5つの一般的なSEOの問題Shopifyの商人の顔とそれらを解決する方法
公開: 2020-03-25最適なパフォーマンスと最大の結果を得るために、リソースをどのように最適化しますか? これは、eコマースのSEOに関する主要な質問の1つです。
ほとんどの場合、すべてのeコマースマーチャント(Shopifyストアの所有者だけでなく)が直面するSEOの問題は、時間とお金という2つの最も貴重なリソースを使い果たします(後者は、予算が限られている中小企業に特に当てはまります)。
この記事では、マーチャントが直面する主要なSEOの問題のいくつかを詳しく見ていきます。
- クラッター
- メタタグ
- 代替タグ
- 壊れた被リンク
- 構造化データ
手元にある問題は、時間とお金を節約しながら、商人がこれらの問題を解決するプロセスを自動化する方法があるかどうかです。 さっそく飛び込みましょう!
クラッター
クラッターは良くありません。 実際、それは生産性の大敵です。 いいえ、私はKonMariメソッドを宣伝していません(私はファンですが)。
私は特定の種類の混乱について話している-もはやあなたに収入をもたらさない製品ページ(製品が売り切れているか、古いモデルであるか、単にあなたの聴衆にクリックされないため)、薄いコンテンツページ、古いブログ投稿誰も何ヶ月(または何年も)読んでいないこと、あなたがもはや必要としないランディングページ、あなたはそれに名前を付けます。
これらのページは、次の2つの理由で店舗のSEOに深刻な悪影響を与える可能性があります。
- Googleは引き続きそれらをクロールします。つまり、新しい製品の一部はインデックスに登録されない可能性があります。
- ページ数が多いと、Webサイトの速度が低下し、一部の顧客のショッピング体験が損なわれる可能性があります。
どちらの場合も、結果として販売機会が失われます。 良くない。
解決策:デクラッター!
不要なページを削除します。 これにより、クロール予算が最大化され、ページの読み込み速度が向上します。
私が言いたいのは、時間をかけて、ページごとにWebサイトを整理することです。 どのように? 近藤麻理恵を言い換えると、「このページは私に収益をもたらしますか、それとも顧客に価値をもたらしますか?」と自問してください。 これらの要件を満たしていないすべてのページを削除します。
最良の結果を得るには(そして混乱や頭痛を避けるために)、カテゴリに優先順位を付けて、一度に1つずつ調べてください。
また、優れたSEOには一貫性と継続的な努力が必要であり、長期的な価値がすべてです。ウェブサイトを1回整理した場合、ランキングへの影響は、3〜6か月ごとにプロセスを繰り返すことによる影響ほど大きくはありません。 。
メタタグを設定するには何年もかかります
メタタグは、検索エンジンが簡単に読み取って理解できるHTMLコードの小さなスニペットです。 メタタグは、Webサイトに関する重要な情報を提供します。 たとえば、タイトルタグと説明タグは、Googleが検索結果に表示するものです。
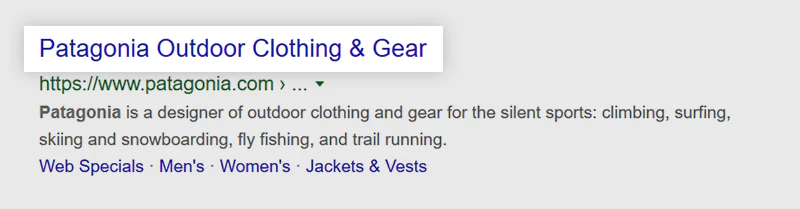
これはメタタイトルです:

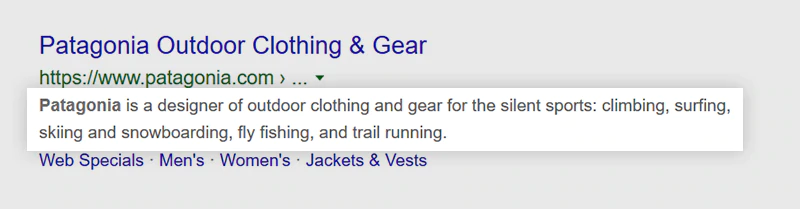
そしてこれはメタ記述です:

ご覧のとおり、メタタグは店舗のSEOに欠かせない要素です。
ただし、メタタイトルとメタディスクリプションタグの最適化には、特に数百(または数千)の製品がある場合は、時間と労力がかかります。
数ヶ月前、Shopifyのページ上のSEOのガイドを書きました。 私はベストプラクティスについて話し、そこにあるいくつかの最大のeコマースストアのメタタグを調べました。
- Shopifyメタタイトルタグを最適化する方法を学ぶ
- Shopifyメタディスクリプションタグを最適化する方法を学ぶ
しかし、メタタグを社内で最適化するためのリソースがない場合はどうでしょうか。 SEOの専門家にアウトソーシングする余裕がない場合はどうなりますか? それで...
解決策:プロセスを自動化する
数日前、ShopifyのTwitterページを閲覧しているときにこの心温まるgifに出くわしました:「Wegotyou」
確かに、彼らはあなたを手に入れました…Shopify App Storeには、オンラインストアの最適化に役立つ100近くのSEOアプリがあります。 これらのアプリの一部は、メタタグ(メタタイトルとメタ説明)を構成するプロセスを自動化するのに役立ちます。 このようなアプリには、Smart SEO(☆4.9、$ 4.99 /月、無料バージョンが利用可能)、SEO Expert Pro(☆4.6、$ 19.99 /月、3日間の無料トライアル)、SEO-All in One&Auto SEO(☆4.5、$ 8.99 /月、7日間の無料トライアル)など。
altタグの構成にも多くの時間と労力がかかります
代替タグ(「代替属性」および「代替説明」とも呼ばれます)は、画像タグに適用されるHTML属性です。
Altタグは画像を説明し、検索エンジンが特定の画像が何であるかを理解するのに役立ちます。 このように、それらはSEO画像最適化の不可欠な部分です。 簡単に言えば、altタグは検索エンジンにより良い画像コンテキスト/説明を提供し、画像を適切にインデックス化するのに役立ちます。 したがって、関連するaltタグを使用すると、SEOのパフォーマンスが向上し、ランキングが向上します。
しかし、画像にaltタグを追加することは、何よりもまずWebアクセシビリティの原則です。 たとえば、altタグはスクリーンリーダーで読み取ることができるため、視覚障害者がWebサイトにアクセスしやすくなります。
altタグを作成するためのベストプラクティスには、説明的なaltタグを作成する、大きな単語を避ける、キーワードを使用する(ただし、キーワードの乱用は避ける)などがあります。 また、Twitterで非常にクールなヒントを見つけました。「代替テキストを書くときは、電話で誰かに画像を説明していると想像してください。」

ソース:@kvlly。 ちなみに、ケリーは、LadybugPodcastと呼ばれる開発者向けの驚くべきすべての女性がホストする技術ポッドキャストの共同ホストです。 Twitterでも見つけることができます。
しかし、古き良きaltタグに戻ると、メタタグと同様に、セットアップにも時間と労力がかかります。 したがって、当面の質問は同じです。プロセスを最適化/自動化する方法はありますか? 答えは「はい」です。 方法を見てみましょう。
解決策:プロセスを自動化する
画像のaltタグを簡単かつ迅速に構成するのに役立つShopifySEOアプリがいくつかあります。 そのようなアプリには、Smart SEO(☆4.9、$ 4.99 /月、無料バージョンが利用可能)、Alt Text(☆4.8、$ 1.99 /月)、SEO Image Optimizer&Resizer(☆4.7、$ 8.95 /月-$ 19.95 /月+無料プランが利用可能)が含まれます、SEO Expert Pro(☆4.6、$ 19.99 /月、3日間の無料トライアル)、SEO-All in One&Auto SEO(☆4.5、$ 8.99 /月、7日間の無料トライアル)など。
壊れた被リンクは私の存在の悩みの種です!
さて、私は少し劇的です…壊れたバックリンクはSEOに良くないとだけ言いましょう。
バックリンクは、他のWebサイトからあなたのWebサイトへのリンクです。 高品質の被リンクを獲得することは、成功するオフページSEO戦略の基本的なブロックです。 バックリンクにはいくつかの種類があり、バックリンクのSEOの重みに影響を与える多くの要因があります。これらについては、Shopifyのリンク構築に関する包括的なガイドで説明しました。

この記事では、壊れたバックリンクについて説明します-あなたのウェブサイトの404ページを指す着信リンク(Ahrefsによって説明されているように)。 このような被リンクは、SEOのパフォーマンスに深刻な悪影響を与える可能性があります。 しかし、あなたのウェブサイトを参照しているすべての壊れた被リンクを見つけることは多くの努力を必要とします…あなたがそれらを修正するために投入する必要がある努力は言うまでもありません。 幸いなことに、解決策があります。
解決策:アプリまたはツールを使用して、壊れたバックリンクをすべて検出して修正します
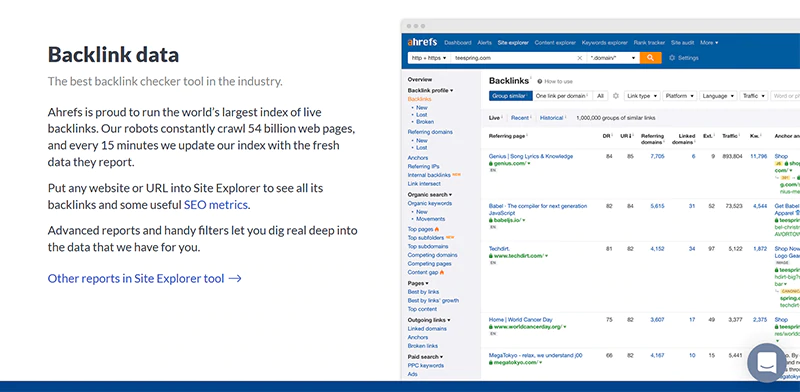
さて、壊れたリンクを修正することを考えるときに頭に浮かぶ最初のツールはAhrefsです。

