React NativeとXamarin:2021年に何を選択するか?
公開: 2019-02-15モバイル市場は、従来のAndroid対iOSアプリ開発プラットフォームの戦いよりもはるかに進んでいます。 モバイル市場での競争の激化により、ビジネスリーダーは、どちらか一方を選択するのではなく、両方のプラットフォームでプレゼンスを確立することを考えています。
または、より良い言い方をすれば、最近の企業やアプリ開発者は、クロスプラットフォームアプリ開発の計画を考案しています。これは、かなり低コストで複数のプラットフォームでアプリを一緒に起動できるようにするプロセスです。
クロスプラットフォームアプリ市場全体について言えば、市場の洞察によると、2019年には79億ドルを超え、今年は804.5億ドルに達すると予想されており、ReactNativeとXamarinの2つから大きな貢献があります。この記事で説明する人気のあるクロスプラットフォームアプリケーション開発テクノロジー。
目次:
- Xamarinクロスプラットフォームアプリ開発の概要
- ReactNativeアプリ開発の概要
- React NativeとXamarin:2つのクロスプラットフォームアプリ開発プラットフォームの比較
- アプリのニーズにXamarinよりもReactNativeを推奨する理由
ただし、React NativeとXamarinの開発環境を深く掘り下げる前に、8分間のガイドを読んで、クロスプラットフォームアプリの開発に参加することをお勧めします。
そうは言っても、ツールとフレームワークの両方に必要なものを最初に調べて、勝者を宣言するための比較ラウンドを開始するときが来ました。
Xamarinとは何か、Xamarinをコア開発フレームワークとして開発されたアプリから始めましょう。
Xamarinクロスプラットフォームアプリ開発の概要
Xamarinは、Android、iOS、およびネイティブインターフェイスを備えたウェアラブルデバイス用のアプリを構築するために使用されるオープンソースのクロスプラットフォームアプリケーション開発ツールです。 2011年にさかのぼるこのツールは、有料のリソースでした。 しかし、Microsoftは2016年にそれを開発した会社を買収し、それをオープンソースプラットフォームに変えました。
同社はまた、Microsoft Visual StudioのIDE(統合開発環境)およびVisual Studio Enterprise内に、Xamarinのエンタープライズ機能を利用するための無料ツールを提供していることでも知られています。これにより、エンタープライズアプリ開発の技術スタックの選択においてトッププレーヤーになります。

Xamarinは、オープンソースツールであるだけでなく、モバイルアプリ開発者に次のようなさまざまな利点を提供します。-
1.完全な開発環境
Xamarinフレームワークは、独自のIDE(Visual Studio)、プラットフォーム(Xamarin SDK)、配布と分析(HockeyappとXamarin.Insights)、およびテスト(Xamarin Test Cloud)で構成される、同じ屋根の下にある開発ツールセットの完全なパッケージを提供します。 これは、完全なモビリティソリューションを構築するために、サードパーティツールの統合に投資したり、異なる開発プラットフォームを切り替えたりする必要がないことを意味します。
2.膨大なハードウェアサポート
Xamarinを使用すると、アプリケーションでネイティブのようなアプリ機能を楽しむことができます。 特定のAPIとプラグインを使用してハードウェアの互換性の問題を解消し、すべてのプラットフォームで共通のデバイス機能を確保します。 これに加えて、このツールは、開発者がネイティブライブラリをコードにリンクし、カスタマイズを促進するのにも役立ちます。
3.単一のテクノロジースタック
Xamarinアプリケーション開発は、組織が開発者に時間効率と作成の単純さを保証するための最も求められている方法です。 Xamarin Frameworkの多くの利点の1つは、テクノロジースタック内の単一言語であるC#と.NETを利用して、ほとんどのコードを再利用し、apsの迅速かつ簡単な開発につながる多数のソリューションを開発できることです。 Xamarin Frameworkの単一のメカニカルスタックにより、利用と学習が簡単になります。
4.ネイティブのようなUX
Xamarinは、プラットフォーム固有のUI要素を採用しているため、完璧なユーザーエクスペリエンスを提供できます。
