ReactNativeアプリを開発する際に避けるべき10の間違い
公開: 2019-11-13React Nativeを成功させるために、1.6kを超えるアクティブな貢献者が取り組んでおり、クロスプラットフォームの世界で名を馳せようとしている開発者は、明るいフレームワークの未来のきらめきに気づかれることはありません。
反応ネイティブを使用したアプリ開発の需要は、開発者から得られているだけではありません。業界が成長し、ネイティブモードとReactNativeモードの開発を比較しているという事実だけではありません。 需要は、フレームワークを高度化する絶え間ない更新によっても促進されます。
しかし、この需要はこれまでにしかできません。 最終的に、地上レベルでは、開発者は開発プロセスを回避する方法を学ぶ必要があります。 特に、ユーザーエクスペリエンスとスキルを損なう可能性のあるReactネイティブアプリ開発のミスを理解して回避するという面で。
この記事を4つのセクションに分けて、 R eact Nativeアプリの開発中に直面するエラーに慣れるプロセスを容易にし、最小限のミスを犯す開発者になるために何が必要かを理解します。
開発者がReactNativeを愛するのはなぜですか?
1. ReactNativeはJavaScriptを使用しているため
JavaScriptは、開発者がキャリアを開始する言語の1つです。 そして、それらは主題と非常に詳細に類似しています。 React NativeがJavaScriptに大きく依存しているという事実は、学習可能性の曲線を大幅に低下させます。
2.ネイティブアプリケーションを構築する
開発者はJavaScriptに取り組んでいますが、 ReactNativeコンポーネントのレンダリングにWebビューを使用していません。 React Nativeを選択する理由の1つは、実際のネイティブ要素をレンダリングし、開発者がアクティビティインジケーターなどのプラットフォーム固有のコンポーネントを柔軟に使用できるようにすることです。これにより、プラットフォームが認識可能でネイティブのような*感覚になります。
*クロスプラットフォームの開発者が完全にネイティブなアプリケーションを構築することは不可能です。 違いは、UIとUXの前面で非常にはっきりとわかります。
3.簡単なインストールプロセス
インストール方法は常に直接である必要があります。つまり、複雑な手順はありません。 React Nativeフレームワークは、Node Package Managerを介してインストールできます。これは、 JavaScriptのバックグラウンドを持つ開発者にとって非常に簡単です。 また、JSの理解が不足している場合でも、React Nativeを使用すると、ソースからバイナリをダウンロードする手間を省くことができます。
4.生産性の向上
アプリをより速く構築するための鍵は、開発者の生産性レベルにあります。 JavaScriptの信頼性はすでにプロセスを容易にしますが、ライブリロード機能と任意のIDEまたはテキストエディターを自由に使用できることも付属しています。
5.強力なコミュニティの支援
React Nativeは、2015年の発売以来、多くの人気を博しています。世界中の開発者や企業、および業界のバックグラウンドが、React Nativeが提供する多数のメリットを背景に、ReactNativeを採用することを選択しました。
この高い需要により、 ReactNativeの長所と短所を日常的に調整することに取り組んでいる強力な広範なコミュニティが作成されました。
6.それは本当にクロスプラットフォームです
React Nativeがクロスプラットフォームのアプリ開発フレームワークであると言うとき、それは単にモバイルアプリ開発にReactNativeを使用することを意味するのではありません。 React Nativeを使用すると、開発者はスキルをスマートTV、スマートウォッチ、Windowsデバイス、さらにはVRヘッドセットにまで拡張できます。
React Native開発のこれらおよび他のいくつかの言及されていない利点の中でさえ、ReactNativeアプリ開発に本質的に関連するいくつかのreactjsの課題があります。 経験豊富な開発者が受け入れて回避するようになった課題。 ロサンゼルス、ニューヨークなど、どこにいても、 reactjsの課題を根絶するために、ニューヨークのReact Native App Developmen C ompanyを雇って、最新機能を備えたカスタムのReact Nativeアプリを構築および開発することをお勧めします。
ここで注意すべきことは、次に読むこれらの課題は、私たちがReactNativeに反対していることを意味するものではないということです。 これは、プロセス内の他のすべてのフレームワークと同様に、ReactNativeの一般的な制限実際、 ReactNativeアプリ開発に関連する課題
