Shopify レビュー 2023: 決定版の e コマース プラットフォーム?
公開: 2023-12-14Shopify レビューへようこそ。
Shopify は世界で最も人気のあるホスト型 e コマース プラットフォームですが、それが最高なのでしょうか?
それがこの投稿で検討する質問です。
まずShopifyとは何かについて説明します。 次に、その主要な機能をすべて確認し、価格設定がどのように機能するかを説明し、このプラットフォームの最大の長所と短所は何かを明らかにします。
Shopifyとは何ですか?
Shopify は、完全にホストされたオールインワンの e コマースソリューションです。

インターネット上のすべてのオンライン ストアの 4 分の 1 以上を占めており、大差を付けて市場のリーダーとなっています。
その説明の「完全にホストされている」部分は、Shopify が独自のサーバーで実行されることを意味します。 WordPress や WooCommerce などを使用している場合のように、ソフトウェアをインストールしたり、ウェブサイトホスティングを別途購入したりする必要はありません。
代わりに、サインアップしてブラウザ アプリにログインし、オンライン ストアを作成するだけです。オンライン ストアをインターネット上に維持するための技術的な作業はすべて Shopify が処理します。
「オールインワン」の部分は、複数のチャネルで販売し、e コマース ビジネス全体を 1 か所で管理するために必要なものがすべて Shopify に付属していることを意味します。
これには、コード不要の Web サイト ビルダーとカスタマイズ可能なストア テーマ、統合チェックアウト、注文および在庫管理機能、支払いプロセッサ、マーケティング ツール、CMS、POS システムなど、ほとんどすべてが含まれます。
また、Shopify にすぐに求めている特定の機能がない場合でも、Shopify の巨大な App Store でその役割を果たすサードパーティ アプリが見つかる可能性が高くなります。
この比類のない柔軟性は、Shopify が世界で最も人気のあるホスト型 e コマース プラットフォームである理由の 1 つにすぎません。 しかし、それだけではありません。
Shopify のその他の気に入っている点 (および気に入らない点) については、そのうちすべて説明する予定です。 しかし、最初に機能を見てみましょう。
Shopifyはどのような機能を提供していますか?
オールインワン プラットフォームとして、Shopify には大量の機能が搭載されています。
以下に主なハイライトをいくつか紹介しますが、これが決してすべてを網羅したリストではないということを信じてください。
- オンラインストアビルダー
- ウェブサイトホスティング
- 製品管理
- 在庫管理
- 注文管理
- 送料計算
- 徴税
- 顧客管理
- セグメンテーション
- 自動化ツール
- クロスチャネル販売ツール
- Shopify ペイメント
- サードパーティの決済プロセッサの統合
- Shopify POS
- 通貨換算とウェブサイトのローカリゼーション
- 割引コード
- 無料SSL
- メールマーケティング
- 放棄されたカートの回収
- レポートと分析
- アプリストア
そしてそれは氷山の一角にすぎません。 Shopify には上に挙げた機能以外にもたくさんの機能がありますが、それらをすべてページに収めたくても、おそらく不可能でしょう。
1 回のレビューですべてをカバーしようとするのではなく、次に行うことは、いくつかの最も重要な機能の概要を示し、Shopify ダッシュボード内ですべてがどのように機能するかを説明することです。
さぁ行こう…
はじめる
Shopify にログインすると、アカウントのダッシュボードが表示されます。
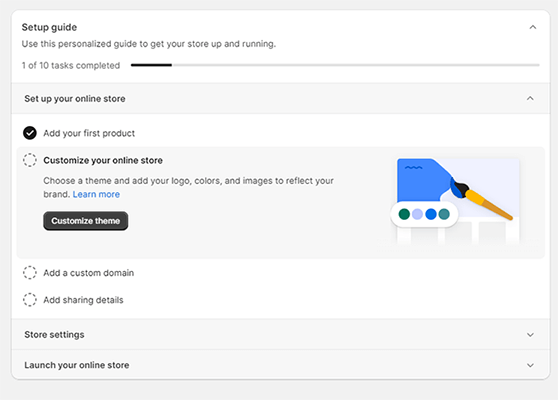
初めてログインする場合は、ストアを立ち上げて実行するために必要なすべてのことのチェックリストを含むセットアップ ガイドが表示されます。

このチェックリストの項目をクリックして、タスクを 1 つずつ実行できます。
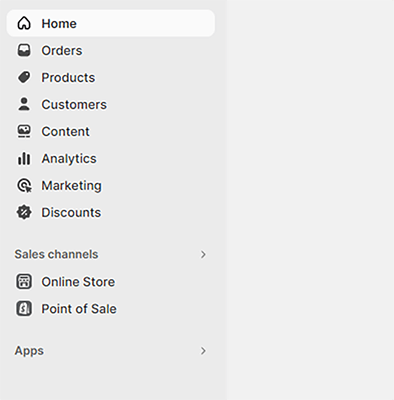
または、単独で作業したい場合は、チェックリストを無視して、画面左側のナビゲーション バーからストアの作成と管理に必要なすべてのツールと機能にアクセスできます。

おそらく最初に行うことは製品を追加することなので、そこから始めましょう。
製品
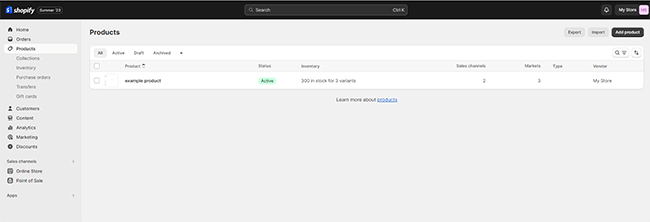
製品カタログを作成するには、サイドバーの[製品]に移動します。

カタログを別の e コマース プラットフォームから移行する場合は、CSV ファイルから商品を一括でインポートできます。 [製品のインポート] をクリックするだけで開始できます。
または、 [製品を追加]をクリックして新しいリストを 1 つずつ作成します。

Shopify で物理的な製品、サービス、デジタル製品を販売しているかどうかに関係なく、最初のステップは常に、それらをここに追加することです。
ただし、デジタル製品やサービスの場合は、後でそれらを管理するためにアプリを接続する必要もあります (これについては、App Store について説明するときに詳しく説明します)。
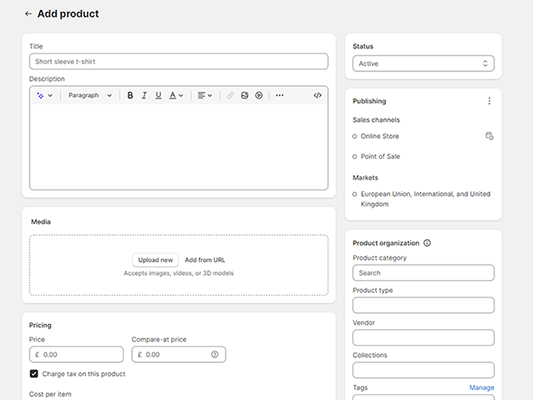
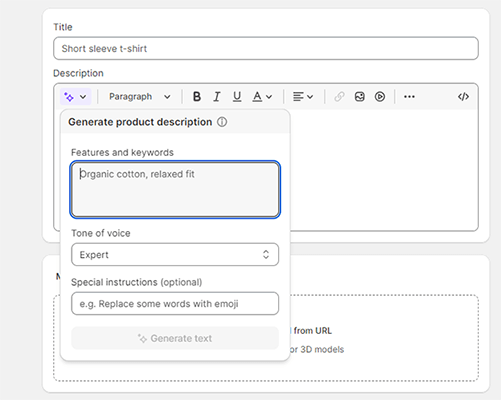
作成する新しい製品ごとにタイトルと説明を設定する必要があります。 最近、Shopify は、プロンプトから製品説明を自動的に生成できるクールな新しい AI 書き込み機能を追加しました。これは非常に優れていると思いました。

