Shopifyの構造化データ:決定的なガイド[2022]
公開: 2021-11-03この投稿は、もともと2019年6月に公開されました。最終更新日:2021年11月。

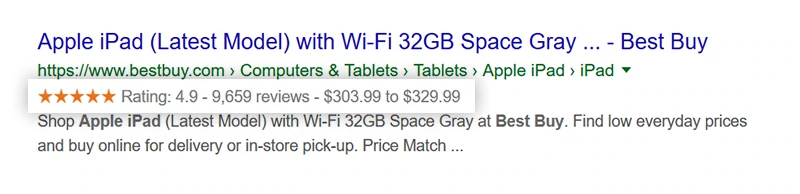
これはリッチな結果です(別名リッチスニペット)。 豊富な結果には、通常の検索結果よりも多くのデータが表示されます。 たとえば、通常の結果にはページのタイトル、URL、メタ説明のみが表示されますが、リッチな結果には商品の評価、レビューの数、価格帯なども表示されます。
ここにいるので、Shopifyストアで同様の結果をGoogleに表示させたいと思うでしょう。 これを行うには、構造化データのマークアップをWebサイトに追加する必要がありますが、これは面倒な場合があります。
あなたは技術に精通している必要があります。 Shopify Liquid、HTML、JSON-LD(JSON for Linking Data)、およびschema.org(データ型とプロパティ)に精通している必要があります。 ただし、熟練した開発者であっても、Shopifyストアに追加する必要のあるデータ型とプロパティを正確に定義するのは難しい場合があります。
Shopifyのエキスパートとして、Shopifyの販売者がSmart SEOアプリとカスタマイズサービスを通じて、構造化データを店舗に毎日追加できるように支援します。 この記事では、私たちの経験を要約し、その過程で得た知識を共有します。 構造化データとは何か、そしてそれをどのように実装できるかについてお話します。 また、Shopifyのホームページ、製品、コレクション、ブログ、記事のページに追加する必要がある特定のschema.orgデータ型とプロパティにも取り組みます。
このガイドを読むと、適切な情報があれば、一見威圧的な構造化データの実装が非常に簡単であることがわかります。
あなたが学ぶこと
- 構造化データとは何ですか?それはどのようにあなたに利益をもたらしますか?
- 構造化データの形式とスキーマ
- 構造化データを実装する前に
- Shopifyストアに構造化データを追加するにはどうすればよいですか?
- Shopifyホームページに追加する構造化データマークアップは何ですか?
- Shopify製品ページに追加する構造化データマークアップは何ですか?
- Shopifyコレクションページに追加する構造化データマークアップは何ですか?
- Shopifyブログページに追加する構造化データマークアップは何ですか?
- Shopifyの記事ページに追加する構造化データのマークアップは何ですか?
- 構造化データマークアップのテスト
構造化データとは何ですか?それはどのようにあなたに利益をもたらしますか?
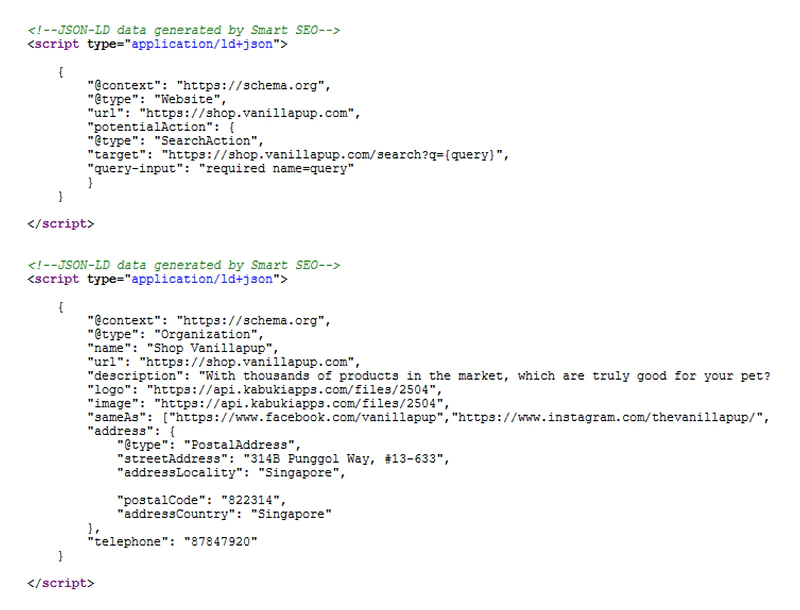
これは構造化データのマークアップです。

shop.vanillapupのHTMLのスクリーンショット、2020年2月6日。ページのHTMLを表示するには、(ページの任意の場所で)右クリックして、ドロップダウンメニューから[ページソースの表示]オプションを選択します。
そして、これは構造化データマークアップを実装した結果です。

