月曜日のマスタークラス:ユーザーがElementorで犯す最も一般的な間違い
公開: 2019-09-10Elementorは、ユーザーエクスペリエンスと使いやすさの点で常にリーダーでした。 しかし、私たちは物事を単純にすることを目指していますが、常に学習曲線があります。 素晴らしいスタートを切るために、Elementorで最も一般的な間違いと、それらの間違いの解決策をリストすることにしました。
これらの間違いのいくつかを自分で犯したことに気付いた場合は、それについて自分を殴らないでください。 ツールやタスクをマスターするということは、学ぶべきことが常に少しあるということです。 あなたが自分のスキルを磨くつもりなら、アイデアはオープンマインドを保つことです。 Elementorのスキルを次のレベルに引き上げるために、これらのよくある間違いとその解決策を調べてみましょう。
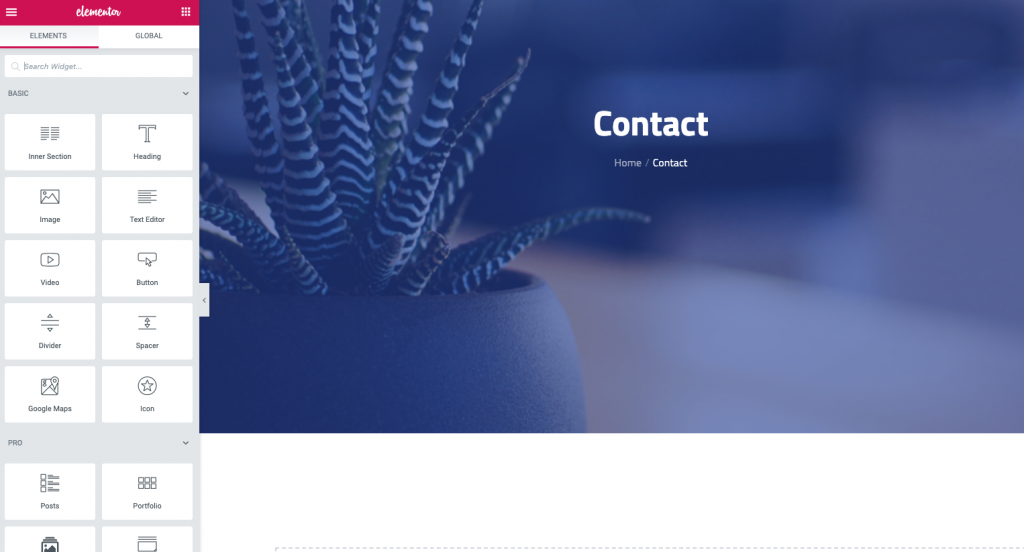
間違い#1-互換性のないテーマの使用

Elementorの最初のよくある間違いである互換性のないテーマの使用から始めましょう。
Elementorはユニバーサルプラグインです。 WordPressコーディング標準に準拠するように設計されているため、WordPressCodexに続くテーマはすべてElementorと互換性があります。 ただし、これは、WordPressで機能するすべてのテーマがコーディング標準に準拠していることを意味するわけではなく、すべての人がElementorを念頭に置いてテーマを作成することを意味するものでもありません。 このため、ページの編集に問題があるユーザーから時々連絡があります。
互換性のないテーマの使用に起因するいくつかの一般的な問題は次のとおりです。
- 全幅ページがない
- ヘッダーの下のスペースを削除するのが難しい
- フォントや色を変更できない
解決策:テーマを変更する
この間違いを回避するためのいくつかの解決策があります。
最も簡単なのは、テーマを互換性のある類似のものに変更することです。 WordPress準拠のテーマを見つけるのに最適な場所は、リポジトリにあります。 さらに良いことに、AstraやOceanWPなどのElementorでうまく機能するテーマを使用してください。
