- ホームページ
- 記事
- メールマーケティング
- HTMLメールの箇条書きの究極のガイド
HTMLメールの箇条書きの究極のガイド
公開: 2019-09-06
箇条書きは、コンテンツ階層に非常に役立ちます。 サブスクライバーは、電子メールの重要なポイントをすばやく簡単に読むことができ、他のコンテンツとは別に重要な情報を設定できます。
しかし、電子メール開発でよくあることですが、非常に単純に聞こえる何か、つまり箇条書きを追加することはロケット科学ではありえませんね。想像以上に難しいことがわかります。 すべての電子メールクライアントが箇条書きを同じ方法でレンダリングするわけではありません。 そのため、一部の開発者は、箇条書きを完全に使用しないようにするか、テーブルを使用してリストを強制的に形にします。これは、スクリーンリーダーを使用するサブスクライバーに大きな頭痛の種を引き起こす可能性がある戦術です。
電子メールクライアント間でアクセス可能で防弾になるような方法で箇条書きを電子メールに含めることを検討している場合は、修正があります。
箇条書きにリストタグを使用する
ここLitmusでは、電子メールに箇条書きをコーディングするときにリストタグを使用します。
- <ul>は、順序付けられていないリスト、またはアイテムの箇条書きリストを示します
- <ol>は、順序付きリスト、またはアイテムの番号付きリストを示します
- <li>は、アイテムの順序なしリストまたは順序付きリストのいずれかのラインアイテムを示します
メールにリストタグを実装することに興味がある場合は、読み進めてください。
セマンティック箇条書きの開始方法
メール内の箇条書きリストの使用を開始するには、それらを機能させるために必要な最小限のコードを次に示します。
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li>
Unordered Disc Bullet
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li>
Ordered Uppercase Alphabet Bullet
</li>
</ol>

このコードには、必ず含まれていることがいくつかあります。 それらの1つは、<ul>タグと<ol>タグに定義されたタイプ属性を使用して、リストに含めることに関心のある特定のタイプの弾丸を識別することです。 <ul>には、ディスクスタイルのボタンを指定しました。 <ol>には「A」を指定しているため、リストアイテムはA、B、Cなどで識別されますが、数字、小文字と大文字、ローマ数字の両方を順序付きリストで使用することもできます。 電子メールで使用できるタイプ属性オプションの完全なリストは次のとおりです。
- 順序付けられていないリストタイプのオプション
- ディスク(「弾丸」と読みます•)
- サークル(「白いサークル」と読みます○)
- 正方形(「黒い正方形」と読みます■)
- 順序付きリストタイプのオプション
- 1 (デフォルトの10進数)
- A (大文字のアルファベット)
- a (小文字のアルファベット)
- I (ローマ数字の大文字)
- i (ローマ数字の小文字)
これらのリストのマージンをどのようにスタイル設定したかについて、いくつか注意点があります。 また、両方のリストに「 margin-left 」を含めました。 これは、弾丸がずれたりまったく表示されなかったりするのではなく、コンテナの境界の内側に表示されるようにするためです。

Gmailに関する考慮事項
特に、Gmailウェブメール(モバイル用のGmailアプリは除く)は、弾丸が正しい境界内に表示されるようにするためにマージン左を必要としない1つのクライアントです。つまり、リストには余分な左インデントが含まれます。 箇条書きをコンテナの左マージンと同じ高さにする必要がある場合は、次のようなGmail固有のコードを使用して左マージンをゼロにリセットできます。
<head> CSS
u + .body .glist { margin-left: 0 !important; }
@media only screen and (max-width: 640px) {
u + .body .glist { margin-left: 25px !important; }
}
<body class="body">
<ul class="glist" style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li>
Unordered Disc Bullet
</li>
</ul>
<ol class="glist" style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li>
Ordered Uppercase Alphabet Bullet
</li>
</ol>
</body>
ご覧のとおり、マージンのリセットがモバイルのGmailアプリに影響を与えないように、モバイルレスポンシブメディアクエリを含めました。 また、 CSSが書き込まれる順序にも注意してください。 デスクトップCSSの前にモバイルレスポンシブCSSを配置すると、カスケードが原因でモバイルレスポンシブCSSが無効になります。
PS:セマンティックの箇条書きは当然モバイル対応なので、アクセシビリティのメリットを享受できます。