構造化データマークアップは、検索エンジンにWebサイトとそのコンテンツに関する詳細情報を提供します。 eコマースのコンテキストでは、構造化データはGoogleに商品に関する貴重な情報(価格、在庫状況、評価、レビュー数など)を提供できます。 また、Googleにあなたのビジネスに関する詳細情報(ロゴ、住所、連絡先情報、接続されたソーシャルメディアページ、創設者、子会社など)を提供することもできます。
Googleがこの情報を持っていることが重要なのはなぜですか?
構造化されたデータにより、検索エンジンとWebシステムは、Webサイトが何であるかを読み取り、よりよく理解することができます。 このようにして、Googleはあなたの製品(および他のウェブページ)をより詳細で信頼できる方法で提示することができます。 これの重要な側面の1つは、Googleが構造化データを使用してリッチスニペットを作成することです。 Googleは、商品ページのマークアップを使用して、Googleショッピング広告の自動商品フィードを作成することもできます。

Googleは、ページが正しくマークアップされている場合でも、リッチスニペットが取得されることを保証しません。 これは、Googleの構造化データガイドラインに明示的に記載されています。

ただし、構造化データのマークアップをWebサイトに追加すると、Googleがリッチスニペットを提供する可能性が高くなり、ほとんどの場合、提供されます。
構造化データの形式とスキーマ
構造化データ形式
Googleウェブマスターブログで説明されているように、構造化データ形式は「記述データのエンコードに使用できる少数の固定構造を定義します」。
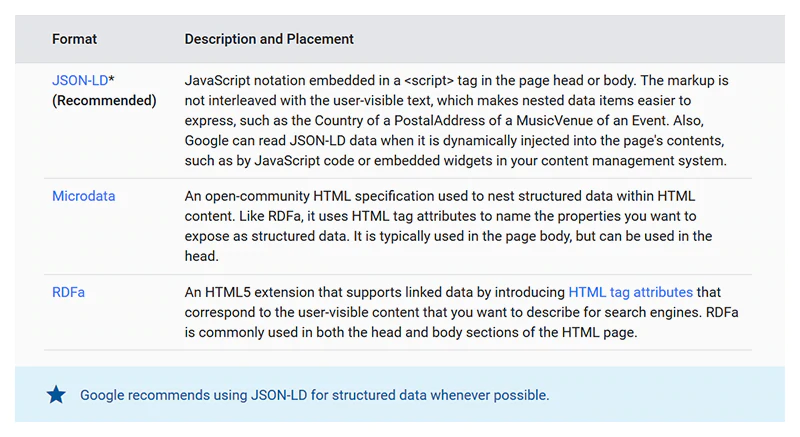
3つの構造化データ形式があります。
- JSON-LD
- RDFa
- マイクロデータ
構造化データにはJSON-LDを使用することをお勧めします。

出典:Google、構造化データがどのように機能するかを理解する
要点:MicrodataまたはRDFaを使用している場合は、JSON-LDへの移行を検討することをお勧めします。 JSON-LDは追加と更新が簡単で、動的データと互換性があります。 さらに、JSON-LDを使用する場合は、構造化データの場所を示すためにHTMLコードを変更する必要はありません。 詳細→PracticalEcommerce、検索トラフィックを増やすには、JSON-LDを追加する
構造化データスキーマ
構造化データスキーマは、さまざまなタイプ(「WebSite」、「Person」、「Organization」など)とプロパティ(「name」、「description」、「logo」など)の用語を定義します。 構造化データスキーマには次のものがあります。
- data-vocabulary.org
- schema.org
Data-vocabulary.orgは古くなっています。
2021年1月29日をもって、data-vocabulary.orgマークアップはGoogleリッチリザルト機能の対象ではなくなります。 2021年1月29日以降に資格を得るには、data-vocabulary.orgマークアップをschema.orgマークアップに置き換える必要があります。 データ語彙の廃止サポートの詳細をご覧ください。 (出典:Google Search Central、構造化データの仕組みを理解する)

重要
data-vocabulary.orgを使用している場合は、data-vocabulary.orgマークアップをschema.orgマークアップに置き換える必要があります。
構造化データとは何か、なぜそれを使用する必要があるのか、Googleが推奨する構造化データ形式(JSON-LD)とスキーマ(schema.org)は何かがわかったので、実装する前に何をする必要があるかを詳しく見ていきましょう。構造化データ。
構造化データを実装する前に
あなたは3つのことをしなければなりません:
- Googleのウェブマスターガイドラインと一般的な構造化データガイドラインをよく調べてください。