取り上げたい機能やキーワードを入力し、トーンを選択し、その他の特別な指示を AI に追加するだけで、AI がすべてのコピーライティングを行ってくれます。
それが完了したら、製品画像として使用するメディア ファイルをアップロードします。 これらは画像、ビデオ、さらには 3D モデルにすることもできます。
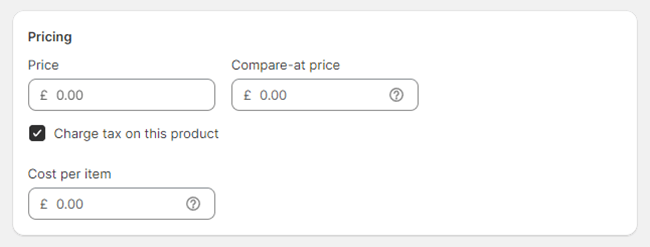
厄介なことに、Shopify は画像を均一な比率に自動的にトリミングしません。 ただし、必要に応じて、組み込みの画像エディタを使用して自分でこれを行うこともできます。 その後、次のステップは価格を設定することです。

セール中の製品の値下げを表示したい場合は、比較価格を入力することもできます。これは実際の価格の横に取り消し線付きで表示されます (例: $35.00 )。
オプションで、アイテムごとのコストを入力することもできます。 顧客にはこれが表示されませんが、Shopify が利益率を計算して表示できるため、便利です。
自動税徴収
製品の作成時に [価格設定] セクションの下に、 [この製品に税金を請求する] というボタンが表示されます。 これをオンにすると、Shopify で関連する税額が自動的に計算され、商品価格に追加されます。
Shopify が税金の申告や納税を行うわけではないことに注意してください。 また、資格のある税務専門家に必ず相談し、お住まいの地域の正しい税率を顧客に請求していることを確認するのは、依然としてお客様の単独の責任です。
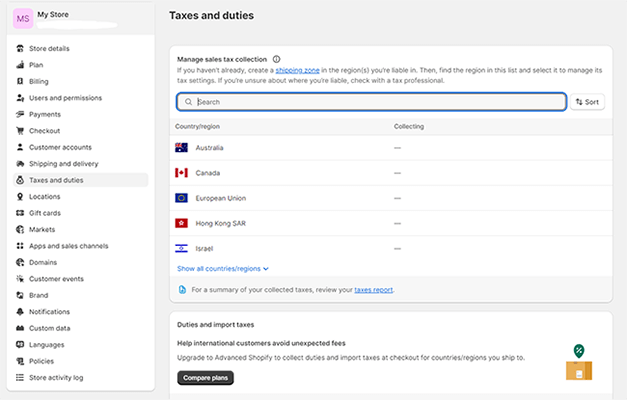
ストア設定ページを通じて、責任を負うすべての地域での消費税の徴収を管理できます。 [設定] > [税金]をクリックするだけです。

ここから、税金の請求方法を決定できます。 たとえば、Shopify で商品価格に税金を含めたり、配送料に税金を請求したり、デジタル商品に VAT を請求したりすることができます。
追加購入オプション
通常の今すぐ支払いの価格設定とは別に、Shopify を使用して追加の購入オプションを顧客に提供することもできます。 次の 3 つのオプションから選択できます。
- サブスクリプション– 顧客に製品の定期的なサブスクリプション料金を請求します。
- 購入前に試してみる– すぐに支払わずに商品を注文できるオプションを顧客に提供します。 代わりに、製品を試して、将来の日付で支払うことができるようになります。
- 予約注文– まだフルフィルメントの準備ができていない商品を購入するオプションを顧客に提供します。 設定した将来の日付に応じて履行されます。
在庫追跡
製品を追加するときに、その製品の在庫を作成するオプションがあります。
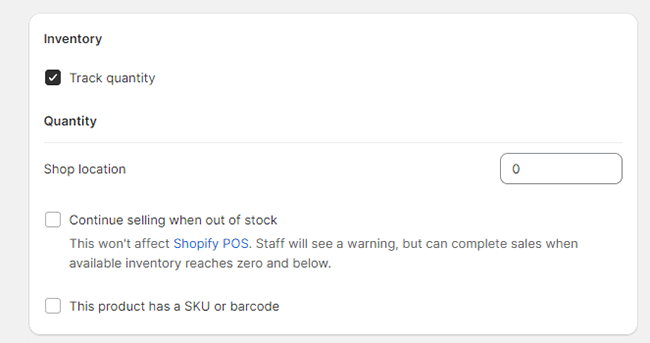
在庫のある各製品の数を入力し、 [数量の追跡]をオンにすると、Shopify が在庫を追跡し、販売時に在庫を更新できるようになります。

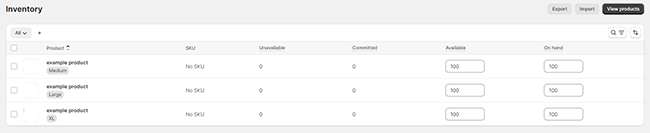
現在の在庫は、 [在庫]タブでいつでも確認できます。

各製品に SKU とバーコードを割り当てて、内部の在庫管理に役立てることもできます。
自社の在庫を追跡するだけでなく、発注書でサプライヤーから注文された在庫を管理、追跡、受け取ることもできます。
製品バリエーション
製品を作成するときに、バリアントを追加して、顧客に追加のカスタマイズ オプションを提供することもできます。

これは、サイズや色など、バージョンが異なる製品を販売する場合に便利です。
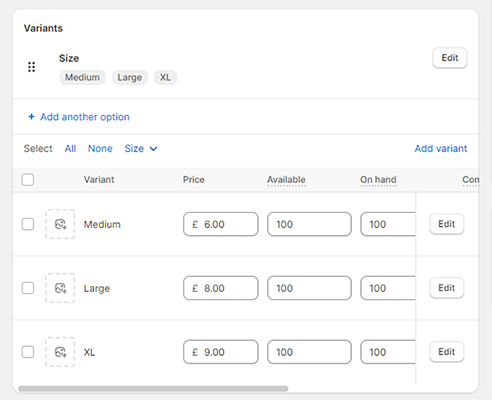
これを行うには、商品作成ページを下にスクロールし、 [+ サイズや色などのオプションを追加] をクリックします。 次に、オプション名と必要な数のオプション値を入力します。
たとえば、オプション名を Size に設定し、XS、Small、Medium、Large、XL の 5 つの値を追加するとします。
各バリエーションの価格と在庫を個別に設定し、それぞれに個別のバリエーション画像をアップロードすることもできます。
コレクション
製品を作成したら、コレクション機能を使用してカテゴリに分類できます。 これにより、顧客がストア内で商品を見つけやすくなります。
たとえば、衣料品小売業者の場合、コレクションには次のものが含まれる可能性があります。
- メンズTシャツ
- レディースアクセサリー
- セール品
- 特定のブランドの製品
- 季節限定商品
わかりますね。
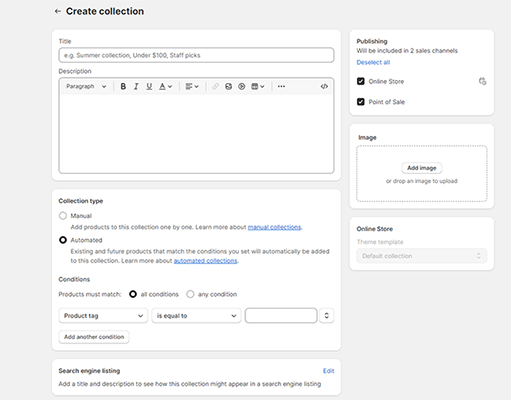
開始するには、 [製品] > [コレクション] > [コレクションの作成]に移動し、ページに詳細を入力して設定します。