Xamarinフレームワークは、Xamarin.Formsツールを使用して、単純なクロスプラットフォームアプリケーション開発プロセスの場合に、実行時にアプリUIコンポーネントをプラットフォーム固有の要素に変換します。 一方、カスタマイズされた安全なモビリティソリューションを開発する場合は、Xamarin.iOSおよびXamarin.Androidでのクロスプラットフォームアプリ開発フレームワーク。
5.統合テスト
Xamarinテストクラウドを使用すると、開発者は作成プロセス中にアプリケーションを永続的にテストできるため、障害のない完全なコード生成が可能になります。 同様に、Xamarinテストクラウドを多数のモバイルプラットフォームで使用して、個別のテスト用にさまざまなデバイスを購入することなく、アプリケーションをテストできます。 アプリケーションがリリースされる前にパフォーマンスの問題を発見することで、他のフレームワークと比較した場合に、かなり実用的な配置と費用効果の高いソリューションへの道が開かれます。
6.驚くべきパフォーマンス
他のWebベースのテクノロジーとは異なり、Xamarinアプリ開発は、AndroidアプリのJavaやiOSアプリの場合のObjective-C(またはSwift)が提供するものとほぼ同じネイティブパフォーマンスを提供します。これらはすべて、さまざまなツールを作成して開発、テスト、分析します。 VisualStudio内でアプリのリリースが利用可能になる前でもアプリのパフォーマンス。
7.合理化されたメンテナンス
このプラットフォームは、Xamarinアプリ開発者が、AndroidプラットフォームとiOSプラットフォームの両方にさらに適用されるソースファイルに更新をデプロイできるようにすることで、より優れたメンテナンス機能をより低いコストと時間で提供します。 ただし、変更は、アプリがXamarin.Forms、共有コード、ビジネスロジック、およびXamarin.AndroidアプリとXamarin.iOSアプリの更新を使用する場合にのみ適用されます。
これらの特性と、Xamarinで開発されたさまざまな人気のあるアプリが市場で普及しているという事実は、クロスプラットフォームのアプリ開発フレームワークのリストから選択するのが正しいオプションであることを示していますが、ReactNativeにも確認することをお勧めします。
そこで、React Nativeとは何か、そして現在市場で入手可能なReactNativeアプリについて簡単に紹介します。
ReactNativeアプリ開発の概要
React Nativeは、 AndroidおよびiOS向けの実際のネイティブレンダリングアプリを構築できるJavaScriptフレームワークです。 Facebookが所有するこのプラットフォームは、市場で非常に人気があり、下の画像に示すように、さまざまな評判の高いアプリのビジネスプロセスのコア要素です。

このフレームワークは、両方のプラットフォームで存在感を示す方法を提供するだけでなく、ネイティブアプリ開発との激しい競争をもたらし、アプリ開発プロセスにどちらのオプションを選択するかを誰もが疑問に思っています。
この質問への回答は、 React NativeとNative:どのモバイルアプリ開発プラットフォームを使用するかというタイトルの記事で説明されていますが、正しい決定を下すのに役立つReactNativeの長所と短所を次に示します。
1.簡素化された開発
「ReactNativeがどのように機能するか」に対する答えは、その操作にあります。 これは、モバイルアプリケーション開発者がユーザーインターフェイスを作成するための一連のアクションに従う必要がある命令型プログラミングアプローチで動作します。 これにより、モバイルアプリの開発プロセスが簡素化され、アプリをより迅速に起動し、定期的に維持することができます。
2.費用効果の高いソリューション
React Nativeの費用効果の高いアプローチは、機能、スケーラビリティ、および結果の観点から、追加の機会を追加するためのより多くのスペースを提供します。 Respond Nativeはコード共有を提供します。これは、さまざまなチームがアクセス権を持ち、さまざまな市場向けの製品を作成できるため、コードベースにアプローチできることを意味します。
3.モジュラーアーキテクチャ
React Nativeアプリ開発の場合、アプリケーションコードをさまざまな独立したブロックにまとめることができます。 これにより、柔軟性が向上し、アプリケーションのアップグレードと更新が容易になります。
4.既製のソリューションとライブラリ
