モバイルデザインの3つの私たち:UXvユーザビリティvUI
公開: 2016-06-01モバイルデザインは、ユーザーに焦点を当てているか、焦点を当てるべきです。 このいわゆるユーザー中心設計は、ユーザーエクスペリエンス(UX)、使いやすさ、ユーザーインターフェイス(UI)の3つの米国に対する健全な執着を生み出しました。
これらの用語、およびそれらに関連する役割は、一般的に誤解されたり、同じ意味で使用されたりします。 遍在する定義がなく、いくつかの重複があるため、これは完全に驚くべきことではありません。
これに取り組むための便利な方法は、一般的なモバイルユーザーと、サービスから何を達成したいのかを特定し、次の質問をすることです。
- 彼らはこの目標を達成しましたか? どのくらい簡単/迅速に? =使いやすさ。
- 彼らはサービスを利用することにやりがいを感じましたか? = UX 。
- 彼らはどのようにデバイスと物理的に相互作用しますか? = UI 。
米国カンザス州を拠点とするウェブおよびアプリの開発者であるRobertGainesは、4番目の要素のビジュアルデザインを追加することを提案しています。これは良い考えですが、米国では役に立たないVがスローされます。
グラフィックやタイポグラフィなどの静的なビジュアルコンポーネントが魅力的であることを保証するビジュアルデザインも含めます。 4つは次のように区別されます。
- UXは、ユーザーの包括的なエクスペリエンスに関するものです。 これには、販売ファネル[見込み客から顧客への進行]を含む、インターフェースとプロセスの両方についてユーザーがどのように感じているかを分析することが含まれます。
- 使いやすさは、タスクを完了するのがいかに簡単かということです。
- UIは、ユーザーがWebサイトを操作する方法に関するものです。
- ビジュアルデザインとは、グラフィックやタイポグラフィなどの静的な視覚要素の外観に関するものです。
4つのフィールドは重複していますが、要約すると、UXは感情的な反応、使いやすさは使いやすさ、UIはインタラクション、ビジュアルデザインは外観です。
優れたユーザビリティとユーザーエクスペリエンスを組み合わせた例はありますか?
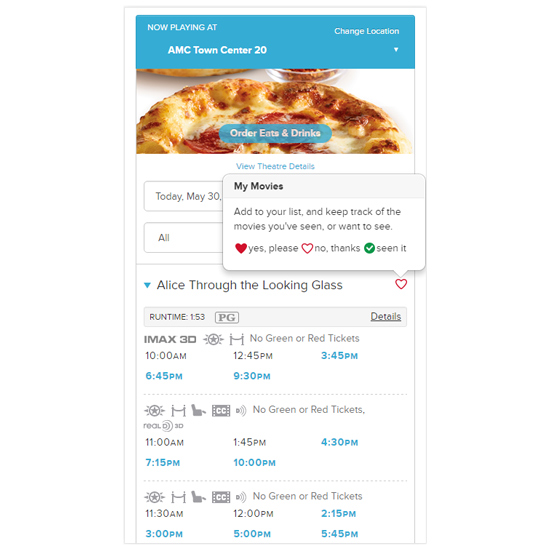
私が最近注目したウェブサイトはAMCシアターズでした。 このウェブサイトは魅力的で使いやすいだけでなく、目立たないがどこにでもあるユニークな形のオンボーディングを示しています。
「マイムービー」機能は、ユーザーがエンゲージメントを感じられると同時に、アカウントにサインアップしてソーシャルメディアでアクティビティを共有するように促します。 このパターンは、多くの場合ユーザーエクスペリエンスに悪影響を与えるオンボーディングファネルを採用し、顧客が実際に使用することを楽しむエクスペリエンスに変換することで、それを真っ向から変えます。

UI / UX /ユーザビリティ/ビジュアルデザインにはさまざまなアナロジーがありますが、車と運転のアナロジーに勝るものはありません( Thomas Baekdalから採用)。
フォードフォーカスまたはフェラーリテスタロッサがAからBに移動します。したがって、使いやすさは同じです。 しかし、運転体験– UX –は、フェラーリでよりスリリングになります(あなたが望むでしょう)。 UIはハンドル、ペダル、ギアレベルなどです。ビジュアルデザインはライン、ダッシュボード、色(フェラーリレッドであれば任意の色)です。
