Xファクター:新しいiPhone Xは現在のアプリデザインにどのような影響を与えていますか?
公開: 2017-11-15待望のiPhoneの特別版がついに2017年9月に事前予約した数千人に届き始めました。ユーザーとiPhoneアプリ開発者の両方が待ち構えていました。彼らのアプリはX上で動作します。
iPhone Xの正式な発売の1週間前(10と発音)、Appleはアプリ開発者に新しいiPhoneデザインに従ってアプリを更新するように通知しました。
デバイスはもはや長方形ではありません。 代わりに、端から端までのディスプレイ、丸みを帯びた角、FaceID用のTrueDepthカメラシステムを備えた画面の上部のノッチがあります。 象徴的なホームボタンも仮想ホームインジケーターに置き換えられました。
デバイスの設計にこのような大幅な変更が加えられているため、問題はアプリがどのように見えるかということです。
岩の下に住んでいないすべてのiPhoneアプリ開発者にとって、アプリが新しいデバイスでどのように表示されているかを確認したに違いありません。
私が考えるように、これはあなたが見つけたものです:
1. 「セーフエリア」を超えて拡張された設計
安全領域は、常に表示されるデバイス上のスペースです。 これは、ツールバー、タブバー、ナビゲーションバー、およびその他の固定されたデフォルトの機能を画面から削除した後に残る部分です。

現在、アプリで起こっていることは、画面とそのコンポーネントが、割り当てられたセーフエリアスペースよりも多くを占めていることです。 これは、バーの後ろにいくつかの要素をトリミングまたはプッシュすることです。
2.コンテンツが隅でクリップされています
新しいデザインには、センサーハウジングと湾曲したディスプレイコーナーが付属しており、アプリのコンテンツを端から端までカットしています。
3.アプリの最上位の要素は通知バーの後ろにあります

iPhone Xの通知バーの下にスペースがあり、空白のままにする必要があります。 現在発生しているのは、最上位のアプリ要素がスペースと重なっているか、位置が間違っていることです。
4.一番下のコンテンツは簡単にタップできません
アプリがホームインジケーターに干渉しています。 何が起こっているのかというと、ユーザーがアプリでアクションを実行するために下部の要素をクリックしているとき、ホームインジケータースペースがアプリの代わりにデバイスを動作させています。
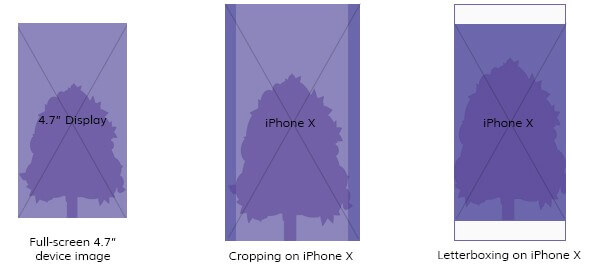
5.画面と画像が引き伸ばされているように見える
iPhoneXはiPhone7および8よりも20%長くなっています。画面が375×812ピクセルのサイズを下回っていない可能性があります。 これは画面のサイズとほぼ同じですが、画像がくすんだり薄く見えたりするのは、設定された5.8インチ458PPIガイドラインに従って設計されていないためです。
これらは、iPhoneXでアプリが直面しなければならない設計上の問題の一部です。私たちもそうしました。
では、iPhone Xに適合させるために、アプリのデザインをどうすればよいでしょうか。
これが私たちのアプリをiPhoneX対応にするためにしたことです
最初に最新バージョンのXcode9をダウンロードし、Stimulatorで開発したすべてのアプリをテストしました。 次に、デバイスでのチェックに進む前に、スティミュレーター自体のUIの問題を見つけて解決しました。
すでにLaunchStoryboardがあり、プロジェクトのベースSDKがiOS 11に設定されているため、アプリはフルスクリーン表示モードで実行されました。 これにより、アプリのすべての要素を簡単に確認できるようになりました。 要素が重なったり、位置がずれたり、クリップされたり、誤って拡大縮小されたりしないようにしました。
これを行っている間、特定の問題に直面し、レイアウトマージンとセーフエリアガイドを使用して修正し、正しい位置に配置しました。
次に、スケーリングの不具合に直面しました。 私たちが開発したいくつかのビデオアプリでは、ユーザーがモードを全画面から画面に合わせて切り替え、さまざまなオプションをスケーリングする必要がありますが、セーフエリアに注意する必要があります。

AVPlayerViewControllerはこれを独自に処理しますが、AVPlayerLayerで作成されたカスタムビデオプレーヤーを使用しました。 そこで、適切な初期ビデオ重力設定を選択しました。これにより、ユーザーは好みに応じてアスペクトを切り替えたり、ビデオを表示したりできます。

私たちのアプリをiPhoneXに対応させる際に経験したことを踏まえて、 iPhoneアプリ開発会社から別の開発会社まで、開発者チームとともに、iPhone用にアプリを更新するかどうかを検討する必要がある要素の集中リストを作成しました。 Xまたは新しいものを作成します。
アプリをiPhoneXに対応させるためのクイックガイド
クライアントのアプリの更新に取り組んだデザイナーが共有したヒントをいくつか紹介します。これにより、現在および数百万人のiPhoneXユーザーに対応できるようになります。
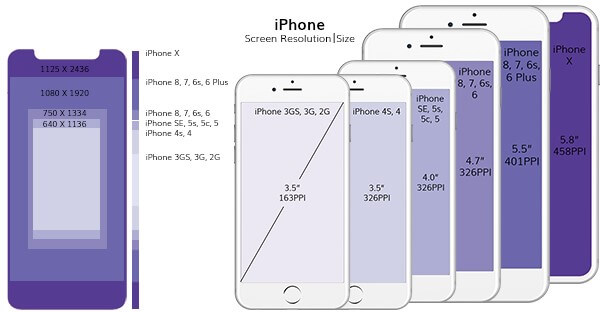
画面サイズ

