eコマースホームページで素晴らしい第一印象を与えるためのA / Bテストのトップアイデア
公開: 2023-03-13e コマース Web サイトの各ページには、コンバージョンに大きな影響を与える複数の要素があります。 1 つのブログで 10 から 15 ほどの広範なテストのアイデアを収集するだけでは、e コマース サイトの片隅に隠れているテストの機会について議論するには不十分であると考えています。
そのため、ブログ シリーズ、e コマースの A/B テストのアイデアをお届けします。ここでは、各ブログで最も影響力のある e コマース Web ページのテストのアイデアについて説明します。 このシリーズの最初のブログでは、e コマース ホームページを改善するための A/B テストのアイデアについて説明します。 だから、すぐに飛び込んでください。
第一印象はデマではありません。 それらは、適切な種類の影響を与えるチャンスを作ったり壊したりします。
私たちは仲間の人間をいくらか緩めるかもしれませんが、ウェブサイトに対して同じことをすることはできません. オンラインの買い物客は、ウェブサイトにたどり着くとすぐに、1 分もかからずにウェブサイトについて意見を述べます。
これは、Web サイトのホームページに特に当てはまります。 ホームページは e コマース ストアの顔であり、適切な第一印象を与えることができなければ、ユーザーは面白がらずに立ち去ってしまう可能性があります。
そして次に起こることは、あなたのブランドがユーザーの共感を呼び、彼らを獲得する機会を失うことです. その結果、ウェブサイトの残りの部分がどれほど整理され、効果的であったとしても、e コマース プレゼンスへの入り口であるホームページが訪問者の心に刻まれなければ意味がありません。

したがって、一貫したテストは、訪問者のニーズと好みを理解し、e コマース ホームページが期待に応えていることを確認するための鍵となります。 ユーザー エクスペリエンスを向上させ、ギャップに対処するために、次の影響力のあるアイデアから始めることをお勧めします。 さぁ、始めよう。
1.ナビゲーションバー
多くの場合、e コマース ホームページへの訪問者は、Web サイトで何を購入したいのかよくわかりません。 彼らはあなたのウェブサイトのルックアンドフィールを体験し、製品の探索に飛び込むためにここにいます. これは、ナビゲーションが顧客をつかみ、購入の旅を支援する必要がある場所です. 製品の発見を簡素化するのではなく、複雑にする貧弱なナビゲーションは、Web サイトのユーザー エクスペリエンスの妨げになります。
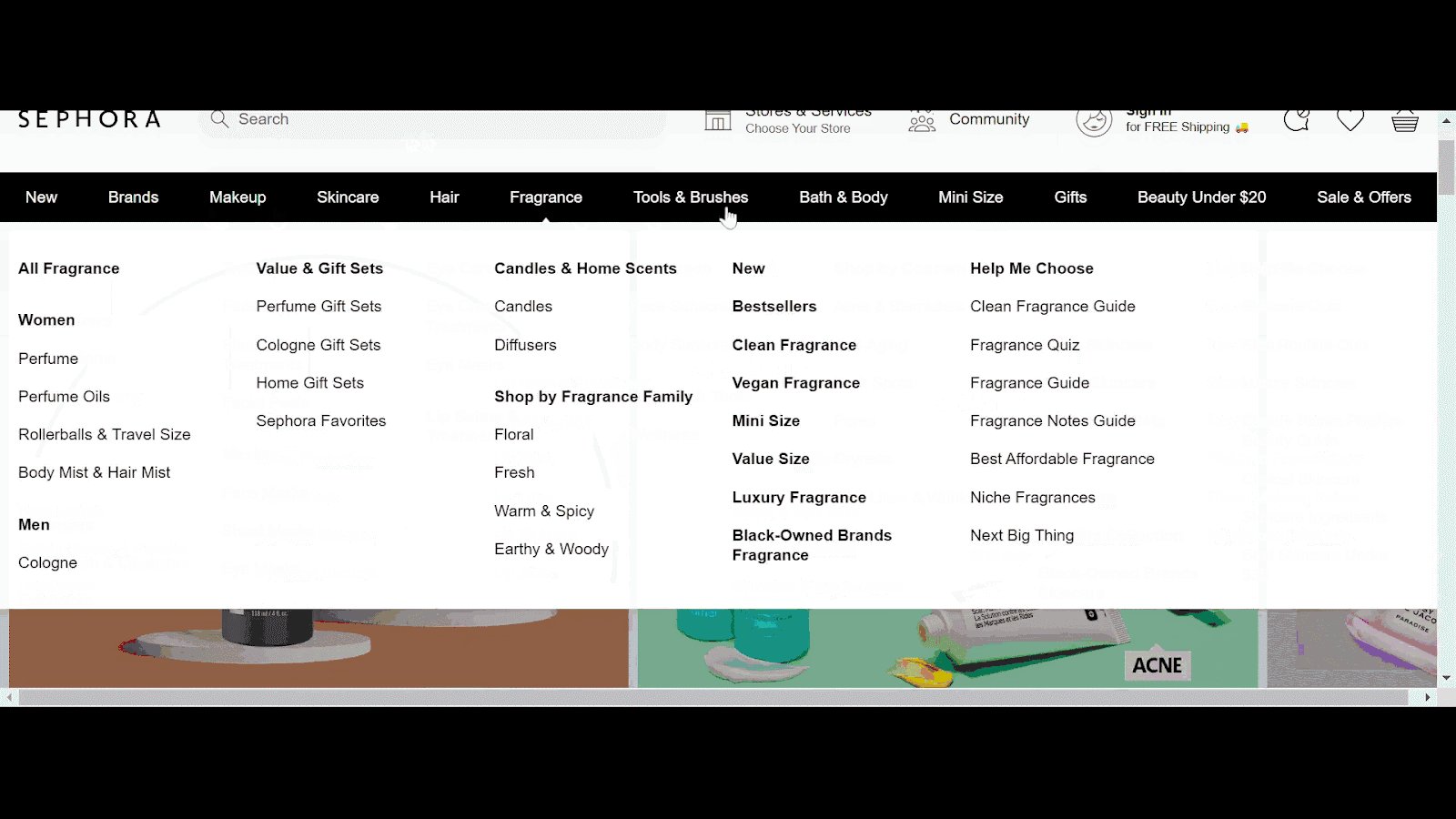
テスト アイデア 1 –ナビゲーション内のサブカテゴリのクリック可能な画像
家庭用品販売の Web サイトを拡大したいとしますが、製品在庫はまだそれほど多くありません。 セッションの記録やクリックマップなどの定性的なツールは、メガ メニューにカーソルを合わせているユーザーがサブカテゴリへのリンクをクリックしていないことを示しています。 このシナリオでは、サブカテゴリのクリック可能な画像 (数が少ないため) が訪問者の関心をかき立て、エンゲージメントを向上させることができるという仮説を立てることができます。 これに基づいてバリエーションを作成し、元のバージョンと比較します。 その結果に基づいて、最適なエクスペリエンスをユーザーにリリースできます。
