ユーザーの行動に影響を与えるために Web デザインの心理学を使用する方法
公開: 2023-04-04ユーザーの注意を引く時間はほんのわずかです。
優れた Web サイトは、ユーザーに探索とコンバージョンを微妙に促します。 それらは設計が複雑ですが、操作は簡単でなければなりません。 すべての要素は意図的に配置され、一貫して機能する必要があります。
この記事では、Web デザインの心理学を、色、間隔、レイアウト、タイポグラフィ、形状などの具体的な要素と共に使用して、ユーザーに望ましいアクションを促す方法を学びます。
目次
- ウェブサイトをデザインする際のユーザー調査の重要性
- サイトで行動を促す 8 つの心理原則
- 1. ヒックの法則
- 2. フィッツの法則
- 3. ゲシュタルト デザインの法則と原則
- 4. ビジュアル階層
- 5. オッカムの剃刀
- 6. フォン・レストルフ効果
- 7. ツァイガルニク効果
- 8. シリアルポジション効果とピークエンドルール
- ユーザーの行動に影響を与える 5 つの Web デザイン要素の使い方
- 1. 色
- 2.間隔
- 3.レイアウト
- 4. タイポグラフィ
- 5.形
- 結論
ウェブサイトをデザインする際のユーザー調査の重要性
サイトのデザインと使いやすさに関しては、あなたの意見は関係ありません。
偏った見方ではなく、顧客調査、データ駆動型の洞察、および Web 心理学の原則によって設計を決定する必要があります。
重要なのは、ウェブサイトの訪問者だけです。 Web ページのどの側面に魅力を感じますか? 紛らわしいのはどの機能ですか? あなたのデザインは、彼らの興味を維持するのに十分説得力がありますか?
真に顧客中心のユーザー エクスペリエンスを設計したい場合は、直接的なフィードバックとデータが必要です。
ユーザー調査は、次の 2 つの主要なカテゴリに分類できます。
- 定量的
- 定性
定量的なユーザー調査では、多肢選択式調査、投票、アンケートなどのソースから測定可能なデータが得られます。
定性的なユーザー調査は、インタビューや自由回答形式の調査などの媒体を通じて、人々の意見や動機を明らかにします。
量的研究は何を教えてくれます。 その理由は、定性的分析でわかります。 両方のデータ ポイントが、サイトのデザイン (およびその結果) に影響を与えます。
サイトで行動を促す 8 つの心理原則
なぜ私たちは自分のやり方で行動するのですか? 特定の決定を下す動機は何ですか?
ユーザー調査でさえ、無意識の意思決定に完全に浸透することはできません。なぜなら、多くの場合、人々は自分で答えを知らないからです。
優れた Web サイトは、直感的なデザインに依存しているため、ユーザーの行動を促します。 人間の行動と心理学に基づいたこれらの 8 つの Web デザイン原則は、次のことに役立ちます。
1. ヒックの法則
膨大なメニューから食べたいものを選ぶのに苦労するのはなぜだろうと思ったことはありませんか? ヒックの法則によると、選択肢が多すぎると意思決定が難しくなります。 サイトのデザインも同様です。
イギリスとアメリカの心理学者であるウィリアム・エドモンド・ヒックとレイ・ハイマンにちなんで名付けられたもので、選択肢の数に基づいて選択を行うのにかかる時間を表しています。
2004 年の Google のホームページを見てください。

現在のバージョンとの比較:

ほとんどのリンクは削除されているか、検索結果ページに再割り当てされており、選択の余地がありません。 12から2へ。
同じことが製品の大きなライブラリにも当てはまります。 解毒剤? フィルター。 この設計要素は、表示される量を削減し、意思決定に費やす時間を短縮するのに役立ちます。
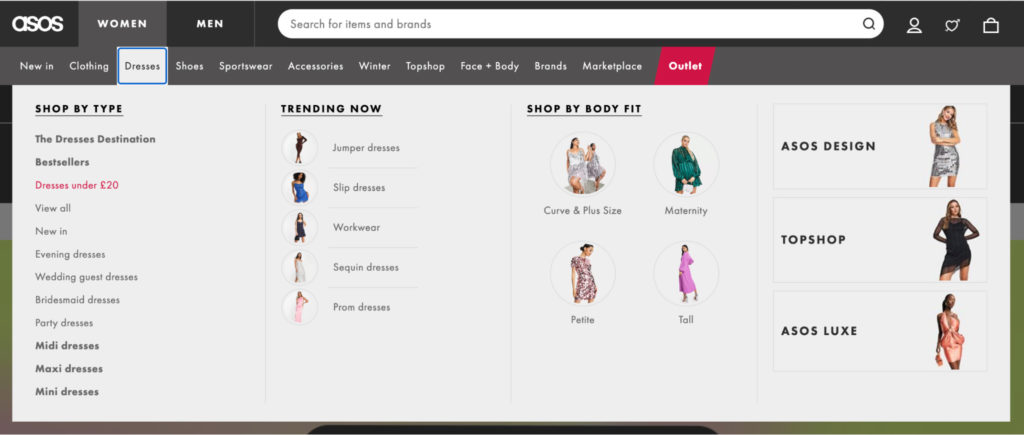
ファッション小売業者の ASOS は、ナビゲーション メニューから始まり、すべての製品ページに拡張される高度なフィルター システムを備えた何千もの製品を販売しています。

これにより、顧客は閲覧したいセクションをすばやく特定し、価格、機会、およびサイズでさらに絞り込むことができます。
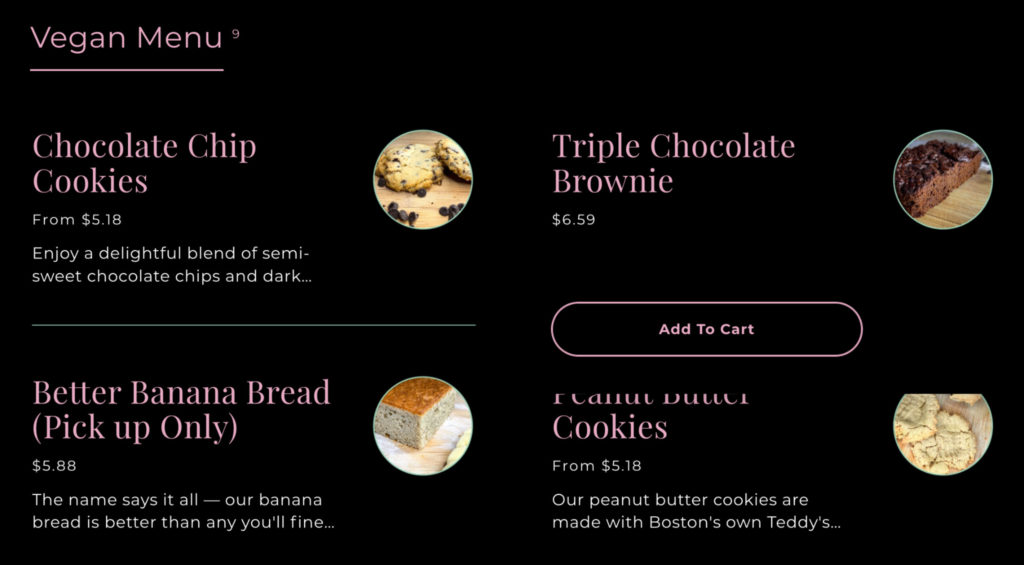
先にジャンプするオプションを提供することもできます。 たとえば、Clarke's Cakes & Cookies では、製品にカーソルを合わせると [カートに追加] ボタンが表示されます。

ユーザーは、購入するために各製品ページをクリックして時間を無駄にする必要はありません。
意思決定を簡素化しないと、ユーザーを「選択のパラドックス」に導く可能性があります。 彼らは決定するのに時間がかかりすぎて、何も選択できず、不満を残します。
2. フィッツの法則
フィッツの法則は、ターゲット オブジェクトのサイズと開始点からの距離の両方がユーザー エンゲージメントに影響を与えると述べています。 要素が大きくて近くにあるほど、操作が簡単になります。
フィッツの法則は、人間とコンピューターの相互作用における重要な要素です。 しかし、それはウェブデザインが生まれるずっと前に作成されました.
心理学者のポール・フィッツは、ヒューマン エラーが必ずしも個人的なミスに起因するとは限らないことを理解していました。 これは、設計の悪さの結果である可能性があります。
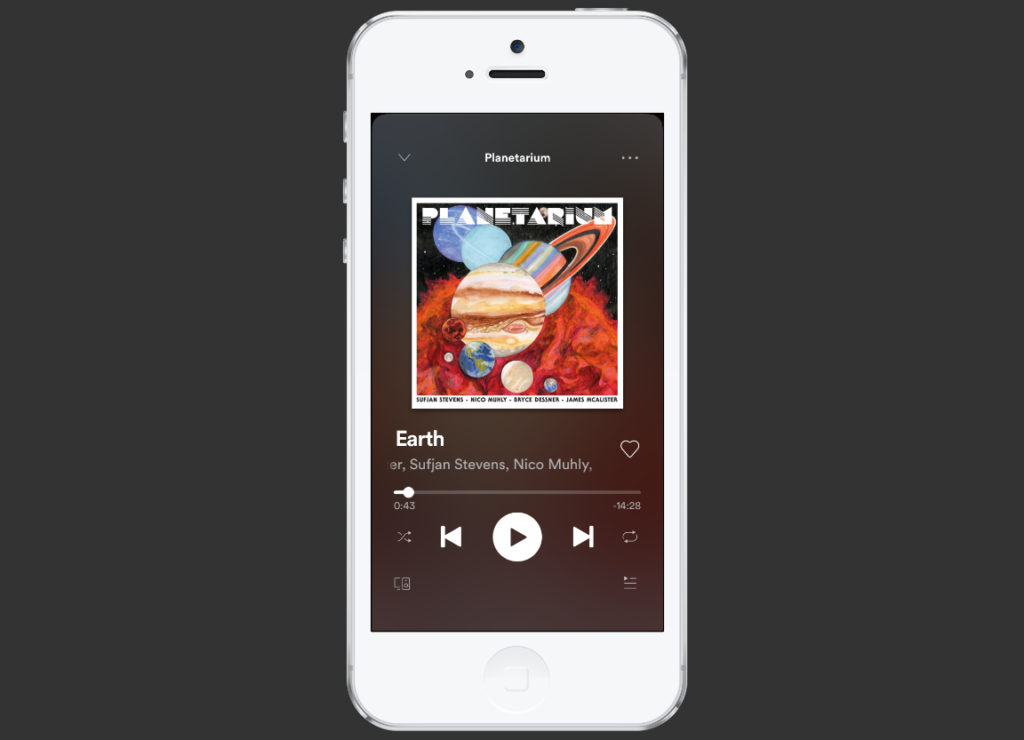
Spotify が「再生」ボタンを画面上の他のどのボタンよりもはるかに目立たせているのはそのためです。

