電子メールクライアント間での電子メールのレンダリング:課題と回避策
公開: 2019-01-15記事上で
Eメールマーケティングを使用するブランドとして、購読者向けのEメールが意図したとおりに表示されるようにする必要があります。
受信トレイで受信されるほとんどの電子メールには、次の情報が表示されます。
- 「画像をダウンロードするにはここをクリック」または「画像を表示:このメッセージ用/常にこの送信者用」と表示されている電子メールクライアント。
- 上部に「ブラウザでメールを表示」または「オンラインでメールを表示するにはここをクリック」リンクが表示されているメール。
前者は、セキュリティ手順として不明な送信者からの画像を無効にする電子メールクライアントによるものです。 後者は、サブスクライバーが使用するさまざまな電子メールクライアントやデバイスに関係なく、送信する電子メールがグリッチなしで表示され、メッセージが伝達されるようにするために電子メール開発者が行う手順です。
しかし、挑戦があります。
電子メールクライアントは独自のルールに従ってプレイし、電子メールのレンダリング方法を変えます。
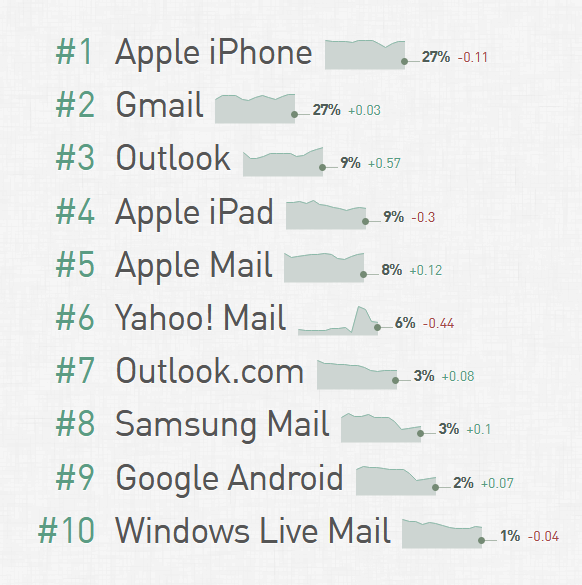
Litmus Email Client Market Shareは、 Apple Mail (iPhoneおよびiPad用のiOSメールを含む44% )、 Gmail (デスクトップおよびモバイルを含む29% )、 Outlook (OutlookおよびOutlook.comを含む12% )、およびYahooが続くことを示しています。 !! 2018年10月現在、メール(デスクトップとモバイルを含む6% )が最も一般的に使用されているメールクライアントです。これらすべてのメールクライアントは、最初に設計されたとおりにメールを表示する際にいくつかの課題に直面しています。

さまざまな電子メールクライアントで電子メールをレンダリングする際に直面する可能性のあるさまざまな課題とその回避策について詳しく見ていきましょう。
電子メールクライアント:課題と回避策
Apple iPhone
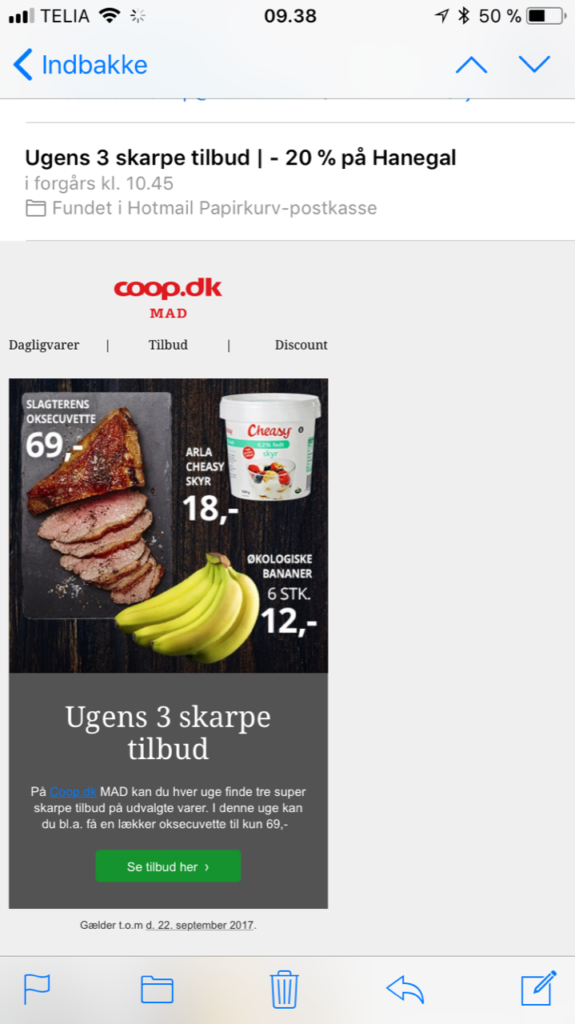
