Theia Post Slider Review長所と短所(2021)–カスタムPost SliderWordPressプラグイン
公開: 2020-12-02スライダーは、どのWebサイトでも便利なツールです。 製品の宣伝、写真やポートフォリオの紹介、最近のニュースの強調表示などに使用できます。スライダーは通常、重要なデータや特別オファーを宣伝するために使用されます。
ウェブサイトの所有者はスライダーを利用して、重要な機能、ショーケースアイテム、ポートフォリオ、ベストセラー製品、新着商品、特別プロモーションなどを強調します。これらは人々の注意を引くのに非常に効果的です。 すでにサイトでスライダーを使用している場合は、スライダーが訪問者に与える影響を知っています。
投稿スライダーは、サイトのコンテンツを最適化するための良い方法です。 トレンドや最近の投稿を強調し、訪問者がサイトに長く滞在するように促すために使用できます。 魅力的な投稿スライダーは、WordPressのWebサイトを完全に補完します。 見栄えの良い投稿スライダープラグインは、サイトへの素晴らしい追加になる可能性があります。 そのため、このTheia Post Sliderのレビューでは、その機能と長所と短所を紹介します。
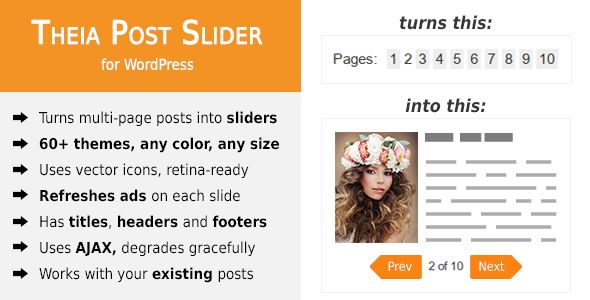
Theiaポストスライダーレビュー
Theia Post Sliderは、非常に印象的なWordPressのナビゲーション後のプラグインです。 コンテンツスライダーを使用して、複数ページの投稿を表示できます。 Theia Post Sliderを使用すると、ページナビゲーションはすっきりとしたモダンなルックアンドフィールになります。
Theia Post Sliderを使用すると、広告収入を最大化できます。 また、長い記事がある場合は、コンテンツをいくつかの小さなセクションに分割するのが賢明な場合もあります。 この戦術は、ページの読み込み時間を短縮し、ページビューを追加し、同じサイト訪問者からより多くの増分収益をもたらすのに役立ちます。 これは、ギャラリースタイルの投稿で特に役立つ効果的な方法です。

ただし、Theia Post Sliderのようなナビゲーションスライダープラグインを、SliderRevolutionやLayerSlider、SmartSlider、SlideDeckなどのスライダープラグインと混同しないでください。これらのスライダーは、全体的な概念は似ていますが、まったく異なる方法で使用されます。
Theiaポストスライダーの機能:
- 複数ページの投稿から印象的なスライドショーを作成できます。
- プラグインは、WordPressのテーマや現在の投稿でうまく機能します。
- ベーシック、フェード、スライド、なしの4つの異なるトランジションエフェクトから選択できます。
- 管理者ページからすべての編集のライブプレビューを見ることができます。
- スライドのロードには、プリロード手法とAJAXが使用されます。
- プラグインはGoogleAnalyticsを完全にサポートしています。
- いつでも使用できる利用可能なスライダーテーマ。
- CSSを使用して、独自のスライダーボタンを作成するか、既存のボタンをカスタマイズします。
- サイト訪問者が次の投稿または前の投稿にジャンプできるようにするオプションがあります。
- キャッシュとSEOプラグインでうまく機能します。
- プラグインはウェブサイトの速度に合わせて完全に最適化されています。
- スライド/ページごとにヘッダー、フッター、タイトルを追加できます。