さまざまなツール、ライブラリ、および型チェック用ツールなどのフレームワークが市場に存在し、 React Nativeアプリ開発者は、トリッキーまたは面倒な問題のデコードから逃れることができ、アプリのコーディングを簡単、迅速、生産的に行うことができます。
5.ホットリロード
ホットリロード機能を備えたReactNativeプラットフォームにより、開発者は、時間のかかるコードコンパイルプロセスを経ることなく、コードに加えた変更を簡単に確認できます。
6.モバイル市場への容易な参入
React NativeはJavaScriptを使用しており、最新のStack Overflow Surveyによると、現在69.8%の開発者が使用しているため、リソース不足の問題が解決されています。 React Nativeフレームワークの重要な利点の1つは、AndroidプラットフォームとiOSプラットフォームの両方を対象としたモバイル市場への早期かつ安価なパスを提供することです。
7.安定性と信頼性の向上
React Nativeは、データバインディングを簡素化するのに役立ちます。 ネイティブは、親データを保護し、子コンポーネントの影響を受けないようにすることで情報を簡素化することで、アプリを堅牢で信頼性の高いものにします。 オブジェクトの改善を展開するには、開発者はすべての更新を効率的に適用する前に、まず状態を変更する必要があります。 このアクティビティは、許可されたパーツのみが更新できることを保証します。
これで、両方のクロスプラットフォームアプリ開発フレームワークの基本を理解しました。つまり、React NativeとXamarinを比較して、今年の支配戦で誰が勝利したかを確認するのが適切な時期です。
だから、ここに行きます。
React NativeとXamarin:2つのクロスプラットフォームアプリ開発プラットフォームの比較

結論を出す前に、まず反応ネイティブとxamarinの比較を見て、それぞれが提供するプレートに何があるかを知ってみましょう。
1.市場シェア
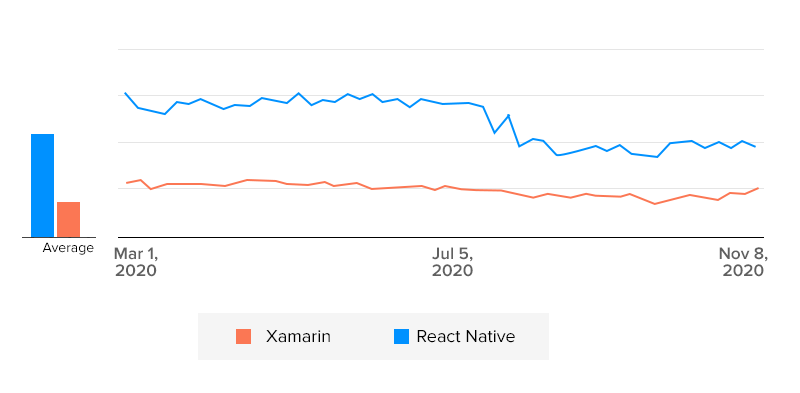
下の画像で共有されているように、React Nativeは、比較的活況を呈している市場を持っています。 これは、特にFacebookがReact Nativeプラットフォームの再アーキテクチャを発表した後、モバイルアプリケーション開発者や評判の高いReactNativeアプリ開発会社に広く採用されています。
したがって、2つのクロスプラットフォームタイタン間のこの戦争の勝者はReactNativeです。


2.プログラミング言語
JavaScriptは主にReactNativeでの開発に使用されますが、このフレームワークを使用すると、Objective-C、Java、Swift、およびKotlinでもモジュールを作成できます。
さらに、ネイティブモジュールとライブラリをインポートしてReact Native開発環境に使用し、React NativeAPIに含まれていないハイエンドの計算プロセスやその他の型にはまらないプロセスを実行できます。
つまり、React Nativeアプリケーションの開発者は、より適切で効果的な方法でコーディングするために、これらすべてのプログラミング言語の基本的な知識を持っている必要があります。
ただし、Xamarinアプリの開発に関しては、C#の専門知識と.NET Frameworkの知識で十分です。これは、C#がObjective-C、Swift、 Java、またはKotlinで可能なすべてのプロセスを実行できるためです。 さらに、膨大な数のオープンソースおよび社内のソースコードプロジェクトをXamarin.AndroidおよびXamarin.iOSプロジェクトで再利用できるため、他のプログラミング言語を知る必要がなくなります。
これにより、関連するプログラミング言語の観点から、XamarinはReactNativeよりも優れたオプションになります。
3.学習曲線
Xamarinを使用するには、.NETの経験が必要です。 一方、React Nativeを使い始めるには、JavaScriptまたはReactとさまざまなサードパーティライブラリの知識が必要です。
これは、React Nativeアプリの開発者が、新しいライブラリを着実に発見して学習する必要があることを意味します。 これは、Xamarinの学習がReactNativeよりもはるかに簡単であることを意味します。
4.開発環境
Xamarinフレームワークを使用してアプリを開発するには、Microsoft VisualStudioまたはVisualStudioCommunityエディションをダウンロードしてインストールする必要があります。 また、このプラットフォームで動作するにはMacが必要です。
