Thrive ThemeBuilderとThriveArchitect –違いは何ですか?
公開: 2020-05-06コンバージョンベースのWordPressWebサイトを作成するのは楽しいことですが、通常は大変な作業です。 ホームページ、概要ページ、ブログ投稿、リード生成ページ、販売目標到達プロセスページ、およびその他のコンテンツを作成する必要があります。 著者ボックス、ヘッダー、フッターなどを忘れないでください。
これらすべてのページのコンテンツを最初から作成するには、時間がかかる場合があります。 各ページのすべての技術要件を完了するには、さらに時間がかかる場合があります。 そのため、多くの人がページビルダーやテーマビルダーの使用に頼ってきました。
しかし、これら2つの違いは何ですか? テーマビルダー(Visual Composer Website Builder、Thrive Theme Builderなど)とページビルダー(Beaver Builder、Elementor、Thrive Architect、Brizy、Oxygen、WPBakery Page Builderなど)の重要な違いは何ですか。 ?
WordPressのテーマは実際に何をしますか?
テーマビルダーとページビルダーの違いをよりよく理解するには、WordPressテーマとは何か、そしてそれがサイトで何を制御するかを知る必要があります。 すべてのWordPressサイトは、サイトが正しく機能するためにインストールされるテーマを必要とします。
テーマは、Webサイトの全体的な外観、感触、およびレイアウトを作成するために、いくつかの異なる設定を制御します。 サイドバー、ヘッダー、フッター、ページの上部と下部のセクション、およびその他の重要な要素をいつどのように表示するかを管理します。
テーマは、さまざまなサイトテンプレートのデフォルトデザインを管理する責任があります。 つまり、これらは単一のデザインテンプレートを使用して、複数のページに一意のコンテンツを動的に入力するページです。 これには、投稿、ブログリストページ、デフォルトページ、404ページ、アーカイブページなどが含まれます。

WordPressテーマは、テンプレートにすでに含まれているコンテンツがWebサイトにどのように表示されるかも管理します。 これには、さまざまなページや投稿に表示できるコンテンツ要素が含まれますが、ブログ投稿のメタデータ(投稿の公開日など)、ソーシャル共有機能、コメントセクション、関連する投稿などの画像やテキストが動的に入力されます(比較した最高の無料のWordPress関連プラグインを参照) 、作成者ボックスなど。
最後に、テーマがサイトコンテンツの「外観、感触、レイアウト」を管理すると言うとき、画像(円形、長方形、または正方形サイズの画像)、背景のパターンと色、コンテンツの配置、プレーンテキスト、さまざまな種類のテキスト見出し(H1〜H6など)の段落テキスト、ハイパーリンクテキスト、フォントの色、種類、サイズ、高さ、ホバー動作などが表示されます。
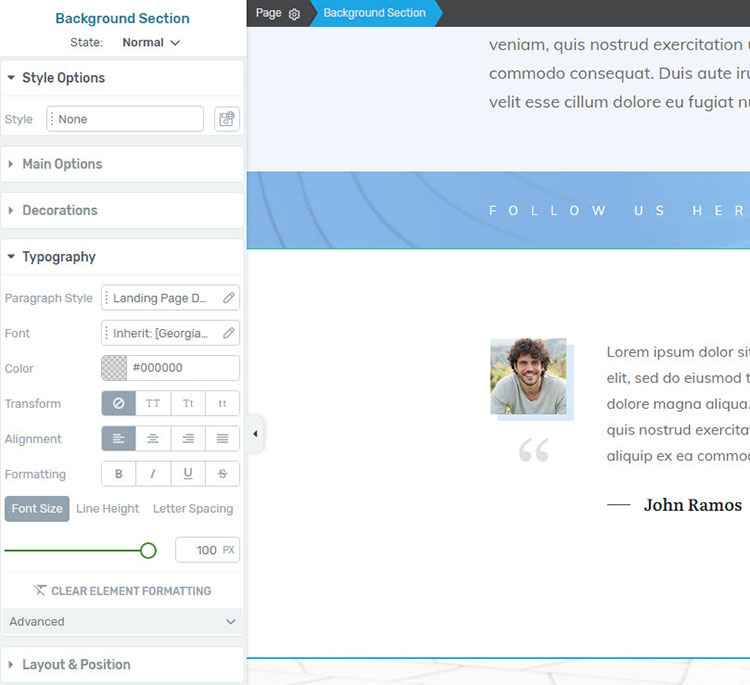
Thrive Theme Builder vs Thrive Architect
