SEO と Web サイトのデザイン: 検索エンジンに優しいサイトを構築する方法
公開: 2023-05-15Web サイトはデジタル マーケティング世界の中心です。 ここはあなたが最もコントロールできる場所であり、デジタル マーケティングのすべての川がそこに向かって流れています。
一般に、これらのトラフィック ソースのうち最大のものはオーガニック検索です。
しかし、新しい Web サイトの設計 (または再設計) 時には SEO が深く組み込まれていないことが非常に多く、SEO の考え方はサイトが立ち上がった後にのみ取り上げられることがよくあります。
これは問題だ。
ビジネスのマーケティング手段として新しい Web サイトを構築する場合、コード行を記述する前の計画段階で SEO を考慮する必要があります。
私のチームと私は、何百もの企業が SEO とマーケティングを次のレベルに引き上げるサイトの設計と構築を支援してきました。
残念なことに、私たちは、SEO を考慮せずにウェブサイトの再設計が失敗した後、多くの企業が SEO トラフィックを回復できるよう支援してきました。
この記事では、SEO が Web サイト設計プロセスにおいてなぜ、そしてどのように重要な役割を果たすのかを探ります。
ここでは、検索マーケティングと見込み顧客発掘のためのサイトを構築するために考慮する必要があることと、Google の神様を味方につけるためにユーザーが望んでいることに焦点を当てる方法について詳しく説明します。
また、新しい Web サイトを構築して SEO トラフィックを維持しようとしている企業が遭遇する可能性がある一般的な落とし穴についても詳しく説明します。
1. SEO に適した Web サイトを開発する方法
真に最適化された Web サイトを構築する際に考慮すべき重要な領域は次のとおりです。
- 基礎: ドメイン、ホスティング、CMS。
- クロール: 技術的な部分。
- 情報アーキテクチャ: SEO に適したサイトを構成する方法。
- モバイル: モバイル対応サイトには、単なるレスポンシブ デザイン以上のものが必要です。
- ページ速度: 高速なサイトはユーザーを満足させます。
- 使いやすさ: 混乱して見失います。
この記事の残りの部分では、これらの各点について詳しく説明します。
基本
適切に最適化された Web サイトのデザイン プロセスの準備を整える中心的な要素がいくつかあります。
ドメイン
ドメイン名は Web サイトへのエントリ ポイントであり、単一の (正規の) ドメインが存在する必要があります。 他にもあるかもしれませんが、それらはすべてこれを指している (リダイレクトしている) はずです。
私たちのビジネスはボウラーハットと呼ばれています。 当社は英国で事業を行っています。 当社はウェブベースのビジネスです。 当然のことながら、私たちのドメインは www.bowlerhat.co.uk になります。 すべてのサブドメイン 301 はメイン URL www.bowlerhat.co.uk にリダイレクトされます。 メイン URL に 301 リダイレクトして戻るドメインのバリエーションがいくつかあります。 これはすべて理にかなっています。
ほとんどの場合、ドメインはブランド主導であるべきであり、www.crammed-my-keywords-in-here.com を持っていても、今日のランク付けに役立つわけではありません (1999 年に電話がかかってきて、SEO を取り戻したいと思っています)。
ホスティング
ホスティングは月額 1 ドルで購入できますが、どうなるでしょうか? あまり良くありません。
遅くて粗末なホスティングはユーザー エクスペリエンスを低下させ、最終的には Google が検索結果にあまり表示したくないサイトを作成してしまいます。
余裕のある最高のホスティングを購入し、サイトの稼働率が高く、問題なく動作することを確認してください。
ほとんどの場合、ホスティングは常識的なルールに従う必要があります。
- 視聴者がいる場所にいること
- 高速であり、理想的にはプラットフォーム固有であること (例: WordPress 用の WordPress ホスティング)
CMS
ビジネスに選択する CMS (コンテンツ管理システム) は、成功に大きく影響します。 WordPress は優れたプラットフォームですが、他にも選択肢があります。
CMS の選択には、最も抵抗の少ないパスを使用するようにしてください。 ユビキタス CMS プラットフォームの 1 つがニーズに適している場合は、それを使用してください。 Google は大手企業を理解する必要があります。大手企業は技術的に健全で、最適化が容易です。
ここでの最終的な選択は、まったく独自の要件によって異なりますが、特定のプラットフォームを使用する理由を必ず理解し、Web 代理店が使いたがるプラットフォームに終始しないようにしてください。
クロールとアクセシビリティ
最初のステップは、検索エンジンがあなたのサイトをクロールし、あなたが何をしているのか (そしてどこでそれをしているのか) を理解できるようにすることです。
インデックス作成
サイトを理解するには、ページのコンテンツを読むことができなければなりません。 これは、サイトのメインコンテンツがテキストベースである必要があることを意味します。
