ページ上のSEOのヒント–ランキングを198%上げるための究極のガイド
公開: 2021-01-22Webページを完全に最適化できる方法をお探しですか? 次に、あなたは正しいページにいます。 あなたはキーワードを持っていて、今あなたはこれをランク付けしたいと思っています。 では、どのようにしてGoogleでページを最適化するのでしょうか。 作業はあなたが思っているよりずっと簡単です。 いくつかの実用的なアドバイスに従う必要があります。 しかし、最初に、基本をよく理解する必要があります。
ページ上のSEOを行うことは、今日では簡単な作業ではありませんが、ページ上のアクティビティごとにたくさんのツールがあるため、難しいことではありません。
オンページSEOとはどういう意味ですか?
使用される別の用語は、オンサイトSEOです。 これは主に、ユーザーと検索エンジン向けにWebページのコンテンツを最適化する方法です。 一般的な方法には、内部リンク、タイトルタグ、コンテンツ、およびURLの最適化が含まれます。 これはオフページSEOとはまったく異なる現象であり、バックリンクなどのWebサイトで発生するシグナルの最適化を意味します。
どうしてそれが重要ですか?
グーグルがあなたが所有するウェブサイトについて知らされて、顧客と訪問者に価値を提供するので、ページ上のSEOの重要性があります。 したがって、あなたのウェブサイトは検索エンジンのボットや人間の目にも最適化されます。
ウェブサイトでのコンテンツの作成と公開だけでは十分ではありません。 新しいトラフィックがあなたのウェブサイトに引き付けられることができるように、グーグルのような検索エンジンのためにコンテンツを最適化する必要があります。 ページ上のSEOの各部分はあなた次第です、これがあなたが正しい道にとどまらなければならない理由です。
ページ上のSEOガイド
オンページは1回限りのプロセスであるという概念に同意しますが、前に述べたように、それは簡単な作業ではないため、一歩先を行く前に調査を行う必要があります。
たぶん、あなたは頭の中にランクを付けるためのキーワードと良いコンテンツを持っていますが、検索エンジンがあなたの脳を読み取ることができないように、自然な形式でそれをどのように最適化しますか?
キーワードをあちこちに配置することがOn-SEOの最善の戦術だと本当に思いますか?
番号…
グーグルのアップデートやアルゴリズムの前は良かったが、すべてが変わったので、トピックの深いバレルに飛び込みましょう。
