モバイルフレンドリーなGoogle広告キャンペーンを作成する方法は?
公開: 2021-02-08過去数か月間に、Google広告専用の5つのブログ投稿を公開しました。
- Google広告入門
- Googleキーワードプランナー:顧客が使用するキーワードを見つける方法は?
- PPCをマスターする:成功するGoogle検索キャンペーンを作成する方法は?
- Googleディスプレイキャンペーン:リマーケティングの力を明らかにする
- 一言で言えばGoogleショッピング
今日は、モバイルフレンドリーなGoogle広告キャンペーンの作成(およびモバイル向けに既存の広告を最適化する方法)について説明します。
概要
- モバイル広告について
- モバイル向けにGoogle広告を最適化することが重要なのはなぜですか。
- モバイル向けにGoogle広告を最適化する8つの方法
- 結論
モバイル広告について
モバイル広告は、スマートフォンやタブレット(SERPまたはアプリ内)に表示されます。 その結果、モバイル広告を使用すると、自宅でも外出先でも、どこにいても顧客にリーチできます。 注:現在、モバイル広告はウェアラブル(スマートウォッチなど)には表示されません。
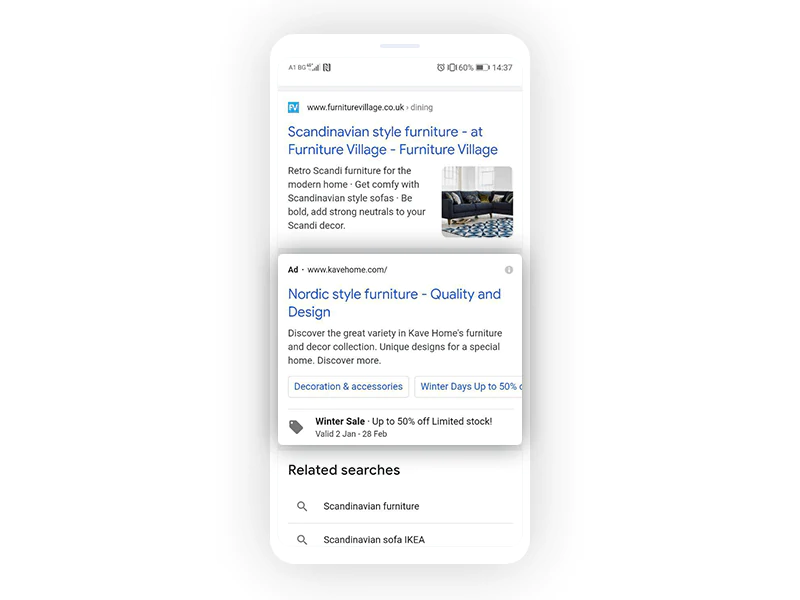
モバイル広告には、テキスト広告、イメージ広告、アプリプロモーション広告、通話専用広告など、いくつかの種類があります。 モバイルテキスト広告の例を次に示します。

広告の見出しと説明は、モバイルデバイスの画面に完全に適合します。 この広告にはサイトリンクが含まれており、Kave Homeのウィンターセールに関する追加情報が提供されています。 1月2日から2月28日まで有効」。 したがって、インセンティブがあります。 「WinterDays」サイトリンクをクリックするとどうなるか見てみましょう。