ボタンの配置も慎重に検討されています。モバイルでは、ユーザーの親指が自然に置かれる場所に最も近くなっています。
フィッツの法則は、ボタンを画面いっぱいに大きくすることを意味するものではありません。 最も人気のあるボタンを特定し、タップまたはクリックしやすくすることです。
3. ゲシュタルト デザインの法則と原則
人間には、無秩序の中から秩序を見つけたいという根深い欲求があります。
「ゲシュタルト」心理学は、この理論に基づいています。 ドイツ語で「統一された全体」を意味し、心理学者のマックス・ヴェルテマー、クルト・コフカ、ヴォルフガング・コーラーによって造られました。
一連のテストを通じて、彼らは心が「目に見えるものを知らせる」ことを発見しました。 簡単な言葉で? 人間は、小さな部分に注目する前に、個々のオブジェクトを全体として見ます。
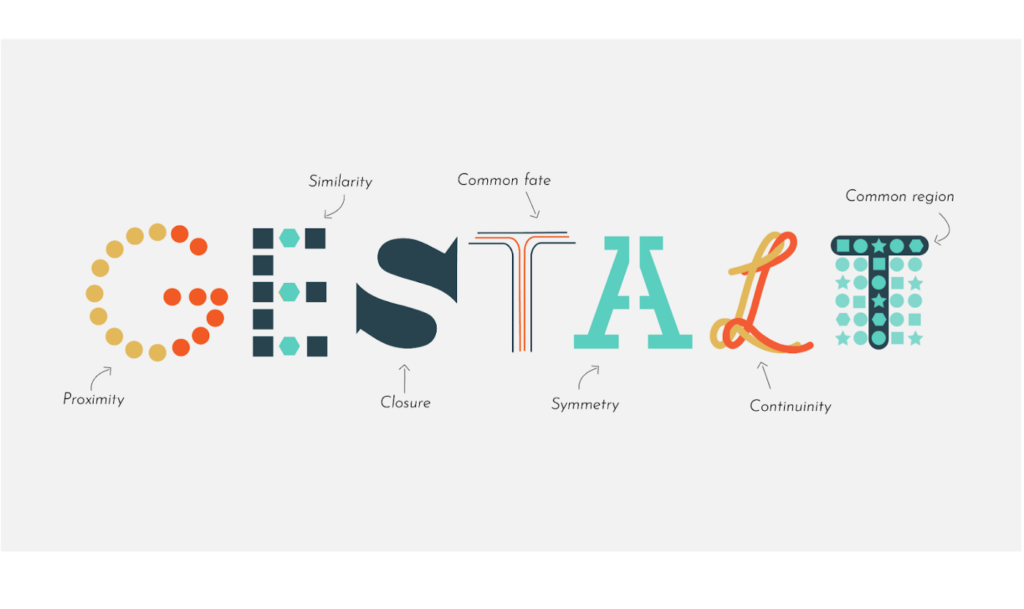
ゲシュタルト心理学には、Web デザインに適用される多くの法則と原則があります。
近接性
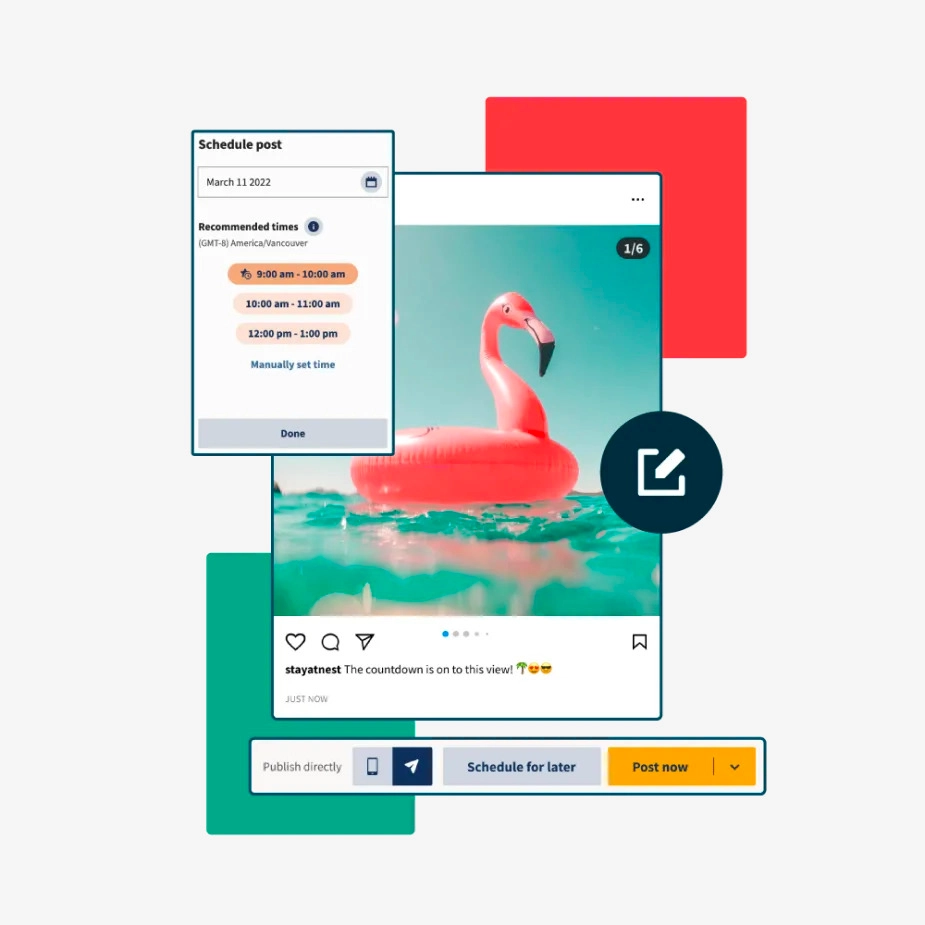
オブジェクトが互いに近くにある場合、それらをグループとして表示します。 ソーシャル メディア スケジューラの Hootsuite は、これらのスクリーンショット、色、アイコンを重ね合わせて、それらがすべて関連していることを示しています。

これらのビジュアルがさらに離れている場合、それらが同じ機能の一部であることが明確ではない可能性があります。
類似性
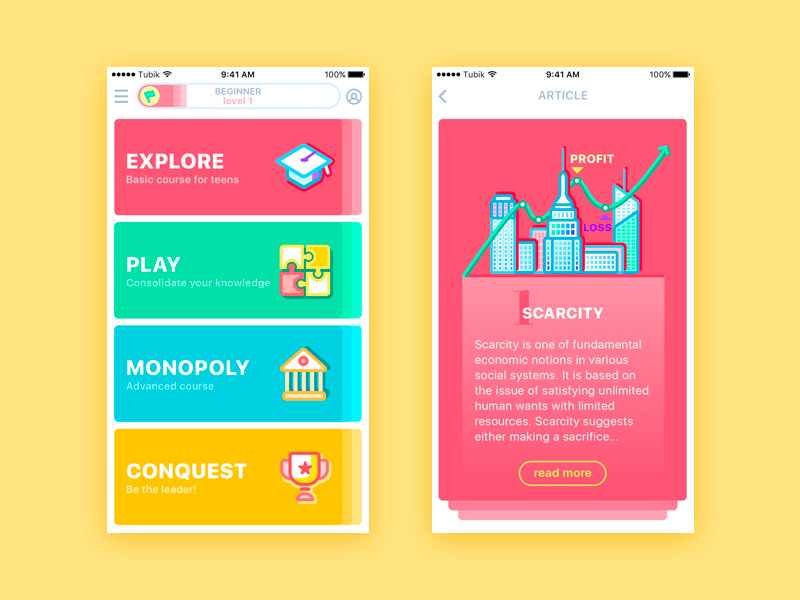
共通の要素に基づいて類似のアイテムを自然にグループ化します。 たとえば、教育アプリ Moneywise では、ナビゲーション メニューのセクションを色で分けています。

次に、それらを各カードの背景に移動して、ユーザーが自分がどこにいるかを理解し、より迅速に方向付けできるようにします。
閉鎖
閉じていない形の隙間や画像の欠けている部分を埋めていきます。 パンダの世界自然保護基金 (WWF) のロゴは人気のある例です。

体と頭は未完成ですが、私たちの心はギャップを埋めて動物全体を見ることができます。 より複雑な設計ではなく、クロージャの原則が単純さを興味深いものにしています。
共通の運命
同じ方向に移動するオブジェクトは、一緒に属しているように見えます。 この戦術を Web デザインで使用して、ユーザーの注意をサインアップ フォームまたは価値提案に向けることができます。 Buildium のランディング ページをスクロールすると、他のすべての要素がサインアップ フォームから離れて移動します。
GIPHY経由
この「スティッキー フォーム」は、動いていない部分にも注意を引くために原理を使用する方法を示しています。
対称
2 つの対称的な要素が分離されている場合、私たちの心はそれらを結び付けて一貫した形を形成します。 グッチはSS18キャンペーンのウェブサイトでこの戦術を使用しました

