ビデオ、アニメーションGIF、カウントダウン、動的画像でメールに命を吹き込みましょう
公開: 2017-11-14記事上で
ハウツー、長所と短所:開封とコンバージョンを増やすためにメッセージに動的なブーストを与える理由と方法。
最近のシスコシステムズのレポートによると、米国では2018年までにビデオがインターネットトラフィックの84%を占めるようになります。これは、デジタルメディア上の動的要素がユーザーの注意を何よりも触媒できる真の範囲を明らかにする印象的な数字です。そうしないと。
これは、興味深いコンテンツがビデオのみを介して移動するということではありません。つまり、YouTubeで毎日視聴される数十億時間は、完全に関連するビデオで構成されていることを認めることになります。 ただし、ユーザーを引き付けて魅了することになると、動的要素を含むフォーマットは、一連の画像とフレームの動きを取得することにより、Webページをより動的にするのに役立ちます。
動的要素への嗜好が高まるにつれ、ユーザーの行動に大きな変化が見られます。 Instagramのタイムラプスとブーメラン、またはFacebookのライブ機能と360°機能について考えてみてください。ソーシャルメディアコンテンツも、ダイナミックなエッジでビデオや画像の方向にスライドしています。 電子メールを含むすべての通信チャネルに影響を与えているのはトレンドです。
電子メールに含めることができるアニメーションコンテンツのプールには、次の4つの主要な要素が含まれます。
- アニメーションGIF
- ビデオ
- カウントダウン
- ダイナミック画像
今日の投稿では、これらの各タイプのコンテンツについて説明し、ベストプラクティス、避けるべき間違い、およびそれらを電子メールに正しく統合して視覚化を最適化するためのガイドラインに触れます。

アニメーションGIF:マーケティング担当者の袖のエース
発音の仕方がわからないかもしれませんが、「 GIF 」とは何かは確かに知っています。 このフォーマットには、特に作成と使用が比較的簡単であるという点で、多くの利点があります。 実際、彼らが電子メールメッセージで生成する動きのおかげで:
- それらは注目を集め、静止画像よりも効果的に目を引きます。
- その結果、特にクリック率に関して、電子メールのパフォーマンスが向上します。
- それらは、ユーザーとの感情的な絆を生み出すストーリーを伝えることを可能にします。これは、視覚的なストーリーテリングの観点からは完璧です。
- 彼らは共有を楽しませ、奨励します
- それらは透明度をサポートします(したがって、色付きの背景に重ね合わせることができます)
- テキストがスーパーインポーズされた画像に最適です
一方、いくつかの欠点があります(ただし、それらを修正する方法を説明できます)。
- 最大256色のみをサポートします
- それらは重いので、メールの全体的な重みが増し、読み込み時間が遅くなる可能性があります
- 写真に適さない品質
アニメーションGIFの作成方法
それらを電子メールに含めるのは簡単で直感的ですが、アニメーションGIFの作成には、通常の静止画像と比較して追加の作業が必要です。 これらはオプションです:
- Photoshopを使用して、100%オリジナルのアニメーションGIFを作成します。 このオプションはより多くのスキルを必要としますが、より良い結果を保証します。
- 私、ezgif.com、makeagif.com、imgur.com、giphy.com、gifbrewery.comなどのオンラインツールを利用して(ただし、他にもたくさんあります)、写真やビデオをGIFに変換します。
- comやmakeagif.comなどの既製のGIFの豊富なギャラリーを利用してください。 オリジナルほどではありませんが、使いやすさには役立ちます。
アニメーションGIFをメールに組み込む方法
GIFはPNGやJPEGに似た画像ファイルであるため、他のすべての「通常の」画像と同じようにメッセージに挿入できます。
- MailUpのドラッグアンドドロップエディタを使用すると、他の画像とまったく同じ方法でGIFをアップロードできます。
- HTMLで作業している場合は、対応するコード文字列を入力します。
クライアントによるサポート
アニメーションGIFは、デスクトップとモバイルの両方の種類を含む、大多数の電子メールクライアントによって表示されるようになりました。 主な例外は、Microsoft Outlook 2007、2010、および2013です。これらのバージョンはアニメーションをブロックし、最初のフレームのみを表示するためです。
覚えて! 理論上、クライアントがアニメーションGIFをサポートしているという事実は、それらが表示されることを自動的に保証するものではありません。 個々のユーザーが画像のダウンロードをブロックしている場合、または画像ファイルが重すぎて簡単にダウンロードできない場合は、ビューの失敗に直面します。

