最新のニュースレター メール テンプレートを作成する方法
公開: 2019-12-13ニュースレターの電子メール テンプレートを作成したことがない場合、または現在のニュースレターをオーバーホールする必要があるかどうか疑問に思っている場合は、この投稿が役に立ちます。
あなたがニュースレターの作成に慣れている方でも、まったく初めての方でも、新しい最新のニュースレター メール テンプレートを作成するというアイデアは気が遠くなる可能性があります。
結局のところ、ニュースレターが新聞のように見えた時代はとっくに過ぎ去っています。 詳細な情報のセクションごとに。 しかし、それは、読者と共有することが少なくなったという意味ではありません。
今日のニュースレターの電子メールは、読者がニュースレターの外に出て詳細情報を入手できるように設計および作成する必要があります。
言い換えれば、ウェブサイト、オンライン フォーム、またはランディング ページの詳細なコンテンツを保存し、ニュースレターを短く、要点を絞り、非常に簡単にナビゲートできるようにします。
どのように正確にそれを行うのですか?
今回は、コンテンツではなくデザインから始めるようにお伝えします。
- メールマガジンテンプレートのデザイン方法
- 機能するメール ニュースレター テンプレートの作成方法
- 最新のメール ニュースレター テンプレートの例
- フロリダ州オーランドのオレンジ サイクルから始めましょう。
- 別のメールマガジンの例を見てみましょう
- たくさん詰め込みたいけど、2 列のレイアウトが気に入らない?
- 最高のニュースレターのテンプレートは何ですか?
- ニュースレターのテンプレートを作成する場合 —
メールマガジンテンプレートのデザイン方法
ほとんどの場合、メールの内容を考えることから始めたいと思うでしょうが、ニュースレターは少し異なります。
ニュースレターについて話しているとき、最初に読者のことを考える必要があります。 読者が読みやすいニュースレターのテンプレートを作成します。
ニュースレター全体を一度に読むことはなくなりました。 私は個人的に、時間がある人を知りません。 あなたは?
私たちのほとんどは、ニュースレターにざっと目を通して、その時点で読みたいものがあるかどうかを確認してから、さらに読むか、別のものに移ります. そのため、テンプレートがスキャンしてナビゲートしやすく、読者が他の場所でより多くの情報を取得できるようにする明確な行動を促すフレーズが含まれていることを確認してください.
ヒント:メールの各記事には、独自の直接リンクを含む独自のランディング ページ、Web ページ、または Web ページ セクションが必要です。 ニュースレターのすべての記事を 1 つの Web ページに掲載しないでください。 各記事への個別のリンクにより、ニュースレターの情報をスキャンしやすく、ナビゲートしやすく、消化しやすくなります。
機能するメール ニュースレター テンプレートの作成方法
大量のメール ニュースレターのテンプレートがあり、Constant Contact のようなメール プロバイダーを使用すると、ブランドのテンプレート ビルダーを使用してブランドのメール ニュースレターを作成したり、空のテンプレートを使用してゼロから作成したり、カスタム コードをインポートしたりすることもできます。

ただし、ニュースレター テンプレートのレイアウトを選択する際に留意すべき重要な点がいくつかあります。
- いつでも読者と共有しなければならないテーマ/トピックはいくつありますか? – 1つか2つか、5つか6つ、10つかそれ以上? (ニュースレターごとに最大 3 つまたは 4 つの記事を作成することをお勧めします。それよりも多くの情報を共有する場合は、それを Web ページに掲載してリンクを共有するか、ニュースレターをより頻繁に送信することを検討してください)。
- 読者が知っておくべき最も重要なテーマはありますか? – それとも、重要度に関しては、すべてのトピックの重みはほぼ同じですか?
- どのようなトーンを設定しますか? – フォーマル、カジュアル、プロフェッショナル、パーソナル?