AI 機能を備えた検索エンジンが急速に普及しているにもかかわらず、書かれた言葉が検索エンジンに適したサイトの根幹であるため、テキストが適切に書かれ、賢明に最適化されていることを確認してください。
画像、ビデオ、PDF、コンテンツも重要であり、検索エンジンのトラフィックのソースとなる可能性があります。 繰り返しになりますが、これらには適切な名前が付けられ、整理されており、インデックスを付けるために検出可能である必要があります。
リンク構造
ホーム ページ以外のコンテンツにインデックスを付けるには、検索エンジンがクロールできる内部リンクが必要です。
プライマリ ナビゲーション、検索エンジン ディレクティブ、XML サイトマップなどのツールはすべて、検索エンジンがサイトをクロールして新しいページを検出するのに役立ちます。
情報アーキテクチャとサイトの構造
私はウェブサイトの構造をファイリングキャビネットに喩えるのがずっと好きでした。
あなたのサイトはファイルキャビネットです。 主なカテゴリは引き出しです。 サブカテゴリはドロワー内のフォルダーです。 ページはフォルダー内のドキュメントです。
- キャビネット: あなたのウェブサイト
- ドロワー: 上位カテゴリ
- フォルダ: サブカテゴリ
- ファイル:個別のドキュメント/ページ
これは、特定のページのコンテンツに関する追加のコンテキスト情報を提供するのに役立ちます。
キャビネットにサービス用の引き出しがある場合、単一の文字が分析される前に、その引き出しにあるものはすべてサービスになります。
これは Google とユーザーにとって良いことであり、Google が本当に重視していることです (また、SEO の難解なニュアンスよりも単純な概念です)。
多くの Web サイトは次の構造になっています。
- 家
- サービス
- サービスエリア
- 個別サービス
- サービスエリア
- サービス
当社の Web サイトの場合は次のとおりです。
- 家
- サービス
- SEO
- SEO監査
- SEO
- サービス
したがって、この情報アーキテクチャには単に /audits/ というページがあります。
- サービスがございます。
- 弊社ではSEOサービスを行っております。
- 弊社ではSEO監査サービスを行っております。
これはすべて理にかなっており、Web サイトの構造的構成は、ページ自体を超えてコンテキストと関連性のシグナルを提供するのに役立ちます。
これは、ブログ投稿、記事、FAQ コンテンツ、サービス、場所、その他ビジネス内のエンティティであるほぼすべてのものに関連します。
ビジネスに関する情報を、(人やロボットにとって) 理解できるように構造化したいと考えています。
サイトによっては、コンテンツの構造化に深いアプローチを採用している場合があります。 幅広いアプローチをとる人もいるかもしれません。 重要な点は、物事は意味があり、ナビゲーションと発見を簡素化する方法で整理する必要があるということです。
このような 3 ~ 4 レベルのアプローチにより、ほとんどのコンテンツを 3 ~ 4 回のクリックで簡単に移動できるようになり、(ユーザーや検索エンジンにとって) サイト ナビゲーションに対するより深いアプローチよりもうまく機能する傾向があります。
URL
URL はさらにコンテキストを示します。 賢明な命名規則は、人間と検索エンジンにさらに多くのコンテキストを提供するのに役立ちます。
以下は、上で説明した[サービス] > [SEO] > [SEO 監査]パスにマッピングできる 2 つの仮想の URL セットです。ただし、1 つは意味をなしますが、もう 1 つは何の役にも立ちません。
- 例 1:
- www.example.com
- www.example.com/services/
- www.example.com/services/seo/
- www.example.com/services/seo/audits/
- 例 2:
- www.example.com
- www.example.com/s123/
- www.example.com/s123/s1/
- www.example.com/s123/s1/75/
2 番目の URL セットは意図的におかしな例ですが、これには要点があります。最初の URL 命名規則は検索エンジンとユーザーの両方に役立ちますが、2 番目の命名規則は妨げになります。
これは、ファイル キャビネット構造からのコンテキスト信号に基づいてさらに構築されます。
ナビゲーション
SEO に適した Web サイトのナビゲーションを構築すると、(一連のページ内の) 特定のページの重要性を示し、追加のコンテキストを提供することもできます。
ナビゲーションはテキストベースである必要があるため、特定のページをランク付けしたいキーワードに関するシグナルを送るのに役立ちます。
私はいつもナビゲーションの道標のたとえが好きでした。 私はスーパーマーケットに入り、必要なものを見つけるために看板を探します。 あなたのウェブサイトも例外ではありません。
ユーザーはサイトにアクセスし、できるだけ早く目的地を見つけなければなりません。 そして、そこに到達するための道標が必要になります。
ただし、SEO の考え方はここでは危険である可能性があります。 何百ものスパムページリンクを含むメガメニュー – これはあり得ません!
