電子メールの背景画像ですべてのサブスクライバーを簡単に驚かせる方法(+それを行うためのコード!)
公開: 2021-07-23ここの画像、そこのテキストのブロックで、電子メールは少し予測可能に感じることができます…加入者の体験を活気づける1つの方法は? 背景画像。 それらは予想外であり、デザインに別の次元を追加して、メールを「ポップ」にします。 うまくいけば、彼らはあなたの電子メールを百万ドルのように感じさせますが、信じられないほど簡単にやってのけることができます。
読み続けてください:
- 背景画像の利点
- 刺激的なメールの例
- 設計上の考慮事項
- 背景画像のコーディング方法
背景画像とは何ですか? (そして、ポイントは何ですか?)
背景画像は、要素の背景または背後に適用される画像です。 ヒーローの画像のようにメールの主な焦点になる代わりに、キャンペーンの他のコンテンツを補完する微妙なものになることがよくあります。
背景画像を使用する主な利点は、その上に追加のHTMLコンテンツを配置できることです。 そのスペースに画像自体のみが存在できる他の画像とは異なり、背景画像はレイヤー化の可能性を提供するため、同じスペース内に追加の画像、テキスト、または召喚状(CTA)を存在させることができます。

画像の一部としてそのテキストを含める代わりに、背景画像の上にライブHTMLテキストを使用することは、画像がオフになっているときにメッセージが読みやすくなることを意味します。これは、より優れた、よりアクセスしやすいHTMLメールを作成するための優れた手法です。
背景画像は、より良い読書体験を提供するキャンペーンの作成を支援するだけでなく、キャンペーンを競合他社と一線を画す、豊富なデザインの可能性も提供します。
ブランドが背景画像を使用している創造的な方法
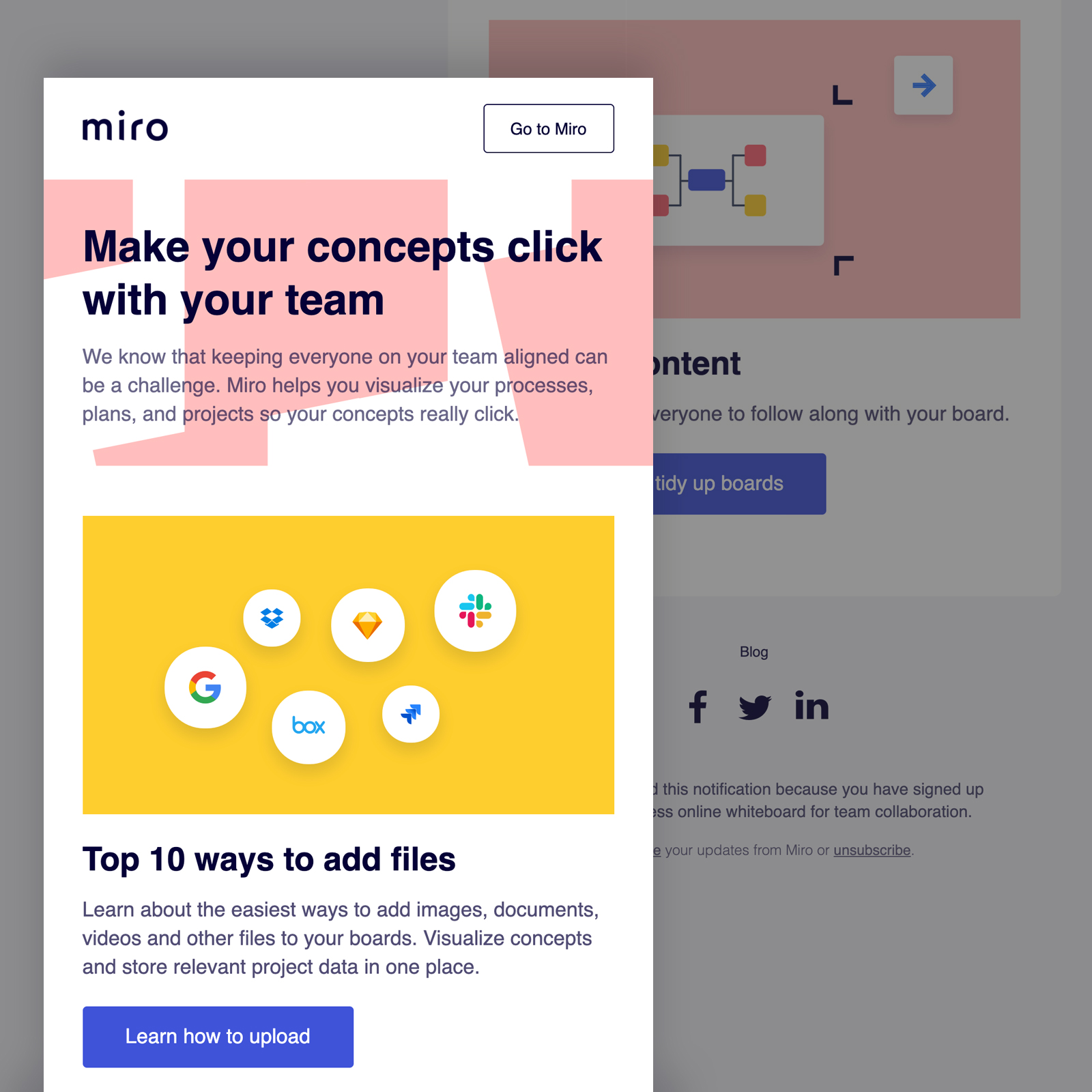
ミロは、ヒーローセクションの後ろに図形を含む背景画像を配置し、ライブテキストを使用してオーバーレイされたメールのメインの見出しとメッセージに注目しました。

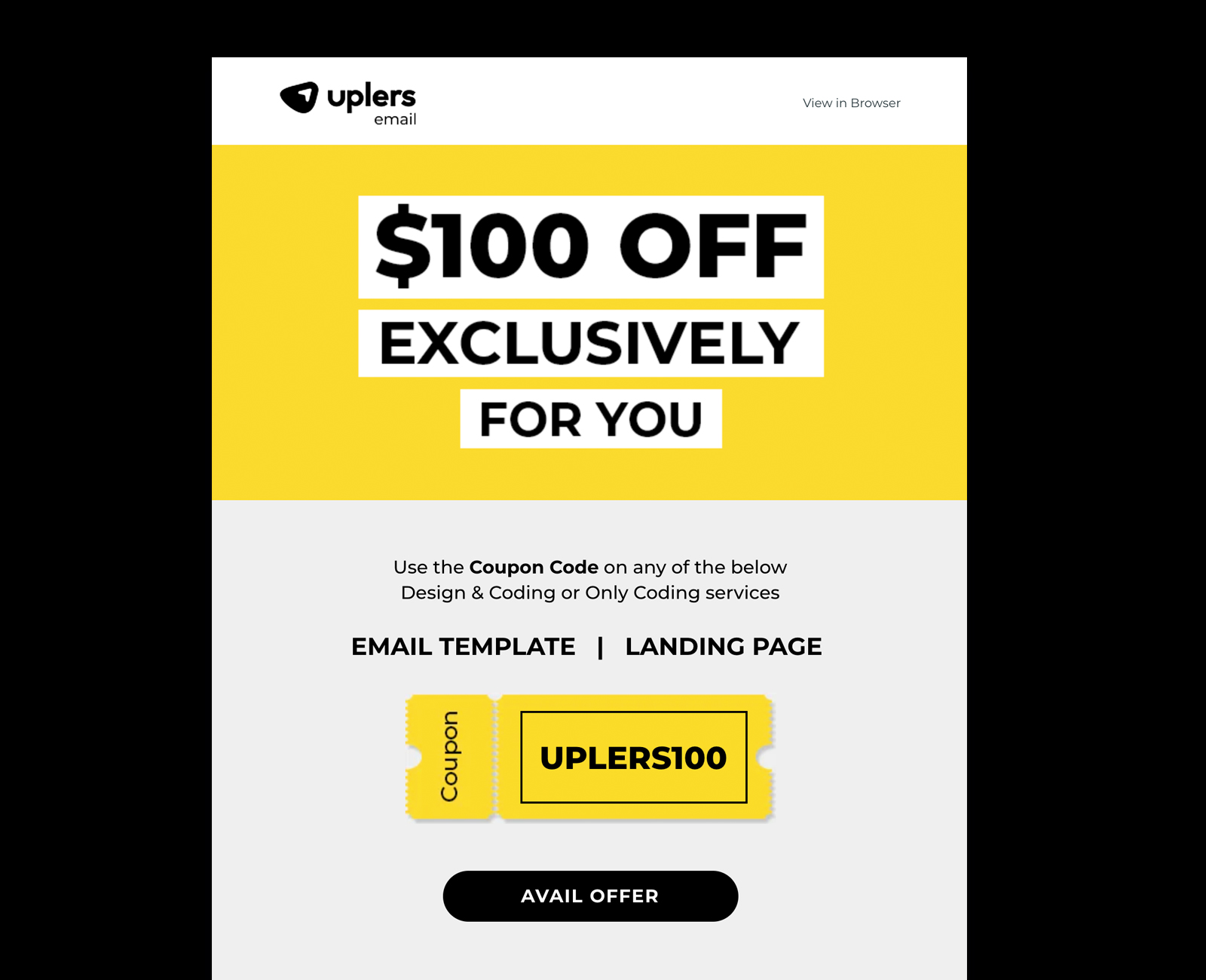
Uplersは、背景画像を使用してサービスの割引を強調し、クーポン画像をクーポンコードの後ろに配置しました。