ただし、 React Native開発の場合、そのような推奨される開発環境はありません。 Nodeをインストールして、Visual Studio Code、Atom、Nuclide、Deco IDE、Vim Editor、Spacemace Editor、TextMateEditorなどの任意の開発環境を使用できます。
5.サードパーティのサポート
XamarinとReactNativeを比較する際に考慮すべきもう1つの要素は、サードパーティのサポートです。
本格的な開発パッケージであるXamarinは、十分な社内ツールとサービスを提供します。 これにより、アプリ開発者はサードパーティのリソースに依存することが少なくなります。つまり、最小限のサードパーティのサポートでアプリケーションを構築できます。
一方、ReactNativeは基本的にUIライブラリです。 ネイティブ構成にアクセスし、ネイティブアプリのようなエクスペリエンスを提供するには、多数のサードパーティライブラリとAPIの統合が必要です。 これにより、 React Nativeは、 Xamarinよりもサードパーティのサポートに関して高い支持を得ています。
6.コンパイルと開発の速度
コンパイルと開発の速度も、XamarinとReact NativePerformanceのどちらを選択するかを決定する上で極めて重要な役割を果たします。
Xamarinの場合、コンパイル時間はアプリのサイズとともに増加します。 これは最終的に開発時間に影響し、したがってアプリを作成するためのコストに影響します。 同様に、デバッグはVisual Studioを使用する他の.NETアプリケーションの場合と同じ方法で行われるため、デバッグは少し面倒なプロセスです。
一方、React Nativeは、コンパイル要件を要求しません。 これはJavaScriptに基づいています。つまり、React Nativeアプリケーションにハードリフレッシュをプッシュすることで、コードを簡単にリロードできます。
また、デバッグについて話すとき、React Nativeは、Chrome Developerツール、またはWebアプリの場合と同じようにデバッグを表すReactotronなどのサードパーティツールに依存しています。
7.ユーザーエクスペリエンス
ユーザーエクスペリエンスについて話すとき、XamarinとReactNativeはどちらもほぼ同様のユーザーエクスペリエンスを提供します。 React Nativeは十分なUIコンポーネントを備えたReactJSライブラリを採用して開発を迅速かつ効果的にしますが、Xamarinは、モバイルアプリ開発者が2つの異なる方法でUIを作成できるようにします。つまり、Xamarin.FormsまたはXamarin.Android / iOSを使用して、両方の共通の機能を楽しむことができます。およびプラットフォーム固有のコードと、コード共有機能を利用できます。
8.パフォーマンス
パフォーマンスに関しては、React NativeはAndroidで64ビットモードをサポートしておらず、最速のコードが実行されるたびにiOSで最悪の結果を示すため、Xamarinに遅れをとっています。
9.スケーラビリティ
Xamarinは、OSおよび既存のツールとライブラリとの最適な統合の可能性を提供します。 また、包括的なウィジェットのセットとアプリケーションのネイティブな外観を提供します。
「 ReactNativeアプリ開発の考慮事項についてあまり話されていない」というタイトルの記事で説明されているように、FacebookのUIフレームワークはスケーラビリティを提供します。 ただし、React Nativeアプリケーションをスケールに合わせて構築する方法を計画するには、特定の開発努力と経験が必要です。これは、評判の高いアプリの専門家だけが提供できるものです。
これにより、Xamarinはスケーラビリティの点でReactNativeを上回ります。
10.テスト機能
XamarinとReactNativeはどちらも、アプリの品質を保証するための十分なテストツールを提供しますが、React Nativeの場合、テストは非常にスムーズで簡単です。
React Nativeフレームワークには、セットアップと構成が簡単で、豊富なAPI動作を提供し、スナップショットテストを作成する機会を提供するPropTypesやJestなどのツールがあります。 これにより、テストプロセスが簡素化され、コードのリグレッションが防止されます。
11.ドキュメント
React Nativeの場合、ドキュメントは簡潔、詳細、正確、そしてよく整理されているため、React Native開発者は、コンポーネント/要素を簡単かつ生産的に見つけて使用することが容易になります。
