モバイルランディングページを最適化する3つの方法
公開: 2017-04-13記事上で
効果的なモバイルランディングページの作成は簡単な作業ではありません。 あなたの努力が回心と成功によって報われることを確実にするための3つの方法がここにあります。
ランディングページでは、ユーザーが必要なアクションを実行するという1つの目標を確実にするために、すべての要素を細かく調整して完成させる必要があることを私たちは知っています。 ニュースレターの購読、予約の予約、電子書籍のダウンロード、その他のアクションのいずれであっても、ランディングページには、ユーザーを目的のコンバージョンに導くためのスペースと時間がほとんどありません。
これは簡単な作業ではありません。 また、読みやすさ、読者の注意力、さらにはバッテリーと接続強度など、すべてが最小限の画面スペースに縮小されるモバイルデバイスではさらに困難です。

ランディングページ:SMSの素晴らしい味方
テキストメッセージには大きな可能性がありますが(この投稿でも説明しました)、議論の余地のない制限もいくつかあります。 主な制限の2つは、160文字の制限(MailUpで480文字に拡張可能)と標準のグラフィックスです。 彼らの目的は、受信者を引き付け、コンテンツを追求するように促すことです。 これらの2つのステップにどのように継続性を与えることができますか? 短縮URLを使用してSMSのランディングページへのリンクを配置します。
これは、SMSの可能性を最大限に引き出すための最良の方法です。視覚的に心地よく、ブランドアイデンティティとよりリッチなコンテンツにスタイル的に調和したサポートページを提供します。 これらすべてがコンバージョンを促進します。 どこ? もちろんモバイルデバイスでも。 投稿の後半で、実際にSMSのランディングページを作成する方法を説明します。
SMSのランディングページの詳細をご覧ください>
なぜモバイルランディングページを完璧にするのですか?
モバイルランディングページの最適化は必要ですが、複雑で繊細な作業でもあります。 データはそれをすべて示しています。
トラフィックはモバイルで移動します…
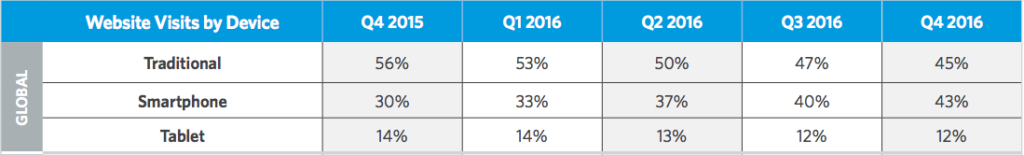
Monetate ecommerce Quarterly Report 2016年第4四半期に記録されたグローバルデータによると、12か月でデスクトップからeコマースWebサイトへのアクセスの割合は11%減少し、スマートフォンからは13%増加しました(タブレットではわずかに減少しましたが、ただし、ランディングページの表示がデスクトップに近づいています)。 これらの傾向は逆転の兆候を示しておらず、これらのデバイスのパフォーマンス間のギャップがますます大きくなること以外は期待できません。

…それでも、コンバージョンは追いついていない
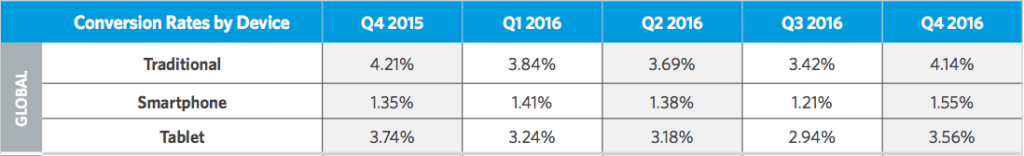
モバイルトラフィックはデスクトップに対して増加していますが、コンバージョン率はこの傾向に追いついていないようです。 スマートフォンからのコンバージョン(Monetate Ecommerce Quarterly Report Q4 2016による)は、デスクトップサイトやタブレットよりもまだ低いです(事実は小さな成長を示しています)。