iPhoneXの幅はiPhone6、7、8と同じで、デバイスの高さはそれらより145pt高くなっています。 したがって、アプリを設計するときは、iPhone 7 – 8 plusに使用するスペースを使用してから、iPhone X Super RetinaDisplay用に@ 3xで画像をエクスポートします。
iPhoneアプリがネイティブiOSコンポーネントを使用している場合、新しい画面サイズに自動的に調整されることに注意してください。 ただし、カスタムレイアウトを使用する場合は、画面サイズに注意する必要があります。
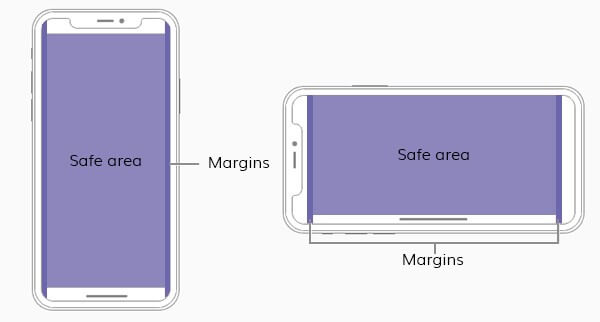
安全地帯

iPhone Xには、アプリの更新時に注意する必要のある指定されたスペースがあります。 画面の中央に集中し、ツールバー、サイドジェスチャ、通知バー、ホームインジケーターなどのデバイス独自の機能要素に余裕を持たせます。
自動レイアウトを使用すると、アプリのUI要素が安全な領域に自動的に配置されます。
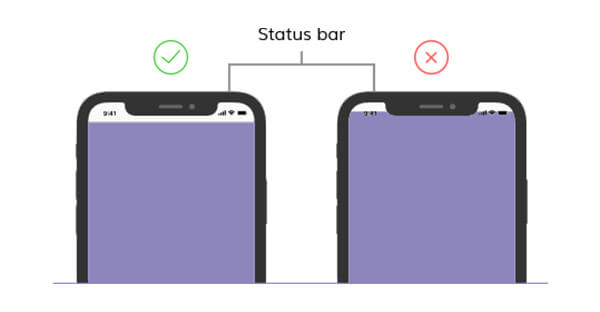
ステータスバー
iPhone Xのステータスバーは、正面カメラと携帯電話に関するすべての必要な情報のためのスペースがある、ユニークにカットされた長方形の形をしています。 ステータスバーのスペースがそのままになるようにデザインを計画します。
アプリのステータスバーの位置を固定から動的に更新することで、iPhoneXのレイアウトに簡単に適応できるようになります。
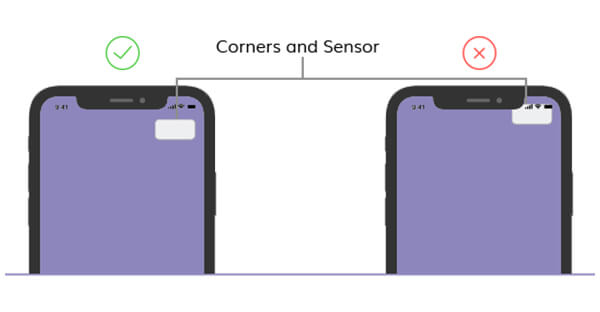
丸みを帯びたディスプレイコーナー

iPhone Xは、最上部の通知バーの丸みを帯びたディスプレイコーナーを飾ります。 コンテンツを丸みを帯びた角から遠ざける必要があります。 これを行わないと、パーツがクリップされてしまいます。
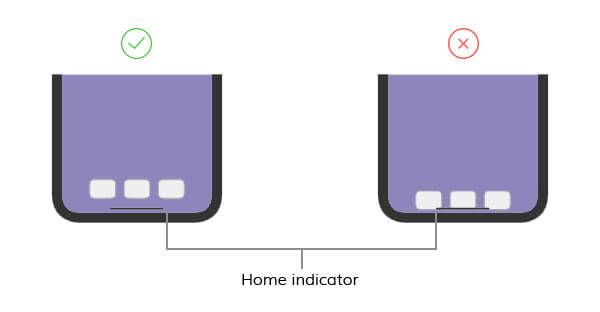
ホームインジケーター

すべてのiPhoneにあるホームボタンの代わりに、iPhone Xには、デバイスの端に配置され、オプションが拡張されたピルボックスバーが付属しており、「上にスワイプしてロックを解除する」というプロンプトが表示されます。
デバイスのエッジには、通知センター、コントロールセンター、アプリスイッチャー、ホーム画面など、さまざまな機能があります。 アプリのジェスチャーがデバイスのジェスチャーと交換されないように、指定された安全な領域にとどまります。
テスト画面の向き

ポートレートモードで問題を解決したら、デバイスをランドスケープ方向に回転させます。 ランドスケープモードでは、UIの問題のセットが異なる場合があります。 画像、動画、コンテンツが両方の画面の向きに完全に合うように適切に拡大縮小されていることを確認してください。
AppleがiPhoneXでもたらしたすべての設計変更は、解決されて採用されるまでに時間がかかります。 その間、このブログが素晴らしいiPhoneアプリを作成するために進むべき方向性に役立つことを願っています。