弾丸のスタイリング
箇条書きをシンプルに保つ必要があると思う場合(黒、丸い箇条書き、または1、2、3だけを考えています)、あなたは間違っています! 電子メールのテキストに対して実行できることは、実質的にすべての弾丸に対して実行できます。 ブランドのスタイルガイドに合わせて色を変更しますか? どうぞ。 順序付きリストがあり、電子メールの残りの部分と一致するようにカスタムフォントを使用したいですか? あなたは間違いなくできるし、すべきです。 どのリストでも、箇条書きのサイズと色を変更できます。順序付きリストの場合は、フォントを変更して、数字や文字を太字または斜体にすることもできます。
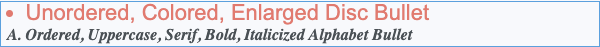
そのスタイリングの一部が以前の元のコードにどのように影響するかを見てみましょう。
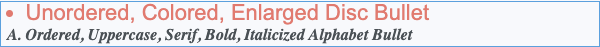
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</li>
</ol>

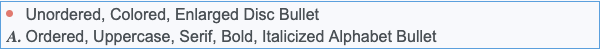
ただし、このスタイリングはまだ完全には正しくありません。 お気づきの方もいらっしゃると思いますが、各リストに以前に設定したグローバルフォントのスタイルは、箇条書き自体に追加したスタイルによって上書きされました。 弾丸のスタイルを更新するだけで、その後に続くコピーは更新しません。 これは簡単な修正です。リストアイテムのテキストをスタイル付きの<span>タグでラップするだけで、コピーを目的のフォントスタイルにリセットできます。
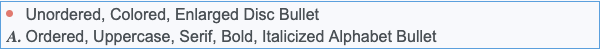
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</span>
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</span>
</li>
</ol>

はるかに優れています。リストされたコンテンツのスタイルを損なうことなく、セマンティック箇条書きのスタイルを設定できるようになりました。
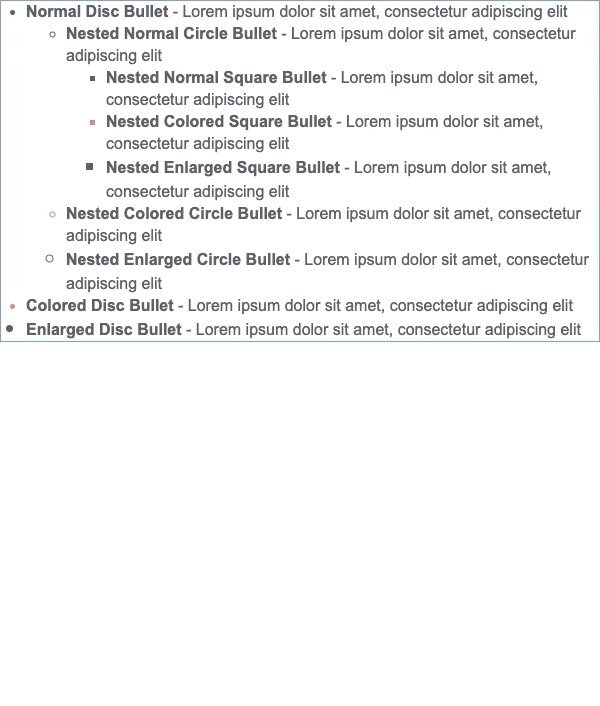
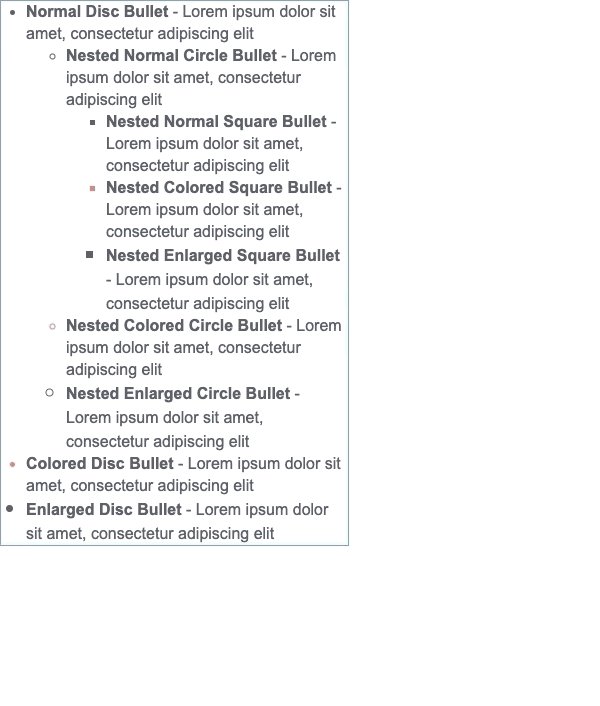
リストをネストする
電子メールに1つのセマンティック箇条書きリストを含める方法がわかったので、ネストされたリストはどうでしょうか。
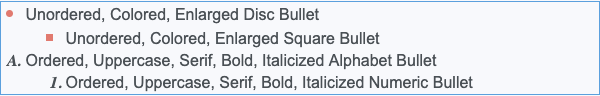
テーブルのないネストされたリストを含めることは、あなたが考えるほど難しくはありません。 ネストされたリストは通常どおりにコーディングする必要がありますが、外側ではなく<li>タグ内にネストされていることを確認してください。そうしないと、Gmail IMAP(GANGA)などのメールクライアントに不正な箇条書きが表示される場合があります。 そのコードは次のようになります。
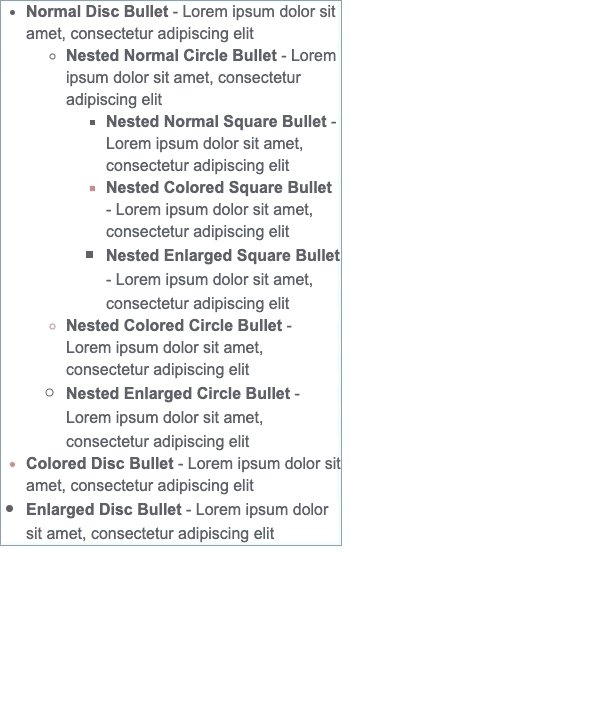
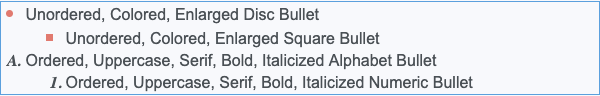
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</span>
<ul type="square">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Square Bullet
</span>
</li>
</ul>
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</span>
<ol type="1">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Numeric Bullet
</span>
</li>
</ol>
</li>
</ol>

