eコマースフロントエンドの将来とそれが収益に与える影響
公開: 2022-03-02スマートフォンとLTEの台頭により、モバイルデバイスでのショッピングは現在eコマース売上の49%以上を占めています。 昨年の数十億ドル規模のブラックフライデー/サイバーマンデーの週末には、その数はさらに急増し、売上の69%が携帯電話またはタブレットに向けられました。
モバイルeコマースは今後数年間でさらに成長するように設定されています。 企業がモバイルショッピング体験を最適化し、古いテクノロジーをモバイル向けのテクノロジーに置き換えようと競争しているのは当然のことです。
この記事では、オンラインストアのフロントエンドに企業が使用しているテクノロジー(買い物客が見たり操作したりできるWebサイトの一部であるフロントエンド)と、成功したeコマース企業が適応するために採用している新しいテクノロジーに焦点を当てます。モバイル。
フロントエンドを気にする必要がある理由
3つの理由:
- フロントエンドテクノロジーの選択は、モバイルページの速度に影響します。
- モバイルページの速度はコンバージョン率に影響します。 と
- コンバージョン率は最終的に収益に影響します。
ニール・パテルの例のおかげで、このシナリオにいくつかの実数を付けてみましょう。1日に6つの数字を取り込むオンラインストアを運営しているとします。 ページ応答が1秒遅れると、コンバージョンが7%減少する可能性があることがわかっています。 したがって、Patelによると、「eコマースサイトが1日あたり100,000ドルを稼いでいる場合、 1秒のページ遅延により、毎年250万ドルの売り上げが失われる可能性があります。」
繰り返します:毎年何百万ドルもの売り上げが失われています。
それはあなたのフロントエンド技術であるトップから始まります。 トラフィックの移動性が高く、収益に関心がある場合は、このまま読み進めてください。
#cta-visual-fe#<cta-title>コマースで最も柔軟なフロントエンド<cta-title> Shogunフロントエンドは、顧客向けに強力で最適化されたオンラインストアを構築できるように設計されています。詳細
速度がモバイルパフォーマンスに与える影響

OK —モバイル最適化の重要性は、eコマースで働くほとんどすべての人によく知られています。
しかし、その背後にある実数は何ですか? モバイルパフォーマンスの速度はどれほど大きな要因であり、1秒は実際にどれほど重要ですか?
ここにいくつかの重要な統計があります:
- 読み込みに3秒以上かかる場合、ユーザーの53%がサイトを放棄します。
- ウェブサイトのパフォーマンスが低下しているオンライン買い物客の79%は、そのサイトに戻って再度購入することはないと答えています。
- また、以前のことを思い出してください。ページの応答が1秒遅れると、コンバージョンが7%減少する可能性があります。
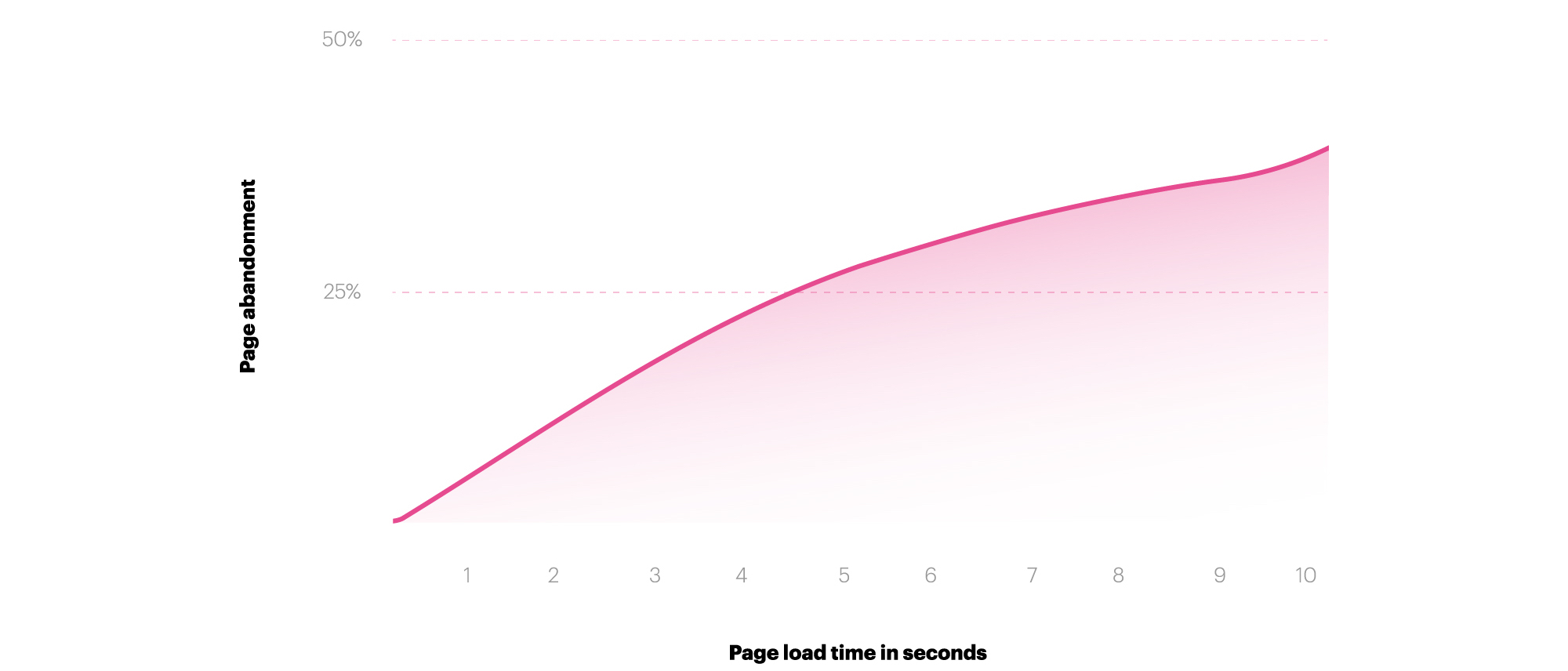
それはすべて、バウンス率、つまりWebサイトにアクセスした後にWebサイトを放棄した訪問者の割合に関するものです。
あなたはあなたの店のために低いバウンス率を望んでいます。 結局のところ、それらの訪問者をあなたのサイトに連れて行くのにおそらく多くの広告費がかかり、彼らをそこに長く保つことは、より高いコンバージョン率に直接関係しています。
