2018年のモバイルアプリUIデザイントレンドトップ15
公開: 2018-01-22モバイルアプリのデザインは、業界の数百万人のユーザーの需要の変化に伴って変化し続けています。 せっかちなユーザーの群衆を捕らえ、注目を集める競争の中で、UIデザイン市場は新しいアイデアを生み出し続け、エクスペリエンスを革新的で価値のあるものにするための古い方法に革命を起こし続けています。
2017年は、ハンバーガーメニュー、画像の少ないコンテンツ、安全な色など、製品デザインを古くて退屈なものにしていた多くのUI要素に入札しました。 2018年はすべてが表面化するでしょうが、意味のないデザインはありません。
ユーザーに独自の革新的なエクスペリエンスを提供することに関して、ブランドを理解し、トレンドを維持するのに役立つモバイルアプリデザインエージェンシーに対する新たな需要があります。
読む:アプリ開発プロセスにとってUIが重要になる理由
モバイルアプリのデザイントレンド2018のリストをまとめたUI要素は多数あります。
今年のトレンドを維持するためにそれらに乗りましょう。
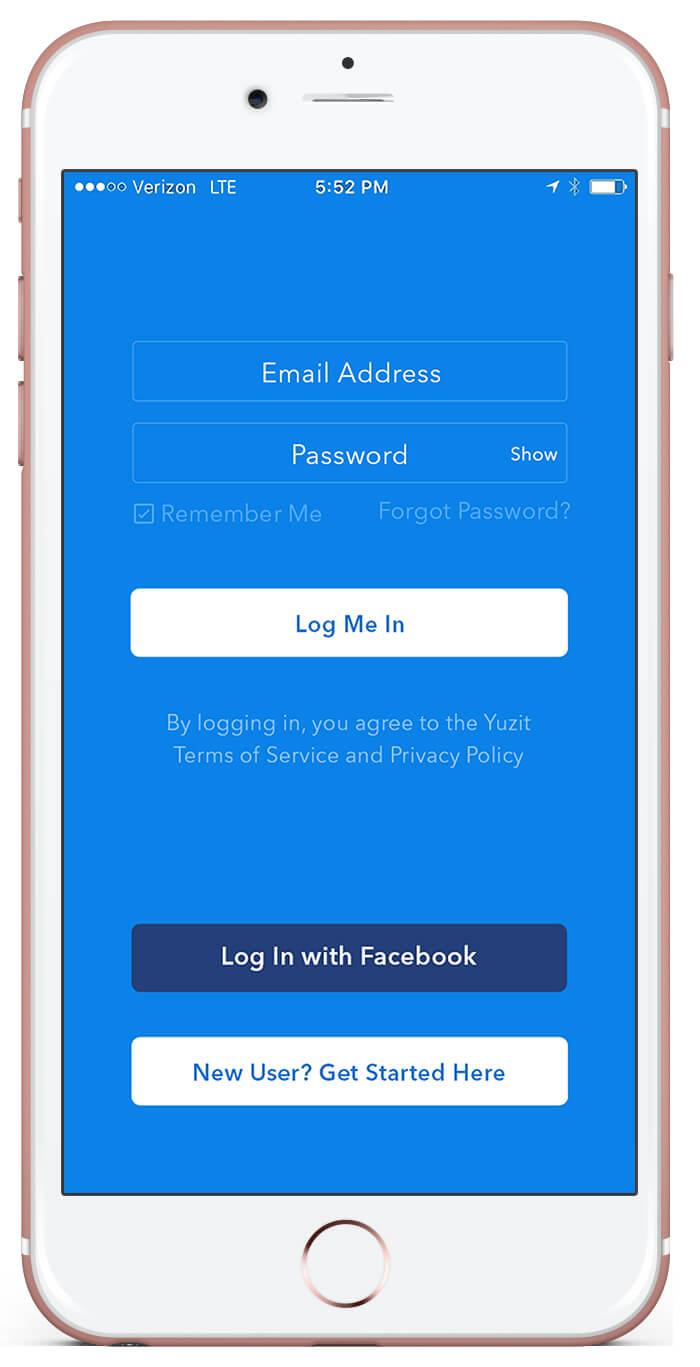
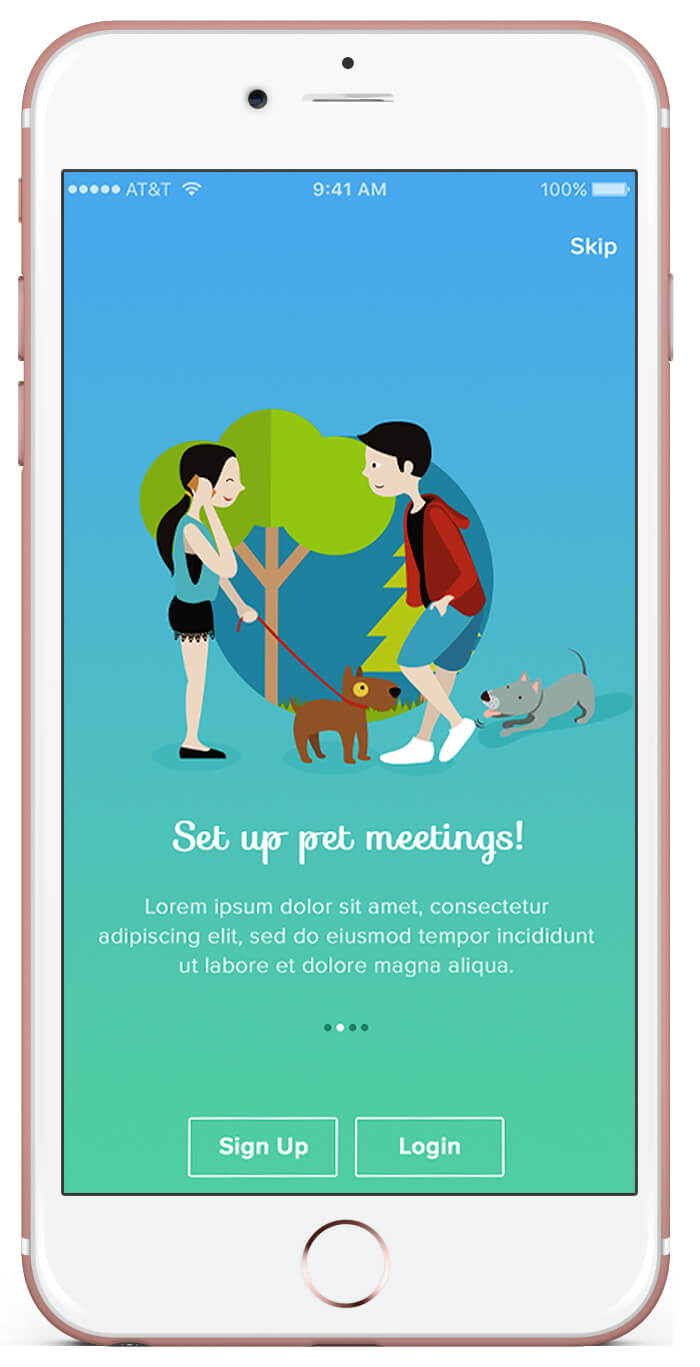
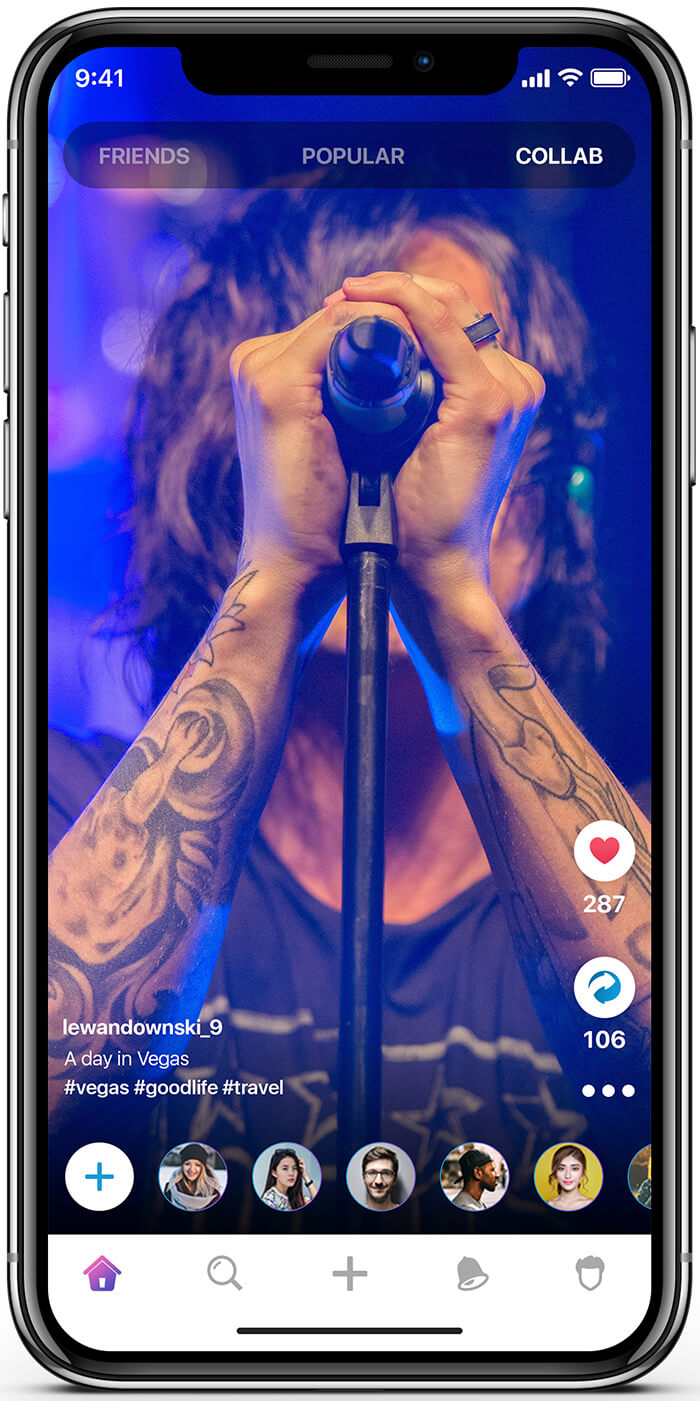
1.鮮やかな色