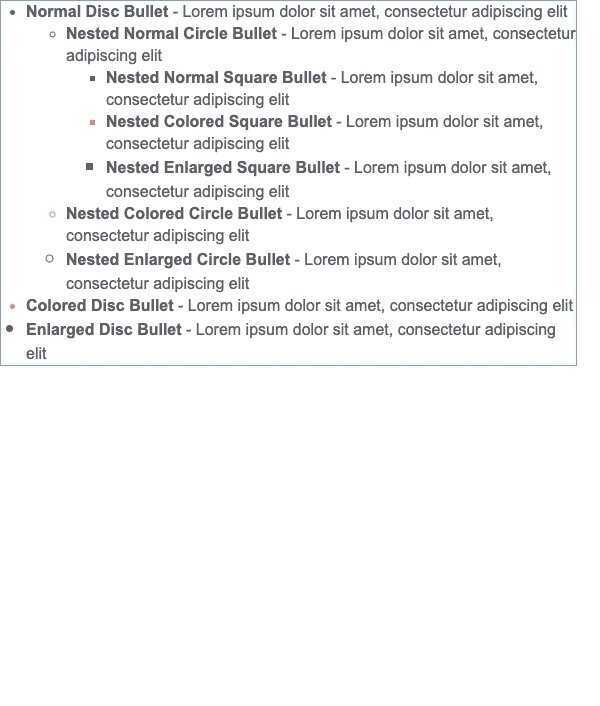
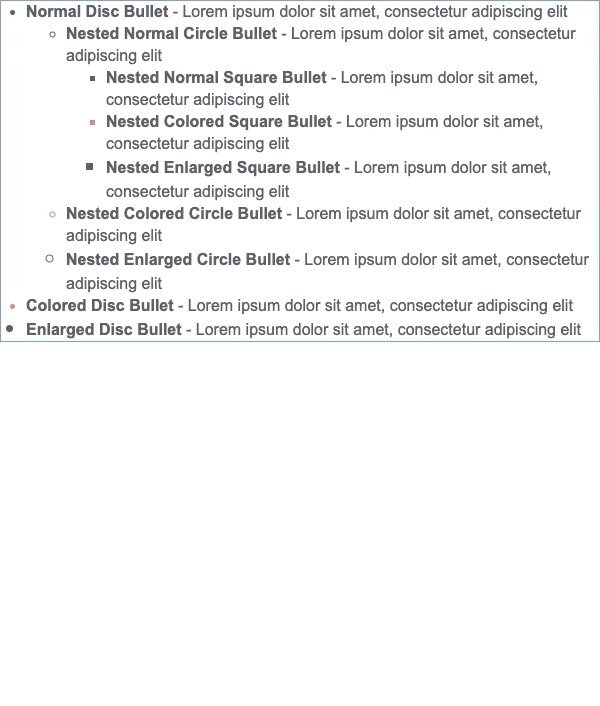
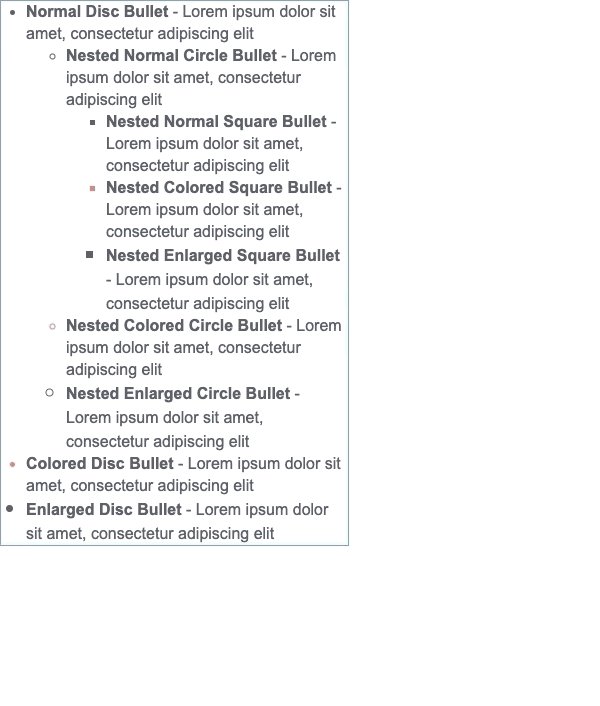
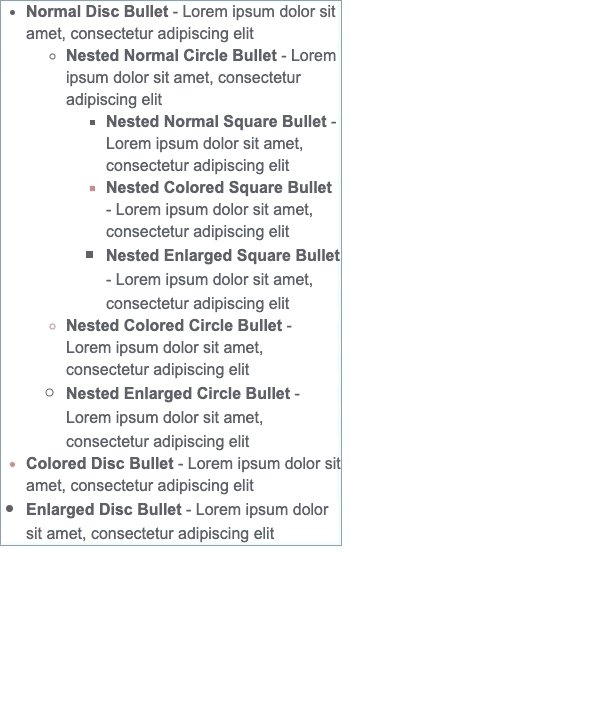
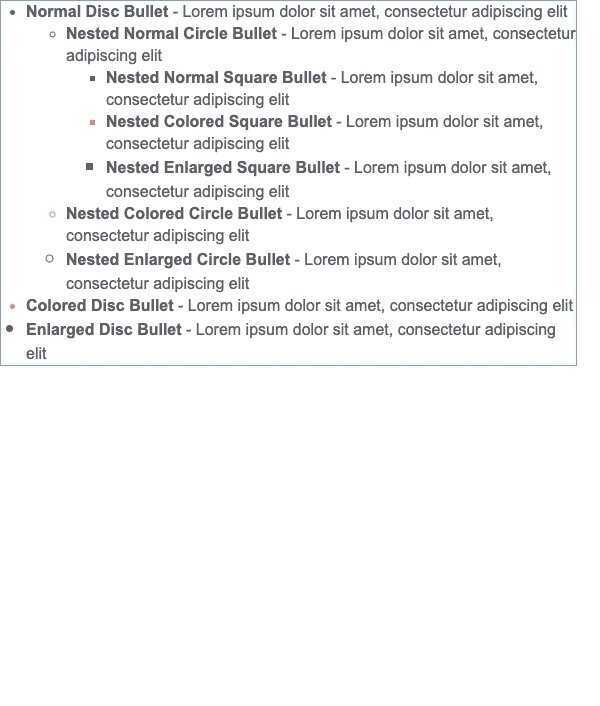
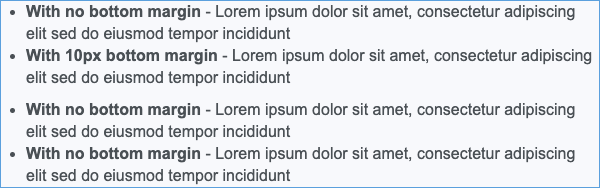
ネストされたリストは親リストのグローバルスタイルを継承するため、リストの一貫性を保つために追加の間隔やスタイルを設定する必要はありません。 ただし、Outlookでは、間隔が難しい場合があります(驚き、驚き)。 間隔を希望どおりに保つためのヒントは次のとおりです。