ページビルダー/コンテンツエディター(Thrive Architectなど)は、ビジュアルテーマビルダー(Thrive Theme Builderなど)とどのように異なりますか? 多くのWordPressユーザーは、ThriveArchitectとThriveThemeBuilderを混同しています。 では、Thrive ThemeBuilderとThriveArchitectの違いは何ですか? つまり、 Thrive Architectはプラグインであり、Thrive ThemeBuilderはテーマです。 それらは両方とも同じ開発者からのものです–繁栄のテーマ。
2つの主な違いは、特定のものがどのように作成されるかです。 ページビルダーは、テーマの領域に入り始めました。 ただし、プラグインはテーマを上書きすることを目的としたものではありません。 テーマは最初にWordPressに読み込まれ、次にページビルダープラグインがその設定を上書きします。 それはあなたのサイトをデザインするための素晴らしい方法ではありません。
ページビルダーを使用すると、ページレベルでコンテンツを作成できます。 加えた変更は、作業中の個々のページにのみ影響します。
テーマビルダーを使用すると、行った変更はサイトのすべてのページに影響します。 わずかな編集でもすべてのページに適用されます。 サイトのテーマを変更すると、外観が劇的に変化することを考えてください。
動的コンテンツは、特定の要素がどこに移動するかを示すプレースホルダーを作成する非常に便利な機能です。 これにより、全体的なレイアウトは同じですが、ページごとにコンテンツが異なるページを作成できます。

Thrive Architectを使用して行われた編集は、作業中の特定のページにのみ適用されます。 Thrive Theme Builderで変更を加えると、フォントの色やサイズの変更などのマイナーなものであっても、サイトの各ページにそれらの変更が適用されます。
Thrive Theme Builderは、開発者を雇わずに印象的なテーマを作成したい場合に最適です。 Thrive Architectは、ユーザー向けに適切に設計されたコンテンツを作成したい人に最適です。
両方の結果を達成したい場合は、おそらくテーマビルダーとページビルダーが必要です。 Thrive Architectを使用してコンテンツページを制御でき、Thrive ThemeBuilderを使用してサイトの構造とレイアウトに必要な変更を加えることができます。
Thrive Theme Builderは、フロントエンドから編集でき、完全にカスタマイズ可能な最初のWordPressテーマです。 これにより、Webサイト全体を最初から構築できます。
要約するには:ページビルダー(Thrive Architect)を使用して、単一のページまたは投稿を編集します。 テーマビルダー(Thrive Theme Builder)を使用すると、サイト全体のレイアウト(サイドバー、フッター、ヘッダー、フォントなど)を編集できます。
Thrive Architect Page Builderで何ができるか?
使用するWordPressテーマはすべて、公開されたすべてのページの表示設定を制御し、サイトに投稿します。 デフォルト設定の一部を無視したい場合は、いくつかのカスタム設定をWordPressページに適用できます。