次に、サブカテゴリをできるだけ明確にレイアウトします。 最初にメイン メニュー項目に言及し、その下に関連するサブカテゴリのみをリストするようにしてください。 このようにして、ユーザーは組織化された方法でナビゲートし、目的のないブラウジングを避けることができます。
テスト アイデア 2 –右の親カテゴリの下のサブカテゴリ
各製品サブカテゴリは、正しい親カテゴリの下にありますか? それらを正しく配置することは、特定の製品の販売を改善するための別のテスト アイデアになる可能性があります。
たとえば、ベビー ショッピングのオンライン ストアのナビゲーション メニューには、新生児服、子供服、マタニティ ケア、ベビー用品、ベビー ケア、ベビー家具などがあります。
セッションの記録によると、ユーザーはベビー用浴槽やバス スタンドをベビー用家具のカテゴリに分類することを期待していますが、Web サイトではベビー用品のカテゴリにリストされています。 この動作は、ベビー用品がベビーカー、歩行器、ベビーカー、チャイルド シートなどの製品を指すという一般的な考えに基づいています。
ベビー用品のカテゴリからベビー家具のカテゴリに浴槽とバス スタンドを移動することで、ユーザーが目的の製品を見つけて売り上げを伸ばすのに役立つかどうかをテストできます。
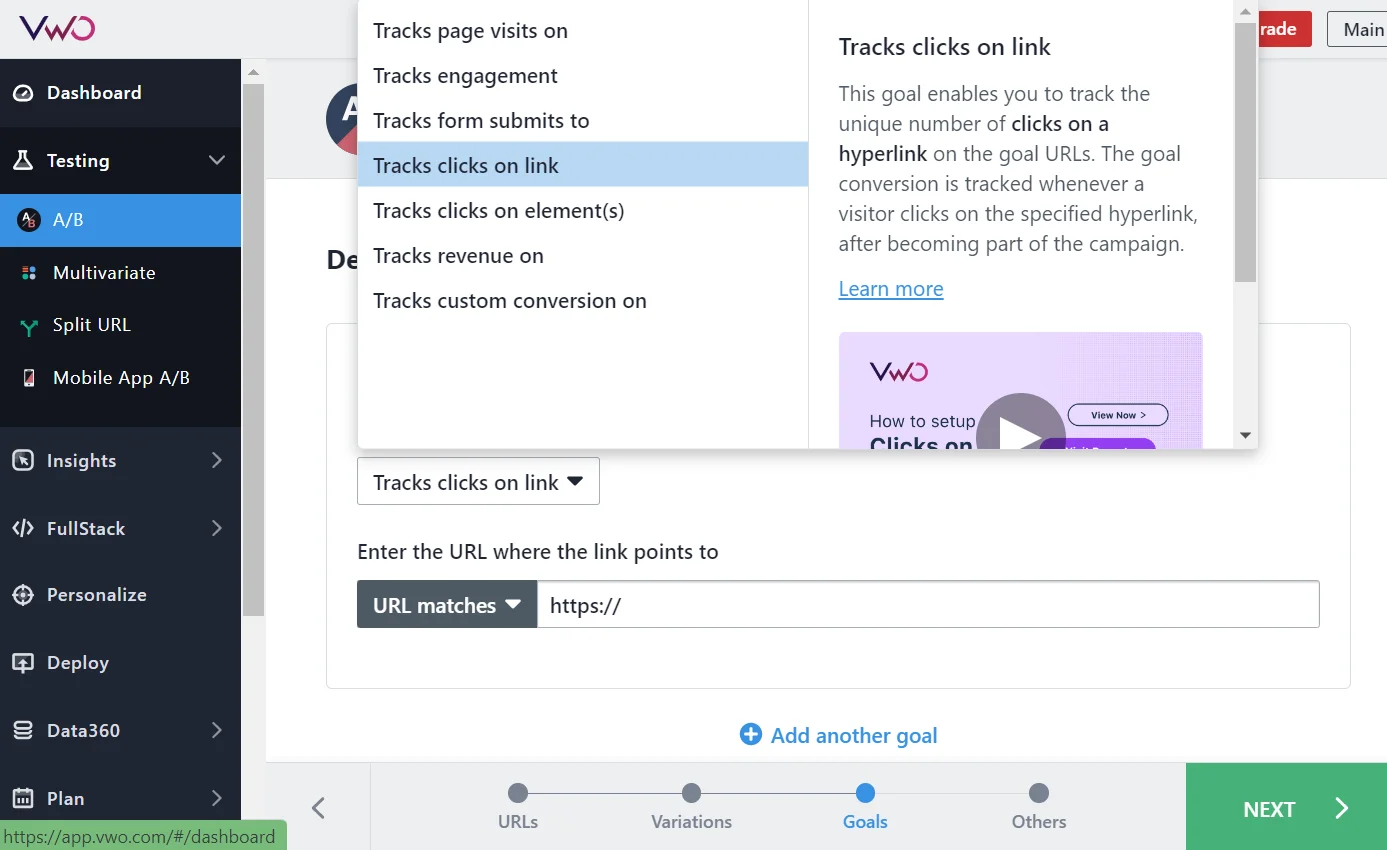
VWO テストを使用している場合は、ビジュアル エディターを使用して要素を移動または再配置することが簡単にできます。 ライブにする前に変更をプレビューできるだけでなく、追跡する目標を追加することもできます。 この場合、目的は、ベビー用浴槽とバス スタンドのサブカテゴリ リンクをクリックして、ユーザーを関連する製品ページに誘導することです。

2. ヘッダーまたはフッター
ヘッダーにナビゲーションを表示することは、e コマースの標準的な方法です。 何も問題はありませんが、フッターを利用して、サイトの追加領域に対応して表示することもできます. また、フッターをアンカー リンクで充実させると、SERP ランキングの高い検索エンジンから報酬が得られるため、SEO の取り組みを後押しすることもできます。
テスト アイデア 3 –フッターのナビゲーション リンク
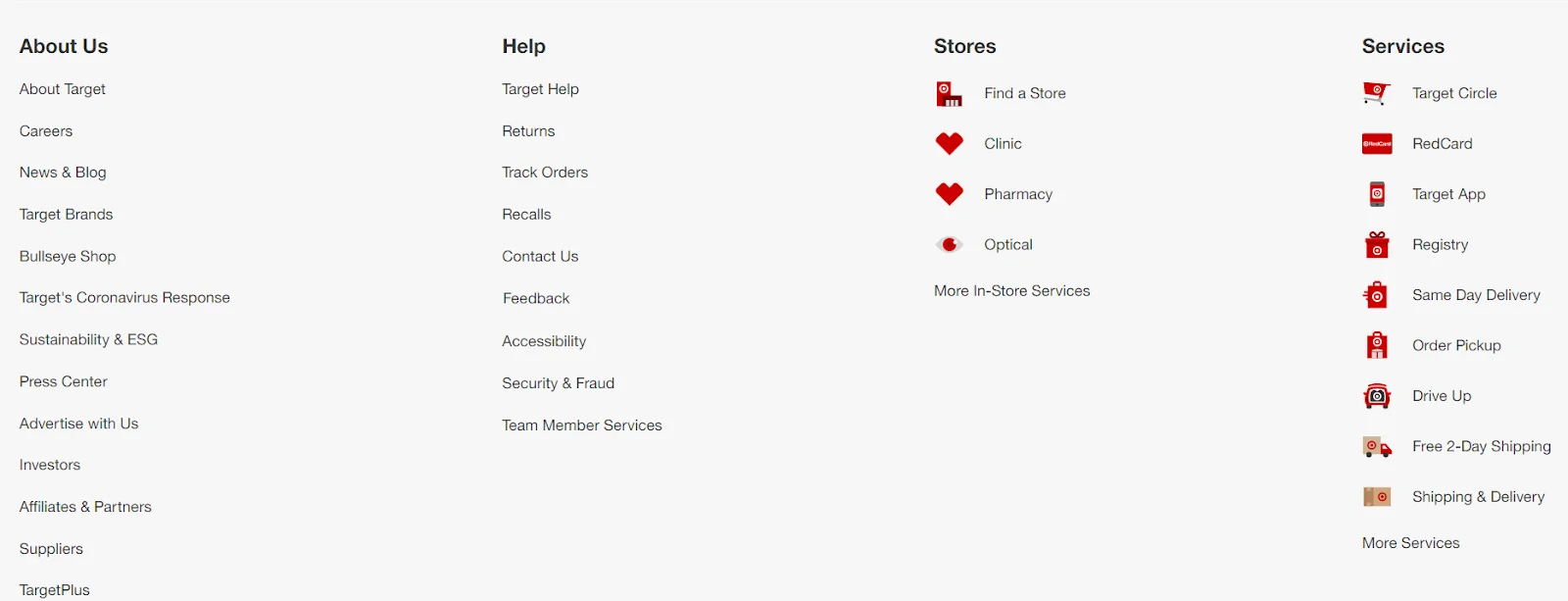
ホームページのフッターには、会社の連絡先の詳細以外に何が表示されますか? なし? さまざまな Web サイト領域へのリンクを追加すると、Web サイトでのユーザー エンゲージメントが向上するかどうかをテストします。 米国を代表する食料品マーケットプレイスの 1 つである Target が、フッターに当社、ヘルプ、店舗、サービスなどのさまざまな Web ページへのリンクをどのように表示しているかを以下でご覧ください。

テスト アイデア 4 –フッターのソーシャル メディア アイコン
ソーシャル メディアのアイコンは、コンバージョンに関してはホームページの他の要素ほど重要ではないかもしれませんが、さまざまなソーシャル メディア チャネルでフォロワーを増やすのに役立ちます。 そして、フッターはそれらを表示するのに最適な場所であり、ウェブサイトの 70% が既にフッターにソーシャル アイコンを持っています。 VWO を使用してバリエーションを作成し、ソーシャル メディアのアイコンをフッターに追加して、下にスクロールしているユーザーがそれらをクリックしているかどうかを確認します。
3.粘着性または可動性