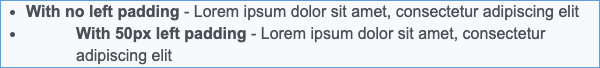
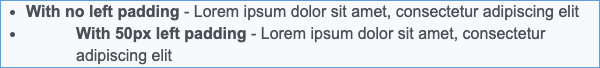
水平方向の間隔については、 padding-leftを追加します:#px; <li>タグの正しい寸法で。 これは、弾丸とコピーの間の間隔を制御するのに役立ちます。 さらに、このガイドの冒頭で説明した左マージンポインターを含めることを忘れないでください。これにより、弾丸がコピーから遠く離れてレンダリングされないようになります。

注:残念ながら、これはOutlook forWindowsでは機能しません。
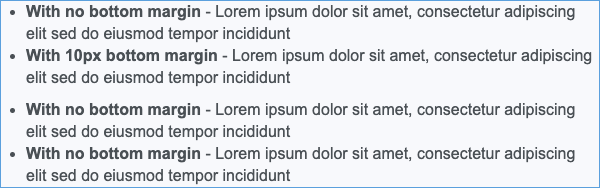
垂直方向の間隔については、 margin-bottomを追加します:#px; <li>タグの正しい寸法で。 これにより、各リストアイテム間の垂直方向の間隔を広げることができます。

弾丸にカスタム記号または画像を使用する
弾丸のスタイルを設定しました。代わりに、画像またはアイコンを使用してみてください。
箇条書きをカスタムサイズまたはフォントにスタイリングするのとは異なり、カスタムの記号と画像の箇条書きは、電子メールクライアント全体で広くサポートされているわけではないため、注意して続行し、Litmus電子メールプレビューなどのツールを使用して、リストが加入者のデバイス。
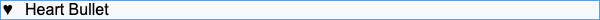
コードでは、箇条書きを変更してハートを含め、カスタム画像用に独自のLitmusロゴを追加します。
<head>メタデータ
<meta name=Generator content="Microsoft Word 15 (filtered medium)">
<style type="text/css">
@list heart {
mso-level-number-format: bullet;
mso-level-text: ;
}
@media screen and ( -webkit-min-device-pixel-ratio:0 ) {
.heart { list-style: none; }
.heart:before {
content: '';
margin-left: -1.4em;
}
.heart span {
padding-left: .5em;
}
[class="x_heart"] { list-style: initial !important; }
[data-outlook-cycle] .heart { list-style: initial !important; }
}
</style>
<ul style="Margin:0; Margin-left: 25px; padding:0; font-family: Arial, sans-serif;" type="disc">
<li class="heart" style="mso-list:heart;">
<span>
Heart Bullet
</span>
</li>
</ul>

