レスポンシブメールの列をスタックする方法
公開: 2021-10-04すっごく、ここで少しデートするつもりですが、私に固執します。
スマートフォンが最初にメールマーケターが対処しなければならないものになり始めたとき、私が皆から見た共通の解決策は単一列のメールでした。 多くのモバイル電子メールクライアントがメディアクエリをサポートしていないので、これは理にかなっています。 最も簡単な選択は、モバイル用に簡単にサイズ変更できるデスクトップの単一列のデザインに固執することで、問題を完全に回避することでした。
しかし、最近のメディアクエリのサポートが増えると、レスポンシブコーディングを利用して、サブスクライバーが表示している画面サイズに電子メールデザインを応答させる、より興味深いデザインを作成できます。
手順を説明します。
- 通常のスタック順序と逆のスタック順序
- スタックするコンテンツをコーディングする2つの方法
- モバイルコンテンツをスタックすべきでない場合
モバイルで列をスタックする必要がある理由
モバイルデバイスの表示画面は非常に限られており、モバイルデバイスの理想的なデザインは1列です。 しかし、スペースがたくさんあるデスクトップ上の単一列のデザインに限定したくはありません。 メディアクエリを入力して、モバイルでコンテンツをスタックし、コンテンツが小さい画面用に最適化されていることを確認します。
| デスクトップ | モバイル |
|---|---|
 | |
| 出典: Really Good Emails |
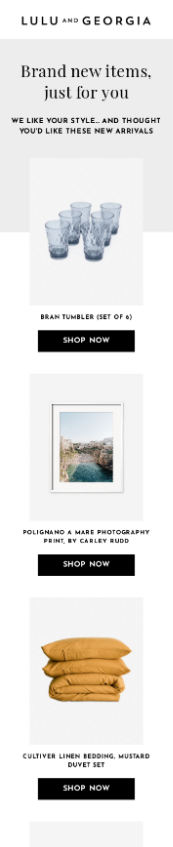
電子メールのコンテンツを同じデスクトップレイアウトに保つと、モバイルデバイス上で非常に小さなテキストや画像、または押しつぶされたコンテンツになります。 一部の携帯電話の画面と同じくらい広いこの電子メールのように、サブスクライバーがコンテンツを読むのが難しい可能性が高いため、これは優れたユーザーエクスペリエンスではありません。

あなたの購読者に好意を示し、あなたの電子メールがすべての読書環境で最高に見えることを確認してください。
メールデザインのスタッキング方法
列を互いに積み重ねる場合、コンテンツを積み重ねる方法は2つあります。左側の列を上に配置する(通常の積み重ね)か、右側の列を上に積み上げる(逆の積み重ね)です。
通常のスタッキング
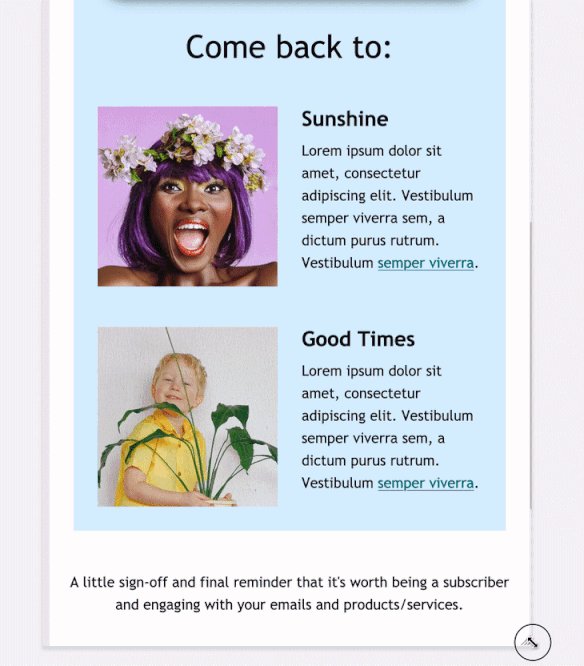
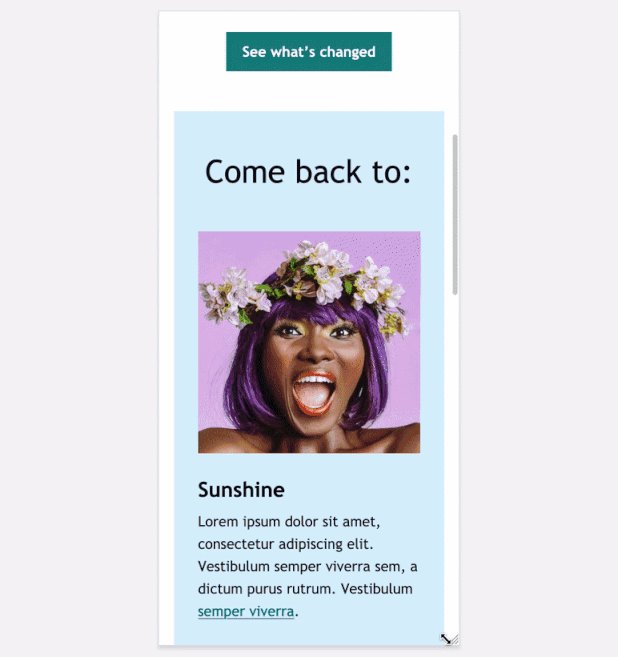
通常のスタッキングは、スタッキングの最も一般的な形式です。 次のように、左側の列のコンテンツを取得して、右側の列のコンテンツの上にスタックします。

