ウェブサイトの速度テストの実行:ベストプラクティス
公開: 2021-02-17今日のペースの速い世界では、遅いウェブサイトが問題です。 インターネット速度の進歩に伴い、高速読み込みのWebサイトに対する需要が高まりました。
Webサイトの速度は、サイトのユーザーエクスペリエンスに大きな影響を与えます。 実際、それはおそらくユーザーエクスペリエンスに最も影響を与えるものの1つです。 ユーザーは、ウェブサイトの読み込みに時間がかかるほどイライラしたりイライラしたりし、読み込みに時間がかかりすぎると単にウェブサイトを放棄します。
遅いウェブサイトはバウンス率が高く、コンバージョン率が低く、訪問者が使用するのは一般的にイライラします。
サイトの速度に関してサイトがどこにあるのかを理解したい場合は、実際のサイトに関連するサイトのパフォーマンスを正確に測定できる必要があります。
このガイドでは、サイト速度テストを正確に構成し、結果を解釈して、WordPressサイトのパフォーマンスに関する有意義な洞察を得る方法を示します。
目次
- なぜサイトの速度をテストするのですか?
- ウェブサイトの速度テストを実行する方法
- 1.適切な速度テストツールを選択します
- 2.適切なテスト場所を選択します
- 3.さまざまなデバイスとブラウザのテストを実行します
- 4.接続速度のテストに注意してください
- 5.テストを複数回実行します
- ウェブサイトの速度テスト結果を理解する方法
なぜサイトの速度をテストするのですか?
サイトの速度に関して訪問者の体験を理解したい場合は、次の2種類の監視があります。
- 実際の訪問者ごとにサイトの読み込みにかかる時間に基づく実際のユーザーデータ(例:Pingdom Real User Monitoring)。
- 合成速度テスト。これは、ほとんどの速度テストツールが実行するものであり、私たちが焦点を当てているものです。
合成速度テストは実行がはるかに簡単であり、速度テストを適切に構成している限り、結果は訪問者が経験する実際のロード時間に対して非常に正確である必要があります。
さらに、合成テストでは、Webサイトを構築しているときでもサイトのパフォーマンスを測定できます。これにより、サイトを完成させて公開する前に、潜在的な問題にフラグを立てることができます。
たとえば、クライアントWebサイトを構築している場合、合成速度テストは、クライアントに引き渡す前にWebサイトを最適化するのに役立ちます。
ウェブサイトの速度テストを実行する方法
繰り返しますが、合成テストは、有用なデータを取得するように構成した場合にのみ価値があります。 その方法は次のとおりです。
1.適切な速度テストツールを選択します
すべての速度テストツールが同じであるとは限らないため、実行するテストのタイプに最適なオプションを選択することをお勧めします。
ツールが異なれば、データ/メトリックが異なり、構成オプションが多く/少なくなります。これらの構成オプションが重要である理由については、次のいくつかのセクションで説明します。
最も人気があり便利なツールのいくつかを次に示します。