黄金律は、ナビゲーションをシンプルにすることです。 ユーザーに考えさせないでください。
次の画像は地元のホームセンターの看板です。 どの方向に駐車場に行き、どの方向に配達口に行きますか?

私の脳は「顧客駐車場」の線を左から右に追うので、右折します。 ただし、お客様駐車場は左側にございます。
正しいか間違っているかを明確に示すものは何もありません。私は右から左に読んでいます。真ん中の単純な線でこれらを区切ると、これが改善されるでしょう。
精神的な活動として、Web サイトの閲覧は運転に似ています。 これは複雑な作業ですが、脳はある程度自動操縦されています。
これをウェブサイトのナビゲーションに活用し、人々が期待するものを提供し、簡単にし、混乱の可能性を排除します。そうしないと、ユーザーはSERPや競合他社に跳ね返ってきます。
ナビゲーションが使いやすく、最も重要なページを宣伝し、ユーザーに(たとえあったとしても)難しく考えさせないようにしてください。
よくある問題
検索エンジンで見つけられない、または理解できないコンテンツには、不利になる可能性のある潜在的な問題が数多くあります。 例えば:
- 見つからない孤立したコンテンツ。
- コンテンツはサイト検索からのみ入手できます。
- Flash ファイル、Java プログラム、オーディオ ファイル、ビデオ ファイル。
- AJAXと派手なサイトエフェクト。 (Google は AJAX ページの読み取り能力を大幅に向上させましたが、それでも無意味な効果でコンテンツを隠してしまう可能性があります。)
- フレーム: 別のサイトから埋め込まれたコンテンツは問題を引き起こす可能性があります。
- サブドメイン: コンテンツはサブフォルダーではなくサブドメインに分割されます。
重要なコンテンツが簡単に見つけやすく、理解しやすく、サイト全体の構造の中に意味のある形で組み込まれていることを確認してください。
まとめ
すべてがうまくできていれば、人間も検索エンジンも、ページを見る前にそのページが何について書かれているかを十分に理解できるはずです。 通常の SEO は、情報アーキテクチャとサイト構造によって構築されたこの強固な基盤の上に構築されます。
モバイルフレンドリーなデザイン
SEO に優しいとは、ユーザーが望むように機能するサイトを持つことであり、多くの場合、それはモバイルを意味します。
将来の顧客の多くは、ビジネスとやり取りするための最初の、そして多くの場合唯一のデバイスとしてモバイルを使用します。
多くの企業にとってもう 1 つの重要な考慮事項は、マルチデバイスのインタラクションです。 コンバージョンがデスクトップからの傾向があるとしても、最初のインタラクションはモバイルからである可能性があります。
モバイルフレンドリーとは、単なるレスポンシブデザイン以上の意味があります。 以前、モバイル SEO に適した Web サイトを作成するための 28 の重要な要素について説明しました。これらの要素は、単純なレスポンシブ デザインを超えて真にモバイル フレンドリーな Web サイトに移行するのに役立ちます。
SEO の観点から見ると、モバイル フレンドリー性はモバイル検索のランキング要素として確認されており、検索エンジンがサイトのレビューとランク付けに使用するのはサイトのモバイル バージョンであることに注意してください。
ただし、それよりもはるかに重要なのは、見込み顧客がサイトを検索および閲覧する方法がモバイルであるということです。
モバイルフレンドリーのような機能がSEOにとってどれほど重要であるかについては議論の余地があるが、まったく議論の余地がない。
ユーザーにとって効果的なこと、SEO にとって良いことを実行してください。
ページ速度
モバイル時代におけるもう 1 つの重要な考慮事項は、ページ速度です。 ユーザーはせっかちであるか、常に優れたモバイル データ接続を利用できるとは限りません。