これらのカスタム変更をコーディングする方法がわからない場合は、ページビルダープラグイン(Thrive Architectなど)を使用して、必要なページ編集を行う必要があります。 Thrive Architectを使用すると、投稿またはページにすべてのカスタムシングルインスタンスを視覚的に構築することができます。 最良の部分は、コーディングの知識が必要ないことです。

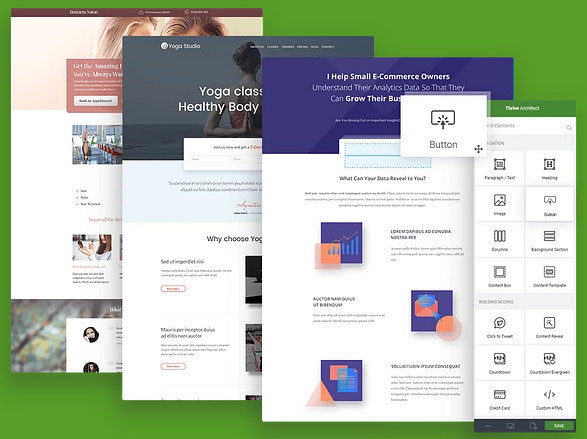
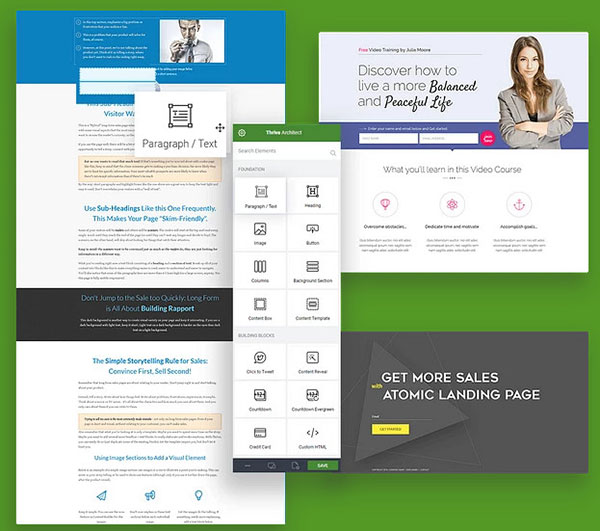
ほぼ誰でもページビルダーを使用してページを作成できます。 プラグインで許可される要素またはコンポーネントを追加できます。 Thrive Editorにアクセスして、マウスを1回クリックするだけでアイテムをドラッグアンドドロップします。 次に、左側のサイドバーメニューの選択肢を使用して、必要に応じて各要素をカスタマイズできます。 加えられた変更は、サイトの訪問者に表示されるものになります。
Thrive Architectを使用すると、WordPressエディターを使用してバックエンドですべてのコンテンツを作成する時間と手間を省くことができるので便利です。 バックエンド(サイトの管理者側)からページを編集するときに、フロントエンド(Webサイトの訪問者側)で投稿がどのように表示されるかを推測する必要はありません。
また、単一インスタンスのページを最初から作成する必要がなくなります。 これは、Thrive Architectが、すばやくロード、カスタマイズ、公開できる何百もの高品質のコンバージョンベースのランディングページテンプレートへのアクセスを提供するためです。 彼らの膨大なテンプレートライブラリには、リード生成ページ、ホームページ、セールスファネルページ、1ページのWebサイト、ウェビナーファネルページなどが含まれます。


ページビルダープラグインを使用して、一般的なWebサイトページ(連絡先ページやバージョン情報ページなど)やブログ投稿にコンテンツを追加できます。 フッター、ヘッダー、サイドバー、およびその他のテーマ制御機能を管理したいが、ページ内コンテンツをカスタマイズする必要があるページに最適です。
Thrive Architectは、最小限の労力で一般的なページやブログページを作成するのに役立ちます。 また、ページをプロフェッショナルで視覚的に魅力的なものにするのにも役立ちます。 通常、ページビルダーを使用してヘッダー、フッター(たとえば、Elementor PROを使用してヘッダーとフッターを変更できます)、サイドバー、およびその他のテーマ制御要素を変更することはできません。 それでも、これらのページの他のコンテンツを更新および変更するために使用できます。
Thrive Theme Builderは何ができますか?
事前にデザインされたテーマではなく、WordPress Webサイトでテーマビルダーを使用する最も良い理由の1つは、その柔軟性です。 それはあなたがあなたのニーズに最も合うようにあなたのコンテンツと他のすべての要素をカスタマイズすることを可能にします。
Thrive Themesの人々は、彼らのThrive ThemeBuilderが唯一の真のWordPressテーマビルダーであると言っています。 彼らは、価値のあるWordPressテーマビルダーがテーマビルダーとして機能するためには、プラグインではなくWordPressテーマとして適切に設計する必要があると述べています。