対称性は自然界のどこにでもあります。 ランディングページで使用すると、バランスが取れていて、ユーザーにとって親しみやすいと感じるのに役立ちます。
連続
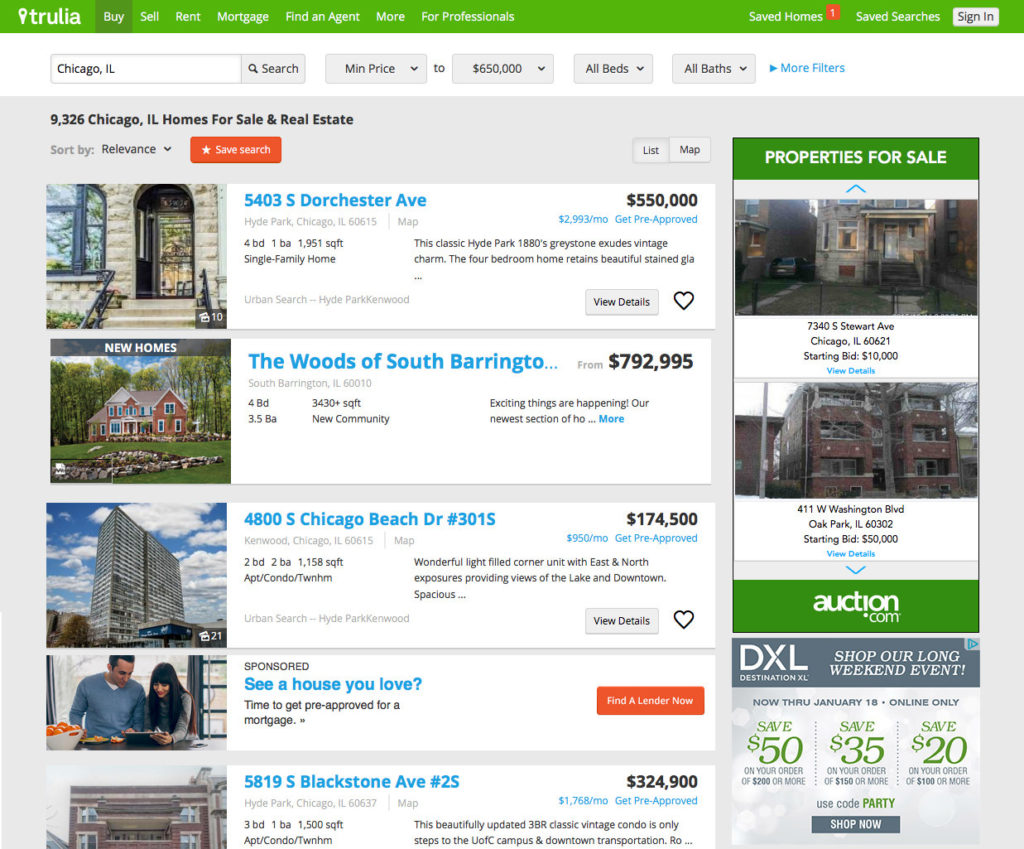
直線または曲線上に配置された要素は、関連しているように見えます。 これは、ユーザーがスクロールし続けるようにスペースが限られているほとんどのモバイル アプリの製品ページで見られます。 Trulia は、デスクトップ サイトで同じ戦術を使用して、以下にさらにプロパティがあることを示しています。

Amazon は、ロゴでこの原則を使用する最良の例の 1 つです。 矢印は A から Z に目を向け、サイト上の膨大な範囲の製品を微妙に示唆しています。

また、オレンジ色の笑顔も兼ねており (色については後ほど説明します)、温かく前向きな気持ちを促します。
共通領域
オブジェクトが同じ閉じた領域内にある場合、それらをグループ化します。 チャットボットと同様に、このタイプの組織はほとんどのランディング ページに表示されます。

上記のすべての法律が実際に適用されているのは次のとおりです。

ゲシュタルトの原則は、Web デザインのいたるところで見られます。 それらを使用してコンテンツと UI を整理し、ユーザーが直感的に理解してナビゲートしやすくします。
4. ビジュアル階層
Web ページのどの部分を最初に読みますか?

視覚的階層とは、視覚情報を表示して処理する順序です。 それはまた、混沌に秩序をもたらしたいというゲシュタルト理論にも由来しています。
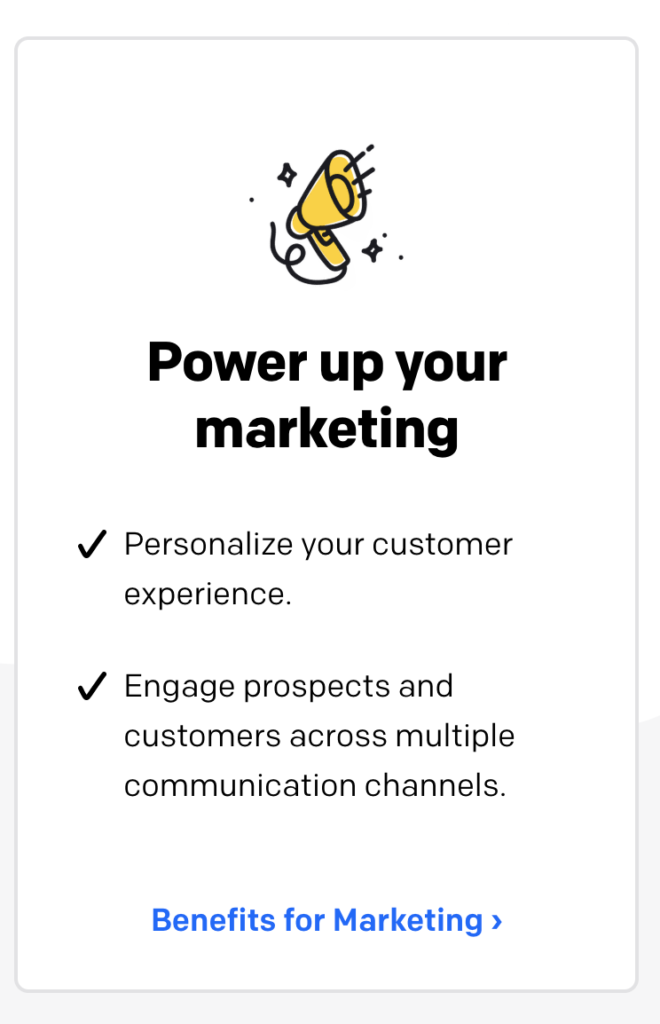
最初に、サイトの特定の要素 (行動を促すフレーズやフォームなど) に注目を集めたいと考えています。 チャット マーケター Manychat はこれにサイズを使用します。

マーケティング オートメーション ソリューション Ortto は、色と形を使用します。

同じ効果のためにアニメーションやコントラストを使用することもできます。 Web デザインでは、プロポーションがすべてです。
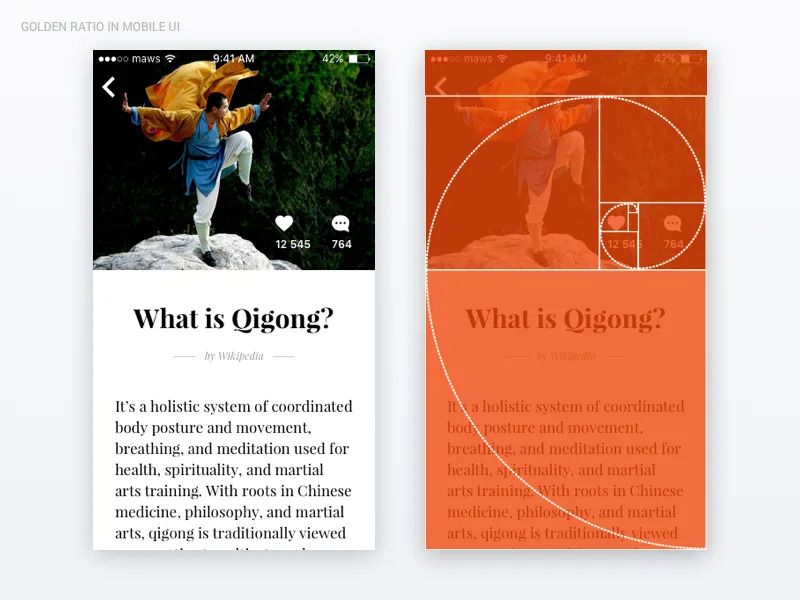
たとえば、黄金比 1.618 を考えてみましょう。 式に沿ったプロポーションを使用するデザインは、審美的に満足できると見なされます。
まず、最小要素の長さを選択します。 次に、1.618 を掛けます。 結果? 大きな要素の完璧な長さ。
モバイル UI デザインの実際の動作は次のとおりです。

このロジックに従う Web ページは、目を楽しませてくれます。 伝統的な芸術と建築は、何世紀にもわたってこの比例システムに依存していました。 また、自然に発生する気象パターンや植物にも見られます。
この無意識の親しみやすさを UX に適用して、新しいユーザーが理由を知らなくても、より快適に感じるようにすることができます。
5. オッカムの剃刀
ウィリアム・オブ・オッカムの問題解決の原則は、通常、最も単純な解決策が最善であると言います。 彼は正しい。 競合する 2 つのデザインが同じ機能を持っている場合、ほとんどの場合、よりシンプルなデザインが正しい選択となります。
これは、デザイン プロトタイプを選択する際に便利です。 ただし、CTAを絞り込むときにも使用できます。 Intercom のホームページには、ユーザーに 2 つのオプションがあります。

開始してデモを表示します。 詳細情報が必要な方のための 1 つのルート。 開始する準備ができている他の人のための 1 つ。 シンプルなソリューションは摩擦を取り除き、人々を動かし続けます。
6. フォン・レストルフ効果
ランディング ページの特定の要素は、すぐに飛び出すように設計されています。 なぜ?
行動科学者のヘドウィグ・フォン・レストルフは、特徴的なものは普通のものよりも記憶に残る可能性が高いことを発見しました。 サイトには非常に多くの視覚要素があるため、重要なアイテムを目立たせる方法が必要です。
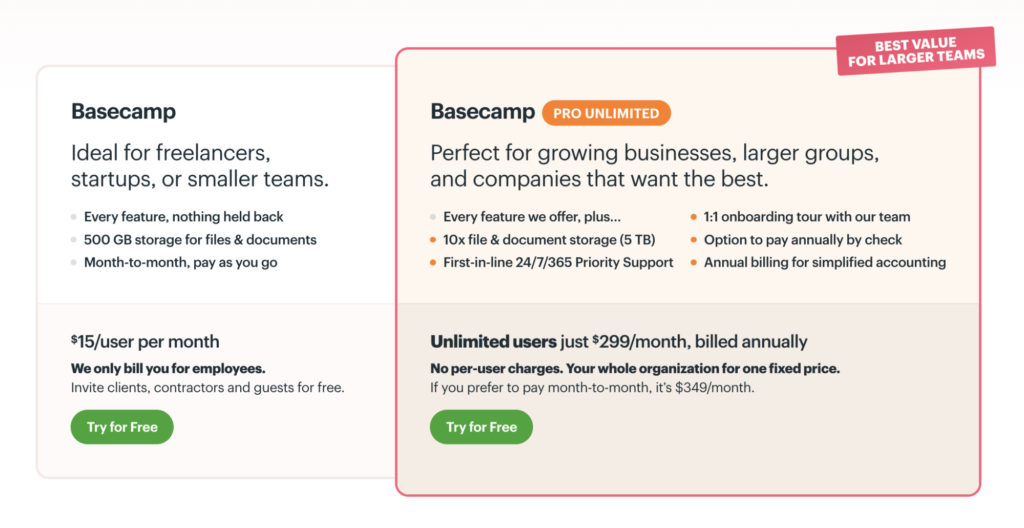
この理論は、価格設定ページでよく使用されます。 Basecamp には、プロ パッケージを強調する赤いアウトラインとオレンジ色のオーバーレイがあります。