2016年、UIデザイナーは、モバイルアプリのフラットなデザインを再発明し、デザイン要素を使用してより優れたパーソナライズを提供することに焦点を移しました。
Instagramは、ロゴを変更し、フラットで鈍いミュートトーンからマルチカラーに移行した最初のアプリの1つでした。 その後、この傾向はさまざまな有名企業によって追跡されました。 同じ方向に進んで、2018年は鮮やかな色の時期になり、ホーム画面に暖かさ、エネルギー、繊細さをもたらします。
デザイナーが勇気を出して新しい色を試してみる時が来ましたが、それらを賢く選択して適用してください。 色によって、ユニークでパワフルで目に優しい体験を作成できることを確認してください。
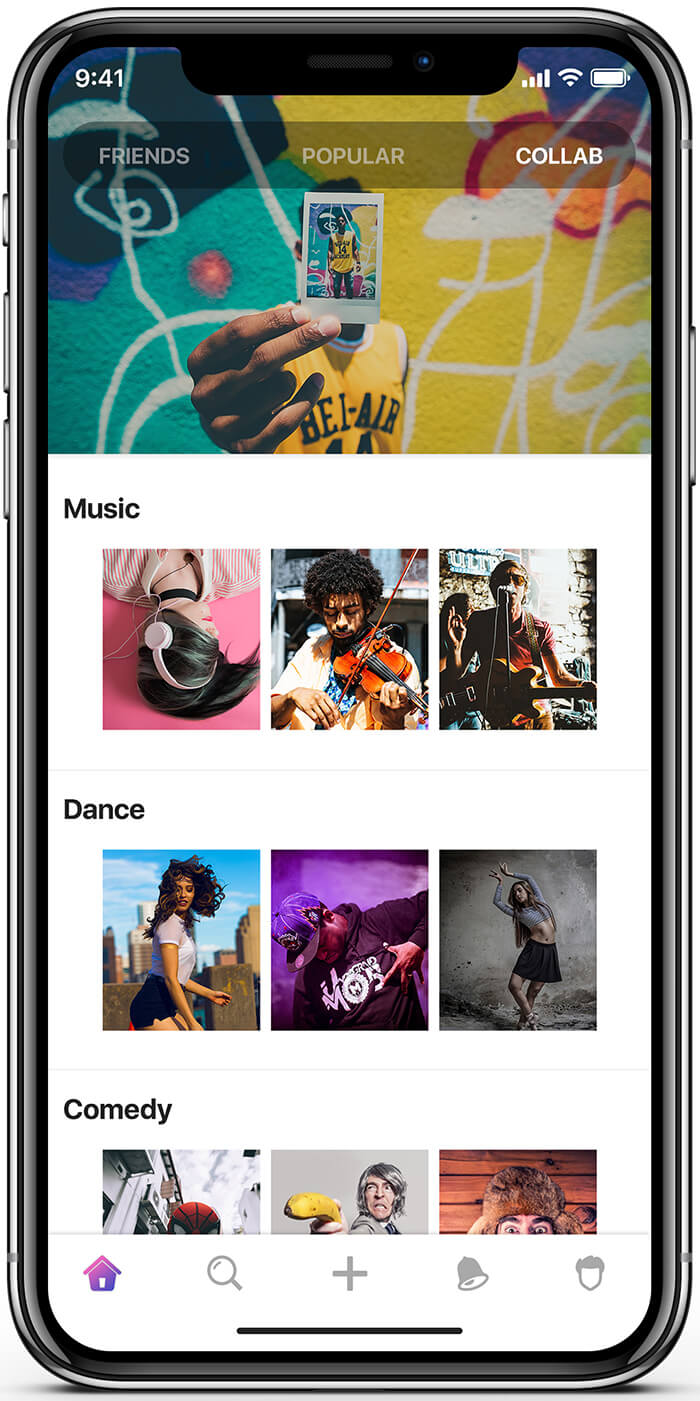
2.ボーダレスディスプレイ

Appleがボーダレスディスプレイを備えたiPhoneXの発売を宣言したとき、UIデザインに対するデザインの影響について大きな話題がありました。 彼らは、モバイルアプリでの厳密なフラットデザインのアイデアの使用法を変革し、流暢なストーリーテリングを後押しする傾向を紹介しました。
2017年はまだかなり制限されていましたが、ボーダレスディスプレイ固有のデザインは、2018年のUIデザイントレンドのリストに含まれています。 間もなく、モバイル全体を端から端までカバーするデザインが見られるようになります。