最新のメール ニュースレター テンプレートの例
個人的には、私は非常に視覚的な人間なので、いくつかの例があると常に役に立ちます。
それでは、いくつかの異なるニュースレターのレイアウトを見て、それらの優れた点を分析してみましょう。
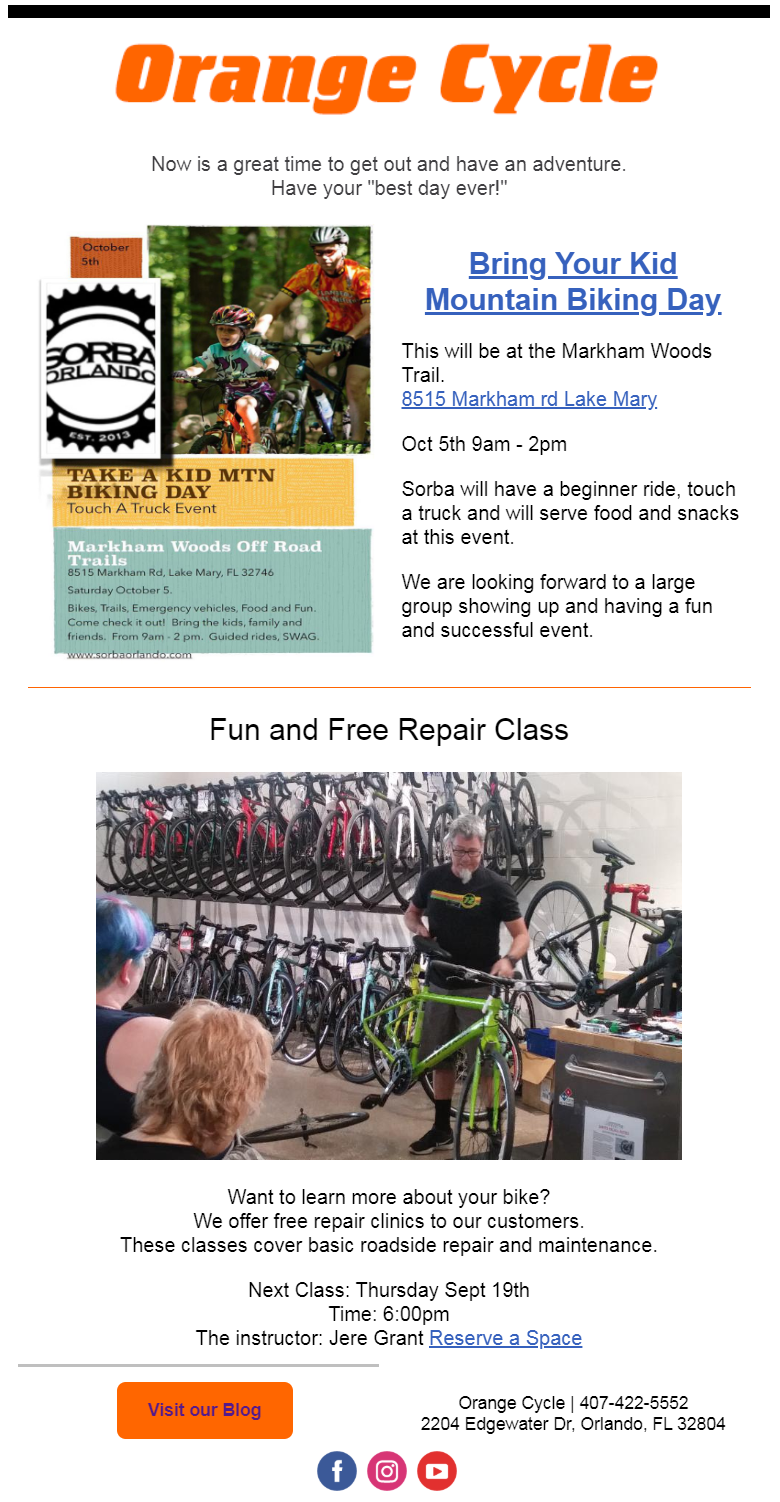
フロリダ州オーランドのオレンジ サイクルから始めましょう。

最初に気付くべきことは、このニュースレターがいかに簡単にナビゲートできるかということです。 Orange Cycle のテキストは短く、読者がさらに行動を起こすためのリンクが含まれています。画像は Web サイトに移動します。 ハイパーリンク付きのテキストは、主題に関する詳細情報に移動したり、道順を示したり、「座席を予約する」ことができます。 下部のボタンは、読者がブログをチェックしたり、ソーシャル メディア ページにアクセスしたりするためのクイック リンクを提供します。
これこそが、ニュースレターのあるべき姿です。
Orange Cycle は、ニュースレターをニュースレターごとに 2 つまたは 3 つの記事に抑えています。 そうすることで、いくつかのハイライトに均等に焦点を当て、テキストを短くて甘くし、いくつかの写真を紹介することができます.