Theiaポストスライダー設定
プラグインがインストールされてアクティブ化されると、WordPress管理領域の「設定」部分にTheia PostSliderメニューが表示されます。 プラグインには8つのタブがあります。 それらは、ダッシュボード、一般、ナビゲーションバー、カルーセル、詳細、トラブルシューティング、アカウント、およびお問い合わせです。 お問い合わせセクションでは、必要に応じてサポートに連絡できます。
[アカウント]タブには、プラグインに関するライセンスおよびその他の詳細に関する情報があります。 問題が発生した場合は、 [トラブルシューティング]タブを使用できます。 ダッシュボードには、変更ログ、同じ開発者の他のプラグインへのリンクなどが表示されます。
一般設定
[全般]タブには、次の設定があります。
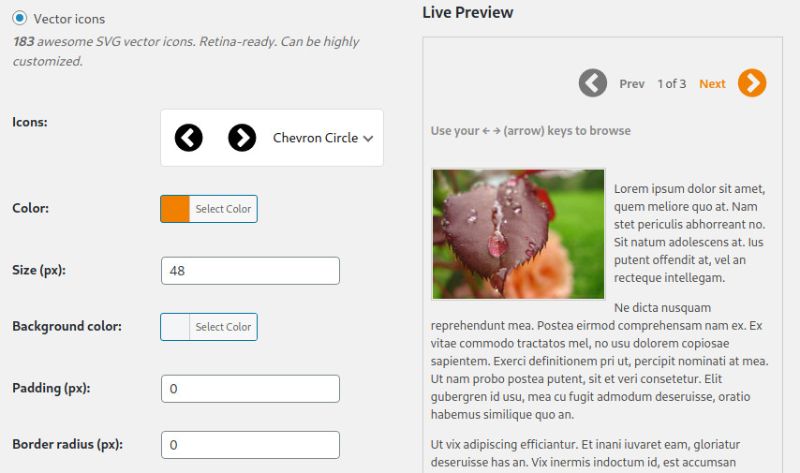
- テーマ–ここでは、主に前のボタンと次のボタンに使用されるスライダーの視覚的なテーマを設定できます。 デフォルトのテーマの外観が気に入らない場合、または独自のスライダーが必要な場合は、いつでもカスタムテーマを作成できます。 必要なのは、CSSの基本的な知識だけです。 183種類のSVGベクターアイコンから選択できます。 背景色、境界線の半径、色、パディング、サイズを変更することもできます。 また、38の事前に設計されたテーマのいずれかから選択することもできます。 ライブプレビューオプションを使用すると、編集が行われるとすぐに表示できます。
- トランジションエフェクト–トランジションエフェクトは、あるスライドから次のスライドに移動するときに使用されるアニメーションエフェクトです。 提供されるエフェクトオプションには、フェード、シンプル、スライド、またはなしの4つがあります。
- 遷移期間–ここでは、各遷移効果が持続するミリ秒数を決定できます。
- カスタムCSS–スライダーをさらにカスタマイズする場合は、この設定を使用してカスタムCSSを追加できます。

ナビゲーション設定
ナビゲーション設定の下に、次の情報が表示されます。
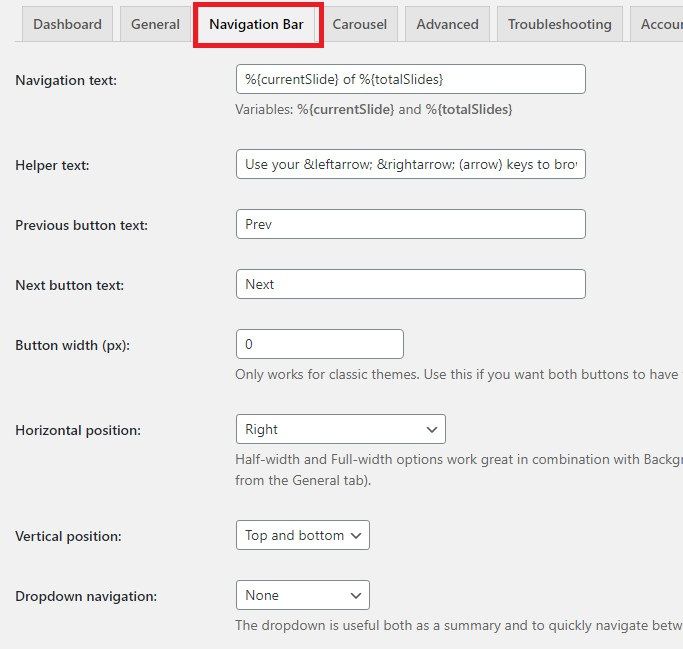
- ナビゲーションテキスト–スライドの総数と現在の数の両方を表示するテキストフィールドがあります。 このフィールドは、「前へ」ボタンと「次へ」ボタンの間にあります。 この設定を使用して、このフィールドに表示されるテキストを編集できます。
- ヘルパーテキスト–この設定を使用して、特定のスライダーの使用方法に関する指示を追加できます。 これらの指示は、サイト訪問者に表示されます。
- 前および次のボタンテキスト–ここでは、「前」および「次」ボタンに表示されるテキストを追加できます。
- ボタン幅(px)–このオプションを使用して、ボタンの幅を設定できます。
- 水平位置–このオプションを使用すると、スライダーの矢印の位置を設定できます。 選択肢は、中央、中央(中央にヘルパーテキストあり)、左、右、全幅、または半幅です。
- 垂直位置–ここでは、垂直位置を割り当てたり、スライダー矢印を有効にしたりできます。 使用可能なオプションは、上と下、下、なし、上、なしです。