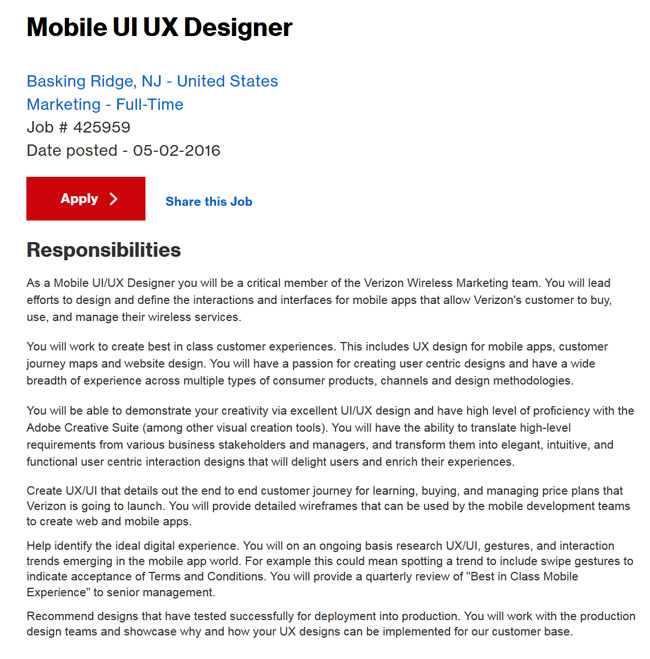
プロジェクトの規模に応じて、これらの要件は、さまざまな役職を持つ専門家のチームによって処理される場合もあれば、1つの包括的な役割に統合される場合もあります。 ベライゾンマーケティングでウェブとアプリのモバイルUXとUIの設計と戦略を担当するスーパーヒーローについては、このジョブスペックをご覧ください。

ユーザーインターフェース
UI、またはグラフィカルユーザーインターフェイス(GUI)またはヒューマンコンピューターインターフェイス(HCI)は、ユーザーがデバイスおよびその上に表示されるWebサイトまたはアプリケーションと対話する方法を管理します。 これには、レイアウトと水平または垂直方向が含まれます。 メインナビゲーションメニューを含むメニュー–多くの場合3行の「ハンバーガー」アイコンで表されます。 ナビゲーション、リンク、アクションボタン。 テキストフィールドとフォーム。 ラジオボタンとチェックボックス。 タッチとジェスチャー。
UIのレイアウト、入力コントロール、メニュー、その他の側面の詳細については、 AndroidデベロッパーガイドラインとiOSヒューマンインターフェイスガイドラインをご覧ください。
注意:これらのガイドはネイティブアプリ開発者向けですが、Webとのクロスオーバーはたくさんあります。
UIデザイナーは通常、手描きのデジタルワイヤーフレームを使用して、モバイルサイトまたはアプリのユーザーインターフェイスをモックアップします。
デザインモバイルUIを最初から使用するデザイナーや開発者はほとんどいません。 デザイナーはUXキットを使用します。Speckyboyのこのコレクションを参照してください。 同様に、開発者はjQueryMobileやSenchaTouchなどのフレームワークを使用します。これにより、試行錯誤されたUI要素とレイアウトを再利用できます。
UIデザイナーの芸術は、競合他社とは一線を画すエクスペリエンスを作成することと、直感的なUIを作成すること、つまり、使用方法を考える必要がないことのバランスをとることです。
「行く」というUIがあります:ユーザーインターフェイスは冗談のようなものです…それを説明しなければならないのなら、それはそれほど良くありません。 誰が最初にこれを言ったのかは不明ですが、以下のデザインはロンドンを拠点とするデジタルデザイナーのカイルロバートソンによるものです。

Ginny Keegan、米国の大手小売業者のシニアビジネスアナリスト:
UIは重要なコンポーネントです。 それは家の土台のようなものです。 梁、床、壁、屋根を支える頑丈で頑丈な土台が必要です。土台がないと、家は崩壊します。
モバイル開発でも同じです。 サイトの全体的なユーザーエクスペリエンスをサポートする強固な基盤アーキテクチャ、データベース構造、セキュリティなどから始める必要があります。 あなたはもう一方なしで一方を持つことはできません。
使いやすさ
使いやすさはUIに基づいています。 これは、インターフェースが実際にどの程度うまく機能しているかを測定します。つまり、次の画面に進むためにどのボタンをタップする必要があるかが明確ですか。 横にあるディスプレイ広告を意図せずにタップすることなく、適切なボタンをタップするのは簡単ですか?