このタイプのレイアウトの利点は次のとおりです。
- すばやく簡単に作成できます – 毎月トップの画像と情報が変わりますが、2 番目のセクション (進行中のクラス) は同じままです。
- 読者がナビゲートしやすい - ニュースレターの上部に 1 つの新しいトピックがあるため、読者はニュースレターに数秒を費やすだけで、Orange Cycle の最新情報や今後のイベントを知ることができます。
このレイアウトで考慮すべき事項は次のとおりです。
- 最も重要な情報がニュースレターの一番上にあり、他の情報より目立つようにしてください。
- 画像とコピーが一致していることを確認し、リンクをクリックして詳細を読むという行動を読者に促すのに十分なコピーがあることを確認してください。
ヒント:このニュースレターでは、Orange Cycle に Sorba によるイベントの情報が含まれていました。 組織外からのリードとソース情報に従うことで、時間とエネルギーを節約します。 それがあなたのビジネスに関連し、読者が使用できる情報である限り、共有する価値があります.

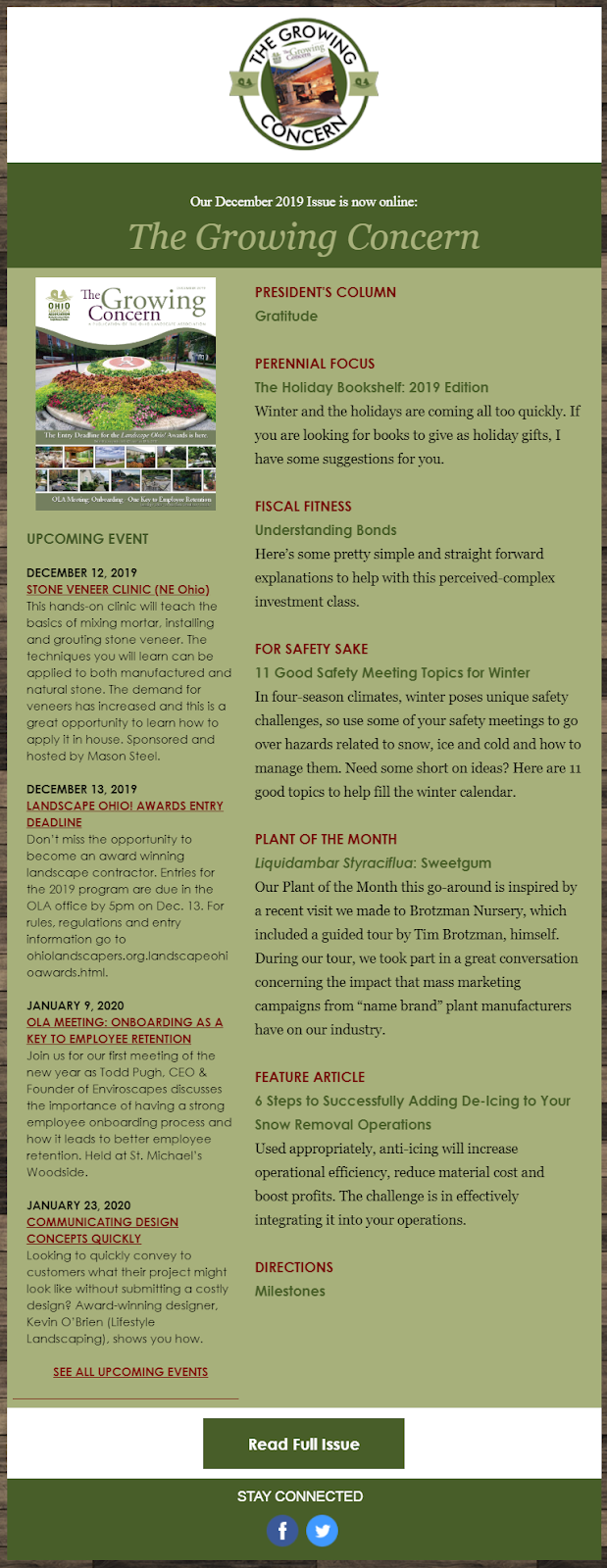
別のメールマガジンの例を見てみましょう