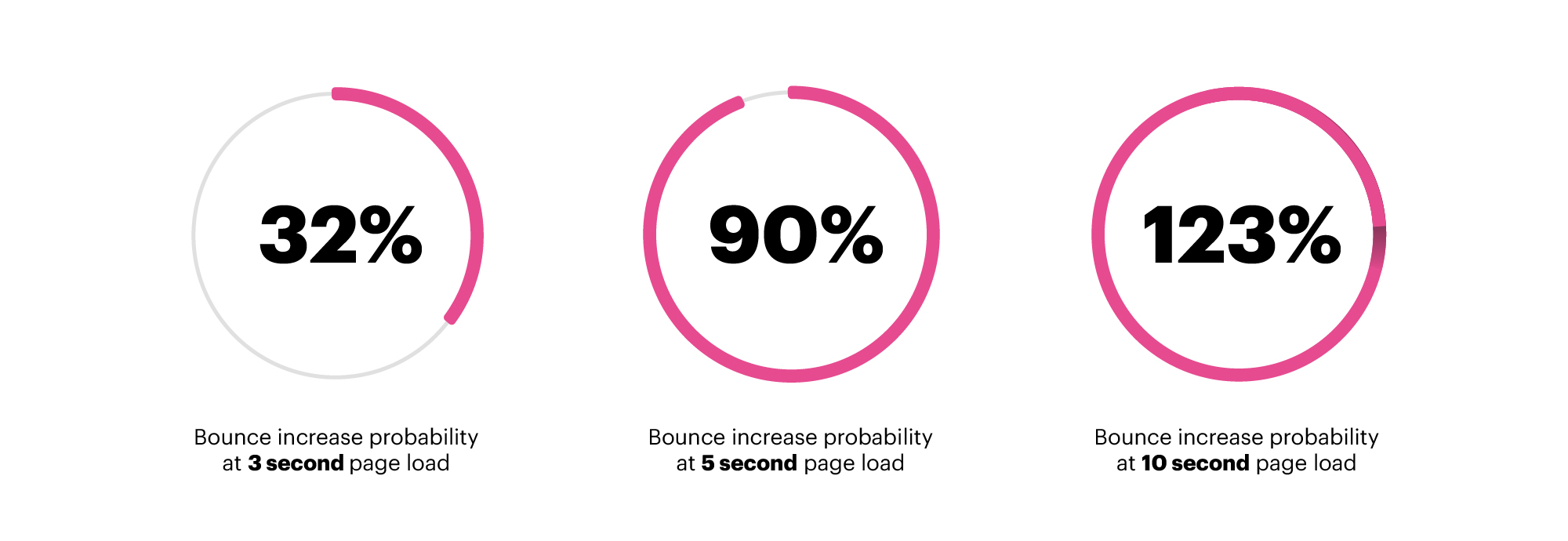
バウンス率とロード時間のデータを次に示します。

- 1秒から3秒の間で、バウンスの確率は32%上昇します
- 1秒から5秒の間で、バウンスの確率は90%上昇します。
- 1秒から10秒の間で、バウンスの確率は123%上昇します。
モバイルのパフォーマンスが弱いことが心配な場合は、心配する必要があります。
「私たちのデータによると、ウェブトラフィック全体の半分以上がモバイルからのものですが、モバイルのコンバージョン率はデスクトップよりも低くなっています」と、Googleの元グローバルプロダクトリードであるダニエルアンは書いています。 「要するに、スピードは収益に等しいのです。」
スピードは収益に等しい—それはGoogleから来ています。
バウンス率が速度に関連付けられ、バウンス率が収益関連のコンバージョンに直接相関していることを示す確かなデータが得られたので、モバイルサイトの速度を向上させるテクノロジーを探ることができます。
しかし、eコマースフロントエンドテクノロジーの未来に飛び込む前に、その過去と現在について考えてみましょう。

eコマースフロントエンドが従来どのように構築されてきたか
今日のDTCeコマースエクスペリエンスのほとんどには、従来のWebサイトであるフロントエンドがあります。 Webサイトは、主に2つの最も基本的なコーディング言語であるHTMLとCSSで構成されており、これらのツールまたは次の形式で構築できます。
- カスタムコード
- テーマ
- ページビルダー
- エクスペリエンスマネージャー
それぞれを分解してみましょう。
1.カスタムコード
HTML、CSS、多分少しのJavaScript…これらは完全にカスタムのウェブサイトの作成です。
ゼロからのコーディングは面倒であり、ビルドとメンテナンスの両方で開発コストが高くなるという問題点が伴うため、このアプローチは恐竜の道を少し進んでいます。 その上、HTMLは「肥大化した」コードになりやすく、サイトの速度を低下させる可能性があります。
多くのeコマースストアには、完全にカスタムコーディングされたWebサイトがあります。 ただし、以前はこのオプションを選択していた多くの企業が、テーマ(小さい場合)またはエクスペリエンスマネージャー(大きい場合)を採用しています。
Webサイトでは、ページのクリックの間にページ全体を更新する必要があります。接続が制限されている場合、ページのコンテンツが多すぎる場合、またはAPI呼び出しを大量に行う場合(Webサイトがサードパーティからデータを取得する必要がある場合)。レビューウィジェットのように)、ページ速度は悪影響を受けます。
2.テーマ
テーマは、開発者または開発機関によって作成されたWebサイトのフロントエンド用の事前に作成されたコードのテンプレートです。
これは、塗り絵や数字による塗り絵のようなものです。外観をカスタマイズするには、開発者またはHTML / CSSの知識が豊富な人が必要ですが、Webサイトの概要と強固な基盤が得られます。 テーマは、Shopify、WordPress、BigCommerceなどのeコマースプラットフォームで普及しています。
