ホーム、ブログ、アーカイブページの投稿とコンテンツの制限を設定する
公開: 2013-08-15このチュートリアルでは、アーカイブとブログページテンプレートのコンテンツ制限を制御するために使用できる組み込みのGenesis設定を見ていきます。
また、WordPressの読み取り設定と、それらがGenesis設定にどのように影響するかについても考慮します。
これに加えて、以下をさらにカスタマイズするために使用できるいくつかの実用的なコードスニペットについても見ていきます。
- ブログページ
- アーカイブ
- ホームページ
- グリッドループ
- カスタム投稿タイプ
StudioPressによる新しいEleven40Pro子テーマと、すぐに使用できるグリッドループやホームページウィジェットを含まないGenesis2.0サンプル子テーマを使用します。
Eleven40 Proテーマは、Balanceテーマのような他のいくつかのStudioPressテーマとともに、home.phpファイルにカスタムグリッドループを含みます。
WordPressで設定を読む
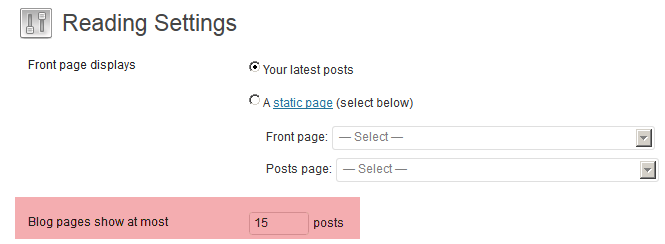
まず、WordPressが閲覧設定で提供する既存の設定を見てみましょう。 これらの設定は、以下を含むすべてのアーカイブページに表示される投稿の数に影響します。
- ブログリストページ
- 著者、ブログ、カテゴリ、検索、タグページなどのアーカイブページ

読み取り設定は、上記のスクリーンショットに表示されているように、デフォルト設定のままにした場合に、すべてのアーカイブページとホームページに表示される投稿の数を決定します。
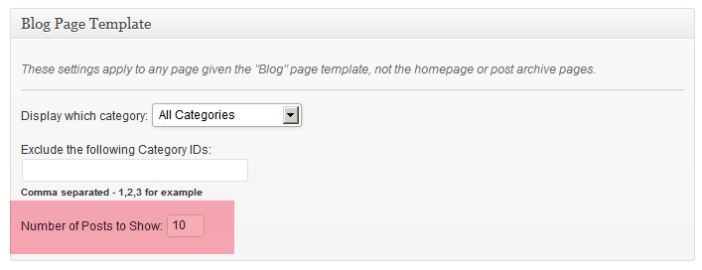
閲覧設定はブログページを制御しません。これは、ジェネシスが[ジェネシス]> [テーマ設定]に含めるブログページテンプレート設定によって制御されるためです。

この例を見てみましょう。読書設定が5つの投稿を表示するように設定されている場合、ホームページとすべてのアーカイブには5つの投稿が表示されますが、ブログページには設定した内容が表示されます。
閲覧設定が次のように設定されている場合でも、ブログページは最大5つ表示されます。これはホームページにのみ適用され、カスタムブログページのブログページテンプレートで静的カスタムページを使用する場合には適用されません。
これらの設定は、上のスクリーンショットに示されているように、ジェネシスブログページのテンプレート設定によって制御されます。
デフォルトのホームページ投稿制限のカスタマイズ
アーカイブで[閲覧設定]で設定された数を表示し、ホームページに異なる数の投稿を表示する場合は、子テーマのfunctions.phpファイルでカスタムコードを使用する必要があります。
add_action( 'pre_get_posts', 'change_posts_number_home_page' ); function change_posts_number_home_page( $query ) { if ($query->is_home() && $query->is_main_query() ) { $query->set( 'posts_per_page', 5 ); <pre><code>return $query; } </code></pre> }上記のコードは、アーカイブに表示される投稿の数には影響しません。
アーカイブに表示される投稿数を変更する
このコードを使用して、他の投稿を制御する閲覧設定に影響を与えることなく、カテゴリや作成者のアーカイブページなどのさまざまなアーカイブに表示される投稿の数を変更することもできます。
add_action( 'pre_get_posts', 'change_number_posts_per_category' ); function change_number_posts_per_category( $query ) { <pre><code>if ( is_category('29') ) { $query->set( 'posts_per_page', 1 ); return $query; </code></pre> }}ホームページでのグリッドループ投稿制限のカスタマイズ
テーマのhome.phpファイルにグリッドループが含まれている場合は、ホームページに表示される全幅の注目の投稿の数とグリッドループの投稿の数を簡単に制御できます。
さらに、コードがhome.phpファイルに含まれているため、注目の投稿とホームページにのみグリッドに表示される投稿の両方のコンテンツ制限を制御することもできます。
すべての設定は、home.phpファイルのグリッドループコードにあります。
<?php remove_action( 'genesis_loop', 'genesis_do_loop' ); add_action( 'genesis_loop', 'eleven40_grid_loop_helper' ); /** Add support for Genesis Grid Loop */ function eleven40_grid_loop_helper() { <pre><code>if ( function_exists( 'genesis_grid_loop' ) ) { genesis_grid_loop( array( 'features' => 1, 'feature_image_size' => 0, 'feature_image_class' => 'alignleft post-image', 'feature_content_limit' => 0, 'grid_image_size' => 'grid-featured', 'grid_image_class' => 'grid-featured', 'grid_content_limit' => 250, 'more' => __( '[Continue reading]', 'eleven40' ), 'posts_per_page' => 5, ) ); } else { genesis_standard_loop(); } </code></pre> } genesis();上記のPHPコードは、5つの投稿を表示するように設定されています。 最初の投稿の完全な投稿コンテンツを表示するように、完全なコンテンツ幅と無制限のコンテンツ制限を0に設定して表示する1つの注目の投稿から始めます。
次に、投稿ごとに1つアップロードして注目画像として設定した場合、注目画像付きのコンテンツ制限250に設定された4つの投稿をグリッドに表示します。