ページを無駄がなく平均的なものにすることは、SEO に配慮した最新の Web サイト設計における重要な考慮事項です。
素晴らしい出発点は、Google のモバイル フレンドリー テストです。 このツールは、モバイルフレンドリーさ、モバイル速度、デスクトップ速度に関するフィードバックを提供します。 また、作業をスピードアップするために具体的に何ができるかを詳しく説明した便利な小さなレポートにすべてがまとめられています。
ページ速度は、サイトの構築方法と使用するホスティングの品質と適合性に関わるもう 1 つの重要な考慮事項です。
使いやすさ
Web のユーザビリティは、デバイス固有のデザイン、ページ速度、デザイン規則、エンド ユーザーを念頭に置いてサイトを組み立てるための直感的なアプローチなど、他の要素の組み合わせによって決まります。
考慮すべき主な要素は次のとおりです。
- ページ レイアウト: 重要な要素はより目立つようにする必要があります。
- 視覚的な階層: 重要な要素をより大きくしましょう!
- ホーム ページとサイト ナビゲーション: ユーザーへの道順を明確に示します。
- サイト検索: 大規模なサイトには、適切に配置された検索オプションが必要です。
- フォーム入力: フォームをできるだけ軽量にし、簡単に入力できるようにします。
- デザイン: 優れたデザインにより、すべてが簡単になります。
これはほんの表面をなぞっただけです。 使いやすさは実際には個々のサイトに合わせてカスタマイズする必要があります。
チェックすることをお勧めするいくつかのリソース:
- Steve Krug 著『Don't Make Me Think : A Common Sense Approach to Web Usability』という本。
- 私のモバイル最適化チェックリスト。
コンテンツマーケティングファネル
ランク付けされるサイトを構築する際のもう 1 つの重要な考慮事項は、潜在顧客が通過するさまざまな段階に対応するようにサイト上のコンテンツをどのように構成するかです。
ウェブサイトの目標は、あなたのビジネスが検索エンジンで見込み顧客の目に留まり、それらの顧客と関わり、変換できるよう支援することです。
これにアプローチする良い方法は、標準的なマーケティング ファネルの段階に合わせてコンテンツを構造化することです。
意識: ファネルのトップ
啓発コンテンツは通常、ブログや情報記事になります。 私たちは、見込み客が直面している問題を理解できるよう支援し、問題解決における貴社の経験と信頼性を説明します。
- ブログ投稿
- 情報記事
- ウェビナー
- 包括的なガイド
- よくある質問
考慮事項: ファネルの中間
検討段階のコンテンツは、見込み客が他のサービスと比較するのに役立ちます。 これは、顧客の意思決定に役立つ実用的な内容になる傾向があります。
- ケーススタディ
- 製品またはサービスの情報
- 製品デモンストレーションビデオ
- ユーザーガイド
コンバージョン: ファネルの底部
ファネルのボトム オブ ザ コンテンツはコンバージョンを促進し、販売や見込み客を穏やかに促進する必要があります。
- レビュー
- お客様の声
- 無料トライアル
- 無料相談
顧客はこの範囲のコンテンツ タイプ全体にわたって検索することを忘れないでください。 したがって、これらすべての領域がカバーされていることを確認することで、検索エンジンによる発見が容易になり、より多くのビジネスを獲得できるようになり、双方にとって有利になります。
それが基本的な内容です
そこでは多くのことが起こっていますが、正当な理由がないわけではありません。新しいサイトの計画において、これらの悪魔のそれぞれに当然の責務を果たしていることを確認してください。