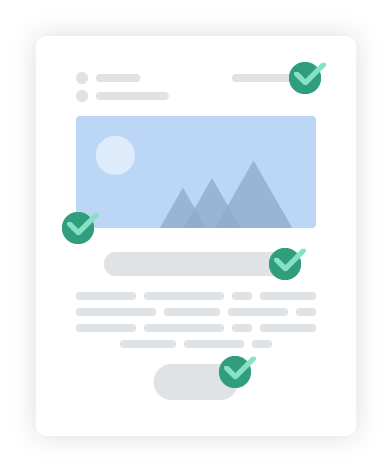
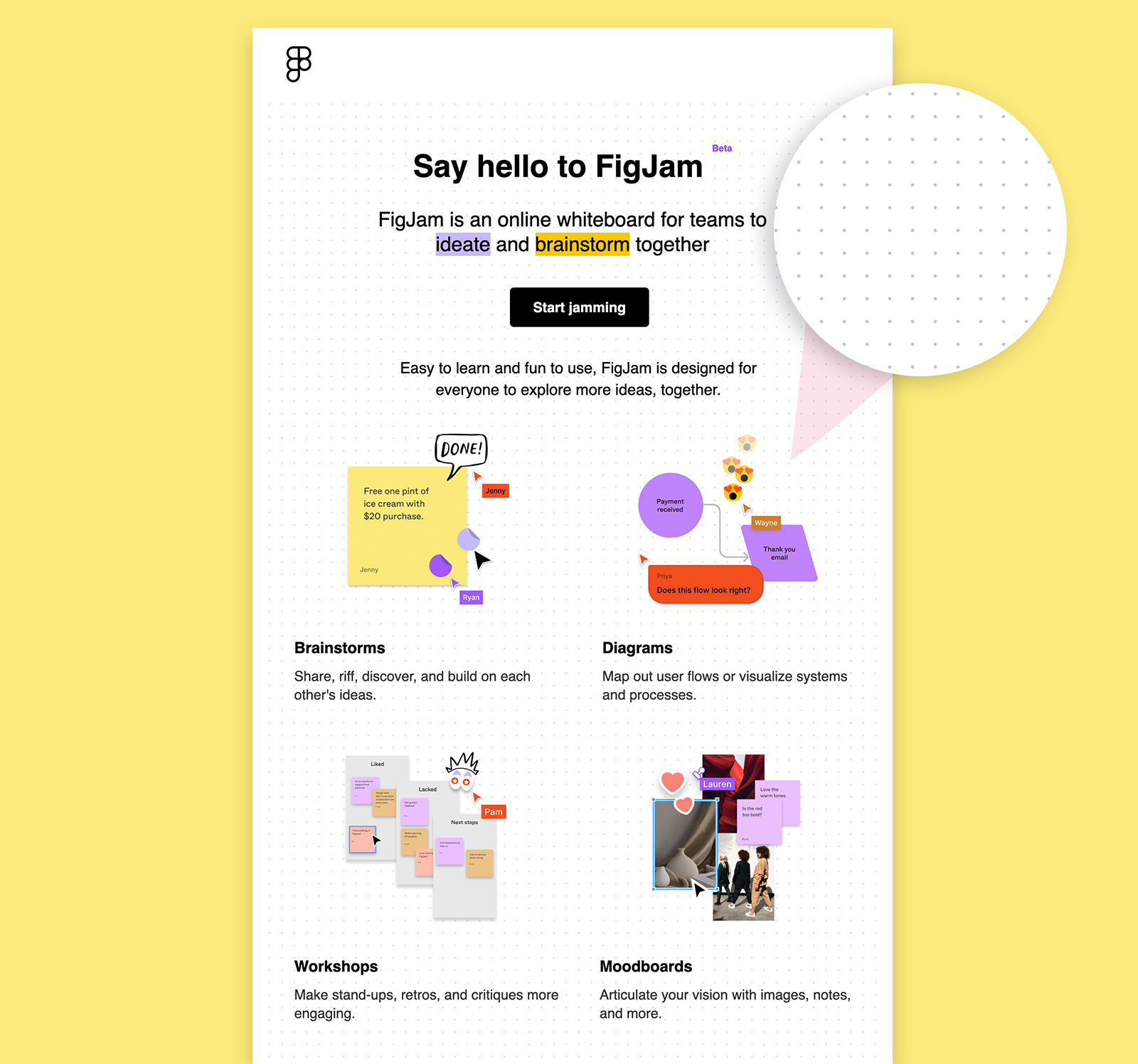
Figmaは、このメールの本文に微妙な繰り返しの背景パターンを追加し、新しいホワイトボード製品を紹介しました。 それらが特徴とするパターンは、製品に見られる背景を反映しています。

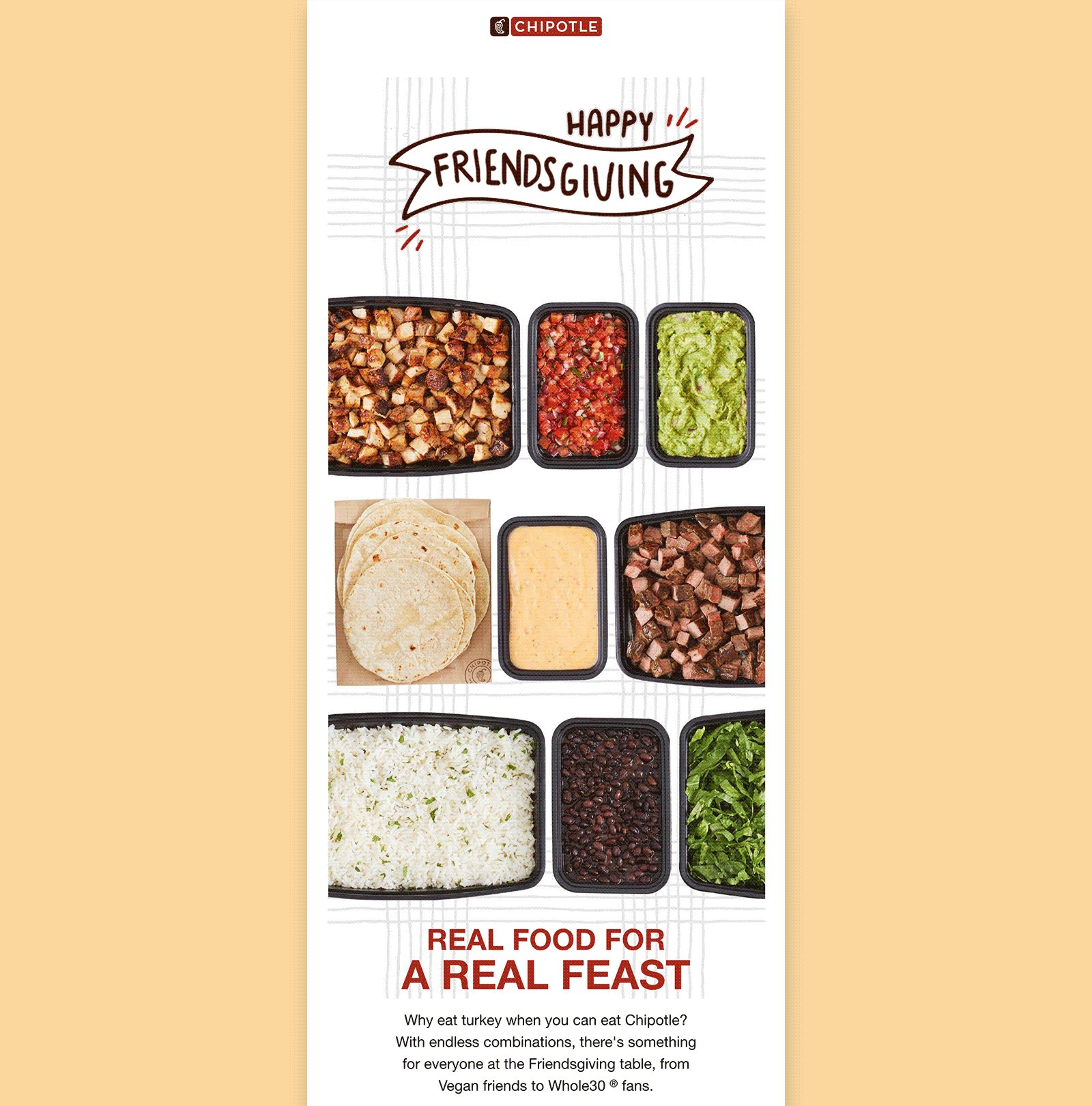
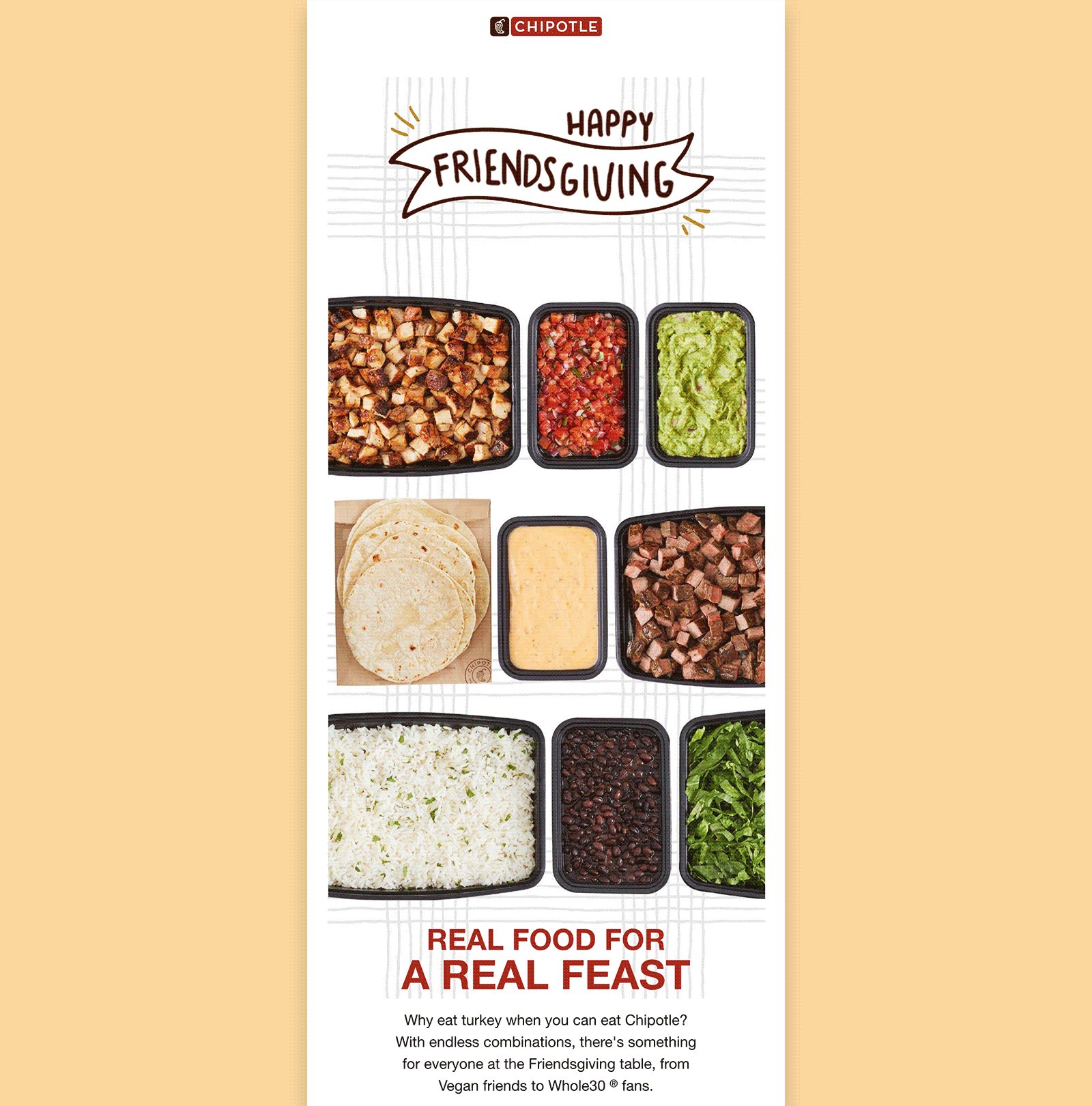
チポトレは、このインパクトのあるジャンボヒーローとボディエリアの背後に、製品の写真やラインパターンなどのジャンボ背景画像を配置しました。 この画像の上に、背景が透明なアニメーションGIFがあり、本文領域にライブテキストがあります。

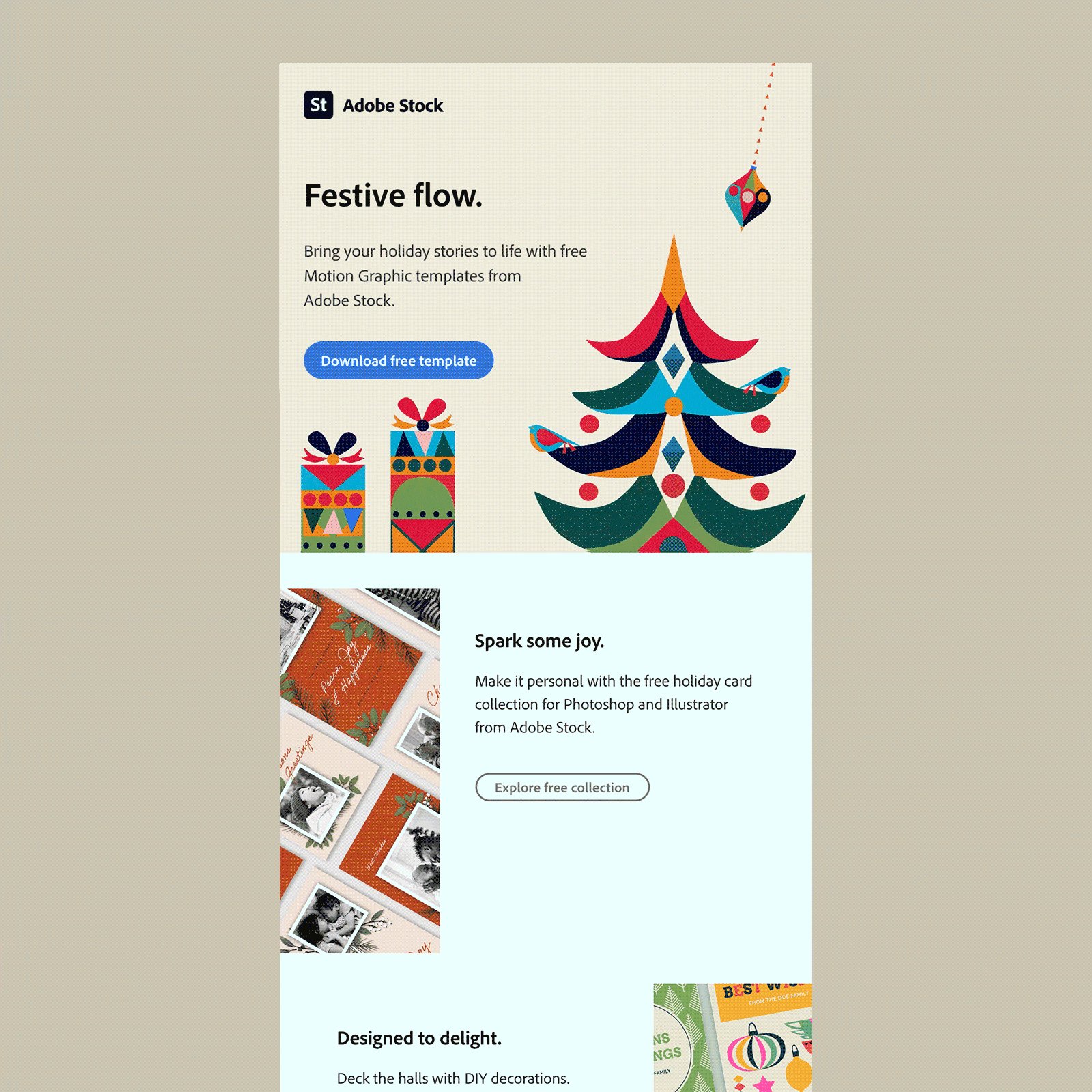
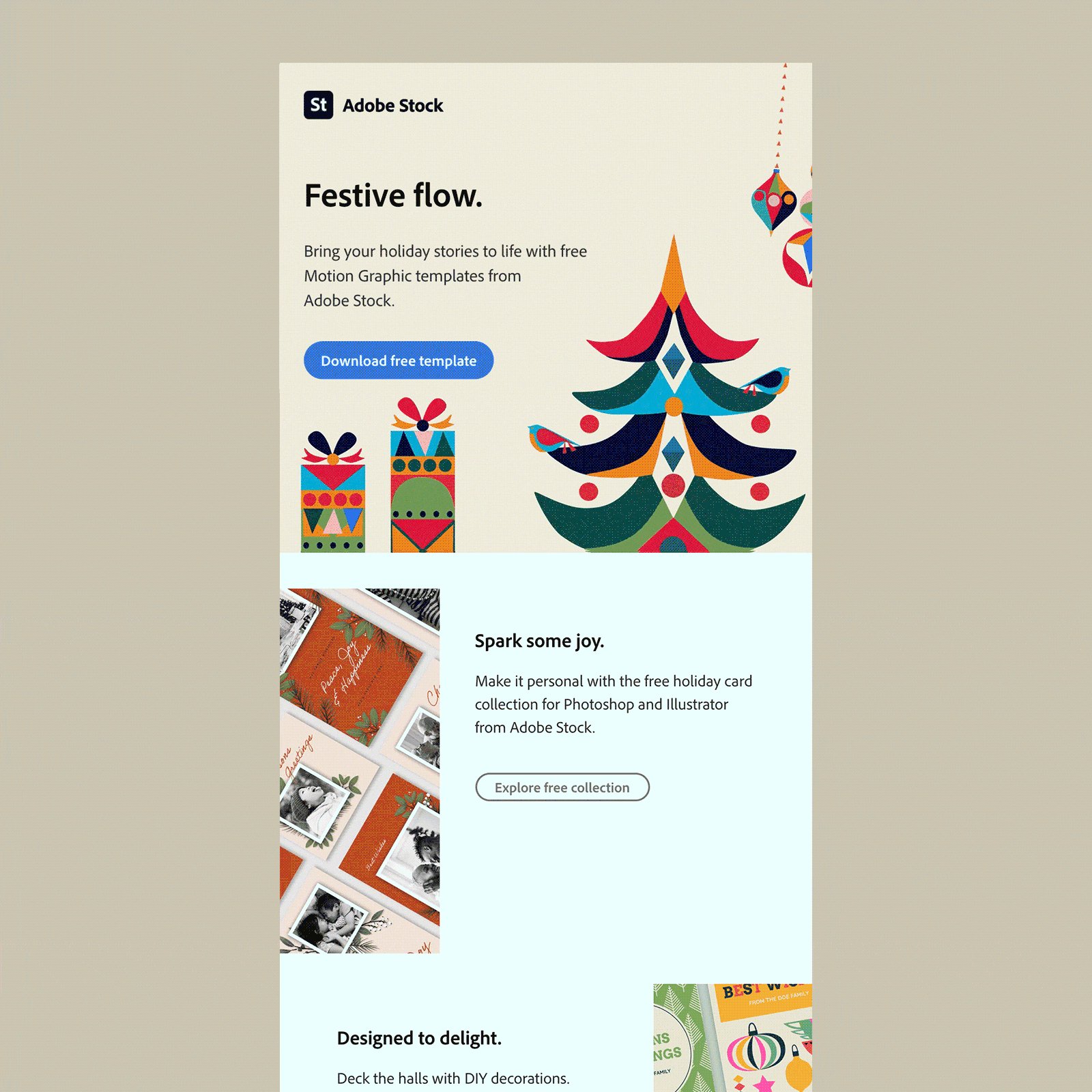
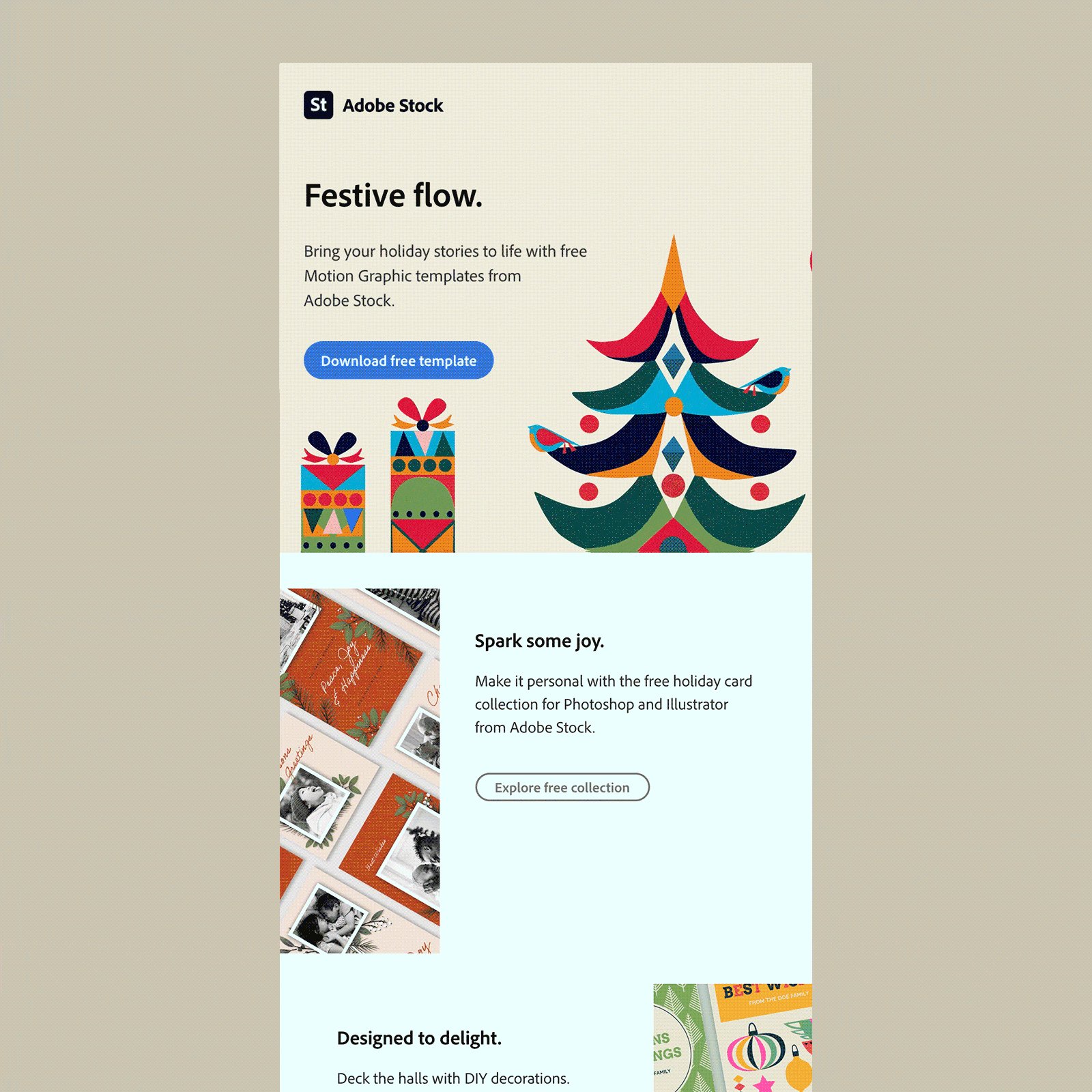