テーマには、ページ速度とモバイルパフォーマンスに関して、カスタムコード化されたWebサイトと同じ問題があります。 一部にはパフォーマンスが強化されており、巧妙なエージェンシーはテーマを必要不可欠なものまで「取り除く」ことができます。たとえば、サードパーティアプリの使用を最小限に抑え、かなりまともなモバイルパフォーマンスを備えたサイトを取得できます。 ただし、ページ全体の読み込みを更新すると、最高のWebサイトでさえ新しいフロントエンドテクノロジーの1世代後ろに残ります。
3.ページビルダー
免責事項:私の会社である将軍は非常に成功したページビルダー製品を持っているので、ここにはある程度の偏見があります。
ページビルダーを使用すると、技術者以外の人がWebサイトを設計および展開できます。 視覚的な「ビルダー」(通常は要素のライブラリ(スライダー、画像、Instagramフィードなど)を含むもの)を使用して、ユーザーはページにドラッグアンドドロップし、コードレスコントロール(カラーピッカー、フォントサイズ、マージン、パディングなど)。
適切に設計された場合、ページビルダーはクリーンで検索エンジンが読み取り可能な生のHTMLコードを生成します。 悪いページビルダーは、速度とSEOに悪影響を与える可能性のある乱雑で肥大化したHTMLを作成する可能性があります。
ページビルダーを使用すると、Webサイトの構築が簡単になります。 ただし、ページの読み込み時間に関しては、カスタムコードやテーマを悩ませているのと同じ問題があります。
4.エクスペリエンスマネージャー
エクスペリエンス管理ソフトウェアは、コンテンツ管理機能とデジタルエクスペリエンス機能の両方を提供するフロントエンドに焦点を当てたソフトウェアの一種です。 デジタルエクスペリエンス管理とは、多くの場合、パーソナライズと多変量テスト(A / Bテスト)に関連するツールを意味します。 認識できる名前:Sitecore、Acquia、Episerverなど。
これらのソフトウェアは非常に堅牢ですが、次のような多くの問題があります。
- 実装時間、コスト、実現可能性
- 進行中のSaaSコスト、これは絶対に莫大なものになる可能性があります
- それでもサイトの速度パフォーマンスを改善するために何もしません。また、ロード時間に悪影響を与える可能性があります。ユーザーインターフェイスは、最新のSaaSと比較すると、古くて直感的でないことがよくあります。
これらのソフトウェアの複雑さは誇張することはできません。 大手プロバイダーは、閉鎖したクライアントの50%しかオンボーディングできないと聞いています。
#cta-visual-fe#<cta-title>コマースで最も柔軟なフロントエンド<cta-title> Shogunフロントエンドは、顧客向けに強力で最適化されたオンラインストアを構築できるように設計されています。詳細
モバイルショッピングに焦点を当てた次世代テクノロジー
ここに3つの主要なものがあります:
- ネイティブモバイルアプリケーション
- Accelerated Mobile Pages
- プログレッシブウェブアプリケーション
それぞれを個別に見てみましょう。

1.ネイティブモバイルアプリケーション
私たちは皆、ネイティブモバイルアプリに精通しています。 私たちの多くは、Facebookアプリ、Spotifyアプリ、そして、ええと、Amazonアプリを今私たちの携帯電話にインストールしています。 モバイルアプリは、AppStoreやGooglePlayなどのマーケットプレイスを介してインストールされるデバイス固有のモバイルアプリです。
