Elementor 1.5に挨拶–新しいMagicalEditorインターフェイス
公開: 2017-06-28本日、Elementorの新しいバージョンをリリースします。 新しいバージョンには、まったく新しい改良されたインターフェイスと、ページビルダーの機能を拡張するその他の実用的な改良が多数含まれています。
バージョン1.5は、メジャーで多機能のアップデートです。 実際、完了するまでにかなりの時間がかかりました。 また、このバージョンは、忠実なベータテスターに提供された3つのRCバージョンを含む、1か月の広範なテスト期間を通じて実行されました。 この広範なテストは、すべての改善がすべてのユーザーに対して可能な限りスムーズに実装されることを確認するために行われました。
これから読むのは、このバージョンで追加された変更と改善の長いリストです。 更新の大部分は、ユーザーの提案の結果として作成されました。 Elementorを最高のページビルダープラグインにするために、ユーザーは大きな役割を果たしていると信じています。
新しい変更を確認して、何を探すべきかを理解しましょう。
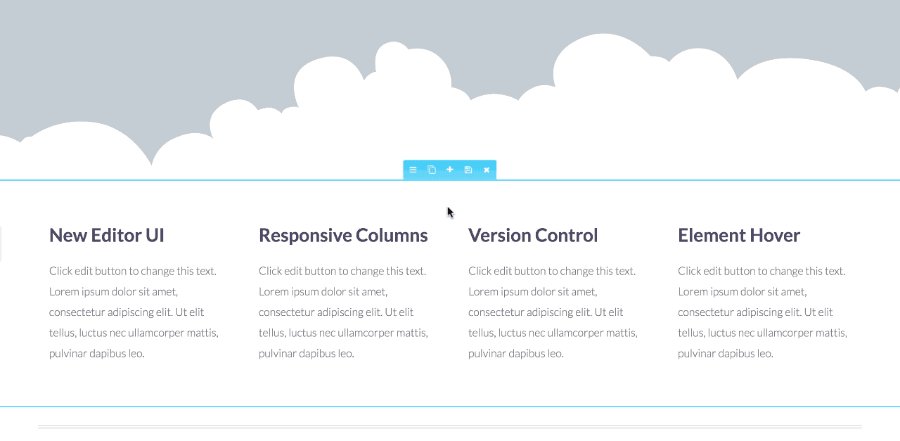
壮大な新しいエディターUI
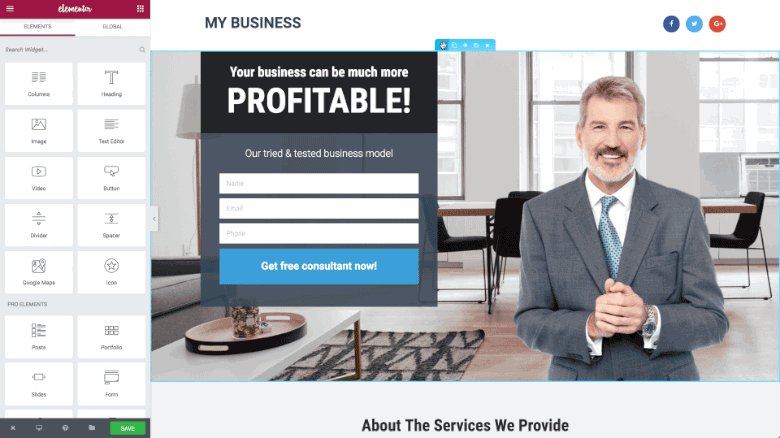
見てください…明確に定義された境界線、微妙なメニューアニメーション、改善されたドラッグアンドドロップ…ここで噴出することをお詫びしますが、私たちのチームが成し遂げたことを本当に誇りに思っています。

セクション/列の分離
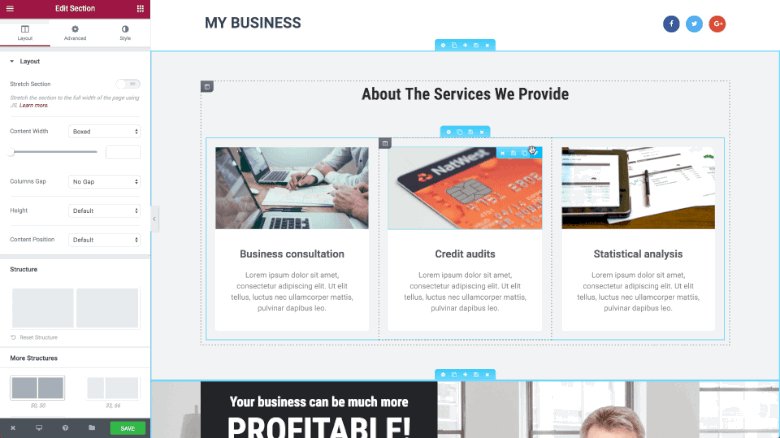
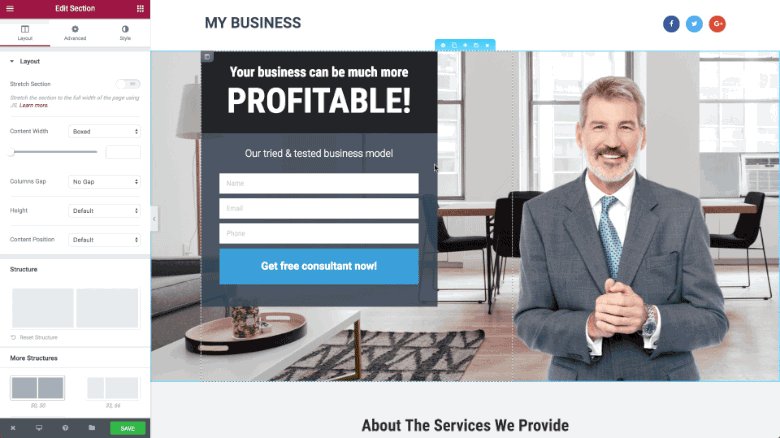
このバージョンでは、セクション設定を列設定から分離したため、ユーザーはさまざまなセクションや列をはるかに簡単に選択できます。
セクション設定は各セクションの上部中央に表示され、[編集]、[複製]、[追加]、[保存]、および[削除]オプションが含まれています。
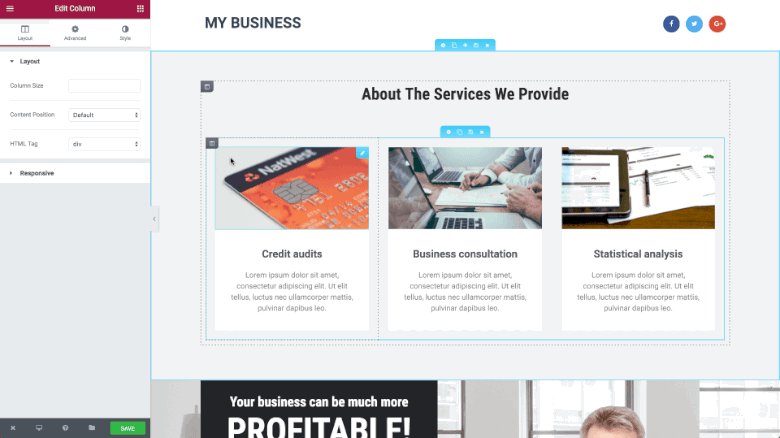