ユーザーがウェブサイトを下にスクロールすると、ナビゲーション メニューが消えますか? そうでない場合は、代わりにトップ リンクにスクロールを追加し、VWO Deploy を使用して起動して実行することができます。 しかし、どちらも持っていない場合は、訪問者を急いで置き去りにすることになります.
テスト アイデア 5 –スティッキーまたは移動可能なナビゲーション メニュー
2 つのバリエーションを作成できます。1 つはスティッキー ナビゲーションを使用し、もう 1 つはスクロールしてトップへのリンクを使用します。 訪問者がそれぞれにどのように反応するかをテストして確認します。 繰り返しになりますが、より高いエンゲージメントを促進するエクスペリエンスを展開してください。
スティッキー ナビゲーションは、ユーザーがページを下にスクロールしてもその位置にとどまる固定ナビゲーション バーです。 スティック ナビゲーションは、顧客が製品を購入するなどのアクションを実行する必要がある実用的な Web サイトには必須です。 この「粘着性」により、ユーザーは Web サイトを閲覧する際により自信を持つことができます。 これは、選択肢の海で迷子にならず、周囲をコントロールしているかのように、好きな製品カテゴリに切り替えることができるという保証の役割を果たします。


USPバー
ブランドの良い点を発見することを顧客に任せないでください。 あなたの仕事は、彼らの仕事を楽にすることです。 すべての理由をすぐにわかるようにして、なぜあなたのウェブサイトから購入する必要があるのか 疑問に思う必要がないようにします. これが、ブランドが Web サイトのホームページに USP バーを追加して、潜在的な購入者に好印象を与える理由です。
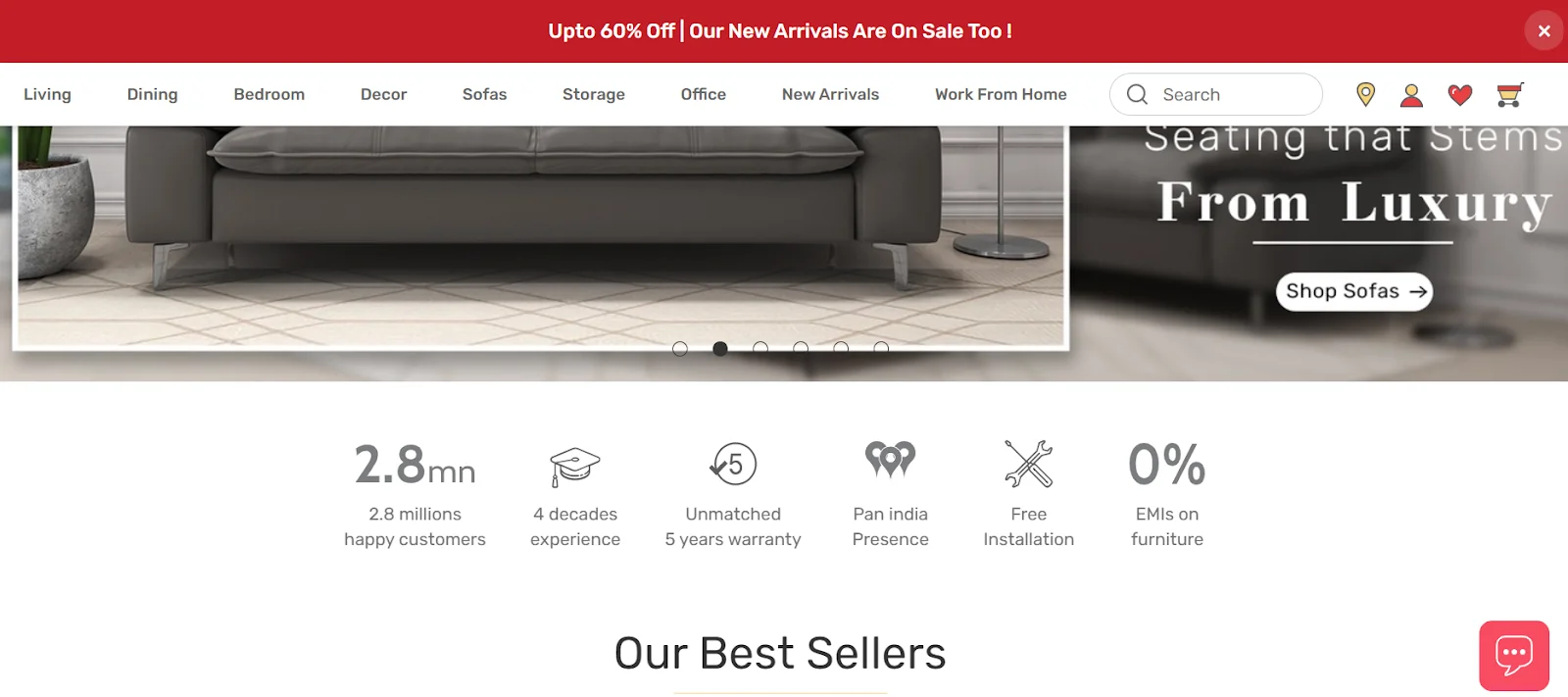
インドのトップ家具ブランドである Durian は、スクロールせずに見えるバナー コンテンツのすぐ下に USP バーを表示しています。 一方、米国の大手家具販売ブランドの 1 つである Sabai は、自社製品の USP をフルスクリーン画像で表示しています。
テスト アイデア 6 – USP バーまたは USP を強調するフルスクリーン画像
まず、どのタイプの USP ディスプレイがユーザーとつながるかを学びます。 定性的なツールは、その演習に役立ちます。 現在、ホームページに USP がない場合は、2 つのバリエーションを作成してください。1 つは USP バー (ドリアンに触発されたもの) を使用し、もう 1 つは Sabai からヒントを得てフルスクリーン画像を使用します。


テストアイデア 7 – USP バーの位置を上に移動
ホームページに既に USP バーがあるが、それが一番下にあるとしましょう。 ヒートマップは、ユーザーがページをそれほど深くスクロールしていないことを示しているため、上に移動することでセクションとのユーザーのやり取りが改善されるかどうかをテストして確認する必要があります。 このために、USP バーを上部に配置して、コントロールに対してどのように機能するかを確認するバリエーションを用意できます。
テスト アイデア 8 –視覚主導の USP セクション
このテストのアイデアは、視覚主導のバリエーションがテキスト読み込みコントロールをより適切に実行するかどうかを確認することです。
現在の USP セクションのテキストは重いですか? 多くの行や段落が好きですか? チャック!