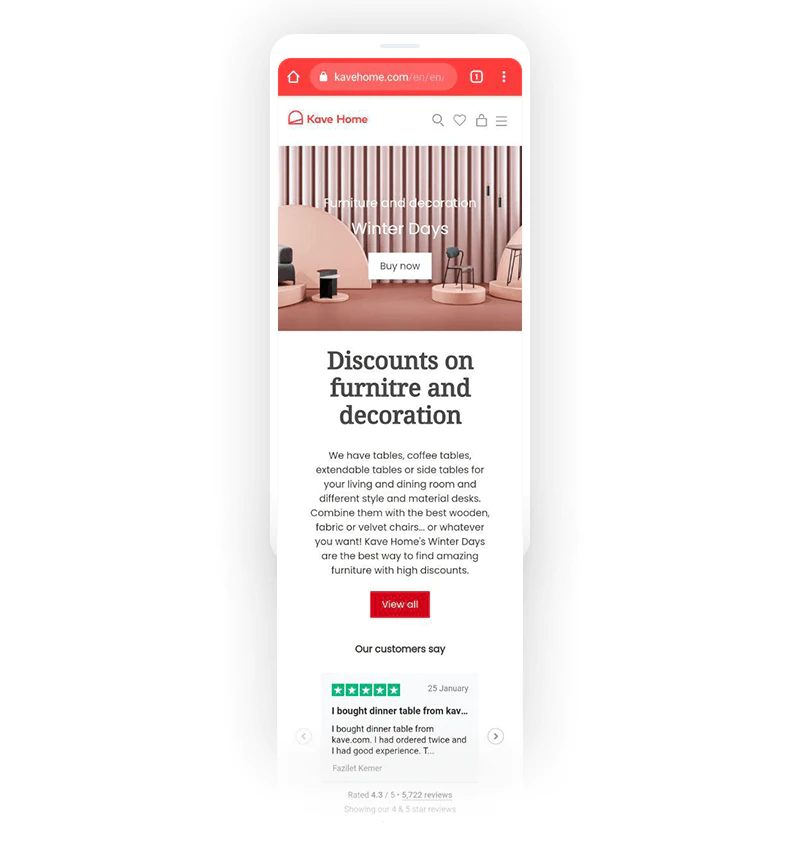
モバイルフレンドリーなページにたどり着きます。ヘッダーメニューは直感的で、小さな画面で簡単にナビゲートできます。 また、大胆で明確なCTA(召喚状)を備えたレスポンシブバナーがあります。 次に、私たちをWebサイトに導いたプロモーションについて詳しく知ることができます。含まれているもの、他の製品と組み合わせる方法などです。 わかりやすいCTAを備えた別のボタンがあります-「すべて表示」。 ボタンの下には、関連性のある最近の製品レビューのカルーセルがあります(これにより、信頼性が高まり、コンバージョン率が高くなります)。
全体として、ランディングページはモバイル向けに完全に最適化されています。デザインはレスポンシブで、コンテンツは読みやすく、表示しやすく、ウェブサイトのナビゲーションはシームレスです。 モバイル広告を成功させるには、モバイルフレンドリーなウェブサイトを用意することが不可欠であるため、これはすべて重要です。 これについては、以下で詳しく説明します。 しかし、最初に、モバイルフレンドリーな広告を掲載する必要がある理由を見てみましょう。
モバイル向けにGoogle広告を最適化することが重要なのはなぜですか。
まず、すべてのインターネットトラフィックの半分以上(約51%)がモバイルデバイスに起因する可能性があります。 デスクトップトラフィックは46.39%を占め、検索の2.74%はタブレットで発生します(出典:telemedia onlineおよびstatista)。
第二に、スマートフォンや高速インターネットがここ数年で非常にアクセスしやすくなっているため、mコマース(またはモバイルコマース)が増加しています。
第三に、モバイル検索はより高い購入意向を示唆しています(出典:AdEspresso)。
それで、これはモバイル広告と何の関係があるのか、あなたは尋ねるかもしれません。 簡単です。特にトランザクションを完了するためのモバイル使用量の増加には、すべてのデバイス(PC、ラップトップ、スマートフォン、タブレットなど)でシームレスなショッピング体験を提供する必要があります。 これには、調査と検討から発見とチェックアウトまで、購入者の旅のすべての段階が含まれます。
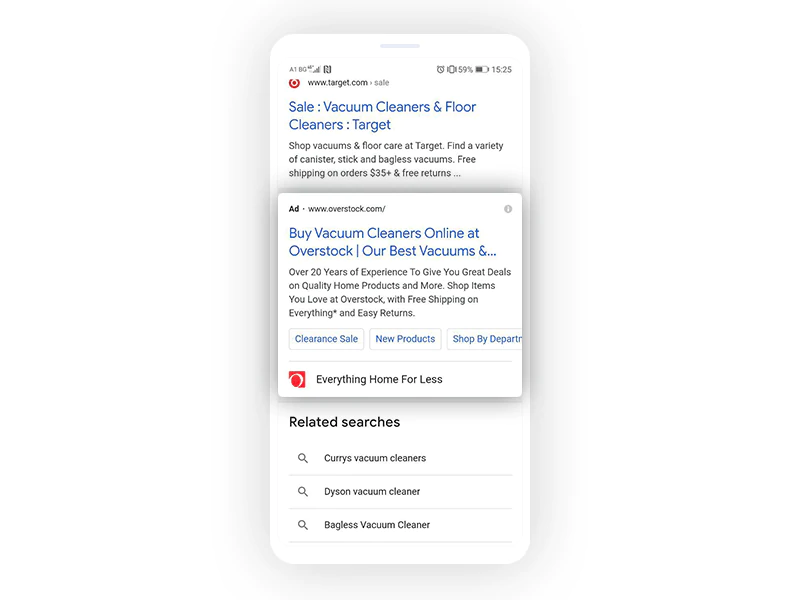
次のシナリオを想像してみてください。パンデミックの最中に、ジョンの掃除機が壊れます。 彼は2匹の大きな毛むくじゃらの犬を飼っているので、できるだけ早く新しい犬を購入する必要があります。 彼は仕事で忙しい時間を過ごしており、研究をする時間があまりありません。 それで、彼の昼休みの間に、彼は彼の電話でブラウザを開いて、「販売中の掃除機」とタイプします。 彼は「クリアランスセール」サイトリンクの広告を見ました:

説明は心強いです-「20年以上の経験」、「高品質の家庭用製品」、「送料無料」、そして「簡単な返品」。 そこで、彼は広告をクリックし、ウェブサイトはモバイルで使いやすいので、掃除機を購入します。
これは非常に単純な例です。Shopifyストアの所有者は、通常、購入者の旅がより複雑であることを知っています。 しかし、それは要点を示しています-バイヤーの旅はいくつかの段階を経ます:必要>調査>発見>ウェブサイト>購入。 少なくとも半分の時間、これはすべてスマートフォンまたはタブレットで発生します。 これが、モバイルフレンドリーな広告を掲載し、モバイルフレンドリーなShopifyストアを持つことが重要である理由です。 次に、モバイル向けにGoogle広告を最適化する方法に関する役立つヒントをいくつか紹介します。
モバイル向けにGoogle広告を最適化する8つの方法
ヒント1:Shopifyストアをモバイル向けに最適化します。
スマートフォンユーザーの3分の1近くが、ニーズを満たしていない場合、すぐに別のWebサイトに切り替えることをご存知ですか? 実際、64%は、ステップが多すぎるか、探している情報が見つからないために切り替えます。 言い換えれば、ランディングページがモバイルフレンドリーでない場合、顧客と売上を失うことになります。 (出典:Google)
モバイルで優れたランディングページエクスペリエンスを提供できない場合、モバイル固有の広告コピーを使用してモバイルフレンドリーな広告を作成することは役に立ちません。
なんで? ランディングページは、広告のクリックが購入に変わる場所だからです。 ランディングページをナビゲートしてモバイルデバイスで使用するのが簡単でない場合、顧客はコンバージョンに至る可能性が低くなります。 つまり、簡単に言えば、モバイル向けにWebサイト(およびその個々のランディングページ)を最適化しないということは、多くの販売機会を逃すことを意味します。 言うまでもなく、モバイルフレンドリーな広告を作成するために費やしたすべての努力は報われないかもしれません。
モバイル向けにページを最適化するだけでなく、ページが広告と一致していることを確認する必要もあります。 たとえば、広告コピーが春のジャケットの50%割引を顧客に約束している場合、顧客は割引された春のジャケットを特徴とするカテゴリページにアクセスする必要があります。 または、特定の製品を宣伝する場合、その広告は人々を対応する製品ページに導く必要があります。 また、特別オファーはランディングページに目立つように表示する必要があります(たとえば、レスポンシブバナー)。
さらに、ランディングページは、広告のCTAを反映している必要があります。つまり、CTAが「今すぐ注文」の場合、広告はユーザーを商品ページ(広告で商品を簡単に購入できる)に誘導する必要があります。
Shopifyストアをモバイル向けに最適化するには、次のことを行う必要があります。
1さまざまなデバイスで見栄えのするレスポンシブテーマを選択します。レスポンシブデザインはモバイルパフォーマンスの鍵です。 モバイルフレンドリーなShopifyテーマを表示
2プライマリナビゲーションとセカンダリナビゲーションは見栄えがよく、モバイルで適切に機能する必要があります。 ハンバーガーメニューを使用してスペースを節約し、モバイルでのシームレスで直感的なナビゲーションを確保します。 Shopifyの構造的SEOとモバイルフレンドリーなウェブサイトアーキテクチャの作成の詳細→SEOに適したウェブサイトアーキテクチャを作成する方法は?
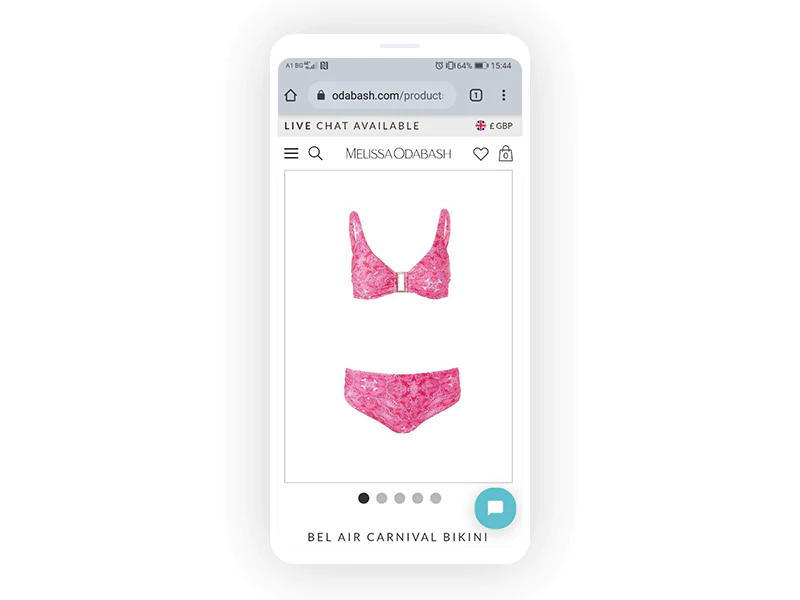
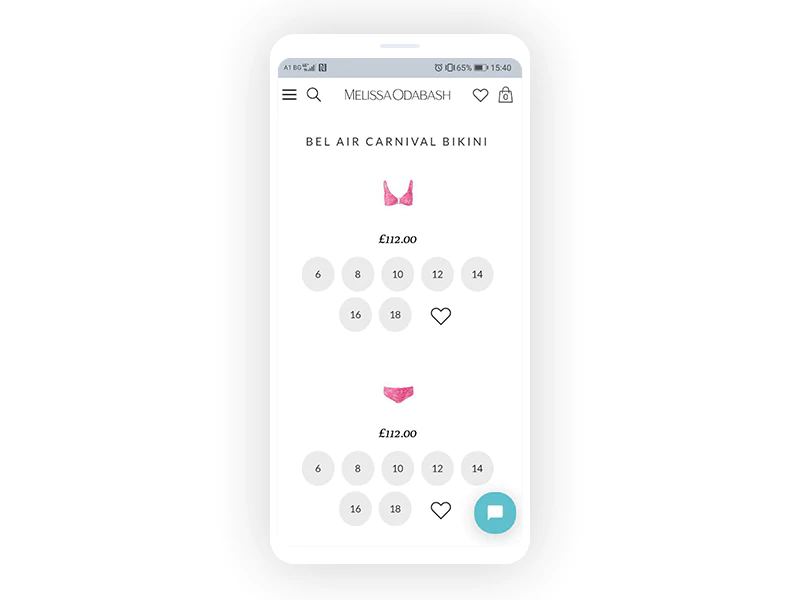
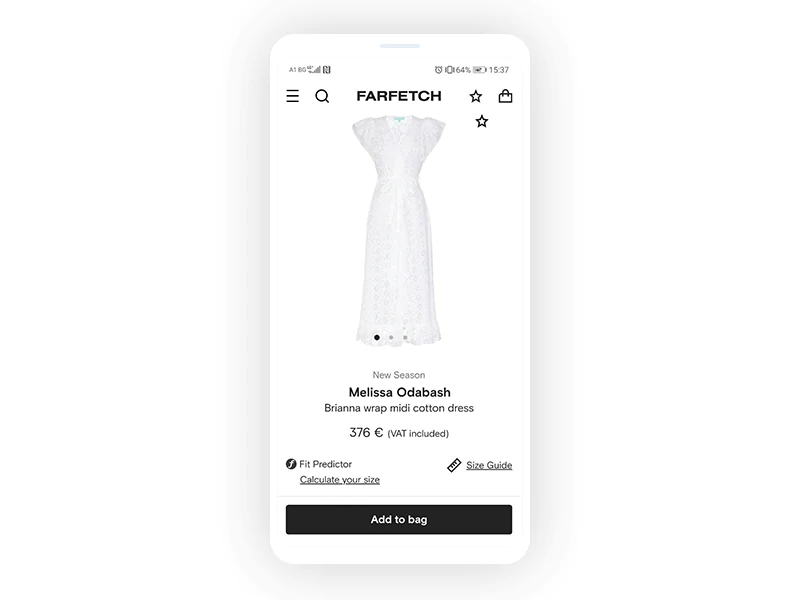
3ページのテキストの量に注意してください。 ページに含まれるテキストが少ないほど、モバイルでの見栄えが良くなります。 そのため、モバイル向けに商品ページを最適化するときは、重要な情報のみを共有することに重点を置いてください。 適切なフォーマットも重要です。 モバイルで非常に使いやすい製品ページを見てみましょう。
最初に目にするのは、さまざまな角度から製品を紹介する5枚のプロの写真をフィーチャーしたフォトカルーセルです。