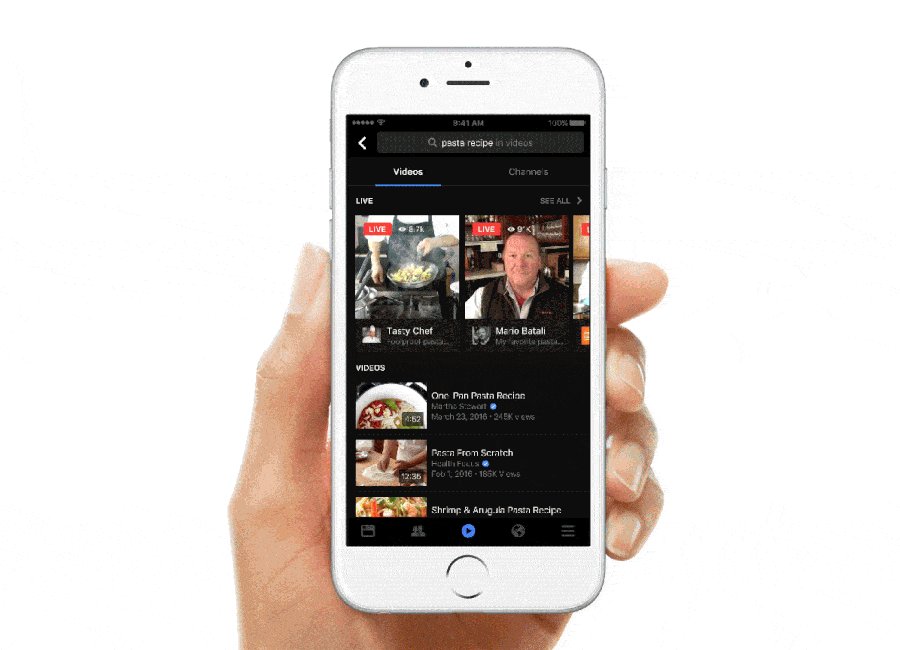
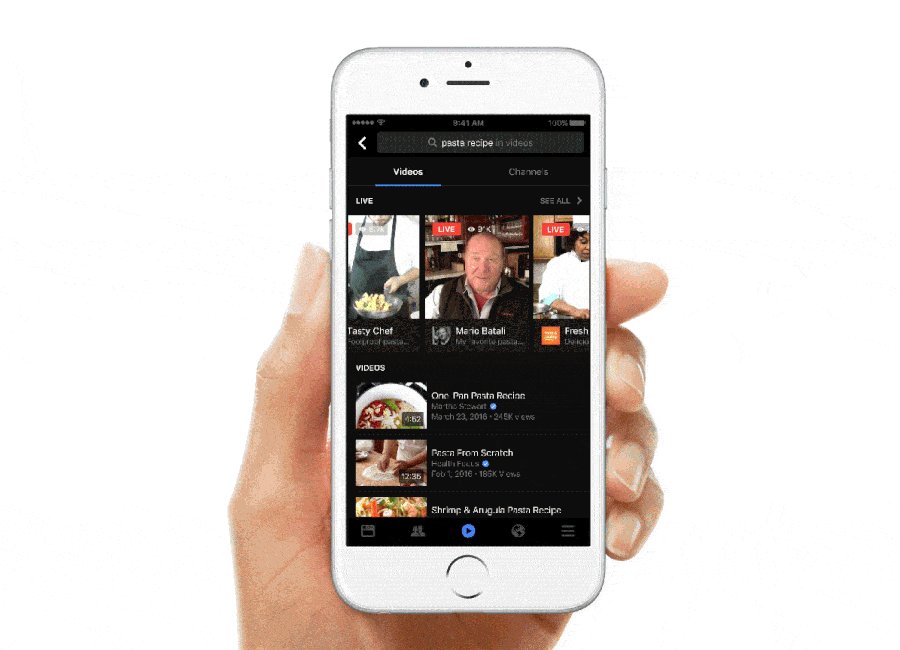
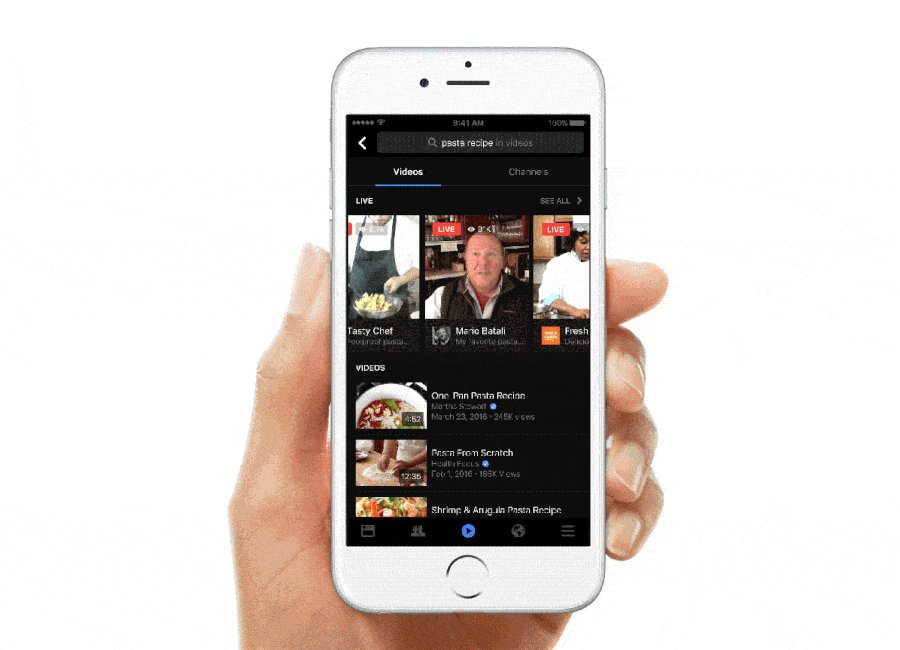
3.ビデオ
 2017年には、ビデオコンテンツフォーマットの名声が高まりました。 Hubspotによると、78%の人が週にオンライン動画を視聴し、55%以上が毎日オンライン動画を視聴しています。
2017年には、ビデオコンテンツフォーマットの名声が高まりました。 Hubspotによると、78%の人が週にオンライン動画を視聴し、55%以上が毎日オンライン動画を視聴しています。
モバイルアプリのコンテキストでは、デザイナーは2018年にアプリの動画形式を適応させる予定です。
人間の注意期間は12秒から8秒に短縮されました。 ビデオベースのUIは、このスパンの変更の結果です。
2018年には、より多くのビデオベースのコンテンツと、情報や感情を伝えるためのライブビデオオプションを考案するプラットフォームが増えるでしょう。
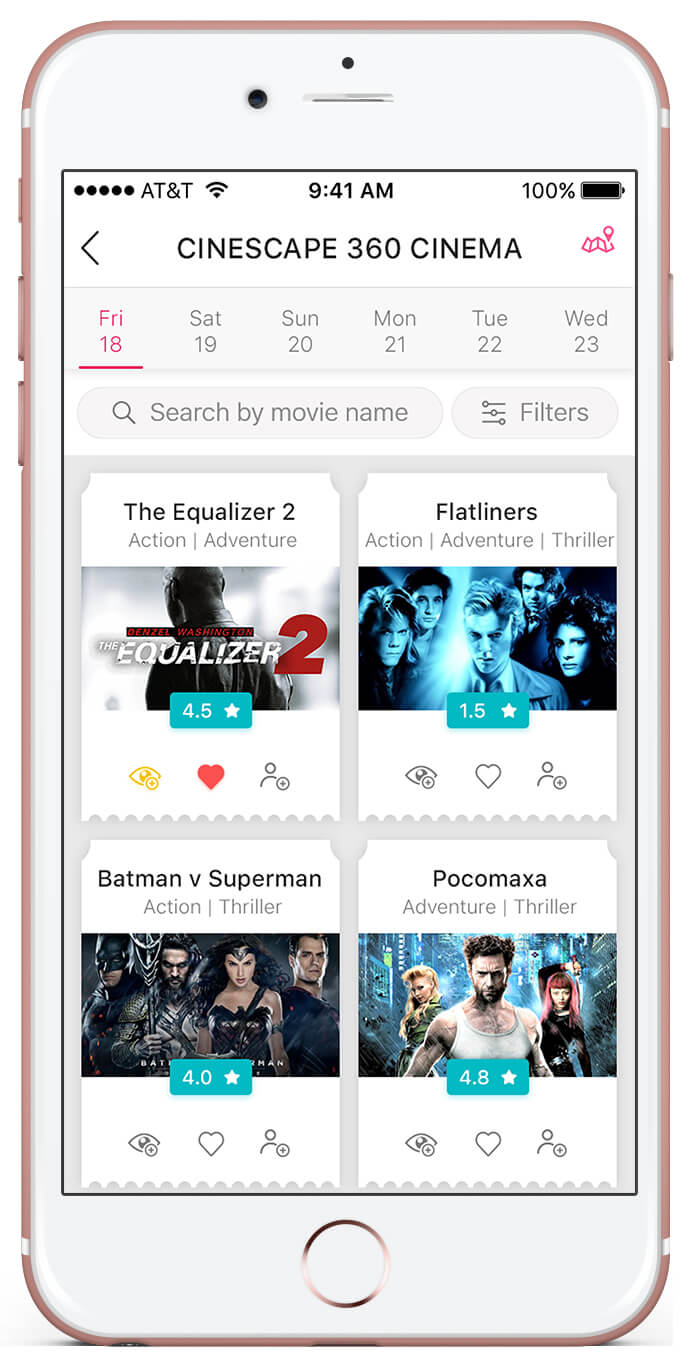
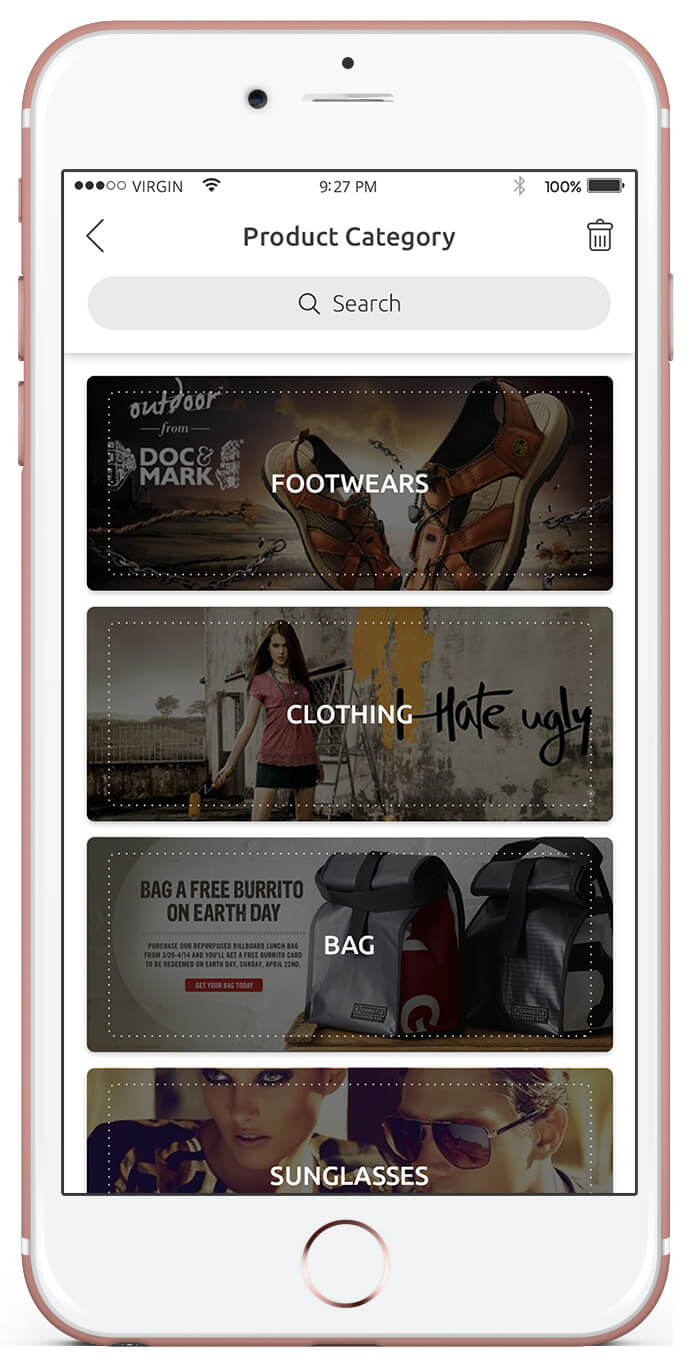
4.カード