それを解決する別の方法は、厄介なテーマについてサポートチームに連絡し、バグを修正するように依頼することです。 または、コードに少し精通している場合は、コードを深く掘り下げてニーズに適合させることにより、自分でそれを行います。
おそらく最善の解決策は、以前のマスタークラスで行ったのと同じように、HelloテーマとElementorのテーマビルダーを使用して、必要に応じてすべてが機能し、表示されるようにカスタマイズすることです。
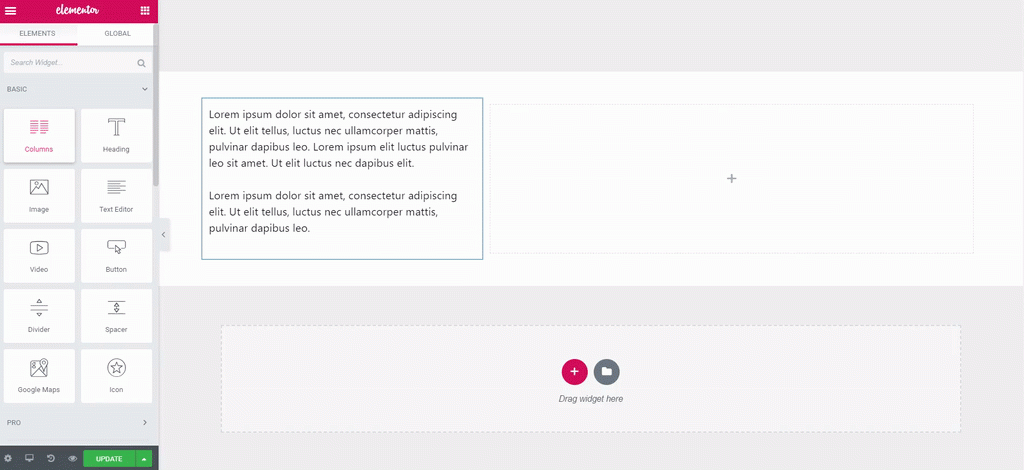
間違い#2 –列とスペーサーウィジェットを使用して要素を配置する

私たちが遭遇する次のよくある間違いは、要素を配置するために列とスペーサーウィジェットを使用することです。 初日から追加の列とスペーサーウィジェットを使用して要素を配置および整列している多くのユーザーに出くわしました。 これは不要であるだけでなく、ページに悪影響を及ぼします。
ページに列を追加するたびに、ページのスケルトンとして機能するマークアップをHTMLコードに追加します。 その余分なマークアップがすべて加算され、システムに実行する作業が増え、最終的にはページの読み込み時間に関してバランスが崩れます。 さらに、空の「コンテンツ」要素を使用してレイアウトを配置すると、検索エンジンに間違った印象を与え、サイトのランキングが低くなります。
解決策:パディングとマージンを使用する
Elementorのすべての要素とウィジェットには、マージン、パディング、およびZインデックスパラメーターがあります。 多くの場合、ウィジェットのコンテンツタブとスタイルタブに追加の配置と配置のオプションがあります。 これらのオプションを使用することにより、Elementorは、コードに最小限のデータのみを使用していることを確認します。 さらに、このデータをCSSコードに保持すると、マークアップコードに追加する必要がさらになくなります。 これを行うと、[スタイルの貼り付け]オプションを使用するときに間隔をコピーして貼り付けることもできます。
簡単な注意:マージン値はウィジェットフレームの外側のスペースを定義し、パディング値はフレームと要素の間のフレームの内側のスペースを定義します。
パディングとマージンの使用に慣れてください。 結局のところ、それは彼らが設計されたものです。