マーケティング担当者が頼りにする毎日のニュースレター検索を入手します。

規約を参照してください。
2. SEO: サイトを最適化する方法
これで、Web サイトを系統的に計画して開発し、SEO の基礎を築き、実際の最適化を開始する準備が整いました。
上記のすべての点を考慮して、適切に構造化された Web サイトを使用してサイトを最適化することが容易になります。
キーワードターゲティング
内部重複のない強固な構造を確立すると、キーワード戦略を確立するのがはるかに簡単になります。
サイトの階層と構造に関するこれまでの例を見ると、キーワードの追加は比較的簡単です (これは、設計前のスプレッドシートでよく行うことです)。
- サービス: www.example.com/services/
- SEO: www.example.com/services/seo/
- SEO 監査: www.example.com/services/seo/audits/
- SEO: www.example.com/services/seo/
- www.example.com/services/
www.example.com/services/seo/
www.example.com/services/seo/audits/
これらのページを例として使用すると、広範なキーワードからより絞り込まれた検索語へと自然に進みます。 地元の企業であれば、場所などの基本的な条件も考慮することができます。
家
– デジタルマーケティング代理店
– デジタルマーケティング会社
+ バーミンガム
+ 英国
サービス
– マーケティングサービス
– デジタルマーケティングサービス
+ バーミンガム
+ 英国
SEO
– SEO
- 検索エンジン最適化
+ 会社
+ 代理店
+ バーミンガム
+ 英国
SEO監査
– SEO監査
– 技術的なSEO監査
+ 代理店
+ 会社
+ バーミンガム
ここで重要なのは、適切に構造化されたサイトは、キーワード戦略を決定する適切な方法となるということです。
まだ調査とコピーライティングを行う必要がありますが、広範囲かつより詳細な用語をターゲットにするための確固たる戦略があることは間違いありません。
プロのヒント:ここまでのサイトの構造化作業により、この部分は簡単にできるはずです。それでも問題が解決しない場合は、ページ構造を見直すことを検討してください。
HTMLのタイトルタグ
<title> タグは、検索エンジンの結果に影響を与える可能性がある舞台裏の主要なタグです。 実際、これは実際に位置に直接影響を与える唯一のメタ タグです。
タイトル タグのベスト プラクティスは次のとおりです。
- キーワードはタグの先頭に置きます。
- 長さは 50 ~ 60 文字程度にしてください。
- キーワードやキーフレーズを自然な方法で使用します。
- カテゴリやブランドなどの要素を区切るには、仕切りを使用します。
- クリックスルーとエンドユーザーに焦点を当てます (行動喚起を考えてください)。
- サイト全体で一貫したアプローチを採用します。
ページタイトルを過度に最適化しすぎないように注意してください。 キーワードはタイトルタグに含めたいと考えていますが、クリックスルーや人間の読みやすさを犠牲にすることは望ましくありません。 検索エンジンがコンテンツをランク付けする場合がありますが、それをクリックするのは人間であるため、その点に留意してください。
プロのヒント: Google は (再び) 検索結果にブランド名とロゴを含め始めたので、ブランディングに使用していたスペースを行動喚起やさらなる最適化のために使用できるようになりました。

メタディスクリプションタグ
確かに、メタディスクリプションはランキングに直接影響しません。 それは誰もが知っていますよね?