- メインページの種類を定義します。 Shopifyの場合、メインページタイプはホームページ、コレクション、製品、ブログ、および記事のページです。
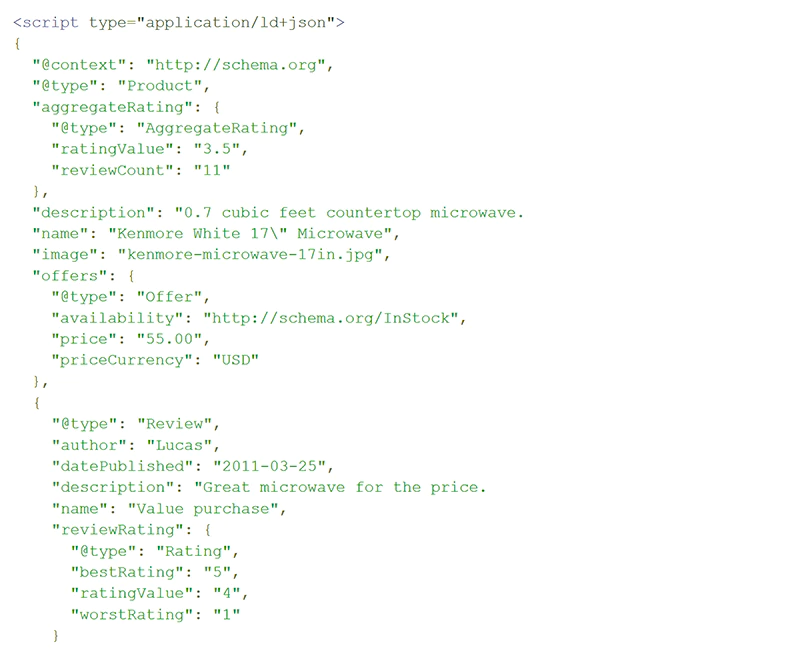
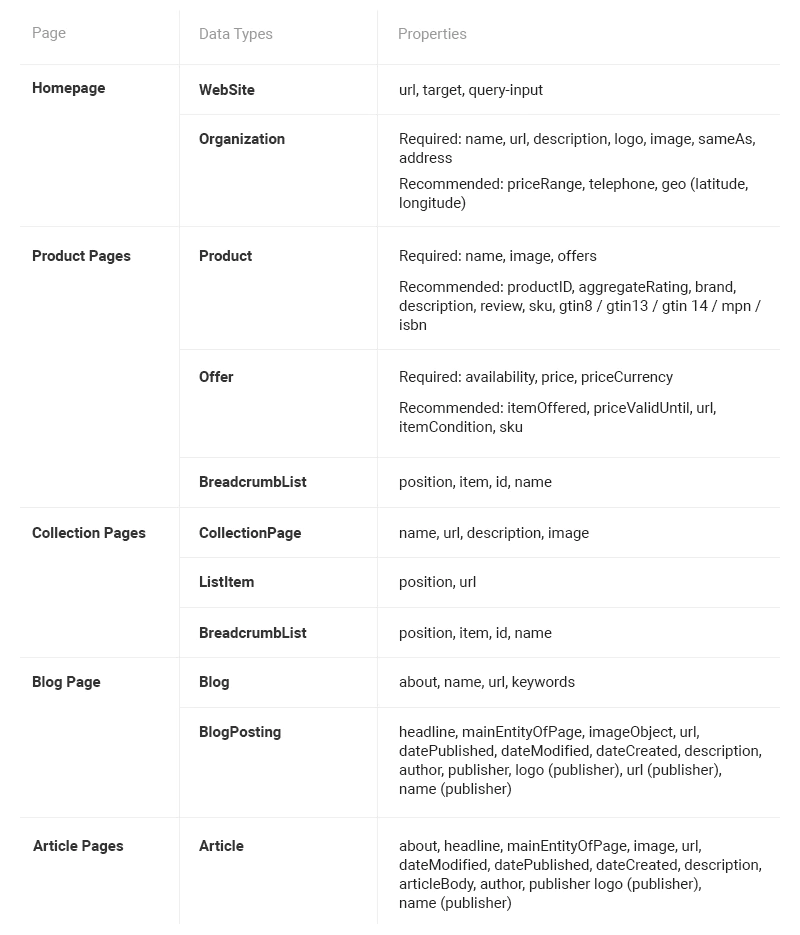
- Shopify Webサイトの各ページ(ホームページ、製品ページ、コレクションページ、ブログページ、記事ページ)に追加する必要のあるschema.orgのタイプとプロパティを定義します。 たとえば、製品ページの構造化データマークアップは次のようになります。

ソース:schema.org、Product、Example 2、JSON-LD
スクリーンショットからわかるように、構造化データはタイプで構成されています。 各タイプは、一連のプロパティに関連付けられています。 製品タイプの一般的なプロパティには、productID、説明、名前、身長、体重、mpnなどがあります。
各タイプには、他のタイプを含めることができます(階層順に配置されます)。 たとえば、Productタイプには、一連のOfferタイプが含まれています。 オファータイプは実際には製品のバリエーションであり、価格、在庫状況などのプロパティが含まれています。
schema.orgのコアボキャブラリーは、現在792タイプ、1447プロパティ15データ型、83列挙型、および445列挙型メンバーで構成されています。
興味があるのはほんの一握りです。 ただし、ストアの個々のページに追加する必要のある実際のタイプとプロパティに到達する前に、WebサイトのHTMLに構造化データを実装する方法を見てみましょう。
Shopifyストアに構造化データを追加するにはどうすればよいですか?
WebサイトのHTMLに構造化データを実装する方法は3つあります。
- SmartSEOのようなShopifySEOアプリを使用する-SmartSEOは、JSON-LD形式の詳細な構造化データをGoogle(およびその他の検索エンジン)に自動的に提供します。 たとえば、コレクションページのすべての製品の構造化データを生成します。 その結果、このアプリは、リッチスニペットを取得し、SERPで上位にランク付けするのに役立ちます。 スマートSEOは4.9 / 5の評価を誇っています。 無料プランと3つの有料プランがあります。 価格は月額9.99ドルから。 詳細→スマートSEO価格