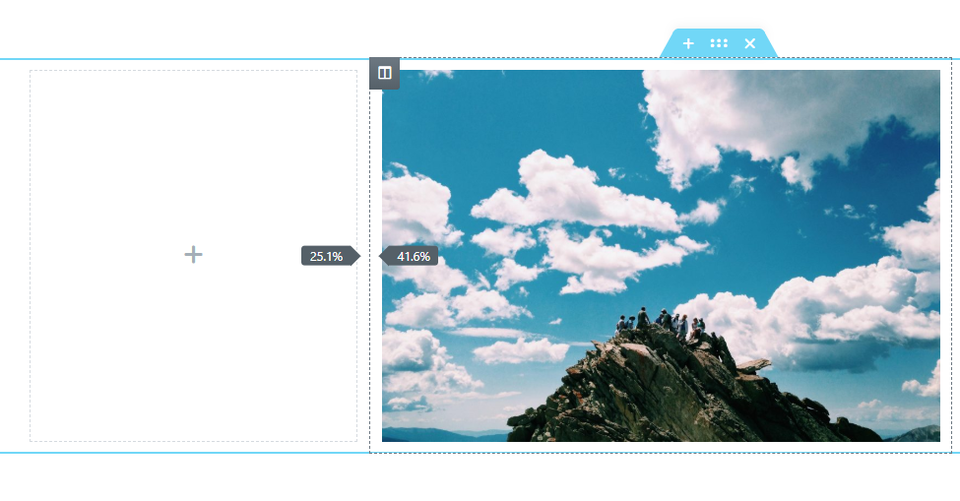
間違い#3 –内部セクションウィジェットの誤った使用

列について説明しているときに、もう1つの一般的な列の間違いについて説明します。
Inner-Sectionウィジェットの誤った使用、または一部のユーザーがColumnウィジェットと呼ぶもの。
新しいセクションを追加する最良の方法を知っているので、[新しいセクションの追加]をクリックすることです。 残念ながら、セクションに多数の列を割り当てる代わりに、一部のユーザーは内部セクションウィジェットをドラッグする習慣を身に付けています。
解決策:通常の列を使用する
セクションを設定するときのベストプラクティスは、[新しいセクションの追加]ボタンを使用してから、必要な列数を選択することです。 これにより、セクション全体ですべてが美しく均一に保たれるだけでなく、マークアップを明るく保ちながら、アニメーションの背景や前景など、いくつかのものを独立させることができます。
Inner-Sectionウィジェットは、ユーザーがある程度均一なセクション内で区別を作成できるように設計されています。 セクションに列を追加するだけの場合は、列ハンドルを右クリックして新しい列を追加します。

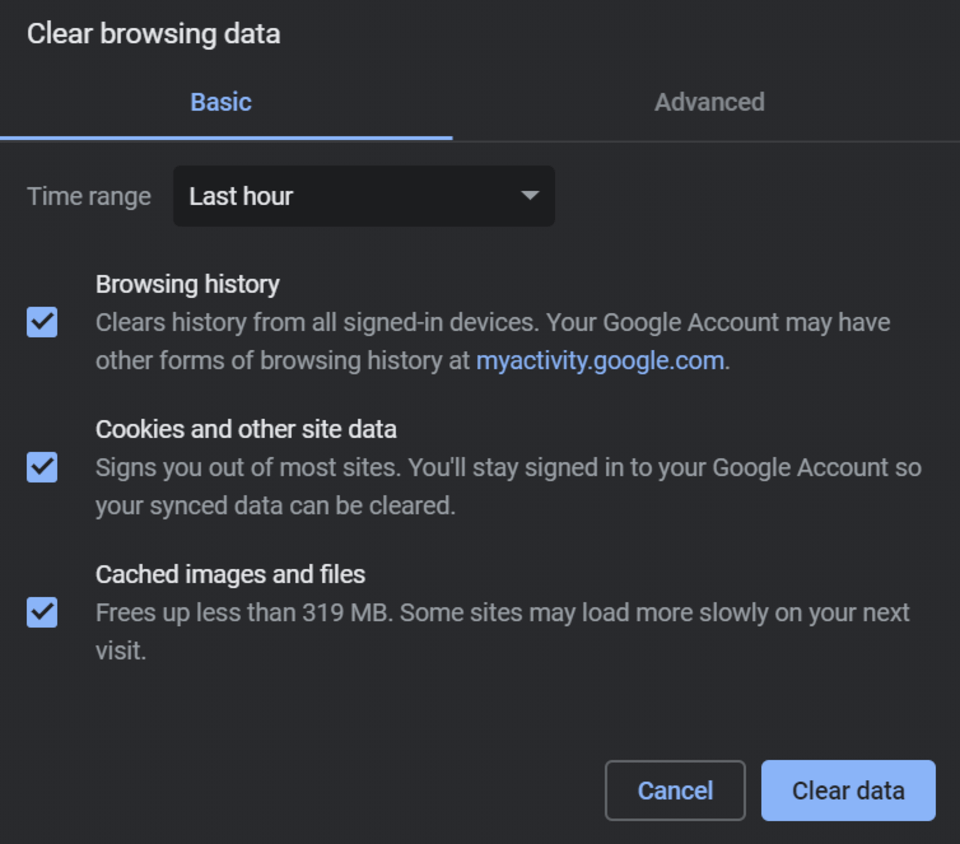
間違い#4 –キャッシュを無効化またはクリアせずに編集する

もう1つのよくある間違いは、最初にキャッシュを無効化またはクリアせずにWebサイトを作成することです。 ウェブサイトは継続的に変更や更新が行われています。 それは私たちが与えられたものだと思っています。 あまりにも頻繁に、ユーザーはバックエンドで自分のサイトに変更を加えるのに何時間も費やしますが、これがライブであるフロントエンドのサイトにまったく違いがないことを発見するだけです。
当社のサイトのキャッシュは、フロントエンドに常駐し、Webサイトにアクセスする人々からのコンテンツの要求に対応するように設計されています。 キャッシュは、人気のあるコンテンツデータを保持し、ダウンロード時間を短縮するのに役立ちます。 最も一般的にはブラウザキャッシュがありますが、ホストのサーバーにはキャッシュプラグインとウェブサイトキャッシュもあります。