1.タイトルタグ
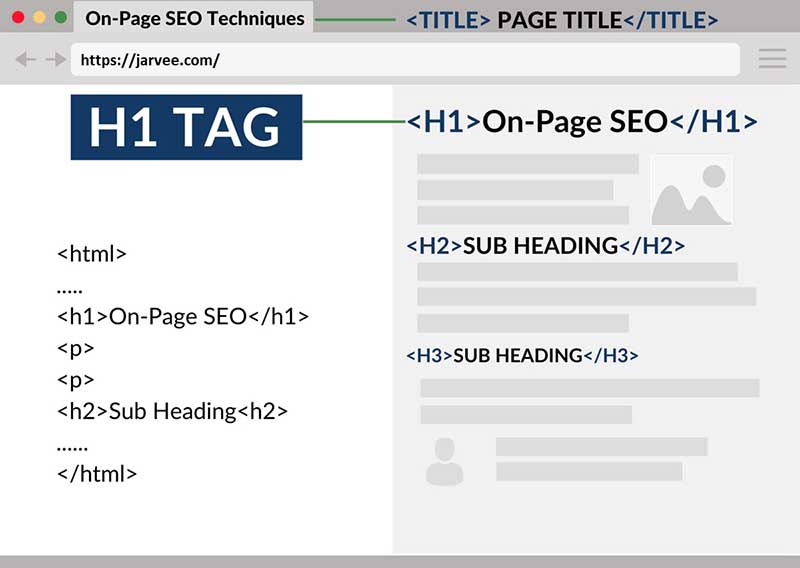
これは、表示されるWebページのヘッドセクションに表示される一種のHTMLタグです。 各Webページは、それが配置されているページに関する主題の初期コンテキストまたはキューを提供します。
これは主に検索エンジンページの結果を特徴とし、クリック可能なリンクおよびブラウザウィンドウとしても使用されます。 タイトルタグ自体はオーガニックランキングに大きな影響を与えないため、見落とされがちです。
そうは言っても、正しく書かれていない重複、欠落、またはタイトルタグは、SEOの結果に悪影響を及ぼします。 したがって、この要素にも取り組むようにしてください。
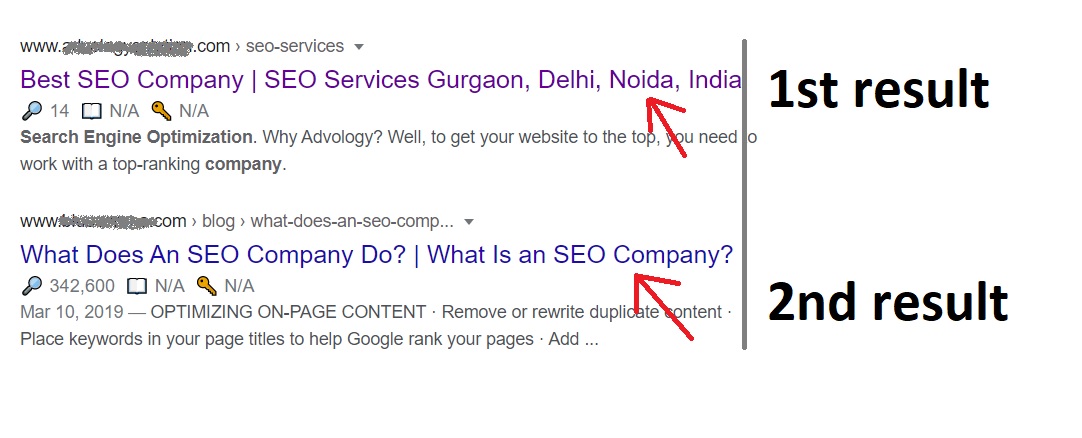
さらに、グーグルのような検索エンジンは、タイトルタグを作成する際に基準を作成しており、50〜60文字または600ピクセルである必要があります。

上の画像から、最初の結果のタイトルタグが2番目よりも大きく、最初のタイトルタグの長さが60文字で、他の結果は54文字であることがわかります。
そして、これがタイトルタグの長さが重要である理由です。

コードサンプル– <head> <title>ページ上のSEOとは何ですか? – 2020年の究極のガイド</ title> </ head>
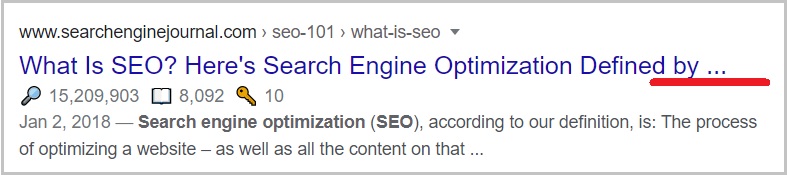
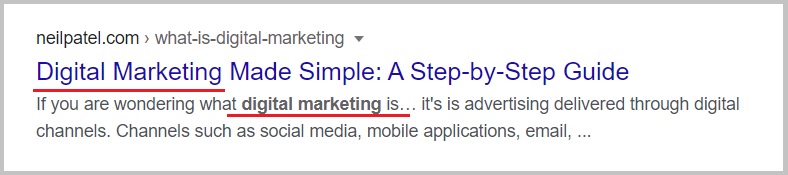
長さは別として、あなたはあなたのウェブページについてインターネットを意図する関連するキーワードを追加するべきです。
これが私が言いたいことの例です。

タイトルと説明のタグに関連するキーワードを追加すると、ランキングが高くなる傾向があります。
私の個人的な経験では、関連するキーワードは上位に役立つものであり、キーワードを追加することはそれらを詰め込むことを意味しません。
2.メタディスクリプション
当初から、優れたメタディスクリプションを持つことが最適化のポイントでした。 メタタグ、メタディスクリプションは、ページコンテンツに関する小さな情報を提供します。 これは、SERPのページタイトルの下に表示されます。 グーグルはランキングにメタ記述の助けがないと主張しているが、説明に何らかの助けがあると間接的に帰する事例証拠があった。