Shopify App Storeには、構造化データをストアに追加できるアプリがいくつかあることに注意してください。 一度に1つだけ使用することをお勧めします。 そうしないと、重複した構造化データが混乱し、ランキングに悪影響を与える可能性があります。
- 手動で行います。 これを実現するには、Shopify Liquid、JSON-LD(さらに言えばJSON)、HTML、schema.orgに精通している必要があります。 熟練した開発者でない場合(または社内に開発者がいない場合)は、WebサイトのHTMLにエラーが発生する可能性があるため、このオプションはお勧めしません。 その代わり...
- 認定されたShopifyエキスパートと協力して、タスクを外部委託します。 SEO監査、構造化データの最適化、メタタグの最適化、リンクの最適化などを含むSEOサービスを提供しています。 私たちと一緒に仕事をすることに興味がある場合、または詳細を知りたい場合は、遠慮なく私たちに連絡してください。
ShopifyストアのHTMLに構造化データを実装するためのオプションがわかったので、Webサイトのさまざまなページに追加する必要のあるさまざまなschema.orgデータ型とプロパティを詳しく見てみましょう。
Shopifyホームページに追加する構造化データマークアップは何ですか?
ホームページに2つのデータ型を追加する必要があります。
- Webサイト
- 組織
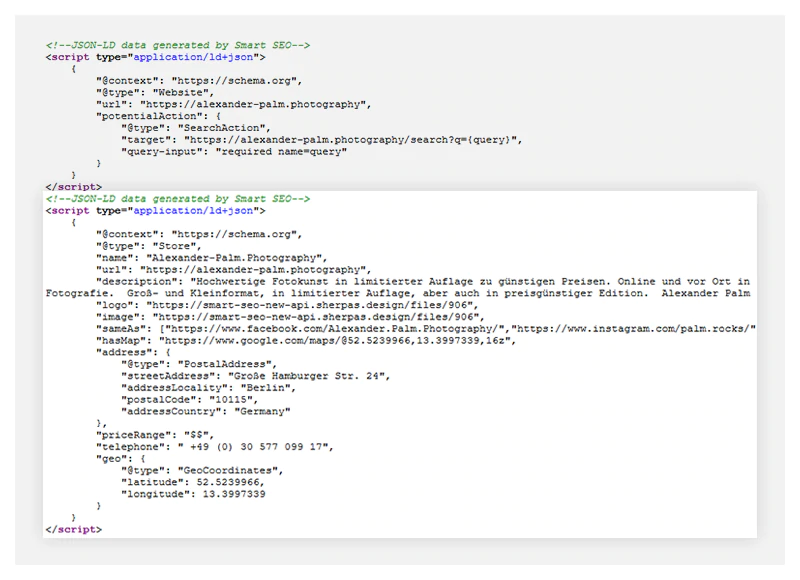
Webサイト
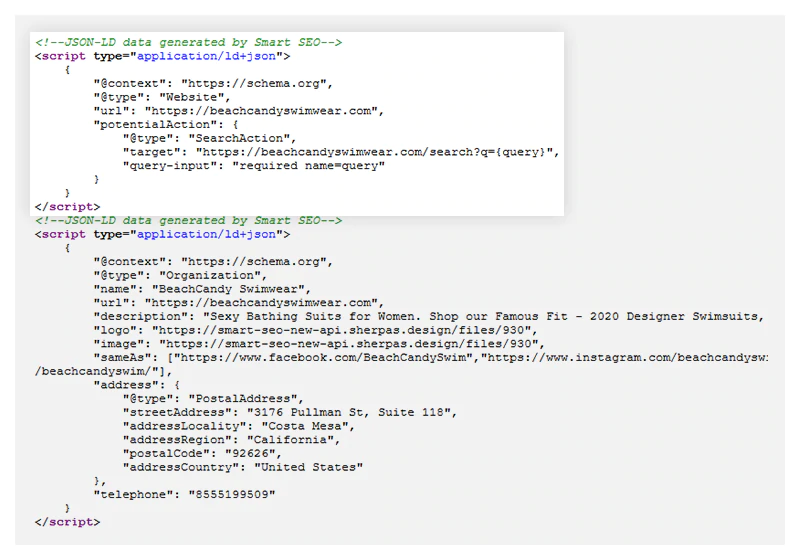
Schema.orgは、「WebSite」を、通常は同じドメインを共有する関連するWebページのセットとして定義しています。 WebSiteデータ型に次のプロパティを含める必要があります。
- url-あなたのウェブサイトのURL
- target-「アクションのターゲットエントリポイントを示します」(ソース:schema.org)
- query-input-これは、「-inputプロパティの結果の値をアクションURLに」インライン化する-inputを使用したテキスト検索ディープリンクです(ソース:schema.org)
例:BeachCandy Swimwear、SmartSEOで生成された構造化データ