列設定は各列の左上隅にあり、単一の列アイコンとして表示されます。 このアイコンにカーソルを合わせると、編集、複製、追加、削除を含む列メニューが開きます。
改善されたドラッグアンドドロップ
ドラッグアンドドロップ機能を完全に書き直し、以前よりもさらに正確にしました。 ウィジェット、列、またはセクションをドラッグすると、アクション全体がスムーズに実行されます。 さらに、要素を所定の位置にドロップする前に表示される青いマーカーがより鮮明になり、流れが良くなります。

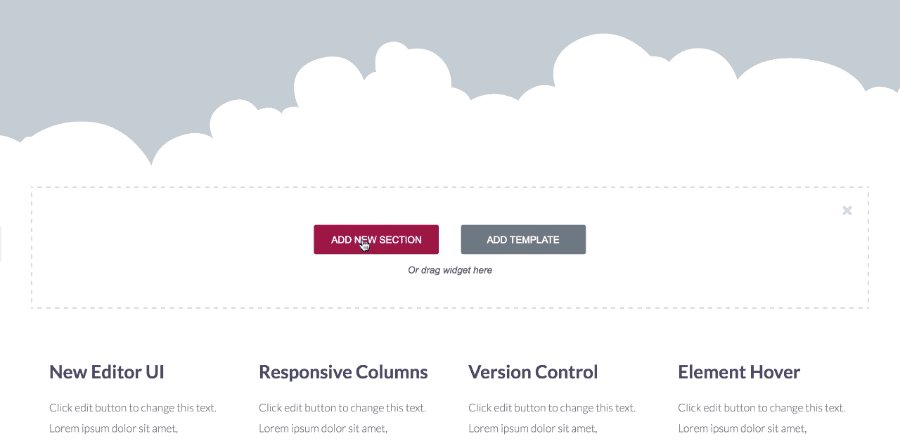
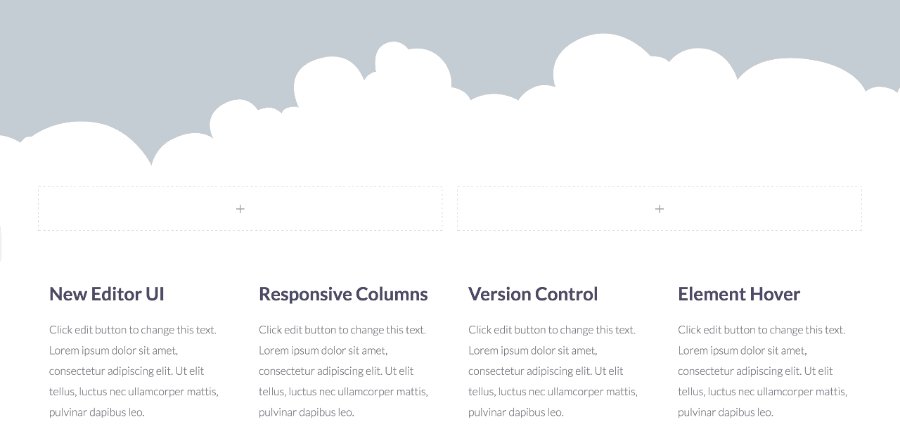
新しいセクション/テンプレートを追加
セクション設定に「追加」ボタンを追加しました。 これにより、ユーザーは既存のセクションの間に新しいセクションまたはテンプレートを追加できます。 セクションをページの上下にドラッグする必要がなくなりました。
ページのどこにいても、このボタンをクリックすると、[セクション/テンプレートの追加]オプションが開き、既存のセクションの間にセクションとテンプレートを追加できます。

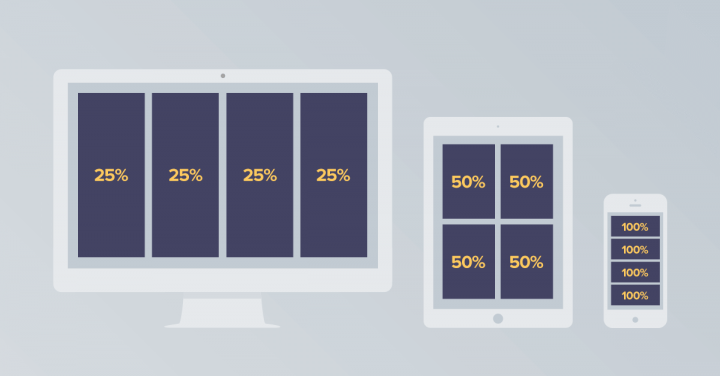
レスポンシブ列幅
Elementorのカラムコントロールは常に私たちの強みの1つです。 この新しく追加された機能により、デスクトップ、タブレット、およびモバイルデバイス用にまったく異なる列レイアウトをカスタマイズできるようになりました。
デスクトップに4列、モバイルに3列、タブレットに2列だけが必要ですか? 問題ない。 これで、レスポンシブ列幅設定を使用できるようになりました。
また、各列に特定の数値を設定するオプションを追加しました。 画面上でスケールをドラッグするか、列幅の特定の値を入力することにより、列幅を設定できます。 このオプションを使用すると、デバイス間で異なるレイアウトを作成するのがはるかに簡単になりました。
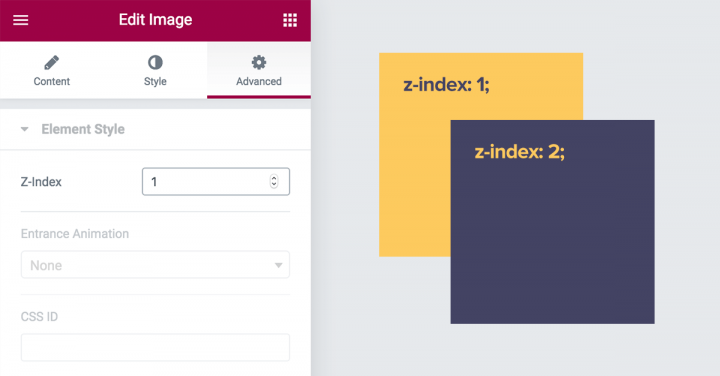
Z-Index-要素のレイヤーを配置します
Z-indexは気が遠くなるように聞こえるかもしれませんが、それは本当に非常に簡単です。 あなたのページがレイヤーケーキのようなものだと想像すると、z-indexはケーキのさまざまなレイヤーの順序を決定します。 上にホイップクリーム、次にチョコレート、最後にクラスト。