モバイルデバイスがPCを追い抜いたのは、Webサーフィンや通常のオンラインアクティビティを行うために最もよく使用されるツールでした。 デスクトップとモバイルアプリの使用のギャップを埋めるには、両方でうまく機能する要素が必要でした。
それらの1つはカードです。
Mobile App UI Trends 2018の革新的な追加ではありませんが、効果的なUIデザインをキュレートする上で重要な役割を果たします。 ビデオ、写真、テキスト、特定の主題へのリンクなど、すべてを備えたカードは、画面上に大量のコンテンツを表示および整理するための最も優れた方法の1つです。 とりわけ、それらは美的で、消化しやすく、クリックやタップに対して適切に最適化されています。 これが、Pinterest、Netflix、Newsfeedの主要なUIデザインモードであることに気付いた理由です。
5.サウンド
2018 UI Design Trendsの最新の要素は、サウンドレイヤーです。 この傾向は、ユーザーがWebサイトを開いたり、コメントを送信したり、絵文字を選択したりするときに聞く音に関するものです。UIデザインのサウンド要素は、ユーザーエクスペリエンスの楽しさや喜びなどの機能を追加します。 2018年はこの傾向が拡大し、ユーザーエクスペリエンスを新しいレベルに引き上げる予定です。
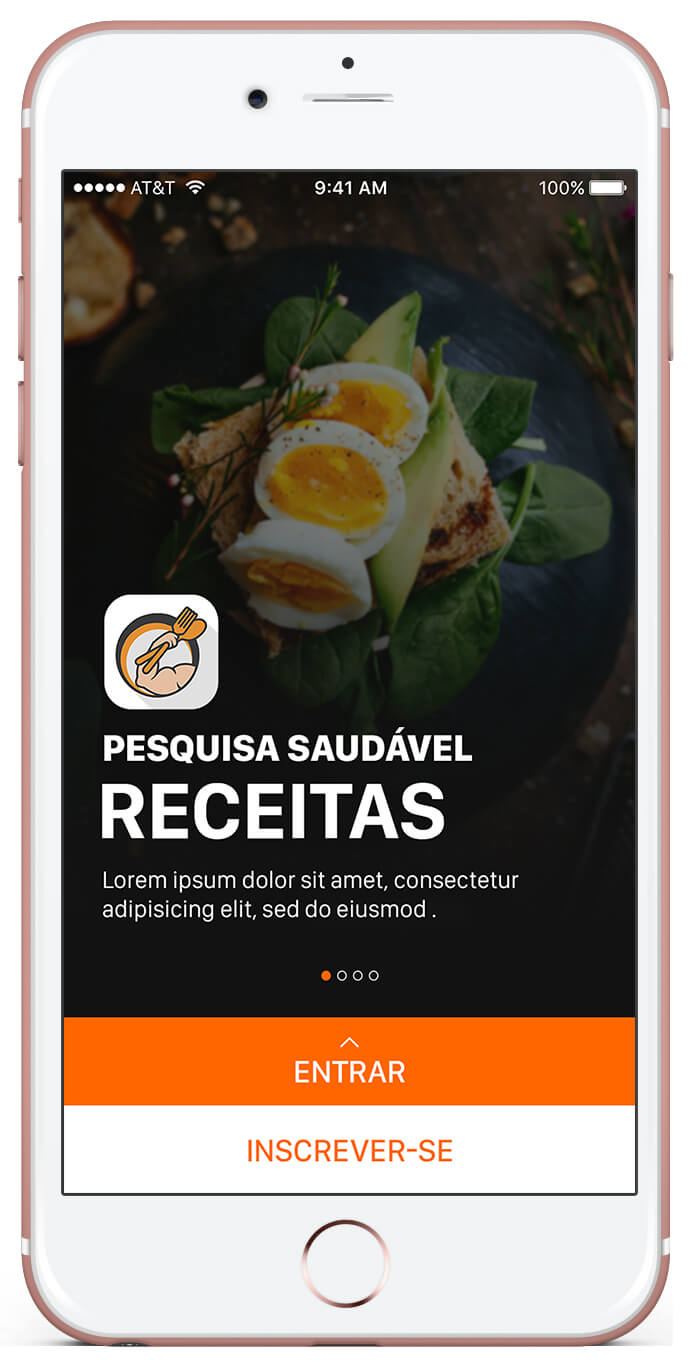
