Elementorユーザーの5つの新機能を知って使用する必要がある
公開: 2021-09-062019年に最も有望なイスラエルのスタートアップの1つとして称賛されたソフトウェア会社であるElementorは、そのWebサイトビルダーで知られており、WordPressユーザーがプロのWebサイトを簡単に作成できるようにしています。 WordPressサイトビルダーはすでに500万以上のアクティブなインストールを蓄積しています。 4.7つ星の評価が高いプラグインは、WordPress.orgで最も評価の高いプラグインの1つです。
過去数年間、Elementorはその機能を改善し、ユーザーエクスペリエンスを向上させるために変更を加えてきました。 Elementorが2021年に追加した新機能は、ユーザーが求めていたものに対応し、Webクリエーターがオンラインプレゼンスを構築する方法を大幅に改善するものであるため、特に注目に値します。
Elementorユーザーがオンラインでの存在感を最大限に活用するために知って使用する必要のある5つの新機能を以下に示します。 これらの機能は、今年のみリリースされたElementorの最後の2つのバージョンで追加されました。
完全なウェブサイトキット
Elementorのバージョン3.3リリースで導入された完全なWebサイトキット機能により、 Webサイト全体を1つのキットにパッケージ化して、新しいが類似したWebサイトを作成するときに複数回再利用できます。
たとえば、さまざまな場所や新しい製品ラインに新しい支店を開設する会社は、新しい支店や製品のWebサイトで同じスタイル、フォント、カラーパレット、レイアウト、およびその他のページ属性を使用する可能性があります。 完全なWebサイトキットを使用すると、これらの属性を何度も簡単に再利用できます。

多くのWordPressサイト作成者は、同じデザイン、レイアウト、フォント、ヘッダー、フッター、ポップアップメッセージ、404エラーメッセージ、テーマを使用するつもりでも、新しいWebサイトを作成するたびに最初からやり直す必要があることに不満を感じています。 、およびランディングページ。 名前が示すように、完全なWebサイトキットには、Webサイト全体を構築するために必要なすべてのものが含まれています。 これは、同様のWebサイトまたはマイクロサイトを作成するための便利なジャンプポイントとして機能します。
Elementorの完全なWebサイトキットは、キャンペーン用の新しいサイトを迅速に作成する必要があるマーケターを含む、Webサイト構築のプロのWebサイト作成者および初心者向けに設計されています。 Elementorを使用してWebサイトを作成していない人でも、完全なWebサイトキットを利用できます。 これは、Elementorがキットライブラリも提供しているためです(これについては以下で詳しく説明します)。
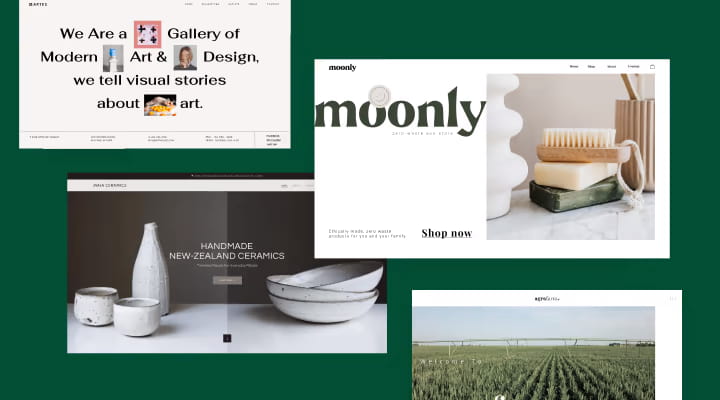
キットライブラリ
前述のように、バージョン3.3での完全なWebサイトキット機能の導入は、Elementor KitsLibraryによって補完されます。 Webクリエーターが選択できる完全なサイトコンポーネントと属性を提供するため、短いターンオーバーでプロジェクトを完了するために最初から始める必要はありません。