アニメーションGIF:避けるべき4つの間違い
1.重すぎる
サイズが大きすぎると、アニメーションGIFのアニメーション化が遅くなり、モバイルからのデータトラフィックが多すぎる可能性があります。 GIFを50KB未満に保ち、 200〜250KBを超えないようにしてください。 重さを減らすためのいくつかの秘訣は次のとおりです。
- 色の数を減らします(画質をあまり妥協しないように注意しながら)
- 動きが必要な画像の部分のみをアニメーション化します(たとえば、シネマグラフ手法を使用して)
- フレームを削除する:適切に選択されたフレームがいくつかある場合でも、動きの錯覚が残ります。
2.最初のフレームを最適化するのを忘れている
一部のクライアントは、GIFの表示をアニメーションの最初のフレームに制限しています。 すべてのユーザーに表示されるのはそれだけである可能性があるという根拠から始めて、最初のフレームが包括的で完全であり、空白にならないようにすることをお勧めします。 このようにして、メッセージは宛先に到着し、表示が制限されている場合でも完全に失われることはありません。
3.代替テキストを設定しない
これで終わりではありません。アニメーションGIFは、通常の画像を表示する場合と同様に、受信者またはクライアントの設定によって完全にブロックされる可能性があります。 そのため、代替テキスト文字列(いわゆる代替テキスト)を使用して、GIFコンテンツを表示しない人が使用できるようにすることが重要です。
4.画像をリンクしない
アニメーションGIFの大きな付加価値は、他の静止画像と同じように、埋め込みビデオとは異なり、Webページにリンクできることです。 アニメーションをクリックした人をどこにでも連れて行くために、ランディングリンクを追加することを忘れないでください。
電子メールのビデオ:はいまたはいいえ?
この質問に答えるには、海の向こう側を見てみると便利です。コンテンツマーケティングインスティテュートの記事によると、メールに動画を入れた人の76%がクリック率がはるかに高くなっています。 さらに、彼らはまた、72%のパーセンテージとして定量化された、見込み客の側で購入する傾向が強いことを記録しています。
実際には、この問題はすでに発生しており、多くのクライアントがビデオをサポートできないことと、有効な代替手段がないことの両方に直面しています。 幸いなことに、状況は変化し、詳細な調査によれば、ビデオは電子メールマーケティングキャンペーンでうまく使用できるとようやく言えます。

ビデオの埋め込み、つまりHTMLコードへの入力について説明します。 <video>タグを使用すると、受信者に送信されるメッセージのHTMLにビデオを含めることができます。その結果、受信者は、YouTubeなどの他のプラグインやサービスを使用せずに、メールボックス内のメッセージでビデオを直接表示できます。
長所
- 平均して、埋め込まれた動画は、単にリンクされている動画よりも40%多く視聴されます。
- 埋め込まれたビデオは、受信者のメールボックスで直接動的なエクスペリエンスを提供します。
- 埋め込みビデオは効果的なツールです。 送信される電子メールごとに約55%の売上高が発生します(A / Bテスト、小売)。
- それらは実装が簡単です。
短所
- 埋め込まれたビデオは、すべてのメールクライアントに表示されるわけではありません。 B2C送信者は、受信者の受信トレイの約60%に到達し、そこで表示できます。 B2Bセクターでは、この数字は約40%です。
- 埋め込まれたビデオをURLまたは画像にリンクすることはできません。
- 各受信者の視聴時間を追跡することはできません。
- 埋め込まれたビデオのクリック(再生、一時停止など)を追跡することはできません。
埋め込みビデオ:実用ガイド
新しい電子メールおよびブラウザクライアントの更新に加えて、 HTML5の登場により、電子メールにビデオを挿入し、さまざまなクライアントおよびブラウザにコンテンツを表示し、最適なものを選択できるようになりました。
歴史的に、Adobe Flashの使用は、メールクライアントをサポートすることが不可能であり、そのため、電子メールでのビデオのサポートがなかったことを意味するため、常に推奨されていませんでした。 ただし、 HTML5の方がサポートが優れており、ビデオはApple MailとOutlook(旧称Hotmail)を使用して受信トレイで直接表示できます。 ただし、新しい要素はここで終わりではありません。 ビデオを表示できないクライアントでは、代替画像(HTMLで指定されたフォールバック画像)が表示されます。これは、ブラウザーでクリップを表示するためのWebページにリンクされています。
HTML5がビデオを電子メールに挿入するためのソリューションを提供するようになったので、それを行う方法を見てみましょう。
- 次の形式でビデオファイルを準備します:MP4、OGGおよびWEBM。
- ビデオをすぐに表示できない場合に表示される代替フォールバック画像を作成します。
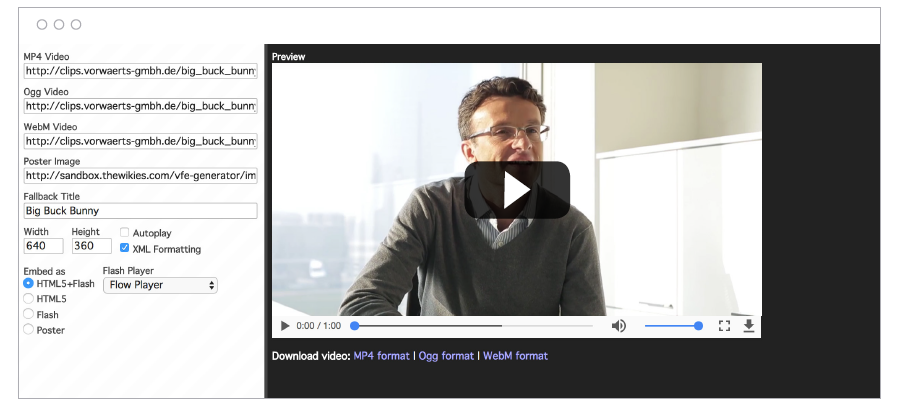
- Video for Everybody Code Generatorなどのサービスを使用して、HTMLコードを生成します。
- MailUpなどの電子メールプロバイダーのHTMLエディターにコードを入力します。
- 代替フォールバック画像を電子メールのWebバージョンにリンクするか、必要に応じて別のページにリンクします。
ビデオファイルを準備する方法
YouTube(および同様のもの)からコードをコピーして貼り付けることは、理想的なソリューションではありません。 電子メールにビデオを追加するには、いくつかの追加手順が必要です。 ここでHTML5が役に立ちます。このコードを使用すると、ファイルをさまざまな形式で表示でき、クライアント(メールまたはブラウザー)が適切な形式を選択できるためです。 たとえば、Firefoxはogvを好みます。 ビデオフォーマット。
これらのビデオファイルをどのように準備し、どのくらいの時間がかかりますか? 幸い、 Online Convertなどの変換ツールを使用して、ビデオを2つの異なる形式に変換できます。 多くの場合、ステージは次のようになります。
- 元のビデオファイルを見つけます:それはMP4である必要があります(またはMP4ファイルとして保存できます)
- ビデオがすでにYouTubeにアップロードされている場合は、アカウントにログインしてMP4バージョンをダウンロードします。
- MP4ファイルをベースとして使用して、*。ogvおよび* .webm形式のファイルを生成します。 これらの3つのバージョンのビデオは、HTMLコードに必要です
- たとえば、JPG拡張子を使用して、代替のビデオフォールバック画像を作成します。 私たちのテストでは、使用される画像は次のとおりです。