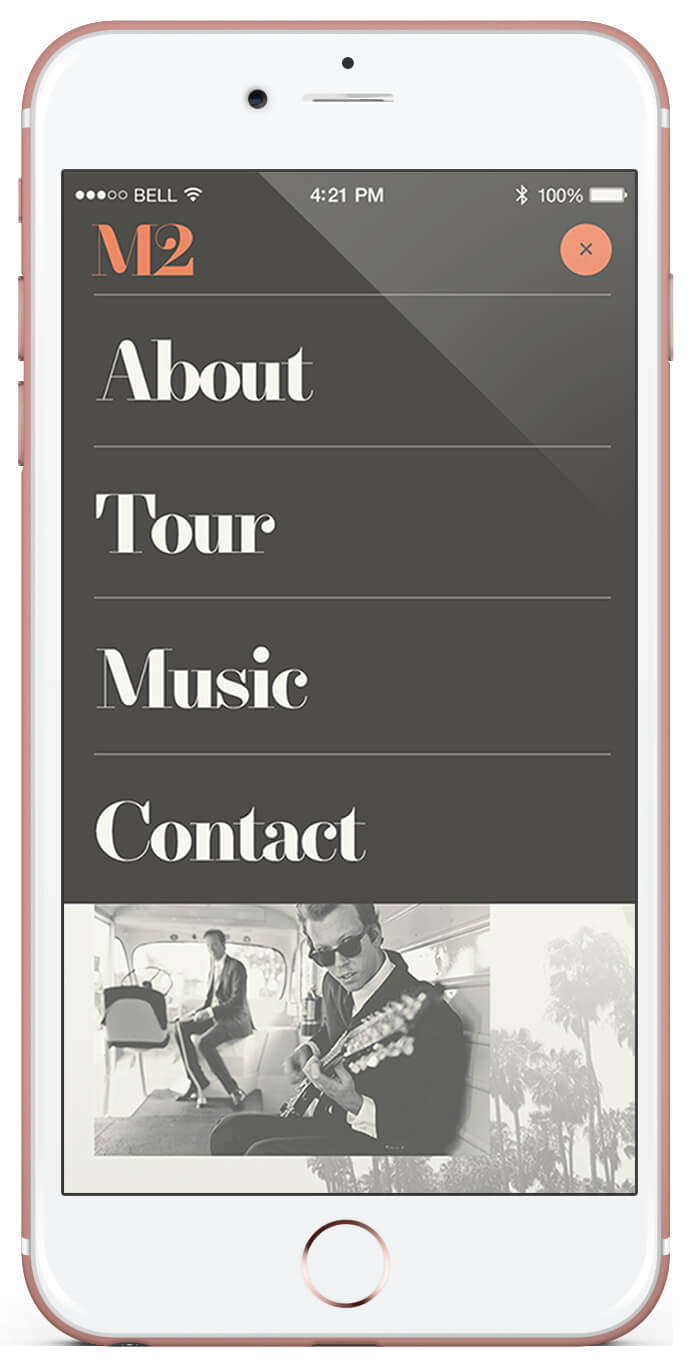
6.ビッグタイポグラフィ

タイポグラフィは、UIデザイナーが、超パーソナライズされたアプリデザインをデザインするときに実験するもう1つの機能です。 画像、色、ビデオ、アニメーション、革新的なレイアウトを追加すると、この要素は卓越したユーザーエクスペリエンスをもたらします。
その理由だけで、タイポグラフィは2018年にUIデザインの世界の重要な部分になり、デザイナーが従来のフォントスタイルからより実験的で創造的な空間に変化するのを助けています。 今年期待すべきことは、永遠に適用されてきた死ぬまでのシステムフォントの代わりに、派手で大胆なフォントです。
{関連項目:モバイルアプリケーション開発ガイド:知っておく価値のあるすべて}
7.重複

グラフィック、フォント、色を重ねることで、UIデザインを際立たせ、人目を引くだけでなく、誤った空白の感覚を追加します。 デザイナーがモバイルアプリに重複する機能を追加している最大の理由は、デバイスの混雑した不動産にオープンスペースのような錯覚を作り出すことです。

さらに、ほとんどの場合、同じ要素を重ね合わせて影を付けると、モバイルアプリのインターフェースデザインが印象的で幻想的なものになります。
これらすべての理由を組み合わせると、モバイルアプリケーションのユーザーインターフェイスデザイントレンド2018の重要な部分が重複することになります。
