UIを改善することでモバイルアプリのデザインを強化するための実証済みのヒント
公開: 2018-02-23多くの場合、「UI」および「UX」という用語は、Webサイトやモバイルアプリケーションのコンテキストで使用されています。 「アプリケーションのUIが理解できなかったので、インストールしなかった」、「ウェブサイトのUXがとても素晴らしいので、戻ってきます」などの声明を聞いたり、したりしたことはありませんか。 UIとUXは実際には何であり、それらはモバイルアプリケーションのパフォーマンスにどのように影響しますか? さらに重要なのは、UIとUXを使用してモバイルアプリケーションの設計をどのように強化できるかということです。
このブログでは、モバイルアプリケーションの重要なUIとUXの側面について説明し、アプリケーションのUIとUXを改善することが証明されている便利なヒントも提供します。
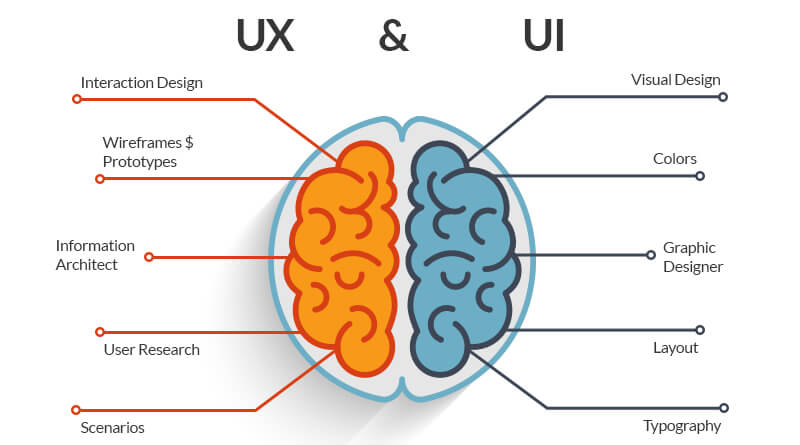
ユーザーインターフェイス(UI)とユーザーエクスペリエンス(UX)
ユーザーエクスペリエンス(UX)とユーザーインターフェイス(UI)は一般的に同じ意味で使用されますが、実際にはUIとUXはまったく異なります。 「デザインは、物がどのように見えるか、またはどのように感じるかではありません。 デザインとは、何がどのように機能するかということです。」 スティーブジョブズの伝説的な言葉は、UIとUXの間の相互依存関係を要約しています。 モバイルアプリの優れた製品設計戦略は、エンドユーザーのニーズを念頭に置き、常にコンバージョンの収益を達成します。
UIとUXの両方が連携して動作し、モバイルアプリケーションとの対話を可能な限り簡単かつスムーズにします。

ユーザーエクスペリエンスとは、Webサイトまたはアプリケーションのインタラクティブな側面を指します。 これは、ユーザーが製品を操作しているときに体験する種類を管理します。 優れたUXを備えたアプリケーションは、新しいユーザーを楽にし、実際にアプリケーションを探索するように促します。 そのため、UX開発者は、ユーザーが製品を使用するときにどのように考えるかを実際に予測し、対話がシームレスで直感的になるように設計する必要があります。 ウェブサイトのUXについて話すとき、サイトマップ、ページの読み込み、応答性、コンテンツは関連する側面であり、アプリの場合、ナビゲーションとレイアウトは関連するUXの側面です。
一方、ユーザーインターフェースは、ウェブサイトやアプリの視覚的要素を指します。 さまざまなデザイン要素のタイポグラフィ、配色、およびレイアウトは、通常、UIデザインの一部です。 したがって、アクションを呼び出すボタンをWebページに配置する必要がある場合、その色とフォントはUI開発者が決定しますが、配置、解像度、および機能はUXエキスパートが決定します。
そのため、UXの専門家はユーザーのニーズと調査を中心にデザインを作成しますが、UIの専門家はクライアントのニーズと要件に基づいてビジュアルデザインを作成します。 しかし、UIとUXの両方の最終的な目的は、Webサイトの訪問者とアプリのユーザーを喜ばせ、アプリまたはWebサイトに何度も戻るように促すことです。
モバイルアプリのUIを改善するためのヒント
完璧なUXとUIを設計することは、芸術であり科学です。 モバイルアプリケーションの設計は、その運命を左右する可能性があります。 スタイルは確かに実体を打ち負かすことはできませんが、アプリユーザーにとっては間違いなく取引を妨げるものです。 すべてのユーザーは、使い慣れたレイアウト、迅速な読み込み時間、デバイスや画面全体でのシームレスなエクスペリエンス、まとまりのある視覚要素、強力なブランディングを備えたアプリを気に入っています。 したがって、アプリがヒットするためには、アプリの内外をアピールする必要があります。
ユニークなアプリアイコンを持っている
キラーアプリのアイコンは、ユーザーの画面に表示される数十のアプリの中でアプリを際立たせます。 Facebook、Google、WhatsAppのアイコンは、世界中の人々に認識されています。 アプリのアイコンがブランドの色とスタイルを反映していることを確認してください。 画面やページ全体、およびすべてのマーケティング資料で一貫してアイコンを使用します。 目的は、ブランドのメッセージとそのアイコンの間に強い絆を築き、人々が即座につながりを持てるようにすることです。

