コンバージョン率の高いランディング ページを作成するための究極のガイド
公開: 2021-04-15名前が示すように、ランディング ページは、Web サイトの URL にアクセスしたときに最初に表示されるページです。 製品や会社に関する簡潔な情報が含まれているため、Web サイトを作成する際に最も重要なページの 1 つです。 また、会社に対する第一印象のベースにもなります。
考えてみてください: Web サイトにアクセスすると、ボタンをクリックせずにできるだけ多くのことを調べようとします。 これが、有益で魅力的なランディング ページが必要な理由です。 すべての潜在的なクライアントがあなたのページにアクセスして、「ああ、いいね! 彼らが提供するものを見てみましょう。」
しかし、それはそれほど簡単なことではありません。 ランディング ページを作成するには、さまざまな分野のトップ エキスパートを雇う必要があります。 エッセイ ライター、ウェブ デベロッパー、グラフィック デザイナーが必要です。 コンバージョン率の高いランディング ページを作成する場合は、他の専門家も役立つ場合があります。
この記事では、非常に高い率でクライアントを引き付けて保持するランディング ページの作成に焦点を当てます。
1. 第一印象が重要
次のシナリオを検討してください。
友達があなたを初めて家に招待しました。 あなたは彼らのポーチに着くと、いたるところにおもちゃが散らばっていて、芝生はふさふさしています。 真っ先に思い浮かぶのは、「ここにはどんなだらしない人が住んでいるのか?」ということです。 家に入るのが楽しくないでしょう。 たとえそうしても、二度と戻ってきたくないでしょう。
これは、ひどいランディングページについてクライアントがどのように感じるかです. 彼らは二度とそのページにアクセスすることはなく、サイト上で取引を行うこともありません. ホームページがここまでひどいものだとしたら、会社がいかに乱暴になるかは想像に難くありません。
2. 特定のレーンを選択する
Web サイトで作業を開始する前に、常に Web サイトの方向性を決定する必要があります。
何を売っていますか?製品をどのように提示しますか?
これらの質問に答えると、ランディング ページの実用的な公式を開発するのに役立ちます。 Web サイトが旅行に焦点を当てている場合、ヒーロー コンテンツはそれを反映する必要があります。 有名な風景や旅行先の写真を使用してください。
また、ランディング ページは会社の精神を反映する必要があります。 遊び心のあるカラフルなグラフィックを選択して、より若々しいアプローチを示したり、より企業の見通しに焦点を当てたりすることができます. 選択する方向は、ホームページ全体で統一する必要があります。
3. 明確なメッセージを伝える
会社の方向性が決まったら、中心となるメッセージの作成に取り組む必要があります。 このメッセージは、多くの場合、見出し(Web サイトのコーリング カード) に反映されます。 見出しは、1 行のテキストを超えないように、サイトの中心的な本質を捉える必要があります。
サブヘッダーに追加情報を含める必要があります。 このセクションには、会社の精神に対処するいくつかの文を含める必要があります。 プロのエッセイ ライターの助けを借りて、説得力のある文章を書くことに集中しましょう。
ここではいくつかの例を示します。
見出し:マジックはここで起こります。