この問題は、eコマース(この問題が特に深刻な場合)だけでなく、さまざまな種類のビジネスにも当てはまります。 これにはさまざまな理由がありますが、私たちが要約すると、幅広いマクロの問題になります。モバイルエクスペリエンスは、まだ満足のいくものではありません。
レスポンシブウェブサイトを用意するだけでは十分ではありませんが、これは明らかに最初の重要なステップです。 パフォーマンスを向上させるには、特にモバイルで使用するためのコンテンツとレイアウトを再考する必要があります。いわゆる「モバイルファースト」アプローチです。 私たちは皆、スマートフォンでWebサイトを開いたときにWebサイトを放棄する要因の経験があります。
- ページが読み込まれない
- ぎこちない読みやすさ
- 必要な情報がすぐに見つからない
- ポップアップ、テキストオーバーレイ(かさばるCookieの免責事項など)、画面全体を占めるリッチメディア、その他の煩わしい不要なコンテンツによって妨げられて使用する
- 巻物が多すぎると、召喚状または問題の潜在的な解決策から私を引き離します
等々。 ニュースレター購読用のポップアップボックス(多くの場合推奨されます)など、デスクトップで正常に機能する要素は、モバイルデバイスで逆効果になる可能性があります。 これはすべて特別な注意を払う必要があります。
最終的な目標は、ユーザーエクスペリエンスで考えられるすべての障壁を取り除くことです。 一言で言えば、可能な限り摩擦のないことを目指してください。
モバイルランディングページで何を最適化するか
1.読み込み速度
読み込みが遅いページは、ブランドが獲得できる最悪のオウンゴールの1つです。 消費者として、私たちは皆、忍耐を失ってブラウザウィンドウを閉じるのにどれだけ時間がかかるかを知っています。 このエクスペリエンスの認識は、Kinstaデータを使用した数値に変換されます。ユーザーの74%が、 5秒以内にロードに失敗したWebサイトを離れます。

[twitter_quote text =”ユーザーの74%が5秒以内に読み込まれないウェブサイトを離れる” text_twitter =”ユーザーの74%が5秒以内に読み込まれないウェブサイトを離れる” image_twitter =” https://blog.mailup.com/wp -content / uploads / twitter_icon.png”字幕=””画像=””]
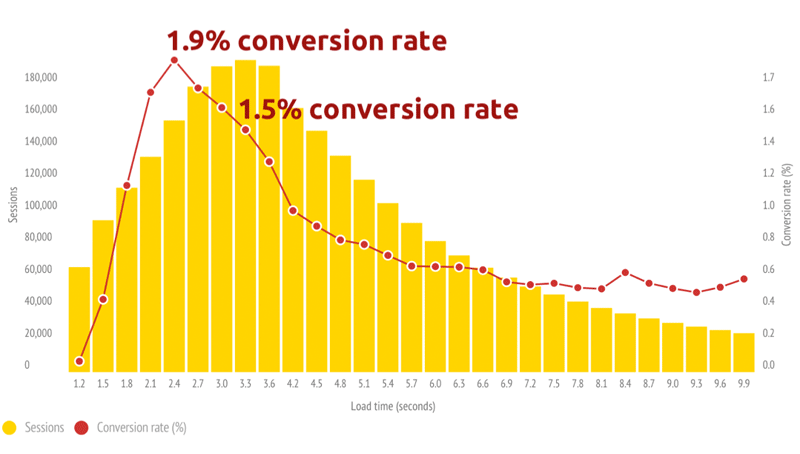
そして、それだけではありません。 このSOASTAデータは、ページの読み込み速度と変換率の相関関係を示しています。パフォーマンスは3秒前に崩壊し始めます。 これは、ランディングページを3〜4秒以内にすばやく効率的に読み込むことがいかに重要であるかをさらに証明しています。 1秒余分に違いが生じる可能性があります(さらに悪いことに)。

理想的には、ランディングページは20KB未満に保つ必要があります。 ページのサイズを小さくして読み込み速度を上げるには、さまざまな方法があります。
- TinyPNGを使用するなど、サイズを制御して画像を最適化します
- Gzipなどの圧縮システムを使用してHTMLファイルとCSSファイルを削減します
- CSS Minifierなどのツールを使用して、CSSファイルとJSファイルを最小化します
- データに対するサーバーの応答を最適化し、圧縮するファイルと除外するファイルを選択します。
ランディングページの重みとアップロード速度をテストするための複数のツールもあります。
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Mobitest
- mobiReady
2.要点を明確にした高速で明確なコンテンツ
まず、2つのポイントを明確にしましょう。
- モバイルデバイスでは、ユーザーは探しているものをすぐに見つける必要があります。 彼らがあなたが何をしているのか、あなたが何を売っているのかを理解していない場合、彼らはページを閉じます。
- スマホ画面のスペースが狭い。 だからあなたはそれをうまく使わなければなりません。
モバイルデバイスのランディングページに含まれるコンテンツは、次の2つの平行した方向で検討する必要があります。
- 品質:非常に効果的で、明確で、説得力のあるコピーで作業することが重要です。 一目で、ユーザーにあなたを信頼してCTAボタンをクリックするように説得できなければなりません。 これは、タイトルと召喚状の両方に適用されます。
- 数量:使命は、読みやすく(中規模から大規模のフォント)、利用可能な小さなスペース(1スクロール)に収まるメッセージを作成することです。