1.ネイティブアプリ開発者への依存
JavaScriptがどのように機能するかに注目すると、開発者はネイティブ開発者にも依存しなければならない場合があります。 特に、アプリケーションに重い計算操作を行う必要がある場合。 これらのアプリは、開発者にアプリのネイティブ部分への計算のオフロードを強制します。これには、ネイティブ開発者が必要です。
2.抽象化レイヤーの制限
React Nativeアプリに機能を追加するために、ネイティブプラットフォームに抽象化レイヤーが追加されています。 抽象化レイヤー自体には、React Nativeアプリ開発で避けるべき問題など、いくつかの永続的な問題があります。
- 抽象化レイヤーで発生するバグを特定することは非常に困難です。
- サードパーティのサービスとライブラリへの依存度が高い
- カスタム設計の実装への依存
3.マルチプロセッシングまたは並列スレッドのゼロサポート
React Nativeは単一のJavascriptスレッドで構成されているため、開発者はプロセスを並行して実行したいときにパフォーマンスが低下する可能性があります。 これは、ReactNativeの主要な制限の1つです。
4.iOSの展開は特に難しい
React Nativeの場合、開発者は、AppleのTestflight以外のテストサービスでiPhoneアプリをテストすることにした場合、特にプロビジョニングプロファイルと必要な証明書の取得の問題に対処する必要があるため、特に煩わしいと感じます。
ただし、Androidアプリのテストとデプロイは非常にスムーズで手間がかからないため、Androidではこのプロセスはそれほど難しくありません。
前に述べたように、React Nativeは、他のフレームワークと同様に、課題がないわけではありません。 それは最終的には開発者の経験に帰着します。 初心者またはスキルの低いReactNative開発者にとって、これらの課題は取引を妨げるものとして表示されますが、スキルのある開発者にとってはそうではありません。
熟練したReactNative開発者と熟練していないReactNative開発者の唯一の違いは、エラーのないReactNativeアプリを構築するために避けるべき間違いの知識です。
一部の人にとってReactNativeを難しくしているのは、固有のフレームワークの制限だけでなく、開発者が無意識のうちに犯すReactNativeアプリの開発ミスです。
10の一般的なReactNativeアプリ開発の間違い
1.間違った見積もり
- iOSおよびAndroidバージョンのレイアウト–はい、再利用可能なコンポーネントは多数ありますが、レイアウトが異なる場合もあります。 実際、アプリケーションページの単なる構造は、iOSとAndroidでは完全に異なる可能性があります。
- フォーム–検証レイアウトも見積もる必要があります。 React Nativeでアプリを作成する場合、Cordovaを想定してハイブリッドアプリを作成する場合と比較して、より多くのコードを記述することになっています。
- Webアプリを作成する場合は、バックエンドによって提供されるさまざまなエンドポイントをすべて確認する必要があります。 また、アプリでロジックを処理する必要があるため、すべて正しくコーディングする必要があります。 データベースの構造、エンティティの接続方法などを理解する必要があります。
[また読む:React Native AppDevelopmentのトップローカルデータベース{A2020リスト}]
2.間違ったreduxストアの計画
開発者として革新的なプロジェクトを手に入れるとき、私たちはアプリのレイアウトの計画に重点を置き、そのデータ処理部分には重点を置きません。
Reduxは、データを正しく保存し、デバッグアプリの状態を管理するのに役立ちます。 適切に計画すれば、アプリデータを管理するための強力なツールになります。 そうでない場合、それは多くのことを台無しにする可能性があります。
Reduxアプリ開発の場合に注意すべきもう一つのポイントは、それが小さなプロジェクトにはあまり適していないということです。 小さな変更でも、長いコード行を書くように求められます。 したがって、大規模なアプリケーションに使用することを選択し、スタートアップにReact Nativeを選択する場合は、それを回避する方がよいでしょう。
3.外部モジュールのコードを読み取らない
私たちの開発者が外部モジュールを介して時間を節約することは珍しいことではありません。 特にドキュメントが付属しているので、物事がより簡単かつ迅速になります。