代わりに、アイコンを使用して、USP が表すものを強調します。 これは非常にキャッチーできしむようにきれいに見えます。
ここでも、VWO Visual Editor を使用すると、デザイン レイアウトを変更できます。そのため、開発者の助けを借りることなく (本当に最小限の作業しか必要としない場合でも)、これらのテストを簡単に行うことができます。 このツールを使用して、画像や動画の変更、要素のコピー、移動、コード エディターへの変更、追跡する目標の追加を行うことができます。
5. 画像
実店舗とは異なり、顧客はオンラインで購入する際に商品を見たり、触ったり、触ったりすることはできません。 その具体的な体験に最も近いのは、製品の画像を見て (実際に精査して) 購入を決定することです。
ウェブサイトで提供するものに関連する高品質の画像を追加する必要があるのは簡単なことです. ストック画像は信憑性に欠け、あなたの提供物を最善の方法で表現していないため、表示しないでください。 可能であれば、ターゲットオーディエンスの心理に影響を与え、製品の使用感を視覚化するライフスタイルの画像を使用してください。 動画を戦略的にホームページに配置すると、ウェブサイトの訪問者を惹きつける強力な役割を果たします。
テスト アイデア 9 –ユーザー エンゲージメントを向上させるブランド ビデオ
オンラインのコーヒー販売店を経営していて、ホームページの 1 つのセクションに、コーヒー豆の自然焙煎における会社の専門性を説明するテキスト コンテンツがあるとします。 何がこれをより面白くすることができるか知っていますか? アニメーションを使用したり、実際の人に自分の経験について話してもらうことができるビデオを含む変数を作成します。
VWO Testing はすべての面倒な作業を行うことができるため、ビジュアル エディターを使用してホームページに動画を簡単に埋め込んで開始することができます。 「エンゲージメントの追跡」を目標として設定し、この変化が訪問者にあなたのウェブサイトとのより良い交流を促すかどうかを確認してください。

6. 製品の推奨事項
直接検索またはオーガニック検索を通じて e コマースのホームページにたどり着いたユーザーは、まだブランドとその商品を発見している最中です。
探索するのに十分な選択肢を与えてください。 彼らがあなたのブランドに期待できることを垣間見せてください。
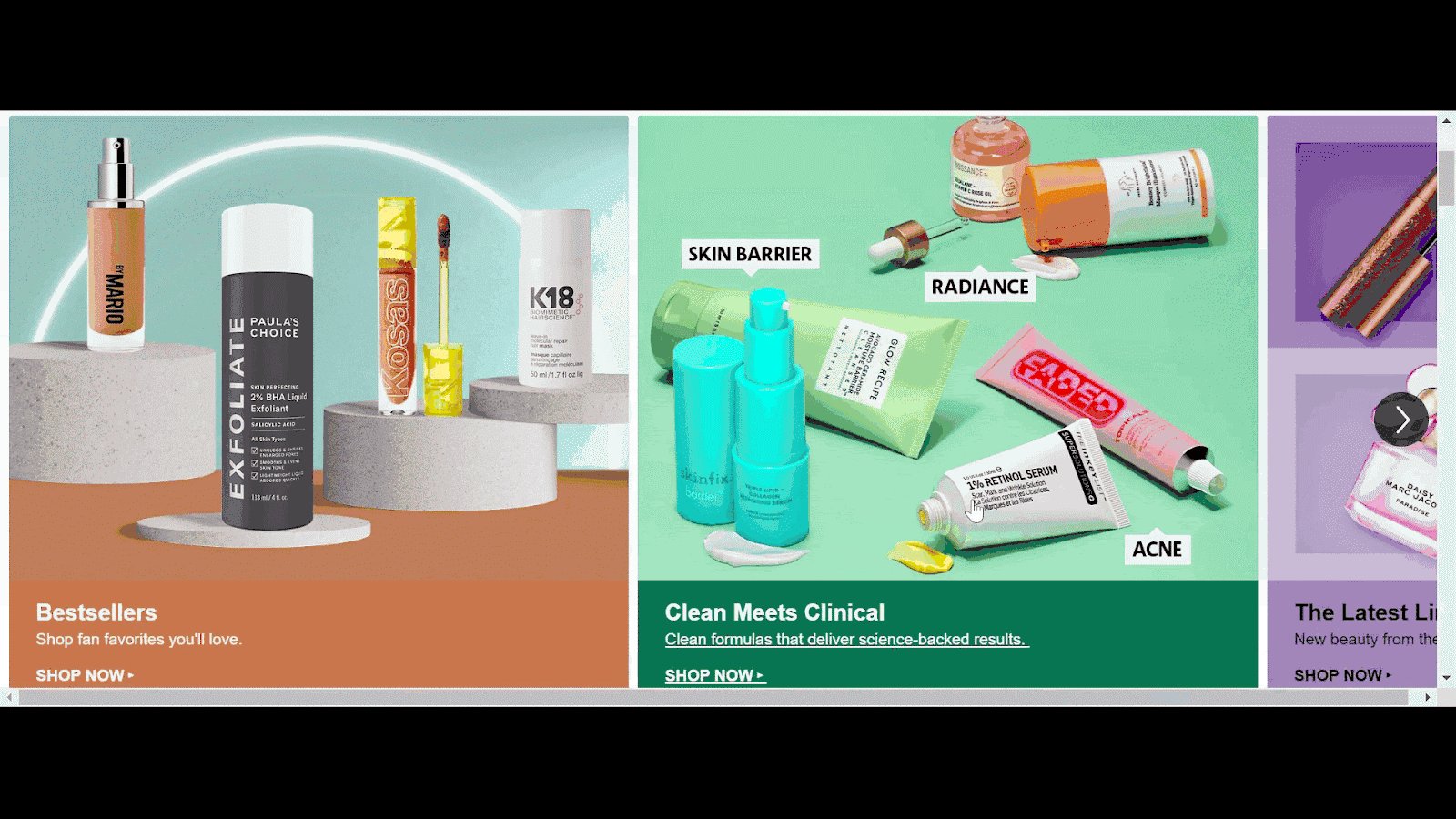
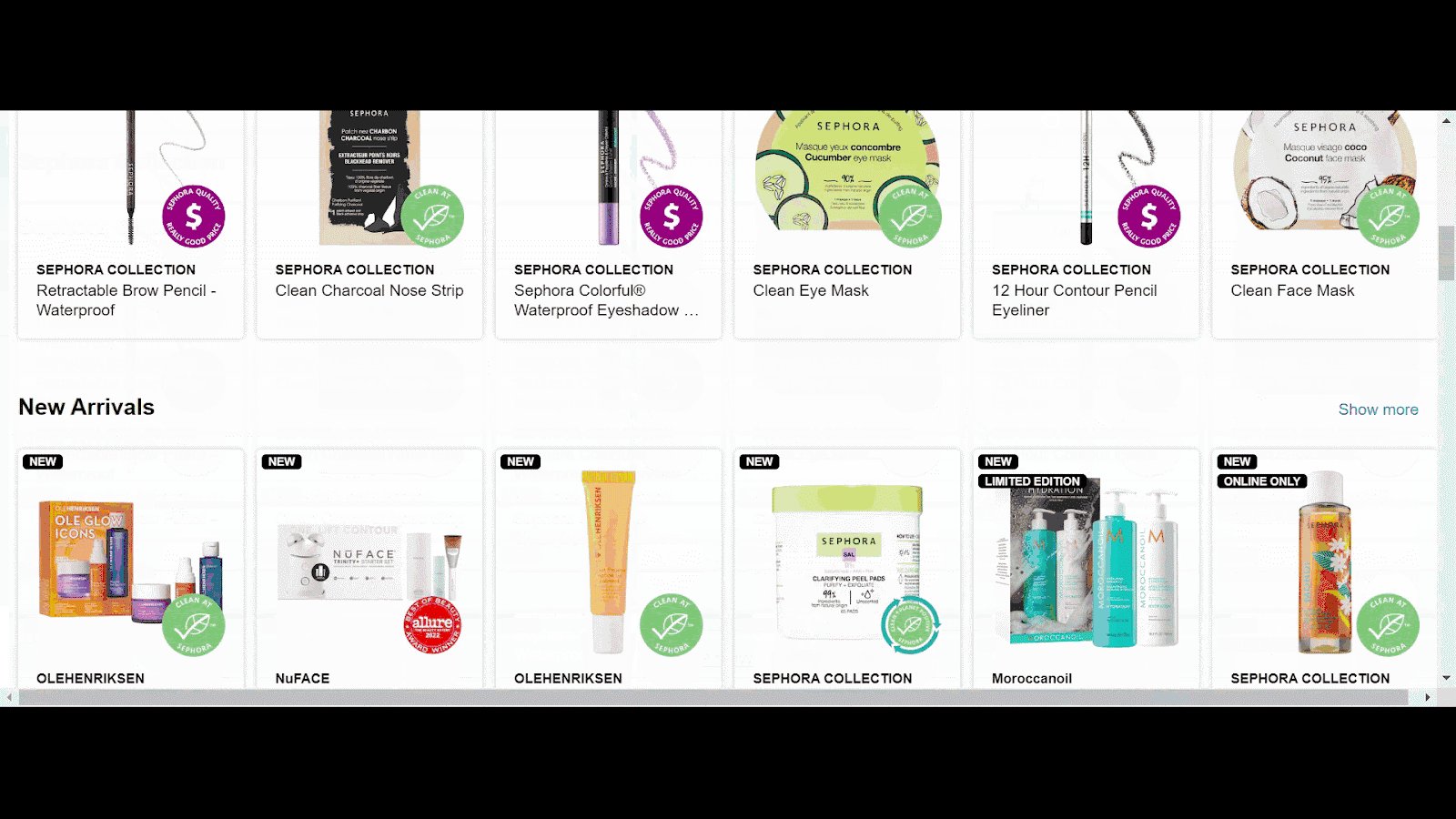
テスト アイデア 10 –新規訪問者向けの製品の推奨事項
新規顧客には、あなたのブランドが他のブランドと一線を画している点を伝える必要があります。 これを行うには、「ベストセラー」、「トップ ピック」、および「新着」製品の推奨タイルを表示して、彼らの注意を引き、さらにはコンバージョンを促すことができます。
テスト アイデア 11 –リピーター向けのパーソナライズされたレコメンデーション