各コレクションに製品を 1 つずつ手動で追加するか、価格、タイトル、タグ、カテゴリなどに基づいて既存および将来の製品をコレクションに自動的に追加する自動ルールを設定するかを選択できます。
コレクションを作成した後、そのコレクションに含まれる製品をストアの独自の Web ページ上のギャラリーとして表示できます。 ナビゲーション メニューにコレクションへのリンクを追加することもできます。
配送ツール
Shopify には、配送の管理に役立つツールも付属しています。
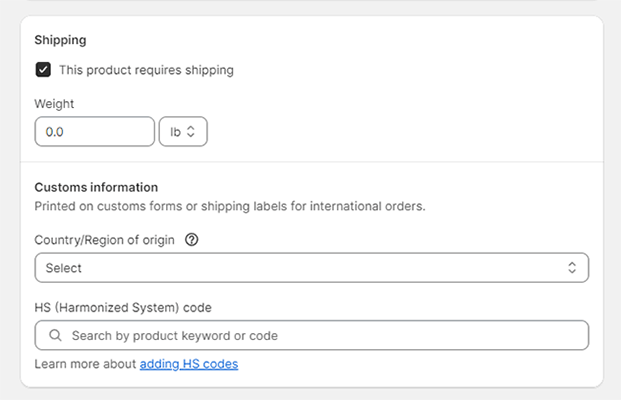
作成する各製品の重量を設定し、 [この製品には配送が必要です]ボックスにチェックを入れて、Shopify がチェックアウト時に顧客から配送情報を収集するようにすることができます。

オプションで、さまざまな国/地域の税関情報を追加することもできます。これらの情報は、国際注文のカスタム フォームまたは配送ラベルに印刷されます。
アカウントで配送を設定すると、管理画面から配送ラベルを直接購入して印刷できるようになります (割引料金で)。 さらに、計算された配送料をチェックアウト時に顧客に表示します。
SEOツール
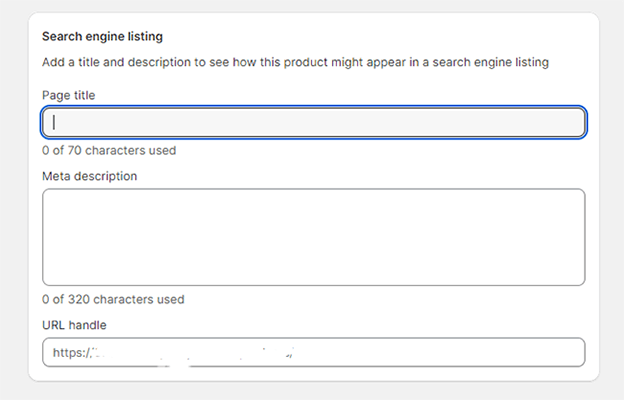
新しい製品を追加すると、ページの下部に[検索エンジンのリスト]というラベルのボックスが表示されます。

これをクリックすると、商品ページのページ タイトル、メタ説明、URL スラッグを変更できます。 これは、ターゲット キーワードに合わせて上記を最適化できるため、SEO を通じてトラフィックを促進したい場合に便利です。
商品ページ以外にも、すべての Shopify Web ページ、ブログ投稿、コレクションのタイトル タグ、メタ ディスクリプション、URL、画像の代替テキストを編集することもできます。
さらに、robots.txt ファイルを編集し、sitemap.xml ファイルを検索して送信し、検索エンジンの最適化に関連するすべての技術的な作業を処理します。
ギフトカード
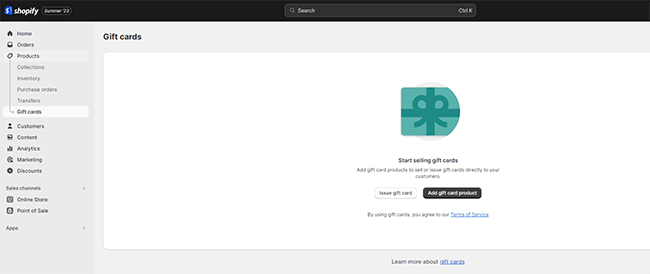
次に進む前に、Shopify の[製品]セクションに最後に確認しておきたい機能が 1 つあります。それはギフト カードです。
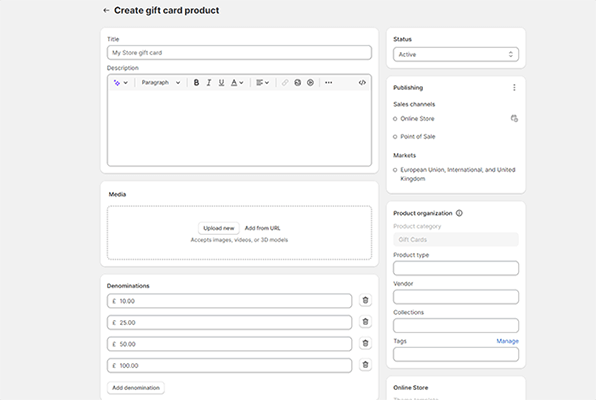
Shopify を使用すると、ギフトカードを簡単に発行し、オンライン ストアで商品として販売できます。 [製品] > [ギフトカード] > [ギフトカード製品の追加]に移動して開始します。

次に、通常の商品の場合と同様に、タイトル、説明、メディア ファイルを入力し、利用可能なギフト カードの種類を選択して保存します。

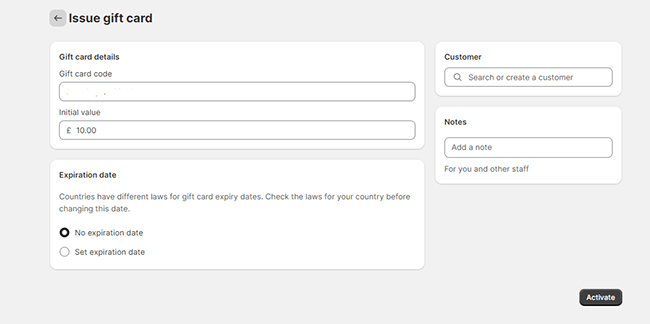
顧客にギフト カードを発行するには、代わりに[製品] > [ギフト カード] > [ギフト カードを発行]をクリックします。 次に、ギフトカード コード (または Shopify が生成したものを使用)、初期値、有効期限を入力します。