8.グラデーション

2018年には、明るく鮮やかな色とグラデーションの使用が大幅に増えることが期待できます。
ここ数年、ボタン、ロゴ、背景をデザインする際にカラーグラデーションを採用するアプリデザイナーの数が増えています。
この採用の背後にある理由は、特定の色を選択したときに、絵を描き、それをさまざまなグラフィックやカラーグラデーションと組み合わせながら階層を表示できるためです。
この階層の感覚は、2017年と同様に、2018年もグラデーションを有名にし続けます。
9.不透明度

同じコンポーネントは、透明度レベルを調整または操作すると、さまざまな効果をもたらす傾向があります。 モバイルアプリのインターフェースを設計する場合、コンポーネントに不透明度を追加すると、優れた設計作業になる可能性があります。 さらに、さまざまなグラフィックや色の不透明度設定も、アプリ要素にカラフルなガラスのようなテクスチャを作成するのに役立ちます。
全体として、モバイルアプリのUIデザインに不透明度を追加する方法に関係なく、2018年には需要が具体的に増加するでしょう。
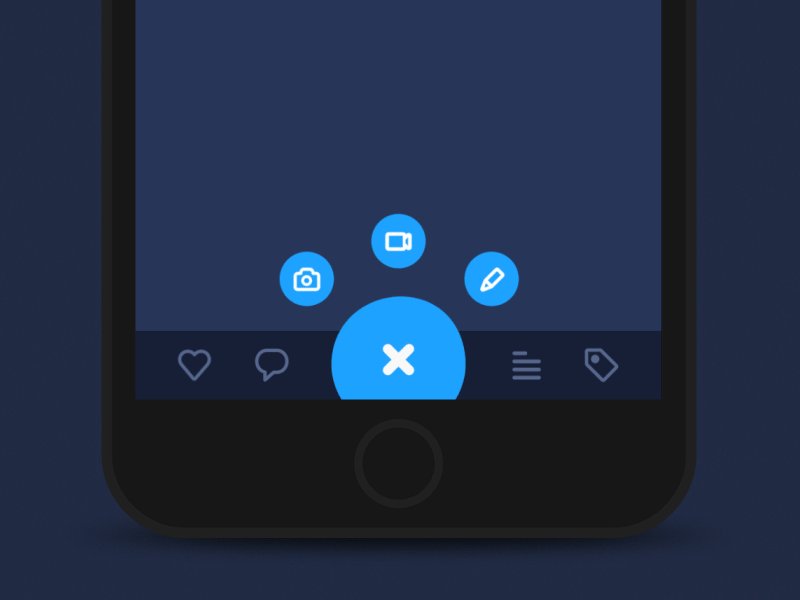
10.アニメーション

フォント、アイコン、ボタン、写真でモーションデザインやアニメーションを導入すると、アプリユーザーに常に楽観的な影響を与え、より楽しい体験を提供します。 この傾向は2018年も続きます。