リピーターのお客様はどうですか? 上記の製品の推奨事項を見ることで、彼らは利益を得ますか? ええ、そうではありませんが、本当に目立つのは、ホームページでパーソナライズされた製品の推奨事項を提供することです. ホームページに追加する価値のある製品タイトルには、「検索履歴に基づく」、「今週のおすすめ」、「これらのブランドの閲覧を続ける」などがあります。
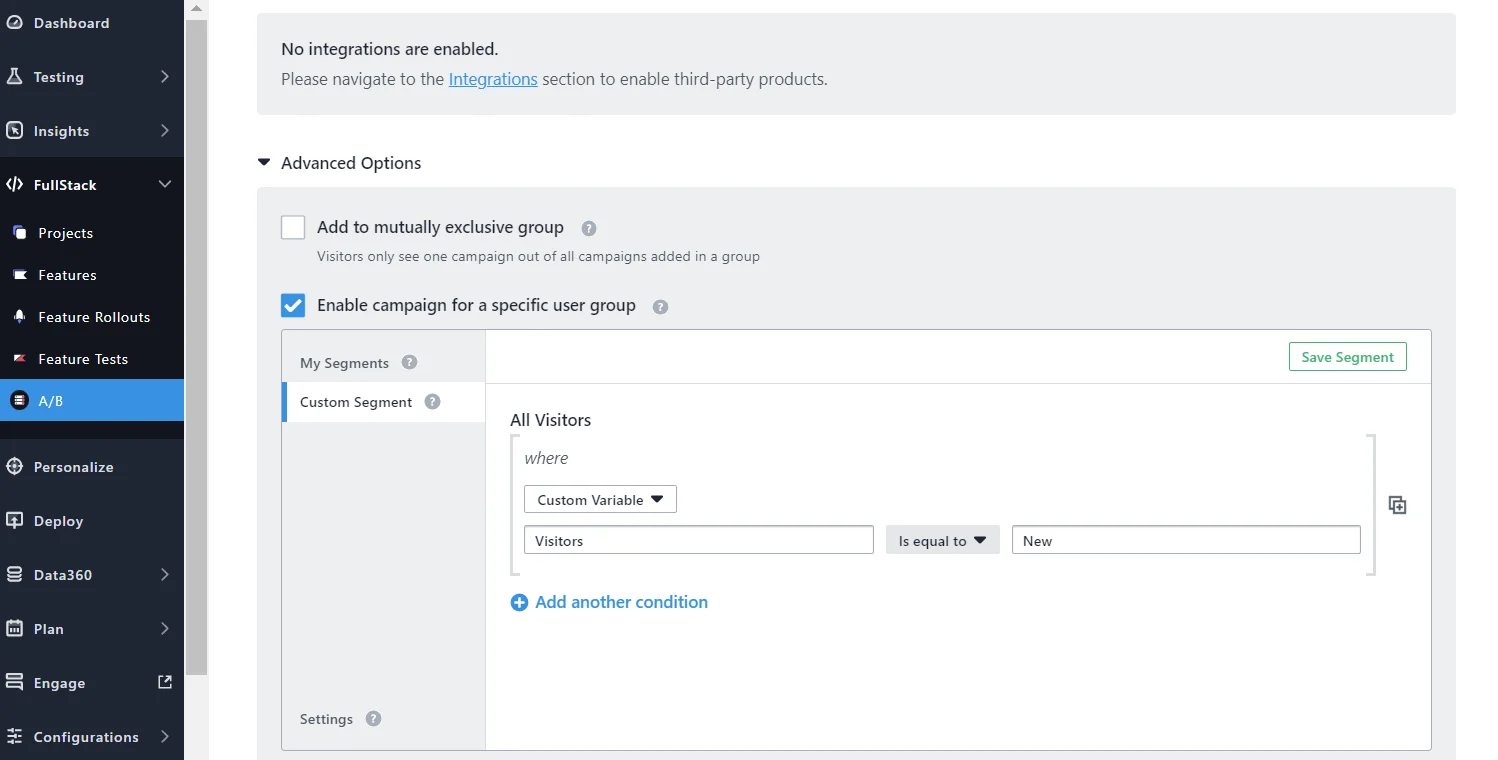
VWO FullStack を使用すると、開発者の助けを借りてレコメンデーション エンジンでテストを実行できます。 さらに、VWO のカスタム セグメントを使用すると、テスト用に特定のセグメントをターゲットにすることができます (最初のテストでは新規顧客、2 回目のテストではリピーター)。 このテストが新規顧客の購入意欲を高めているかどうかを確認するには、コンバージョンを追跡し、カートに追加する値を目標識別子として設定します。

7.季節のオファー
顧客がオンライン ショッピングで個人情報を共有することにどれほど気を使っていても、その 85% は割引のためにデータを交換する準備ができています。 はい、あなたはその権利を読みました。 割引ほど顧客にアピールするものはありません。 1 つ買うと 1 つ無料の取引を実施している場合でも、フラッシュ セールを提供している場合でも、e コマース ホームページを通じて訪問者に知らせることができます。
割引が機能する理由の背後にある単純な論理は、より多くの顧客が購入するよう促し、それによって利益が増加するということです. ただし、あるポイントを超えて価格を下げると、利益率が低下する可能性があることに注意してください。
テスト アイデア 12 –より多くの購入を促すための割引
これを想像してみましょう。 現在、クリアランス セール戦略の一環として、顧客に 30% の割引を提供しています。 多くの顧客が反応していないことを確認したら、50% 割引のバリエーションを作成できます。これをテストして、より高い割引率 (管理者が同意) が顧客の購入意欲を高めるかどうかを確認します。 テスト結果を取得するには、VWO で「収益を追跡する」という目標を設定します。
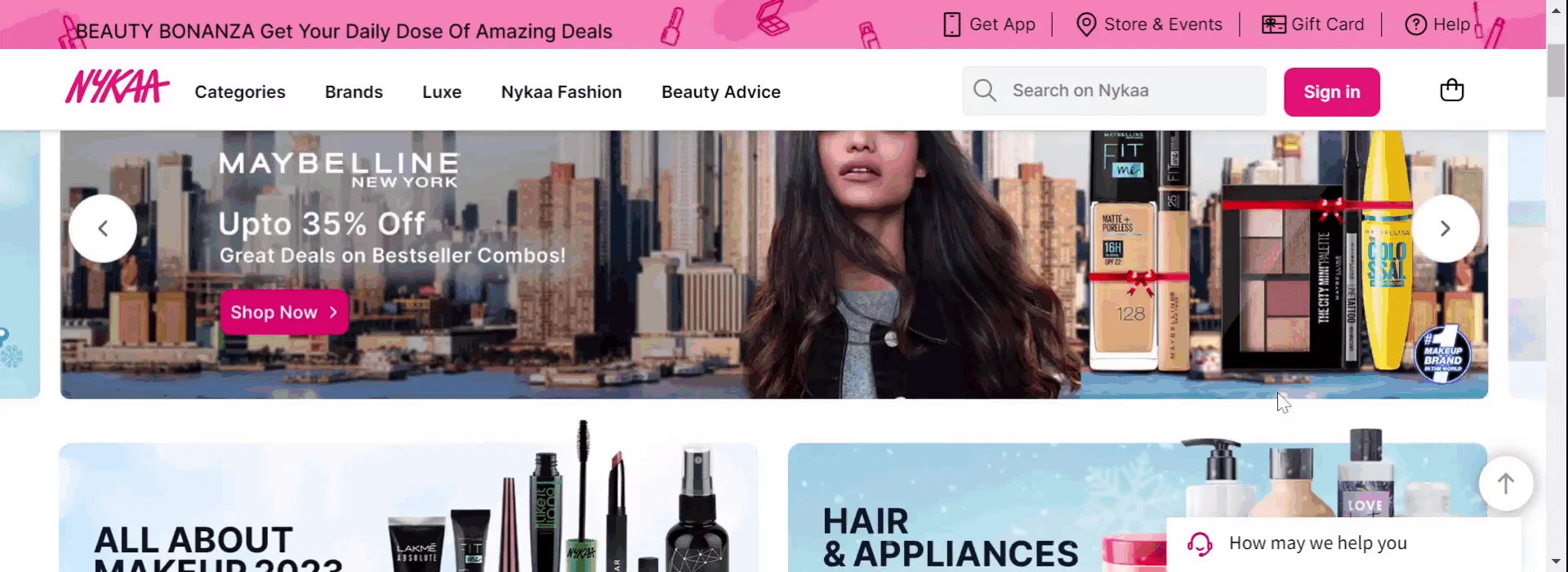
テスト アイデア 13 –割引の配置: カルーセルまたは水平バー
では、オファーのバナーをどこに配置して、顧客の目を引くことができるでしょうか? ほとんどのブランドは、ホームページのスクロールせずに見えるセクションで、魅力的な製品やライフスタイルの画像を含むカルーセルでオファーを強調しています。 Amazon や Walmart などの巨人は、このスタイルのオファー表示の使用を開拓しました。 あなたのケースでは、最初のバリエーションでカルーセルを使用し、2 番目のバリエーションで上部に水平バナーを表示できます。 コンバージョンを改善する可能性が高いものをすべてに展開する必要があります。
テスト アイデア 14 –オファーベースのレコメンデーション
オファーベースのレコメンデーション タイトルは、試してみて、ブランドにとってどのように機能するかを確認するための良いテスト アイデアでもあります。 Amazon は、ホームページ上の特定の推奨カテゴリの下で、魅力的な取引が利用可能な製品を分類します。