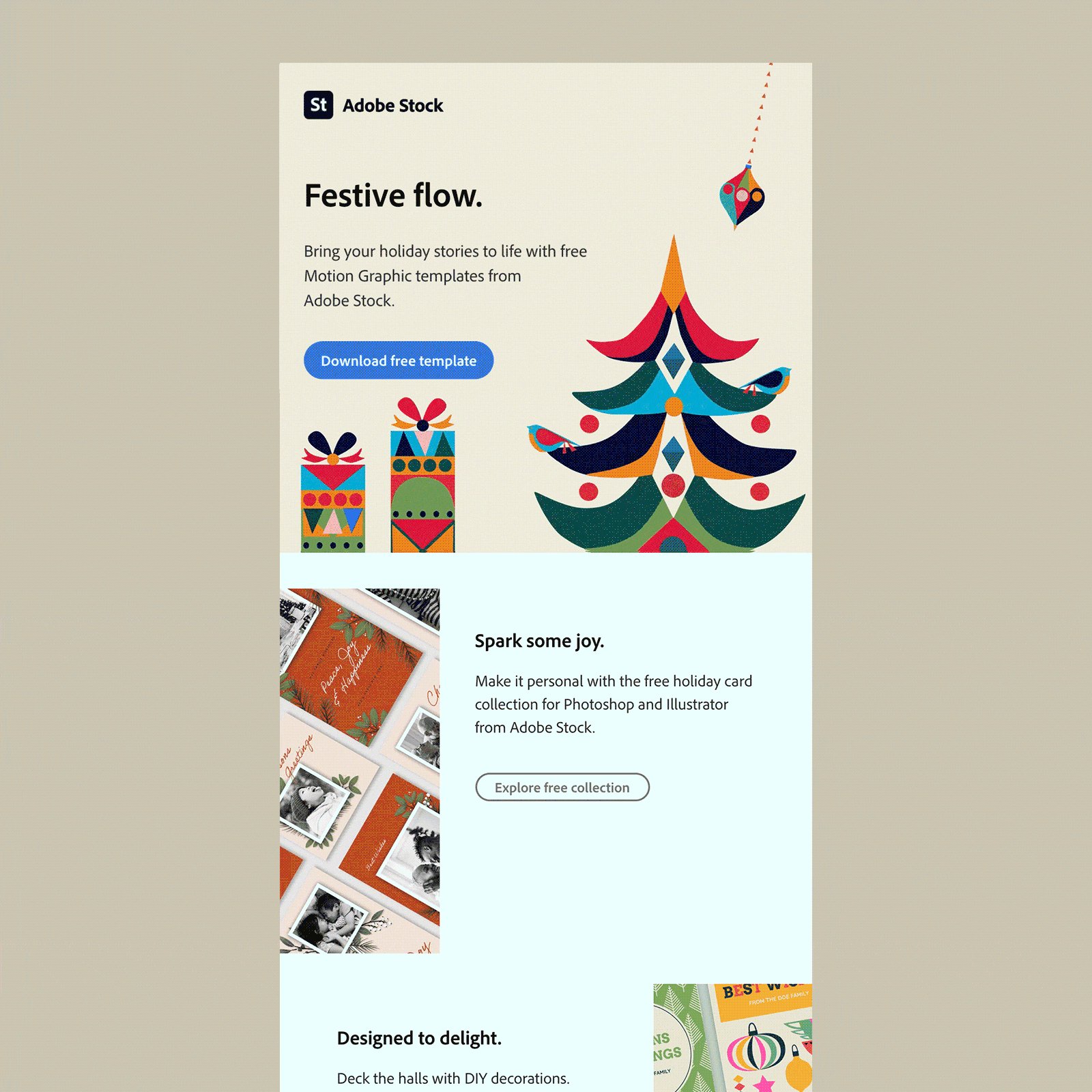
アニメーションGIFは、 Adobe Stockのこの例のように、背景画像として使用することもでき、アニメーションの背景の上に配置されたライブテキストやCTAボタンなどのヒーローコンテンツでお祝いのコレクションを宣伝します。

設計上の考慮事項
背景画像の実装を検討する際には、考慮に値する設計上の考慮事項がいくつかあります。
対比
すべての読者が背景画像にオーバーレイされたコンテンツの価値を確実に得られるようにするには、コントラストに注意することが重要です。 フラットカラーとほぼ同じ方法で画像を処理し、コンテンツの色に対して画像の色をテストします。
Figmaを使用して設計する場合は、色覚異常やコントラストなどのプラグインを追加して、Webコンテンツアクセシビリティガイドライン(WCAG)を満たしているかどうかを確認できます。 WebAimのコントラストチェッカーなど、デザインの色をテストできるWebアプリも多数あります。
シンプルさ