Apple iPhoneは、シネマグラフ、GIF、ビデオ、カウントダウン、スライダー、網膜画像などのインタラクティブな電子メール要素をサポートしているため、完璧なユーザーエクスペリエンスを提供します。 したがって、これは最も人気のある電子メールクライアントです。
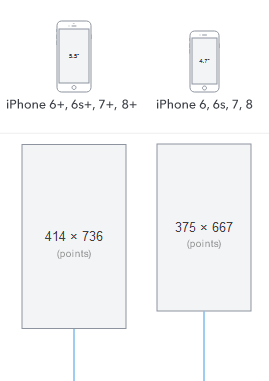
更新されたモデルでのレンダリングの問題: iPhoneモデルがより大きな画面で更新されると、電子メールのレンダリングの問題が発生します。 これを克服し、すべてのiPhoneデバイスでメールが確実に表示されるようにするには、320pxのブレークポイントを使用してメディアクエリをiPhone 8plusの414pxに更新します。 デバイスの幅を固定するだけでなく、幅を流動的に保つこともできます。

:hoverまたは:checkedselectorsと併用した場合の〜セレクターのサポートなし: iOS9は、疑似クラスセレクター:checkedおよび:hoverと組み合わせた場合の一般的な兄弟セレクター〜のサポートを欠いています。 同様の結果を得るには、〜の代わりに隣接する兄弟セレクター+を使用できます。
テキストのサイズが変更されます:小さなテキストは自動的にサイズ変更されます。 最小フォントサイズは、ヘッダーの場合は22ピクセル、本文のテキストの場合は14ピクセルのままにします。
レスポンシブメールはiOS10とiOS11で自動スケーリングされます:レスポンシブメールを自動スケーリングすると、メールの中心がずれたり、ズームアウトしたりします。 これを解決するには、「padding:0;」を追加します。 <body>タグに追加し、自動スケーリングを無効にするには、<metaname =” x-apple-disable-message-reformatting”>を使用します。

Gmail
Gmailは、メールの美的魅力を高めるGIFやその他の視覚要素をサポートしています。 Gmailは、使いやすさの点で、デスクトップとモバイルの両方で最も便利なメールクライアントの1つです。
デスクトップ用Gmail
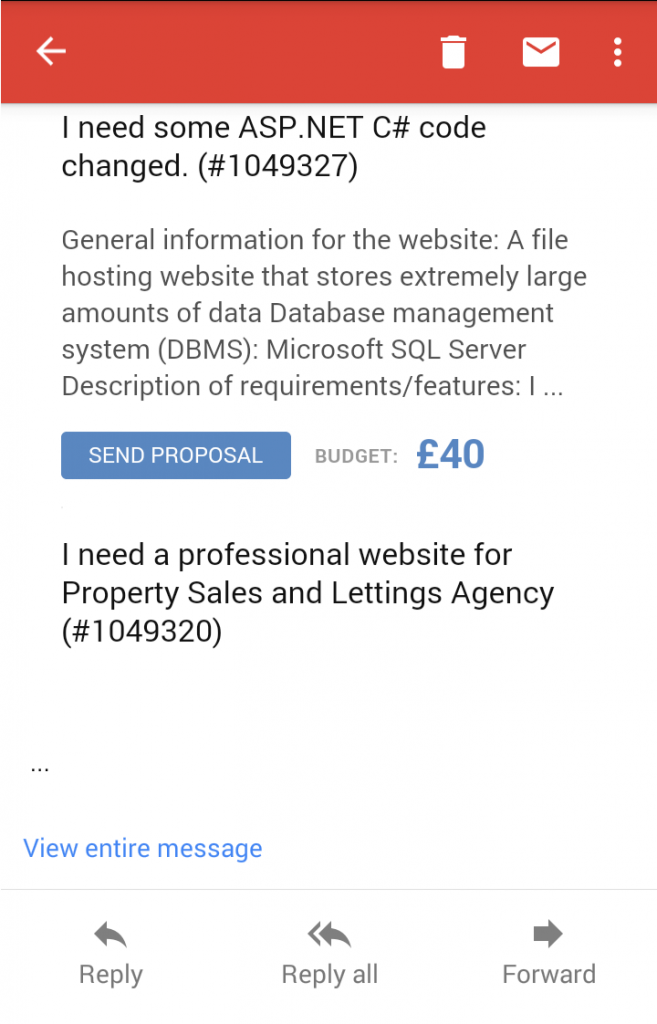