サブヘッダー:ゆっくりと着実なペースでウサギを帽子から引き抜きます。私たちは芸術形式の純粋さを信じているため、私たちのトリックは高レベルです。
4. メディア コンテンツの優れたグラフィック チームを雇う
照明や装飾のない塗装されていない家は、訪問者を遠ざけるか、悪意のある人物を引き付けるだけです. 一見すると、そこには誰も住んでいないか、家に幽霊が出る可能性があり、潜在的な訪問者を追い払っていると思います。
優れたグラフィック チームは、Web サイトをペイントして装飾するだけでなく、人目を引くユーザー フレンドリーなサイトにします。 デザイナーのチームを雇う余裕がない場合は、高レベルのフリーランサーを雇ってホームページのデザインに取り組みます。 これらの専門家は、タイポグラフィからワイヤーフレームまで、デザインのあらゆる面を担当します。
同時に、最小価値命題 (MVP) 戦略にモックアップとワイヤーフレームを使用できます。 さらに、これらのモックアップの更新版は、マーケティング戦略の一部になります。
最も重要なことは、ページ全体で同じタイポグラフィを使用することを忘れないことです。 書体を切り替える必要がある場合は、それらが同じフォント ファミリーに属していることを確認してください。
5.より多くの画像とビデオを含める
MITの研究によると、人間の脳はテキストよりも 60,000 倍の速度で画像を処理することが示されています。 この大きな速度の不一致は、視覚的な合図を使用してメッセージをより速く伝えることができることを意味します. また、ほとんどのユーザーは集中力が持続しないため、消化しやすいビジュアル コンテンツは常にテキストを補完する優れたツールです。
そのため、メディア コンテンツに十分な時間とリソースを費やしてください。 さまざまなメディア コンテンツを使用して、複雑な概念を説明します。 短いクリップやアニメーションは、ユーザーがランディング ページのメッセージを理解するのに役立ちます。
ただし、サイトの読み込み速度が遅くなるため、高品質のビジュアル メディアに執着しすぎないようにしてください。 画像をアップロードする前に、ウェブ用に画像を最適化してください。 画像オプティマイザを使用するか、可逆圧縮アルゴリズムを使用して画像を保存できます。
6. モバイル体験を無視しない
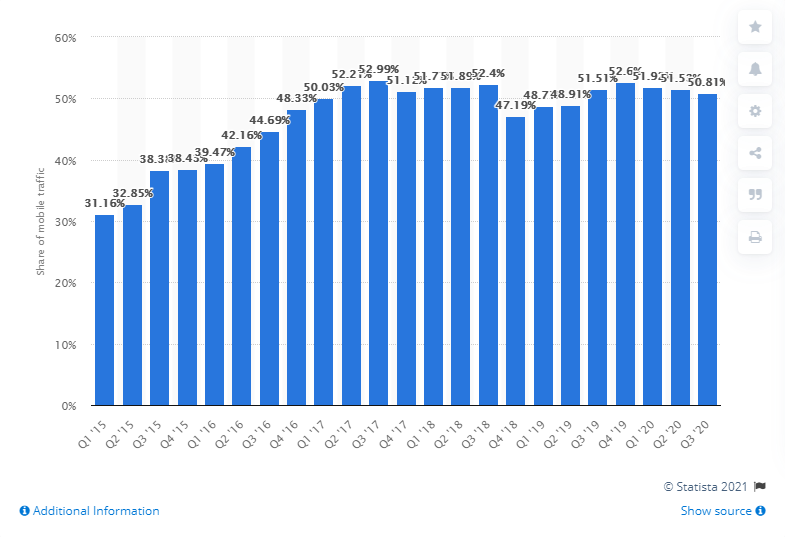
Statista によると、インターネット ユーザーの 50.81% がスマートフォンでブラウジングしており、この数字は 2021 年には増加するでしょう。これを念頭に置いて、ランディング ページを作成する際のモバイル エクスペリエンスの最適化に重点を置いてください。 カスタマイズ可能なモバイル フレンドリーなテーマをオンラインで簡単に見つけることができます。


さらに、すべてのグラフィックがモバイル ディスプレイ画面と互換性があることを確認してください。 デスクトップ バージョンの目を引くグラフィックの一部は、モバイル デバイスでは見栄えが悪くなります。 ほとんどの人が携帯電話から Web サイトを閲覧することを忘れないでください。また、ユーザー インターフェイスを直感的でコンパクトに保ちます。
7. UXにはコピーを含めるべき
ランディング ページのデザインが魅力的であるにもかかわらず失敗する理由の 1 つは、説明の欠如です。
このボタンは何をしますか?ここにあるものは素晴らしいですが、それは何をしますか?