しかし、それはここでは完全に的外れです。 メタ ディスクリプションは、一連の検索エンジン結果におけるそのページの広告のコンテンツです。
それがクリックを勝ち取るものなのです。 そして、これらのクリックを獲得することは視認性を向上させるのに役立ち、より多くのユーザーをページに誘導するために非常に重要です。
メタディスクリプションは次のことを行う必要があります。
- ページの内容を正直に説明します。
- ページを宣伝し、クリック率を向上させます。
- ユーザーの思考プロセスと、なぜこのページをクリックするのかを考えてみましょう。
- 関連性があり、自然な場合にはキーワードを含めます。
検索エンジンは、ページのタイトルとメタディスクリプション内の検索語を強調表示するため、ユーザーがページをざっと確認するのに役立ちます。 ただし、これをメタディスクリプションをスパム送信する言い訳として使用しないでください。そうしないと、Google がメタディスクリプションを無視する可能性が高く、非常に重要なクリックにつながりません。
メタディスクリプションを作成せず、検索エンジンがページからコンテンツを取得して、ユーザーの検索により正確にマップする説明を形成することが合理的な状況もあります。 短いメタディスクリプションでは、長い形式のコンテンツのすべてのオプションを常にカバーできるとは限らないため、この点に留意してください。
ヒント:記述すべきメタディスクリプションが大量にありますか? これは、ChatGPT が本当に役立つ SEO ジョブの 1 つです。
見出しタグ
見出しタグは、ページを構造化し、文書内の階層 (H1、H2、H3 など) を示すのに役立ちます。
見出しタグ内のテキストは(わずかではありますが)ランキングの向上と相関関係がありますが、重要なのは、サイトの構造、ページタイトルやメタディスクリプションなどの舞台裏の最適化、コンテンツ自体の間の調整です。
すべてを並べると、ユーザーにとってより意味のあるものになります。また、できる限りシンプルなページ上の最適化を最大限に活用しながら、検索エンジンによるコンテンツの分類を支援します。
ヘッダー タグを視覚的な階層に合わせて配置することを忘れないでください。 つまり、ページ上で最も重要なヘッダー (通常は <h1>) は、ページ上で最大のテキスト要素でもある必要があります。
ここではドキュメントを視覚的に理解しやすくし、さらにデザインとコンテンツが確実に連携して最良の結果が得られるようにします。
ヒント:ここでの魔法は、ほとんどの場合、プロセス自体にあります。 情報の階層に関連してコンテンツを考え、それを視覚的な階層にマッピングすることで、ほぼ確実に改訂が促進され、コンテンツが改善されます。これが本当の SEO の勝利です。
ページコンテンツ
通常、コンテンツはページの最も重要な部分である必要があります。 しかし、あからさまなキーワード密度や、読みやすさに影響を与えるコピー内に散らばる検索用語など、古風な SEO の実践が依然として見受けられます。
これは動作しません。 文盲のように見えますし、SEO にも効果がありません。 こんなことはしないでください。
ページのコンテキストを明確にしたいと考えています。 ナビゲーション、URL、ページタイトル、ヘッダーなどはすべてここで役立つはずです。 それでも、私たちは同義語と自然言語を使用して自然に書きたいと考えています。
ユーザーを魅了する優れたコンテンツの作成に重点を置きます。 キーワードには注意してください。ただし、やりすぎないように注意してください。
ページコンテンツに関する考慮事項:
- コンテンツ内のキーワード (ただし、やりすぎないでください)。
- ページの構造。
- コンテンツ内のキーワードの位置 – 早い方が良い場合があります。
- 同義語と代替案。
- キーワードの共起 – 人々はこのトピックについて他にどのように話しますか?