メッセージのクリッピング: Gmailは102kbを超えるサイズのメッセージをクリッピングし、「メッセージ全体を表示」リンクの背後にコンテンツを非表示にします。 これを回避するには、メッセージサイズを102kb未満に保ち、不要なスタイル属性とタグを使用しないようにします。

属性セレクターはサポートされていません:要素の選択に使用される属性セレクターはサポートされていません。 代わりに、.classセレクターを使用してください。
<style>ブロックのCSSを削除します:<style>ブロックが8142文字を超えるか、ネストされた@declarationsが含まれている場合、Gmailはそれを削除します。 これを解決するには、短くエラーのない埋め込みスタイルを使用します。
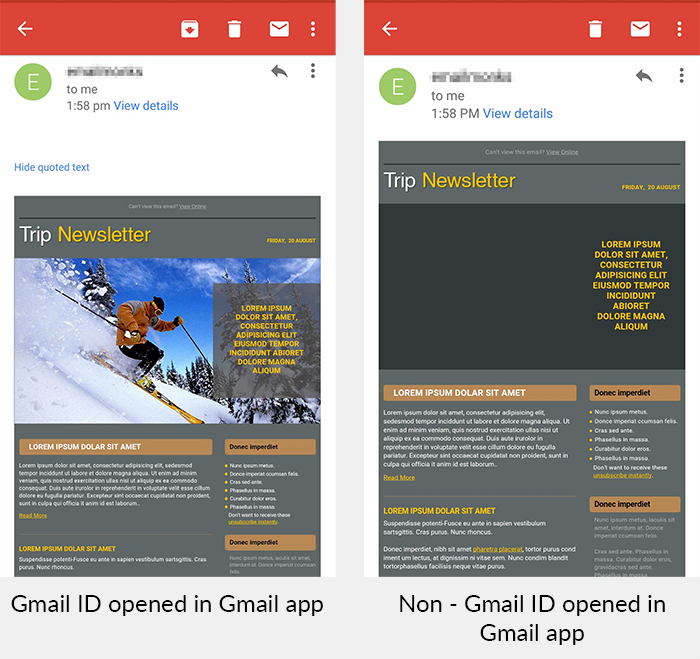
Gmail以外のIDでサポートされていない背景画像: Gmailで非Gmail IDが構成されている場合、背景画像はサポートされません。 このような場合は、バックグラウンドに適切なフォールバックを使用するようにしてください。

フォントサイズが50%増加: Gmailのフォントサイズがほぼ50%増加しました。 回避策として、より大きな画像と簡潔なメニューを備えたモバイル固有のコンテンツを使用し、ズームやピンチを必要としない単一列のレイアウトに固執します。
余白、パディング、フロート、段落はサポートされていません: Gmailは段落とフロートをレンダリングしません。 マージンとパディングをレンダリングするには、<td>でテーブルベースのレイアウトを使用します。
モバイル向けGmail
<style>および<link>はheadでサポートされていません: headが<style>または<link>タグをサポートしていない場合があります。 これを解決するには、コード内の各<a>タグに色のスタイルを追加して、デフォルトのリンクの色を上書きします。

白い線でスライスされた画像:2つ以上のスライスされた画像の間に白い線が表示されます。 画像タグの「display:block」を使用して、白い線を削除します。
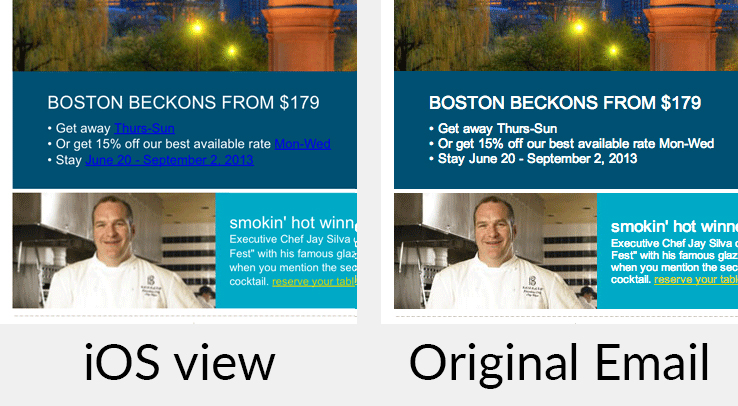