変更を加えていることをシステムに通知しない限り、これらのキャッシュは、最初に定義したコンテンツを送信し続けます。
解決策:キャッシュをクリアする
この間違いを回避するのに役立ついくつかの方法を次に示します。
ブラウザでページを更新すると、ブラウザのキャッシュがクリアされます。 これを行うには、Macの場合はCommand + Rを、PCの場合はControlF5を押します。
ブラウザの設定に移動して、キャッシュの削除オプションを見つけることもできます。
これを行う別の方法は、アドレス行のURLの後に疑問符を追加し、その後にいくつかのぎこちないものを追加することです。 これにより、ブラウザはこの情報を検索するように強制されます。 そうすることで、ページの新しいバージョンをリロードします。
一部のユーザーは、WPRocketやWPFastest Cacheなどのキャッシュプラグインを使用します。これらのプラグインは、ブラウザの外部でデータキャッシュを実行して、ページの読み込みを高速化します。
ここでは、サイトの編集または変更を開始する前に、WordPressダッシュボードでキャッシュプラグインを無効にすることをお勧めします。 これを忘れた場合は、プラグイン設定のオプションを使用してキャッシュをクリアしてください
場合によっては、ホスティングサーバーのキャッシュを更新する必要があります。 Elementorエディターで[更新]をクリックした後にページの再読み込みに失敗した場合、これが問題の原因であることを確認できます。
その場合は、WordPressダッシュボードで[Elementor]> [Tools]>に移動し、[General]タブで[Regenerate CSS]ボタンをクリックして、[保存]をクリックします。 このような問題のその他のオプションについては、ドキュメントをご覧ください。
間違い#5 –間違ったサイズの画像を使用する
次のよくある間違いは、間違ったサイズの画像を使用することです。 ページ上の割り当てられた場所に対して小さすぎる、または大きすぎる画像をアップロードするユーザーが不足することはありません。 次に、画像ウィジェットの設定を微調整して、画像を強制的にフィットさせます。 これは、さまざまなサイズの画像を画像ギャラリーやカルーセルなどにアップロードし、同じ問題を抱えていることに気付いたユーザーにも当てはまります。 常連の読者は知っているでしょう、そして間違いなく計画が正しく働きそしてプロセスの時間を節約するための鍵であることに同意します。