これは、オハイオ州景観協会 (OLA) が毎月発行するニュースレターで、オンライン マガジン「The Growing Concern」のその月号の内容を読者に知らせます。

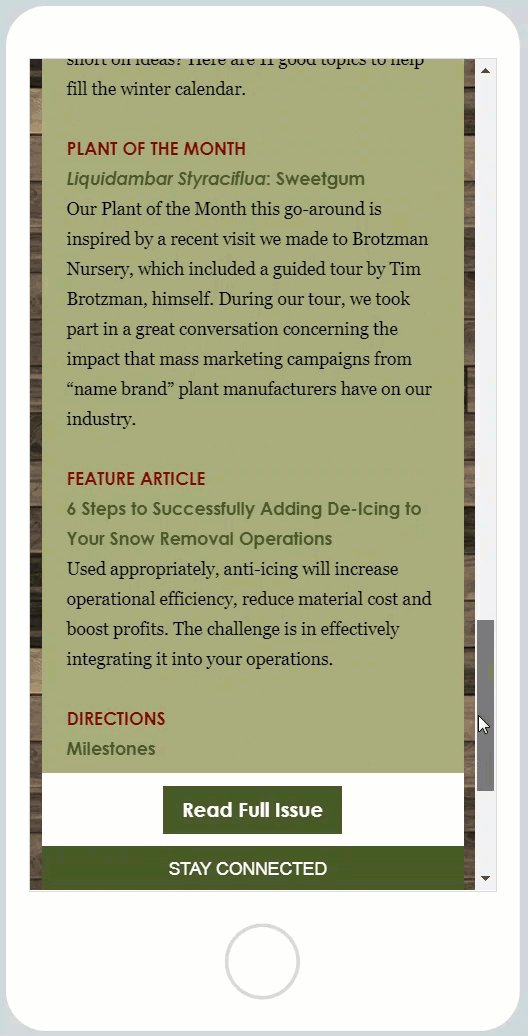
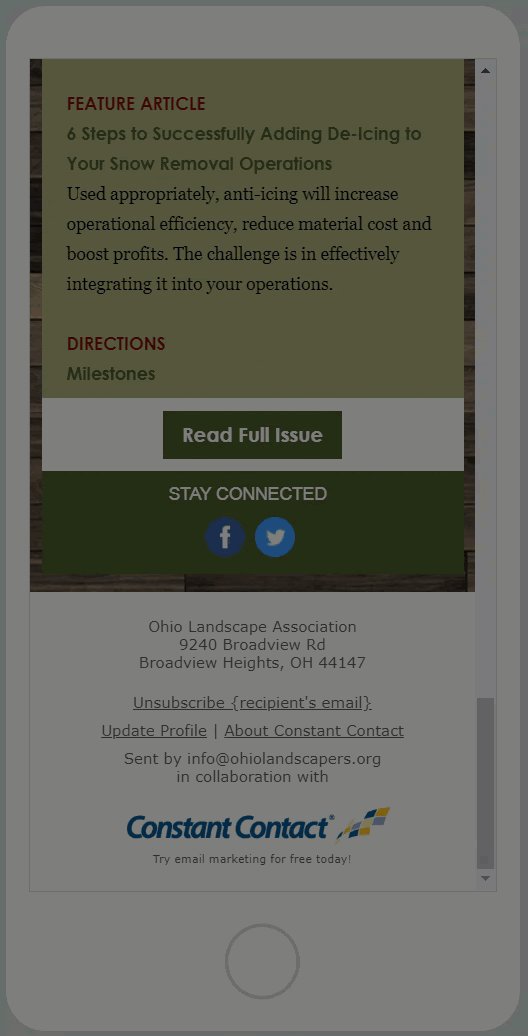
前の例に続いて、これは多くのことが起こっているようです。 そして、そうです — しかし、それは、OLA がオンライン マガジンの最新号の内容を説明しているからです。 彼らは本当に2つの記事しか持っていません。 1 つは読者に伝えたい日付のリストで、もう 1 つは雑誌そのものです。 11 個のトピックがあるように見えるかもしれませんが、見方によっては、2 個または 5 個に近いものです。 いずれにせよ、テキストはまだ 20 行未満です (ヘッダー、サブヘッダー、リンクされたテキスト、およびボタンは含まれません)。
このより伝統的な 2 列のレイアウトにより、OLA は記事のハイライトからイベントと日付を分離できます。
このタイプのレイアウトの利点は次のとおりです。
- ニュースレターであると言わなくても、直感的にニュースレターであると読者に知らせるおなじみのスタイル。
- 重要な日付やイベントは、すばやく簡単に見つけることができます。