ただし、ほとんどの場合、モジュールが破損したり、期待どおりに機能しない可能性があります。 これが、開発者がコードを読み、そのステップをReactNativeのベストプラクティスの1つとして扱う必要がある理由です。 それを行うと、モジュールの何が問題になっているのか、さらにはそれをどのように解決できるのかを知るのに役立ちます。
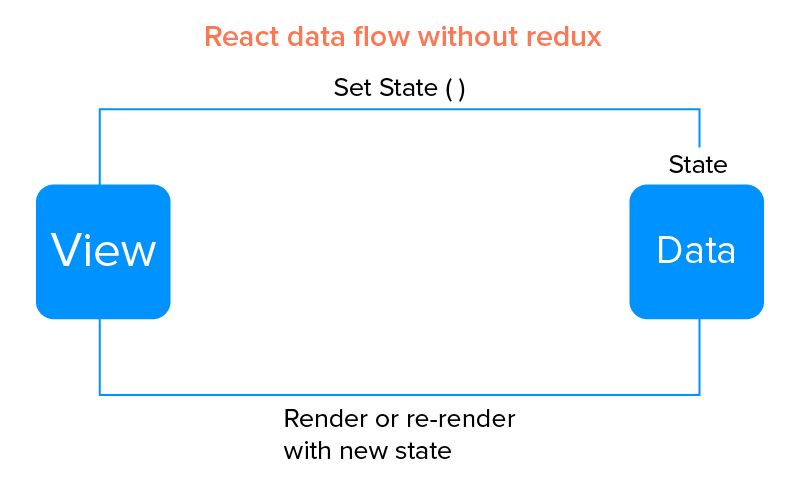
4.レンダリング関数内の状態の変化


上の画像は、データストアとビューがどのように相互接続されているかを示しています。 データストアにはコンポーネント内のすべてのデータが含まれ、ビューは状態に基づいてレンダリングされます。 次に、データストアから新しい状態を消費し、画面に表示します。
これを実現するために、ReactにはsetState()関数があり、新しいオブジェクトの状態が取得され、前の状態と比較されます。
最後に、前の状態とのマージ後に新しい状態が追加され、状態データストアに送信されます。
このサイクルは、React Nativeでアプリケーションを開発するときに、コンポーネントの存続期間中ずっと利用できます。
ここで、状態を直接変更すると、ライフサイクルが台無しになり、以前のすべての状態が破損します。 これにより、アプリが異常に動作したり、クラッシュしたりする可能性があります。 これにより、コンポーネント全体の状態を追跡できなくなり、Reactの代わりにカスタムコードを作成することになります。 さらに、管理しにくいコードと重いアプリを使用することになります。
5.「console.log」ステートメントを残しました
コンソールログステートメントは非常に便利です。 また、アプリの実行のデバッグにも役立ちます。 しかし、ログステートメントをアプリに残すとどうなりますか?
これは、レンダリングメソッドとロジックを内部に保持している場合、特に非同期である場合、JavaScriptスレッドのボトルネックにつながる可能性があるため、深刻な問題になる可能性があります。 これらすべてが最終的にアプリケーションの速度を低下させます。
6. ReactNativeのパフォーマンスを得るためのステートレスコンポーネントの使用
一部の開発者は、 React16以前に真実であったことが今でも真実であると考えています。
ステートレスコンポーネントとは、基本的に、コンポーネントがクラスを拡張しないことを意味します。 それは基本的に、DOMの表示と小道具として引数を取ります。 次のような利点があります–
- 簡単なテスト能力
- 迅速な実装
- 状態変数またはローカル変数を使用しません
時間の変化とともに、今日、開発者がReactNativeアプリを作成するときに純粋なコンポーネントを使用することが賢明になっています。 理由は次のとおりです–
- 浅い比較を実行–レンダリング操作が低下するため、これは複雑なUIアプリケーションにとって特別なメリットです。 その背後にある理由は、shouldComponentUpdateと呼ばれるライフサイクルメソッドが付属しているためです。このメソッドは、浅い比較を自動的に実行し、再レンダリングが必要かどうかをチェックします。 ステートレスコンポーネントの場合、親コンポーネントが再レンダリングされるときに再レンダリングが発生します。 ただし、純粋なコンポーネントの場合、再レンダリングは、状態または小道具で変更が検出された場合にのみ発生します。
- 副作用の実行–開発者はcomponentDidmount内でAJAXリクエストを送信したり、他のDOM操作を実行したりすることもできます。
7. ReactNativeイメージを最適化しない
React Nativeで構築されたアプリで画像を最適化することは、優先度の高いタスクである必要があります。 画像のサイズをローカルで変更してから、サーバーによってs3などのクラウドストレージにアップロードし、APIを使用して返すことができるcdnリンクを取得すると便利です。
このプロセスに従うと、画像の読み込みプロセスを高速化できます。
8.ユニットテストを書くことは避けてください
単体テストなしで作業することは、ReactNativeアプリ開発の大きな間違いです。 これは、テストユニットを作成するかどうかに関係なく、開発したアプリが引き続き機能するためです。 しかし、それは顧客向けにアプリを起動して初めて結果を見つけるギャンブルです。
したがって、アプリの運命をユーザーに翻弄するのではなく、製品を市場に投入する前にアプリの機能をテストすることをお勧めします。
単体テストを作成することで、アプリの起動時に発生する不要なドラマを減らすことができます。 これにより、開発プロセスが容易になるだけでなく、アプリの評判も高まります。 十分に文書化された単体テストにより、開発者はアプリのさまざまな部分に個別にアクセスできます。 したがって、常に正しい段階ですべての要素をテストして、手間のかからない作業を確認してください。 アプリ開発者は、開発プロセス全体を妨げることなく、早い段階で間違いを見つけて修正することもできます。