ヒント: Google Search Console で個々のページを確認して、そのページがどのキーワードで下位にランクされているかを確認してください。 インプレッション数とクリック数を使用すると、簡単に勝利を得ることができます。
リッチスニペット
リッチ スニペットは、クリックスルー率を高める強力なツールです。 私たちは当然、検索エンジンの結果で目立つリストに惹かれます。
クリックスルー率を改善するためにできることは何でも、より多くのユーザーを獲得し、検索エンジンのリストの機能を強化します。
エンゲージメントの増加によるランキングの向上の可能性を考慮に入れると、低入力、高出力の SEO 戦略を立てることができます。
あなたのビジネスに最も関連するスニペットは何をするかによって異なりますが、schema.org から始めるのが最適です。
画像の最適化
画像 SEO は、適切な状況下では大量のトラフィックを増加させることができます。 ここでも、コンテキストに関する考えが重要です。
Google は(まだ)画像のコンテンツを使用していないため、ここではサイトとページ内のコンテキストと基本的な最適化が重要です。
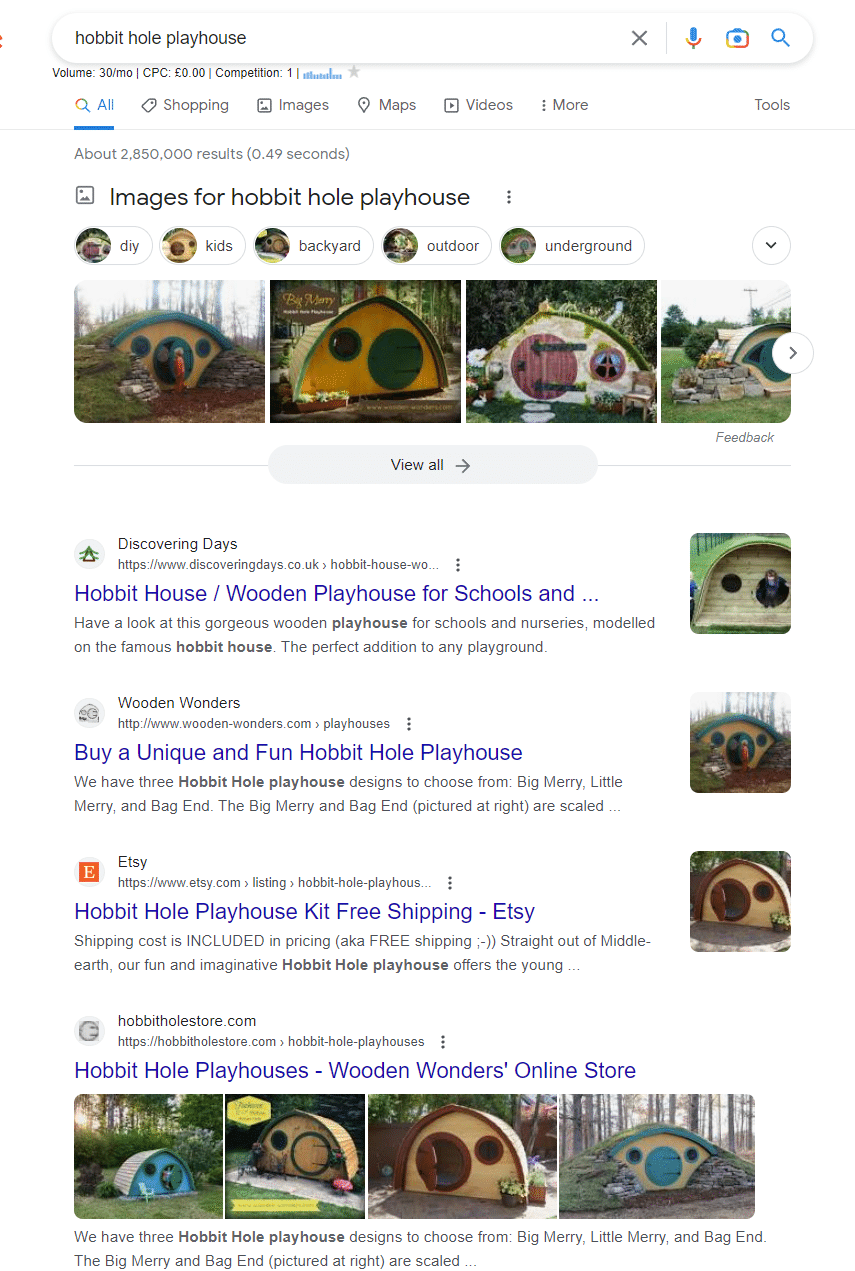
たとえば、末っ子のためにホビットの穴のようなプレイハウスを探していると、検索すると次の画像結果が表示されます。

これらの画像結果に直接アクセスして多数のオプションを見つけ、画像を使用してプレイハウスを販売するサイトに誘導することができます。
画像を最適化すると、画像検索結果での目立つ可能性が高まります。
画像の最適化は技術的には簡単です。
- 画像が何であるかを明確に説明する画像名を指定します。
- 画像が見えない人でも画像の内容を強調できるように、説明的な代替テキストを使用します。
- OpenGraph と Twitter Card を追加して、画像がソーシャル共有で使用されるようにします。
- 高速ダウンロードを確保するには、適切な物理サイズのイメージを使用してください。
- 画像のファイル サイズを最適化して読み込み時間を短縮します。
- XML サイトマップに画像を追加することを検討してください。
画像の最適化は比較的簡単です。 関連性のある画像を維持してください。 ファイル名やキーワードを含む代替テキストをスパム送信しないでください。 説明的なものにしてください。
ヒント:キャプション、タイトル、代替テキストを使用して、画像に関するコンテキスト情報をできるだけ多く提供します。
最適化
他の何かをいつでも最適化することはできますが、サイトを構造化および計画してからこれらの重要な領域を最適化すると、20% の労力で 80% の結果が得られます。
ヒント:最適化は決して完了しません。 したがって、ダイヤルを動かすものに焦点を当ててから次に進みます。
3. よくある問題
何を最適化すべきかを知ることは不可欠であり、それが私たちの目標です。
SEO に影響を与える一般的な問題を理解し、それを回避策として利用することも同様に重要です。
通常、すべての SEO プロジェクトは監査から始まります。ここですべての事態を網羅することはできませんが、いくつかの重要なポイントを以下に示します。
重複したコンテンツ
重複コンテンツには、真の重複とほぼ重複の 2 種類が存在する傾向があります。
真の重複とは、コンテンツが複数の場所 (異なるページ、サイト、サブドメインなど) に存在する場合です。
ほぼ重複するコンテンツは、薄いコンテンツまたは実質的に類似したコンテンツである可能性があります。複数の場所や靴が異なるサイズの独自のページにリストされているビジネスを考えてください。
キーワードのカニバリゼーション
キーワードのカニバリゼーションとは、複数のページが同じキーワードをターゲットにしている状況を指します。 これは、特定の用語を強くターゲットにした 1 つのページをサイトに設ける能力に影響を与える可能性があります。