ネイティブアプリを使用すると、GPS、プッシュ通知、ジェスチャーをより簡単に利用できます。 これらのアプリは、PWAよりも完全なキャッシュを提供するため、接続性が低いかゼロの場合に適しています。 彼らはまた提供します ナビゲーションの面で最速の速度。
反対に、アプリストアのインストールは採用の大きな障壁です。お気に入りのすべてのDTC用に25個のモバイルアプリをダウンロードするのは誰ですか。 モバイルアプリは、アディダスのように忠実でリピーターの多い大規模なブランドに適しています。 しかし、あなたが新興ブランドである場合、あなたの聴衆があなたのアプリを探してダウンロードするという摩擦に耐える可能性は低いでしょう。 また、AppStoreにはコンテンツの制限と料金があります。
インストールした後でも、ネイティブモバイルアプリの戦いは終わっていません。 たとえば、FlipkartのPWAへの訪問者の約60%は、主にスペースを節約するために、以前にネイティブアプリをアンインストールしていました。
2. Accelerated Mobile Pages(AMP)
AMPは、Googleによって開発されたオープンソースフレームワークであり、2016年の初めから存在しています。これらのウェブページは、ほぼ瞬時に独自のコーディング言語で読み込まれ、キャッシュされたバージョンのページを配信するCDNでホストされます。
発見可能性はAMPの主な利点です。Googleの検索結果のカルーセルに表示されます。 Instapageによると、「AMPは軽量コンテンツのみをサポートできます」が、これは読み込み時間の短縮も意味します。
そうは言っても、JavaScriptを必要とするインタラクティブなものはAMPフレームワークを使用して作成することはできません。 AMPの場合、動的コンテンツはテーブルから外れています。
AMPは、機能が非常に限られているランディングページでは実行可能ですが、より動的なインタラクションを備えた真のeコマースエクスペリエンスでは実行できません。
3.プログレッシブWebアプリケーション(PWA)
PWAは、ネイティブモバイルアプリと同じように表示、操作、動作するように設計されたモバイルオンラインストアエクスペリエンスですが、ブラウザーで直接実行できます。AppStoreをダウンロードする必要はありません。
Googleは、プログレッシブWebアプリを、BluEntによって編成された、次の3つのコア原則を持つものとして定義しています。
- 信頼性:恒星に満たないネットワーク状態でも、即座にロードされます。
- 高速:スムーズな機能でユーザーの操作にすばやく応答します。
- 魅力的:デバイス上のネイティブアプリの感覚を放ちます。 AMPとは異なり、JavaScriptは大歓迎です。
PWAはGoogleのイニシアチブです。 完全な定義は、PWAの要件を満たすためにWebサイトビルドに含める必要のある機能の非常に長いチェックリストです。
PWAは、従来のWebサイトよりもはるかに高速ですが、ネイティブモバイルアプリやAMPほど高速ではありません…しかし、それらはギャップを埋めています。 また、不確実なネットワーク状態は問題ありませんが、接続がゼロの場合はネイティブアプリの方が適しています。
AMPとは異なり、PWAは完全なeコマースサイトの構築に十分な堅牢性を備えており、ネイティブモバイルアプリに負担をかけるAppStoreの摩擦はありません。 ますます先進的なeコマース企業がオンラインストアにPWAアプローチを採用しており、ヘッドレスeコマースビルドに最適なテクノロジーのようです。