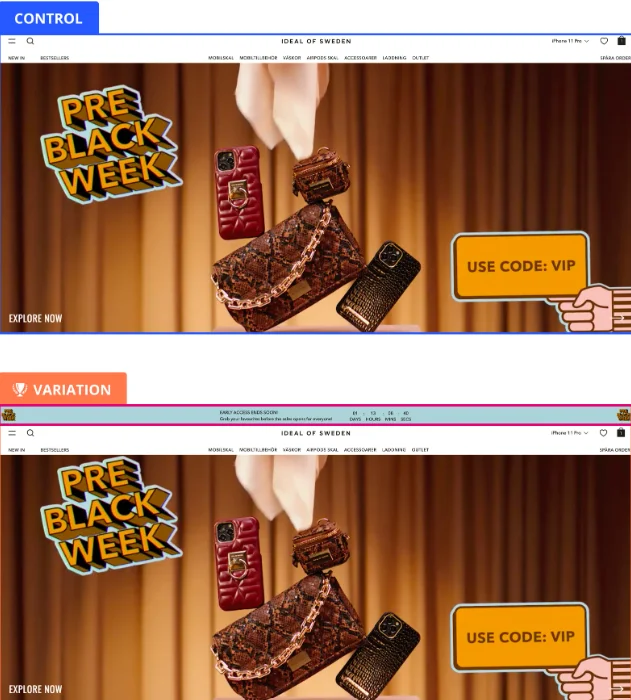
VWO のクライアントの 1 つである、スウェーデンのライフスタイル ブランド、Ideal of Sweden は、ブラック マンスを最大限に活用して、e コマース ストアの売り上げを伸ばしたいと考えていました。 そのため、チームは割引を動機として、セールが終了する前に訪問者に購入を促すことを目指しました。 その結果、カウントダウン バナーを実装することで、顧客の心に逃すことへの恐怖が生まれ、それによって顧客がすぐに購入するようになるという仮説が立てられました。 このバリエーションはウェブサイト全体に実装され、カートに追加する主要指標が 5.6% 増加しました。 テストと次のロードマップから学んだことの詳細については、こちらをお読みください。

8.ポップアップフォーム
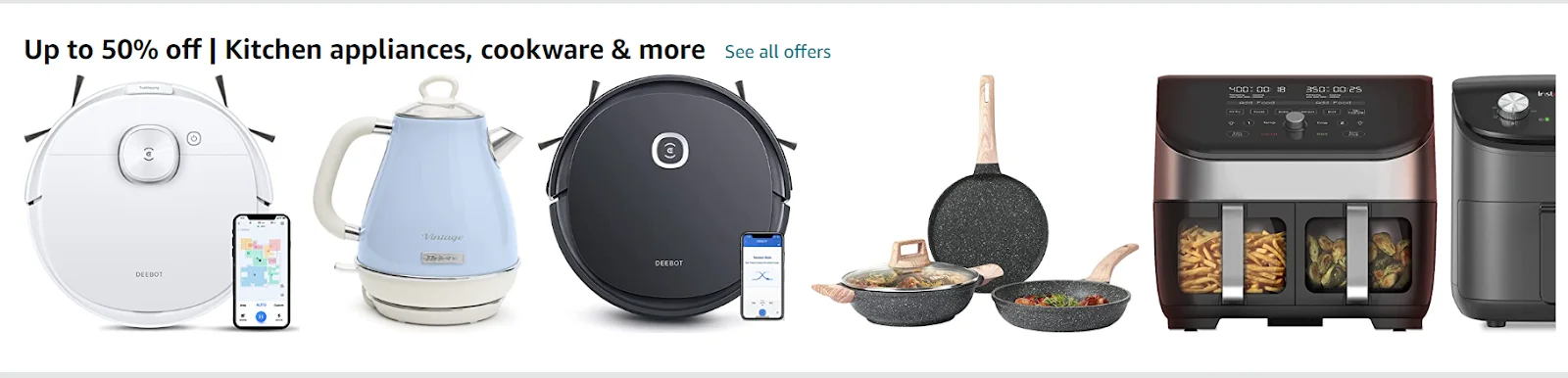
数日前、Digital Experiment Services のディレクターである Johnny Longden による興味深い投稿を見つけました。彼はオンラインのキッチン家電販売業者が、ウェブサイトにアクセスしてから 15 秒以内に電子メールのポップアップを 4 回表示したことを指摘しました。 そして彼は、これがオンライン ストアからの大きな離脱につながる可能性があると考えていました。
Cookie のない未来が近づくにつれて、競争力を維持するためにファーストパーティ データを収集したいというあなたの衝動を理解しています。 また、ポップアップ フォームで割引、ニュースレター、メンバーシップを提供することで、訪問者にメール アドレスを共有してもらうことも、効果的な方法の 1 つです。
しかし、ポップアップはもろ刃の剣です。 それらを表示することで、必要な顧客データを取得できる可能性が高まりますが、時期尚早に表示すると、訪問者が Web サイトから価値を引き出すのを妨げる可能性があるため、ユーザー エクスペリエンスに悪影響を与える可能性があります。
テストアイデア 15 –適切なタイミングでフォームをポップアップ表示する
ユーザーが Web サイトにアクセスしてからメール ポップアップが表示されるまでの時間を増やすテストを実行します。 時間を 15 秒から 30 秒に増やして、ユーザーがコンテンツの一部を消費する機会を与えたとします。 VWO を使用して、目標を「要素のクリックを追跡する」に設定し、より多くのユーザーがバリエーションのフォームに入力しているかどうかを確認できます。
テスト アイデア 16 –フォームの説得力のあるコピー
フォームのコピーを改善する余地があると思いますか? 必要なことだけ聞いてください。 多くの質問をすると、訪問者に疑念が生じ、Web サイトを離れてしまう可能性があります。 また、コピーが説得力がありキャッチーであることを確認してください。 次のようなものを表示できます – 20,000 人を超える訪問者が既にサインアップしています。 今度は、受信トレイに魅力的なオファーを受け取る番です。 説得力のあるコピーと数字の組み合わせは、訪問者が取り残されないように行動を起こす緊急性を生み出す優れた社会的証拠として機能します。