アプリのロゴをデザインするときは、次の点に注意してください。
- アイコンには、一意の画像またはブランド名のイニシャルを使用してください。 あなたの会社のロゴは、すでに市場で評判と認知度を確立している可能性があるため、良い選択です。
- 読みやすさに悪影響を及ぼし、画面が混雑するため、アイコンに長い単語を組み込むことは避けてください。
- アプリの公開中にアイコンを数回繰り返し送信します。
インタラクションデザインを優先する
インタラクションデザインは、モバイルアプリのデザインに欠かせない要素です。 優れたインタラクションデザインを備えたアプリは使いやすく、第二の性質のように見えます。 ユーザーは、長いチュートリアルを読んだり、複雑なデモを見たりすることなく、これらのアプリの使用方法を理解できます。 アプリの各要素は完全に調和しているため、デザインが二次的になり、機能が優先されます。

アプリのUIを強化できるインタラクションデザインの3つの柱は次のとおりです。
- 目標主導型の設計:特定の状況でユーザーがどのように行動するかを理解できるように、ユーザーの調査とユースケースのシナリオをさまざまな状況で作成する必要があります。 アプリはどの時点でもユーザーを失うことはありません。 Playストアからアプリを入手するのは比較的簡単なので、ユーザーは自分のニーズをすぐに満たしていないアプリを放棄して、競合他社のアプリを選ぶことを躊躇しません。 したがって、UI開発者は訪問者を引き付けるだけでなく、優れたデザインと双方向性を通じて訪問者を効率的に保持および変換する必要があります。 カスタマイズされたワークフローは、さまざまなユースケースに合わせて設計する必要があります。 ユーザーを次のステップに導くには、使い慣れたナビゲーションとシンプルなレイアウトが最適です。 整理されたタイポグラフィとコンテキストコンテンツは、注意を維持するために絶対に不可欠です。
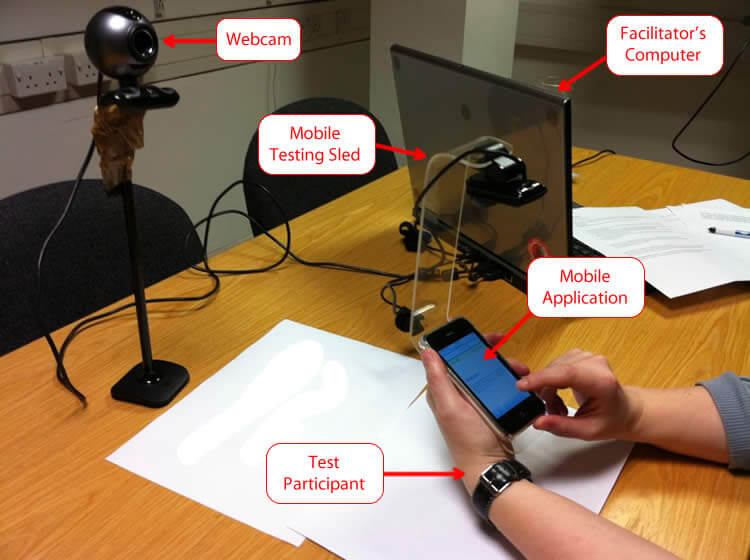
- ユーザビリティ:ユーザビリティテストは、アプリ開発の最も重要なフェーズであると言えます。 これにより、実際のユーザーは作成中のアプリを操作できます。 アプリのUIのブレークポイントとインコヒーレンスを特定するには、注意深く観察する必要があります。 ユーザビリティテストは、さまざまなユーザーとさまざまな環境で何度も繰り返す必要があります。 これにより、アプリが市場に出る前であっても、開発者に最も信頼できるフィードバックが提供される可能性があります。