ブランドはこの手法を使用して、最も収益を上げるパッケージに注目を集めます。
この心理的原則は、CTA ボタンにも常に使用されます。 これらはより大きく、明るい色で、分離されているため、視覚的に区別できるため、コンバージョン率が向上します。
Web デザインで最も目立たせたいものは何でも、特徴的なものにします。
7. ツァイガルニク効果
なぜテレビ番組のクリフハンガーが心に響くのか疑問に思ったことはありませんか? それがツァイガルニク効果です。
ロシアの心理学者ブルマ・ツァイガルニク(ゲシュタルト心理学者の教授)にちなんで名付けられました。 彼女は、完了したタスクよりも未完了のタスクをよく思い出すことができると理論付けました。
なぜ? 完了する前にタスクを中断すると、心理的な緊張が生じ、情報をより長く保持するのに役立ちます.
そのため、ユーザーがアカウントを設定しているときに (Handshake のように) プログレス バーやチェック マークを使用すると、完了を促すことができます。

この未解決の緊張を浮き彫りにすることで、ユーザーは作業が完了したときの満足感に導かれます。 これは、オンボーディングや教育のアプリやコースで見られる効果的な戦術です。
8. シリアルポジション効果とピークエンドルール
リストにある暗記項目を暗唱するとき、ほとんどの人は最初と最後に聞いたいくつかの項目から始めます。
著名な心理学者であるヘルマン エビングハウスによって考案されたシリアル ポジション効果は、シーケンス内のアイテムの位置によって決定されます。 最後と最初の部分は、最も簡単に思い出すことができます。 真ん中の項目は記憶に残りにくい。
Instagram はこれを考慮して、最もよく使用されるホーム ボタンとプロフィール ボタンを最初と最後に配置します。

同様に、ピーク エンド ルールは、経験の中で最も感情的に強烈なポイントと、残りよりも終わりをよく覚えていることを示唆しています。
Duolingo は、目標の進捗状況を楽しいイラスト、鮮やかな色、前向きな連想で定期的に共有し、ユーザーが対話し続けるように促します。
UI のシーケンスと Serial Position Effect の影響を理解することで、中間段階での情報の損失を最小限に抑えることができます。
ピーク エンド ルールを使用して、コンテンツに感情的なハイライトを作成することもできます。 これには、ネガティブな経験も含まれます。 したがって、これらを軽減するようにしてください。 そうしないと、ユーザーの信頼を失い、ビジネスを失う可能性があります。
ユーザーの行動に影響を与える 5 つの Web デザイン要素の使い方
あなたのウェブサイトのデザインは、あなたのブランドとの最初で最後のタッチポイントになる可能性があります。
正しく理解する? あなたの第一印象は忠誠心につながる可能性があります。 勘違い? お金をドブに捨てる。
ユーザーの行動に影響を与えるために、次の 5 つの主要な Web デザイン要素を人間の心理学の原則と組み合わせます。
1. 色
色彩心理学はそれ自体が原則です。 それはあなたのブランドデザインの基盤です。 これをすべてのデジタル マーケティングに適用します。 コンテンツや広告からランディング ページまで。
選択する配色は、ブランドの認知度だけではありません。 それはあなたを際立たせるのに役立つはずです。 しかし、それだけではありません。

さまざまな色は、人間の特定の感情を呼び起こします。 赤が警告サインに使用されるのはそのためです (赤は心拍数を増加させることが証明されています)。自然の緑は私たちを落ち着かせます。
感情は、顧客の行動や購入決定にも影響を与えます。 Web デザインで使用されるいくつかの基本的な色と、それらが表す感情を次に示します。

フォーチュン 500 企業の 40% 近くがロゴに青色を使用しています。 信頼と安全を示唆しているので、それは理にかなっています。
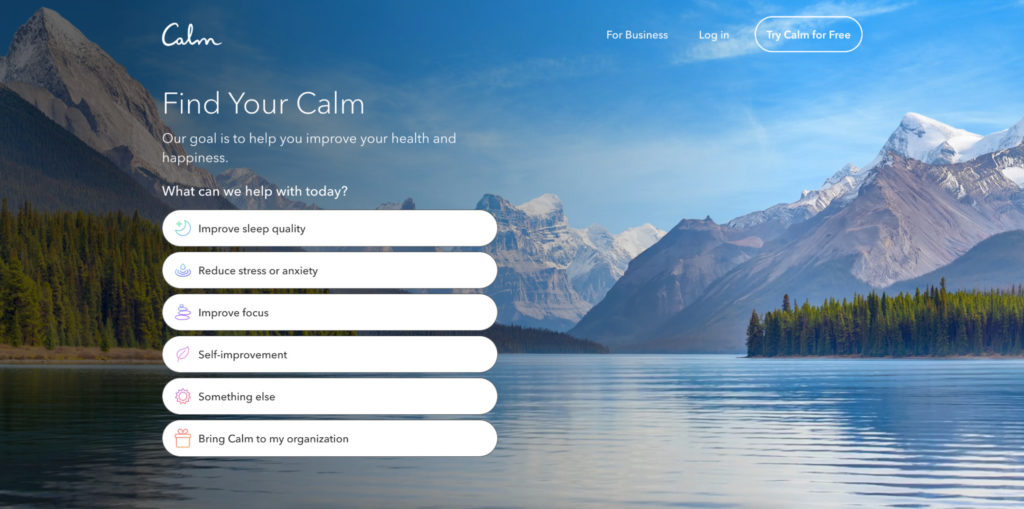
落ち着いた色でもあります。 瞑想アプリ Calm がサイトとロゴで使用していることは驚くことではありません。

赤と緑は、色覚障害の影響を最も受ける色です。 しかし、青色を見分けるのに苦労する人はほとんどいません。 そのため、アクセシビリティにも適しています。
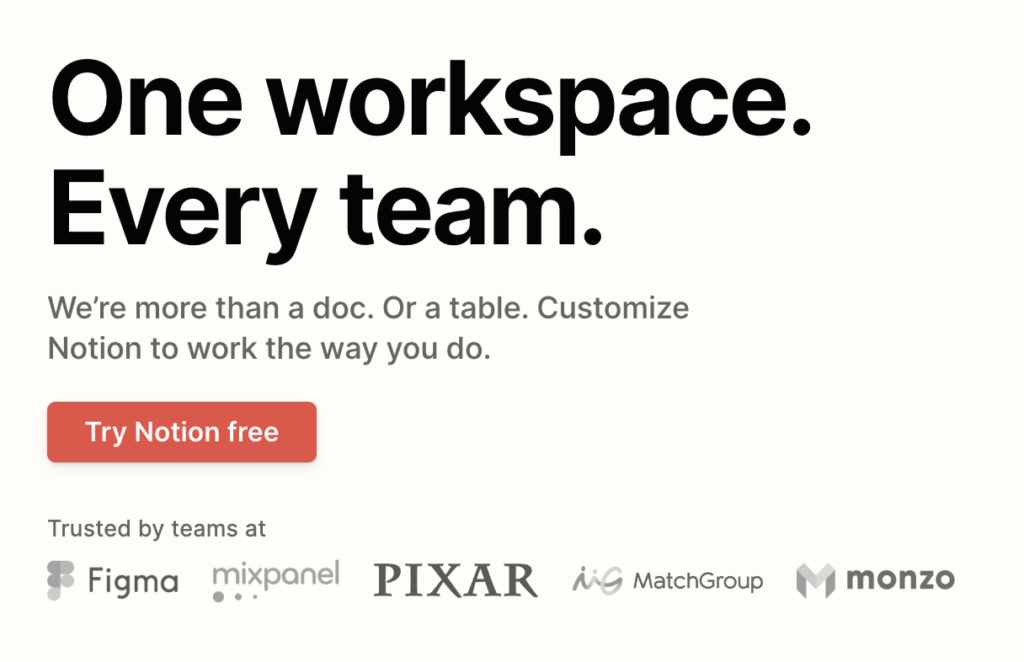
色は、CTA ボタンを目立たせるためによく使用されます。 生産性向上アプリの Notion は、古典的な赤を使用して、サインアップの行動を促すフレーズに注目を集めています。

また、折り目の上の唯一の色付きの要素 (Von Restorff 効果 - 特徴的) であるため、ポップになります。
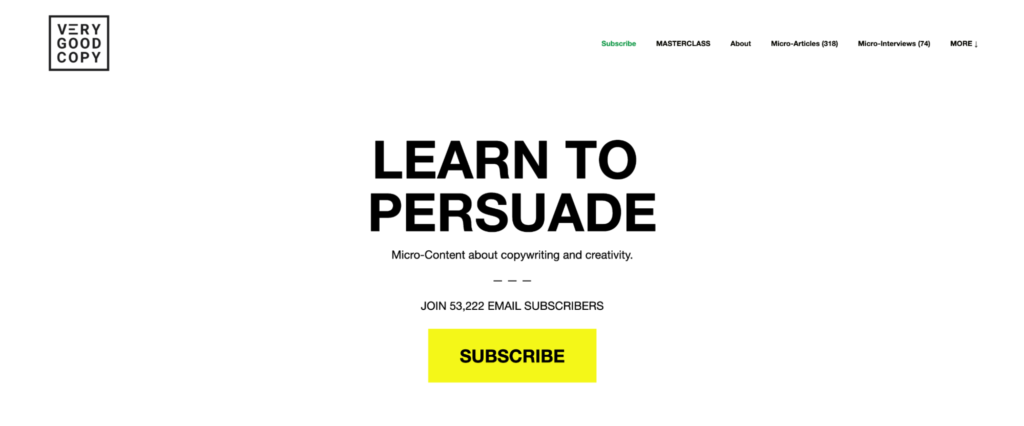
人気のあるメール マーケティング ニュースレターである Very Good Copy は、同様の白黒のランディング ページと大きな (フィッツの法則) 黄色のボタンを使用して、ユーザーを唯一無二の (ヒックの法則) CTA に誘導します。

