#NoFailMail:最も一般的な5つの電子メールデザインが失敗する(およびそれらを回避する方法)
公開: 2018-08-03デザインは、電子メールに関して最も厄介なことになる可能性があります。 #NoFailMailイニシアチブを開始する主な理由の1つは、メールデザイナー、開発者、マーケターが、画像、フォーマット、メールクライアントなど、メールを壊す可能性のあるすべてのものを征服するのを支援することです。
当たり前のことですが、とにかく言います。次のメールを送信する前に、設計エラーを見つけて修正する必要があります。 デザインの失敗は、読者がメッセージを開いて行動するのを妨げ、ブランドの評判に影響を与える可能性があります。
この投稿では、電子メールを悩ます5つの一般的な電子メールの設計の失敗と、それらのすべてを修正する方法について学習します。
失敗に!
電子メールの失敗#1。複数の画面サイズ用に設計されていません。
電子メールの世界は、もはやデスクトップとモバイルに分かれていません。 購読者は、壁の「スマート」テレビ画面から手首のスマートウォッチまで、あらゆるものでメールを読むことができます。
彼らはあなたのメッセージを読んでさえいないかもしれません。 代わりに、AlexaやGoogle Homeなどのホームアシスタントやスクリーンリーダーがメールを大声で読み上げている間、彼らは聞いている可能性があります。
LitmusとFluidによる2016年の調査によると、すべてのサブスクライバーの51%が、スマートフォンで表示または正常に機能しない電子メールの購読を解除し、43%がそれらの電子メールをスパムとして報告しています。 これらの統計は、複数の画面用に設計することはもはや便利ではないことを証明しています。
電子メールクライアントの市場シェアをざっと見ると、モバイルがどのように状況を支配しているかがわかります。 トップ10の電子メールクライアントのうち4つはモバイル専用であり、すべての電子メールの開封の合計の40%以上を主張しています。
- Apple iPhone、29%
- Apple iPad、10%
- サムスンメール4%
- Google Android、3%
流動的なテーブルと画像を使用してコンテンツがさまざまなサイズに流れるようにする応答性の高いハイブリッド設計は、クライアントとプラットフォーム間で適切にレンダリングされる電子メールを作成するための最良のオプションです。
私たちの無料の電子ブック、電子メールの最適化とトラブルシューティングの究極のガイドは、デスクトップ中心の形式からモバイル最適化された形式に移行する場合に、どのアプローチが最も効果的であるかを理解するのに役立ちます。
それまでの間、次の5つの回避策により、メールが読みやすくなり、サブスクライバーがデスクトップとモバイルデバイスのどちらで表示しているかに応じて操作しやすくなります。
- より大きなフォントサイズを使用してください。
クレイジーに聞こえます-小さな画面に大きなフォントがありますか?-しかしそれは機能します。 メッセージを左右につまんだり、ズームしたり、スクロールしたりせずに読みやすくすることが目標です。 本文のコピーには14px、見出しには22pxの最小フォントサイズをお勧めします。 - タッチフレンドリーなCTAを設計します。
指はコンピュータのマウスほど正確ではありません。 クリック可能なリンクをボタンに置き換えます。 次に、これらのボタンのサイズを最小44px X 44pxにします。これは、平均的な指先のサイズとほぼ同じです。 - 1列にスリム化します。
2列または3列の電子メールのレイアウトは、小さい画面では読みにくいです。 あなたの目標は、ピンチ、ズーム、横スクロールなしでメールの内容を読みやすくすることであることを忘れないでください。 レスポンシブデザインに移行する準備ができていない場合は、単一列のレイアウトを選択すると、より多くの画面サイズでメールが読みやすくなります。 - コンテンツを合理化します。
クリックやコンバージョンを獲得するために、メールにそのすべてのコンテンツが本当に必要ですか? リンク追跡やその他のツールを使用して、読者が何をクリックして何を無視しているかを把握します。 1つのプライマリコピーブロック、または最大2つに移動します。 小さな商品写真の集まりではなく、強力なヒーロー画像で注目を集めましょう。
また、短い文章とコピーブロックを目指してください。 標準のデスクトップ形式の5行のコピーは、モバイルでは10または15に簡単に折り返すことができます。 - 空白をポンプアップします。
空白は、画像とコピーブロックの周囲の空白領域です。 これを自由に使用して、コンテンツの領域に注意を集中し、CTAボタンに余裕を持たせ、コピーブロック内の段落を分割します。
メールの失敗#2:青いリンクでデザインを壊す
自動リンクは便利ですが、iOSとGmailの両方で時々厄介な特性です。 これは、日付、電話番号、住所が自動的にクリック/タップ可能な青いリンクになるときに表示されます。