下にスクロールすると、顧客は注文したいサイズを選択できます。 両方のアイテムのサイズを選択するのがいかに簡単であるかに注目してください。2回タップするだけです。 モバイルショッピング体験を遅くして複雑にするドロップダウンメニューはありません。

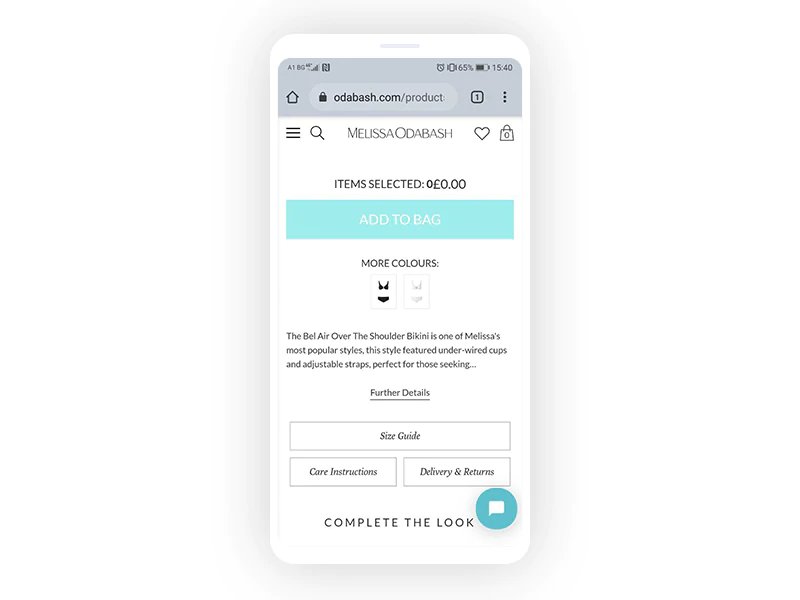
次に、選択したアイテムの価格と、大きくて太字の[バッグに追加]ボタンが表示されます。 顧客は、製品を別の色で表示したり、サイズガイドを確認したり、お手入れ方法や配送と返品に関する情報を表示したりすることを簡単に選択できます。これらすべてにより、購入の決定が容易になり、ショッピング体験が向上します。

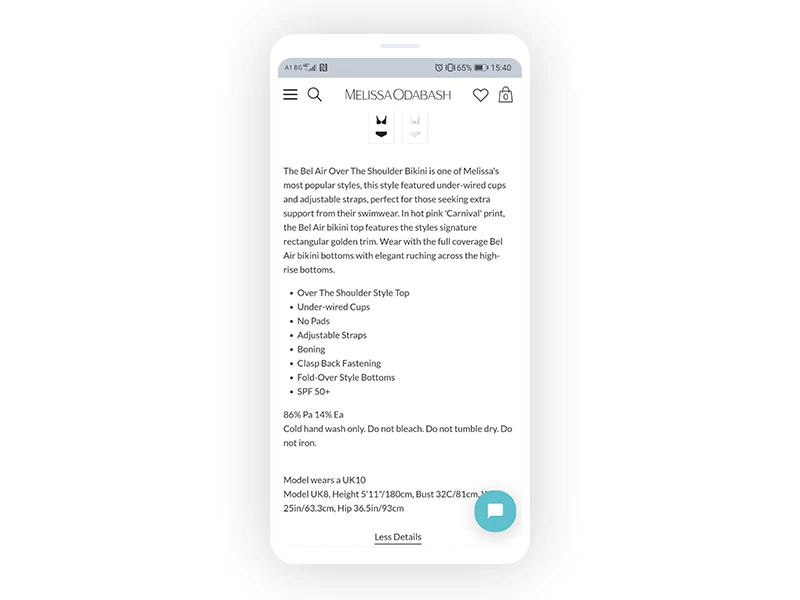
また、製品の簡単な説明を表示することもできます。 必要に応じて、拡張して詳細を表示できます。

コンテンツがモバイル画面用に完全にフォーマットされていることに注意してください。製品を説明する短い段落に続いて、その最も顕著な機能の箇条書きリスト、ファブリック、モデルが着用するサイズ、および彼女の測定値(このタイプを含む)に関する詳細情報が続きます。情報の量は、顧客にコンテキストを提供し、どのサイズが顧客に最適であるかについてのより良いアイデアを提供するため、重要です)。
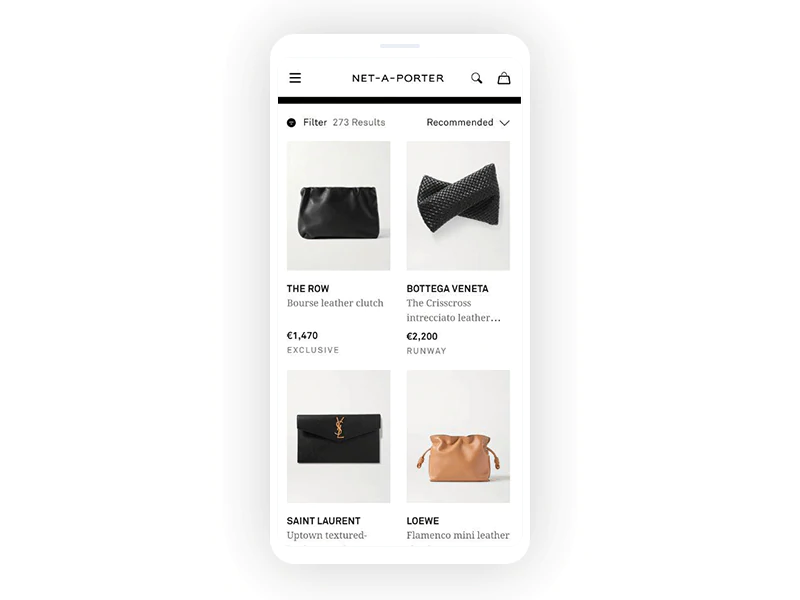
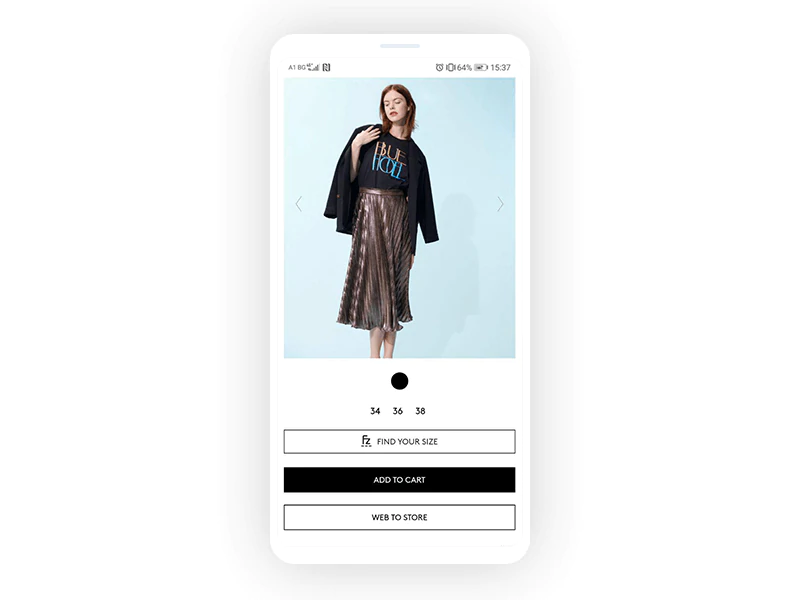
4ビジュアルコンテンツに「話をする」ようにします。 MelissaOdabash製品ページの写真カルーセルを覚えておいてください。 また、Net-a-Porterのカテゴリページの1つを見てみましょう。