テスト アイデア 17 –最小化されたポップアップ バナー
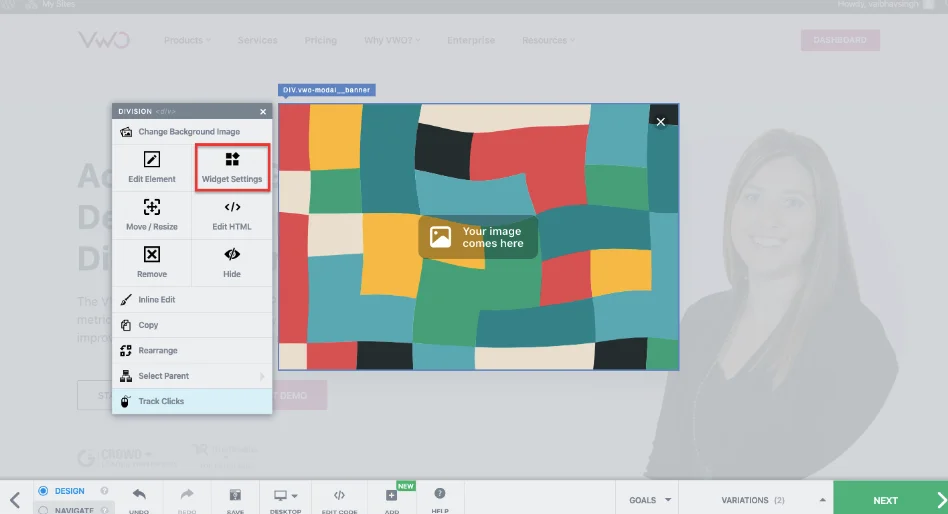
あなたのメールポップアップはフルページですか? Web サイトの訪問者が気を散らす可能性があります。 離職率の高さがそれを証明しているのかもしれません。 ホームページの隅に最小化されたポップアップを表示して、視聴者に受け入れられるかどうかを確認できます. ビジュアル エディターを使用して、さまざまな種類のウィジェットを追加し、既存のウィジェットの形状と配置を調整できます。 これらのアイデアを今すぐ試すには、フル機能の試用版をご利用ください。

9.行動を促すボタン
ホームページにたくさんの言葉を詰め込むのは良い考えではありません。 テキストとビジュアル (空白も含む) のバランスを取ることは、Web サイトでのユーザーの認知負荷を軽減するために非常に重要です。
テスト アイデア 18 –行動喚起ボタンのコピー
電子メール ポップアップ フォームで提案されているように、ホームページのさまざまな場所にコール トゥ アクション (CTA) ボタンを最適化する余地があるかどうかを確認する必要があります。 現在の CTA の「商品を閲覧する」のクリック数が思ったほど多くない場合は、コピーを「コレクションを探索する」などに微調整すると、ボタンのユーザー クリック数が改善されるかどうかを確認できます。
テストアイデア19 – CTAボタンの色
CTA ボタンの色を決めるときは、背景の色合い、余白、その他のホームページの視覚的要素を考慮してください。 あなたのレイアウトが明るい黄色で作られているとしましょう。 CTAボタンに使用した場合、同様の色合いが目立つことは期待できません. 代わりに、ハニー、ゴールド、ファイアー、ディジョンなどの他の色合いを試して、CTA ボタンをビジュアル階層の最上位に配置し、訪問者の目を引き付けることができます。

テスト アイデア 20 – CTA ボタンをスクロールせずに見える位置に配置する
あなたのホームページは、訪問者が解決しなければならない迷路ではありません。 ウェブサイトに残しておきたい場合は、インタラクティブな要素、特に CTA ボタンを予測可能な目立つ場所に配置してください。 メインの CTA ボタンはスクロールせずに見える位置の下にありますか? 上に移動して、ヘッダー画像に組み込みます。 これで間違いはほとんどありません。 それでも、テストして、それがどのように機能するかを確認してください。
シカゴを拠点とするアパレル企業 RIPT は、VWO を使用してテストを行い、最高のパフォーマンスを発揮する CTA ボタンを見つけました。 彼らは割引を追加しただけでなく、カウントダウン タイマーを追加して、訪問者に FOMO (見逃すことへの恐怖) を引き起こしました。 予想通り、バリエーションは購入数が 6.3% 増加し、勝者でした。 テストからの学習を知るためにここを読んでください。
10. 検索バー
検索バーに言及せずにホームページについて語ることはできません。 しかし、検索バーの機能自体は、独自の記事に値する広範なトピックです。 これについては、ホームページ上の配置に固執しましょう。