サイトのアーキテクチャと階層が慎重に計画されている場合は、計画と設計の段階でこれを削除する必要があります。
ドメイン、サブドメイン、プロトコル
サイトが複数のドメイン、サブドメイン、プロトコルで利用可能な場合にも重複が発生します。
次の 2 つのドメインを持つビジネスを考えてみましょう。
- Example.com
- Example.co.uk
www バージョンと非 www バージョンの場合:
- Example.com
- Example.co.uk
- www.example.com
- www.example.co.uk
そして、サイトは HTTP と HTTPS で実行されます。
- https://example.com
- https://example.co.uk
- https://www.example.com
- https://www.example.co.uk
- https://example.com
- https://example.co.uk
- https://www.example.com
- https://www.example.co.uk
やがて、サイトに 8 つの潜在的なバリエーションが存在する状況に達する可能性があります。 サブドメインといくつかのダフ内部リンクで解決されるサイトを考慮すると、多くの場合、「ww.example.com」などを上記のリストに追加できます。
このような問題は、URL リダイレクトによって解決されます。
それでも、繰り返しになりますが、ホスティングを担当し、顧客の Web サイトの SEO に真剣に取り組んでいる Web デザイン会社は、それらを検討する価値があります。
失敗した正規 URL
私たちが目にするもう 1 つの一般的な問題は、正規 URL の誤った実装です。
通常、サイトの構築者は、SEO チェックリストのような仕事として正規 URL を調べます。 これらは、アドレス バーの URL を正規 URL に動的に挿入することによって実装されます。
これには根本的な欠陥があり、サイトが複数の URL で実行され、それぞれの URL が正式なバージョンであると主張する正規 URL を持つことになる可能性があります。
したがって、正規の実装は問題を解決するというよりもむしろ悪化させます (くそー)。
正規 URL は賢く使えば強力なツールですが、適切に使用しないと問題が悪化する可能性があります。
最新の Web デザインでは SEO のベスト プラクティスを考慮する
SEO は既存のサイトに絆創膏を貼るようなものではありません。
すべての Web サイト開発者または CMS は SEO 資格情報をリストします。 検索結果でクラッシュするためにサイトを構築しているとは誰も言いません。 SEO は、今日もそしてこれからも、技術的な必須アイテムの無味乾燥なリストをはるかに超えています。
すべての優れたマーケティングと同様、最終的には見込み客の目標達成を支援することが重要です。
SEO はマーケティングのあらゆる側面に組み込まれるべきであり、その中心となるのは (最適化された) ウェブサイトであるべきです。
ウェブサイトのデザインとSEOには変動する部分がたくさんあります。
- 最初のステップは、製品やサービスを収容するための賢明なファイリング キャビネット構造を持つようにサイトを慎重に計画することです。
- 次に、主要な領域を最適化して、Google (および見込み顧客) が次に何をすべきかを明確に理解できるようにします。
- 最後に、典型的な問題を再確認し、妨げとなる可能性のある領域をすべて取り除いてください。
この記事で表明された意見はゲスト著者の意見であり、必ずしも Search Engine Land とは限りません。 スタッフの著者はここにリストされています。