これが私たちのアプリのBeachCandySwimwearのレビューです:

続きを読むスマートSEOレビュー
組織
たとえば、Store、SportsOrganization、Corporation、LocalBusiness、BikeShop、BookStore、WorkersUnion、HardwareStoreなどです。組織の種類が具体的であるほど、優れていることに注意してください。 組織のデータ型には、次のプロパティを含める必要があります。
- 名前-ShopifyストアまたはWebサイトの名前
- url-あなたのウェブサイトのURL
- 説明-あなたのビジネスの説明(あなたが誰であるか、あなたが何を売るか、あなたの製品/サービスがどのように顧客に利益をもたらすかなど)
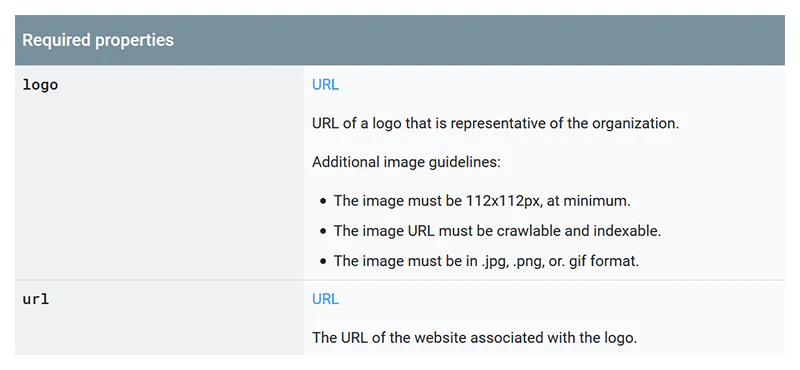
- ロゴ-Googleは検索結果とナレッジグラフにロゴを表示します(完全な定義を読む)

- 画像
- sameAs-ソーシャルメディアプロファイル(Facebookビジネスページ、Twitterプロファイル、YouTubeアカウント、Instagramアカウントなど)へのリンク
- address(PostalAddress)-streetAddress(street and number)、addressLocally(city)、postalCode、address Country(country)
価格帯(priceRange)、連絡先情報(電話番号など)、地理的位置などを含めることもできます。

例:Alexander Palm Photography、SmartSEOで生成された構造化データ

これが私たちのアプリのアレクサンダーのレビューです:

続きを読むスマートSEOレビュー
Shopify製品ページに追加する構造化データマークアップは何ですか?
製品ページに3つのデータ型を追加する必要があります。
- 製品
- オファー
- BreadcrumbList
商品タイプは商品自体を表し、オファータイプは価格、SKU、バーコードなどの商品バリエーションを表します。商品バリエーションごとに1つの商品タイプと少なくとも1つのオファータイプが必要です。 商品のバリエーションがない場合は、その商品のプロパティとして価格、SKU、バーコードなどがあります。 これらのプロパティはShopifyのデフォルトのバリアントとして追加され、このバリアントを使用してオファータイプを作成できます。
製品
製品データ型(必須プロパティ):
- 名前-製品名
- image-製品写真のimageObjectまたはURL
- オファー-製品バリエーション
製品データ型(推奨プロパティ):
- 製品番号
- AggregateRating-製品の平均レビュースコア
- ブランド
- 説明
- レビュー
- sku-製品のユニークな在庫管理ユニット
- gtin8 / gtin13 / gtin 14 / mpn / isbn-グローバル識別子または一意の製品識別子
次の推奨属性があることが重要です:productID、brand、mpn(Manufacturer Part Number、MPN)、およびgtin(Global Trade Item Number、GTIN)。 これは、Googleが検索クエリを製品と照合するのに役立ちます。
Shopifyでは、GTINはバーコードと呼ばれ、製品のバリエーションに追加できます。 GTINはproductIDでもあり、MPNとしても機能します。 Smart SEOは、productID、gtin、およびmpnプロパティのバーコードを出力することに注意してください。
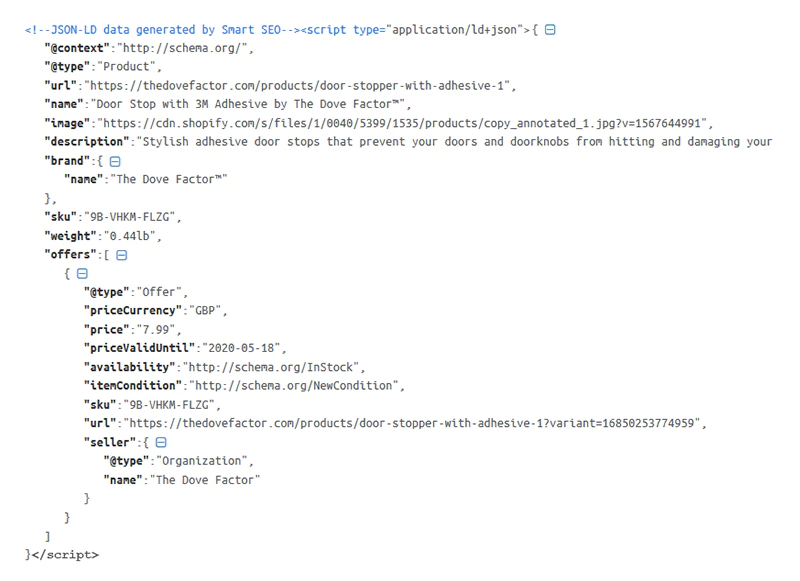
オファー
オファーデータ型(必須プロパティ):
- 可用性(例:InStock、OutOfStock)
- 価格
- priceCurrency
オファーデータ型(推奨プロパティ):
- itemOffered
- priceValidUntil(ISO 8601日付形式)
- url(商品ページのURL)
- アイテムの状態
- sku
例:Dove Factor、SmartSEOで生成された構造化データ