最後に、送信したい顧客を選択し (連絡先リストを検索できます)、 [アクティブ化して送信] をクリックして配信します。
支払い
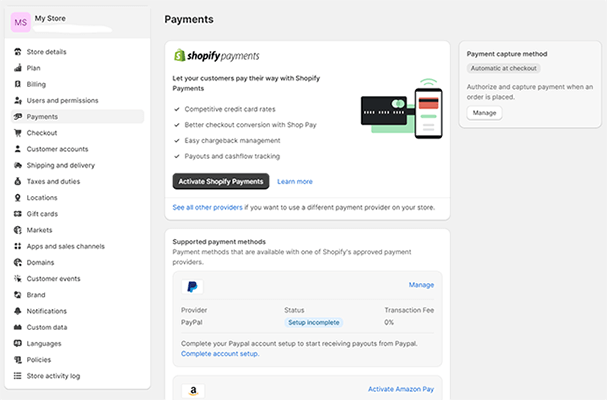
実際に Shopify で商品の販売を開始する前に、ストアを決済プロセッサ/ゲートウェイに接続する必要があります。 これを行うには、 [設定] > [支払い]に移動します。

Shopify は、PayPal、Amazon Pay、Klarna、AliPay など、ほぼすべての決済プロバイダーをサポートしています。
しかし、厄介なことに、社内の支払いプロセッサである Shopify Payments を使用するよう圧力をかけられるようです。
Shopify Paymentsを使用する場合、取引手数料はかかりません。 ただし、代わりにサードパーティの決済プロバイダーを使用する場合は、サインアップしたプランに応じて、0.5%、1%、または 2% の追加の取引手数料がかかります。
わかった。 Shopifyがこれを行う理由は理にかなっています。 結局のところ、このプラットフォームは収益の大部分を Shopify Pay から得ており、それを使用しない理由はまったくありません。 しかし、それでもユーザーの視点から見ると、見た目は良くありません。
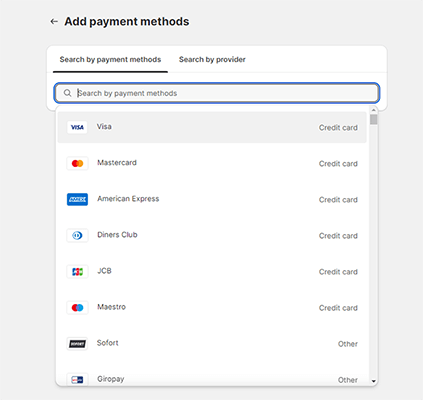
Shopify Paymentsを使用したい場合は、 「Active Shopify Payments」をクリックし、画面上の指示に従うだけです。 他のプロバイダーの場合は、 [支払い方法の追加]をクリックし、希望するゲートウェイを検索してクリックして、アカウントのセットアップを完了します。

Shopify では、代金引換や銀行入金などの手動支払い方法を受け入れることもできます。 これらを個別に追加し、手動支払い方法で行われた注文を承認してから処理する必要があります。
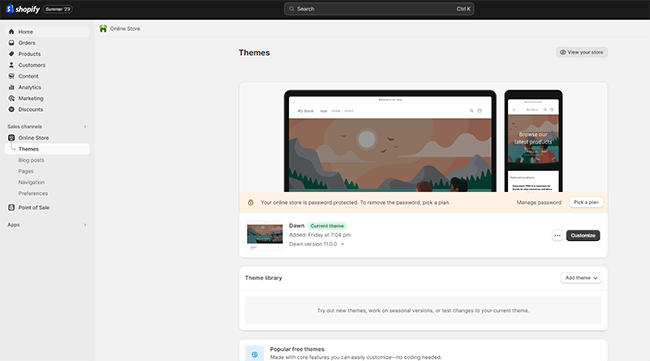
オンラインストア
製品カタログを作成し、支払いゲートウェイに接続したら、次のステップは Shopify ストアをカスタマイズすることです。

ここからは、まずテーマを選択します。 デフォルトのテーマはDawn (ちなみに、見た目は素晴らしいです) ですが、代わりに切り替えることができる他のオプションがたくさんあります。
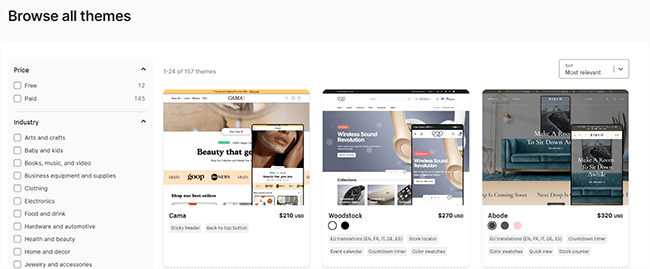
現在、Shopify テーマ ストアには 12 個の無料テーマと 145 個の有料テーマが用意されています。 それぞれに独自の美学がありますが、すべてプロがデザインしたものです。

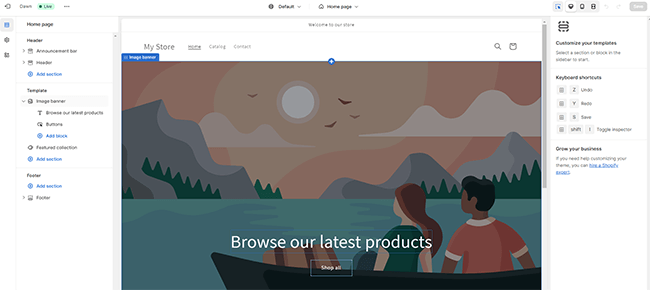
テーマとすべての Web サイト ページをストア ビルダーで編集できます。 「カスタマイズ」をクリックして開きます。

ストア ビルダーはコード不要のドラッグ アンド ドロップ インターフェイスを使用しているため、初心者にとって非常に使いやすいものになっています。 事前に作成されたセクションとブロックを追加し、それらのセクションを編集して、必要に応じて独自のコンテンツを入力できます。
ロゴ、色、タイポグラフィ設定、ボタン、ヘッダー、フッター、ナビゲーション バーなどのサイト全体の要素をカスタマイズすることもできます。また、デスクトップ ビューとモバイル ビューを切り替えて、さまざまなデバイスでサイトがどのように見えるかを確認することもできます。
より詳細な制御が必要な場合は、コードとデフォルトのテーマのコンテンツを直接編集することもできます。
ページ
Shopify は、製品ページに加えて、ホームページ、カタログ ページ、お問い合わせページなどのいくつかのデフォルト ページを自動的に作成します。
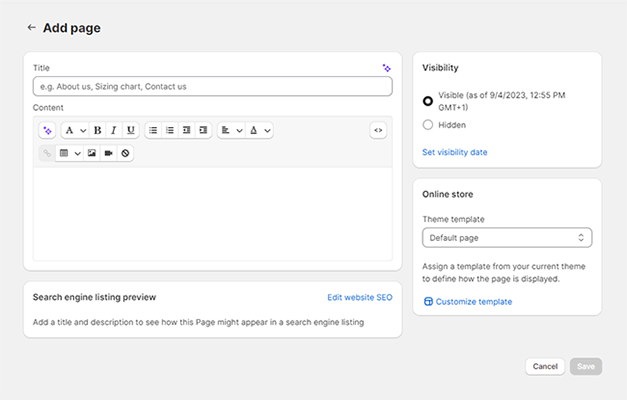
新しいページを作成するには、 [オンライン ストア] > [ページ] > [ページの追加]に移動します。 次に、タイトルとコンテンツを追加して、ストアに公開します。