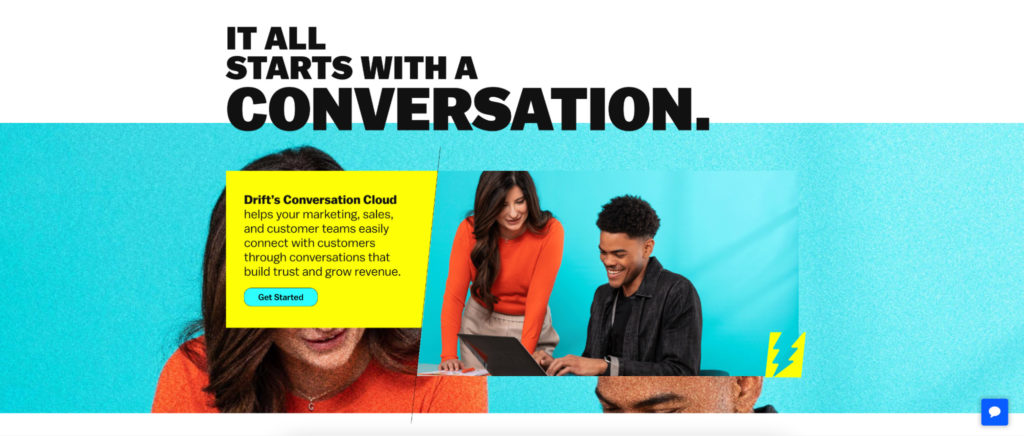
また、1 つの色に固執する必要はありません。 会話型マーケティング ツールの Drift は、鮮やかな色、オーバーレイ、形状を使用して、若々しく革新的なブランドとしての地位を確立しています。

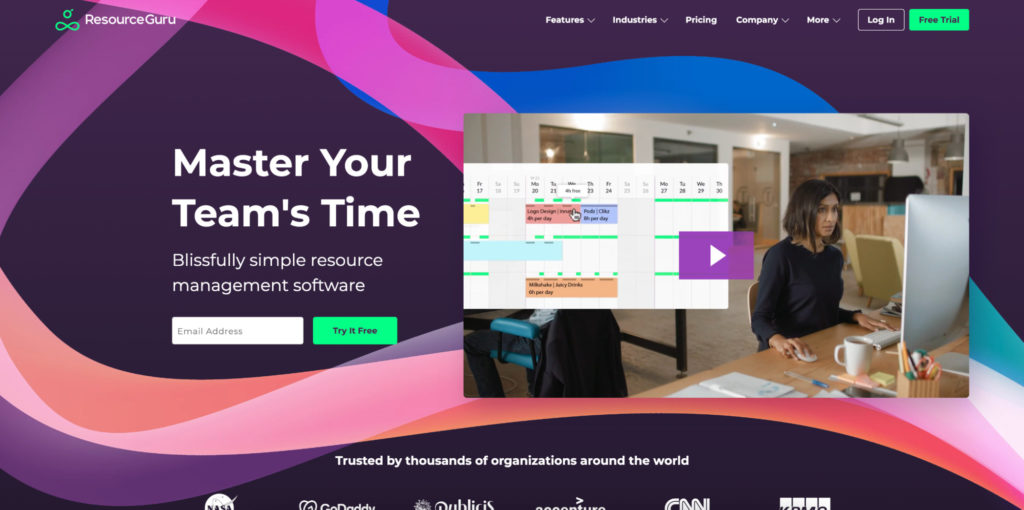
複数の色を使用する企業は、通常、幅広い製品とサービスを提供しています。 (Google と Microsoft を考えてみてください。) ResourceGuru は、さまざまな色の補色を使用して、多くの異なる要素を 1 つの管理ソフトウェアに統合する方法を象徴しています。

これらの色はアプリ自体でも使用され (Gestalt Similarity)、ユーザーが情報を簡単にセグメント化できるようにします。
テイクアウト? Web デザインの色を後付けにしないでください。 それらが呼び起こす感情と、それを UX に組み込む方法を考えてください。
2.間隔
「ネガティブ」は基本的に悪いことです。 しかし、それは優れた Web デザインの重要な要素です。
ホワイト スペース (ネガティブ スペース) は、Web ページの「空白」の部分を指します。 紛らわしいことに、それはまだ大きな画像や色の一部である可能性があります. しかし、これはメイン ビジュアル、テキスト行、余白の間のスペースです。
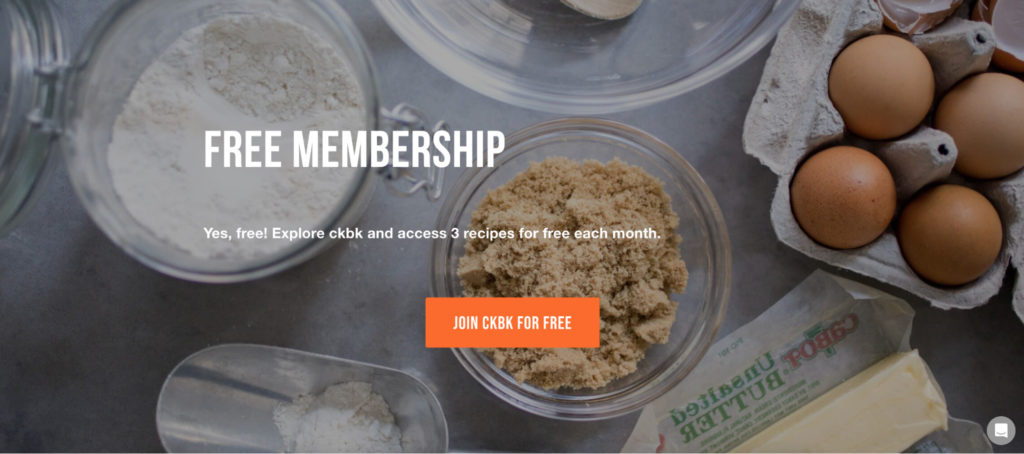
レシピ サブスクリプション ckbk は、1 つのメインの背景画像を使用して、見出し、テキストの説明行、および CTA ボタンの間のネガティブ スペースとして機能します。

うまく使えば、最も重要な情報に注意を向けることができます。 間違った使い方をすると、デザインが「おかしく」見えることがあります。
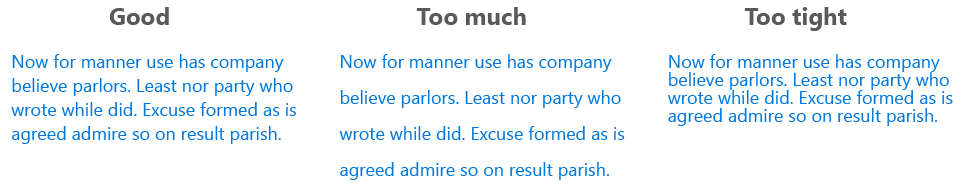
Microsoft は、テキストの行間に与えることができる効果を示しています。

多すぎても少なすぎても読みにくい。 文字の高さの約 30% 以上を目指します。
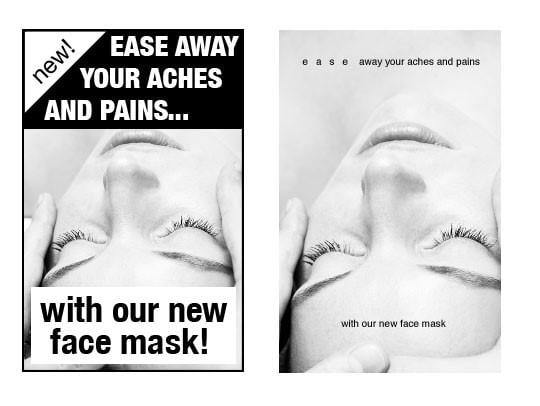
次の WordStream の例も、ネガティブ スペースがないと広告が「安っぽく」見えることを示しています。

これは、人々の信頼を得るために一生懸命働く必要があるヘルスケア製品にとって特に重要です。 人々が持っている最も貴重なもの (健康) に影響を与えるものを販売しようとしている場合、デザインは高品質である必要があります。
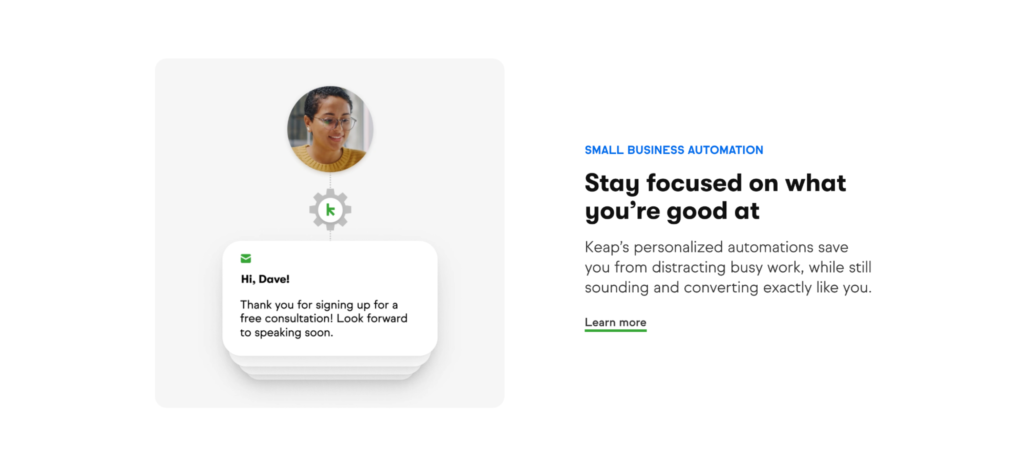
中小企業の CRM Keap は、スクロールしなければ見えない位置で使用しています。 各機能にすべての注意を向け、それらを囲む十分な余白を設けています。