これが私たちのアプリのダブファクターのレビューです:

続きを読むスマートSEOレビュー
BreadcrumbList
製品ページにブレッドクラムマークアップを追加することをお勧めします。 これにより、Googleは商品ページの情報をよりよく理解して分類することができます。 ブレッドクラムマークアップには、BreadcrumbListタイプが含まれている必要があります。 BreadcrumbListタイプには、少なくとも1つのListItemタイプが含まれている必要があります。 ListItemタイプには、次のプロパティが含まれている必要があります。
- 位置
- アイテム
- id
- 名前
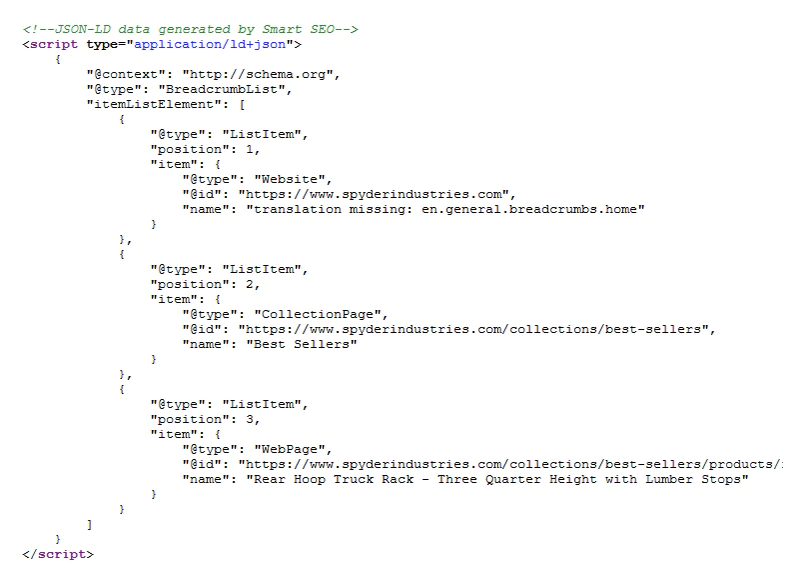
これは、Smart SEO(Spyder Industries)で生成されたブレッドクラムマークアップの例です。

そして、これが私たちのアプリのスパイダーインダストリーズのレビューです:

続きを読むスマートSEOレビュー
ブレッドクラムマークアップの詳細→schema.org-BreadcrumbList、Google Developers-Breadcrumb
Shopifyコレクションページに追加する構造化データマークアップは何ですか?
コレクションページには、CollectionPageタイプが含まれている必要があります。また、コレクションページの製品ごとに1つのListItemタイプが含まれている必要があります。
CollectionPage
CollectionPageタイプには、次のプロパティが含まれている必要があります。
- name-コレクションページの名前
- url-コレクションページのURL
- description-コレクションページの説明
- image-コレクションページのメイン画像
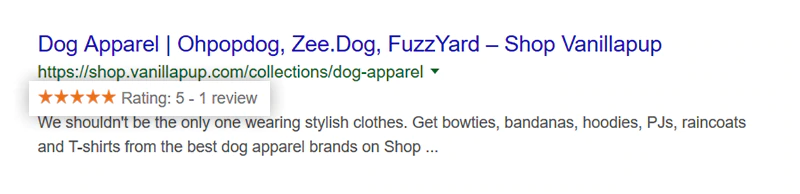
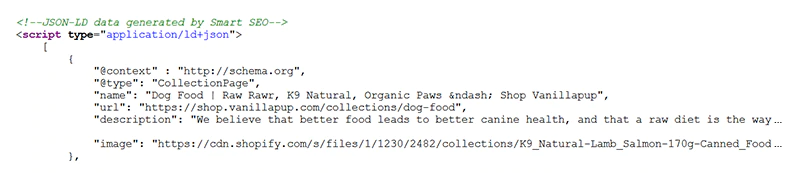
例:shop.vanillapup、SmartSEOで生成された構造化データ

