Googleマテリアルデザインがモバイルアプリのデザインに与える影響[完全ガイド]
公開: 2019-02-06次の8分間で、マテリアルデザインが世界中のモバイルアプリデザイン会社に与える影響について説明します。 Googleマテリアルデザインの標準が基づいている基本原則と、マテリアルデザインをモバイルアプリに組み込む方法について説明します。
マテリアルデザインと呼ばれるデザインジャーニーに取り掛かりましょう。
UIとUXは、アプリだけでなく、アプリを設計および開発したモバイルアプリ設計会社の現在と未来を決定する2つのモバイルアプリ要素です。
モバイルアプリのUIを強化するための実証済みのヒントはすべて、モバイルアプリの設計という1つの要素に集中しています。
アプリの設計方法は、Androidアプリ内で操作するときにユーザーが直面するエクスペリエンスの感情に影響を与えるものです。
現代のアプリユーザー(実際の要素と同じように見えるアプリ)の要求は、一見理解しやすいように見えますが、デザインに変換すると課題となる可能性があります。
マテリアルワールドの感覚を与えるインタラクティブなデザイン要素の作成と組み込みに関しては、Googleとそのマテリアルデザインは、モバイルアプリの開発者に切望されていた支援を提供しました。
以前はミニマルな平坦性によって支配されていたデザインの世界が、マテリアルデザインの導入により、ミニマルなインタラクティブマテリアルの要素に置き換えられました。
Googleマテリアルデザインとは何かを理解したところで、GoogleマテリアルデザインUIとそのヒントとコツを詳しく見ていきましょう。
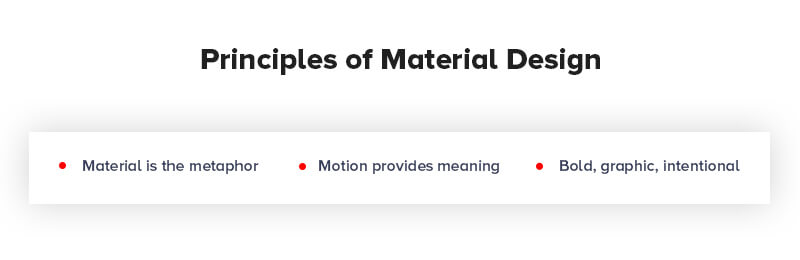
Googleマテリアルデザインの原則は次のとおりです

マテリアルデザインアプリは、上の画像に示されている3つの原則に基づいています。 世界中のすべての主要なAndroidアプリデザイン会社が誓う原則。
材料はメタファーです
想像力の原理は、材料の研究と、さまざまな量の光の中でそれらがどのように異なって見えるか、そしてそれらが互いに積み重ねられたときにどのように見えるかに基づいています。
この原則は、エッジ、シャドウ、寸法などの属性に裏打ちされています。
太字、意図的、グラフィック

デザインの意図的な空白、大胆でありながら同期の取れた色のセット、画面間でフィットするグラフィックスは、直接的な目的を果たしながら、Googleのマテリアルデザインの原則で2番目に多い指針を定義しています。
モーションは意味を提供します

マテリアルデザインのアニメーションは、他のデザイン要素に干渉したり、強制的に見えたりすることはありません。 それらは、ユーザーの主要なアクションの結果として出現し、それらの合図に従います。
これらはマテリアルデザインの3つの主要な指針ですが、世界的に受け入れられている設計基準を定義する他の2つの原則、FlexibleFoundationとCrossPlatformもあります。
柔軟な基盤

マテリアルデザインには、モバイルアプリのUIデザイナーがブランド要素をデザインに追加できるカスタムコードベースの利点があります。
クロスプラットフォーム

マテリアルデザインは、さまざまなプラットフォーム間で同様のUIを維持するのに役立ち、Android、Flutter、iOS、およびWebのすべてで共有コンポーネントを使用するのに役立ちます。
これが、Androidアプリのマテリアルデザインの5つの基本原則です。 これらの原則を理解するためのアプローチをスピードアップするために、モバイルアプリのUIデザインにそれらを適用する方法を検討するときが来ました。
AndroidアプリでGoogleマテリアルデザインをマスターする方法は?