- GTmetrix –適切に設計されたインターフェースを備えた柔軟なツール。 構成オプションにアクセスするには、必ず無料アカウントに登録してください。 ただし、無料バージョンではモバイルデバイスのテストはできなくなりました。
- WebPageTest –最も構成可能な速度テストツール。 さまざまなシナリオのテストに最適です。 ただし、インターフェイスは少し古くなっています。 MachMetricsを使用して、自動化された毎日のテストを実行できます。
- Google PageSpeed Insights – Lighthouseの合成テストデータとGoogleの実際のパフォーマンスデータが含まれます(ただし、実際のデータは、サイトに十分なトラフィックがある場合にのみ利用できます)。
- Lighthouse –Webパフォーマンスを分析するためのオープンソースツール。 Google PageSpeed InsightsはLighthouseに基づいていますが、Chrome開発者ツールまたはweb.devからLighthouseを実行することもできます。
- Pingdomツール–無料のツールには構成オプションがありません。 ただし、インターフェイスは適切に設計されています。 上記のように、有料のReal UserMonitoringサービスも提供しています。
- 上昇傾向–すべての重要な構成オプションをサポートする適切に設計されたツール。
- 高速または低速–Wordfenceからのグローバルロード時間を評価するための優れたツール。 1つのテストでは、18か国からのテストを実行します。
単一のツールに固執する必要はありません。各オプションは特定の状況で役立つ場合があります。 たとえば、WebPageTestは柔軟性が高いため、一度に1つの場所をテストするのに最適ですが、FastまたはSlowは、サイトの読み込み時間が世界中でどのように変化するかをすばやく測定するのに役立ちます。
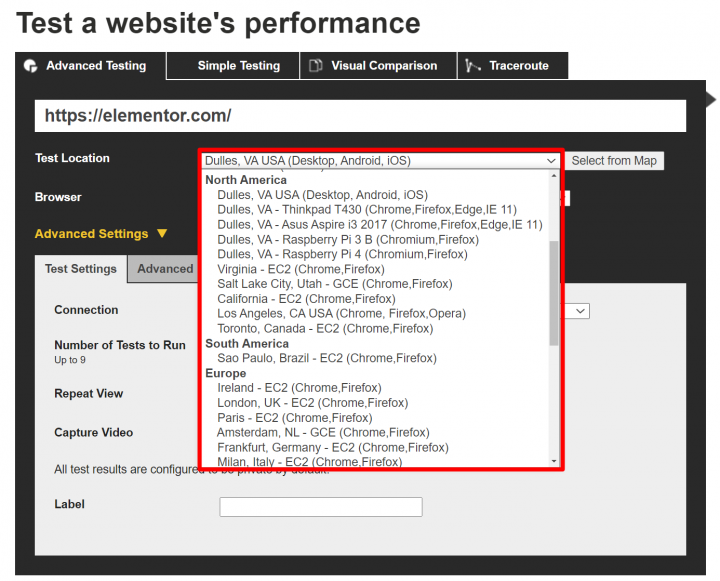
2.適切なテスト場所を選択します
速度テストを実行する物理的な場所は、結果に影響します。 このため、ターゲットオーディエンスにできるだけ近いテスト場所を選択する必要があります。

複数の場所または世界中の訪問者をターゲットにする場合は、さまざまな場所から複数のテストを実行して、サイトのグローバルな読み込み時間をより正確に把握する必要があります。
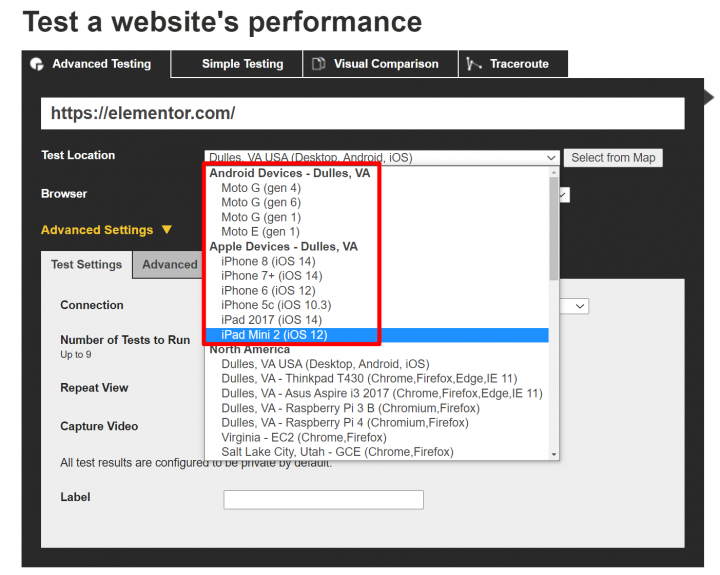
3.さまざまなデバイスとブラウザのテストを実行します
訪問者が使用しているデバイスは、パフォーマンスに大きな影響を与える可能性があります。
たとえば、低電力のスマートフォンはJavaScriptの処理に時間がかかります。つまり、JavaScriptを多用するウェブサイトは、高電力のデスクトップコンピューターよりも、これらのデバイスでの読み込みがはるかに遅くなります。
そのため、少なくとも複数のデバイスをテストしていることを確認する必要があります。 複数のWebブラウザーをテストして、ブラウザー間に違いがあるかどうかを確認することも検討できます。

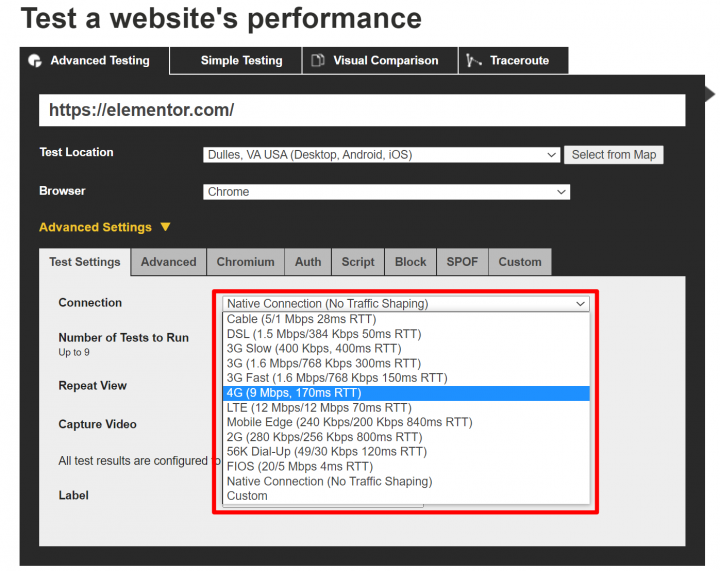
4.接続速度のテストに注意してください