一般的に、Googleは155〜160文字のメタディスクリプションを好みます。
したがって、メタディスクリプションを最適化すると、次のことが向上します。
- CTRまたはクリック率。
- 結果として生じる品質に対する認識。
- あなたのウェブサイトが提供できるすべてのものの認識は変わります。
コードサンプル– <head> <meta name =” description” content =”ページ上のSEO –この記事では、ランクを上げてWebサイトを成長させるための「ページ上の要素」について説明します”> </ head >>
3.見出し
ウェブサイトのコンテンツが検索全体でうまく機能するようにしたいですか? 次に、説得力のある見出しに焦点を当てる必要があります。 非常に基本的なブログ投稿のタイトルを思いつくことができます。 しかし、良い見出しがある場合、それはインプレッションとクリックの間に違いがあることを意味します。 これが、戦略的なアプローチが有益である理由です。
h1、h2、h3、h4、h5、h6の6つのヘッダータグがあります。
- H1(重要なランキング要素)は、ユーザーと検索エンジンにWebサイトについて通知するために使用します。 言い換えれば、それは特定のウェブページを紹介するのに役立ちます。
- H2は小見出しを明確にするのに役立ちます。たとえば、「SEO」について書いているとします。 その場合、H1は「SEO」またはそのようなものになり、SEOは2つの重要なセグメント「オンページSEO」と「オフページSEO」に分類されるため、両方ともH2になります。
- 一方、H3からH6までは、追加の小見出しを付けます。

コードサンプル:
- H1の場合– <h1>ページ上のSEOのヒント</ h1>
- H2の場合– <h2>ページ上のSEOガイド</ h2>
- H3の場合– </ h3>タイトルタグ</ h3>
- 等々..
私たちがSERPについて話すとき、見出しは興味を刺激し、それを際立たせるかもしれません。 魅力的なユーザーはクリックスルーし、コンテンツ全体を読み続けます。

4.スマートフォンにやさしいものにする
Googleで行われた検索全体の約60%は、モバイルデバイスで利用できます。 これはまた、ウェブサイトがモバイルフレンドリーでない場合、潜在的なクライアントを含むトラフィックの約50%が失われることを意味します。
それで、あなたは何をしますか?