テーマとしてインストールしてアクティブ化できない場合、テーマ作成ツールでテーマに依存するすべてのアイテムを制御するにはどうすればよいですか? テーマビルダープラグインはこれらのタスクを実行できません。 それらを効果的に使用するには、サイト全体に適用されることはめったにない、いくつかの複雑な回避策を使用する必要があります。
変更するすべてのアイテムは、テーマを変更するたびに再度変更する必要があります。 これには、本来よりもはるかに多くの時間と労力がかかる可能性があります。
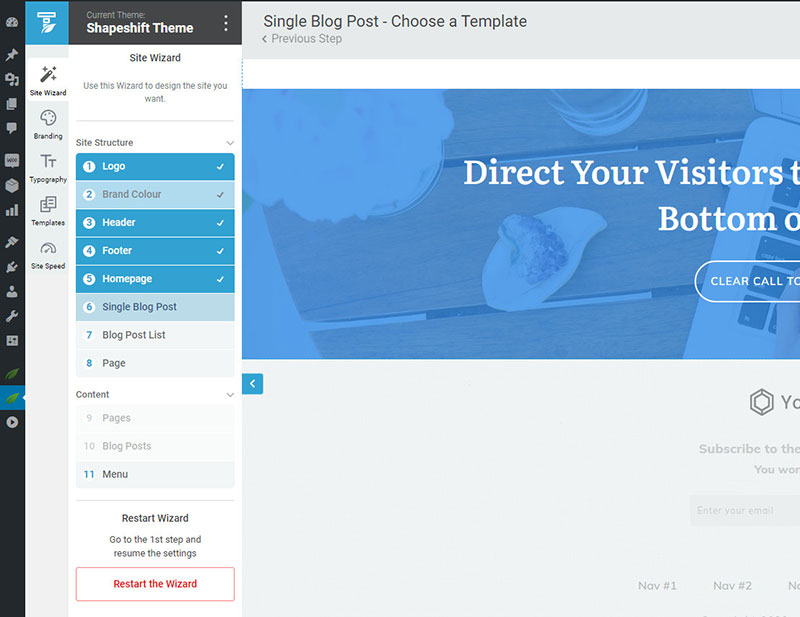
Thrive Theme Builderは、他のWordPressテーマと同じようにインストールする実際のWordPressテーマです。 直感的なドラッグアンドドロップエディタを使用して、必要な機能をカスタマイズできます。 インターフェースは、テーマにとって重要ないくつかの追加機能を除いて、ThriveArchitectのインターフェースと非常に似ています。

実際、テーマコンテンツの変更(Thrive Theme Builderの場合)とテーマ以外のコンテンツの変更(Thrive Architectの場合)をワンクリックで切り替えることができます(その逆も可能です)。
これはあなたのウェブサイトを設計する際にあなたに多くの柔軟性を与えます。 ヘッダーとフッターの外観を完全に制御できます。 Thrive Theme Builderには、開始に役立ついくつかの事前に設計されたテンプレートも含まれています。
ヘッダーとフッターを任意の方法でロードおよびカスタマイズできます。 また、作成者ボックスなどの要素を編集およびカスタマイズして、コンテンツページの任意の場所に配置することもできます。
誰もが自分のウェブサイトのすべてのページに同じブログ投稿テンプレートを望んでいるわけではありません。 サイトの特定のページに特定の画像を掲載したいが、他のページには掲載したくない場合があります。 Thrive Theme Builderを使用して、これらのインスタンス用に複数のテンプレートを作成できます。

テーマを最初から作成したくない場合はどうなりますか? ゼロからサイトを構築することは難しいかもしれませんが、それはまた多くの仕事です。 ほとんどのWordPressユーザーにとって、まったく新しいサイトを作成することを考えると、かなり威圧的で退屈なものになる可能性があります。
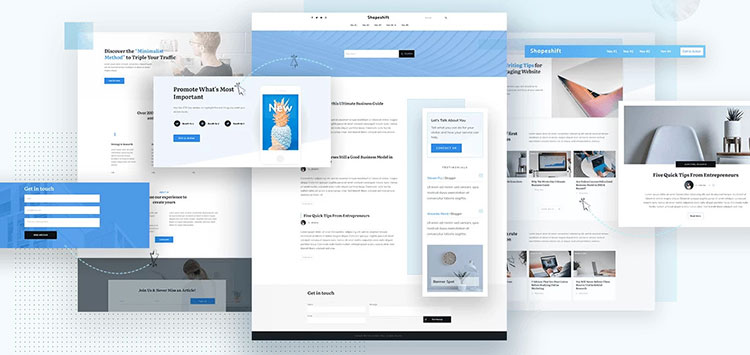
幸いなことに、必要がなければ、独自のサイトを最初から構築する必要はありません。 Thrive Theme Builderには、Shapeshiftが含まれています。これは、プロ並みのカスタマイズ可能な、コンバージョン重視の新しいWebサイトの作成を簡単にするテーマです。 そして、それらはもっとたくさんあるでしょう。
Shapeshiftのテーマは、それなりにすでに印象的ですが、さらにカスタマイズして、夢のWebサイトを構築することもできます。 目標は、フロントエンドで得られる(WYSIWYG)編集機能を備えた高品質のテーマビルダーを用意することです。 これは、ThriveArchitectが提供するのと同じタイプの柔軟性です。
ThriveArchitectページビルダーとThriveテーマビルダーを使用できますか?