これらは便利なため、プレーンテキストまたは個人の電子メールで役立ちます。ワンタップで地図を起動したり、クリックして電話をかけたり、予定をカレンダーに保存したりできます。 ただし、白以外の背景では読みにくい場合もあります。 また、そのメールのブランディングにも干渉します。


ありがたいことに、これらの青いリンクを無効にする方法があります。 iOSメールでは、Apple Mailのデータ検出器セレクターをスタイリングすることで青いリンクを上書きできます(方法を学ぶ)。 Gmailの青いリンクは、メソッドを使用して修正できます(アドレスまたは電話番号をタグにラップしてそのスパンのスタイルを定義するか、Gmail固有のスタイル宣言をCSSに追加してすべてのデフォルトのスタイルを上書きできます(方法は次のとおりです)。 )。
 | あなたのメールには青いリンクがありますか?送信する前に、90以上の人気のある電子メールクライアントとデバイスで電子メールをプレビューし、青いリンクを含むエラーを見つけます。 詳細→ |
メールの失敗#3:画像がうまくいかなかった
ああ、画像。 それらは非常に多くの点でうまくいかない可能性がありますが、正しく使用すると、電子メールに命が吹き込まれます。 したがって、私たちが毎日目にする画像の失敗と、それらがデザインを壊さないようにする方法を確認することは、時間をかける価値があります。
- 間違った画像形式を使用している
ここでの解決策は、JPEG、GIF、PNG、SVGのいずれであっても、「正しい」画像形式を使用しないことです。これは、正しい形式が1つではないためです。 各形式は、ファイルサイズ、圧縮、品質、および最適な使用例が他の形式と異なります。最も一般的な画像形式の長所と短所の詳細な比較については、「PNG、GIF、またはJPEG?」を参照してください。 メールに最適な画像形式はどれですか?」 Litmusブログで。 - Retinaディスプレイ用に最適化されていません
「Retinaディスプレイ」は、モバイルデバイスで見られる高DPIディスプレイを指すためにAppleによって造られた用語です。 Retinaディスプレイ用に最適化されていない画像は、ぼやけたりぼやけたりして表示されることが多く、視覚的なエクスペリエンスが標準以下になります。

非網膜v。網膜画像 ビジュアルを網膜に対応させるには、表示する予定のサイズの約2倍のサイズで画像を作成し、HTMLで目的のサイズとして画像サイズを定義します。 300×200ピクセルの画像を表示する場合は、600×400で作成し、HTML属性またはCSSプロパティを使用して300×200として定義します。
ただし、ファイルサイズに注意してください。 Retina画像を使用すると、ビジュアルの外観が向上しますが、ファイルサイズも大きくなります。つまり、画像が受信トレイに読み込まれるまでに時間がかかる可能性があります。 Retinaに最適化された複数の画像を使用すると、Gmailでメッセージのクリッピングが発生する可能性があります。
 | 画像ファイルのテスト-サイズ+読み込み時間Litmusチェックリストを使用すると、ファイルサイズ、読み込み時間、リンク切れについて画像をテストできます。 さらに、人気のある電子メールクライアントでキャンペーンがどのように表示されるかを即座に確認できます。 チェックリストを開始する→ |
メールの失敗#4:画像のデザインをオフにしない
画像に関するもう1つの問題は、画像がレンダリングされない場合に発生します。 一部の電子メールクライアントは、ユーザーが許可するまで画像の読み込みを自動的にブロックします。 または、ユーザー自身がデフォルトで画像をブロックし、表示したい画像を選択することを好みます。
いずれにせよ、画像をブロックすると、メッセージが開くとすぐにメールの通信機能が低下します。 ユーザーに画像のブロックを解除するように強制することはできませんが、画像オフメッセージの見栄えを良くするための手順を実行できます。 ALTテキストと防弾ボタンは実装が簡単で、画像なしで失った可能性のあるコンバージョンを救済するのに役立ちます。
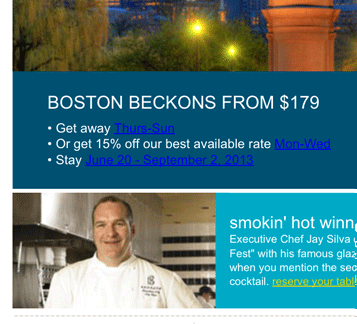
- 基本またはスタイル付きのALTテキストを使用します。 ALTテキストは、画像を説明するために選択した単語の組み合わせであり、画像がブロックされたときに表示されます。 これは標準的な方法である必要があります。ほとんどの電子メールエディタには画像の説明を書き込むスペースがありますが、受信トレイをすばやく実行すると、他のほとんどすべての電子メールに画像があり、ALTテキストがないことがわかります。 画像が無効になっている場合、ALTテキストがない場合の画像の多いメールは次のようになります。
 これは、画像が有効になっている同じメールです。 あなたの顧客が見逃していたであろうものを見ますか?
