将軍フロントエンドがゲームをどのように変えているか
公開: 2022-03-02モバイルeコマースは大企業です。
米国だけでも、モバイル小売売上高は、わずか2年前の2,071.5億ドルから、今年は3,400億ドル近くに達すると予測されていました。 また、COVID-19、シェルターインプレイスの注文、実店舗の閉鎖の中で、米国のeコマースは2020年に18%の成長が見込まれ、2019年のこのチャネルの14.9%の成長に続き、デジタルへのより大きなシフトを示しています。
パンデミックはさておき、購買習慣は何年もの間モバイルとeコマースに向かっていました。 ヘッドレスコマースやプログレッシブウェブアプリなどのフロントエンドテクノロジーへの新しいアプローチが出現し、この需要を満たすために人気が高まっています。
私の共同創設者であるNickRaushenbushと私は、Shogun Page Builderアプリを作成した経験から、より大規模なeコマースビジネスにサービスを提供するための高級ソフトウェア製品が必要であることを知っていました。 世界中のeコマース企業(およびその代理店)がより良いユーザーエクスペリエンスを作成し、オンラインストアフロントのパフォーマンスを向上させ、コンバージョンを増やすために使用できる次世代テクノロジーを構築する機会を見ました。
その商品は将軍フロントエンドです。
ここでは、テクノロジーの概要、将軍フロントエンドとその機能の裏話、そしてそれがあなたとあなたの店にどのように役立つかを説明します。
#cta-visual-fe#<cta-title>柔軟なCMSでサブセカンドページの読み込みを取得<cta-title> Shogun Frontendは、eコマース向けの究極のストアデザインツールです。詳細
ヘッドレスコマースとは何ですか?
ヘッドレスコマースは、ウェブサイトのバックエンドからフロントエンドを切り離すことです。 フロントエンドは、買い物客が見て対話するサイトの一部であり、バックエンドは、オンラインストアの舞台裏の管理機能(注文と在庫の管理、顧客情報の保存、分析など)をホストします。
ヘッドレスコマースでは、eコマースプラットフォームとは別のフロントエンドに特化したテクノロジーを使用しています。
企業は一般的に、次の4つの主な理由でヘッドレスコマースに傾倒しています。
1.パフォーマンス