現実の世界では、すべての訪問者が同じ接続速度を持つわけではありません。 高速インターネット接続を使用している場合もあれば、3Gまたは4Gネットワークでブラウジングしている場合もあります。
Pingdomなどの一部のテストツールは、すべてのテストに超高速のスロットルなし接続を使用します。 WebPageTestやGTmetrixなどの他のツールを使用すると、実際の状況をより厳密に模倣するスロットル接続を選択できます。
このため、Pingdomではサイトの読み込みが速くなることがよくあります。 ただし、実際のユーザーエクスペリエンスを正確に測定する場合は、ユーザーの実際の速度を模倣するスロットル接続を使用することをお勧めします。

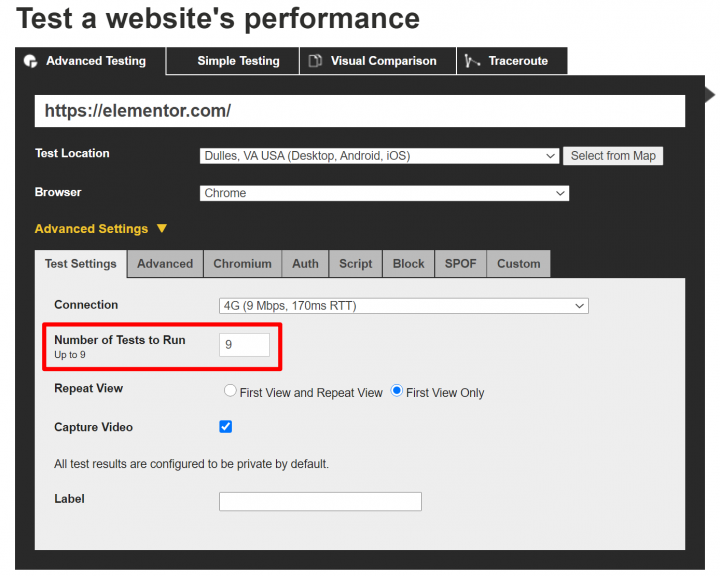
5.テストを複数回実行します
最後に、結果を歪める可能性のある単一テストの変動を回避するために、複数のテストを実行するようにしてください。 1回限りのテストでは、ほとんどの訪問者よりもサイトの速度が遅くなったり速くなったりする外れ値の結果を得ることができます。
一部のツールを使用すると、複数のテストを簡単に実行できます。 たとえば、一度に最大9つの個別のテストを実行し、中央値を取得するようにWebPageTestを構成できます。

ウェブサイトの速度テスト結果を理解する方法
それでは、上記の速度テストツールに表示されるさまざまな指標を理解する方法を見ていきましょう。
コアWebバイタル(最大のコンテンツフルペイント)
Core Web Vitalsは、サイトのユーザーエクスペリエンスのキャプチャに焦点を当てた3つの指標を含むGoogleの新しいイニシアチブです。
サイトの速度に関して、最も重要な指標は最大コンテンツペイント(LCP)です。 LCPは、サイトの「メイン」コンテンツが読み込まれるまでにかかる時間を測定します。 サイトのメインコンテンツの読み込みが速い場合、残りのコンテンツの読み込みに時間がかかっても、訪問者はサイトの読み込みが速いと感じます。
「メイン」コンテンツはページごとに異なりますが、通常はサイトのヒーローセクションのヘッダーテキストまたは画像です。 たとえば、デスクトップ訪問者向けのElementorホームページのLCP要素は次のとおりです。

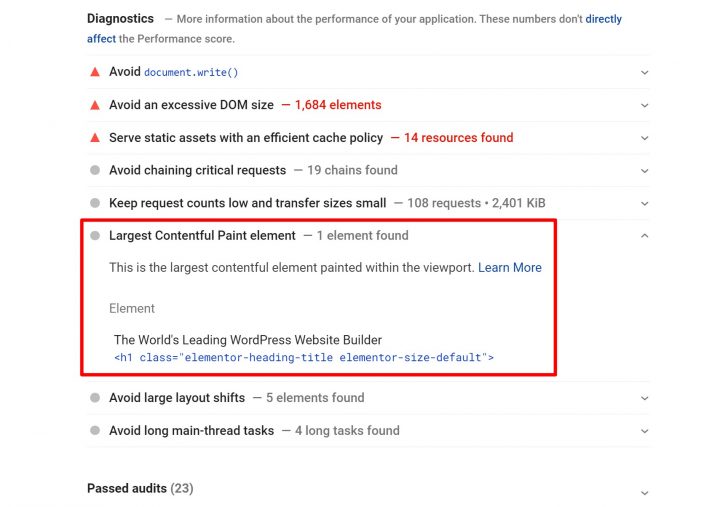
PageSpeed Insightsを使用すると、サイトの「メイン」コンテンツを見つけることができます。要素はそれぞれ異なる可能性があるため、モバイルとデスクトップの両方をテストしてください。

LCP時間は2.5秒未満にすることをお勧めします。
LCPを改善するには、最初のバイトまでの時間を短縮し(このリストの別のメトリック)、キャッシュを使用し、他のWordPressパフォーマンスのベストプラクティスを実装する必要があります。 重要なCSSをインライン化し、レンダリングをブロックするJavaScriptを回避することも、このメトリックを高速化するのに特に役立ちます。
ページの読み込み時間