Xamarinは、React Nativeと比較すると、ドキュメントの有用性がやや劣ります。 コンポーネントの量と品質は同じですが、コンポーネントはNuGetとコンポーネントストアの間で分離されているため、多くの場合、面倒で時間がかかります。
これは、ドキュメントを検討する際に、XamarinまたはReactNativeレースでReactNativeがリードしていることを意味します。
12.コミュニティサポート
Xamarinは、モバイル市場に長期間存在し、約140万人の開発者のコミュニティサポートを保持しています。 つまり、このフレームワークの使用に問題が発生したり、疑問がある場合はいつでも、さまざまなツール、ヒント、およびデータを入手できます。
同様に、FacebookのReact Nativeも、コミュニティから多大なサポートを受けています。 しかし、市場で専用のツール、コード行、ヒントが利用できるようになることを期待するのはまだ成熟していません。 それは日々徐々に成長しています。
したがって、コミュニティサポートによる戦いの勝者はここのXamarinです。
13.開発費
Xamarinはオープンソースであり、無料で使用できます。 米国または世界の他の地域のカリフォルニアでのネイティブモバイルアプリ開発に対応するなど、コストや場所、またはさまざまな開発会社について心配する必要はありません。
ただし、Xamarinが動作するVisual Studio IDEをインストールするには、サブスクリプション料金を支払う必要があります。 このプラットフォームは、最大5人のユーザーのみが参加するエンタープライズ以外のプロジェクトに無料で使用できます。 より多くのユーザーを巻き込んだり、特定の機能のロックを解除したりするには、ProfessionalまたはEnterpriseライセンスを取得する必要がありますが、これは高額です。
一方、React Nativeの場合、そのような制約はありません。 FacebookのReactNativeフレームワークは完全にオープンソースです。 そのライブラリとその他のコンポーネントを無料で使用できます。これは、ReactNativeアプリの開発がXamarinの場合よりも安価であることを意味します。
これらの13の決定に影響を与える要因を知っていると、 react Nativeとxamarinフレームワークを比較することで適切なテクノロジーを選択しやすくなりますが、 Xamarinを選択する必要がある場合と、React Nativeを選択する場合のシナリオに従って、全体を要約しましょう。
Xamarinは、いつ検討すべき適切なオプションです
- より迅速な開発プロセスが必要です。
- MVCとMVVMのパターンを検討します。
- 開発環境内でアプリをテストしたいと考えています。
- アプリケーションにハイエンドのグラフィックスは必要ありません。
React Nativeは、アプリ開発に適しています。
- FacebookやInstagramのようなソーシャルメディアアプリケーションを構築しています。
- あなたはeコマースアプリを開発しています。
- Facebook広告をアプリケーションに追加したいと考えています。
両方のクロスプラットフォームアプリケーション開発フレームワークは、2021年のビジネスに最適なアプリ開発ツールであるという特徴を示していますが、それでもReactNativeアプリ開発を優先することをお勧めします。
アプリのニーズにXamarinよりもReactNativeを推奨する理由
React Nativeを何年にもわたって使用してきた結果、XamarinよりもReact Nativeのメリットが十分にあるだけでなく、ネイティブにはモバイル市場の明るい未来があることがわかりました。 このフレームワークは、 Flutter vs React Nativeブログで以前に取り上げたように、GoogleのFlutterフレームワークとの激しい競争にもかかわらず繁栄しています。
これは、開発者とビジネスリーダーに、簡単、迅速、そして世界クラスの機会を提供し、毎回テクノロジーに夢中になります。 その証拠は、12を超えるさまざまな業種に卓越したReact Nativeアプリケーション開発サービスを提供し、不動産、オンデマンド、旅行などの業界への参入に努めていることです。
2021年のアプリ開発プロセスのより良い選択についてまだ混乱している場合– React NativeとXamarinアプリの開発、またはビジネスアプリのアイデアについて私たちと話し合いたい場合は、お気軽に専門家にご連絡ください。