リバーススタッキング
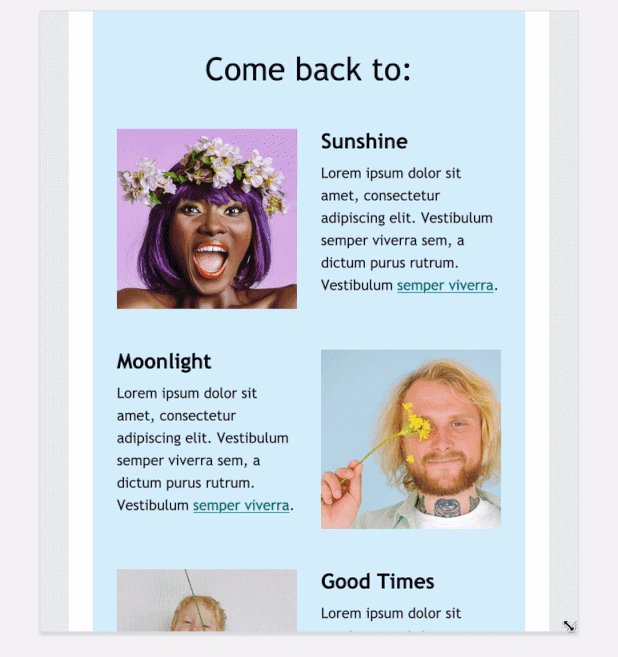
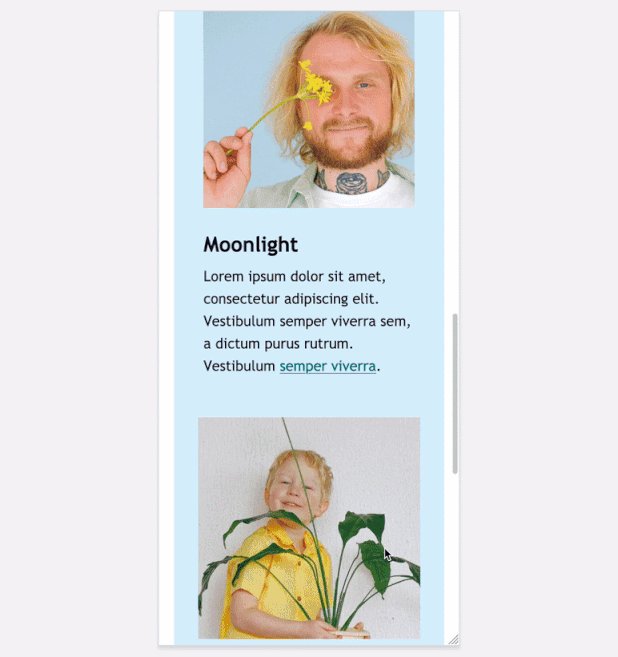
リバーススタッキングとは、左側の列のコンテンツが右側の列のコンテンツの下にスタックする場合です。 デスクトップにZパターンがあるが、モバイルではすべての行を同じように見せたい場合は、中央の行に最も一般的に使用されます。 この例では、最初と最後の行は通常のスタッキングですが、2番目の行は逆スタッキング列です。

モバイルでスタックする列をコーディングする2つの方法
スタッキング列をコーディングするには、いくつかの異なる方法があります。 CSSメディアクエリを使用してから、ハイブリッドコーディング方法を使用する方法について説明します。 それらをテストして、何が最適かを確認してください。
CSSメディアクエリの使用
2列のテーブルを作成し、クラスを使用して列をスタックするだけで、2つの列を作成できます。
CSSは次のようになります。