これらの設定は、読書設定によって上書きされます。つまり、読書設定が20の投稿を表示するように設定されている場合、上記のグリッドループの設定に関係なく、ホームページに表示されます。
これをカスタマイズするには、子テーマのfunctions.phpファイルで以下のPHPコードを使用して、グリッドループの読み取り設定を上書きします。したがって、読み取り設定を使用して、すべてのアーカイブページに表示される投稿の数を制御します。
グリッドループ投稿制限の変更
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() ) { $query->set( 'posts_per_page', '5' ); } }上記のコードは、コード内の条件タグをis_home()から別のタグに変更するだけで、グリッドループを使用して他のページで機能するように変更することもできます。
ホームページのサブページ
グリッドまたは標準の抜粋のサブページに表示される投稿の数も制御する場合は、次のようなコードを使用できます。
add_action( 'pre_get_posts', 'change_num_posts_in_grid' ); function change_num_posts_in_grid( $query ) { global $wp_the_query; if( $query->is_main_query() && is_home() && is_paged() ) { $query->set( 'posts_per_page', '5' ); } }さまざまなホームポストレイアウトでのジェネシスグリッドループの使用の詳細をご覧ください。
特定のカテゴリのコンテンツ制限を変更する
また、WordPressの閲覧設定を上書きして、ホーム、作成者、ブログ、カテゴリ、検索、タグページのアーカイブを含むアーカイブの抜粋制限をカスタマイズすることもできます。
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(is_category('29') ) { return 20; } }上記のコードは、IDが29のカテゴリページの抜粋の長さを20ワードの制限に変更します。

WordPressによって抜粋から削除されたHTMLフォーマットタグを追加して戻すこともできます。
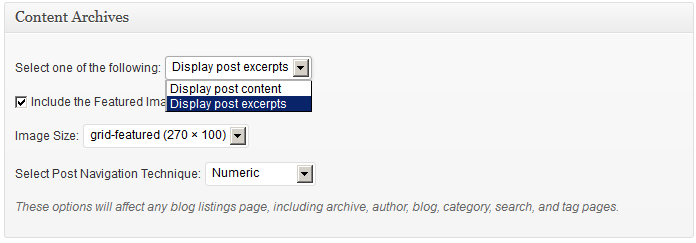
さらに、以下のコードを使用して、特定のアーカイブの抜粋のコンテンツ制限を制御し、他のアーカイブに設定された制限を表示するように設定することもできます。 注:ジェネシス>テーマ設定>コンテンツアーカイブは、コンテンツ制限ではなく抜粋を表示するように設定する必要があります。
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category('web-design') ) { return 20; } else { return 500; } }上記のコードは、20のWebデザインカテゴリの抜粋のコンテンツ制限を表示し、他のすべてのアーカイブは500の制限を表示します。
複数のカテゴリの配列を含むPHPコードを次に示します。
add_filter('excerpt_length', 'specific_category_excerpt_length'); function specific_category_excerpt_length($length) { if(in_category(array( 153,154,156 ) ) ) { return 100; } else { return 300; } }このコードはカテゴリIDを使用し、3つのカテゴリに対して100のコンテンツ制限を表示します。 他のすべてのアーカイブは300の制限を表示します。
抜粋のカスタマイズの詳細をご覧ください。
カスタム投稿タイプ(CPT)
CPTのアーカイブページに表示されるカスタム投稿タイプの投稿数を決定するコードは次のとおりです。
add_action( 'pre_get_posts', 'cpt_archive_items_limit' ); function cpt_archive_items_limit( $query ) { <pre><code>if( $query->is_main_query() && !is_admin() && is_post_type_archive( 'your-cpt' ) ) { $query->set( 'posts_per_page', '3' ); } </code></pre> }上記のコードのyour-cptを、カスタム投稿タイプの名前に置き換えるだけです。
結論
WordPressのフックとフィルターの使用もGenesisで完全に機能することがわかります。
同様のソリューション
- 任意のアーカイブページテンプレートにエントリの抜粋を表示するように設定
- Genesisコンテンツアーカイブ制限を設定するコード
- 特定のアーカイブページに完全な投稿コンテンツまたは抜粋を表示する
- 事前取得投稿を使用して条件付きでアーカイブページをカスタマイズする
- ブログページに抜粋を表示し、ジェネシスの他のアーカイブに全コンテンツを表示する