まず第一に、あなたはウェブサイトがスマートフォンに優しいことを確認する必要があります。 したがって、Googleのモバイル対応ツールからそれを確認できます。これは、発生した問題の修正に役立ちます。 次に、一歩先に進んで、電話でWebサイトがどのように機能するかをテストする必要があります。 これは、実際のユーザーが行う方法と似ています。
また、CTAボタンを使用した正しい表示からすべてが正常に機能していることを確認してください。 一般的に、レスポンシブデザインのウェブサイトでは、この点についてストレスを感じることはありません。
5.コメント
多くの人々はまた、ソーシャルメディアに関するブログのコメントが増えるにつれて、それらは重要ではないと信じています。 しかし、これは間違っています。 ブログのコメントには依然として決定的な重要性があります。 それは人々があなたのページで持っているコンテンツと相互作用の指標とみなすことができ、SEOを後押しするのを助けることができます。
コメントを投稿するユーザーは、既存のコメントを通過した可能性が高いです。 これは、彼らがあなたが持っているウェブサイトのページに費やす追加の時間を増やすための良い方法になります。
コメントを適切に使用するために、次の簡単なルールに従うこともできます。
- コメントを公開する前に、コメントがモデレートされていることを確認してください。
- また、非常に一般的と思われるコメントは避けてください。
- ページのコンテンツに関連し、何らかの価値を追加するコメントを承認していることを確認してください。