投稿ナビゲーションでは、ボタンの配置にさまざまな選択肢があります。 たとえば、追加の投稿ナビゲーションを有効にすることができます。
スライダーは、デフォルトでは、投稿の異なるページ間を前後に移動するためにのみ使用されます。 1ページしかない投稿にはスライダーは表示されません。 追加の投稿ナビゲーションオプションを有効にすると、すべての投稿でスライダーを使用できるようになります。 スライダーはすべての投稿に表示され、ページ間や別の投稿間を移動するために使用できます。
変更できるその他の変更は、ボタンの幅とスクロールオフセットです。 前のボタンと次のボタンを設定して、同じカテゴリの投稿のみをナビゲートすることもできます。
[追加コンテンツ]オプションには、いくつかの役立つ設定が表示されます。 スライダーの下に表示されるコンテンツとスライダーの上に表示されるコンテンツを変更できます。 トップナビゲーションの下のコンテンツとトップナビゲーションの上にあるコンテンツを編集することもできます。
カルーセル設定
[カルーセル]タブで設定できる設定は次のとおりです。
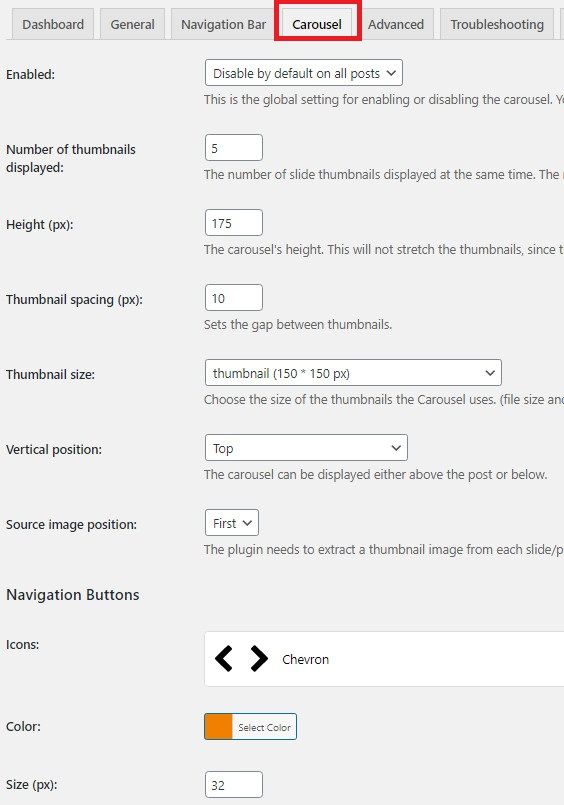
- 有効–設定により、カルーセルがアクティブまたは非アクティブになります。 これは、投稿ごとに設定することもできます。
- 表示されるサムネイルの数–このオプションを使用すると、サイトの訪問者に同時に表示するサムネイルの数を設定できます。 ユーザーがカルーセルをスクロールすると、残りのサムネイルが表示されます。 この設定は、投稿ごとに設定することもできます。
- 高さ(px)–ここで、カルーセルの高さを割り当てることができます。 サムネイルは表示時に「最適」を使用するため、画像が引き伸ばされることを心配する必要はありません。
- サムネイル間隔(px)–各サムネイル間の間隔を設定できます。
- サムネイルサイズ–カルーセル内のすべてのサムネイル画像のサイズを設定します。
- 垂直位置–カルーセルは次の方法で表示できます:上、下、上(ナビゲーションバーの後)、下(ナビゲーションバーの前)。
- ソース画像の位置–プラグインは、使用する各ページまたはスライドからサムネイル画像を取得する必要があります。 選択したビジュアルは、最後に見つかった画像または最初に見つかった画像にすることができます。 カスタム画像も使用できます。
- ナビゲーションボタン–カルーセルの「次へ」および「前へ」ボタンをカスタマイズします。 それらはあなたのプライマリーと同一である場合もあれば、まったく異なるものを選ぶ場合もあります。