ページの焦点は製品画像にあります。 最小限のテキストがあります。 これにより、顧客はカテゴリを閲覧し、目を引く製品をクリックするのが非常に簡単になります。 デザインはシンプルでクリーン、そして洗練されています。 これにより、エンゲージメントが高まり、ショッピング体験が向上します。これ以上何が欲しいと思いますか?
5CTAボタンを活用します。 これらの2つのボタンを見てください。


それらは大きく、大胆で、明確です-これは、モバイルフレンドリーなCTAボタンの観点からのあなたの目標です。 また、Farfetchは「バッグに追加」ボタンを常に表示することを決定しました。これにより、さらに便利でユーザーフレンドリーになります。
6必要に応じて、サイトの速度を最適化します。ウェブサイトの読み込みが速いことは、モバイル最適化の重要な要素です。
7GoogleのTestMy Siteを使用して、モバイルデバイスでのWebサイトのパフォーマンスを確認し、改善できる点を見つけます。
ヒント2:拡張テキスト広告にアップグレードします。
拡張テキスト広告は、Google検索ネットワークとGoogleディスプレイネットワークで利用できます。 3つの見出しフィールドがあります。 最初の2つの見出しフィールドは必須で、3番目のフィールドはオプションです。 また、2番目の説明フィールドがあり、表示URLには2つのオプションの「パス」フィールドを含めることができます。 また、広告表示オプションは拡張テキスト広告と完全に互換性があります。 ただし、最も重要なのは、拡張テキスト広告がモバイルでの最適なパフォーマンスを実現するように設計されていることです。 実際、3番目の見出しは、ワイドスクリーンモバイルデバイスで最も頻繁に表示されます。

既存の広告を拡張テキスト広告にアップグレードするには、Google広告アカウントにログインします> [広告](左側のサイドバーメニュー)をクリックします>編集する広告に移動します>鉛筆アイコンをクリックします>最終的なURL、3番目の見出しを入力します、2番目の説明、および2つのオプションの[パス]フィールドのテキスト> [広告を保存]をクリックします。

拡張テキスト広告の広告コピーを作成するときは、効果的なモバイル広告を作成するためのベストプラクティスに従ってください。 すなわち:
- 説得力があり、わかりやすく、利益を重視した見出しを書きます。 可能であれば、関連するキーワードを含めます。
- 2番目の説明を使用して、主要なUSP(固有のセールスポイント)を強調します。 つまり、該当する場合は、「クイック配送」、「翌日配送」、「送料無料」、「返品が簡単」、「100%手作り」、「100%リサイクル可能」、「倫理的に作られた」などのフレーズを含めます。もっと。
- 明確で強力なCTAを作成します(例:「今すぐ購入」、「今すぐ注文」、「今すぐ注文」、「今すぐ見積もりをリクエスト」など。
- 複数の広告バリエーションを作成します。
ヒント3:モバイルフレンドリーな広告表示オプションを使用します。
広告表示オプションを使用すると、広告に追加のビジネス情報を含めることができます。 その結果、広告がより魅力的で魅力的なものになります(クリック率が高くなります)。 広告表示オプションは追加料金なしで提供され、広告のパフォーマンスを大幅に向上させることができます(デスクトップデバイスとモバイルデバイスの両方)。 だから、あなたは間違いなくそれらを利用するべきです!
特に3つの拡張機能は、モバイルでの広告のパフォーマンスを向上させることができます。
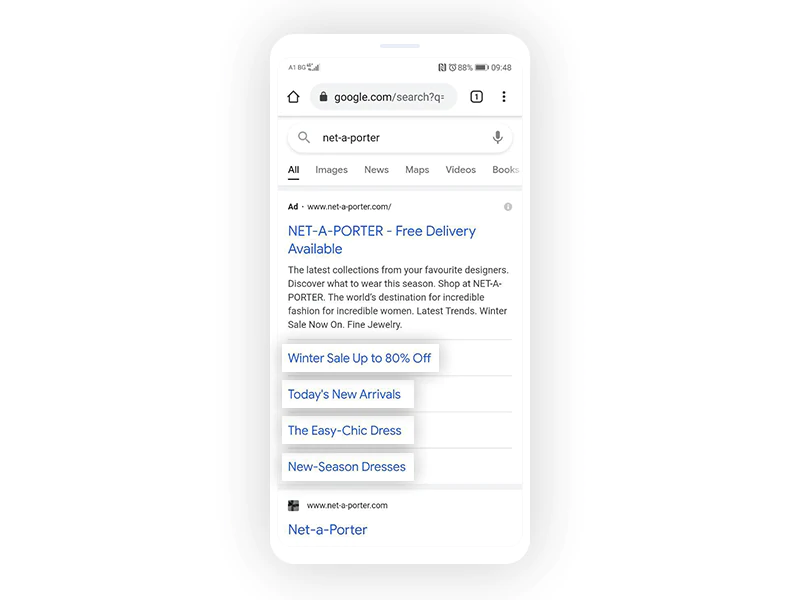
- サイトリンク。 広告は、潜在的な顧客を1つのランディングページに導くことができます。 ただし、サイトリンクを追加すると、広告にはストア内の他の主要ページへのリンクが含まれます。 このNet-a-Porterの広告をご覧ください。この広告には、「冬のセールが最大80%オフ」、「本日の新着」、「イージーシックドレス」、「ニューシーズンドレス」の4つのサイトリンクが含まれています。