iPhoneでは日付と数字が青に変わります: Gmail foriPhoneは数字と日付を自動的に青に変えます。 ゼロ幅非接合子「text-decoration:」を使用し、「text-decoration:none」を囲んでスパンします。 また、青い線を避けるために、インラインスタイルをオーバーライドするために重要を定義します。

流動的なメールは反発的に見える: Gmailアプリでは、流動的なメールは印象的ではありません。これを解決するには、「display:inline-block」と「text-align:center」を使用して、フローティング要素の錯覚を作成します。
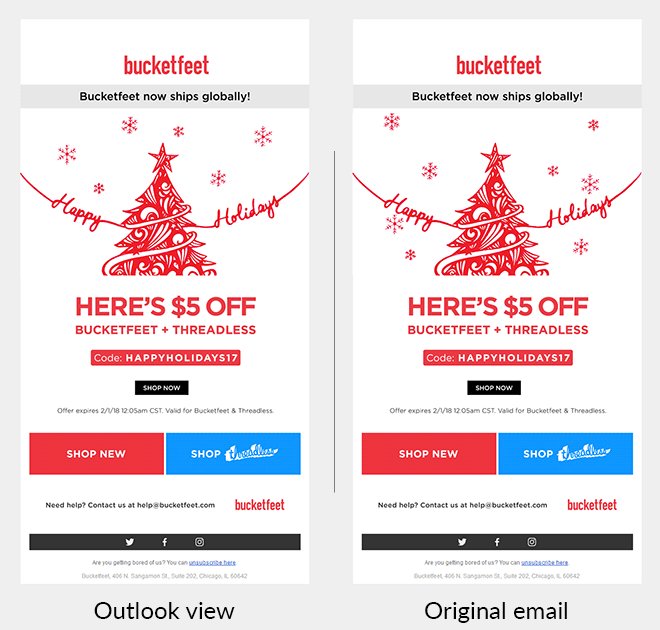
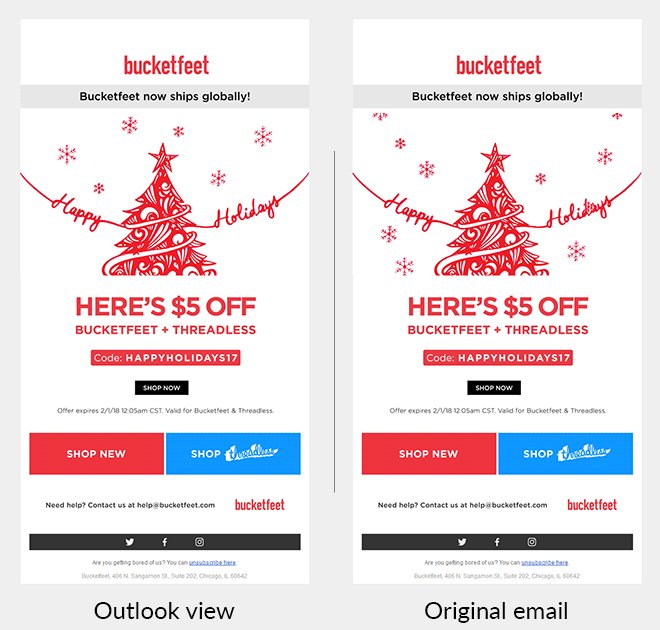
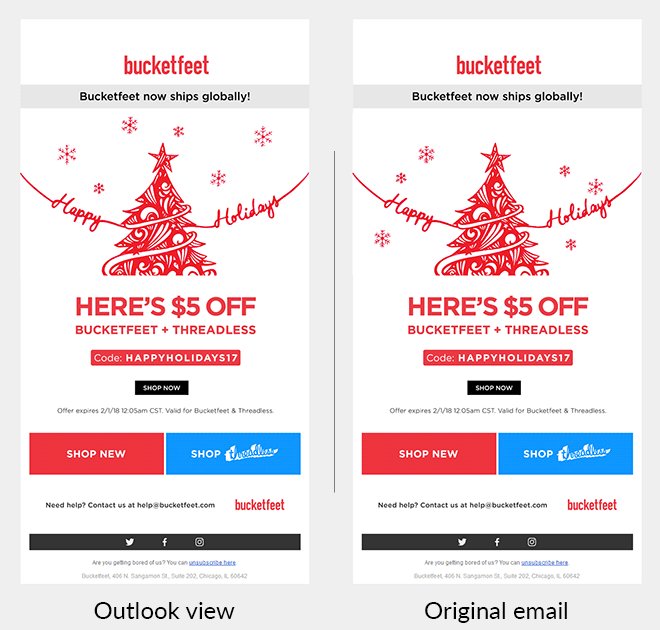
見通し
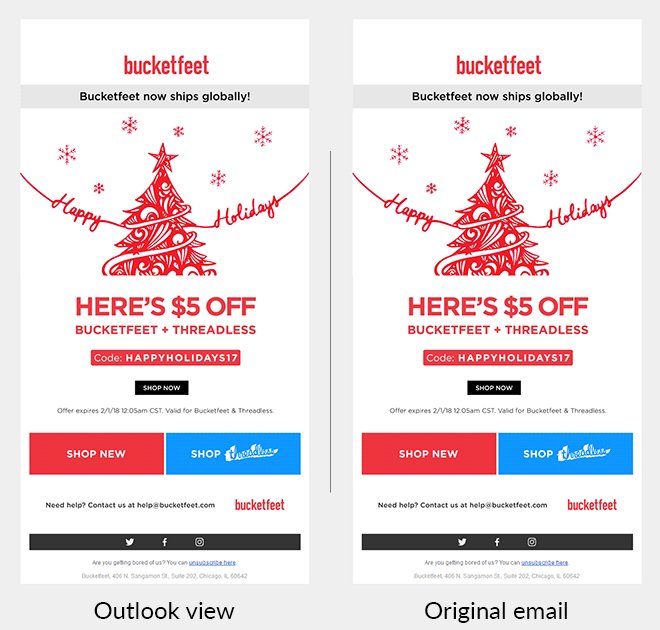
OutlookとOutlook.comは、企業環境で広く使用されている電子メールクライアントです。 これらの電子メールクライアントは、電子メール開発者にとって困難な作業となるいくつかのレンダリングの問題に直面しています。
max-widthとmin-widthのサポートなし: OutlookはCSSのmax-widthとmin-widthをサポートしていません。 これを克服するには、メディアクエリ内で幅が固定された流動的なレイアウトを使用します。
ヘッドセクションでサポートされていないCSS: HTMLのヘッドセクションで使用されているCSSは自動的に削除されます。 この問題を解決するためのインラインCSS。
段落と余白の間隔を削除: Outlookはコードから段落と余白の間隔を削除します。 テーブルベースのレイアウトとtd / trを使用して、余分なスペースを追加します。
GIFはサポートされていません: Outlookは、電子メールのGIFの最初のフレームのみをレンダリングします。 最初のフレームがメッセージを伝えていることを確認するか、静止画像を使用して適切なフォールバックを設定してください。

Outlook.comでサポートされていないRGB境界線:背景色には、RGB境界線の代わりにHEXコードを使用します。