レイアウトデザインでは、ページに3つの方向があります。 X軸。左から右に向かう方向です。 Y軸、上下する方向。 最後に、画面に出入りする非表示のZ軸があります。 そのため、z-indexはレイヤーとして表示されます(Photoshopレイヤーと同様)。

Elementorでは、各要素のz-indexの制御を追加しました([Advanced]タブ> [Element Style]> [z-index]からアクセスできます)。
これにより、他の要素と比較して、各要素とその順序を試すことができます。 前面に持ってきたり、後ろに押したりすることができます。
この機能を使用する場合の例は、3列の価格テーブルを使用する場合です。他の2つの価格テーブルの前に中間価格テーブルの列を配置する場合は、中央の列がそれらをカバーしているように見えます。
負のマージンとの競合の可能性
新しいz-indexオプションに互換性を追加するには、 z-index: 1;を削除する必要がありましたz-index: 1; クラス.elementor-widget-wrap.
過去に負のマージンを使用したことがある場合は、Elementorで作成された過去のページで問題が発生する可能性があります。 これらの問題に対処するために、新しいz-indexコントロールを使用できます。
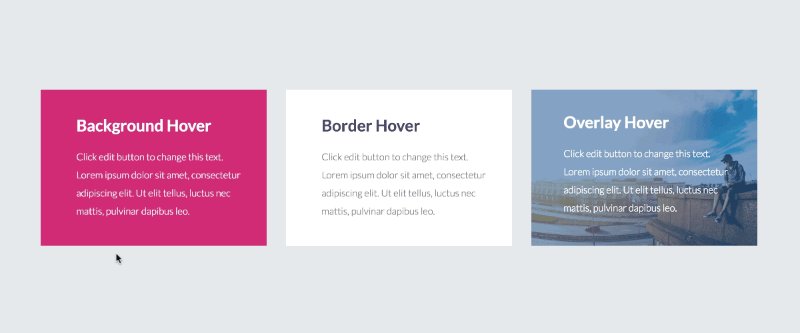
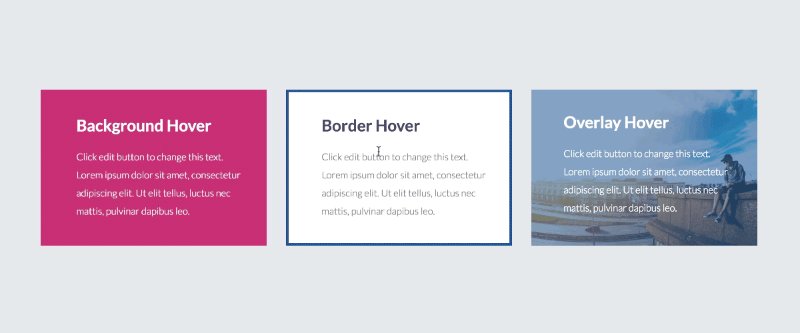
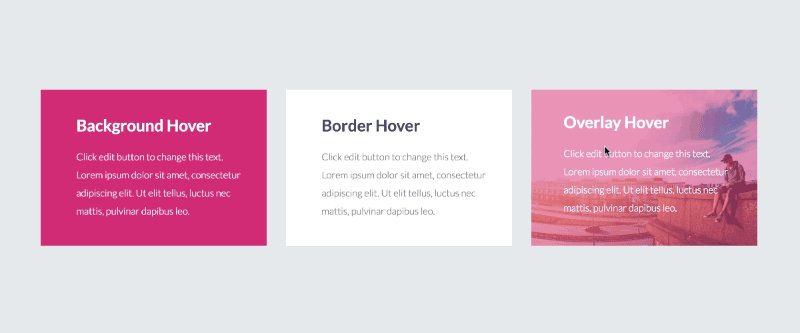
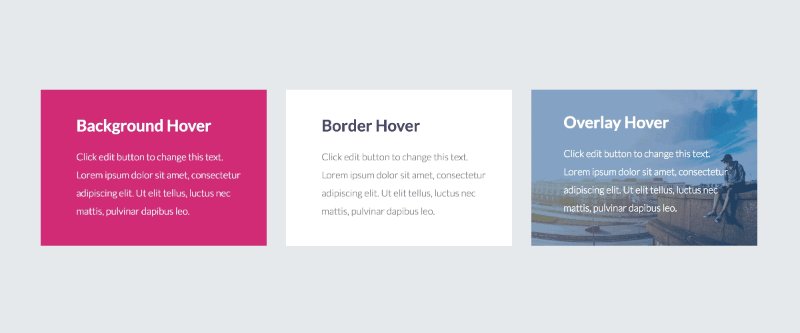
エレメントホバー
この機能は巨大です。 これにより、要素ごとに異なるホバースタイルを作成できます。 これにより、ユーザーがページ内の要素にカーソルを合わせると、ページ全体が別の動きと反応のレイヤーを取得するため、Elementorで作成するすべてのものがより魅力的になります。

この機能に関する専用の投稿を数週間以内にリリースする予定です。この機能の詳細については、その投稿にご注目ください。