補足:「ヘッドレス」は複雑な概念のように見えるかもしれませんが、基本的には、オンラインストアのフロントエンド(買い物客が見ることができる部分)には、一般にeコマースプラットフォーム上に構築されているバックエンドとは異なるテクノロジーが使用されていることを意味しますShopify、BigCommerce、Salesforce、Magentoなど。
プログレッシブWebアプリケーションの構築方法
プログレッシブWebアプリケーションのビルドには、次の主要コンポーネントが含まれます。
- ReactやVueなどのJavaScriptフレームワークを知っている開発者
- GatsbyやNuxtなどのSSRフレームワーク
- NetlifyのようなPWAを構築する機能を備えたCDN
- PrismicやContentfulなどのヘッドレスCMS
- NacelleのようなShopifyデータを接続するためのミドルウェア
- YotpoやKlaviyoなど、すべてのサードパーティ統合を手動で追加する方法
技術的な読者の方へ—この技術スタックの目的についてもう少し詳しく見ていきましょう。
GitHubは、このプロセスを次のように説明しています。「JavaScriptで記述されたサービスワーカーは、クライアント側のプロキシのようなものであり、キャッシュとリソースリクエストへの応答方法を制御できます。 主要なリソースを事前にキャッシュすることで、ネットワークへの依存を排除し、ユーザーに即座に信頼できるエクスペリエンスを提供できます。」
技術者以外の読者の場合—この技術的な取り組みの見通しに少し圧倒されていると思われるかもしれません。 あなたは一人じゃない! 多くのプロのWeb開発者や代理店は同じように感じています。
これは、Shogunの最新製品であるShogun Frontendの恥知らずなプラグにつながります。ShogunFrontendは、強力なエクスペリエンスマネージャーであり、ストアのフロントエンドを1秒未満のプログレッシブWebアプリケーションとしてレンダリングするCMSです。 前述の複雑な技術アーキテクチャを採用し、SaaS(サービスとしてのソフトウェア)として製品化しました。 これについてはもう少し詳しく説明します。
プログレッシブWebアプリケーション:結果
PWAを実装している企業は、その過程で印象的な結果を目にしています。 業界全体の調査結果は次のとおりです(このデータを整理するためのH / T Cloud FourおよびPWA統計):
- PetloveのPWAは、コンバージョンの2.8倍の増加と、サイトで費やされる時間の増加の両方を経験しました(ビデオ)。
- West ElmのPWAでは、訪問あたりの収益が9%増加し、サイトでの平均滞在時間が15%増加しました(ビデオ)。
- FlipkartのPWAは、新規顧客獲得の50%を担っています。 (訪問者の60%は、デバイスのスペースを節約するために、以前にネイティブアプリを削除していました)。
- このGoogleのケーススタディによると、ランコムはモバイルサイトをPWAとして作り直した後、大幅な成長を遂げました。美容小売業者は、コンバージョンが17%増加し、モバイルセッション全体が51%増加し、その他の印象的な結果が得られました。