eコマースプラットフォームは、eコマースストアフロントのパフォーマンス(特に速度)を阻害する方法で構築されています。 eコマースプラットフォームの出力は、プラットフォームのバックエンドに直接関連付けられている標準のHTMLストアフロントです。 つまり、特定のファイルの読み込みや在庫データの計算など、バックエンドで処理する必要のあるものはすべて、誰かがストアのサイトを読み込むたびに発生します。
一方、ヘッドレスソリューションは、フロントエンドプロセスとバックエンドプロセスを分離します。 PWAテクノロジーを使用すると、ヘッドレスストアフロントが事前に静的にレンダリングされます。これは、最初のバイトまでの時間が可能な限り最速で、スケーラビリティが無限であることを意味します。
2.安定性
ヘッドレスソリューションを使用すると、マーケティングチームは、サーバーのクラッシュやエンジニアリングによる要求の集中を心配することなく、ストアのフロントエンドに変更を加えることができます。 同時に、エンジニアはフロントエンドに何も影響を与えることなくバックエンドに変更を加えることができます。
3.国際化
クライアントは、事業を展開している国ごとに、コンテンツと通貨表示の両方の点で異なるサイトエクスペリエンスを望んでいます。たとえば、サイトでコンテンツを英語で動的に表示し、価格を米ドルで表示することを望んでいます。米国およびスペインの訪問者とスペインのユーザーのユーロ。 eコマースプラットフォームは、複数のストアフロントのコンテンツ管理に伴う複雑さを管理するにはかなり不十分であり、ヘッドレスを大きな推進力にします。
4.ユニークな体験
eコマースプラットフォームを介して作成されたほとんどのサイトは、テーマまたはページビルダーを使用して構築されています。 これらのオプションは、JavaScriptを必要とすることが多い創造性と双方向性を実際に制限します。 特別なサイトの双方向性やデザインを備えた独自のサービスが必要な場合は、カスタムコードを作成する必要があります。これにより、ヘッドレスを真剣に検討することができます。
ヘッドレスコマーステクノロジーをさらに掘り下げて、プログレッシブウェブアプリを見てみましょう。
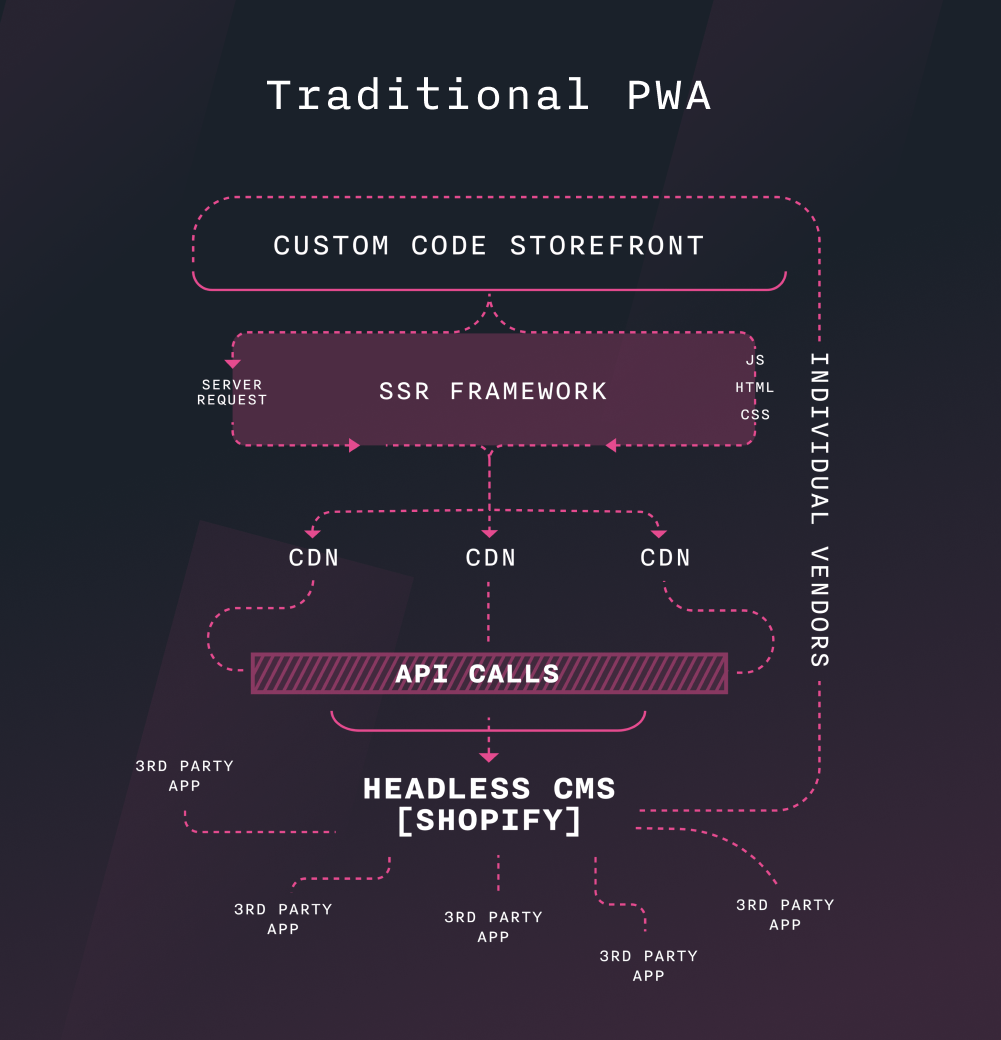
プログレッシブウェブアプリ(PWA)とは何ですか?