バージョン管理
ソフトウェアの更新は、スマートフォン、パソコン、Webサイト、その他のガジェットなど、あらゆる技術製品のユーザーに大きなジレンマをもたらします。
一方では、ユーザーは、主要な製品に絶えず組み込まれている新機能を維持し、取り入れたいと考えています。 一方、ソフトウェアの更新により、バグやエラーが発生する場合があります。 WordPressに関しては、サイトのダウンタイムや設計エラーにつながる可能性があります。
私たちの最優先事項は、Elementorの新しいバージョンがリリースされるたびにユーザーにスムーズな移行を提供することです。 これが、更新をより簡単かつ安全にするために最近2つの新機能を導入した理由です。

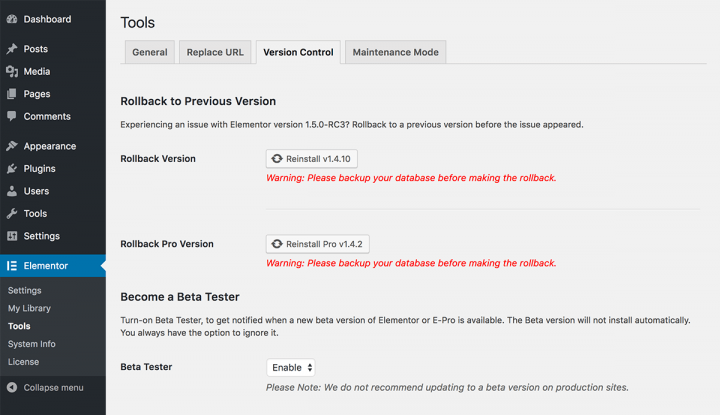
ロールバックオプション
Elementorの設定ページ(Elementor>ツール>バージョン)から、クリックするだけでElementorおよびElementorProの以前のバージョンにダウングレードできるようになりました。
この機能を使用すると、実際に異なるバージョンを切り替えることができます。 これにより、以前のバージョンのソースファイルを見つけて、FTP経由でアップロードする手間が省けます…

それが機能する方法は、新しいバージョンに更新した後、すぐにサイトに目を通す必要があります。 万が一、問題が発生した場合は、いつでも前のバージョンに戻すことができます。 このようにして、ライブサイトは正常に機能していたときにロールバックでき、ステージング環境で新しいバージョンの問題点をテストできます。
以前のバージョンに戻した後は、クリックするだけでいつでも新しいバージョンにアップグレードできます。
ベータテスト
Elementorのベータテスターになるのがずっと簡単になりました。
以前は、ベータ版をダウンロードして、ステージング環境に手動でインストールする必要がありました。 これには、ベータリリースごとに新しいインストールが必要でした。