前述したように、Thrive Theme Builderはテーマであり、Thrive Architect PageBuilderはプラグインです。 両方を同時に使用して、Webサイトの外観を管理および制御することができます。
Thrive Architectのページ構築機能は、どのWordPressテーマでもうまく機能します。 Thrive Architectプラグインをインストールしていなくても、WordPressサイトのテーマとしてThrive ThemeBuilderを使用できます。
サイトのカスタマイズを完全に制御する場合は、ThriveArchitectとThriveThemeBuilderの両方をインストールする必要があります。 これらのリソースを組み合わせて使用すると、ユニークで魅力的なブログ投稿ページとランディングページを数分で作成できます。
Thrive Theme Builderは、独自のカスタムWebサイトの作成に役立ちます。 次の場合に使用する必要があります。
- あなたはゼロから真新しいウェブサイトを作成しています。
- クライアント向けにコンバージョン中心のサイトを構築します。
- あなたのサイトは良いですが、まだ十分な顧客や加入者を集めていません。
- 使用した他のテーマの柔軟性がないため、サイトを好みに合わせてカスタマイズするのに十分な機能が提供されません。
次の場合は、アクティブなWebサイトの現在のテーマを置き換えるためにThrive ThemeBuilderを使用しないでください。
- あなたのサイトにはたくさんのカスタムコードがあります。
- あなたはWordPressについてあまり知らないか、他の誰かにあなたのためにあなたのサイトを作ってもらいました。
- 持っているのは、ThriveArchitectを使用して簡単に管理できる「ミニサイト」だけです。
- eコマースオンラインストアはWooCommerceに依存しています(ただし、将来的にThrive Theme BuilderはWooCommerceレイアウトのカスタマイズをサポートする予定です)。
Thrive ThemeBuilderとThriveArchitectの結論
Thrive Theme Builderを使用すると、誰かを雇うことなく、独自のWordPressテーマを視覚的にデザインおよび作成できます。 WordPressユーザーとして、デモをチェックすると見事に見えたが、アクティブ化された後は恒星に満たないテーマを持っている可能性があります。
Thrive Theme Builderは、平均的なユーザー向けに作成されているため、テーマの開発方法を変更しました。 テーマのカスタマイズが楽しくなります。 Thrive Theme Builderは、フロントエンドエディターツールを使用してWebサイトの任意の部分を簡単にカスタマイズできるWordPressテーマです。
Thrive ThemeBuilderはテーマです。 ThriveArchitectのようなページビルダーではありません。 Thrive Theme Builderを使用すると、印象的でプロフェッショナルなWordPressテーマをすべて自分で作成できます。 独自のヘッダー、フッター、404ページ、サイドバー、カテゴリページ、ページレイアウトなどを作成できます。
興味深いことに、特定のページに変更を加えるのに役立つThrive Architect(これも強力です)とは異なり、Thrive Theme Builderは、たとえばフォントを更新して、すべてのページへの影響を確認する場合に適しています。
スマートカラーテクノロジーを使用して、フォントの色の変更がサイトのすべてのページに適用されるようにします。 WordPressテーマを開発するときは、ピクセルごとに制御できます。
素晴らしいテーマを作成するために、Web開発者やデザイナーである必要はありません。 Thrive Theme Builderを使用すると、WordPressユーザーは、 Thrive Architectのプラグインと同じインターフェイスを使用して、テーマに焦点を合わせたすべてのアイテムをカスタマイズできます。
初心者はコーディングや開発の知識がなくても繁栄するテーマビルダーを使用できるため、地元のビジネスオーナー、フリーランサー、オンラインコーチ、コンテンツクリエーター、コンサルタント(最高のWordPressコンサルタントを見つける方法)に最適なリソースです。 テーマを微調整してカスタマイズする方法を考え出すのに時間を無駄にしたくない人々のために作成されました。
では、どちらを使用しますか? ThriveArchitectまたはThriveTheme Builder? Thrive Theme Builderを使用してWebサイトのレイアウトと構造を制御し、ThriveArchitectを使用してサイトのコンテンツページを制御できます。 Thrive Theme Builderには、ThriveArchitectのライトバージョンも付属していることに注意してください。