PWAは、モバイルアプリケーションのように見えて動作するように構成できます。 PWAは、アプリストアからダウンロードする必要がないことを除いて、携帯電話にインストールするモバイルアプリと考えてください。ブラウザで直接利用できます。
プログレッシブウェブアプリ(PWA)は、HTML、CSS、JavaScriptで構築されたアプリケーションソフトウェアです。 これは、現在必要とされるよりも多くの画面とコンテンツをプリフェッチすることを含め、従来のWebサイトよりもソフトウェアのように動作するタイプのWebサイトまたはWebページです。 PWAは、接続性の低い状態(場合によってはオフラインでも)で動作し、ネイティブアプリと同様にプッシュ通知などの機能を使用できます。
プログレッシブウェブアプリは、従来のウェブサイトよりもはるかに高速に実行される次世代テクノロジーです。
これは、ページの読み込み時間とコンバージョン率の間に直接的な相関関係があるため、eコマース企業にとって強力です。 また、プログレッシブWebアプリは、従来のモバイルWebサイトよりもコンバージョン率がはるかに高くなっています。
ページ速度とコンバージョン率の重要性
ヘッドレスコマースとPWAの利点は、ストアフロントを1つだけ構築すれば、モバイルやデスクトップからデジタル看板やビデオゲームコンソールまで、消費者が購入できると考えられるあらゆるデバイスから、すべてのデバイスでアクセスできることです。
eコマースストアは、2つの理由から、このテクノロジーによるモバイルの最大のメリットを認識しています。モバイルが買い物客の主要なチャネルになりつつあり、マーチャントはこのメディアでページの読み込み時間を短縮するのに苦労することがよくあります。
時は金なり。 そして文字通り、eコマースでは毎秒が重要です。
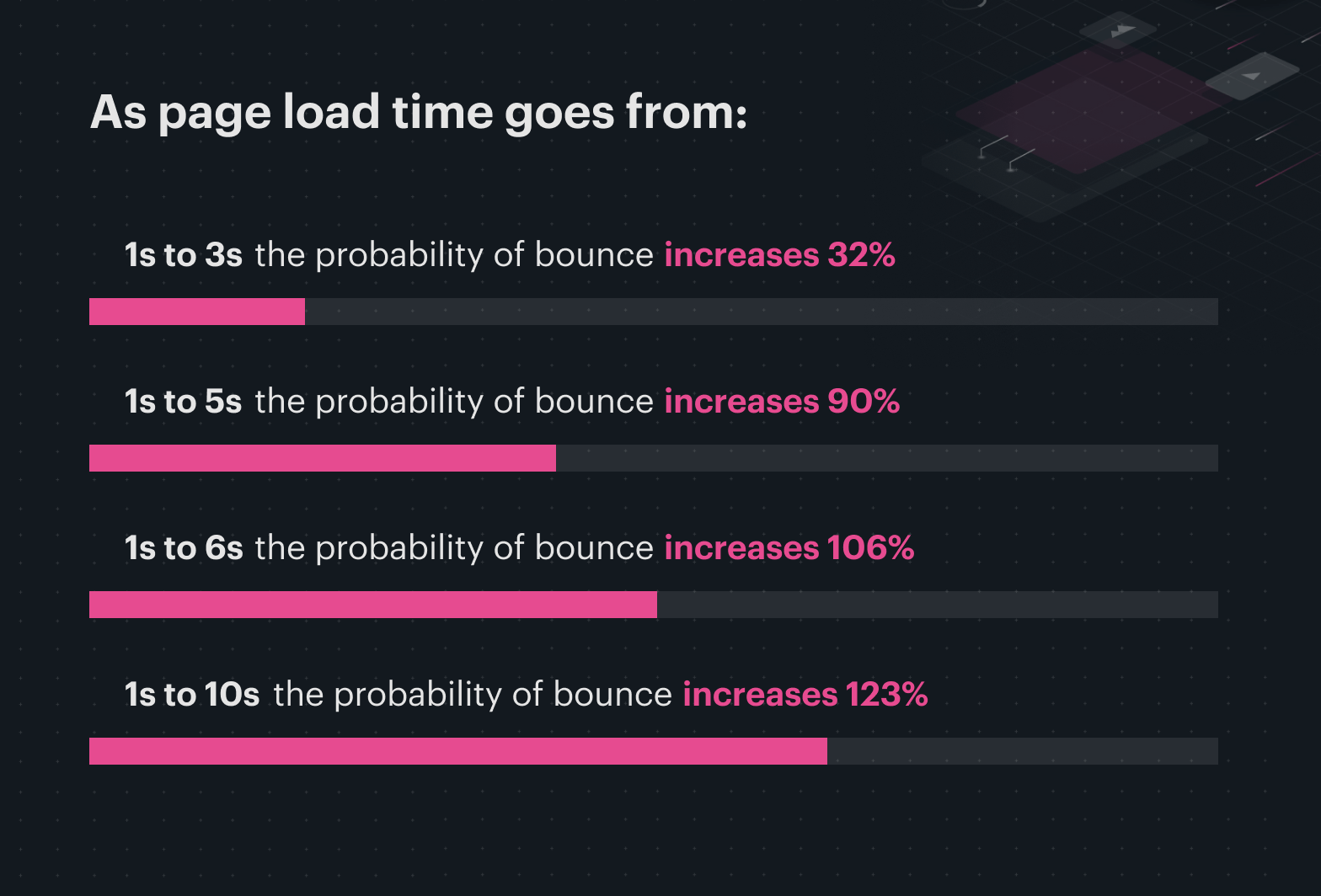
2018年、Googleはモバイルページの速度とそれがバウンス率とどのように相関しているかに関するデータをリリースしました。 ページの読み込みに1〜3秒かかった場合、ユーザーがバウンスする可能性は32%増加しました。

予想通り、バウンス率は高くなり、サイトの読み込みにかかる時間が長くなります。

1秒の遅延でも、コンバージョンが7%減少する可能性があります。 Neil Patelから例を借りる: eコマースサイトが1日あたり$ 100,000を稼ぐ場合、1秒のページ読み込み遅延ごとに年間250万ドルの売り上げが失われる可能性があります。
モバイルウェブのGoogleグローバルプロダクトリードであるダニエルアンは、「要するに、スピードは収益に等しい」と語っています。
#cta-visual-fe#<cta-title>柔軟なCMSでサブセカンドページの読み込みを取得<cta-title> Shogun Frontendは、eコマース向けの究極のストアデザインツールです。詳細
私たちの「理由」:この新技術の可能性を発見する
ニックと私は、2019年6月に友人の電話でPWAを最初に見ました。
このスタイルのヘッドレスビルドを見たとき、私たちは感動しました。 そして、開発がいかに複雑であるかを知った後、私たちはそれに興奮しました。新しいスペースに入り、商人や代理店がよりアクセスしやすいようにテクノロジーを革新する必要がありました。
将軍ページビルダーでの経験から、この種の次のレベルのテクノロジーが必要であることがわかりました。 オールインワンの商品、高性能の店先を作る機会を見ました。