しかし、使いやすさはこれ以上のものです。 また、ユーザーが目標を達成するのがいかに簡単かについても検討します。 これを評価するには、ユーザーの実際の目標を特定することが不可欠です。 これが、優れたモバイルデザイナーがユースケース、ユーザーストーリー、カスタマージャーニー、ユーザージャーニーにこだわる理由です。
UXと比較して、使いやすさはより簡単に定量化できます。
使いやすさは次の影響を受けます。
- ページの読み込み時間が速いv。遅い。
- 直感的v。紛らわしいナビゲーション。
- 明らかな、適切に配置されたボタンv。直感的でない、配置が不適切な、または機能しないボタン。
- タップしやすい大きな間隔の広いボタンまたはリンクv。ボタンが小さすぎるか、互いに接近しているため、正確にタップできません。
- ページが画面に収まり、すべての重要な情報とボタンが表示されます。v。画面外から右または下に折ります。
- 読みやすいv。判読できないテキスト
- 適切に選択された適切なサイズの画像v。無関係で特大の画像。
- Tap-to-call / email / mapv。静的連絡先の詳細。
- 関連性のある適切なサイズの広告と、大きくて邪魔な広告や関連性のない広告。
次のブログでは、Webサイトのユーザビリティテストを実施する方法を検討します。 しかし、テイスターとして…
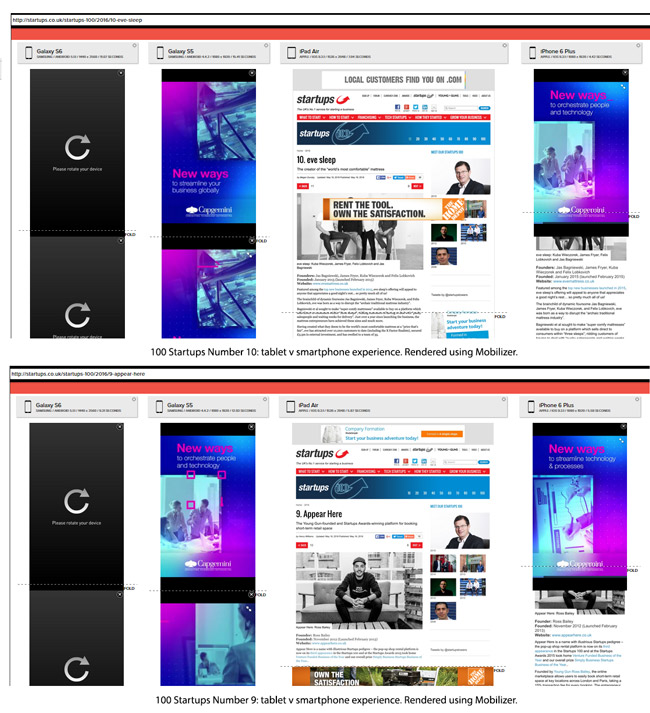
次の例は、先月ロンドンで開催されたDigitalShiftカンファレンスで取り上げられました。 あるプレゼンターは、英国の100の受賞スタートアップをモバイルデバイスで見始めたが、それぞれにフルスクリーンのポップアップ広告を受け取ったと不満を漏らしました(彼は2ページ後にあきらめました)。
タブレットとスマートフォンのエクスペリエンスを比較すると興味深いのは、Mobilizerを使用した100のスタートアップは、フルスクリーン広告がモバイルデバイスにのみ配信されているように見えることです。タブレット上の広告は邪魔になりません。

それは機能対美しさでなければなりませんか?
使いやすさに焦点を当てることで、実用的なデザイン、つまり、ミニマリスト、シンプルさ、機能性、そして視覚的な魅力を高めて観客を驚かせるために単にそこにある機能を取り除くことができます。 スカンジナビアの家具のような最高の実用的なモバイルウェブやアプリは、美しさと楽しさの対象になる可能性があると言わなければなりません。
TargetInternet.comのマネージングディレクター、ダニエル・ロウルズ:
使いやすさは、タスクベースの相互作用であり、それらのタスクを簡単に完了して直感的にすることです。 ユーザーエクスペリエンスはより広いものであり、これらのタスクを実行するために必要な感情的なつながりです。 それは有意義で価値のあるものでしたか、そしてそれは楽しい経験でしたか?
優れたユーザビリティとユーザーエクスペリエンスを組み合わせた例はありますか?