雑然としたページは読みにくいです。 ほとんどの人は試してみません。 調査によると、私たちのほとんどは読むときにざっと目を通します。 シンプルなウェブサイトが科学的に優れているのはそのためです。 きれいなデザインでスキミング用に設定すると、人々の注意をより長く保持する可能性が高くなります.
3.レイアウト
ランディング ページのレイアウトは、コピーと同じくらい重要です。 最適な結果が必要な場合は、この 2 つを一致させる必要があります。
コグニティブ・ランドスケープに関するこの論文によると、サイトのレイアウトは、ユーザーがコントロールしていると感じられるように連携する必要があります。 記憶に残る要素を持つ他のサイトとは一線を画していることも、この感覚に貢献しています。
ネガティブスペースには大きな役割があります。 しかし、ほとんどのサイトでは、ゲシュタルト デザインの法則も組み合わせて使用されています。
- 近接。 Unbounce の e コマース ランディング ページでは、見出し、アイコン、説明、リンクがグループ化されており、境界線がなくてもすべてがつながっていることが示されています。

また、視覚的な階層 (テキストのサイズ) とヒックの法則 (選択を簡素化するための 1 つのリンク) の動作も確認しています。
- 共通の運命。 マーケティング分析ツール Singular は、ユーザーの企業アイコンをホームページ上で一方向に移動することで目立たせます。
GIPHY経由
これは、すでにサービスを使用している巨大なブランドに注目を集めています. また、1 つの画面に収まりきらないほどの数があることも示しています。 それは効果的な社会的証明です。
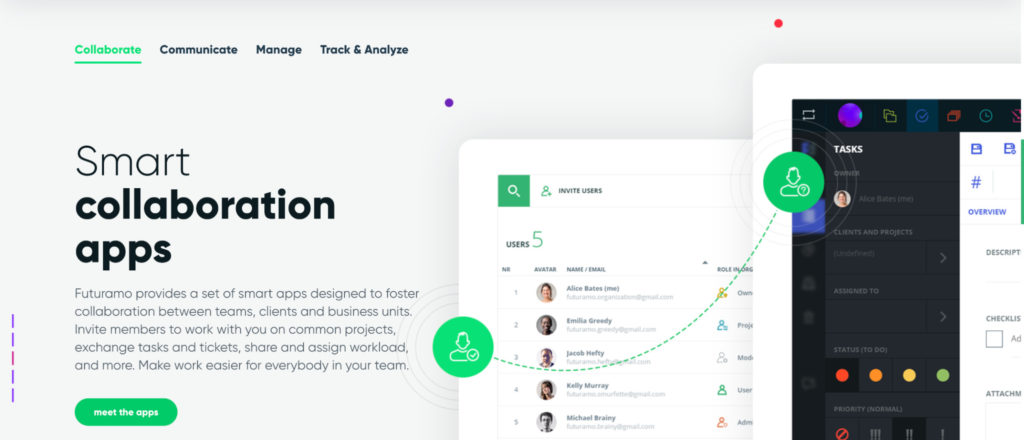
- 連続。 Futuramo の破線は、Web デザインで 2 つの要素を接続するための一般的な選択肢です。

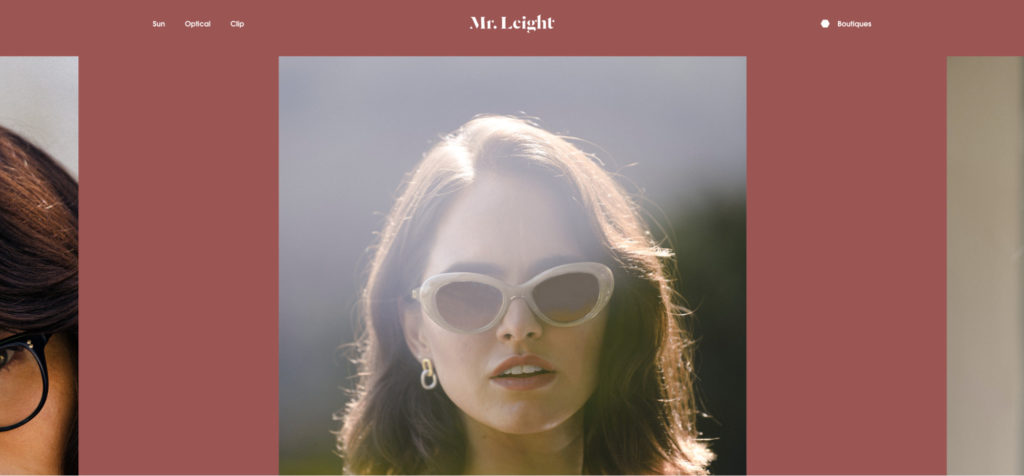
- 対称。 Mr Leight eyewear は、ホームページで対称性を使用して、すべての注意をメイン ヒーローの画像に集中させています。

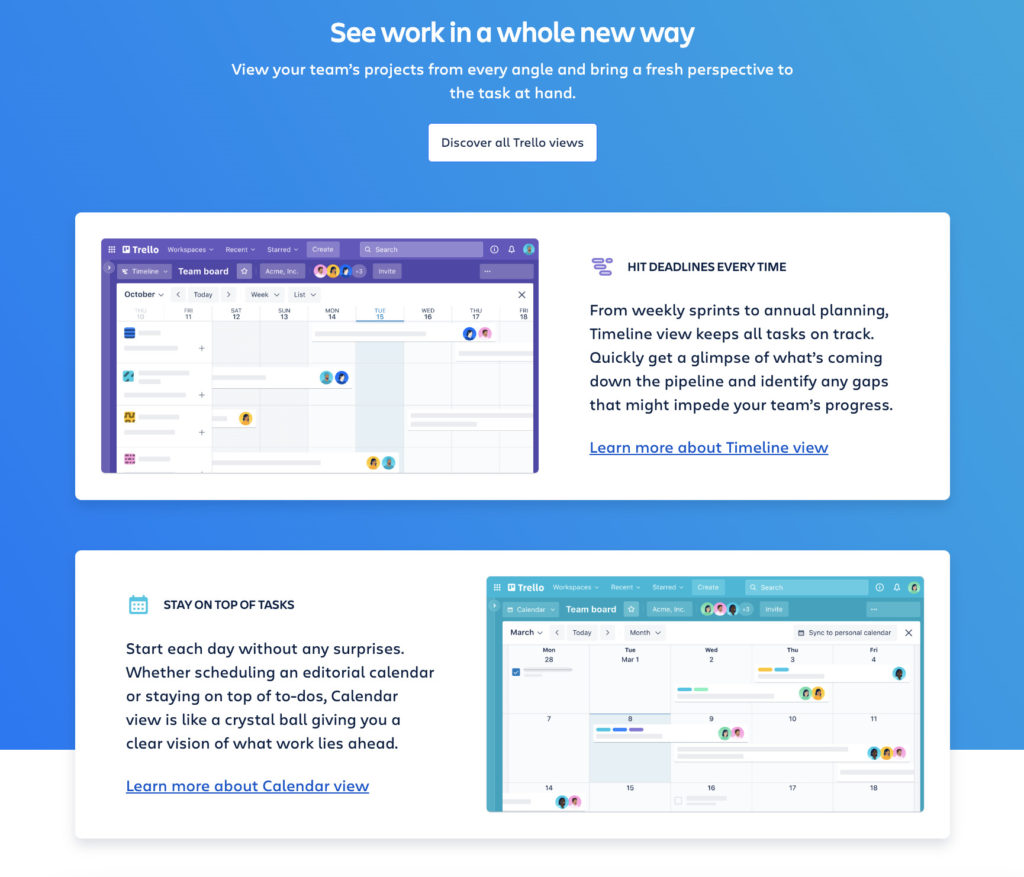
- 共通領域。 Trello のホームページでは、クローズド ボックスを使用して、スクリーンショット、利点、および特定の機能の説明をまとめてグループ化しています。

それらをさらに区別するためのさまざまな色に加えて、どのスクリーンショットがどの機能に関連しているかについて混乱する可能性が低くなります.
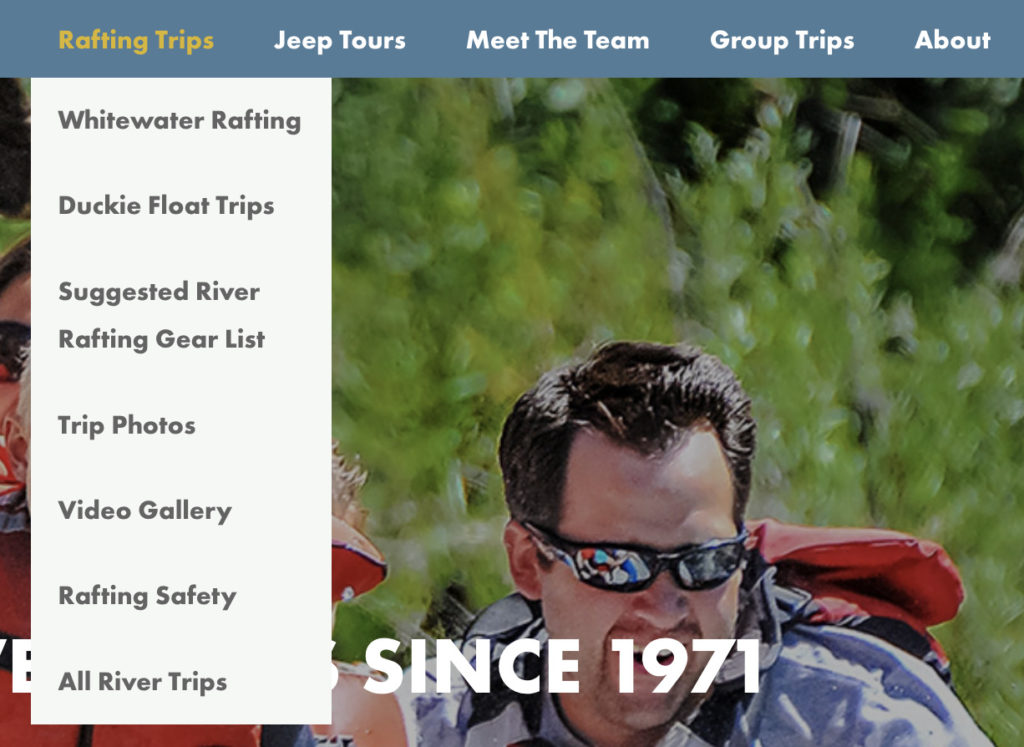
同じことがドロップダウン ナビゲーション メニューにも当てはまります。 Timberline Tours は、関連するすべてのコンテンツを閉じた白いボックスに分類します。