これは、eコマース企業がオンラインストアのフロントエンドをプログレッシブWebアプリケーションとして再構築した後に見た結果のほんの一部です。 CloudFourとPWAStats、およびGoogle DevelopersBlogのいくつかのミニケーススタディをチェックしたいと思います。
モバイルパフォーマンスを改善するための推奨事項
まだ始めたばかりの新しい店舗の場合は、次世代テクノロジーに投資する前に、サイトのパフォーマンスを低く評価することをお勧めします。 ここにいくつかのヒントがあります:
- Google PageSpeedInsightsを使用して問題を診断します。 これは、ページの速度をチェックし、読み込み時間が遅くなる可能性のある問題を確認するためにGoogleが提供する無料のツールです。
- 不要なサードパーティ製アプリをすべてストアから削除します。 これらのアプリへのAPI呼び出しは大きな抵抗を引き起こす可能性があり、多くの場合、コードベースを肥大化させてサイトの速度を低下させるコードをテーマに挿入する可能性があります。
- 画像の提供方法を変更します。 「JPEG2000、JPEG XR、WebPなどの画像形式は、多くの場合、PNGやJPEGよりも優れた圧縮を提供します。これは、ダウンロードが高速でデータ消費量が少ないことを意味します」(Google警告テキスト)。
- 遅延読み込みを実装します。 「すべての重要なリソースの読み込みが完了した後、遅延読み込みのオフスクリーン画像と非表示画像を検討して、インタラクティブになるまでの時間を短縮します」(Google警告テキスト)。 Shogun Page Builderは、いくつかのテーマと同様に、箱から出してすぐに遅延読み込みを提供します。
ただし、深刻な収益を上げているeコマース企業(年間収益が300万ドル以上)の場合は、フロントエンド用の次世代テクノロジーへの投資を検討してください。
年間収益が500万ドルで、サイトのクリック間の読み込み時間をすべて削除することでコンバージョン率を5%上げることができる場合、年間25万ドルの追加収益が得られます。
年間収益が5,000万ドルで、サイトのクリック間の読み込み時間をすべて削除することでコンバージョン率を5%上げることができる場合、年間250万ドルの追加収益が得られます。
投資収益率はかなり明確です。
PWAを最初から構築するためのアプローチは上記のとおりです。 ただし、PWAを作成し、複雑なエクスペリエンス管理とコンテンツ管理の両方のニーズに対応できるソフトウェアを使用したい場合は、ShogunFrontendを一見の価値があります。
Shogun Frontendは、eコマース企業向けに特別に作成された非常に強力なコンテンツ管理システムおよびエクスペリエンスマネージャーであり、出力は1秒未満のReact.JSプログレッシブWebアプリケーションです。 これは、Shopify、BigCommerce、Salesforce、Magentoなどのプラットフォームとシームレスに連携するヘッドレスコマースのスタイルであり、インターネット上で最速のeコマースWebサイトになります。
#cta-visual-fe#<cta-title>コマースで最も柔軟なフロントエンド<cta-title> Shogunフロントエンドは、顧客向けに強力で最適化されたオンラインストアを構築できるように設計されています。詳細