- 本名を使用していない人からのコメントは絶対に承認しないでください。
- コメントに返信していることを確認してください。 これはまた、より多くの人々がコメントすることを奨励します。
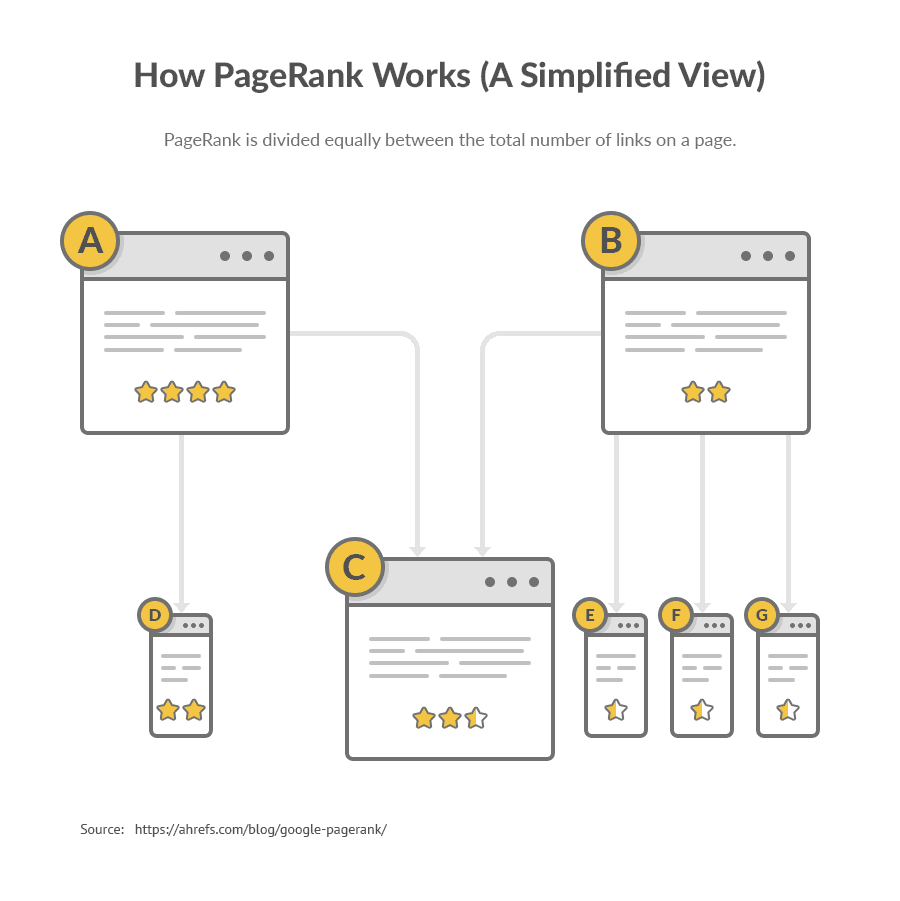
6.内部リンク
これは、Webサイトに役立つ可能性のある他のページをハイパーリンクする手順です。 内部リンクが読者を他のウェブサイトページに送り、それらを長期間維持し、したがって、あなたが有用で価値のあるコンテンツを提供していることをGoogleが確実に認識できるようにするため、ページ上のSEOにとって重要です。
私は常にキーワードが豊富なアンカーテキストを好み、お勧めします。 これは、jarvee.comを使用してより明確にするための例です。

また、ユーザーがWebサイトに滞在する時間が長くなるほど、Googleがサイトページのインデックスを作成してクロールする時間が長くなります。 これは最終的にGoogleがウェブサイト上の情報を吸収するのを助け、潜在的に検索エンジンの結果ページでより高いランキングを助けるでしょう。 
注–内部リンクは、より高いランキングを取得するために重要なWebサイト内の権限とリンクジュースを渡すのに役立ちます。
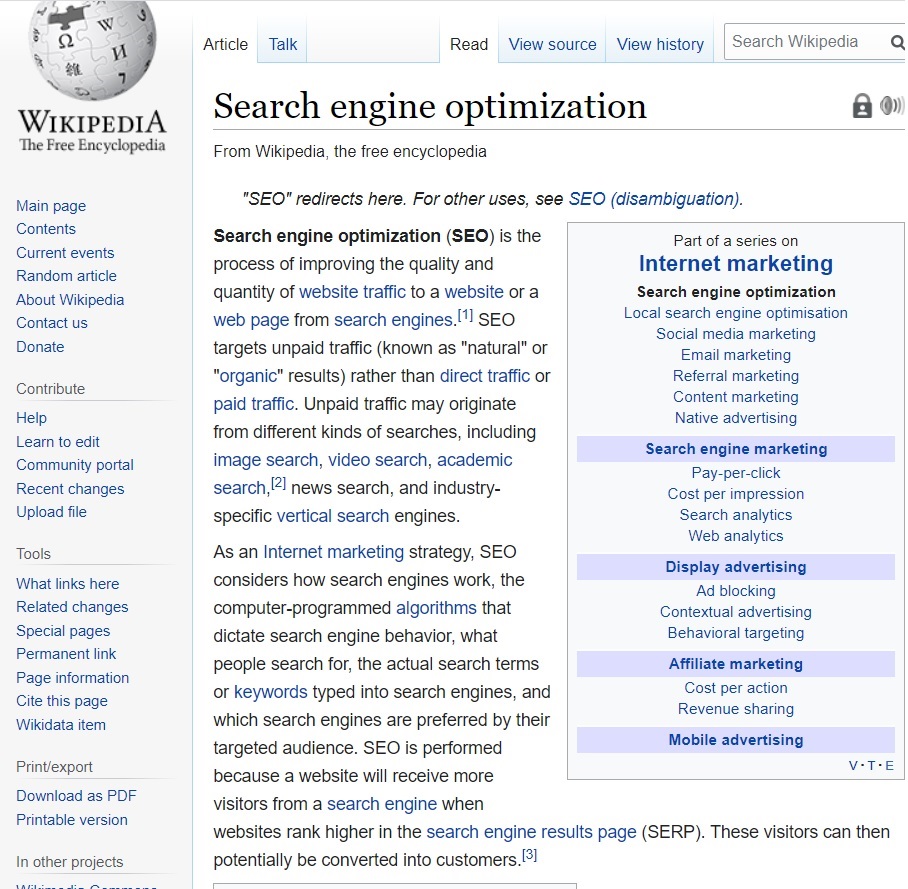
内部リンクの観点から常に最高の例を見たい場合は、ウィキペディアを参照してください。 
7.サイト速度
あなたのウェブサイトの速度を上げてください。
なんで?
ウェブサイトをロードするのに時間がかかりすぎませんか?