ShopifyやBigCommerceのテーマを作成するのと同じくらい簡単に、PWAを作成できるようにしたかったのです。 ただし、ShopifyにリキッドのようなHTMLベースのテンプレート言語を使用する代わりに、開発者はJSXを使用します。
私たちのアイデアは、ブランドがPWAを簡単に構築できるようにすると同時に、開発者がPWAを簡単に実装できるようにすることでした。 この製品は、店先を構築するために根本的に異なるアプローチを取ります。 考えてみてください、PWA2.0。
そして、これが私たちが将軍フロントエンドを思いついた理由です。プロセスを簡素化すると同時に、小規模なブランドがこの同じタイプの技術を手に入れることができるようにするためです。
将軍フロントエンドとは何ですか?

Shogun Frontendは、プログレッシブWebアプリケーションテクノロジーを使用して、特にモバイルデバイスで1秒未満のストアフロントをレンダリングするデジタルエクスペリエンスプラットフォーム(DXP)です。
プラットフォームとして、マーケターとマーケターが視覚的にページを作成し、強力なエクスペリエンスマネージャーと堅牢なCMSを使用してサイト全体のコンテンツをすばやく変更できるようにします。
将軍フロントエンドには3つの主要な機能があります。
- Experience Manager:事前に作成されたページセクションを挿入することで視覚的にページを作成できるコンテンツ管理ソリューション。 テキスト、画像、ビデオコンテンツを編集します。 コードを記述せずにコンテンツセクションを再配置します。 これにより、ページがどのように表示されるかを実際に視覚的にプレビューできます。
- コンテンツ管理システム(CMS):チームがエクスペリエンスマネージャーにアクセスすることなく、単一の場所からサイト全体のコンテンツを大幅に変更できるようにするシステム。
- コードエディター(IDE):開発者がカスタムコンテンツページセクションをコーディングし、テキスト、画像、およびビデオのフィールドを指定することにより、コードを使用せずに再利用できるようにするコードエディター。 事前に作成されたテンプレートやテーマとは異なり、無制限のカスタマイズオプションがあります。
通常、PWAを構築するときは、サードパーティのアプリ(レビュー、フォーム、サブスクリプションアプリなど)、ビジュアル編集ツール、優れたUI、および包括的なシステムを放棄します。

将軍フロントエンドではありません。
Shogun Frontendを使用すると、複雑さを伴わずにストア全体を瞬時にロードできる、すぐに使用できるソリューションを利用できます。

オンラインストアフロントの未来
世界はますますモバイルになっています。
実際、2019年には、世界中のトラフィックの半分以上が携帯電話からのものでした。 言うまでもなく、購買力が高まっている若い世代も、モバイルに大きく傾いています。
将軍フロントエンドで彼らがいる場所であなたの聴衆に会いましょう。
将軍フロントエンドは、eコマース企業向けに特別に設計されたヘッドレスコマースソリューションであり、主要なeコマースプラットフォームとシームレスに連携して、高速でユーザー中心のモバイルエクスペリエンスを提供します。
私たちはゲームを変えています:今日将軍フロントエンドのデモにサインアップして、eコマースストアフロントの未来を体験してください。
#cta-visual-fe#<cta-title>柔軟なCMSでサブセカンドページの読み込みを取得<cta-title> Shogun Frontendは、eコマース向けの究極のストアデザインツールです。詳細