高度な設定
[詳細設定]タブには、次のオプションが表示されます。
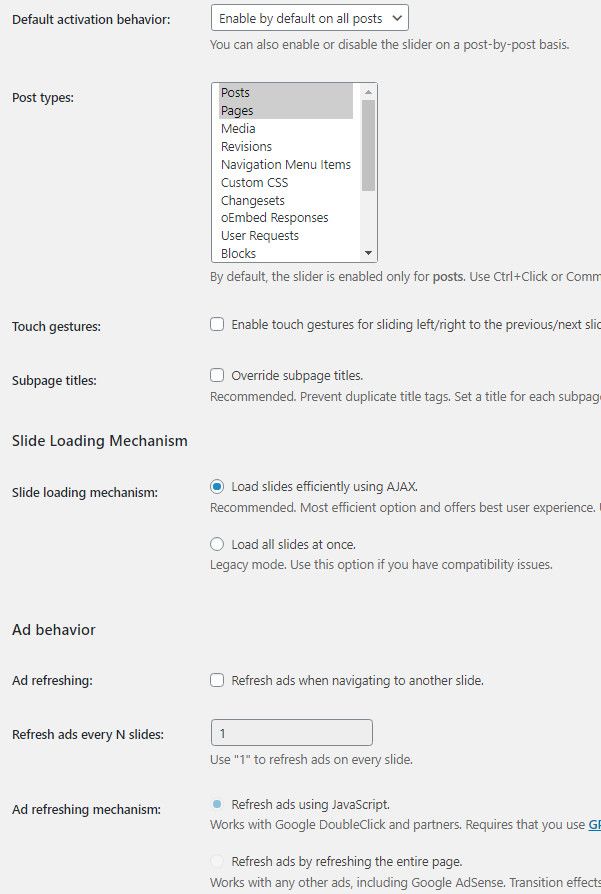
- デフォルトのアクティブ化動作–すべての投稿でデフォルトで有効にするか、すべての投稿でデフォルトで無効にします。
- 投稿の種類–スライダーはデフォルトで投稿に対してのみアクティブになります。 必要に応じて、他の投稿タイプに対してアクティブ化することを決定できます。
- タッチジェスチャ–前/次のスライドに左/右にスライドするためのタッチジェスチャを有効にします。
- サブページのタイトル–すべてのサブページのタイトルを設定します。
- サイドローディングメカニズム–すべてのスライダーを同時にロードするか、AJAXを使用してスライドをロードできます。
- 広告の動作–広告の更新オプションを設定します。