それが完了したら、ストア カスタマイザー(ページ ビルダー) で再度開いて、セクションやブロックを追加したり、コンテンツやデザインを変更したりできます。
ブログ投稿
Shopify は、ブログ機能を備えた数少ない e コマース プラットフォームの 1 つです。
ブログはサイトへのトラフィックを増やし、買い物客にガイダンスや情報を提供し、ブランドを中心としたコミュニティを構築する優れた方法であるため、これは大きな利点です。
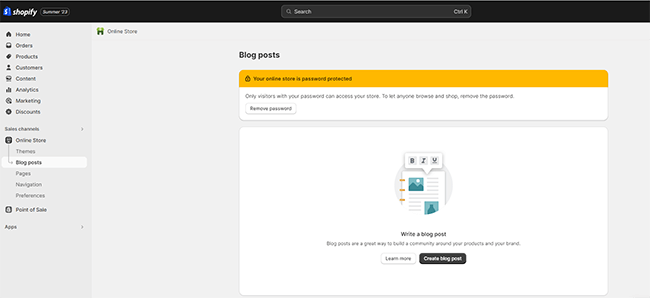
最初のブログ投稿を作成するには、 [オンライン ストア] > [ブログ投稿] > [ブログ投稿の作成]に移動します。

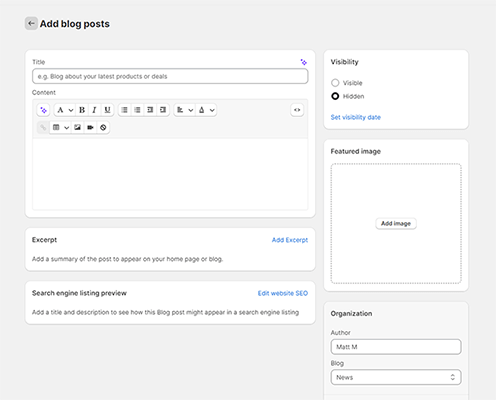
次のウィンドウで、ブログ投稿のタイトルを入力し、下のテキスト ボックスにコンテンツを書き始めることができます。
ブログコンテンツのテキストスペースは異様に小さいです。 そして一般的に、ブログのインターフェースはあまりよくレイアウトされていません。 確かにWordPressのブロックエディターほど優れているわけではありませんが、十分な機能はあります。

投稿を公開する前に、注目の画像と抜粋/概要を追加するオプションもあります。 さらに、必要に応じて SEO 設定の編集、タグの追加、ブログ カテゴリや著者の変更を行うことができます。

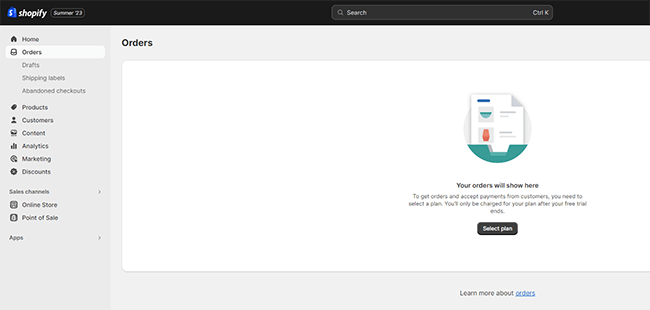
注文
ストアが稼働し、販売が開始されたら、Shopify の注文セクションに移動して、すべての顧客の注文を表示および管理できます。

このセクションでは、以前の注文を表示する以外に、他にもいくつかのことができます。
[配送ラベル]で、配送ラベルを購入、印刷、再印刷、無効にすることができます。 また、配達を一括で追跡することもできます。
[放棄されたチェックアウト]で、顧客が完了できなかった注文を確認できます。 誰かがカートに商品を追加したもののチェックアウトに失敗した場合、その商品はここに表示されます。
その後、それらの顧客にカートへのリンクを電子メールで送信し、戻って購入を完了するよう促すことができます。 ただし、放棄されたチェックアウト リマインダー ワークフローを設定することで、このプロセスを自動化する方が簡単です (これについては後で詳しく説明します)。
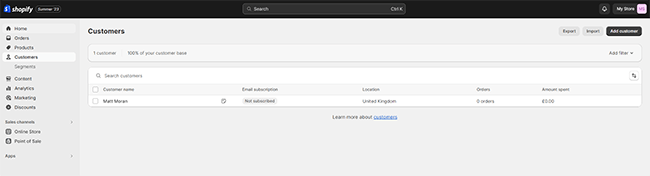
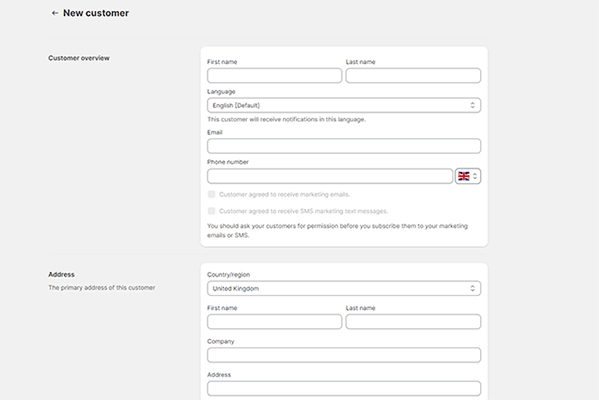
お客様
新しい顧客がストアで買い物をするたびに、Shopify はその名前とその他の詳細を取得し、顧客リストに保存します。
その後、Shopify アカウントの[顧客]セクションからこれらすべての連絡先を表示および管理できます。

顧客は Shopify でアカウントを作成して住所を追加できるため、次回ショッピングするときにチェックアウトの詳細が自動的に入力されます。
アカウントを作成すると、注文履歴や注文ステータスなどを簡単に表示することもできます。
顧客リスト内の任意の連絡先をクリックして、その情報を開くことができます。 ここから、支払い情報を更新するためのリンクを送信するなどの操作を行うことができます。
顧客を追加する場合は、 「インポート」をクリックして CSV をアップロードして一括で追加するか、 「顧客の追加」をクリックして詳細を入力し、1 つずつ手動で追加します。

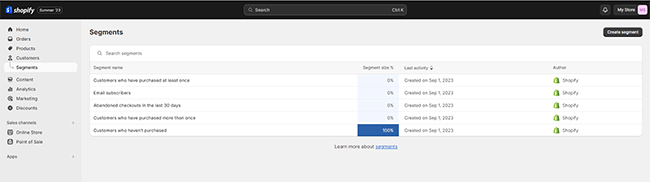
セグメント
Shopify には、顧客をより適切に整理するためのセグメンテーション機能も備わっています。 特定の特徴を共有する顧客をセグメントにグループ化できます。
これにより、ターゲットを絞ったマーケティング キャンペーンを作成し、さまざまなセグメントに合わせてメッセージをパーソナライズすることができます。 また、顧客やさまざまなセグメントの行動をより深く理解するのにも役立ちます。
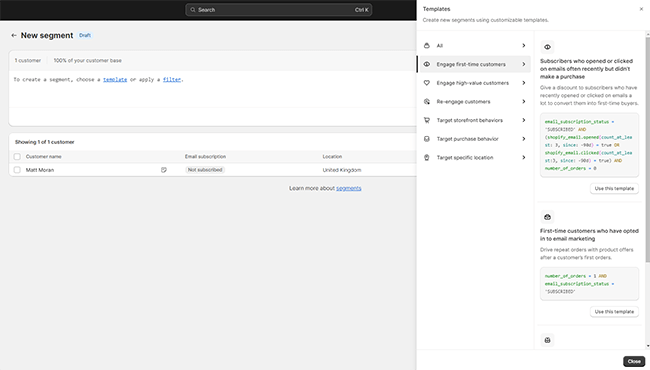
まず、 [顧客] > [セグメント] > [セグメントの作成]に移動します。 次に、テンプレートを選択するか、フィルターを適用します。