サイトリンクを使用すると、顧客はサイトを簡単にナビゲートして、収益に直接影響を与える可能性のあるより多くのページにアクセスできます。 少なくとも2つのサイトリンクを作成し、それらをアカウント、Google広告キャンペーン、または特定の広告に添付する必要があることに注意してください。 モバイル広告には、少なくとも1つのサイトリンクが含まれている必要があります。
サイトリンク拡張機能を簡単に追加、編集、およびスケジュールできます。 サイトリンク拡張機能のデバイス設定を設定することもできます。 サイトリンクの作成の詳細→サイトリンク
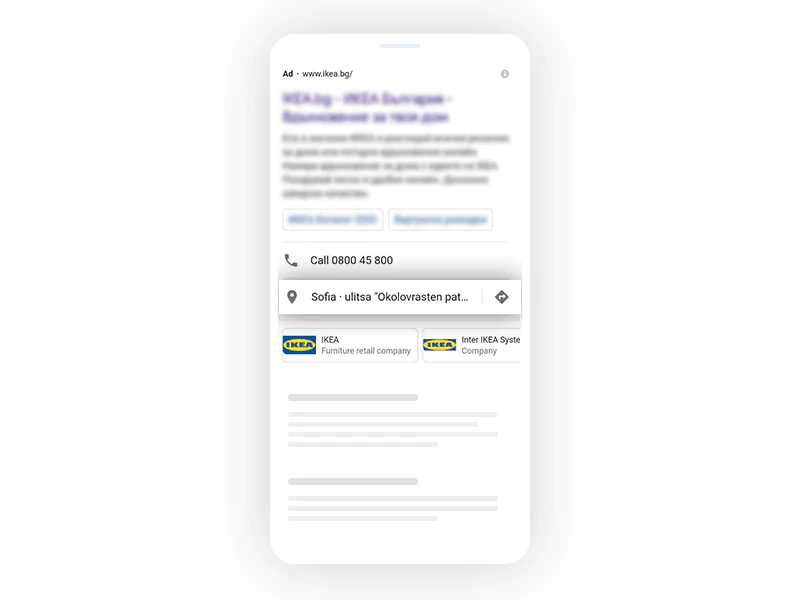
- 住所表示オプション。 実店舗がある場合は、広告に住所表示オプションを追加すると、足のトラフィックが増えるため、メリットがあります(また、すべての「近くの」検索でランク付けされる可能性が高くなります)。 住所表示オプションは次のようになります。

住所表示オプションの最も優れている点は、クリック可能であるということです。つまり、顧客は(Googleマップで)実店舗への道順を簡単に取得できます。 ロケーション拡張機能を追加して使用する方法を学ぶ→ロケーション拡張機能
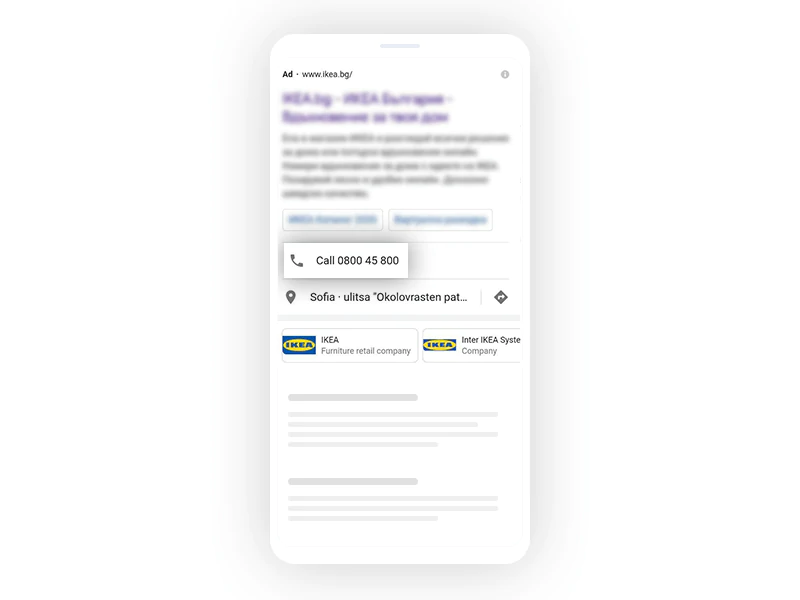
- 内線に電話します。 電話番号表示オプションを使用して、会社の電話番号を広告に表示できます。 このようにして、顧客は質問があれば簡単にサポートに連絡できます。 全体として、内線電話を使用すると、より多くの情報に基づいたショッピングエクスペリエンスを提供し、信頼性を高めることができます。 電話番号表示オプションは次のように表示されます。