番号…
また、グーグルは検索ランキングアルゴリズムでそのウェブサイトの速度を示しました。
あなたが携帯電話またはコンピュータでウェブサイトを見たことがあるかどうかにかかわらず、サイトは速くロードされなければなりません。 ページ上のSEOについて話すとき、ページの速度は非常に重要です。
Googleはユーザーのエクスペリエンスだけを気にします。 したがって、ウェブサイトの読み込みに3秒以上かかる場合、Googleはそれを認識し、訪問者はすぐに離れます。 これは技術的な側面ですが、訪問するすべての人に優れたページエクスペリエンスを提供するため、焦点を当てる必要があります。
tools.pingdom.com、Google速度テスト、またはGTmetrix.comを使用して、Webサイトの速度を把握し、読み込み時間を短縮する方法について評価されたレポートを取得できます。
Backlinkoによると、大きなページは小さなページや通常のページよりも読み込みに381%時間がかかるため、ウェブサイトを最適化して圧縮する必要があります。
そのためには、画像の圧縮、CSS、JavaScript、HTMLの縮小、CDNの使用、レバレッジブラウザキャッシュの削除などを行う必要があります。
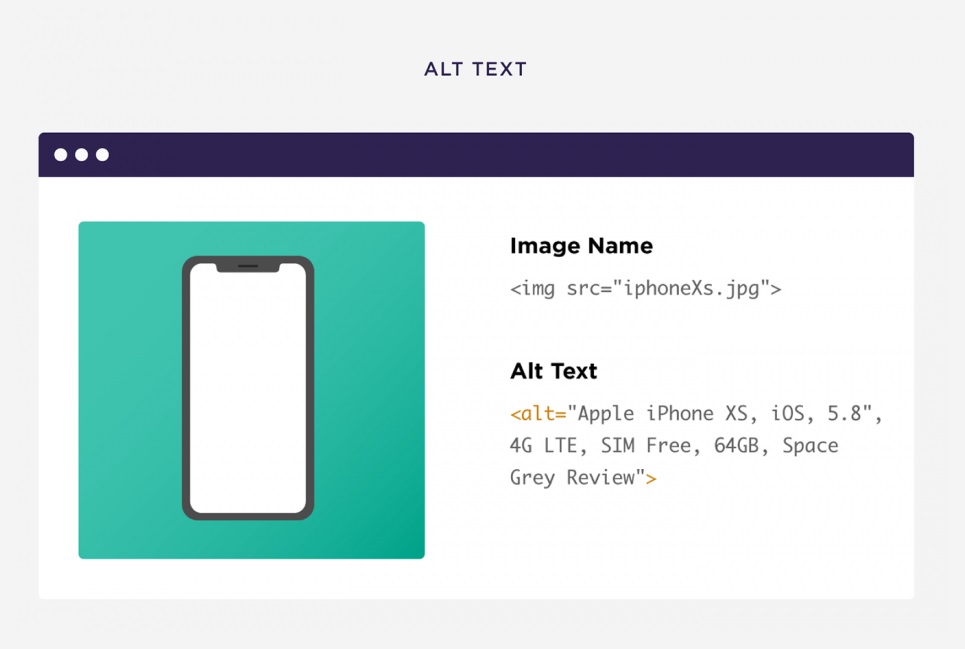
コードサンプル– Altタグ– <img src =” example.png” alt =” SEOオンページガイド” />。
ボーナスのヒント–画像を追加するときは、altタグ、説明を追加し、適切なURLマッピングを行う必要があります。 
なぜそうするように言っているのですか?
Googleや他の検索エンジンは画像タグや説明などを読み取ります。すべてを注意深く追加すると、検索エンジンが画像を簡単に理解できるようになります。そうしないと、時間がかかり、最終的にWebページの読み込み時間に影響します。
最終的な考え
ページ上のSEOはすべてであり、単にキーワードに焦点を合わせるだけではありません。 それは、検索意図の実現と、検索者が探していたものを提供することです。 しかし、グーグルが幸せであり続けることを確実にすることは重要です。 そして、私たちが上で動かしたヒントはあなたのウェブサイトに簡単に含めることができます。 また、コンテンツ監査に焦点を当て、これらすべてがオンラインビジネスを次のレベルに引き上げる方法を確認することもできます。
著者略歴
Ravi Kumarは、デジタルマーケティングエージェンシーで働いています。 彼はデジタルの世界で長年の経験があり、ブログを投稿してあなたの経験を他の人と共有するのが大好きです。 彼の専門分野には、SEO、ソーシャルメディアマーケティング、コンテンツ作成、ウェブホスティング分析などがあります。 LinkedInで彼とつながることができます。