初めての顧客、高額の VIP 顧客 (つまり、大量の注文をした、または注文ごとに多額の費用を費やした顧客)、電子メールへの関与をやめた失効顧客など、最も有用なセグメントすべてに対応するテンプレートがあります。

また、店頭での行動 (閲覧したページ、閲覧したコレクションなど)、購入行動、場所によって顧客をセグメント化するためのテンプレートも多数あります。
適切なテンプレートが見つからない場合は、独自のセグメンテーション基準を持つフィルターを適用して、独自のセグメントを最初から作成できます。
マーケティング
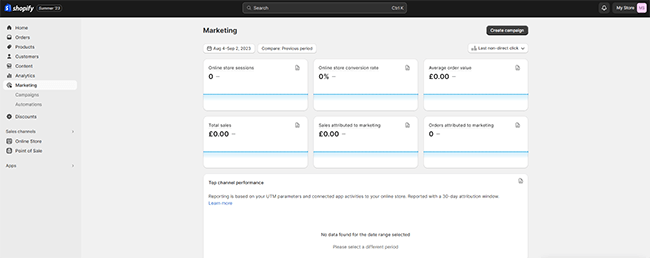
Shopify の組み込みマーケティング ツールを使用して、新規顧客を獲得し、より多くの店舗訪問者や見込み顧客を変換できます。
開始するには、アカウントのマーケティングセクションに移動してください。

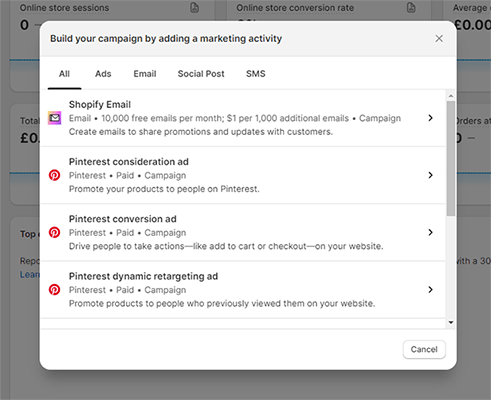
ここには、役に立つマーケティングと販売の統計がたくさん表示されます。 [キャンペーンの作成]をクリックして、最初のマーケティング キャンペーンを作成します。

Shopify では、電子メール キャンペーン、ソーシャル メディア マーケティング キャンペーン、SMS キャンペーン、有料広告キャンペーンなど、あらゆる種類のキャンペーンを実行できます。
これらの中には、アプリをダウンロードしてインストールする必要があるものもありますが (これについては後で説明します)、すぐに利用できるものもあります。
Eメール
電子メール キャンペーンを実行するには、まずShopify 電子メール アプリをアクティブにする必要があります。 月あたり最大 10,000 通のメールは無料ですが、それを超えるメールには追加料金を支払う必要があります。
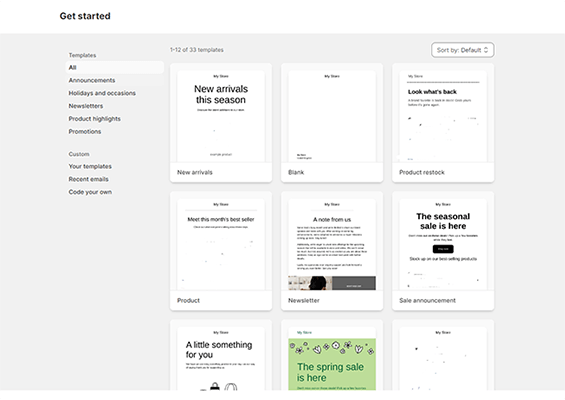
Shopify Email でキャンペーンを作成する最初のステップは、テンプレート ライブラリからテンプレートを選択することです。

合計 33 のテンプレートがあり、最も一般的なユースケースをすべてカバーしています。 たとえば、セールのお知らせ、新着メール、商品の再入荷メッセージなどのメール テンプレートがあります。
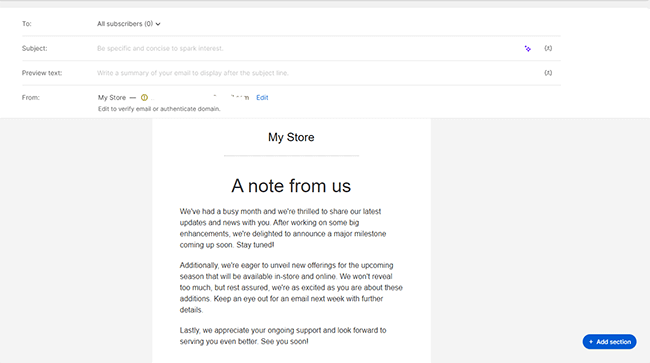
作成しようとしているものに最も一致するものを選択して、電子メール エディターで開きます。 ここから、コンテンツを変更したり、ドラッグ アンド ドロップ ウィンドウでセクションを追加/削除/並べ替えたりできます。

完了したら、件名を設定してテキストをプレビューし、受信者 (つまり、すべての購読者または特定のセグメント) を選択して送信するだけです。
自動化
[マーケティング] > [自動化]で、自動化されたキャンペーンを必要な期間だけ実行するように設定できます。
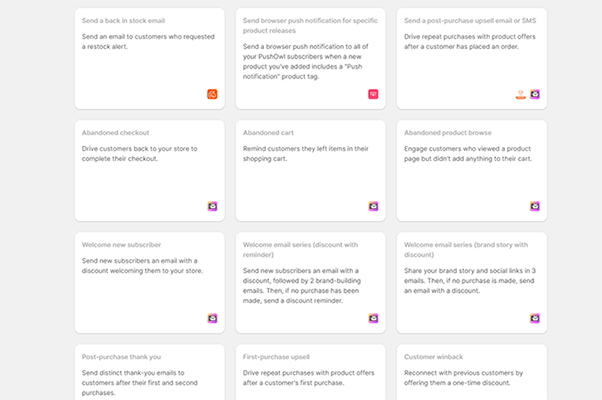
まず、 [オートメーションの開始]をクリックして、オートメーション テンプレートライブラリに移動します。

ここには、数回クリックするだけで展開できる、事前に構築されたワークフローが多数用意されています。 最も一般的な e コマースの自動化がすべてカバーされています。
たとえば、ショッピング カートに商品を忘れた顧客に自動的にリマインダーを送信し、チェックアウトを完了するために店舗に戻らせる、カート放棄メールのテンプレートがあります。
一連のウェルカム メールのテンプレートがあり、一連のメールをドリップして新しいリード/連絡先とブランド ストーリーを共有し、彼らをコンバージョンに導くための割引をフォローアップします。
購入後の自動お礼メール、アップセルメール、顧客獲得メールなどのテンプレートもあります。
すべてのテンプレートはワークフロー ビルダーでカスタマイズできます。 希望どおりのテンプレートが見つからない場合は、最初から独自のカスタム オートメーションを作成することもできます。
割引
「割引」セクションから、割引コードを作成したり、チェックアウト時に適用される自動割引を提供したりして、プロモーションやオファーを設定できます。