不要な空白の追加: Outlook.comは、画像の後に不要な空白を追加します。 パディングを削除するには、displayプロパティを「img {display:block;}」に設定します。

Yahoo! 郵便
min-device-widthおよびmax-device-widthはメディアクエリではサポートされていません: WebmailおよびAndroidアプリの場合、minまたはmax-device-widthの代わりにwidth属性および/またはスタイルを使用してください。 これにより、レイアウトが制御されます。
フロートタグが機能しない:フロートタグはYahoo!メールでは機能しません。 これを解決するには、関連する画像にalign =” top”を指定します。
異なる電子メールクライアント間のそのような不一致の背後にある理由
レンダリングエンジンは、同じ電子メールを異なる方法でレンダリングする異なる電子メールクライアントの背後にある主な原因です。 レンダリングエンジンは、あらゆる電子メールクライアントの頭脳です。 電子メールクライアントが電子メールを受信すると、それはCSSアニメーションで囲まれたHTMLコードの長い壁です。 レンダリングエンジンは、HTMLで指定されたコードに基づいて構造を作成し、CSSに応じて特定のスタイルを追加します。 不要なコードは削除され、後処理段階ではレンダリングされません。
Apple Mail、Microsoft Outlook(2003年まで)などの一部の電子メールクライアントは、ブラウザで使用する独自のレンダリングエンジンを採用していました。 ウェブメールは、それが開かれているブラウザと混合された独自のレンダリングエンジンのハイブリッドを使用します。これにより、同じコードが、剥奪されないように異なる構文で記述される必要があります。
以下は、人気のある電子メールクライアントとそれぞれが使用するレンダリングエンジンです。
Apple Mailの→モトーレサファリのWebkit
iOSメール→MotoreSafari Webkit
Outlook 2000 –2003→InternetExplorer 6.x(Trident)