Ahrefs被リンクチェッカーツールは洗練された強力です。 ただし、価格は月額99ドルからです。 すべての料金プランを見る
したがって、「うまく機能する安価な代替手段はありますか?さらに良いことに、壊れたバックリンクを修正するのに役立つShopifyアプリはありますか?」と質問するかもしれません。
Shopify App Storeには、Smart SEO(☆4.9、$ 4.99 /月、無料版が利用可能)、SEO Manager(☆4.8、$ 20 /月、7日間)など、壊れたバックリンクを修正するのに役立つアプリが多数あります。無料トライアル)、SEO-オールインワン&オートSEO(☆4.5、$ 8.99 /月、7日間の無料トライアル)など。
リッチスニペットが欲しいのですが、Shopifyストアに追加する構造化データがわかりません
構造化データは私のお気に入りのトピックの1つです。 確かに、最初は厄介に見えます(そして、正直なところ、それがどのように機能するかを理解するにはロケット科学の学位を取得する必要があるように感じました)が、ロジックを理解し、必要なデータ型とプロパティを見つけたらあなたの店に追加してください、それは美しくシンプルです!
さて、構造化データに関するいくつかの事実から始めましょう。
- 利点:Shopifyストアに構造化データマークアップを追加すると、検索エンジンがWebサイトの内容をよりよく理解できるようになります。 また、豊富な結果が得られる可能性が高まり、ユーザーエンゲージメントとクリック率が向上します。これらはすべて売上の増加につながります。
- JSON-LD、RDFa、Microdataの3つの構造化データ形式があります。 Googleは、構造化データにJSON-LDを使用することを推奨しています。
- 2つの構造化データスキーマ(または語彙)があります:data-vocabulary.orgとschema.org。 Data-vocabulary.orgは古く、2020年4月6日以降、豊富な結果機能の対象ではなくなります。 したがって、data-vocabulary.orgマークアップを使用している場合は、schema.orgマークアップに置き換える必要があります。
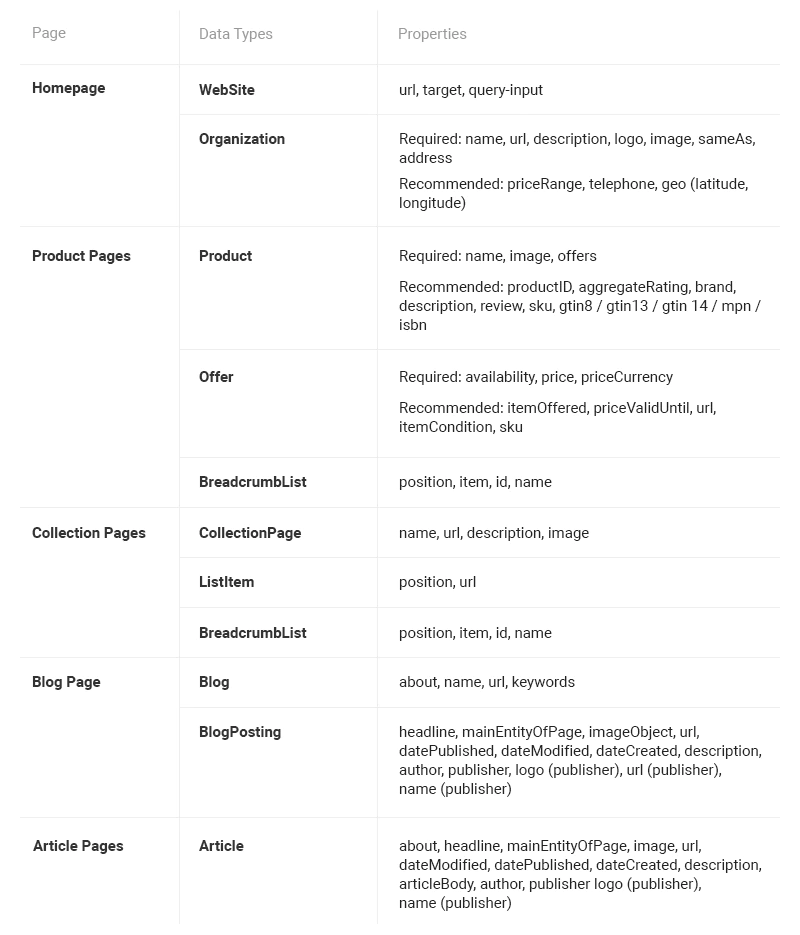
- Shopifyでは、ホームページ、製品ページ、コレクションページ、ブログページ、および記事ページに構造化データを追加することをお勧めします。 これらの各ページに追加する必要のあるデータ型とプロパティの概要は次のとおりです。