解決策:画像のサイズとサイズを最適化する
SketchやPhotoshopなどのデザインツール、またはPixlrなどのオンラインサイトを使用して、各写真のサイズと寸法を事前に計画し、画像を準備しておくと、時間と手間を大幅に節約できます。
画像のサイズを計算しているときに、ファイルサイズを処理することもできます。 ページの読み込み時間を遅くする高解像度の画像は、間違いなく多数の訪問者がサイトからバウンスする結果になります。 Optimoleなどのツールを使用して画像サイズを自動的に縮小したり、TinyPNGなどの外部サービスを使用したりできます。
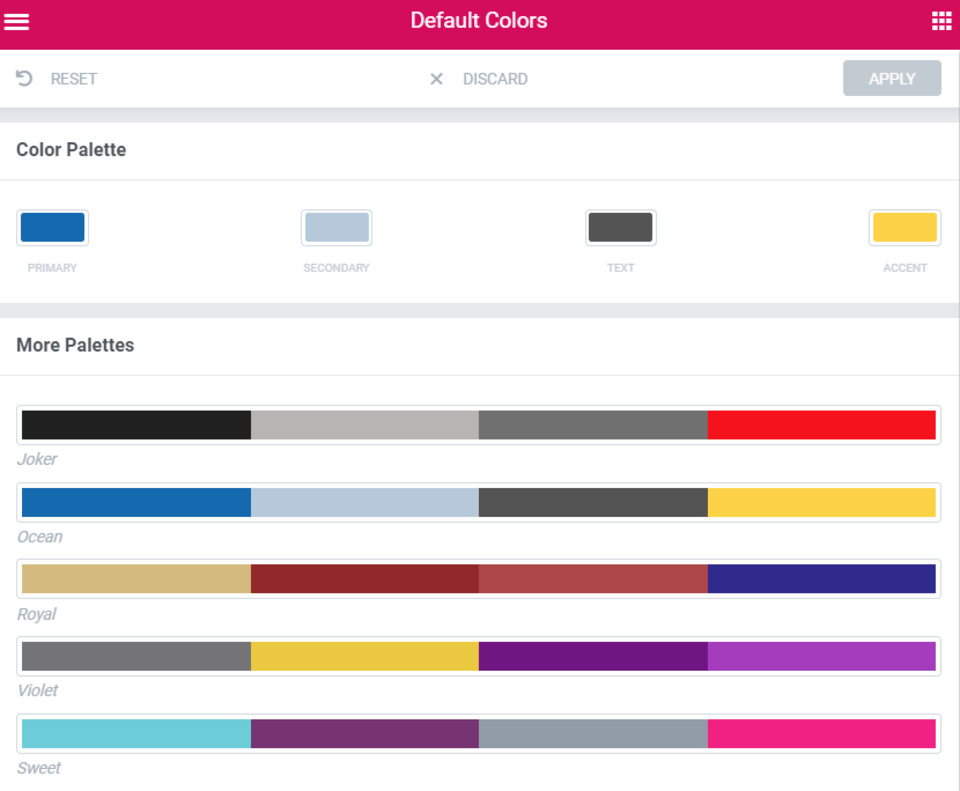
間違い#6-デフォルトの色を設定しない

次の間違いへ:デフォルトの色を設定しない。 Elementorには、ユーザーの生活を楽にするために正確に設計された多くのオプションがあります。 デザインのデフォルトの色を設定すると、時間を大幅に節約できるだけでなく、Webサイト全体で配色の一貫性を保つことができます。
解決策:事前に色を選択してください
Elementorで最初の空白ページを開いたら、ページビルドの開始時にこれを行うのがベストプラクティスです。 メニューで、パレットからデフォルトの色を選択して適用します。 以前のマスタークラスでこれを設定する方法について実際に説明しました。
結論
このリストは、ユーザーが犯すすべての間違いを網羅しているわけではありません。 たとえば、テキストをクリーンアップする代わりに、インラインスタイルを含むテキストエディタにテキストを貼り付けるなど、他にも多くのことが言及できます。 ただし、これらの6つの間違いを乗り越えることで、良いスタートを切ることができ、Elementorをよりよく理解して活用するのに役立ちます。
Elementorを適切に使用することで、作成するWebサイトが大幅に改善されることに驚かれることでしょう。
言及すべき一般的な間違いを見逃したと感じた場合、またはあなたやあなたのクライアントがElementorを使用して頻繁に犯す一般的なエラーに遭遇した場合は、以下のコメントでそれらを共有してください。