Googleが聖書としてリリースした公式のマテリアルデザインリソースを読んだと仮定して、モバイルアプリにこれらのAndroidマテリアルデザインガイドラインを適用することから始めましょう。
以下は、 Android uxガイドラインに従って、Googleマテリアルデザインモバイルアプリを構築し、モバイルアプリデザイン会社のデザインスターとして浮上するのに役立つヒントです。
1.シャドウを使用して階層を表示する

エッジ、サーフェス、リアルなシャドウは、 GoogleUIガイドラインのメインツールとしてカウントされます。 影を使用してデザイン要素の階層を表示し、どの要素が何に含まれるかを示します。
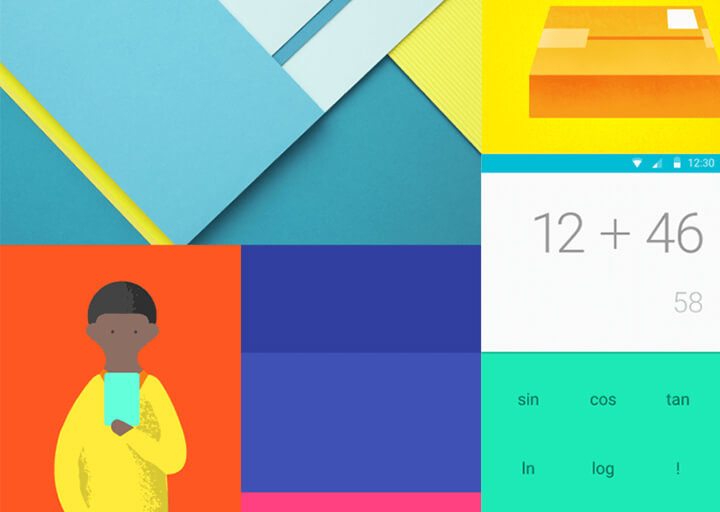
2.大胆な色

モバイルUI / UX開発に関しては、意図的、グラフィック、太字がGoogleの新しいマテリアルデザインを実装するという信念です。 大胆な色を使用することで、ユーザーはインタラクティブで楽しいものになり、アプリは楽しく使用できます。
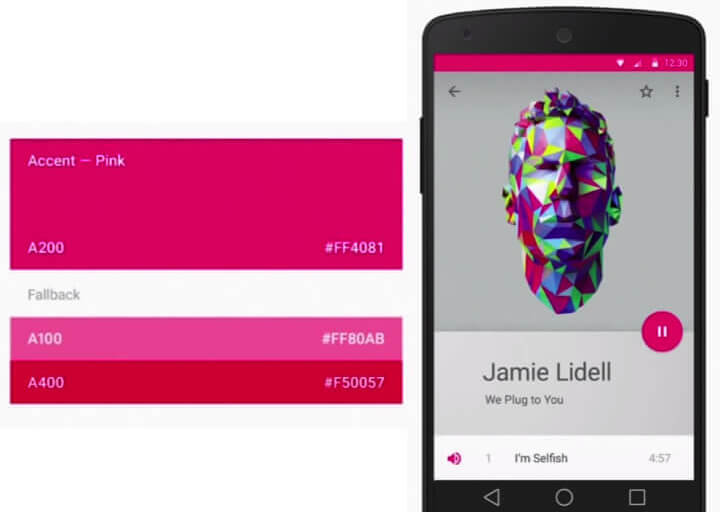
3.プライマリカラーとアクセントカラーの使用


Googleマテリアルのドキュメントでは、モバイルアプリのデザイナーに原色の3つの色合いとアクセント色の1つの色合いを使用するように求めています。
主要な色のセットは、フォント、ボックス、背景などに使用されますが、アクセントカラーは、モバイルアプリ画面の主要な要素を示すために入力できます。
4.画像から色を抽出します
Googleは、モバイルアプリのデザイナーが画像から色を抽出し、画像ベースのデザインを開発するときにそれらをカラーパレットとして使用することを常に推奨しています。
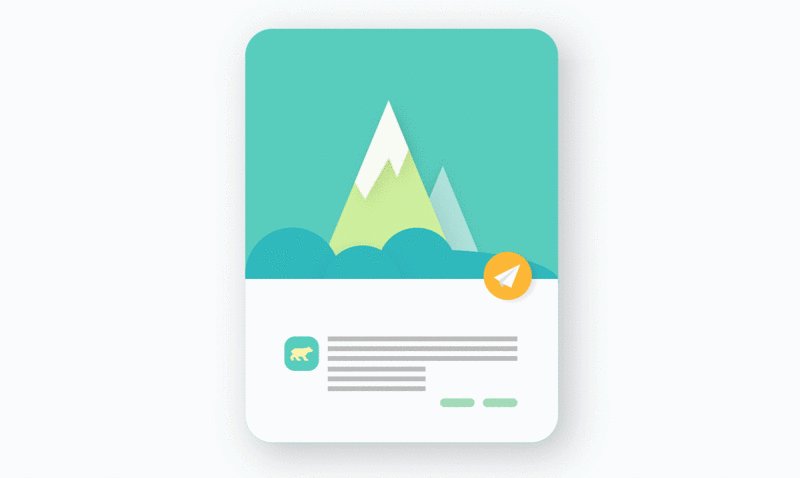
5.モーションを組み込む