Theia Post Sliderはどのように機能しますか?
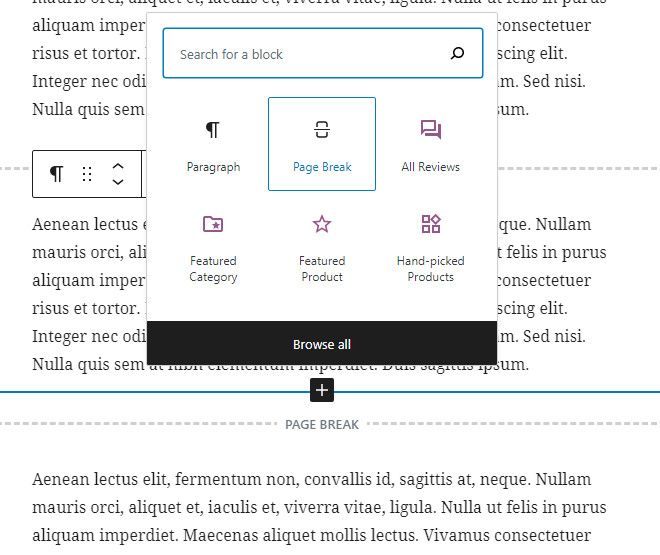
Theia Post Sliderは、複数のページがある投稿に最適です。 投稿を複数のページに分割するには、投稿エディタで[ページ分割を挿入]を追加します。 このオプションは、投稿にページ分割を追加するために使用でき、クラシックエディターとグーテンベルクエディターのどちらを使用していても機能します。

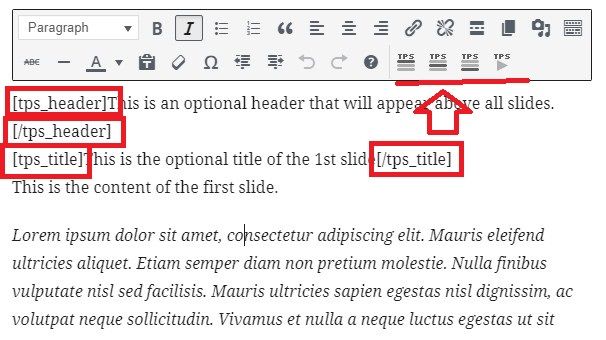
スライダーの上に表示されるヘッダーとスライダーの下にフッターを追加できます。 ヘッダーとフッターは、その投稿のすべてのページに表示されます。 投稿のページごとに個別のタイトルを作成することもできます。 スライダーに「スライドショーの開始」ボタンを追加することもできます。 これはすべて、投稿エディタでTPSアイコンをクリックするだけで追加できます。

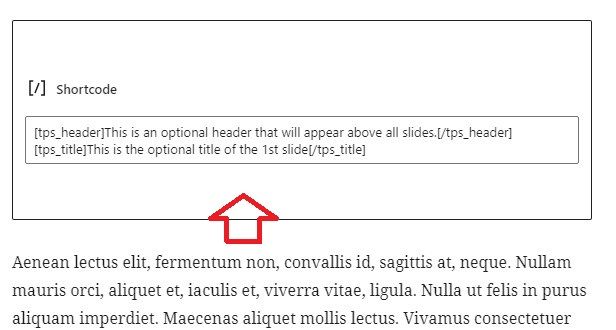
ただし、グーテンベルクエディターを使用している場合は、エディターでアイコンをクリックして、スライダーの上にヘッダーを追加したり、スライダーを愛用したり、別のタイトルを作成したり、スライドショーを追加したりするオプションはありません。 その場合、ショートコードを使用して手動で入力する必要があります。 利用可能なすべてのショートコードは、プラグインのドキュメントにあります。
ほとんどの場合、ページビルダープラグインでTheia PostSliderを使用することはできません。 Elementorを試してみましたが、うまくいかないようです。 ただし、すでにページビルダープラグインを使用している場合は、ほとんどのページビルダーが投稿スライドを作成するためのブロック、モジュール、または要素を提供しているため、Theia PostSliderは必要ありません。

