雑誌のテーマでヘッダー画像を使用する
公開: 2013-09-05このチュートリアルでは、StudioPressによってMagazineの子テーマにロゴやその他のヘッダー画像を追加するための最良の方法を紹介します。
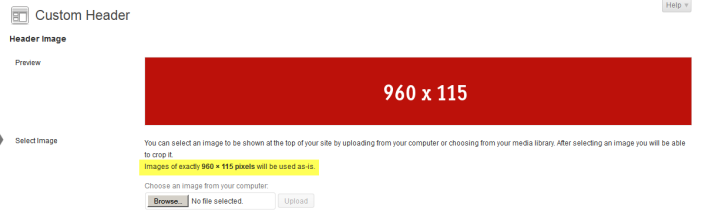
デフォルトの全幅ヘッダー画像のサイズは、幅960ピクセル、高さ115ピクセルです。
[外観]> [ヘッダー]に移動して、まったく同じサイズの画像をアップロードするだけです。

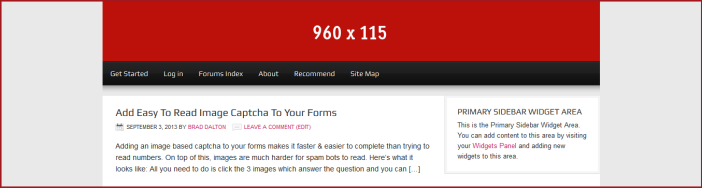
フロントエンドでは次のようになります。

完全にフィットしますが、ヘッダーラップの背景画像の色を変更する必要があります。
ヘッダーラップの背景画像または色を変更する
デフォルトでは、Magazineテーマは画像を使用して、子テーマの画像フォルダーにあるヘッダーの背景のスタイルを設定します。
画像のサイズは幅6px、高さ115pxで、wrap.pngという名前が付けられています。
ヘッダー画像が同じ高さの場合は、これらのサイズを使用して新しい画像を作成し、画像の背景と同じ背景色を使用して、デフォルトを置き換えることができます。
この投稿の右端で使用できる画像の例を次に示します== >> ![]()
それ以外の場合は、画像の高さを変更し、子テーマのstyle.cssファイルとfunctions.phpファイルの両方で高さの値を変更する必要があります。
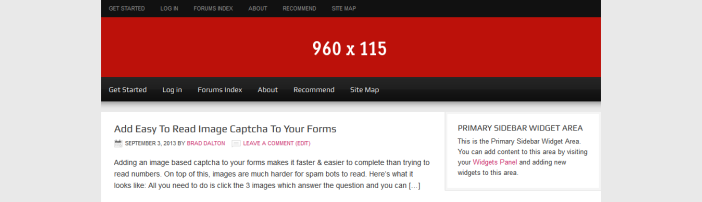
新しいwrap.png画像を作成し、画像フォルダのデフォルトを置き換えた後の外観は次のとおりです。

今は完璧に見えますが、全幅のヘッダーが必要ない場合はどうでしょうか。
ヘッダーの幅を変更する
子テーマのstyle.cssファイルの163行目のCSSコードに幅を追加するだけで、ヘッダー領域の幅を変更できます。
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }上記のコードブロックをコピーしてファイルの最後に貼り付け、デフォルトで960pxの幅を追加します。
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }折り返しの幅をヘッダーと同じに変更した後の状態は次のとおりです。

これで、ヘッダー領域とセカンダリナビゲーションメニューは全幅ではなく960px幅になります。
しかし、プライマリナビゲーションメニューはどうですか?
プライマリナビゲーションメニューの背景幅を変更するには、子テーマのstyle.cssファイルの352行目からCSSコードをコピーして、3つの新しい宣言を追加する必要があるファイルの最後に貼り付けるだけです。
これを変える:
#nav { background-color: #111; clear: both; overflow: hidden;これに:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }結果は次のとおりです。

次に、デフォルトの高さまたは幅ではないヘッダー画像を追加する方法を見てみましょう。
ヘッダー画像の幅と高さを変更する
ロゴまたはヘッダー画像が115pxのデフォルトの高さよりも高い場合は、functions.phpファイルとstyle.cssファイルの両方で高さの値を変更する必要があります。
子テーマfunctions.phpファイルの43行目で、高さの値を115pxから200pxに変更します。
これから:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );これに:
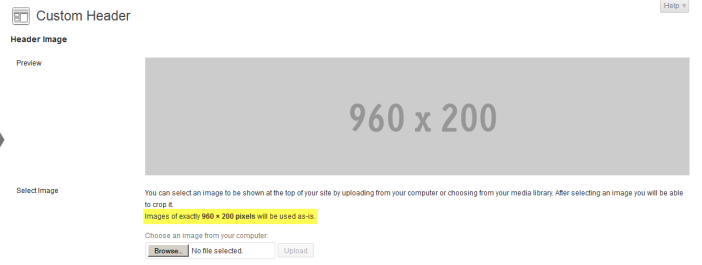
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );次に、[外観]> [ヘッダー]に移動すると、画像の下の高さの値の変更が115ピクセルから200ピクセルに変更されていることがわかります。