Lotus Notes 6.5 e7→InternetExplorer 6.x(Trident)e Notesリッチテキスト(IMAP / POP3ごとに1つ)
Outlook 2007eバージョン連続→MicrosoftWord
MACごとのOutlook →MotoreSafari Webkit
MozillaのThunderbirdの→モトーレのMozillaのGecko
Gmail e Yahoo! メール→Motoredi render proprietario combinato con il motore di render del browser
複数の電子メールクライアントに送信するときに避けるべき一般的な間違い
- 重要なCTAの背後にある背景画像を避ける:背景画像はほとんどの電子メールクライアントでサポートされていません。 サポートされていない電子メールクライアントは、画像を背景色に置き換えます。 これは、背景色が前景のテキストのフォント色と一致する場合に特に問題になります。
- インラインCSS毎回:一部の電子メールクライアントは、<style>タグの間に指定されたスタイルシートをすべて削除しますが、ほとんどすべてがインラインCSSスタイルをサポートしています。 したがって、CSSコードをインライン化することで、常にプレイセーフになります。
- Outlookはパーセンテージで画像の寸法をサポートし、ピクセルで残りのサポートをサポートします:ありがたいことに、Outlook固有のコードはOutlookの条件付きコードの間に追加できます。 。
- <div>の代わりに<table>を使用してメールをコーディングする:ウェブサイトのコーディングは<div>を使用した構造の作成に進んでいますが、Outlook2007などの特定のメールクライアントはまだ<div>のレンダリングに問題があるため、メール開発者は依然として失敗のないコーディング方法に固執しています<テーブル>レイアウト。 不便ですが、1999年のようにメールをコーディングし続けてください…
まとめ
要するに、あなたの電子メールはそこにあるすべての電子メールクライアントで同じように見えるわけではありません。 次のメールキャンペーンを作成する際は、これらの課題と回避策を検討して、メールを最大限に活用してください。