言うまでもなく、検索バーは目立つ場所に配置して、訪問者が簡単に見つけてアクセスできるようにする必要があります。 テストのアイデアを刺激するいくつかの例を次に示します。
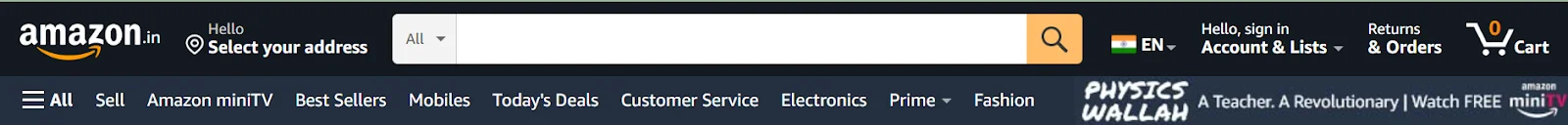
Amazon はトップ メニューを 2 つのバーに分割しました。検索バーとユーザーのアカウント、返品、カートに追加のアイコンが上部に表示され、メガ メニューとハンバーガー メニューが 2 番目のバーに表示されます。
一方、eBay はトップ メニューを 3 つの異なるバーに分割しました。最初のバーには、カートに追加、アカウントのサイン アイコン、ウォッチリスト、My eBay ドロップダウンなどが表示されます。 2 番目のバーには検索ボックスがあり、カテゴリ別のドロップダウンが並んでいます。 3 つ目は、ユーザーが探索できるすべてのメイン ナビゲーション メニュー項目をリストして表示します。


テスト アイデア 21 –検索バーのデザインと配置
ホームページの訪問者が検索ボックスをクリックしていないことを考えてみましょう。 しかし、検索を行った訪問者はコンバージョンに至る可能性が高いことに気付きました。 バリエーションとして、検索ボックスをより中央に配置し、境界線をより目立つようにして、見つけやすさを高めることができます。 検索ボックスが目立たないコントロールに対してこれをテストします。 変動によって、製品をクリックして検索する訪問者の数が増加するかどうかを確認します。
カリフォルニアに本拠を置く e コマース企業である Best Choice Product は、同社の Web サイトへのトラフィックの 50% がモバイル ユーザーであり、製品を検索する訪問者は他の訪問者よりも 60% コンバージョン率が高いことを発見しました。 彼らは VWO を使用してテストを実行し、検索ボックスのサイズを大きくして中央に配置するとコンバージョンが向上するという仮説を立てました。 テストは成功し、主要な CTA のクリック率が 30% 増加しました。 詳細については、こちらをご覧ください。
まとめます
ホームページには、ユーザーがあなたのブランドとそれが提供するものをのぞくためのウィンドウがあります。 ユーザーを e コマース Web サイトにとどめ、オンライン ストアに時間を費やす価値があることを証明し、徐々にユーザーを購入ファネルに移動させるには、実験を行って確認する必要があります。
このシリーズの e コマース ホームページの A/B テストのアイデアに関する最初のブログをお読みいただければ幸いです。 ユーザー エンゲージメントとコンバージョンを急上昇させることを期待して、これらのテストのアイデアを試してみたくなるかもしれません。 ただし、実行するテストは、Web サイトとユーザーの状況に応じた調査に裏付けられている必要があることに注意してください。
統合された実験プラットフォーム VWO を利用して、ユーザーの行動分析、統合された顧客データ、およびフル スタックを掘り下げて、Web サイトのテスト ロードマップを通知します。 無料トライアルにサインアップして、ホームページの刷新への第一歩を踏み出しましょう!