これが私たちのアプリのShopVanillapupのレビューです:

続きを読むスマートSEOレビュー
ListItem
ListItemタイプには、次のプロパティが含まれている必要があります。
- position-コレクションページ上の商品の位置。つまり、商品が3番目に表示される場合、位置の値は「3」になります。
- url-製品ページのURL
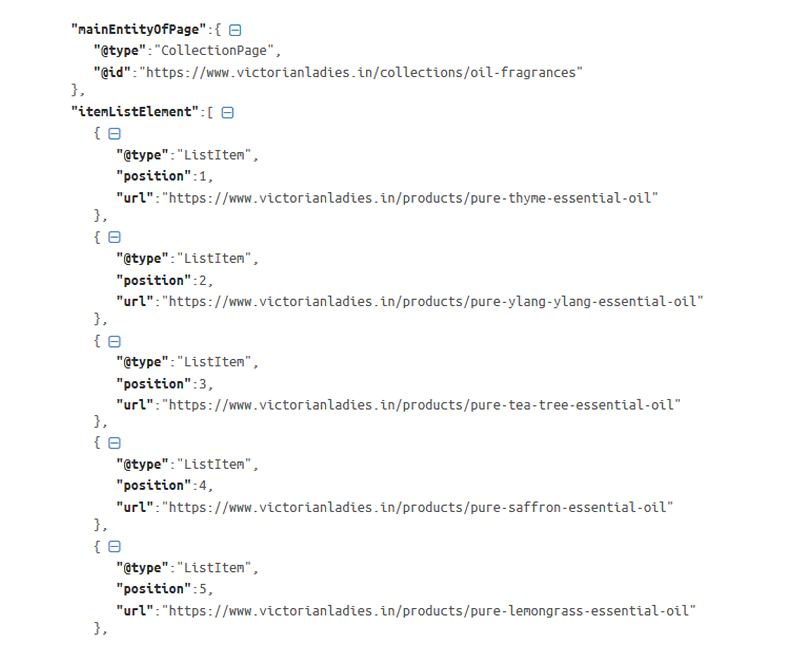
例:Victorian Ladies、SmartSEOで生成された構造化データマークアップ

そして、これが私たちのアプリのビクトリア朝の女性のレビューです:

続きを読むスマートSEOレビュー

コレクションページにブレッドクラムマークアップを追加することもお勧めします(ブレッドクラムマークアップの詳細については、製品ページのマークアップセクションを確認してください)。
Shopifyブログページに追加する構造化データマークアップは何ですか?
ブログページに追加するデータ型は1つだけ(ブログ)で、ブログのマークアップに次のプロパティを含める必要があります。
- について-あなたのブログの説明; ブログの主題(eコマース、Shopify、製品やサービスなど)、読者にどのように役立つかなど。
- name-ブログの名前
- url-ブログのURL
- キーワード-ターゲットとするキーワード
Blogタイプには、いくつかのBlogPostingタイプが含まれている必要があります。 各BlogPostingタイプは、記事またはパブリケーションに関連付けられています。 BlogPostingタイプには、次のプロパティが含まれている必要があります。
- 見出し
- mainEntityOfPage-ページの正規URL
- image(ImageObject)
- url-ページのURL
- datePublished
- 日付が変更されました
- dateCreated
- description-ブログ投稿の説明または抜粋
- 著者
- 出版社
- ロゴ(出版社のロゴ)
- url(発行元URL)
- 名前(発行者名)
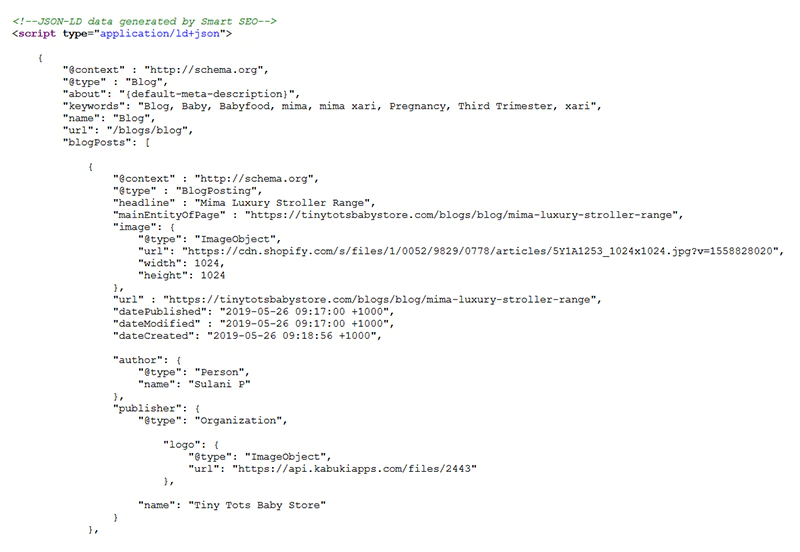
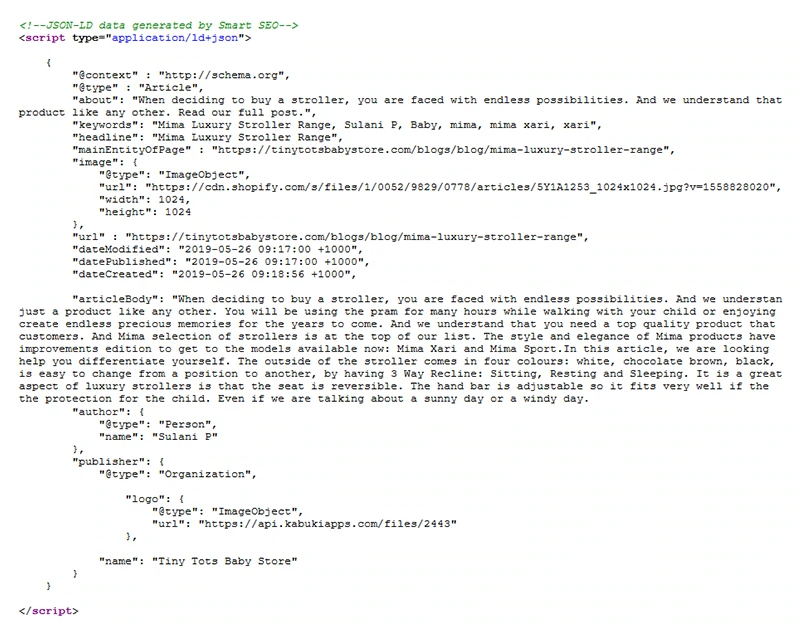
例:Tiny Tots Baby Store、SmartSEOで生成された構造化データ