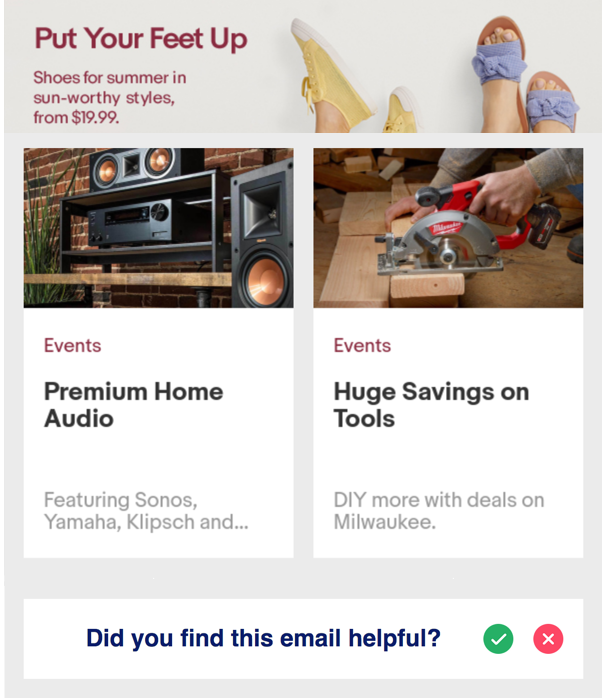
これは、画像が有効になっている同じメールです。 あなたの顧客が見逃していたであろうものを見ますか?  ALTテキストの良い習慣は、画像ラベルだけでなく、効果的な説明を書くことです。 さらに一歩進むには、スタイル付きのALTテキストを試してください。 ここでは、インラインCSSを少し追加して、ALTテキストのフォント、色、サイズ、スタイル、および太さを変更します。
ALTテキストの良い習慣は、画像ラベルだけでなく、効果的な説明を書くことです。 さらに一歩進むには、スタイル付きのALTテキストを試してください。 ここでは、インラインCSSを少し追加して、ALTテキストのフォント、色、サイズ、スタイル、および太さを変更します。 - 防弾ボタンを使用する
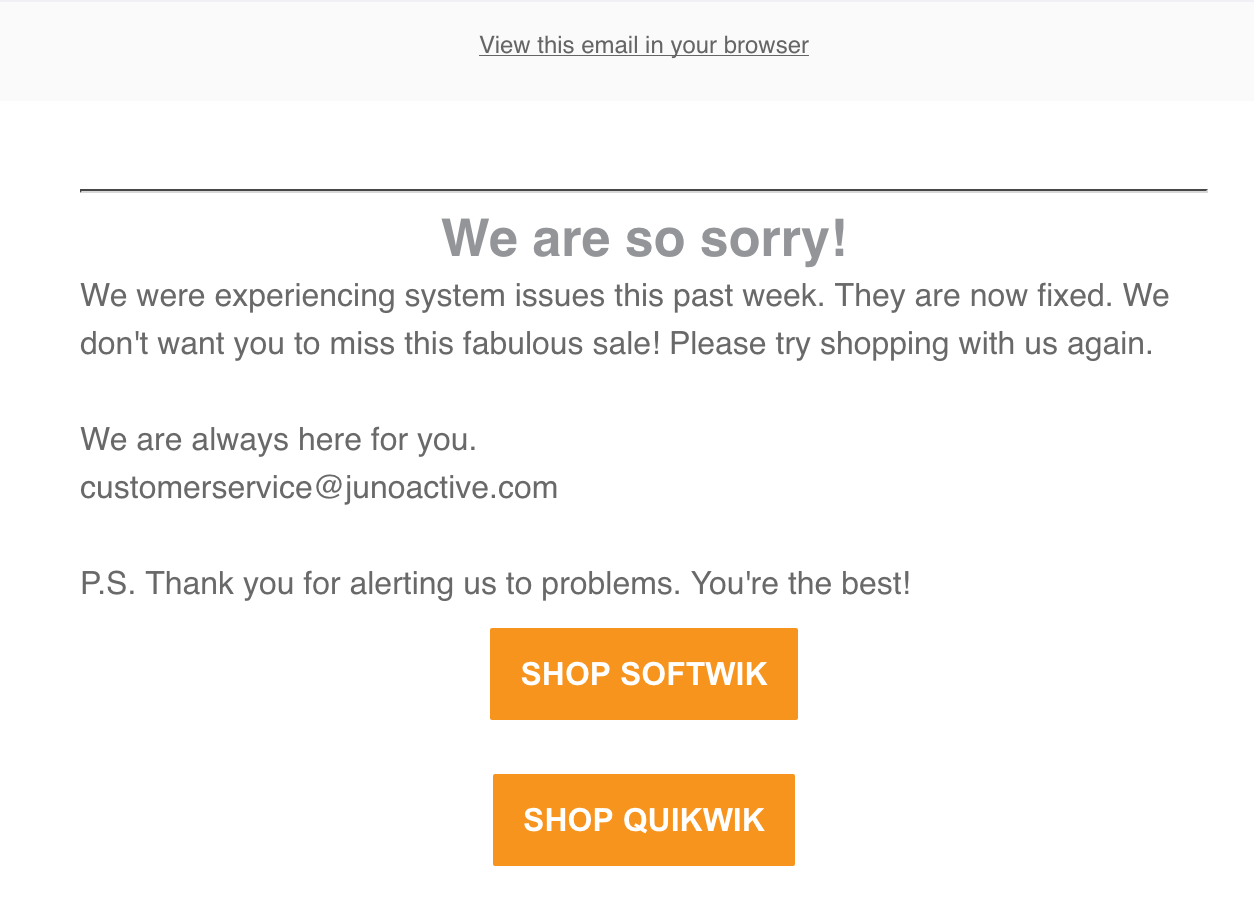
画像内に召喚状を置くと、画像をオフにすると非表示になります。 防弾ボタンは、JPGやGIFなどの画像形式ではなく、HTMLとCSSを使用します。 彼らは、電子メールに表示される画像のレンダリングに依存していません。 そして、これは画像が有効になっている同じメールです:
そして、これは画像が有効になっている同じメールです: 
Litmusコミュニティおよび製品エバンジェリストのJasonRodriguezは、彼のガイド「電子メールデザイン用の防弾ボタンの究極のガイド」でボタンデザインの4つの基本的なアプローチについて概説しています。 各アプローチのコーディング、例、長所と短所を確認してください。