住所表示オプションと同様に、内線番号はクリック可能です。つまり、顧客はボタンをクリックするだけであなたに連絡できます。 便利ですよね? 内線電話を追加して使用する方法を学ぶ→内線電話
ヒント4:モバイル固有のターゲティングを設定します。
モバイルファーストのキーワード(つまり、デスクトップデバイスよりもモバイルで頻繁に検索されるクエリ)に合わせて広告を最適化しないと、多くの販売機会を逃してしまう可能性があります。 簡単に言えば、顧客の検索クエリは、使用しているデバイスによって異なります。自宅の快適さから何かを検索することは、外出中にその製品を検索することとは異なります。 これは、文言と略語の観点から特に当てはまります。モバイル検索クエリは通常、デスクトップ検索クエリよりも短く、非公式で、多くの略語が含まれています。 したがって、デスクトップデバイスとモバイルデバイスの両方で同じキーワードに入札することはあまり意味がありません。
モバイルファーストのキーワードを見つけるには:
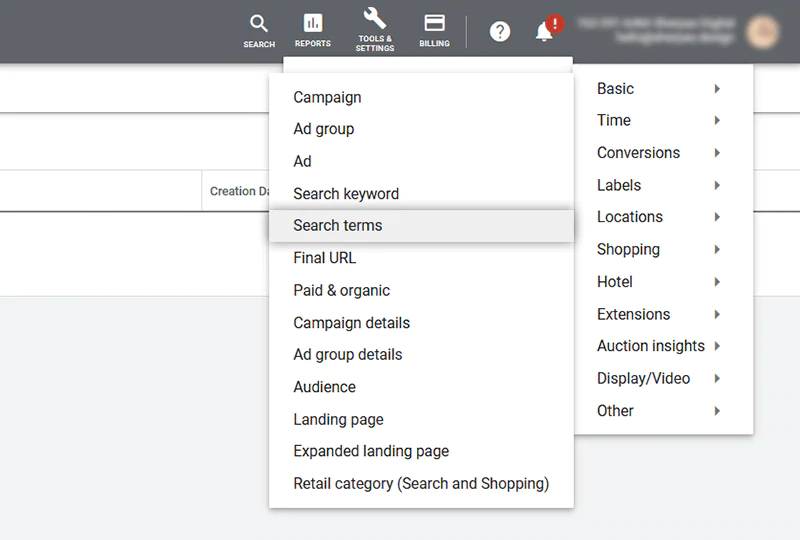
- 現在の検索キャンペーンから洞察を得るために、[検索用語レポート]タブを確認してください。 検索用語レポートを表示するには、Google広告アカウントにログインします>レポート(ヘッダーメニュー)>事前定義されたレポート(ディメンション)>基本>検索用語。

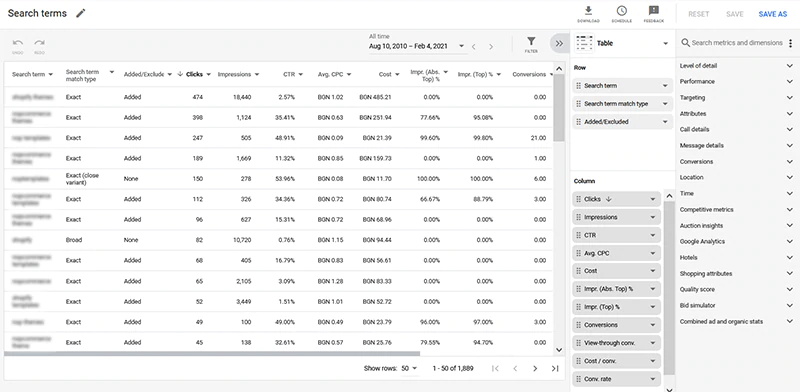
検索キーワードレポートには、現在入札している検索キーワード、そのマッチタイプ、クリック数、表示回数、クリック率(クリック率)、平均値に関する情報が表示されます。 CPC(平均クリック単価)、費用、コンバージョンなど。

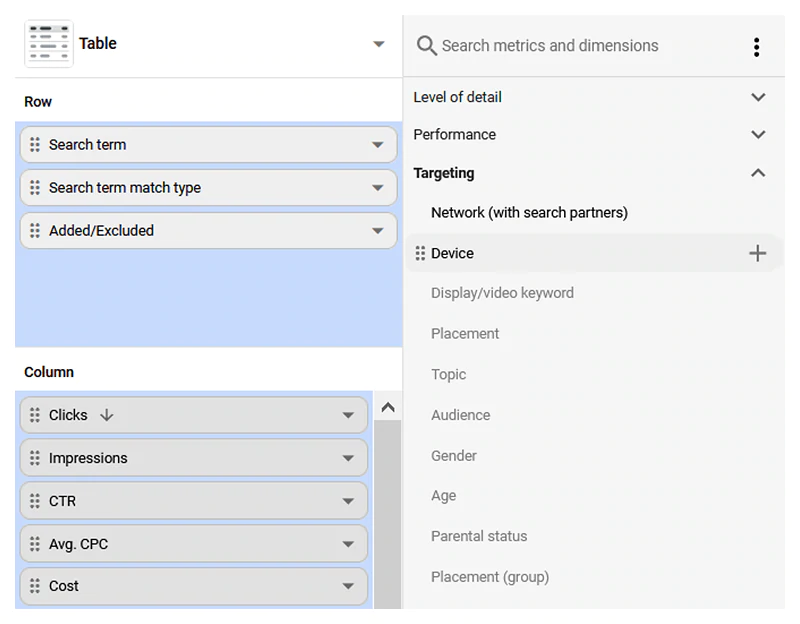
より正確なデータを取得するために、デバイスごとにトラフィックをセグメント化できます。 このようにして、デスクトップとモバイルでの表示回数/クリック数/クリック率などを簡単に比較して、最も成果の高いキーワードを見つけることができます。 トラフィックをデバイス別にセグメント化するには、[ターゲティング](右側のサイドバーメニュー)> [デバイス]をクリックします。