サイトのレイアウトは、すべての要素を少し複雑な方法で接続する必要があります。 複雑すぎないため、ユーザーは自分でナビゲートできません。 しかし、興味を持ち続け、探索を続けるモチベーションを保つには十分です。
4. タイポグラフィ
タイポグラフィには、よく混同される用語がいくつかあります。
- タイポグラフィとは、テキストを視覚的に魅力的に配置する方法です。
- 書体は、文字、記号、文字に適用されるデザイン スタイルです。
- フォントは、書体に適用されるさまざまなスタイルです。 (たとえば、太字または斜体)。
色や形と同様に、さまざまな書体やフォントがブランドの個性を表現するのに役立ちます。 セリフ より古典的で伝統的なスタイルです。 サンセリフながら よりモダンでクリーンな感じ。

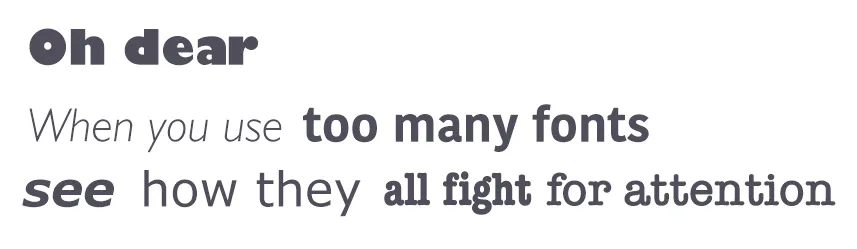
スクリプト、手書き、および装飾的なスタイルはすべて、独自の個性を示すことができます. 読みやすさに影響を与えないように注意してください。 一度にあまりにも多くを使用することも風変わりに見えるかもしれませんが、混乱を引き起こす可能性があります:

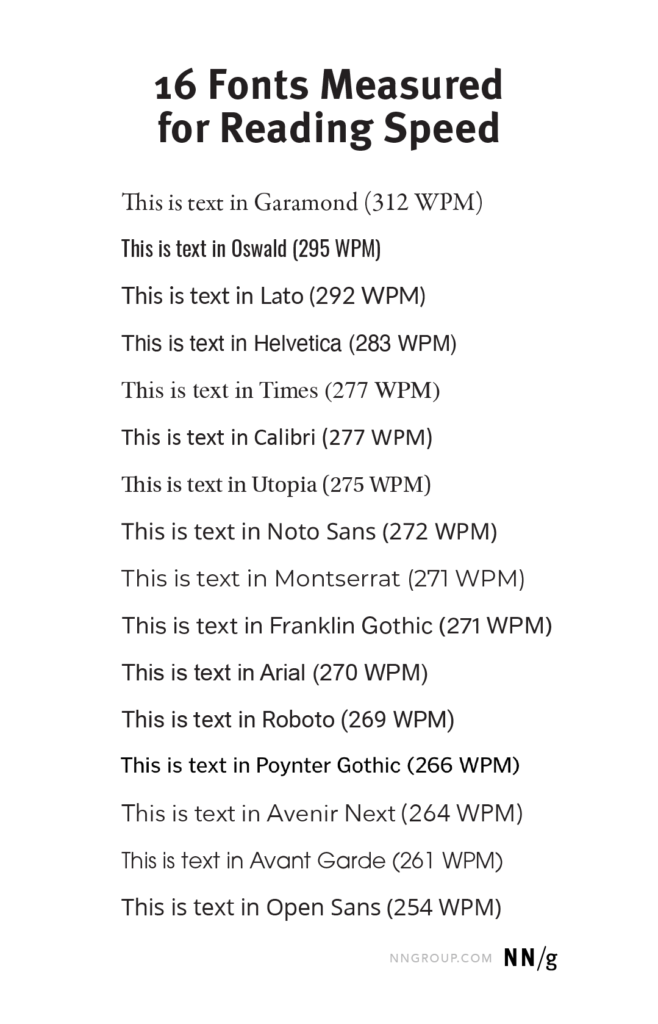
あなたのサイトに科学的に最適なのはどれですか? ごめん。 単一の答えはありません。 最近の調査では Garamond が平均して最高でしたが、すべてのユーザーにとって同じではありませんでした。

参加者にはかなりの個人差がありました。 ほとんどが年齢差に関するものです。 結果からニールセンが推奨したのは、「視聴者の大部分が 50 歳以上の場合、11% 多くの単語を削減する」ということでした。
すべてのユーザーにとって正しい答えはありませんが、読む速度とアクセシビリティを向上させるには、フォントを賢く選択する必要があることを証明しています。
色と間隔の心理学はすべて、タイポグラフィに関係しています。 ただし、テキストのサイズも考慮してください。
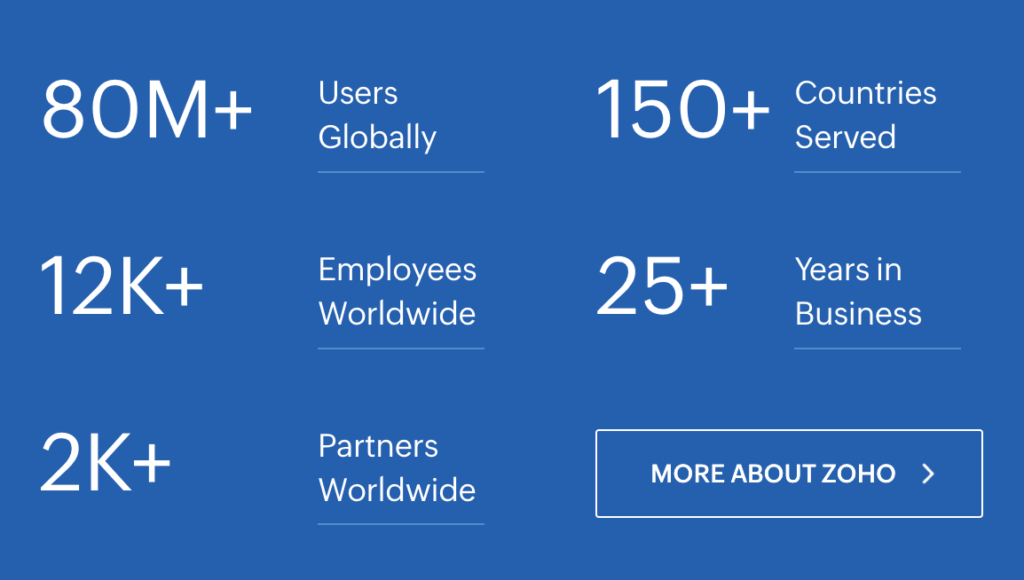
Zoho は、社会的証明の統計を際立たせるためにより大きな数値を使用しています (フィッツの法則):

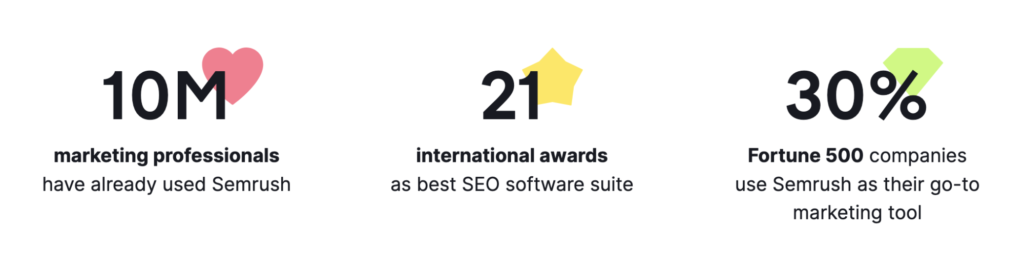
Semrush は同じことを行いますが、各統計をさらに分離するために独自のカラフルな形状を追加します (Von Restorff 効果)。

Web デザインのテキストが何を言おうとも、適切な間隔で配置し、色を慎重に使用し、重要な部分に注意を引くように体系的にサイズを調整してください。
5.形
形状は、ロゴデザインにおいて重要な役割を果たしているだけではありません。 サイト全体で使用することもできます。 ムードを設定するだけでなく、ユーザーの流れをデザインに導き、深みと動きを生み出すことができます。

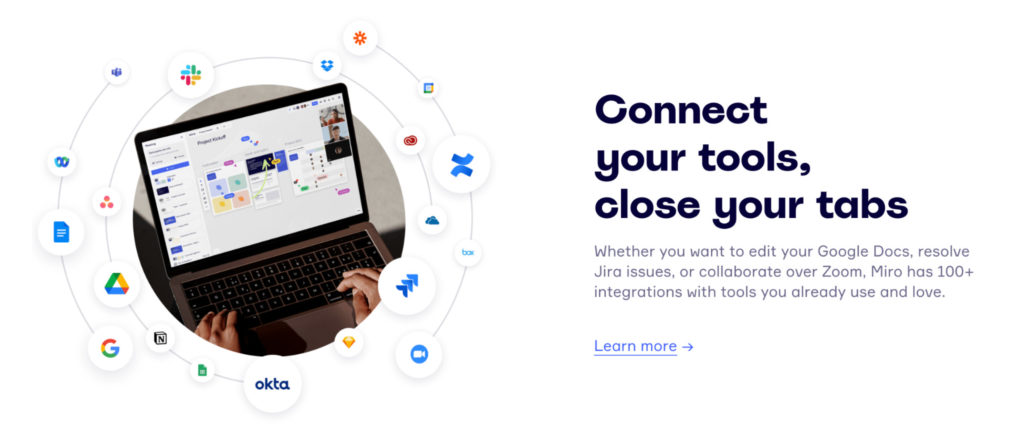
- 円と楕円は、調和と包含を示唆しており、鋭いエッジはありません。 ビジュアル コラボレーション プラットフォームの Miro は、円形 (およびゲシュタルトの閉鎖原理) を使用してつながりを示唆しています。