構造化データのマークアップをWebサイトに追加する方法は3つあります。
- 社内で手動で行うことができます。 これを行うには、Shopify Liquid、JSON-LD、HTML、およびschema.orgに精通している必要があります。 熟練した開発者でない場合(または社内に開発者がいない場合)は、WebサイトのHTMLにエラーが発生する可能性があるため、このオプションはお勧めしません。 その代わり…
- Shopifyの専門家と協力して、タスクを外部委託することができます。 または…
- JSON-LD構造化データをWebサイトに追加できるShopifySEOアプリを使用できます。 このようなアプリには、JSON-LD For SEO(☆4.9、$ 299 1回限りの料金)、Smart SEO(☆4.9、$ 4.99 /月、無料バージョンが利用可能)、SEO Manager(☆4.8、$ 20 /月、7日間の無料トライアル)が含まれます、 もっと。
構造化データを実装する前に、Googleのウェブマスターガイドラインと一般的な構造化データガイドラインに精通していることを確認してください。
Shopifyの構造化データについてもっと読む

これまで、これらの一般的なSEOの問題を解決するのに役立つShopifySEOアプリについて多くのことを話してきました。 ですから、あなたはこう尋ねるかもしれません。 どのアプリが最適かをどうやって知ることができますか?」
まあ、問題は、この記事で言及されているすべてのアプリが素晴らしいということです。 あなたは単にあなた、あなたのビジネスと予算のために最もよく働くものを選ばなければなりません。
(アプリの選択に関して)私たちが提供できる最善のアドバイスは、レビュー、特に最新のレビューに注意を払うことです。 レビューの重要性と力については詳しく説明しません。 商人として、あなたは私が話していることをすでに知っていると確信しています-購入の決定に関しては、私たち人間は私たちの仲間を信頼する傾向があり、それぞれ、すでに顧客を満足させているブランドから買い物をします。
あなたが考えることができるもう一つのことは、どちらのアプリがあなたが両方ともうまく機能する方法でこれらの問題を解決するのを助け、そしてあなたを予算の逼迫に陥らせないかということです。 言い換えれば、「これらの問題のほとんどを解決するのに役立つアプリはありますか?」と尋ねることができます。
完全な開示-この機会を利用して、自分自身を宣伝し、スマートSEOが記事で説明されている問題にどのように対処するかを(非常に簡単に)説明します。
まず、Smart SEOは、25以上のトークンを使用して、メタタグ(製品、コレクション、ブログ、記事用)を自動的に生成するのに役立ちます。 トークンを使用すると、製品、コレクション、ブログ、記事のページのSEOメタデータテンプレートにデータを挿入できます。 ページのメタタグが生成されると、これらのトークンは、製品、コレクション、ブログ、または記事のデータ(タイトル、説明など)に置き換えられます。 スマートSEOトークンの詳細
第二に、スマートSEOはaltタグを最適化するのに役立ちます。 ここでも、16個のトークンを使用して、複数の画像のaltタグを一括編集およびカスタマイズできます。 スマートSEO代替トークンの詳細
第三に、壊れた被リンクを簡単に修正するのに役立ちます。 Webサイトをスキャンし、世界で最も強力なAPIの1つ(DataForSEO)にクエリを実行して、壊れたバックリンクをすべて特定します。 スキャンが完了すると、壊れたリンクをすばやく修正し、検索エンジンをストアに再び惹きつけることができます。
最後になりましたが、Smart SEOは、Google(およびその他の検索エンジン)にJSON-LD形式の詳細な構造化データを自動的に提供します。 たとえば、コレクションページのすべての製品の構造化データを生成します。 その結果、このアプリは、リッチスニペットを取得し、SERPで上位にランク付けするのに役立ちます。
そして、それをすべて締めくくりに…私たちは複数の言語で販売する商人を忘れていません。 このアプリは、メタタグ(メタタイトルとメタ説明)の多言語サポートも提供しているため、ストア内の各言語のメタタグを作成できます。
要約
この記事が、マーチャントが直面する最も一般的なSEOの問題のいくつかを解決する方法の概要を示したことを願っています。 ご不明な点がある場合や、何かが足りないと思われる場合は、下にコメントを残してお知らせください。