これで、Elementorダッシュボード([Elementor]> [ツール]> [バージョン管理]から)からベータテスターとして登録し、新しいベータバージョンが利用可能になるたびに通知を受け取ることができます。 これにより、リリースの最先端を維持し、新しいベータバージョンをリリースするたびに発生する可能性のあるバグを監視して修正するのに役立ちます。
この機能は、Webサイトの開発者とデザイナー、およびプラグインの開発者にとって特に便利です。これは、Elementorの次期バージョンとそのWebサイト/プラグイン/アドオンの互換性をテストできるためです。
登録プロセスをベータテストに簡素化することは、ユーザーのフィードバックとページビルダーの改善におけるその役割に焦点を当てるために私たちが行っているもう1つの取り組みです。
Beta Testersメーリングリストに参加したい場合は、my.elementor.com / betaにアクセスして詳細を登録してください。

テンプレートを追加するときにページ設定をインポートする
3月に、ページ全体のさまざまな設定を制御できるページ設定を追加しました。
テンプレートを保存すると、ページ設定を含むページ全体がテンプレートとして保存されます。 ページにカスタムCSSを追加した場合、これもテンプレートに保存されます。
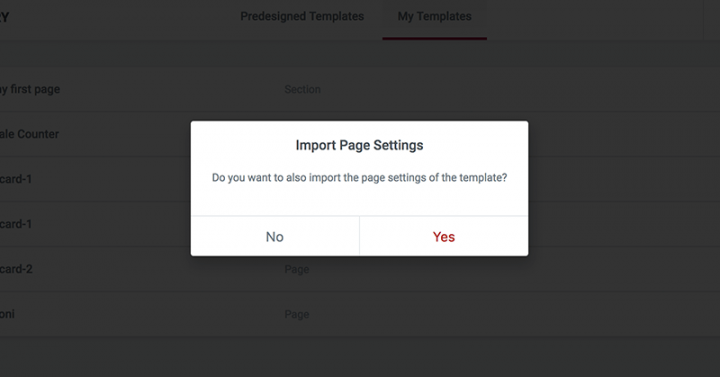
この追加により、テンプレートをページに挿入するときにページ設定をインポートするオプションが追加されました。
特定のページ設定でテンプレートを挿入すると、現在のページ設定を上書きするかどうかを尋ねられます。 ページ設定を使用してテンプレートを挿入するオプションを選択すると、テンプレートを挿入する現在のページが以前のページ設定を失うことになります。この機能を使用するときは、この点に注意してください。
ページ設定を含めるかどうかの質問は、挿入するテンプレートにページ設定の変更が含まれている場合にのみ表示されます。 変更が加えられていない場合、テンプレートはすぐに挿入されます。

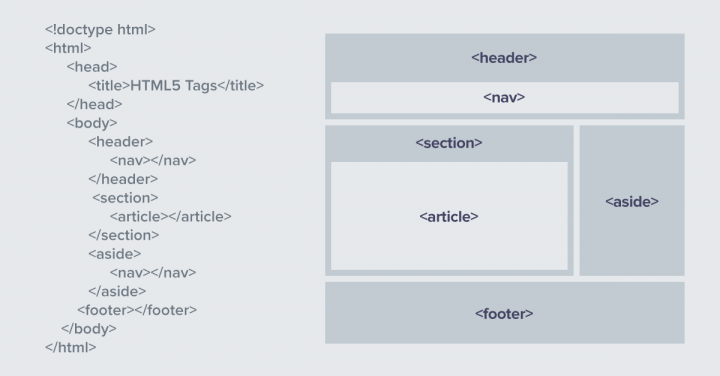
セクションと列のHTMLタグコントロール
これまでは、Headingなどのウィジェットに表示されるtitle要素のHTMLタグしか変更できませんでした。 この要素では、div、h1、h2などのいずれかを選択できました。