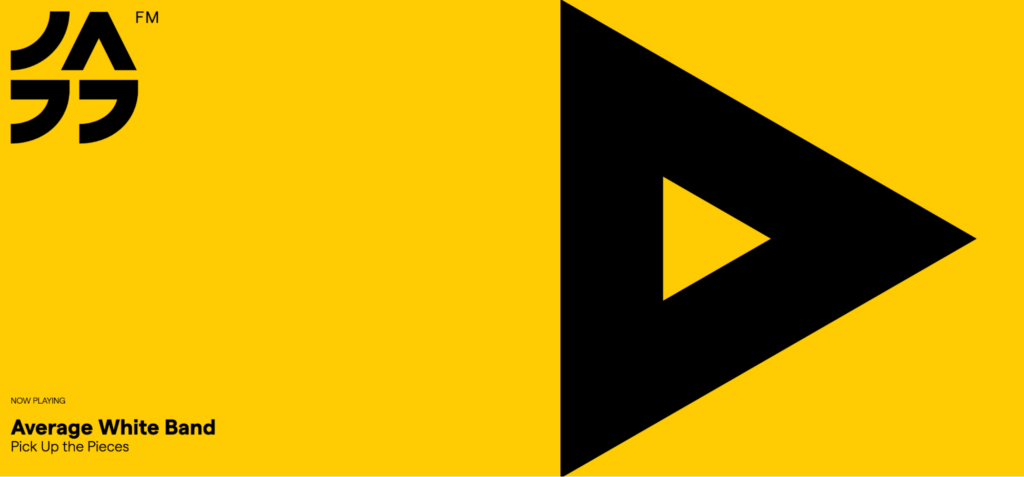
- 三角形は、力や方向を示唆する強力な形です。 Jazz FM ラジオでは、「再生」ボタンを象徴するものを使用しています。

また、物事をクリーンでモダンに保つために、ネガティブスペースに大きく依存していることもわかります.
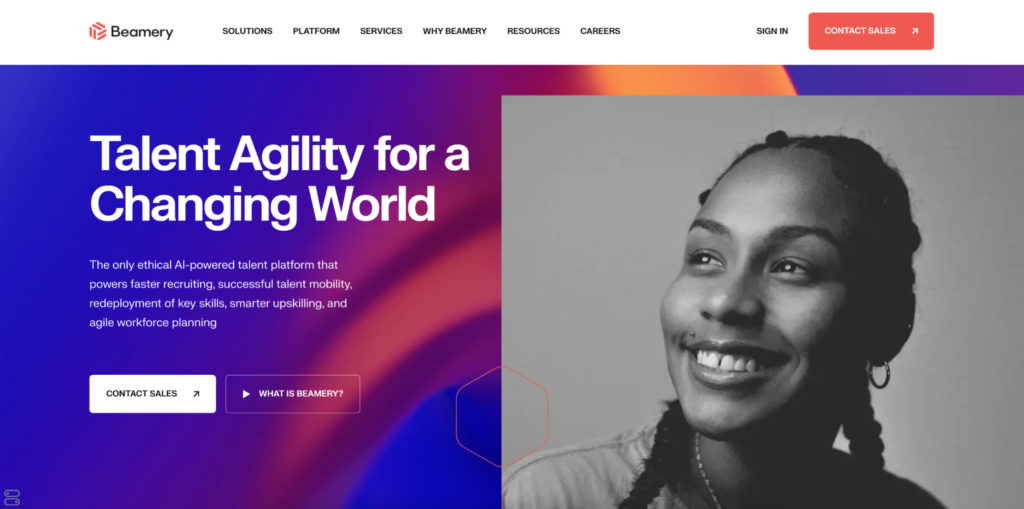
- 多角形(4 つ以上の側面を持つ図形) は活気に満ちており、ユーザーの注意を引くことができます。 これは、テクノロジーとイノベーションを推進しているサイトでより多く見られます。 AI を活用したタレント プラットフォーム Beamery は、そのユーザー インターフェイスを介してロゴの六角形の形を微妙に伝えます。

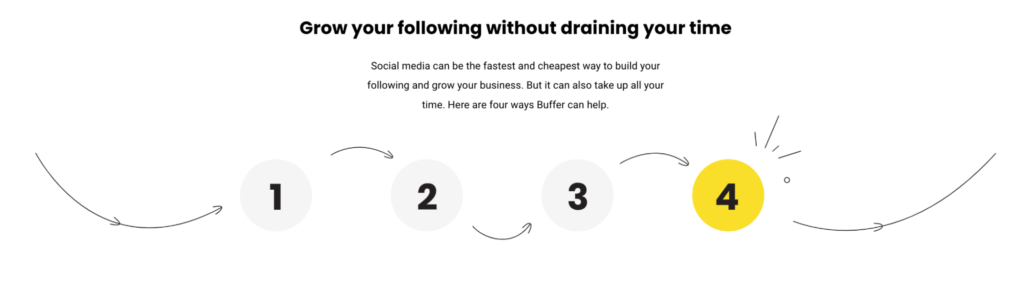
- 曲線と波は、動きと自然な流れでユーザーを落ち着かせることができます。 Buffer はこの戦術を矢印 (Gestalt Continuity と Common Fate) と組み合わせて、チームのサービスが役立つ 4 つの方法でユーザーの視線を誘導します。

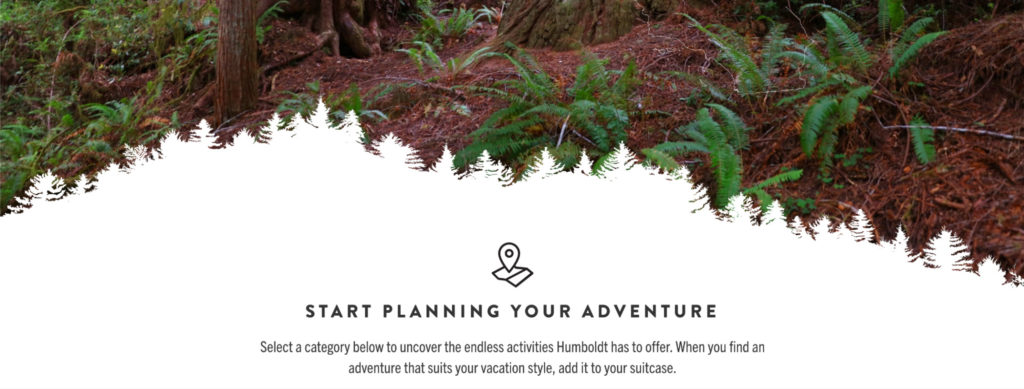
図形をより抽象的にすることもできます。 Visit Humboldt は、郡の有名なセコイアの木のシルエットを使用して、主人公のイメージを以下の情報にブレンドしています。

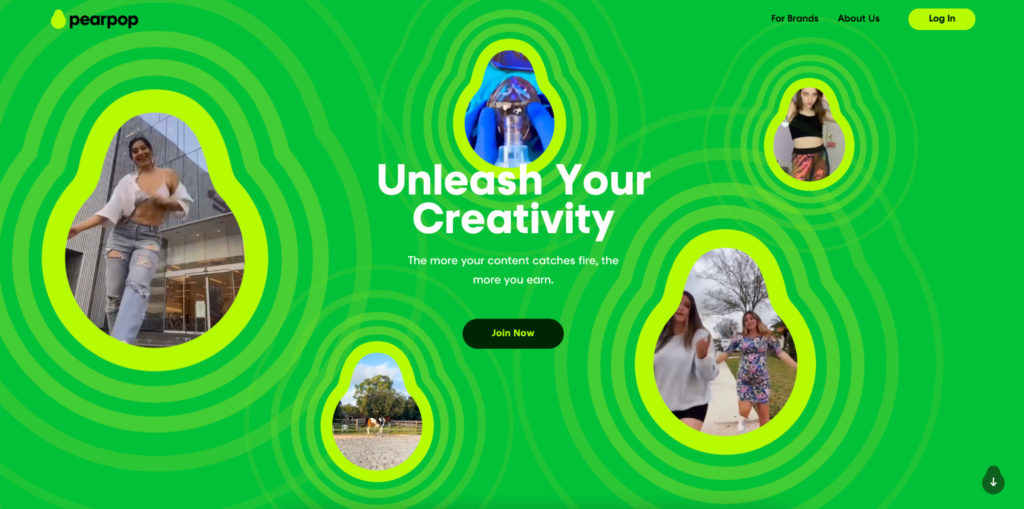
ソーシャル メディア コラボレーション プラットフォームの Pearpop は、サイト全体で梨型のロゴを使用して、若々しく現実的なアプリであることを示しています。

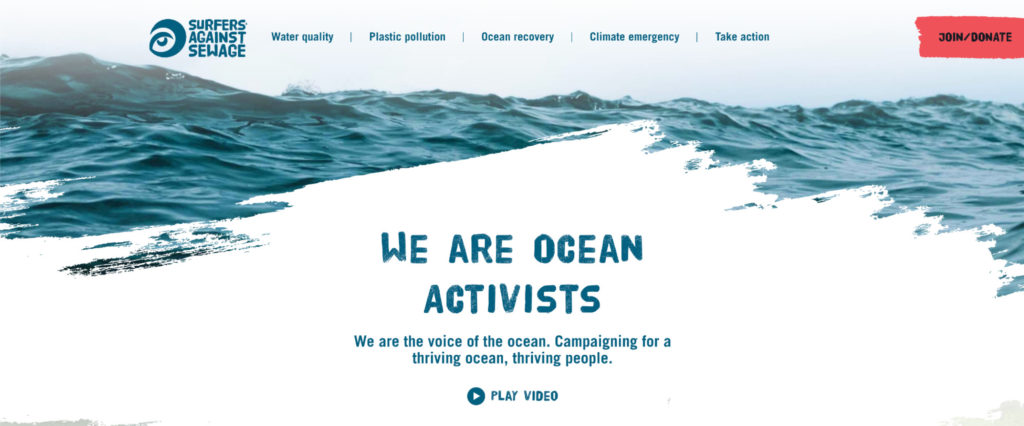
非営利の Surfers Against Sewage では、形状の使用方法が異なります。 塗りつぶされたアウトラインの代わりに、乱雑な消しゴム ブラシが背景の海のイメージを消し去り、見出しに道を譲ります。

この強力な警告メッセージは、形状というよりも質感です。 しかし、それはあなたの注意を引き、あなたに考えさせることによってその仕事をします.
ロゴに形がある場合は、それを Web デザインに組み込む方法を考えてください。 そうでない場合は、象徴したい感情やメッセージを考えてみましょう。
結論
Web デザインは正確な公式ではありませんが、その背後には理論があります。
上記の効果的な Web サイトの例はどれも、心理学の 1 つの原則だけを使用していません。 それぞれが首尾一貫していくつか重なっています。
Web 開発チームを持っている場合でも、あなただけの場合でも、戦略は同じです。 機能するものがあると思われる場合は、テストしてください。 それを最適化します。 その後、再度テストします。
このプロセスを定期的に繰り返すことで、ユーザーの無意識のニーズに追いつくことができます。
CXL の高度な実験分析コースの高度な統計手法を使用して、従来の A/B テストを超える方法を学びます。