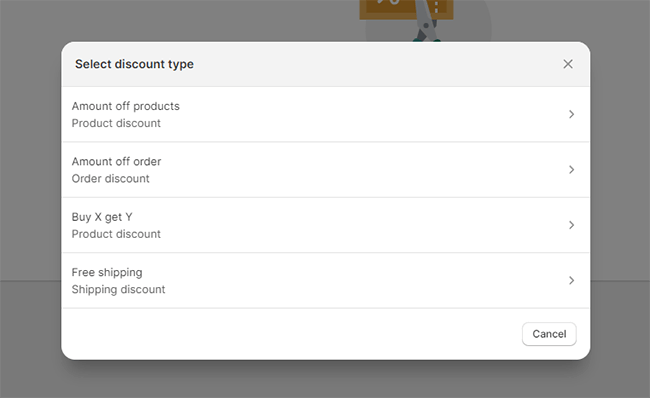
まず、 「割引の作成」をクリックします。 次に、設定する割引の種類を選択します。 例としては、「商品から X 額を割引」、「注文から X 額を割引」、「X を購入すると Y が無料」、「送料無料」などがあります。
次のウィンドウでは、割引コードの生成、割引値の設定 (パーセントまたは固定金額)、最低購入要件や顧客資格情報などの条件の追加を行うことができます。また、開始点を設定することもできます。割引の時間と終了日。
分析
Shopify は非常に堅牢な分析機能を提供します。
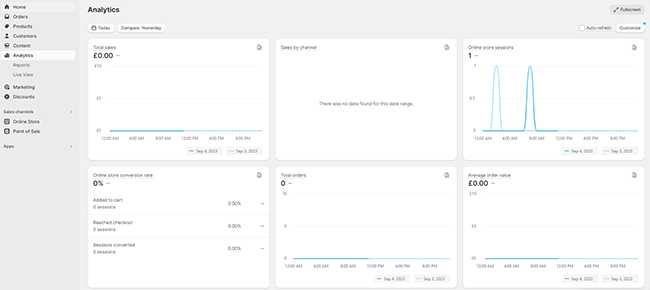
[分析]セクションから、Shopify オンライン ストアに関する最も重要な統計をすべて表示し、総売上高、オンライン ストア セッション、平均コンバージョン率、平均注文額、リピート率などの指標を追跡できます。

また、どのマーケティング キャンペーンやソースが最も多くのトラフィックを引き起こしているのかに関する洞察を収集し、それを戦略の参考にすることもできます。
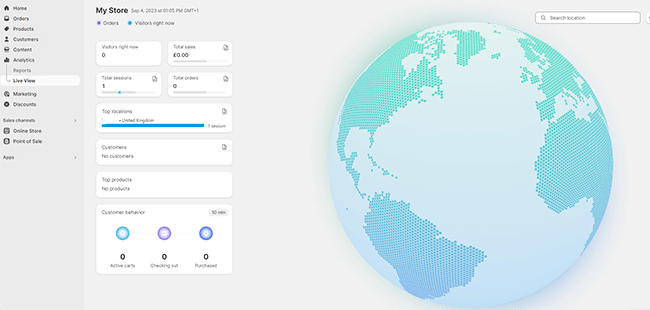
[ライブビュー]では、現在ストアにアクセスしているすべての訪問者と、彼らが何をしているかを確認できます。 そしてリアルタイムで更新されます。

[レポート]で、表示したいデータを表示するカスタム レポートを生成できます。 次に、それらのレポートを保存するか、CSV としてエクスポートします。
Shopify POS
Shopify はオンライン ストアだけを対象としたものではありません。
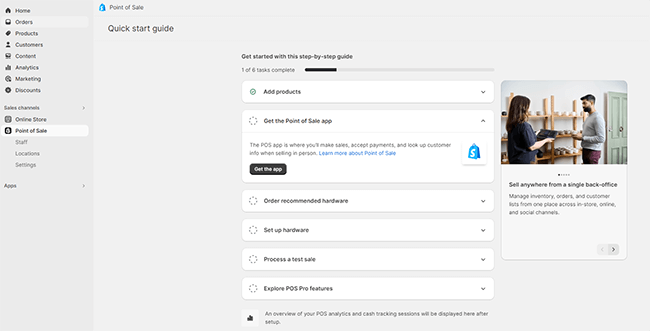
また、実店舗向けの POS (販売時点情報管理) アプリも提供しており、iOS と Android の両方でダウンロードできます。

アプリを入手したら、それを使用して直接支払いを受け入れることができ、注文はオンライン アカウントと同期されます。
この記事の範囲外であるため、POS に関するすべての詳細については説明しませんが、ニーズに応じて追加のハードウェアと POS Pro 機能を購入する必要がある場合があります。
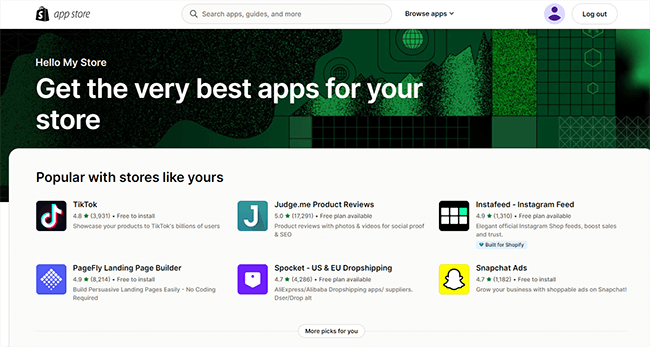
Shopify アプリストア
ここまで、Shopify をそのまま使用してできることのほとんどを見ていきました。 しかし実際には、それは氷山の一角にすぎません。
サードパーティ製アプリをインストールしてアクティブ化することで、ストアの機能を拡張する他の何百もの便利なツールや機能のロックを解除することができます。 Shopify App Storeでは、8,000 を超えるアプリから選択できます。

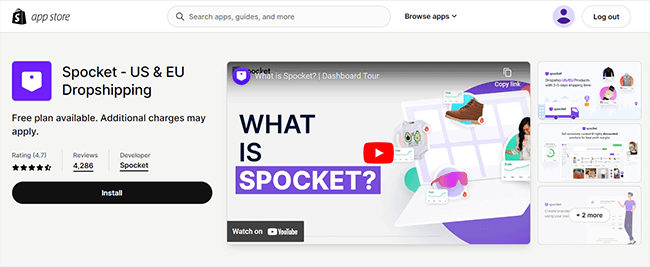
たとえば、ドロップシッピング ストアを開始したいとします。 その場合は、ドロップシッピング アプリをインストールする必要があります。
Spocket は、Shopify で 4.7 つ星評価を獲得し、最も評価の高いドロップシッピング アプリの 1 つであるため、お勧めします。

インストールすると、ヨーロッパと米国の何百ものトップサプライヤーの製品を参照し、数回クリックするだけでストアにインポートできるようになります。
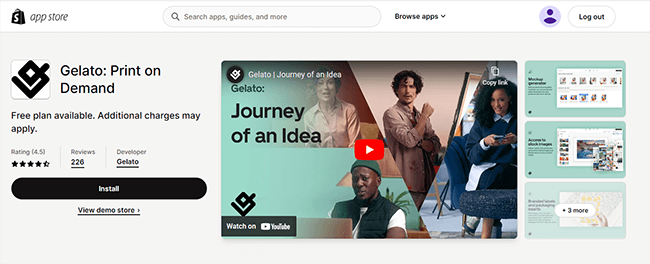
プリント オン デマンド製品を販売したい場合は、まず POD アプリをインストールする必要があります。 そんな方にはジェラートがおすすめです。