これで、セクションと列のHTMLタグを制御して、それらのHTMLタグを選択できるようになりました。
- セクションには次のタグがあります:
header, footer, aside, article, nav, div - 列には次のタグがあります:
div, article, aside, nav
たとえば、セクションにヘッダータグまたはフッタータグを設定すると、完全な階層構造を持つページを作成できます。
これは、Elementor内のページセマンティクスとコード階層機能の点で大きな進歩です。 これは、SEOに適したページを作成し、検索エンジンがページをどのように表示するかを制御するという点で非常に重要です。 このW3Schoolガイドで、HTMLセマンティック要素の詳細を学ぶことができます。

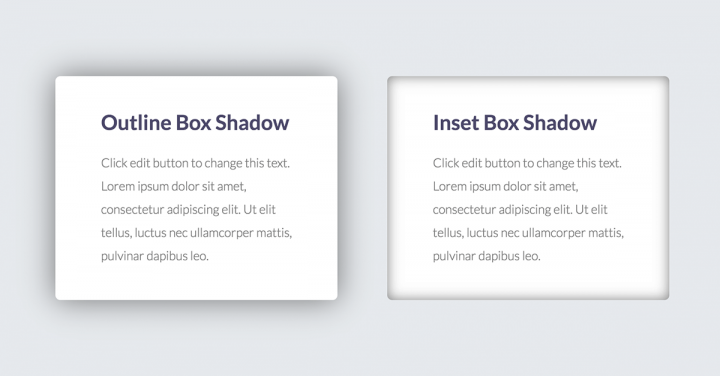
インセットボックスシャドウ
ボックスシャドウ機能をリリースしてからほぼ1年になります。 ボックスシャドウは依然として大きなウェブデザインのトレンドであり、カードのスキンデザインにも影響を与えています。 ボックスシャドウオプションを拡張し、ボックスシャドウのインセットオプションを追加しました。
これは、影が要素の外側ではなく内側に表示されることを意味し、ボックスシャドウのさまざまな新しいデザインオプションを開きます。
リンクをたどらない
Elementorのクリーンなコードと高速パフォーマンスを高く評価しているSEOの専門家から多くの肯定的なフィードバックを受け取っています。 これらの専門家から寄せられた上位のリクエストの1つは、サイトに外部リンクを追加するときに「リンクの愛」を広める方法を制御できるように、フォローしないリンクを定義する機能を追加することでした。
すべてのリンクをrel="nofollow"にするオプションを追加しました。 このオプションは、現在の「新しいブラウザで開く」オプションに追加され、URLコントロールを持つすべてのウィジェットに表示されます。
ウィジェット間のスペース