読みやすさを確保するもう1つの方法は、物事をシンプルに保つことです。 背景が忙しいと、画像に配置したライブテキストの価値を得るのが難しくなる可能性があります。 そのため、背景画像を機能ではなく拡張機能と見なすと役立つことがよくあります。
単色フォールバック
すべての電子メールクライアントが背景画像を尊重するわけではないため、単色のフォールバックを設計します。 画像をサポートしない電子メールクライアントを使用しているサブスクライバーは、無地で素晴らしい体験をすることができます。 デザインに一致し、前景の要素とよく対照的なフォールバックカラーを選択してください。
メールで背景画像をコーディングする方法
コードを説明する前に、どのクライアントがバックグラウンドCSSスタイルをレンダリングし、どのクライアントがVMLフォールバックの助けを必要としているかを見てみましょう。
良いニュース:インラインバックグラウンドCSSのサポートが改善され、ウェブメールクライアントがこのメソッドを完全にサポートするようになりました。つまり、バックグラウンドHTML属性は不要になりました。
悪いニュース:残念ながら、Windows 10Mailは背景画像が好きではありません。 インラインCSSまたは非推奨のHTML背景属性はレンダリングされません。 また、VMLを適用すると、「画像を表示できません」というエラーメッセージが表示されてレンダリングの問題が発生します。
Windows 10 Mailサブスクライバーのエクスペリエンスが心配な場合は、VMLを除外することを検討してください。 これにより、フォールバックの背景色により、余分な装飾を行うことなく、Microsoft OutlookSuiteの対象者に優れた電子メールの閲覧体験を提供できます。

背景画像の電子メールクライアントサポート
メールクライアント | インラインCSSの使用 | VMLの使用 |
Apple Mail 14 | ✓✓ | ✘ |
Office 365(Mac) | ✓✓ | ✘ |
Office 365(Windows) | ✘ | ✓✓ |
Outlook 2016(macOS 10.12.6) | ✓✓ | ✘ |
Outlook 2013、2016、2019(Windows 10) | ✘ | ✓✓ |
Windows10メール | ✘ | ✘ |
Gmailアプリ(Android 10) | ✓✓ | ✘ |
Gmailアプリ(iOS 13.4.1) | ✓✓ | ✘ |
Outlook(Android 7.0) | ✓✓ | ✘ |
Outlook(iOS 12.0) | ✓✓ | ✘ |
Samsung Mail(Android 7.0) | ✓✓ | ✘ |
iPad 11 Air(Gen 4 iOS 14.2) | ✓✓ | ✘ |
iPhone 12(iOS 14.2) | ✓✓ | ✘ |
AOLメール(エッジ) | ✓✓ | ✘ |
Gmail(Chrome) | ✓✓ | ✘ |
Office 365 | ✓✓ | ✘ |
Outlook.com | ✓✓ | ✘ |
Yahoo! 郵便 | ✓✓ | ✘ |
 | サブスクライバーはどの電子メールクライアントを使用しますか? Litmus Email Analyticsを使用して、独自の電子メールクライアントの市場シェアを確認してください。 背景画像を最適化する必要がある電子メールクライアントを確認します。 (ヒント:Windows 10 Mailが低い場合は、汗を流さないでください。) 詳細→ |
それが邪魔になったので、コードについて話しましょう!