ページの読み込み時間は、ページの読み込みの意味について複数の定義があるため、理解するのが難しい指標です。 さらに混乱を加えるために、異なる速度テストツールは異なるページ読み込み定義を使用します。これは、2つの異なるツールを比較した場合にわずかに一貫性のないデータが表示される理由の1つです。
ここでの重要な質問は、「ページの読み込みがいつ終了するか」です。
最も一般的な2つの定義は次のとおりです。
- ドキュメントの完了–すべての静的コンテンツが読み込まれた時点。 技術的には、onLoadイベントが発生したとき。
- フルロード–すべてのネットワークアクティビティが2秒間停止した時点。
すべての静的コンテンツがロードされた後でもロードを継続する可能性のある追加の舞台裏のスクリプトが考慮されるため、完全にロードされる時間はほとんどの場合長くなります。
WP Rocketのようなオールインワンのパフォーマンスプラグインを使用すると、ロード時間を改善するためのすべての重要なベストプラクティスを実装するのに役立ちます。
最初のバイトまでの時間
最初のバイトまでの時間(TTFB)は、サーバーの応答性の一般的な尺度です。サーバー応答時間(SRT)と呼ばれることもあります。 サーバーへの接続を作成し、コンテンツの最初のバイトをダウンロードするのにかかる時間を測定します。
TTFBは200ミリ秒未満にすることをお勧めします
TTFBは、バックエンドのパフォーマンスに大きく影響されます。 高いTTFBの2つの最大の原因は、遅いホスティングおよび/または遅いDNSプロバイダーです。
最初の満足のいくペイントと最初の意味のあるペイント
First Contentful Paint(FCP)とFirst Meaningful Paint(FMP)は、上記の最大のContentfulPaintメトリックといくつかの類似点を共有しています。
First Contentful Paintは、最初のテキストまたは画像がペイントされるまでにかかる時間を測定します。 これと最大のコンテンツフルペイントの主な違いは、FCPがそのコンテンツの「重要性」を測定しようとしないことです。 代わりに、「任意の」コンテンツの最初の部分を探すだけです。
First Meaningful Paintは、ページの主要コンテンツがユーザーに表示されるタイミングを測定します。 ただし、いくつかの技術的な問題のため、GoogleはLighthouse6.0のFirstMeaningful Paintを廃止し、Largest ContentfulPaintに置き換えました。 それにもかかわらず、一部のツールではFMPが表示される場合があります。
FCPとFMPの両方の時間を2秒未満にすることをお勧めします。
LCPを最適化すると、これらの指標も改善されます。
インタラクティブな時間
Time to Interactive(TTI)は、サイトが訪問者にとって完全にインタラクティブになるまでにかかる時間を測定します。
たとえば、アコーディオンウィジェットを使用してアコーディオンセクションを追加したとします。 TTIは、訪問者がそのアコーディオントグルをクリックし、アコーディオンセクションを展開してサイトに応答させるまでにかかる時間を測定します。
TTIは3.8秒未満にすることをお勧めします。
HTTPリクエスト