一部のキーワードはモバイルデバイスでのパフォーマンスが向上する可能性があることに気付くでしょう(たとえば、クリック数と表示回数が大幅に増える)-これらはモバイルファーストのキーワードの一部です。 そのため、それらを別のキャンペーンに移動し、パフォーマンスを監視し、入札戦略を調整することをお勧めします。 モバイル固有のコピーとカスタマイズされたCTAを使用して広告を作成することもできます。
もちろん、常に新しい(そして関連性のある)モバイルファーストのキーワードをリストに追加する必要があります。リストの鮮度がキャンペーンの成功の鍵となります。 詳細→モバイルファーストキーワードを探す
ヒント5:オークションインサイトレポートを活用します。
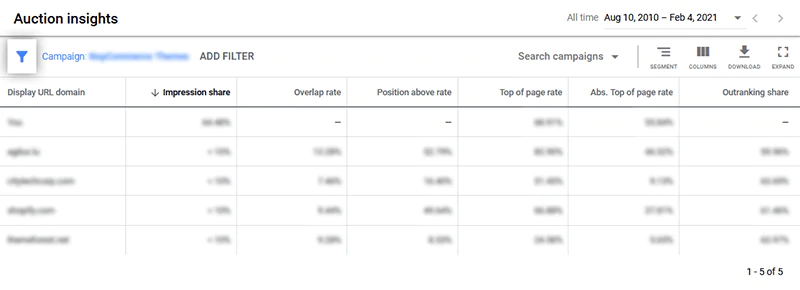
オークションインサイトレポートには、同じオークションに参加している他の広告主が実行しているキャンペーンと比較して、検索キャンペーンとショッピングキャンペーンのパフォーマンスが表示されます。 このようにして、自分が正しく行っていることと、パフォーマンスと入札の観点から改善できることを簡単に理解できます。
検索キャンペーンのAuctionInsightsレポートは、インプレッションシェア、オーバーラップ率、上位の位置、およびページ上部の率を提供します。 キーワード、広告グループ、キャンペーンのレポートを生成できます。 ショッピングキャンペーンのオークションインサイトレポートは、インプレッションシェアとオーバーラップ率のみを提供します。 広告グループとキャンペーン用に生成できます。 いずれの場合も、時間とデバイスに基づいて結果をセグメント化できます。
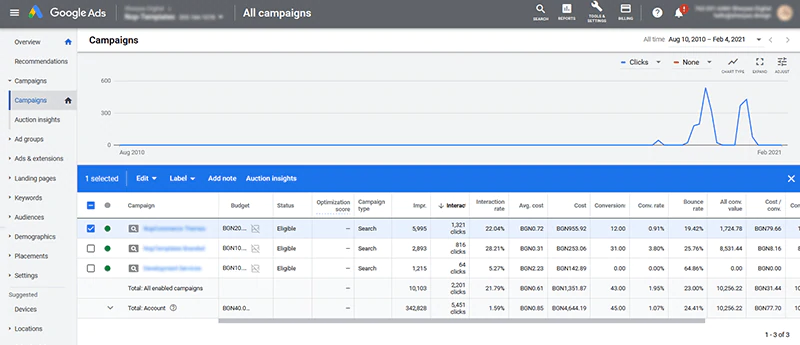
特定のキャンペーンのオークションインサイトレポートを表示するには、Google広告アカウントにログインします> [キャンペーン](左側のサイドバーメニュー)をクリックします>レポートを生成するキャンペーンの横にあるチェックボックスをオンにします> [オークションインサイト]をクリックします。

プロセスは、キーワードと広告グループで同じです。
統計テーブルの上にあるフィルターアイコンをクリックして(そして適用するフィルターを選択して)、オークションの洞察をフィルターに掛けることができます。

詳細→オークションインサイトを使用してパフォーマンスを比較する
ヒント6:モバイルの入札単価調整を設定します。
デバイスの入札単価調整を設定して、広告がさまざまなデバイス(デスクトップコンピューター、タブレット、モバイルデバイスなど)に表示されるときに入札単価を調整できます。 つまり、モバイルデバイスでのインプレッションに対してより高い入札単価を設定できます。 キャンペーンレベルまたは広告グループレベルで調整を指定できます。
-90%から+ 900%までの値を入力できます。 特定のデバイスに-100%の値を入力すると、選択したキャンペーンまたは広告グループに対してそのデバイスをオプトアウトすることに注意してください。
デバイスの入札単価調整の詳細→広告グループまたはキャンペーンのデバイスの入札単価調整を設定する
ヒント7:広告カスタマイザーを使用します。
広告カスタマイザーは、広告がキーワードによってトリガーされたときに動的テキストに置き換えられるパラメーターです。 カスタマイザーは、広告テキストに広告カスタマイザーデータ(スプレッドシートとしてGoogle広告にアップロードするデータ)を入力します。 広告カスタマイザは、割引、ブランドおよび非ブランドのキーワード、場所固有の価格設定、商品の在庫状況、CTAなど、あらゆる種類のテキストを挿入できます。
つまり、広告カスタマイザーを含めると、デバイスタイプ(デスクトップやモバイルなど)、場所、時間(曜日と曜日から特定の時刻まで)に応じて、テキスト広告が顧客の検索クエリに適応します。 )。 このようにして、よりパーソナライズされた関連性の高いモバイル広告を作成できます。 たとえば、モバイル固有の広告コピーを追加したり、複数のテキストバリエーションを作成したり(最適なものを確認できるようにしたり)、役立つインサイトにアクセスしたりできます(広告のパフォーマンスを向上させることができます)。 詳細→広告カスタマイザーについて&広告カスタマイザーの設定
ヒント8:モバイル戦略を常に見直して改善します。
まあ、これはかなり常識ですが、モバイル広告のパフォーマンスを監視することを忘れないでください-あなたのブランドに何が効果的で何が改善できるかを見てください。 常に戦略を調整することが、成功を確実にする唯一の方法です。
結論
今日は、モバイルフレンドリーなGoogle広告の作成(および既存の広告をモバイル向けに最適化すること)について話しました。 これを実現するには、次のことを行う必要があります。
- モバイル対応のShopifyストアを持っている
- 拡張テキスト広告にアップグレードします(そしてモバイル固有の広告コピーを作成します)
- モバイルフレンドリーな広告表示オプション(サイトリンク、住所表示オプション、通話表示オプションなど)を使用する
- モバイル固有のターゲティングを設定します。つまり、モバイルファーストのキーワードに合わせて広告を最適化します
- オークションインサイトレポートを活用する
- モバイルの入札単価調整を設定する
- 広告カスタマイザーを使用する
- モバイル戦略を常に見直し、改善する
さらに質問がある場合、またはモバイルフレンドリー広告の作成に関する独自の経験を共有したい場合は、以下にコメントを残してください。