Uberは、アプリのデザインがシンプルで効果的であるため、良い例です。 シンプルさには驚異的な要素があり、非常に直感的です。
ただし、タクシーアプリUberは、ネイティブアプリの優れたエクスペリエンスをモバイルウェブに拡張することをまだ選択していないことに注意してください。モバイルウェブサイトは、ダウンロードアプリの広告にすぎません。
ユーザー体験
UXは、ユーザーがモバイルサイト(またはアプリ)を操作することで得られる包括的な感覚です。 それは具体的ではなく、より個性的であるため、使いやすさよりも設計やテストが困難です。
一般的に、ユーザビリティはUXのサブカテゴリと見なされます。
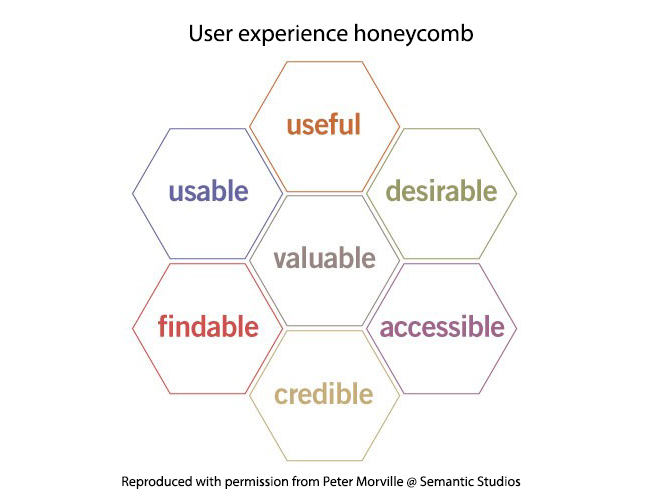
UXの最高の視覚的表現の1つは、SemanticStudiosの社長であるPeterMorvilleによって作成されたユーザーエクスペリエンスハニカムです。 これは元々Web製品用に作成されましたが、これらの各基準はモバイルにも同等またはそれ以上適用できます。
次のそれぞれについて、Webサイトがユーザーとどのように共鳴するかを検討してください。
- 便利–それはユーザーがなくても生活できる不可欠なユーティリティになるのでしょうか?
- 使用可能–直感的に使用できますか? ユーザーが目標を達成するのは簡単ですか?
- 望ましい–友人からそれについて聞いたとき、彼らは「私はそれが必要だ!」と思いますか?
- 検索可能–関連する用語のWeb検索(またはアプリストア検索)を実行するときに簡単に見つけることができますか? ナビゲートし、サイトで必要なものを見つけるのは簡単ですか?
- 信頼できる–行動を促すフレーズは説得力がありますか? ユーザーはオンサイトのコンテンツを信頼しますか?
- アクセス可能–障害を持つ人々が使いやすいサイトです。 スクリーンリーダーを使用している視覚障害者など。
- 価値がある–ユーザーは支払い、個人データの取引、使用の見返りとしての広告の受け入れを行いますか?

ジニーキーガン:
ユーザーエクスペリエンスは、ユーザーがモバイルサイトやアプリを使用するときに最も覚えているものであるため、戦略で定義することが重要です。 UXは、ユーザーの感情と心理学に関するものです。 それは、彼らがブラウジングしてページからページへとスワイプしているときに感じる感覚についてです。
モバイル開発では、ユーザーが製品を使用するときに前向きで、簡単で、楽しい感覚を持つことが重要です。 あなたは彼らに楽しい感情や幸せな経験、そしてストレスのない、苦労のない経験を感じてもらいたいのです。
役立つリソース:
- DigitalGov 42モバイルユーザーエクスペリエンスの推奨事項–これらは米国政府部門向けのデジタルガイドラインです。 それらを法律として扱ってください。
- Usability.govユーザーエクスペリエンスの基本–米国保健局のこれらのガイドラインはモバイル固有ではありませんが、非常に役立ちます。
これは、ClickZの「モバイルフレンドリーウェブのDNA」シリーズのパート21です。
最近のものは次のとおりです。
- モバイルデザインと1つのことをうまく行うアート
- モバイル設計におけるワイヤーフレームとフロー図の重要な役割
- モバイルカスタマージャーニーとユーザージャーニーを理解する。 ユースケースとユーザーストーリー
- モバイルデザインの手法と用語を理解する:共感マップとストーリーボード
- モバイルデザインとUX方法論の重要な要素
- ユーザーテストをモバイル開発の最前線に置くべき理由
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