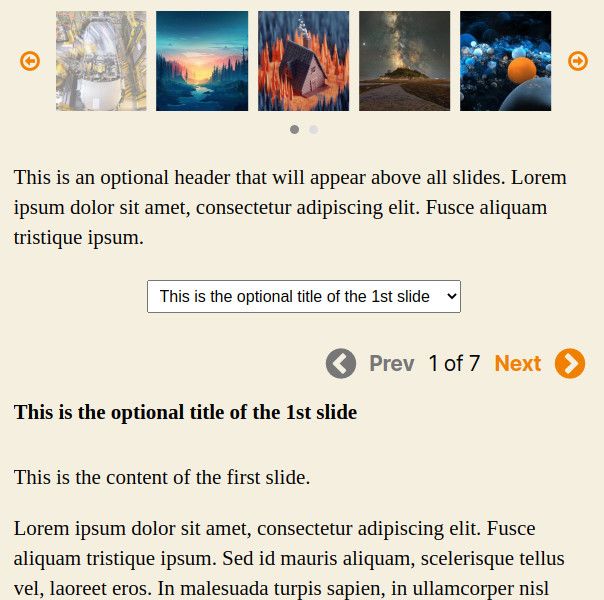
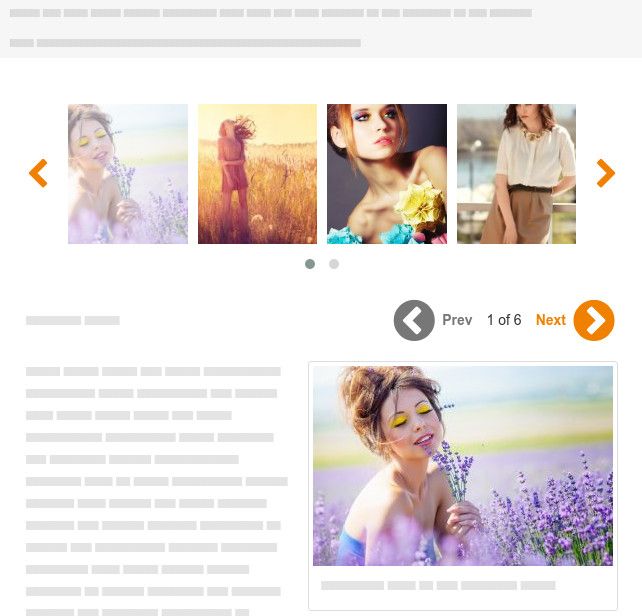
上記の例に基づいて、プレビューしたときのスライダーの外観は次のとおりです。

label属性を変更すると、ボタン名を変更できます。 スタイルとクラスのショートコード属性を使用して、ボタンのスタイルをさらに設定できます。 スタイルショートコードを使用してカスタムCSSルールを統合でき、クラスショートコードを使用すると、既存のCSSクラスを使用できます。
エディタで各投稿を編集する場合、グローバル設定を上書きするために使用できるTheia PostSliderオプションがあります。
デフォルトでは、画像付きのスライドの場合、その特定のスライドで見つかった最初または最後の画像が使用されます。 ただし、スライドに複数の画像がある場合は、サムネイルとして使用する画像にカスタムクラスを追加することで、この設定を上書きできます。
プラグインは、Google Analytics、Piwik、Quantcast、およびStatCounterをサポートします。 ユーザーが特定のスライドに移動するたびに、ページビューを登録できます。 たとえば、ユーザーが「次へ」または「前へ」オプションを選択したとき、またはページがロードされたとき。 合計ページビュー数は、各サイト訪問者のアクティビティとアクションによって決定されることに注意してください。
Theiaポストスライダーレビュー結論
Theia Post Sliderは、カスタム投稿スライダーWordPressプラグインであり、複数ページの投稿を魅力的なスライドショーに変換してページビュー数を増やすための優れたリソースです。 プラグインはすべてのWordPressテーマと完全に互換性があり、既存の投稿で機能します。
プラグインは、1つのサイトで年間39ドル、5つのWebサイトで年間79ドル、100のWebサイトで年間139ドルで購入できます。 14日間の返金保証が付いています。 あなたが製品に完全に満足していないならば、あなたは全額払戻しを求めることができます。
Theiaポストスライダー

長所
- 使いやすい
- 手頃な価格
- スライドの読み込みには、プリロード手法とAJAXが使用されます
- 遷移効果
- すべての編集のライブプレビュー
- 利用可能なスライダーのテーマ
短所
- 無料版はありません
- グーテンベルクエディターを使用する場合は、ショートコードを手動で入力する必要があります