で動作します:
- アップルメール
- iPad
- iPhone
- Outlook for Mac(すべて)
- Outlook for Windows(2013、2016、2019)
- ウィンドウズ10
- Android 4.4
- サムスンメール
で通常のディスクの箇条書きにフォールバックします:
- Outlook for Windows(2007、2010)
- Gmailアプリ
- Outlookアプリ
- Outlook.com
- AOL
- Gmail
- Yahoo
そして、Litmusロゴを使用したコード:
<ul style="Margin:0; Margin-left: 25px; padding:0; font-family: Arial, sans-serif;" type="disc">
<li style="list-style-image: url('https://campaigns.litmus.com/_email/2019/09_sep/201909xx_Ultimate-Bulleted/images/litmus-icon.png');">
Image Bullet
</li>
</ul>

で動作します:
- アップルメール
- iPad
- iPhone
- Outlook for Mac(すべて)
- Android 4.4
- GmailアプリIMAP(GANGA)
- サムスンメール
- AOL
- Yahoo
で通常のディスクの箇条書きにフォールバックします:
- Outlook for Windows(2007、2010、2013、2016、2019)
- ウィンドウズ10
- Gmailアプリ
- Outlookアプリ
- Outlook.com
- Gmail
テーブルメソッドがアクセシビリティに理想的でない理由
箇条書きをコーディングするときは、テーブルの使用を避けるべきだと私たちが言うのを聞いたことがあります。 しかし、なぜ?
スクリーンリーダーの人気が劇的に高まっていることをご存知かもしれませんが、2023年までに2億7500万人がスクリーンリーダーを使用すると予測されています。彼らは朝に歯を磨きながら持っています。
メールのコンテンツ階層に関しては、可能な限りセマンティックタグを使用することをお勧めします。つまり、一般的な<p>や<spanではなく、<h1>、<h2>などを意味のある意図的に使用することをお勧めします。 >タグ。 しかし、セマンティックタグに関して言えば、電子メール開発者にとっての1つのこだわりは、箇条書きまたは順序付けされていないリストです。
スクリーンリーダーは、テーブル付きの電子メールを読み上げるのに問題があります。 スクリーンリーダーが電子メールのコード内のテーブルを識別すると、1つとして読み上げられます。 文字通り、すべての行と列の位置と内容について説明します。 これはあなたの電子メールを聞いている加入者にとって少し大変かもしれません、そしてそれは彼らが意図されたコンテンツを集めるのを確かに難しくします。 この箇条書きを見てみましょう。

テーブルでコード化すると、次のように聞こえます。
の...偉大ではないこと、それを何ですか? 箇条書きに関しては、多くの開発者が偽の箇条書きを表にコーディングすることで視覚的な問題を解決しています。 しかし、それらのテーブルがそのように聞こえることを知っていれば、リストをそのようにコーディングし続けますか?
テーブルとは異なり、<ul>、<ol>、および<li>タグは、スクリーンリーダーにとってはるかに理解しやすいものです。 スクリーンリーダーは、読み上げている電子メールでこれらのタグを見ると、サブスクライバーに次のように読み上げます。
- リストを開始するには、リストにあるアイテムの数が表示されます
- 以下から、各リスト項目を示すために使用される箇条書きのタイプについて説明します。
- 順不同リスト:「弾丸」型の型=」円」、 『黒四角』のタイプ=」ディスク」、 『白弾丸』の=」四角」
- 順序付きリスト:関連する英数字またはローマ数字(例:「 a 」、「 2 」、「 IV 」)
- リストを終了するには、「リスト外」と表示されます
たとえば、スクリーンリーダーで読み取られるアクセス可能な箇条書きリストは次のとおりです。
それは、たくさんの行と列を聞くよりもはるかに良いですね。 メール自体を見ているかのように、頭の中でリストを読むのと同じように大声で読み上げると、リストの内容を理解するのがはるかに簡単になります。
箇条書きにアクセスできるようにする準備はできましたか?
電子メールの箇条書きリストにアクセスできるようにし、電子メールクライアントとデバイス間で適切に表示されるようにしたいですか? Litmus Email Previewsなどのツールを使用すると、箇条書きリストが防弾であることを確認できます。 さらに、Litmusチェックリストの新しいアクセシビリティチェックは、メールが主要なアクセシビリティのベストプラクティスに従っているかどうかを即座に確認し、メールをより包括的にする方法について実用的なアドバイスを得るのに役立ちます。
詳細→