このレイアウトで考慮すべき事項は次のとおりです。
- 一方の列がもう一方の列よりも大幅に長くなって、片側または反対側に余白が多くなりすぎないように注意してください。
- モバイルでは、左側のすべてが最初に表示されるため、読者がそこに注目するようにし、左側の列が右側の列にスムーズに流れるようにします。
- 長くなりすぎないように注意してください。
モバイル デバイスで表示すると、次のように表示されます。

たくさん詰め込みたいけど、2 列のレイアウトが気に入らない?
今、あなたはモダンになることについて話している!
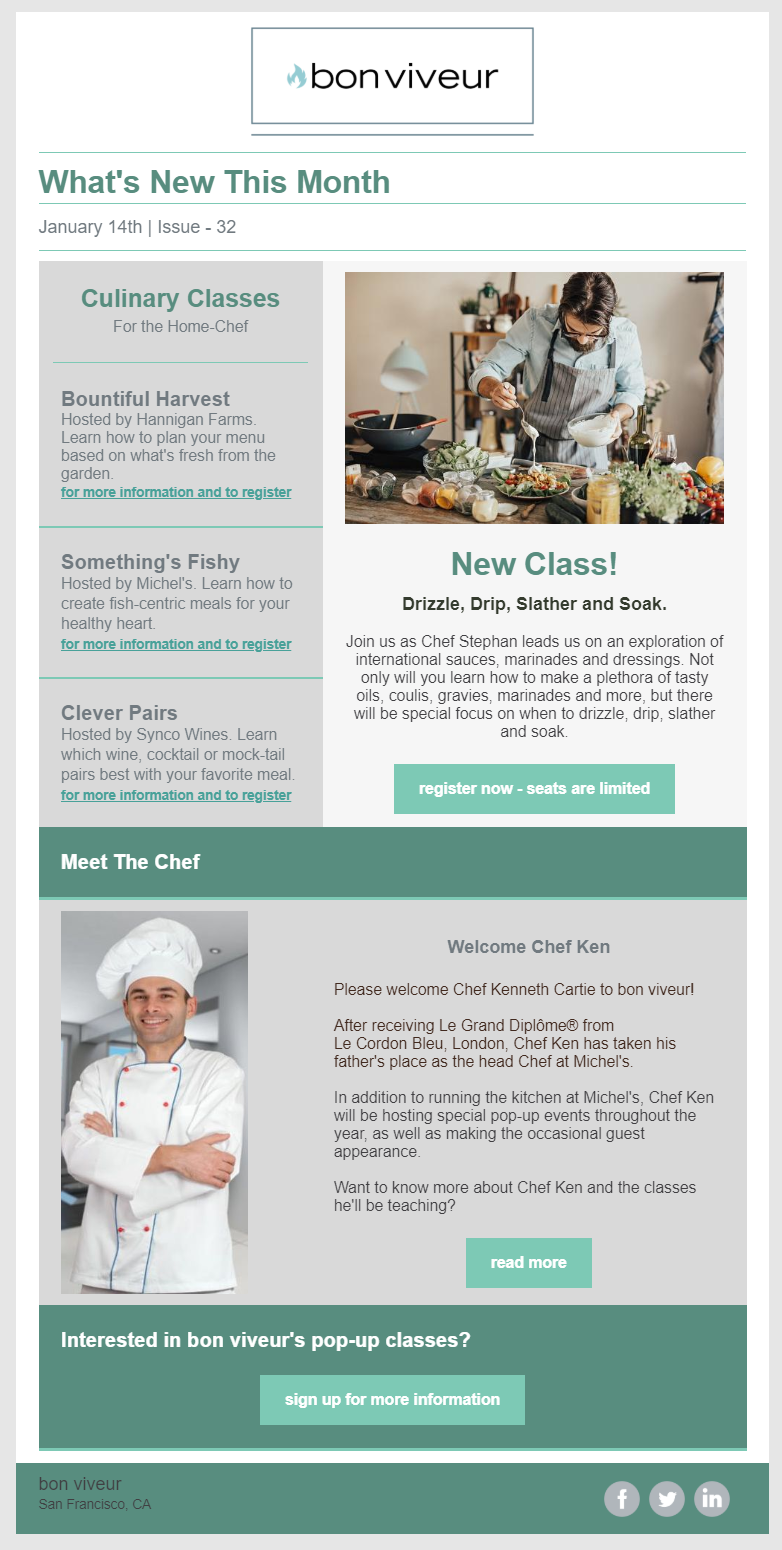
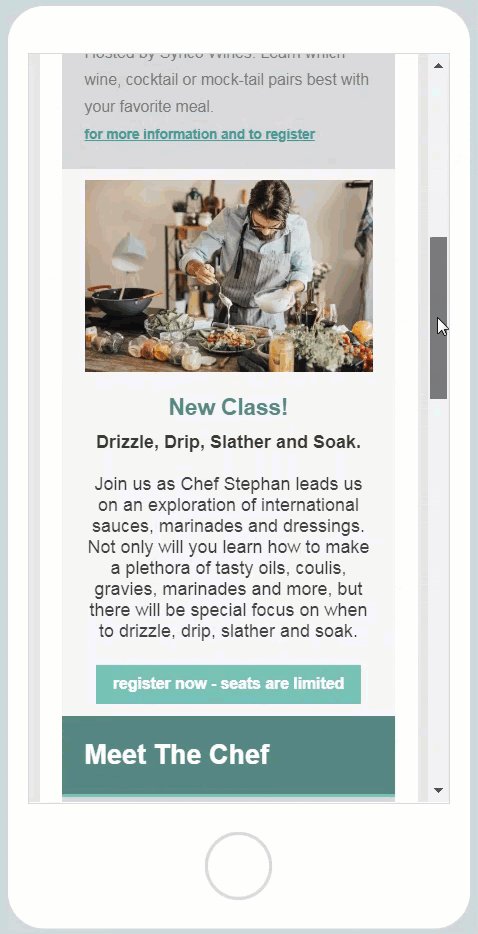
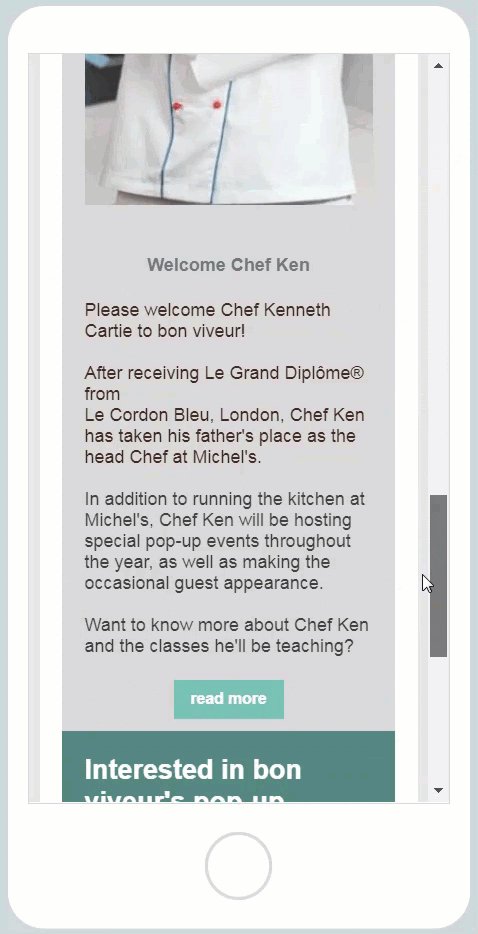
Constant Contact の「Basic Newsletter Sidebar」テンプレートを使用して、最近作成したこのモックアップを見てください。