これらの質問を避けたい場合は、すべてのボタンに何らかの説明文を添える必要があります。 ユーザーが知っていると仮定しないでください。 サイトを公開する前に、サイトの初期バージョンに関するフィードバックを求めてください。
8.SEOが重要
ウェブサイトを検索結果で上位に表示させたい場合は、SEO スペシャリストのサービスが必要です。 また、グラフィックやコンテンツにキーワードを含める必要があります。 別の方法は、リンク構築とバックリンクに頼ることです。 ただし、両方の手法を組み合わせることも、さらに多くの手法を組み合わせることもできます。
キーワードを追加するためにランディング ページをコンテンツであふれさせたいという衝動を抑えてください。 書面による内容は、提供されるサービスに関する詳細情報を提供する必要があります。
さらに、Google ボットは、キーワードの詰め込みが疑われるサイトを取り締まるようになりました。 キーワードを有機的に挿入することに重点を置き、キーワード調査ツールを使用して密度を監視します。
しかし、ウェブサイトに投入されたすべての努力は、コンバージョンを達成できた場合にのみ利益をもたらすことができます. クライアントが訪問するたびにランディング ページを通過するよう説得することに重点を置きます。
9.透明性を保つ
ランディング ページには、サービスを説明するいくつかの文章を含む「概要」セクションを含める必要があります。 ユーザーの声と保証のセクションを追加することを検討してください。 顧客は常に、製品を使用することで失うものと得るものを知りたいと思っています。
しかし、否定的なことに焦点を合わせないでください。 クライアントに提供できるメリットについて話し合います。
10. コンテンツをローカライズする
市場がグローバルな場合は、英語のページで十分かもしれません。 しかし、視聴者を拡大してみませんか?
ローカリゼーションにより、ランディング ページを複数の言語で表示できます。 たとえば、ビジネスがラテン諸国に対応している場合は、ページにスペイン語のオプションを追加することを検討してください。
もちろん、これには追加の費用がかかります。 しかし、より広いユーザーベースとより多くのコンバージョンを得ることができます. また、複数の言語オプションがあると、全体的なユーザー エクスペリエンスが向上します。
11.信頼を確立する
ユーザーは信頼できるページのみを使用するため、ランディング ページの HTTPS 証明書を確認します。 ページにこの証明書がないと、SEO ランキングとユーザー エンゲージメントが大幅に低下します。
同様に、以前のクライアントのリストを表示すると、Web サイトの全体的な魅力が増します。 たとえば、Microsoft を以前のクライアントとするオンライン デザイナー ポートフォリオは、クライアント データのないポートフォリオよりも注目を集めるでしょう。 そのため、可能であればランディング ページにクライアントを掲載してください。
最も重要なことは、ホームページに追加の証明書を提示することです。 セキュリティ バッジやウイルス対策保護などの信頼要素により、ユーザーはサイトの安全性を確認できます。
12. 関連する行動を促すフレーズを含める
"始めましょう。" 「もっと調べてください。」 "今すぐ注文。"
これらの短い文章は、多くの場合、未定のクライアントでスケールを傾ける原因となります. それは集合的な冒険の感覚を強化し、魅力的なコンテンツの完璧なキャップです. プロのエッセイ ライターと一緒にブレインストーミングを行い、行動を促す最も効果的な言葉を見つけてください。
さらに、すべての行動を促すフレーズ (CTA) は、周囲のテキストから常に目立つようにする必要があります。 最も一般的な方法はラップアラウンドです アクセントカラーのテキスト。 このテクニックは、ユーザーの注意をすぐにテキストに引き付けるので便利です。 最終的に、CTA の最適な配置はクリック可能なボタンです。
本質的に、コンバージョン率の高いランディング ページには、親しみやすい個性が必要です。 ユーザーは、サービスを利用する前に会社の方向性を知りたいと考えています。 そして、彼らを納得させる最善の方法は、印象的なデザインを使用することです. 専門のライターやグラフィック スペシャリストを雇って、特定の視聴者を対象としたコンテンツを作成します。
複雑すぎてめちゃくちゃにしないでください! シンプルで透明性を保ち、すべてのセクションを行動を促すフレーズで締めくくりましょう。
