モバイルゲドンからモバイルファーストへ: レスポンシブ デザインが SEO とユーザー エクスペリエンスに与える影響
公開: 2023-06-012023 年には、モバイル フレンドリーなサイトが当たり前のことになるかもしれません。 しかし 2015 年、Google が初めてモバイル フレンドリー検索のアップデートをリリースしたとき、誰もが混乱に陥りました。
ウェブマスターたちは恐怖を抱き、検索エンジン最適化(SEO)の専門家らはこれを「モバイルゲドン」と呼んだ。
なぜドラマばかりなの?
それは、Google が UX へのこだわりをまったく新しいレベルに引き上げていたからです。 Google は、消費者の行動の変化に合わせてアルゴリズムを調整し、Web サイトのモバイル フレンドリー性を確実なランキング要素にすることを決定しました。

同社は、ますます多くの人々がモバイル デバイスを使用してオンライン検索を行っていることを観察し、経験していました。 また、サイトにアクセスするのが難しすぎたり、小さな画面で読むのが難しかったりすると、サイトから飛び出て次の結果に移動する可能性が高くなります。 より優れた、よりモバイルフレンドリーな Web サイトを探しています。
そのため、今回の新しいアップデートによると、Googleはサイトのデザインを調査し、過剰なタップやズームを必要とせずにモバイル画面で適切に開くかどうかを確認し、それを利用してサイトのランキングを上げるべきかどうかを決定する予定だという。または熱いジャガイモのように落ちます。
ウェブマスターがサイトのランキングを保護できるように、Google はレスポンシブ Web デザイン技術を使用してサイトを最適化することを提案しました。
レスポンシブデザインとは何ですか?
レスポンシブ Web デザイン (RWD) とは、ユーザーがズームしたり、タップしたり、移動したりすることなく、モバイル デバイスの画面に合わせて Web ページを再フォーマットするデザイン手法を指します。
レスポンシブ デザインでは、写真やボタンを拡大し、テキスト コンテンツを再フォーマットし、モバイル画面に合わせてすべてのサイズを変更することで、ユーザー エクスペリエンスが大幅に向上します。
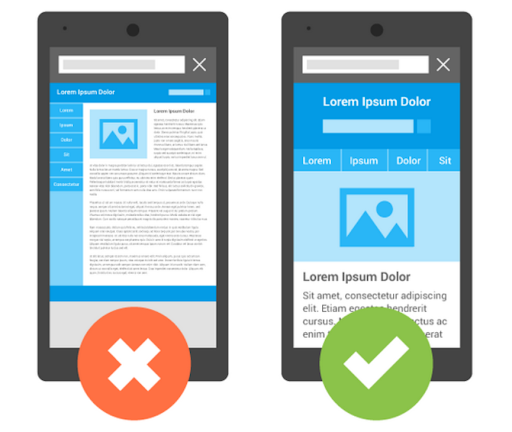
その様子は次のとおりです。

ソース
これらのレスポンシブ ロゴは、利用可能なスペースに応じて機能をシフトおよび移動します。 大きな画面ではフルバージョンのロゴを表示できますが、モバイル Web サイトやアプリでは、デザインがよりコンパクトで要点を絞ったものになります。
最新のロゴ メーカーは、ロゴのレスポンシブ バージョンの作成に役立ちますが、グラフィック デザイナーと協力している場合は、Web サイト全体がさまざまなサイズや向きに完全に対応できるように、必ず概要にそのロゴを含めるようにしてください。
レスポンシブ デザインについて理解したところで、それが SEO とユーザー エクスペリエンスにどのような影響を与えるかを見てみましょう。
SEOとは何ですか?