昔ながらの 2 列のレイアウトを思い起こさせますが、更新された要素、スタイル、および読みやすさを備えているため、この特定のテンプレートが気に入っています。 この例をよく見ると、2 つの画像と 10 行のテキスト (もちろん、見出し、サブヘッダー、ハイパーリンクされたテキスト、およびボタンは含まれません) だけで、たくさん (6 つのトピック) が詰め込まれていることがわかります。 . ただし、トピックが 6 つあるにもかかわらず、記事はクラスと新しいシェフの 2 つしかないことに注意してください。
このタイプのレイアウトの利点は次のとおりです。
- 上で述べたように、これはニュースレターのように見え、上部に日付と号が表示されます。 時代遅れに見えることなく、昔ながらのニュースレターを連想させます。
- ナビゲートが簡単で、上位の記事がはっきりと目立ちます。
- 多くのスペースを占有したり、長文になったりすることなく、多くの更新が詰め込まれています。すべてに詳細情報へのリンクがあります。
- 毎月の更新はすばやく簡単です。画像と数行のテキストを交換し、日付と発行番号を更新するだけで、次の月に向けて準備が整います。
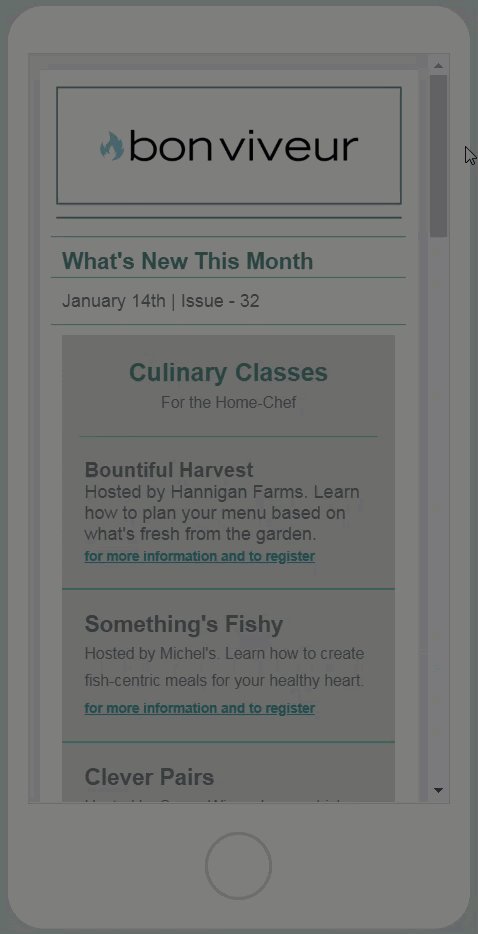
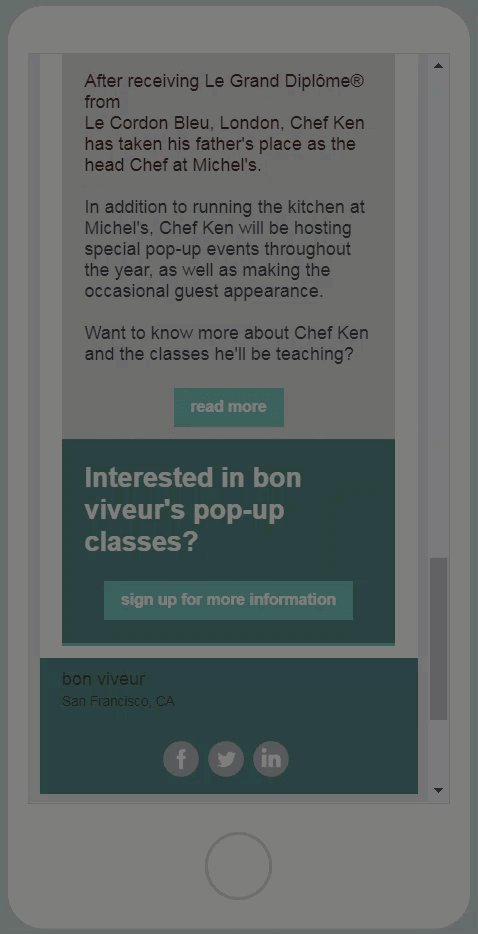
- それは非常にモバイルフレンドリーです - 見てみましょう:

このレイアウトで考慮すべき事項は次のとおりです。
- 各号を発送する前に、必ず日付と号番号が変更されていることを確認する必要があります。
- テキストの一部が最初の画像の前に表示されます — これは、左の列の上部に小さな画像を配置することで簡単に変更できます (OLA のニュースレターをもう一度見て、彼らがどのようにそれを行ったかを確認してください)。
最高のニュースレターのテンプレートは何ですか?
上記で私のお気に入りの 1 つを紹介しましたが、どのテンプレートとレイアウトが最適かは、あなたとあなたのビジネスによって異なります。
ウェブサイトと同じように、ニュースレターのテンプレートに満足する必要があります。そうしないと、毎月変更したくなるでしょう。 読者はあなたの一貫性に依存しているため、これはまさにあなたがしたくないことです。 ニュースレターを送信するときに一貫性を保つのと同じように、レイアウトとスタイルに一貫性を持たせることで、読者はあなたが送信している内容を理解しやすくなり、購読解除やスパム レポートを減らすことができます。
ですから、最初は時間をかけてニュースレターを正しく作成してください。そうすれば、後で多くの時間、エネルギー、頭痛の種を節約できます.
ニュースレターのテンプレートを作成する場合 —
次の簡単なルールに従ってください。
- ナビゲートしやすいことを確認してください。
- 1 行または 2 行のテキストで各主題をからかいます。
- 各記事には、詳細情報や登録などへの直接リンクを含めてください。
- 画像を使用してテキストを拡張します (ニュースレターで必要と思われるからといって、単に何かを挿入しないでください)。
ニュースレターのメール テンプレートの作成に関して、私があなたに提供できる最も重要なアドバイスは次のとおりです。
- ニュースレターのレイアウトが決まったら、最初のレイアウトを送信したら、それを変更しないでください。 画像を毎月変更することは問題ありませんが (絶対に変更する必要があります)、休日に向けて配色を少し変更することもできますが、ニュースレターは常にニュースレターのように見える必要があります (これをブランドの一貫性と呼んでいます)。 読者はこれに依存しています (これが、ニュースレター テンプレートと呼ばれる理由です。これは、ニュースレターを作成するたびに、ニュースレターの基本的な出発点です)。
ビジネス用にカスタムメイドされたテンプレートが必要ですか? Constant Contact のプロフェッショナル サービスをチェックして、何ができるかを確認してください。