- フィードバック:ユーザーは、アクションの完了後に検証する必要があります。特に、アプリの機能に慣れていない新しいユーザーはそうです。 したがって、ユーザーがアクションを実行するときに、視覚的な合図、音、またはプロンプトの形でタイムリーなフィードバックを提供します。 また、コンバージョン段階に導くために実行する必要のある次のステップについてのプロンプトを含めることも優れた戦略です。
減らす、減らす、減らす
モバイルアプリケーションはあらゆる種類のトランザクションの頼りになるソースになりつつありますが、人々の注目のスパンが秒単位で減少していることは厳しい真実です。 Webユーザーは、テキストの壁を読んだり、長いハウツーガイドを読んだりするのに我慢できません。
- アプリのコピーをクリーンで魅力的なものに保ちます。 また、コンテンツのコンテキストに準拠します。 目的は、長い専門用語で視聴者を驚かせることではなく、シンプルでわかりやすいコンテンツで視聴者を愛することです。
- 写真やアイコンを惜しみなく使用してください。 それらはあなたのアプリを魅力的にするだけでなく、より少ないスペースを占有し、テキストの手がかりよりも効果的です。 使用する写真は一般的なストック画像であってはならないことに注意してください。 プラットフォームと画面サイズに合わせてカスタマイズし、快適な解像度にする必要があります。
- モバイルアプリはマルチタスクに問題があります。 したがって、限られた機能に焦点を当てます。 1つのアプリですべてを達成しようとしないでください。 不要な要素や機能をすべて削除し、アプリの画面を整理します。 これはユーザーにアピールし、アプリのパフォーマンスも向上させます。
応答性に集中する
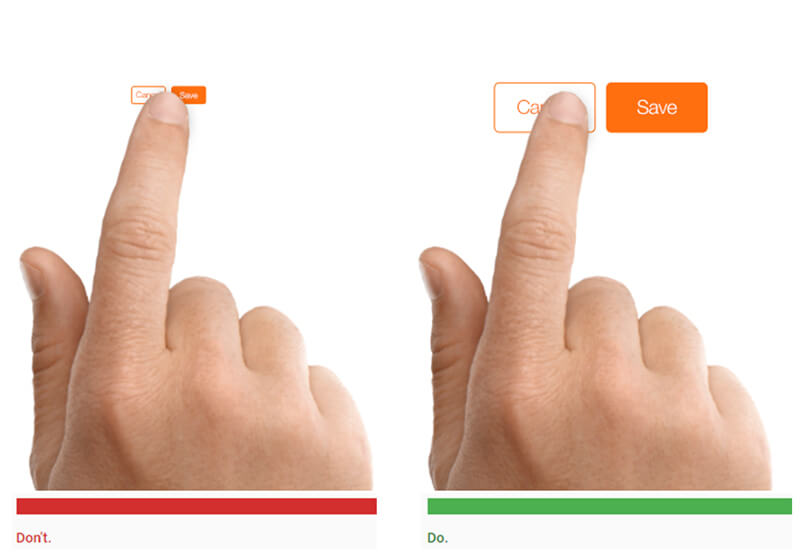
- 指に優しいデザインは、モバイルアプリケーションの必需品です。 アプリは、さまざまなデバイスと画面サイズで問題なく実行されるはずです。 これがメディアクエリまたはJavaScriptの微調整を必要とするかどうかにかかわらず、ユーザーがラップトップ、スマートフォン、およびタブレットを切り替えるときにユーザーの関心を維持するために、あらゆる手段を講じておく必要があります。

- アプリが実行されているプラットフォームに適した適切な形式の画像を使用してください。 伸縮性のあるグラフィックは、Androidアプリのデザインに最適です。
- 特定のプラットフォームを最大限に活用するには、プラットフォームのルールと設計に従ってください。 車輪の再発明を試みたり、見慣れない画面コントロールを作成したりしないでください。 アプリのルックアンドフィールについて、プラットフォームからヒントを得てください。 これにより、作業の冗長性が減るだけでなく、ユーザーを喜ばせることができます。
- モバイルアプリケーション用に規定されたUIガイドラインを順守してください。 ボタン、メニュー、ウィジェット、およびすべてのモバイル要素には標準があります。 すべてのアプリケーションは、Playストアで公開される前に、Playストアによってこれらのガイドラインについて精査されます。
あなたの視覚的要素を知る
フォントや色などの視覚要素は、UIの一部ですが、アプリケーションの全体的なユーザーエクスペリエンスに大きく貢献します。
- アプリのコピーにタイポグラフィを選択するときは、魅力よりも読みやすさに重点を置いてください。 目的は、大きくて風変わりなフォントを使用して、アプリの機能からユーザーの注意をそらさないことです。 小さすぎるフォントは、小さい画面サイズではごくわずかになります。 したがって、フォントサイズを12ポイント以上に保ちます。 少なくとも。
- 色を完全に理解し、それらをスマートに使用して、ビジュアルを強化し、画面の遷移を表示します。 画面間でフェードアウトすると、画面の遷移が柔らかくなります。 ボタンを強調表示すると、ユーザーにアクションの実行を促すことができます。 クリックした後にボタンの色を変更すると、目標に基づくアクションが完了したことが示されます。
- 人気のあるアイコンを使用して、典型的なアクションを表示します。 たとえば、ハートを使用してお気に入りを示し、チェックマークを使用して完了したアクションを示すことができます。 テキストを代表的なアイコンに置き換えると、アプリのコピーを理解していない可能性のあるアプリの海外ユーザーに役立ちます。
- アプリのデザイントレンドは急速に変化し続けているため、注目してください。 マテリアルデザイン、フラットデザイン、ミニマルデザイン-モバイルアプリに現代的な外観を与えるために賢明に選択してください。
優れたUIを備えたモバイルアプリを設計することは困難な作業です。 それには、何年もの忍耐とユーザー心理の深い理解が必要です。 しかし、練習は完璧になります。 したがって、繰り返しとテストを続けて、完璧なモバイルアプリのデザインを取得してください。
Appinventivの熟練したUIおよびUXチームは、350を超えるAndroidアプリとiOSアプリを作成しました。 アプリの設計要素を監査し、そのパフォーマンスと使いやすさを向上させるための包括的な設計コンサルタントも提供しています。