9.プロトコルに注意を払わない
React App開発の基本的なプロトコルに従わないことは、あなたにとって大きな間違いであることがわかるかもしれません。 したがって、開発者と設計者は常にベストプラクティスに従う必要があります。 React Nativeを使用すると、開発者が従わなければならないReactNativeのベストプラクティスを入手できます。 開発者が標準プロトコルから離れると、開発プロセス全体が妨げられます。 したがって、開発者と設計者は常に標準プロトコルに固執し、それに従う必要があります。
10.プロジェクト構造を無視する
開発者は、プロジェクトの構造を見落としたり無視したりしてはなりません。 彼らは通常、プロジェクトについて学ぶことにもっと時間を費やすべきです。 これを行わないと、長期的には悪い結果を招く可能性があります。 したがって、プロジェクトのフレームワークが適切に編成されていることが不可欠です。 また、React Native開発を使用すると、開発者は優れたプロジェクト構造を統合することを熱望できます。
これらはわずか10ですが、他のシリーズも存在する可能性があります。 開発者としての最終的な目標は、ミスをできるだけ少なくすることです。
これらのReactNativeアプリ開発の間違いを犯さない開発者になるために何が必要かを調べて、記事を締めくくりましょう。
間違いのないReactNativeアプリ開発者になる方法は?
まず第一に、地球上に間違いを犯さない開発者は一人もいません。
10〜15年の経験を持つ開発者でさえ間違いを犯します。 この記事の最後の目的は、間違いを犯さない開発者になることではありません。 記事に記載されているReactネイティブアプリ開発の間違いや、モバイルアプリ開発業界で一般的に分類されている間違いを犯さないようにする必要があります。
これを行うには2つの方法があります。 より良いReactNativeアプリ開発者になる方法–
A.コースに登録して、スキルを磨き続けてください
キャリアの最初にコースに登録することは、現在および将来の理由で素晴らしい出発点になる可能性があります。
スキルを磨き、スキルを磨き、長年の経験がある場合も同様に必要です。 キャリアを広げてさまざまなプロジェクトに取り組むと、最初に始めた技術的な理解を見失うことがよくあります。 したがって、基本に立ち返り、ゼロから物事を修正することは、常にプラスのポイントとして出くわします。
B.トレーニングに重点を置いている会社と提携する
この部分は、経験豊富な開発者と比較して、初心者の開発者にとってより有効です。 キャリアを始めたばかりのときは、チームリーダーがいる中堅企業と連携して、学問レベルで学んだことを実際に応用することができます。
私が中堅企業と言う理由は、中小企業は通常タイムクランチモデルで運営されているため、初日からAゲームに参加することを期待して作業を行うためです。 これを考慮すると、あなたがあなたの学習に集中する中堅企業と提携するならば、それは常により良いでしょう。
避けるべきReactNativeアプリ開発の間違いに関するFAQ
Q. React Nativeのパフォーマンスをどのように改善しますか?
Reactネイティブアプリケーションのパフォーマンスを向上させる方法は複数あります。
- 不要なレンダリングを避ける
- ステートレスの代わりにPureComponentを使用する
- JSONデータを最適化する
- アプリのサイズを小さくする
Q. React NativeでReduxを使用するのはなぜですか?
Reduxツールは、データの保存と管理、アプリの状態のデバッグに役立ちます。 適切に計画すれば、アプリデータを管理するための強力なツールになります。 有益であると考えられていますが、コードの数が多いため、Reduxは単純なアプリと比較して複雑なアプリケーションの開発に最適です。
Q. React Nativeは使用する価値がありますか?
1つのJavaScriptコードベースのみを使用して複数のプラットフォーム用のモバイルアプリを作成するReactNativeの方法は、使用する価値があります。
ファイナルノート
ユーザーエクスペリエンスを損なう可能性のある間違いを知ることは、仕事を真剣に受け止めている開発者にとって良い出発点になる可能性があります。 また、もう1つの良い出発点は、間違いが学習の一部であり、成長を支援する方法を理解しているモバイルアプリ開発会社と提携することです。
NewYork 、California、TexasなどでReact Native App Development Companyを検索している場合は、sales @ appinventiv.comにクエリを送信してください。 モバイルアプリ開発会社がプロセスをガイドし、プロセスを簡単にします。