ストアに接続すると、Gelato のカタログから空の商品をインポートし、独自のデザインでカスタマイズし、オンデマンド フルフィルメントで販売できるようになります。 Gelato が印刷と発送を処理し、料金は販売した分だけお支払いいただきます。
Shopifyの料金はいくらですか?
Shopify は、Starter、Basic、Shopify、Advanced、Plus、Retail といういくつかの異なる料金プランを提供しています。
プラン間の最大の違いは、各プランに適用される取引手数料/クレジット カード手数料です。 一般に、毎月支払うサブスクリプション料金が高くなるほど、トランザクションごとに支払う手数料が少なくなります。
ただし、機能や使用制限などにいくつかの違いもあります。ここでは、各プランの非常に基本的な概要を説明します。
スタータープランは月額 5 ドルの最も低価格のオプションですが、売上に対して5%というかなり高額な取引手数料も請求されます。 これは、すぐに起動して実行できる軽量のオプションを必要としているが、すべての付加機能は必要としない販売者向けに設計されています。
他のプランの商品ページ、チェックアウト、受信箱などと同じコアの e コマース機能が付属していますが、フル機能を備えた独自のスタンドアロン ストアを作成することはできません。 テーマの編集やブログ投稿の作成などはできないため、Facebook、Instagram、WhatsApp、TikTok などの他のチャネルで商品を販売したり、対面で商品を販売したりするのに最適です。
Basicプランは月額 39 ドルから始まります。これに加えて、クレジット カードのレートがオンラインで2% 、対面で1.7% 、サードパーティの支払いゲートウェイを使用する場合は2%の取引手数料がかかります。
Basic では、Starter プランよりも多くの e コマースおよびマーケティング機能にアクセスできます。 また、無制限の商品を販売できますが、含まれるのは基本レポートと 2 つのスタッフ アカウントのみです。
Shopifyプランは月額 105 ドルから始まり、さらにクレジット カード レートがオンラインで1.7% 、対面で1.6% 、サードパーティの支払いゲートウェイを使用する場合は取引手数料が1% かかります。
Basic とすべて同じ機能に加えて、より優れたレポートと、最大 5 つのスタッフ アカウントを備えています。
アドバンストプランは月額 399 ドルから始まります。これに加えて、オンラインで1.5% 、対面で1.5%のクレジット カード レート、およびサードパーティの支払いゲートウェイを使用する場合の取引手数料が0.5%かかります。
Shopify プランのすべてに加えて、カスタム レポート ビルダー、関税と輸入税、最大 15 個のスタッフ アカウントが付属しています。
Shopify Plus は、大規模ビジネス向けのエンタープライズ レベルのソリューションです。 月額なんと 2,000 ドルから始まりますが、最高級の機能とサポートが付属しています。
Shopify Retail は、対面販売に特化して設計されたプランです。 月額 89 ドルから始まり、より高度なスタッフ、在庫、ロイヤルティ機能が付属します。
クレジット カードは必要なく、Shopify を3 日間無料でお試しいただけます。 年払いの場合、上記のすべてのプランで最大 25% の割引が利用できます。
Shopifyの長所と短所
ここで、Shopify を試してその機能と価格を調査する時間がありました。主な長所と短所は次のとおりです。
Shopifyのプロ
- 素晴らしいチェックアウトプロセス。 Shopify のチェックアウトは最高のものの 1 つです。 非常に合理化されており、コンバージョン率が非常に高いため、あらゆる販売機会を最大限に活用することができます。
- 巨大なアプリストア (非常に拡張性がある)。 Shopify は多くの取り組みを行っていますが、それをナンバーワンの e コマース プラットフォームにするのはアプリ ストアです。 考えられるほとんどすべてのことに対応する何千ものサードパーティ アプリがあるため、Shopify でできることの可能性はほぼ無限です。
- パフォーマンス。 Shopify Web サイトのページは非常に速く読み込まれ、稼働時間も優れています。 パフォーマンスと信頼性で最高の評価を獲得しています。
- 特に POS や複数通貨の販売に適しています。 Shopify は、販売チャネルを統合するため、対面販売とオンライン販売の両方を行う小売業者にとって最適な選択肢です。 また、複数通貨のサポート、自動税務機能、配送ツールのおかげで、国際的に販売するのにも適しています。
- 初心者にも経験豊富な開発者にも同様に適しています。 Shopify は必要なものすべてを提供します。 まったくの初心者であれば、Shopify のドラッグ アンド ドロップ ビルダーと無料のテーマを使用して独自のオンライン ストアを問題なく構築できます。コーディング スキルは必要ありません。 ただし、より詳細な制御が必要な場合は、開発者にとっても非常に使いやすく、必要に応じて CSS、HTML、Liquid に完全にアクセスできます。
Shopifyの短所
- 取引手数料。 Shopify に関する私の最大の問題は、取引手数料です。 サードパーティのゲートウェイに追加の取引手数料を請求することで、独自の内部決済プロセッサの使用を強制するようなものは好きではありません。
- 限定テーマ。 Shopify は、競合他社ほど多くの無料テーマを提供していません。 他のウェブサイトビルダーや e コマース プラットフォームには数百のテーマが用意されていますが、Shopify には数十のテーマしかありません。
- サードパーティのアプリに依存します。 Shopify はすぐに使える機能を数多く提供していますが、依然としてアプリにかなり依存しています。 電子メール マーケティングやドロップシッピングなどを行うには、アプリをインストールする必要があります。そして、アプリを追加すればするほど、ストアは肥大化していきます。 逆に言えば、これにより Shopify の柔軟性が向上します。
Shopifyの代替案
Shopify はすべてのビジネスにとって正しい選択ではありません。 あなたのオンライン ストアに適した他の e コマース プラットフォームをいくつか紹介します。
- セルフィー| 私たちのレビュー – アーティスト、クリエイター、中小企業にとって最良の選択です。 非常に使いやすく、取引手数料はゼロで、さらに内蔵のオンデマンド印刷機能も備えています。
- Squarespace – e コマース機能を備えた汎用 Web サイトビルダー。 使いやすく、優れたデザインツールとウェブサイトテンプレートがあり、初心者にとっては良い選択です。 電子メール マーケティング、コース ビルダーなどの追加機能が含まれています。
- BigCommerce – Shopify に最も近いものは Shopify ではありません。 これは、販売を開始するために必要なすべての機能を備えた、ホスト型のオールインワン e コマース プラットフォームです。 しかし、もし 2 つのどちらかを選択しなければならないとしたら、私は依然として Shopify を選択します。
Shopify についての最終的な考え
これで、Shopifyの詳細なレビューは終わりです。
それで、最終的な判決はどうなるでしょうか?
全体として、Shopify が世界で最も人気のある e コマース プラットフォームである理由は明らかです。
コンバージョン率の高いチェックアウト、広範な機能セット、柔軟性、パフォーマンスと信頼性、そして巨大なアプリ ストアのおかげで、真剣な販売者にとって最良の選択肢であることは間違いありません。
そうは言っても、デジタル製品を販売する非常にシンプルなe コマース ストアを始めたいだけであれば、おそらく Shopify は必要ありません。
Sellfy のようなものは、もう少し手頃な価格で、サードパーティの支払いゲートウェイを使用するときに追加の取引手数料がかからないため、より良い選択になる可能性があります。
しかし、大量の在庫を管理し、顧客に商品を発送する必要がある本格的な e コマース サイトを立ち上げることを計画しているのであれば、間違いなく Shopify が最適です。
サインアップするかどうかまだ迷っている場合は、Shopify を自分で試してみる価値があるかもしれません。 以下のリンクをクリックして無料トライアルにサインアップできます。クレジット カードは必要ありません。
開示:当社のコンテンツは読者によってサポートされています。 特定のリンクをクリックすると、手数料が発生する場合があります。