最初のバージョン以降、ウィジェット(垂直に積み重ねられたウィジェット)間のデフォルトの垂直方向の間隔は20ピクセルになっています。 つまり、ユーザーが異なるデフォルトの間隔を設定するたびに、カスタムCSSを使用して間隔を定義する必要がありました。 これで、[ダッシュボード]> [エレメント]> [設定]> [スタイル]タブで、この属性に対するグローバルコントロールが追加されました。 列レベルで制御することもできます。
例として、これは、ページデザインに「呼吸の余地」を増やしたい場合に便利な機能です。 ウィジェット間のデフォルトのスペースを増やすことも、特に単一の列に変更することもできます。
より多くのウィジェットに追加されたモバイル編集
ご存知のように、私たちの最優先事項は、完全に応答するようにページをカスタマイズするための包括的なソリューションを提供することです。 2016年9月に初めて導入して以来、私たちはこの分野のリーダーであると言っても過言ではありません。
現在、画像、画像ボックス、画像カルーセル、仕切り、最小セクション高さのモバイル編集をカスタマイズする機能が追加されました。 私たちの目標は、要素を手の届かないところに残さないことです。 今日では、コーディングを必要とせずに、さまざまなデバイスでまったく異なるスタイルを作成できます。
Elementor設定にタブを追加
Elementor設定ダッシュボードはますます多くのコントロールとオプションを取得しています。 多くのユーザーはこの領域にさえ気づいていませんが、前述のバージョン管理オプションのように、さらに多くの可能性を追加し続けるにつれて、この領域は人気を集めています。
より整理されたものにするために、さまざまなメニューをナビゲートするときに、より優れた、より整理されたユーザーエクスペリエンスを提供するために、設定とツールをタブに分割しました。
結論
ご覧のとおり、このリリースには多くの新機能が満載です。 アップグレード後、サイトにアクセスして、問題や競合が発生していないことを確認することをお勧めします。
マイナーアップデートとメジャーアップデートの両方を追加しました。 この投稿では、両方のタイプの変更について言及することが重要でした。 日常的に使用されている機能である場合、最小の改善は、ユーザーの背中から大きな負荷を取り除くことを意味する場合があります。 Elementorを更新して、コメントであなたの考えを共有してください。