ページを読み込むには、訪問者のブラウザが、サイト上のすべてのリソースについて、サイトのサーバー(またはサードパーティのリソースのサーバー)にHTTPリクエストを送信する必要があります。
- 1つの画像= 1つのHTTPリクエスト
- 1つのJavaScriptスクリプト= 1つのHTTPリクエスト
- 1つのCSSスタイルシート= 1つのHTTPリクエスト
- NS。
サイトに必要なHTTPリクエストの数に厳格なルールはありません。 ただし、一般に、サイトに必要なHTTPリクエストが少ないほど、サイトの読み込みは速くなります。
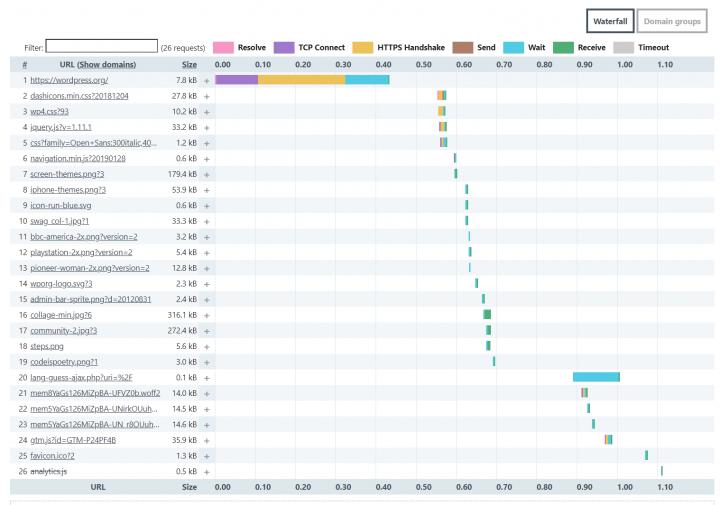
ただし、すべてのHTTPリクエストが同じであるとは限りません。一部のリクエストは他のリクエストよりも大きいか、読み込みに時間がかかります。 ほとんどのスピードテストツールが提供するウォーターフォール分析で、各HTTPリクエストがどのように読み込まれるかのシーケンスを表示できます。 Uptrendsでの表示は次のとおりです。

CSS / JavaScriptファイルを組み合わせ、画像の使用を制限し、Asset CleanUpやPerfmattersなどのスクリプト管理プラグインを使用することで、HTTPリクエストを減らすことができます。 ほとんどのプラグインは独自のHTTPリクエストを追加するため、プラグインの使用も制限する必要があります。 Elementor Proは、単一のプラグインでさまざまな機能(フォーム、スライダー、ギャラリーなど)にアクセスできるようにすることで、プラグインの使用を排除するのに役立ちます。
ページサイズ
ページサイズとは、ページ全体のサイズを指します。 これは、ページのすべてのコード、画像、スクリプトなどのファイルサイズの集計です。
一般に、サイトのページサイズが小さいほど、訪問者のブラウザがサイトをロードするためにダウンロードする必要のあるデータが少なくなるため、ロードが速くなります。
ページサイズを縮小するための一般的な戦術には、画像の圧縮、GzipやBrotliなどのサーバーレベルの圧縮の使用、コードの縮小などがあります。
ウェブサイトの速度をテストし、ユーザーエクスペリエンスを向上させるために最適化する
あなたのサイトのパフォーマンスを理解することはあなたのウェブサイトを最適化するために不可欠です。 データがなければ、サイトがどこにあり、どこを改善できるかを知ることはできません。
ただし、意味のあるデータを収集したい場合は、サイトのURLを単一の速度テストツールに接続して1日呼び出すほど簡単ではありません。
テストの特定の構成に注意を払うことが重要です。場所、デバイス、接続速度を調整して、さまざまなタイプのユーザーに対してサイトがどのように機能するかを正確に把握します。
データを取得したら、さまざまな指標とその意味を理解する必要もあります。 遅い時間を最初のバイトに修正するには、最大のコンテンツフルペイント時間を改善するのとは異なる戦術が必要になる場合がありますが、パフォーマンスのベストプラクティスに関しては常にいくつかの重複があります。
WordPressでウェブサイトの速度をテストする方法についてまだ質問がありますか? コメントでお問い合わせください!