Googleは、アプリのUIデザインでのモーションの使用に力を入れています。 これにより、アプリ内で物事がどのように動くか、ユーザーがアプリをどのように操作する必要があるかを理解できます。
6.すべてをフロートにする
目に見えるマテリアルデザインアプリUSPが1つある場合、それはフローティングデザイン要素です。 アプリのボタンまたはCTAバーは、画面上に浮かんでいて、画面上に平らに置かれていないかのように表示されます。
7.アイコンの選択

アイコンを正しく選択すると、アプリの使いやすさとデザインが向上します。 現在、マテリアルデザインのインターフェースでは、製品アイコンとシステムアイコンの2つの主要な基準に分類される多数のアイコンを選択できます。
8.アプリを活字で正しく作成する

Androidマテリアルデザインアプリの開発を始めたばかりの場合は、RobotoとNotoのタイポグラフィスタイルを使用することをお勧めします。
9.設計に応答性を組み込む

マテリアルが成功する主な指針の1つは、一貫性です。 そして、同じことがモバイルアプリのデザインにも表示されるはずです。
デザイン要素はすべて、ユーザーが操作するすべてのデバイスで同じように機能する必要があります。
これらの9つのインクルージョンは現在のアプリに役立ちますが、設計基準はすべて、Googleクリエイティブラボワークショップ内で準備されている新しいマテリアルデザインバージョンで再定義されるように設定されています。
そして今、Googleのマテリアルデザインを使用して刷新された(または刷新された)さまざまなアプリを調べる時が来ました。
マテリアルデザインガイドラインでデザインを刷新した最高のアプリ
1.Googleカレンダー
Googleカレンダーは、Googleのマテリアルデザインガイドラインの実装により、長年にわたって非常に印象的な変化を遂げてきた最も重要なアプリケーションです。 このアプリケーションには、イベントに自動的に導入されるグラフィックやマップなどの十分な便利なタッチと、新しい予定を簡単に追加できるシンプルな自動提案システムがあります。
2. Gmail
マテリアルデザインのおかげで、GoogleGmailのメールはカードスタイルのインターフェースに分類されています。 また、完全に新しいスライドアウトメニューが、新しいメッセージを作成したり、リマインダーを作成したり、その他のアクションを実行したりするためのフローティングボタンとともにインターフェイスに追加されます。
3. Lyft
Lyftは、マテリアルデザインの力を利用したもう1つのアプリです。 このアプリは、UIを煩わしくすることなく、Googleのマテリアルデザインの原則に従って、必要な情報を表示する一連のコントロールとマップを表示します。
4.BuzzFeed
Google Material Designアプリの中で注目を集めているもう1つのモバイルアプリケーションは、BuzzFeedです。
このアプリケーションは、非常に魅力的な面白いコンテンツで以前から人気がありました。 しかし今では、Googleのマテリアルデザインウェブアプリケーションの表示方法の基準を設定することでも知られています。
5.グーグルマップ
最後になりましたが、Googleマップは、マテリアルデザインを取り入れた大きな違いを示しているもう1つのアプリケーションです。 最近のニュースによると、Googleマップの新しいデザインには、検索セクションに丸いアイコンと色付きのアイコンがあり、背景は白で、以前はそれぞれ黒とライトグレーで利用できました。

マテリアルデザインの次の行は次のとおりです–
Androidマテリアルデザインの次は?
Google uxガイドラインを使用してデザインの世界標準を変更した後、Googleはマテリアルデザイン2.0を使用してその構造に再び変更を加えました。
数日で世界に向けて公開される第2世代のマテリアルデザインは、長方形のインターフェースに入札し、丸みを帯びたエッジのモバイルユーザーインターフェースデザインに進みます。
新しいAndroiduxガイドラインにより、Googleは、Gmail、Google検索、Googleマップなどのすべての重要な製品を刷新することを計画しています。
Material Design 2.0 – Material Design Successor –の目標は、効率と読みやすさを向上させ、煩雑さを排除することです。これにより、これまでで最もクリーンなUIの実装を提供します。
ファイナルノート
これが、Androidアプリデザイナーだけでなく、Androidアプリデザインの世界に足を踏み入れたばかりのAndroidアプリ開発会社向けのAndroidマテリアルデザインのガイドです。
あなたがデザイナーであろうと、何百万ものAndroidの心を支配しようとしているビジネスであろうと、最高のGoogleマテリアルデザインアプリのリストに参加するためにアプリを準備するには、今日、モバイルUI / UXデザイナーのチームに相談してください。