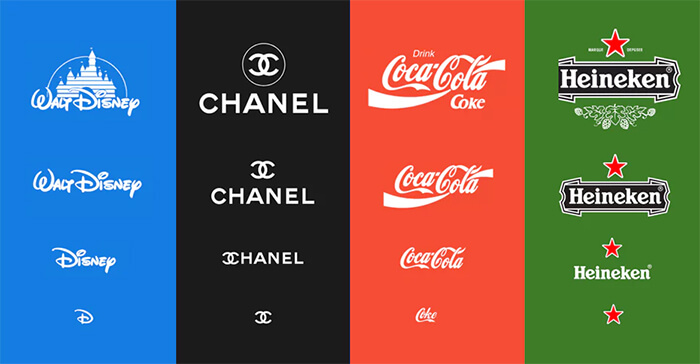
11.レスポンシブロゴ

n個のデバイスに合うようにロゴを変更するというアイデアは、アプリデザインの世界でごく最近行われたものです。 ブランドはここ数年からロゴを簡素化された最新バージョンに更新し始めており、今日の要求を満たすことになると、ロゴを応答性の高いものにすることが唯一の論理的な次の段階です。
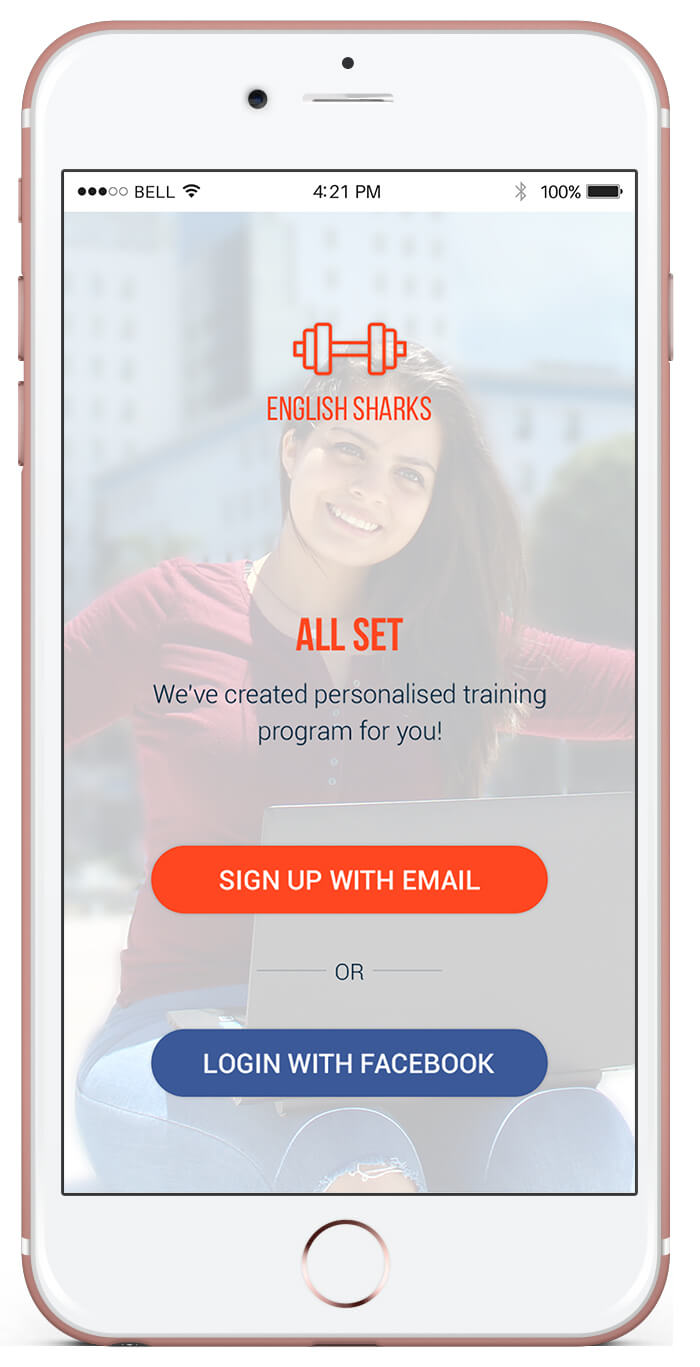
12.実生活の写真

本物の現実の画像が再び主流に戻るのを見るのは非常に活気に満ちています。
本物の写真の需要は2017年に大幅に増加し、2018年には大幅に成長する予定です。ブランドはユーザーとの絆を深めようとし、デザイナーは厄介なストック写真を排除しようとしています。
13.非常に詳細なヴィンテージ

ヴィンテージは目新しいものではありませんが、2018年にはその使用法がより強力になります。ミニマリズムの主流のニーズと矛盾しますが、細かく作成された画像は時代を超えています。 今年、ブランドは洗練と区別を叫ぶ一流の表現を達成することを目指しています。
誰もがお茶を飲むわけではありませんが、食品と飲料の分野、特に有機食品とワインに関係する人々は、2018年にこのスタイルを活用する予定です。