そして、これが私たちのアプリのTiny Tots BabyStoreのレビューです:

続きを読むスマートSEOレビュー
Shopifyの記事ページに追加する構造化データのマークアップは何ですか?
Shopifyの記事ページは記事タイプである必要があります。 Articleタイプには、次のプロパティが含まれている必要があります。
- について-記事の主題
- 見出し-記事の見出し
- mainEntityOfPage
- 画像-記事の表紙画像
- url-記事のURL
- 日付が変更されました
- datePublished
- dateCreated
- 説明-記事の説明または抜粋
- articleBody-記事の本文
- 著者
- 出版社
- ロゴ(出版社のロゴ)
- 名前(発行者名)
例:Tiny Tots Baby Store、SmartSEOで生成された構造化データ

構造化データマークアップのテスト
リッチリザルトテストとスキーママークアップバリデーターを使用して、構造化データをテストできます。
リッチリザルトテストから始めることをお勧めします。 このようにして、ページに対してどのようなGoogleリッチ結果を生成できるかがわかります。 次に、Schema Markup Validatorを使用して、すべてのタイプのschema.orgマークアップをテストおよび検証できます。 詳細→構造化データをテストする
要約
Shopifyストアに構造化データマークアップを追加すると、検索エンジンがWebサイトの内容をよりよく理解するのに役立ちます。 また、豊富な結果が得られる可能性が高まり、ユーザーエンゲージメントとクリック率が向上します。これらはすべて売上の増加につながります。
JSON-LD、RDFa、Microdataの3つの構造化データ形式があります。 Googleは、構造化データにJSON-LDを使用することを推奨しています。
2つの構造化データスキーマ(または語彙)があります:data-vocabulary.orgとschema.org。 Data-vocabulary.orgは古く、豊富な結果機能の対象ではありません。 したがって、data-vocabulary.orgマークアップを使用している場合は、schema.orgマークアップに置き換える必要があります。
構造化データマークアップ(またはschema.orgマークアップ)は、階層順に配置されたデータ型とプロパティで構成されます。 Shopifyでは、ホームページ、製品ページ、コレクションページ、ブログページ、および記事ページに構造化データを追加することをお勧めします。 これらの各ページに追加する必要のあるデータ型とプロパティの概要は次のとおりです。

Shopifyストアに構造化データを追加する方法は3つあります。
- スマートSEOのようなShopifySEOアプリを使用する
- 手動で行う
- タスクをShopifyエキスパートにアウトソーシングする-ウェブサイトのSEOを確認し、構造化データを実装したい場合は、遠慮なくお問い合わせください。
リッチリザルトテストとスキーママークアップバリデーターを使用して、構造化データをテストできます。 ページが正しくマークアップされていることを確認することが、構造化データを実装する最後のステップです。
あなたの番!
これは一度に取り入れるべき多くの情報であり、あなたは多くの質問をしなければならないことを私たちは理解しています。 私たちはそれらすべてに答えるためにここにいます! しかし、私たちはあなたからも聞きたいです!
構造化データのマークアップをWebサイトにどのように追加しますか? アプリを使用しますか、社内で使用しますか、それともShopifyエキスパートにアウトソーシングしますか?
または、構造化データをすでに追加していて、経験を共有したい場合は、
それが何であれ、下にコメントを残してください!