レスポンシブサイズ変更のエラーにも注意してください。 たとえば、写真の背景は、色が薄すぎたり忙しすぎたりする画像の一部にコピーを移動すると、モバイルデバイスでのテキストの読みやすさに影響を与える可能性があります。
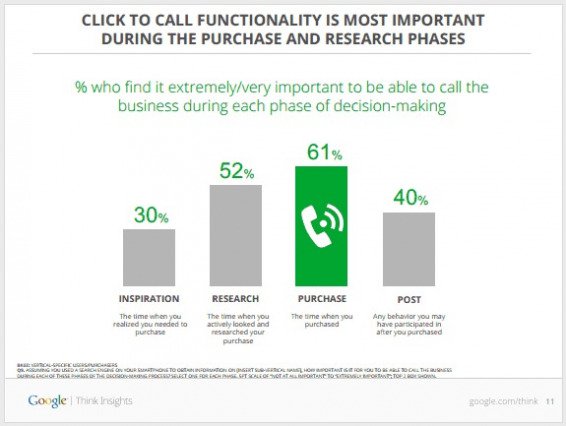
3.Click-to-Callボタン
モバイルデバイスでのユーザーの行動は、いわゆる「マイクロモーメント」によって特徴付けられます。 現在、ユーザーは特定の目的でインターネットを使用しています。つまり、差し迫ったニーズに対する回答と正確なガイダンスが必要です。 このマイクロモーメントで見つけて役立つ方法を知っているブランドは、ユーザーによって選択されます。 そうしないと、潜在的な相互作用のウィンドウが閉じられます。
Googleのデータによると、Click-to-Call機能、つまり、Call-to-Actionをクリックして電話をかける機能はますます普及しているとのことです。 ランディングページの目的が商品の販売または予約である場合、ブランドに電話をかけることができるボタンは、ユーザーエクスペリエンスの点で違いを生みます。 ランディングページを本当に便利にします。

実用的な例:午後1時、私はクライアントで働いていて、昼食をとりたいと思っています。 スマートフォンでレストランを探しています。 数十のSERP結果のうち、私のビジネスになるのはどれですか? 美しい写真を表示してメニューの概要を説明するだけでなく、ランディングページに電話をかけてテーブルを予約するためのボタンがある場所。 または、Googleマップでルートを開くためのボタン。 ユーザーエクスペリエンスがシンプルで便利であればあるほど、コンバージョン数は多くなります。

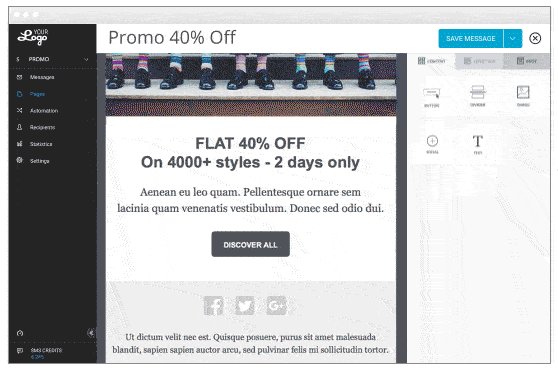
モバイル対応のランディングページを作成する方法
MailUpの統合されたドラッグアンドドロップエディタを使用すると、簡単なドラッグアンドドロップ操作で、製品、サービス、イベント、競技会、規制などに関するすべての詳細を含むモバイル向けに最適化されたランディングページを非常に簡単に作成できます。
優れたユーザーエクスペリエンスを設計する場合、レイアウトの連続性と均一性を確保する機能や、異なるチャネルやタッチポイント間を移動する場合と同様に、ルックアンドフィールが重要です。 MailUpエディターを使用すると、ランディングページを高度にカスタマイズして、グラフィックを他のチャネルと一致させ、ブランドを認識できるようにすることができます。背景から行動を促すフレーズまで、すべてのデザイン要素を決定できます。
ランディングページを作成したら、短縮機能を使用してURLを短縮することを忘れないでください。これにより、文字を節約し、テキスト用のスペースを増やすことができます。
モバイルランディングページの詳細>