キットライブラリは、ガイド付きのWebサイト構築プロセスを提供することにより、WordPressを使用してプロ並みの安定したWebサイトを作成することに慣れていない人を支援します。 この新機能には、WordPressダッシュボードの下の[Elementor]タブに移動してアクセスできます。 すでにそれぞれのコンテンツページ、テーマビルダーパーツ、ポップアップ、およびその他のコンポーネントを備えた87を超える完全なWebサイトキットを備えています。
Elementorによると、これらのすぐに利用できる完全なWebサイトキットは、最新のデザイントレンドを考慮して作成されたものです。 さまざまな専門的に設計された完全なWebサイトキットは、ビジネス、旅行用食品、イベント、アパレル、非政府組織など、さまざまなテーマに従ってグループ化されています。 これらを使用すると、誰でもすぐに新しいWebサイトを立ち上げ、信頼できるオンラインプレゼンスを迅速に確立する必要があります。
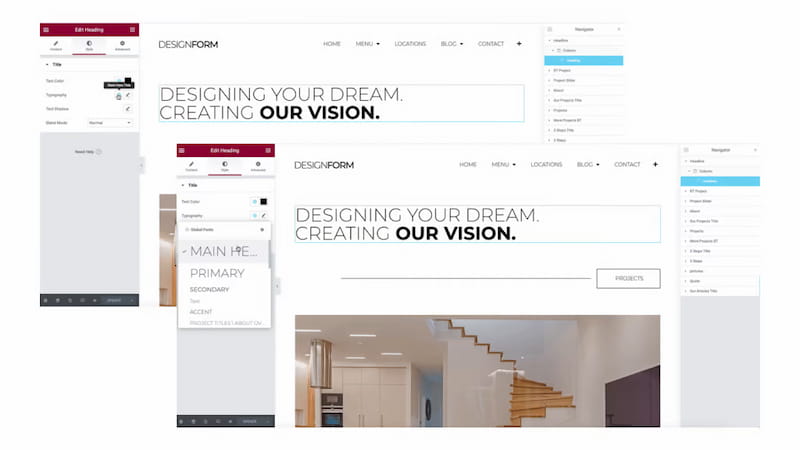
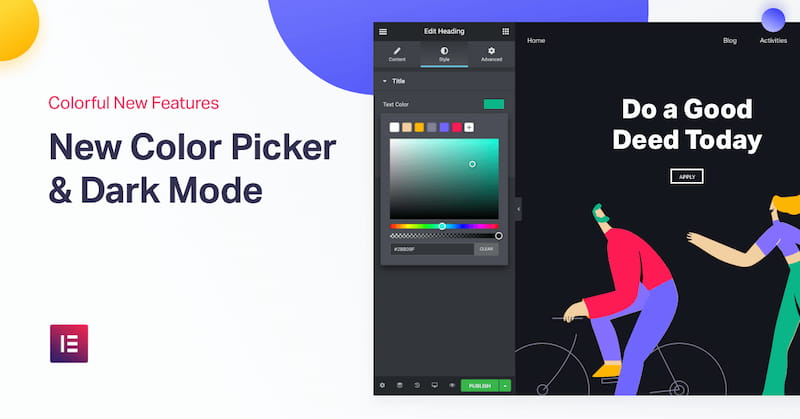
カラーサンプラー
バージョン3.3のリリースでElementorに追加されたもう1つの便利な新しいツールは、カラーサンプラーです。 Elementorに統合されたこのカラーピッカーは、既存のWebサイトや画像から色を簡単に識別して使用できるため、 Web作成者が、特に以前のプロジェクトに基づいてサイトを構築しているときに、色の一貫性を維持するデザインを考え出すのに役立ちます。

カラーサンプラーはElementorのネイティブ機能になり、サードパーティのプラグインやアドオンと比較して応答性が高いという利点があります。 Elementorで問題が発生したり、メモリリークや異常なリソース消費の原因になる可能性はほとんどありません。
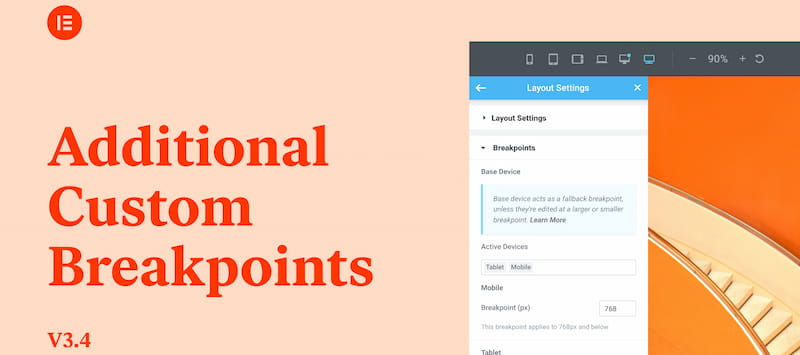
カスタムブレークポイント
Elementorの最も要望の多かった機能の1つである、追加のカスタムブレークポイントがElementorバージョン3.4のリリースで導入されました。 Webサイト構築プラットフォームは、合計7つのデバイスをカバーするために、より多くのカスタムブレークポイントを提供するようになりました。 これらのデバイスは次のとおりです。デスクトップ、タブレット、タブレットエクストラ、モバイル、モバイルエクストラ、ラップトップ、ワイドスクリーン。