検索エンジン最適化 (SEO) は、Web サイトが検索エンジンでどのようにランク付けされるかを理解し、特定の検索エンジンでのサイトの可視性とランキングを向上させる機能と戦略をクライアント サイトに提供することに特化した業界全体です。
Google が 2015 年にモバイル フレンドリーのアップデートをリリースしたとき、Web デザインと SEO は容赦なく結びついていました。
デザインはもはや美学だけの要素ではなくなりました。 これは、サイトのランク付け方法に直接影響を及ぼし、ユーザビリティからトラフィック、コンバージョンに至るまで、あらゆるものに影響を与えました。 そしてその間のその他すべて。
UXとは何ですか?
UXとはユーザーエクスペリエンスです。 そして上で述べたように、Google はそれに夢中になっています。
サイトの訪問者にとって、サイトの関連性が高く、フレンドリーで、アクセスしやすく、役に立つほど、Google からの好感度は高くなります。 そしてあなたに報酬を与えます。
Google による 2015 年のモバイル フレンドリー アップデートは、この哲学の単なる拡張でした。 多くの人が最初に疑っていたように、それは SEO に対するものではなく、単なるプロユーザーでした。
研究が証明しているように、変更を展開したり新しいものを立ち上げたりするときにユーザーのことを第一に考えていたウェブマスター、デザイナー、SEO 担当者は、この新しいアップデートについて何も恐れることはありませんでした。
実際、あなたがプロ UX であれば、そのアップデートは実際に有利に働き、上位ランキングを固めるのに役立ちました。
しかし、モバイル フレンドリーなサイトが SEO と UX の両方に良いことは明らかですが、正確な仕組みはまだ曖昧です。
SEO と UX は、もし一致するとしたら、どのように正確に一致するのでしょうか?
SEOとUXはどのように連携するのでしょうか?
1 人は舞台裏で働き、もう 1 人は目立つ存在です。 これらを Web サイトのバックエンドとフロントエンドと考えてください。
検索エンジンの最適化は舞台裏で機能し、特定のキーワード セットに対してサイトが検索エンジンで上位にランクされるように支援します。 これにより、ユーザーがあなたが提供/販売しているコンテンツ/製品を探しているときに、検索エンジンがあなたのことを潜在的なユーザーに表示する最も現実的な選択肢とみなします。
UX は、ユーザーが検索ページであなたを見つけた瞬間から、サイト上で実行される最後のアクション (できればコンバージョン) に至るまで、Web サイトでのユーザーの全体的なエクスペリエンスを向上させることを目的としています。 すべてが含まれます。
SEO は同時に、ユーザー (および検索エンジン) に、あなたがビジネスで最高であることを伝え、UX はその約束を果たします。

レスポンシブ Web デザインにより、SEO と UX の両方の専門家がより効率的に仕事を行うことが容易になります。 検索エンジンは喜んでクロールして上位にランク付けします。ユーザーがクリックすると、そのデザインは見て、興味を持ち、購入するのに最適です。
レスポンシブ デザインで SEO と UX の両方を改善する 7 つの方法
レスポンシブ デザインが Web サイトの SEO と UX を直接改善する具体的な方法をいくつか見てみましょう。
1. SERPランキングの向上
Google は長年にわたり、モバイル ユーザー向けに設計された Web サイトに優先順位を付けてきました。
Backlinko の調査によると、上位 3 位にランクされているすべての Web サイトの 94.5% がレスポンシブ デザインになっています。
そのため、Web サイトのレスポンシブ デザインの作成に時間と費用を投資すると、Google での地位が直接向上し、検索エンジン ページ結果 (SERP) のランキングが高くなります。
2. 読み込みの高速化
全体的なページの読み込み速度はいくつかの要因によって異なりますが、通常、レスポンシブな Web サイトは非レスポンシブなデザインよりもページの読み込みが高速です。
レスポンシブ Web デザインでは、さまざまな画面サイズに適応する HTML および CSS コードの単一セットを使用するため、デスクトップとモバイル用に別々のバージョンを使用する肥大化した Web サイトよりも高速に読み込むことができます。