メールの失敗#5。 プレーンテキストの電子メール用に最適化されていない
いいえ、2000年代初頭のテキストとHTMLの大きな議論を復活させるつもりはありません。 ただし、プレーンテキストの電子メールは、特にスマートウォッチ、スクリーンリーダー、ホームアシスタントの成長に伴い、電子メール戦略において依然として重要な役割を果たしています。これらはいずれもHTMLをレンダリングしません。
これらのヒントは、スタンドアロンメッセージであろうと、マルチパートMIMEメッセージのテキストバージョンであろうと、説得力のあるプレーンテキストの電子メールを作成するのに役立ちます。
- 短くて明確な見出しを書いてください。 各見出しをその下のコピーブロックと区別するために、少なくとも1行の空白を使用します。 ダッシュや等号などの活版印刷デバイスでそれを引き立たせます。
- 長いコピーブロックを分割します。 恐ろしくて読めない灰色のコピーの川を避けるために、より多くの、しかしより短いコピーブロックを使用してください。
- リストを使用して情報階層を作成します。 プレーンテキストの電子メールのすべてのタイプは、同じフォントとポイントサイズです。 だから、あなたはあなたの読者をあなたの重要なポイントに導くためにもっと一生懸命働かなければなりません。 リストを使用して、一連の情報を強調表示します。 ダッシュ(–)やアスタリスク(*)など、テキストに適した指定で各項目を区別します。 (箇条書きはプレーンテキストでは機能しません。)