ElementorCTOと共同創設者のArielKliksteinが2020年12月にブログ投稿で共有したように、圧倒的な数のユーザーが追加のカスタムブレークポイントを求めています。 「実際、すべての機能の約80%は、そのような要求に基づいて開発されています。 追加のカスタムブレークポイントはかなり前からリストの一番上にありました」とKliksteinは書いています。
Elementorは元々、2つのブレークポイントのみをサポートするために作成されました。 これらはモバイルとタブレット用です。 開発者は、追加のカスタムブレークポイントの要求に気づいていましたが、特にコードを壊したりパフォーマンスを危険にさらしたりせずに新しいブレークポイントを追加する際に課題に直面しました。
バージョン3.4のリリースは、前述の課題の明らかな解決を示しています。 今年、Elementorは、Elementorの言葉で言えば、「ピクセルパーフェクトなビューポートと完全にレスポンシブなWebサイトのデザインとUI」をユーザーに提供する準備ができています。 Webサイトビルダーを使用すると、Web作成者は、さまざまなデバイスディスプレイのさまざまな画面サイズと解像度に最適化されたWebサイトを簡単に構築できます。
Elementorによると、これらの新しいブレークポイントを追加することで、特にさまざまなデバイスのさまざまな画面解像度とアスペクト比を考えると、Webデザイナーはデザインの境界を破ることができます。 新しいブレークポイントを使用すると、作成者はアクティブのままにするブレークポイントを選択し、すべてのブレークポイントの値を選択し、プレビューを拡大または縮小して、ユーザーが使用するWebサイトに一致させることができます。
Elementorは、デフォルトの画面設定としてデスクトップを使用したブレークポイントを使用したカスケードアプローチを採用しています。 また、ブレークポイントごとに異なるタイトルの設定もサポートしています。 さらに、Elementorの開発者は、作成者が他のブレークポイントに設定されたスタイルを簡単に識別できないようにしました。 マージン、背景、パディング、画像などの属性に継承された値を表示するために、ユーザーインターフェイスに新しい関数が追加されました。
Elementorは、レスポンシブコントロールの読み込みメカニズムを再構築することにより、新しいカスタムブレークポイントの追加を最適化しました。 Elementorによると、この変更により、サーバーの応答が最大23%向上し、メモリ使用量が約5%削減されました。 さらに、最適化により、エディターボードへのデータトラフィックが約30%削減されました。
Elementorを使用してWebサイトを構築することを計画しているWeb作成者は、これらの追加のカスタムブレークポイントを最大限に活用して、あらゆるデバイスに最適な表示エクスペリエンスを実現する必要があります。
Font AwesomeSVGアイコン
Font Awesomeは、世界で最も人気のあるアイコンセットの1つです。 ただし、一部のWebサイト作成者は、パフォーマンスの問題やアイコンがサポートされていない可能性があることを懸念して、これを避けています。 ブラウザが実際にアイコンセットのサポートを欠いている場合、適切なフォールバックはありません。

Elementorバージョン3.4のリリースには、FontAwesomeの読み込みがアップグレードされています。 以前は、Font Awesomeアイコンが読み込まれるたびに、ライブラリ全体がWebサイトで使用されていました。 これは非効率的であり、Webサイトが不必要にリソースを占有する可能性があります。 SVGアプローチへの移行により、リクエストが削減され、削減されたKBごとにパフォーマンスが向上します。
Elementorの最新バージョンでは、読み込みメカニズムがアイコンからSVGに変更されています。 これにより、リクエストが削減され、全体的なロード時間が改善されます。
最終的に、Elementorバージョン3.4のアップグレードは、Webサイトの訪問者だけでなく、Webサイトの作成者にもメリットをもたらします。 Font Awesomeアイコンをすばやく読み込むことは、応答性の問題に簡単に不満を感じる開発者にとって有利です。 同様に、Webサイトの訪問者は、アイコンのレンダリングとページの読み込み時間が短縮されることを歓迎します。
明確にするために、Font Awesomeアイコンは、Elementor Core3.4でデビューした新しい機能ではありません。 ここで指摘されているのは、Webクリエーターは、FontAwesomeの使用によって発生する可能性のある問題について心配するのをやめるべきだということです。 Elementorは、このアイコンセットがプラットフォームと互換性があり、適切にシールドされていることを確認するためにアップグレードされました。
今後のその他の新機能と拡張機能
完全なWebサイトキット、キットライブラリ、カラーサンプラー、追加のカスタムブレークポイント、およびFont Awesome SVGアイコンを処理するための新しいメカニズムの導入により、Elementorユーザーに多くの利点や利便性がもたらされます。 Webクリエーター向けのこれらの注目すべき新機能は、Elementorの最高のWebサイト構築オプションの1つとしての地位をさらに確固たるものにします。
さらに良いことに、Elementorは将来さらに多くのアップグレードを提供するように設定されています。 具体的には、 「必要なものだけをロードする」という概念を採用し、JavaScriptとCSSへの依存を減らし、内部のJavaScriptとCSSを最適化することで、ページのロードを合理化することを計画しています。
「Elementorは、ユーザーのニーズを満たすために最適なプラットフォームを提供することをお約束します。 これらの取り組みの一環として、パフォーマンスの向上は引き続き各バージョンの中心的な焦点であり、これらの多くをコミュニティと共有できることを嬉しく思います」とElementorの製品マーケティング担当副社長であるEranAlonは述べています。 Elementorの詳細については、Elementorのレビューを確認してください。
| 著者の経歴: Gal Shacharは、テルアビブを拠点とするデザイナーで、デジタルUX、広告メディア、ブランディングを専門としています。 彼はRuppinCollegeで学んだ後、2017年から業界で活躍しています。 それ以来、Galは、Webデザイン、ロゴの作成、ユーザーエクスペリエンス、およびブランディングキャンペーンで、多くの有名なブランドや企業と協力してきました。 |