フロントエンドでの現在の外観は次のとおりです。


PHPコードを変更すると、画像をトリミングせずに高さ200ピクセルの画像をアップロードできるようになりましたが、ヘッダー領域の実際の高さは変更されていません。
これを行うには、CSSコードを子テーマstyle.cssファイルの行176からファイルの最後にコピーし、値を115pxから200pxに変更します。
これからの変更:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }これに:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }そして、これはフロントエンドでどのように見えるかです:

ここで行う必要があるのは、子テーマの画像フォルダー内のwrap.png画像を、高さが6px x200pxの画像に置き換えることだけです。
そして、これが今のように見えます:

明らかに、前の手順で行ったように折り返しの幅を960ピクセルに減らした場合は、新しい折り返し画像を追加する必要はありません。
また、新しいラップ背景画像をヘッダー画像と同じ色にすることもできます。これは、Windows用のPaint.netやMacユーザー用のGIMPなどのグラフィックデザインツールを使用して実行できます。
ヘッダー右ウィジェット画像を追加
ヘッダー右ウィジェットのデフォルトの幅は468px幅です。
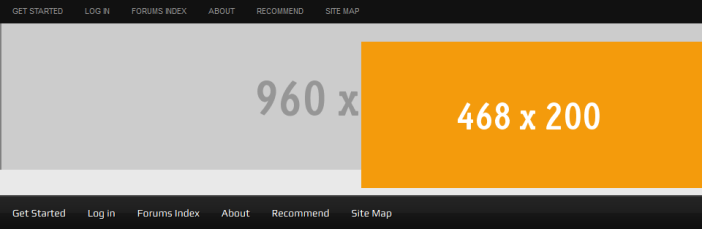
画像のHTMLをヘッダーの右側の領域にあるテキストウィジェットに追加すると、画像が468pxの場合は次のようになります。

これは明らかに修正が必要です。 ロゴの幅または全幅ヘッダーを変更し、ウィジェット画像のパディングも変更する必要があります。
これを修正するには、215行目に移動してパディングを削除します。
これからCSSコードを変更します。
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }これに:
#header .widget-area { float: right; width: 468px; }そして、これは今それがどのように見えるかです:

見た目は良くなりますが、ヘッダーの下に修正が必要なギャップがまだあります。 ヘッダーの左側にロゴ画像を追加した後、それに戻りましょう。
最後に、PHPコードの幅の値を変更し、[外観]> [ヘッダー]でカスタムヘッダー画像の幅を減らすことができます。
子テーマfunctions.phpファイルの45行目で、幅の値を約460に変更します。
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );これで、[外観]> [ヘッダー]に移動して、このサイズの画像をアップロードできます。

フロントエンドでは次のようになります。

ヘッダーの下の小さなギャップはまだ修正する必要がありますが、それをどのように行うのですか?
ヘッダーの右側の領域にあるテキストウィジェットに画像のHTMLコードを追加したため、以下のCSSコードからわかるように、画像が中央に配置されるため、テーマは10pxのマージンを追加します。
これを修正して、その領域の画像にのみ適用されるようにするには、1155行目に移動し、コードを子テーマのstyle.cssファイルの最後にコピーします。
そしてこれを変える」
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }これに:
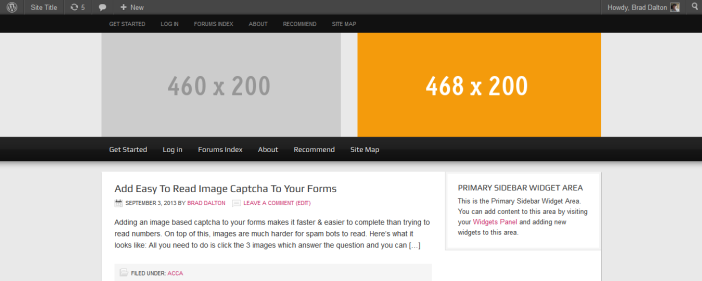
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }だからあなたはそれを持っています。 最終結果は次のとおりです。

結論
右側のウィジェット領域の幅を広げたり、さまざまなサイズのロゴを追加したりするなど、ヘッダー画像でできることは他にもたくさんあります。
これにより、StudioPressのMagazine子テーマを使用するときに、さまざまなサイズのヘッダー画像を使用する方法をよりよく理解できるようになることを願っています。