- 空白を自由に使用してください。 空白は、スキャンを容易にするために関連情報を整理します。 コピーブロック、行動の呼びかけ、ヘッダーまたは管理フッターの間には、広いマージンと余分な改行を使用します。
- CTAを定義します。 CTAボタンを使用する前に人々は何をしましたか? 彼らは、空白などの注意を引くものを使用して他のコピーから分離し、矢印(>>や<<)などの活版印刷デバイスを使用してそれらを区別しました。 CTAの長いリストは避け、クリックや指で操作しやすいように空白で囲みます。
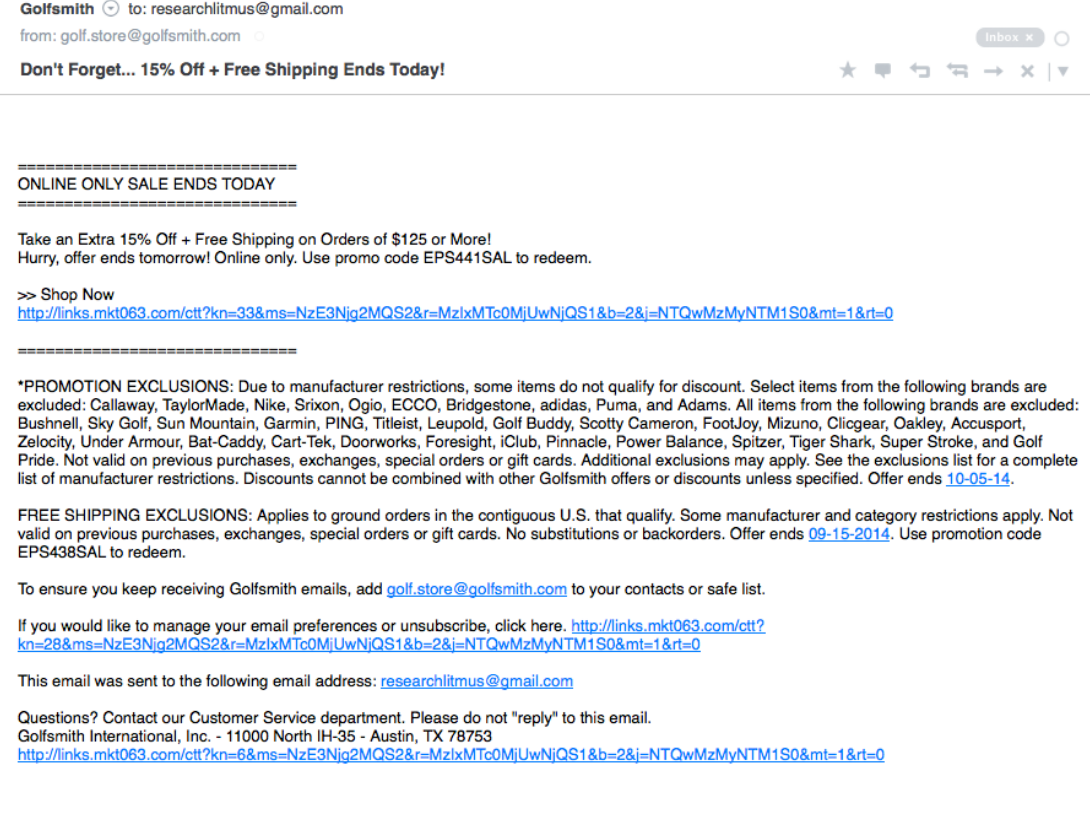
この電子メールは、プレーンテキスト電子メールのこれらすべてのベストプラクティスを示しています。

これらの以前のブログ投稿で、#NoFailMailを送信するその他の方法について説明しました。#NoFailMailに関するその他のヒントとリソース
- #NoFailMail:エラーを回避することがEメールの成功の鍵である理由
- テストが5つの最大の電子メールの失敗を回避するのにどのように役立つか
- 5コピーライティングが失敗する回避すべき
このようなリソースがもっと必要ですか? ニュースレターにサインアップして、最新の電子メールに遅れないようにしてください。