3. ユーザビリティの向上 = ページ滞在時間の増加
レスポンシブ Web サイトは、モバイル デバイスでアクセスして使用するのに最適です。 エクスペリエンスはスムーズで、クリック可能な機能は十分な大きさがあるため、誤って間違ったボタンを押すことがなく、すべてが携帯電話の持ち方 (垂直方向または水平方向) に反応します。
レスポンシブデザインによりユーザビリティが向上すると、訪問者はそのページに長く滞在し、Web サイトをより多く探索し、一般に時間を費やす傾向があります。
Googleはそれを気に入っています。
訪問者が遅れてページに滞在していることを確認すると、そのサイト/ページに提供できる価値のあるコンテンツがあると解釈します。 そのため、別のユーザーが同様の検索クエリを送信すると、そのサイトが他のサイトよりも上位にランク付けされ、より関連性の高い価値の高い結果がユーザーに提供されます。
したがって、レスポンシブな Web サイトを作成すると、サイトの使いやすさが向上するだけでなく、ページ滞在時間が長くなり、コンバージョンの可能性も高まります。
4. 直帰率の低減
マルチスクリーン ユーザーは、ページの読み込み速度に関してせっかちであることで有名です。 サイトの読み込みに 3 秒以上かかる場合、モバイル ユーザーの 53% がタブを閉じて別の Web サイトに移動します。
Google のこの分析によると、モバイル ページの読み込み速度が 1 秒から 10 秒に上がると、訪問者がサイトから直帰する確率は 123% 増加します。
レスポンシブな Web サイトを設計してページの読み込み速度を向上させると、直帰率が自動的に低下し、ユーザーがサイトに長時間滞在できるようになります。
5. リピートトラフィック
あなたのサイトがモバイルで見栄えがすると、人々は競合他社の Web サイトよりもそのサイトに戻ってくる可能性が高くなります。
WebFX が収集したデータによると、モバイル ユーザーの 74% は、優れたモバイル フレンドリーなデザインを体験したサイトに戻ることを好みます。
繰り返しトラフィックを取得すると、Google やその他の検索エンジンに信頼シグナルが送信されます。 これは人々が信頼し、常に戻ってくるウェブサイトです。 それは非常に価値のある場所であるはずなので、より多くの人がそれを知るようになり、すぐにサイトのランキングが向上し、時間の経過とともにドメインパワーも急上昇します。
6. ソーシャルシェアリングの間接的なメリット
レスポンシブ Web サイトでは、ソーシャル共有ボタンが最適に使用されます。 ユーザーが自分の Web サイトに「いいね!」を付けて、残りのフォロワー数と共有することが非常に簡単になります。
Web サイトを共有する人、またはソーシャル メディアで Web サイトにリンクする人が増えるほど (他の人がそのリンクをクリックするほど)、訪問者数は増加します。 トラフィックが増え、可視性が高まり、信頼性が高まります。
ソーシャル共有は SEO に直接影響しませんが、UX の向上とソーシャル共有数の増加は、注目に値するサイトであることを検索エンジンに間接的に伝えます。
7. さらなる変換
レスポンシブ デザインが SEO と UX に影響を与えるもう 1 つの方法は、コンバージョン率を高めることです。
レスポンシブ Web デザインにより、顧客は Web サイトを表示し、探しているものを見つけ、製品を操作し、目的のアクション (製品の購入、書籍のダウンロード、フォームの送信) をスムーズに完了することが容易になります。
この向上したユーザビリティとポジティブな顧客エクスペリエンスは、直接的にコンバージョンの増加とコンバージョンあたりの支出の増加につながります。
テイクアウト
現在、Google 検索の半分以上はモバイル デバイスで開始されています。 サイトのモバイル フレンドリー化を依然として良い考えであり、絶対に行う必要があるものではないと考えている場合、SEO、UX、コンバージョン、そしてビジネス全体に悪影響を及ぼします。
したがって、モバイル ユーザーに対してサイトがどのように見えるかをコントロールし、慎重な計画、戦略、古き良き A/B テストを使用して RWD に投資します。