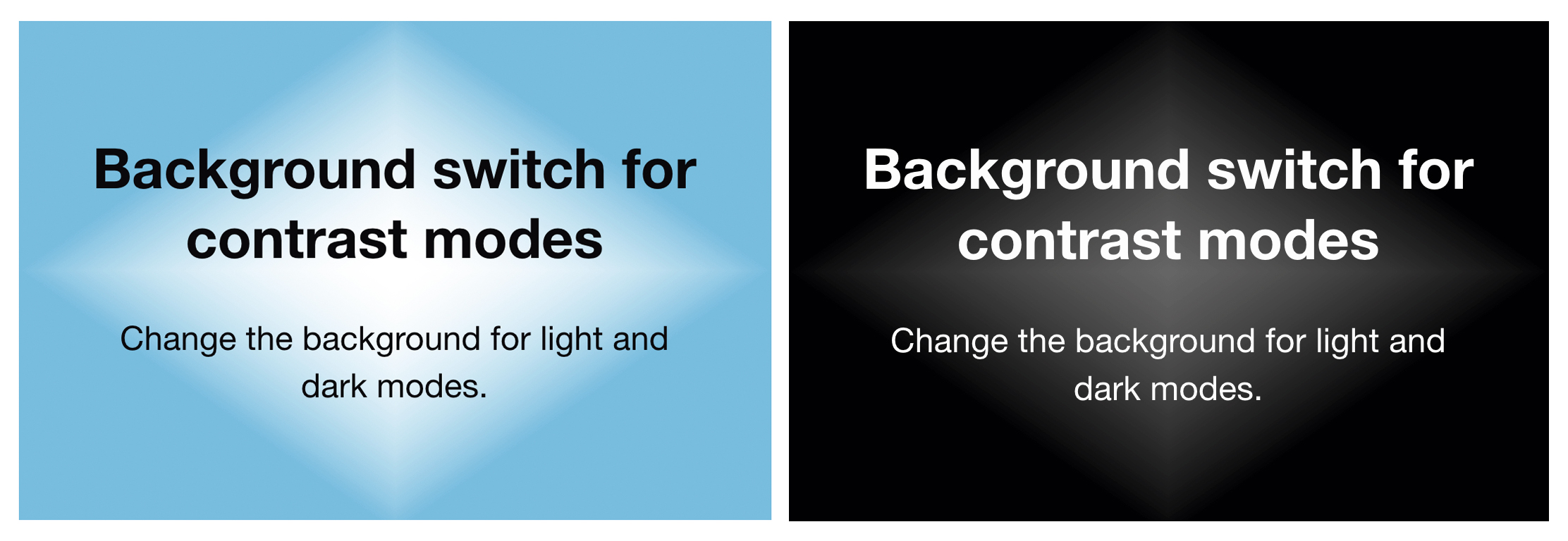
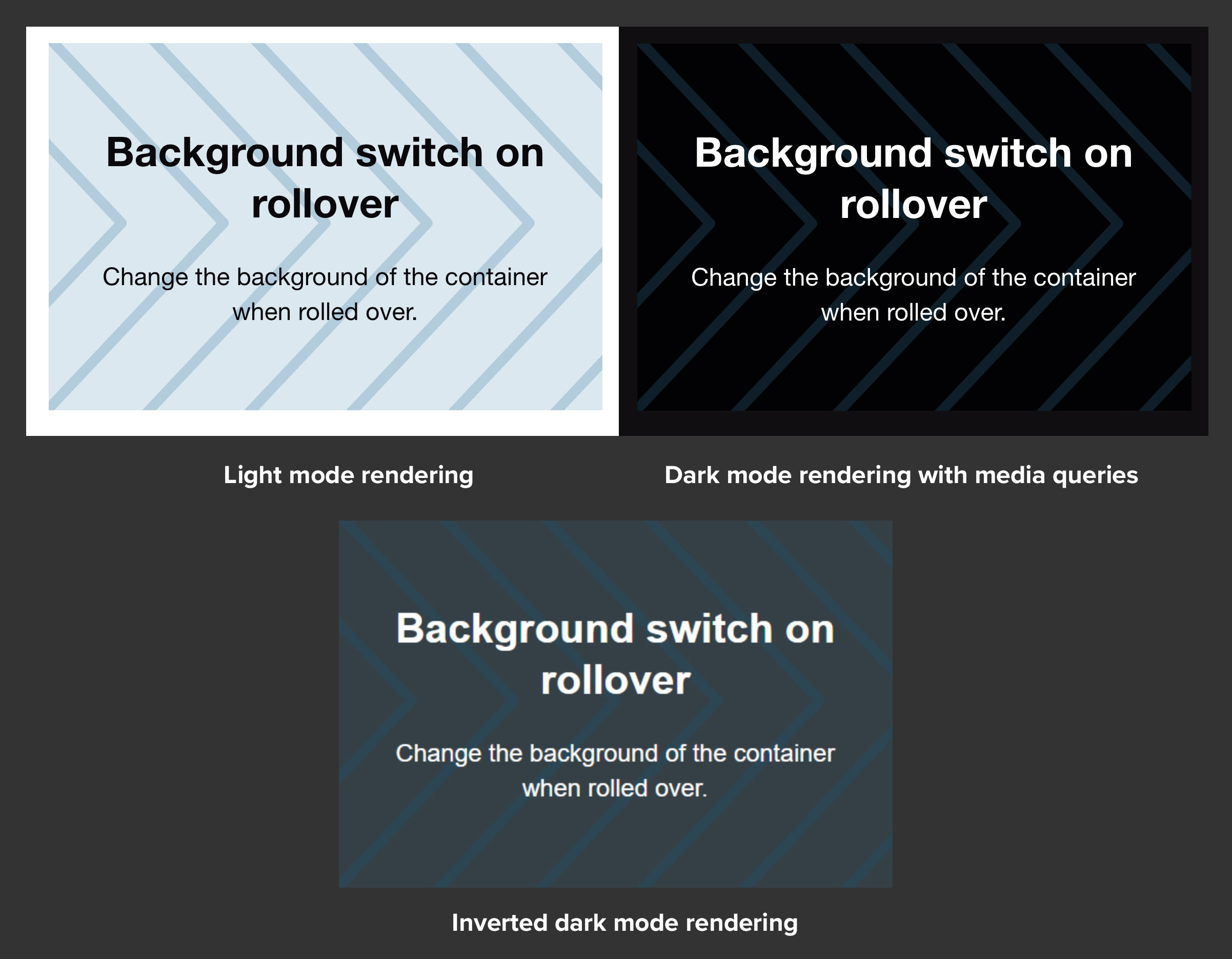
背景画像をメールに取り込むことの楽しい点の1つは、これを実現する方法がいくつかあることです。 小さなセクションを埋めたり、メールの本文を覆ったり、単一の画像や繰り返しパターンを使用したり、リーダーがデスクトップ、モバイル、ライトモード、ダークモードのいずれであるか、またはいつでも背景画像を切り替えることができます。画像にカーソルを合わせるか、ロールオーバーします。
それぞれの手法には異なるアプローチが必要なので、これらをコーディングするための最良の方法を見てみましょう。
幅定義または固定の背景画像

背景画像を適用するときは、含まれているテーブルのセルにコードを追加するのが常に最善です。 <table>や<body>などの他のHTML要素に適用しても、一部の電子メールクライアントからサポートが得られる可能性はほとんどありません。 これは次のようになります。