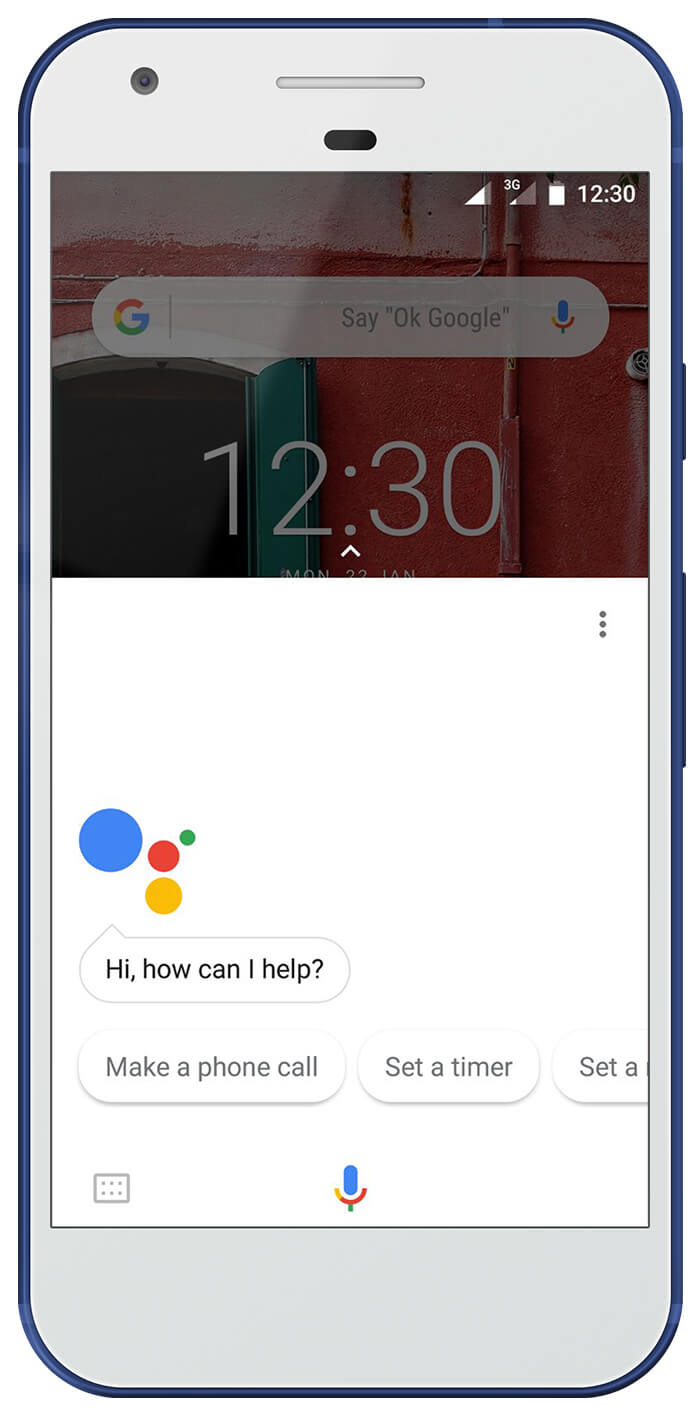
14.音声対応

アプリの音声起動要素は、ユーザーの操作を簡素化するのに役立ちます。 2017年、音声依存サービスを備えたアプリは、ついに業界からの需要のかなりの部分を占めました。 音声起動モバイルアプリの人気は2018年にのみ成長します。
音声でアクティブ化される要素の他に、指紋でアクティブ化される要素も、2018年のモバイルアプリのインターフェースデザインを定義する上で非常に重要な役割を果たします。
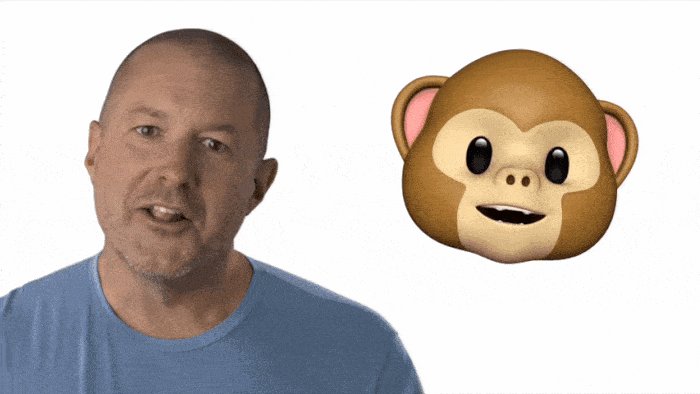
15.絵文字

2018年には、心の知能指数がモバイルエクスペリエンスにさらに高度に統合されることが期待できます。 ユーザーが特定のアクションを完了したときに表示されるアニメーション効果については、もはや重要ではありません。 EIは現在、ユーザーに楽しく魅力的な体験を提供する主流の方法になっています。
モバイルアプリの年には、リストにさらに多くの絵文字が表示されます。 彼らは、一連の反応を提供するために使用される顔認識要素との統合を見るでしょう。 これを完璧に行っているそのようなテクノロジーの1つに、iPhoneXカメラの顔の表情に反応するアニメーション絵文字であるAnimojiがあります。
リストに追加するものがありますか? 以下のコメント。