5.ファイルをアクセス可能なWeb領域(たとえば、Webサイト上のフォルダー)にアップロードします。
ビデオの代替
比較的「安全」ですが、電子メール内のビデオは、表示、アップロード、およびエクスペリエンスに関して潜在的な問題を引き起こす可能性があります。 したがって、多くのブランドは、埋め込まれたビデオを次の代替オプションのいずれかに置き換えることを選択します。これらのオプションは、より安全で軽量で、はるかに制御可能な副作用があります。
- アニメーションGIF 。 数フレームでコンテンツのプレビューを表示するアニメーションGIFを使用して、ビデオのアニメーションをシミュレートすることができます。 リンク可能であるため、GIFを使用するとランディングページの完全なビデオに移動できます。
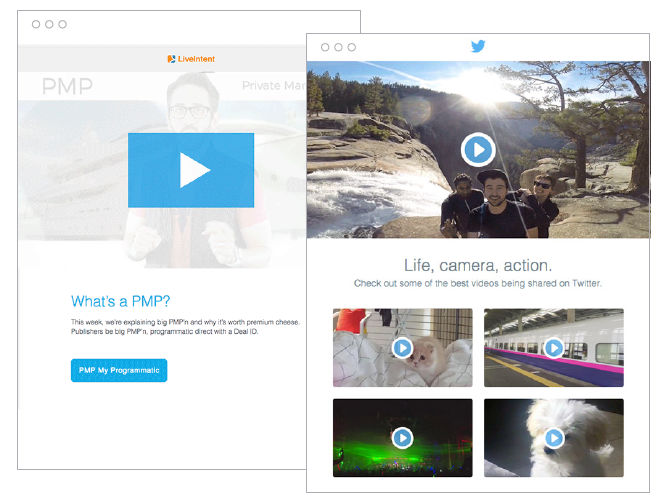
- 偽のプレーヤー。 プレーヤーのアイコンを実際のビデオに本能的に関連付けることに慣れているため、静止画像にアイコンを重ねて表示しても、違いはほとんどわかりません。 このトリックを使用して、ビデオの最初のフレームをシミュレートし、それをクリックした人をビデオ自体とともにランディングページに送信します。

3.2.1、行く:カウントダウン

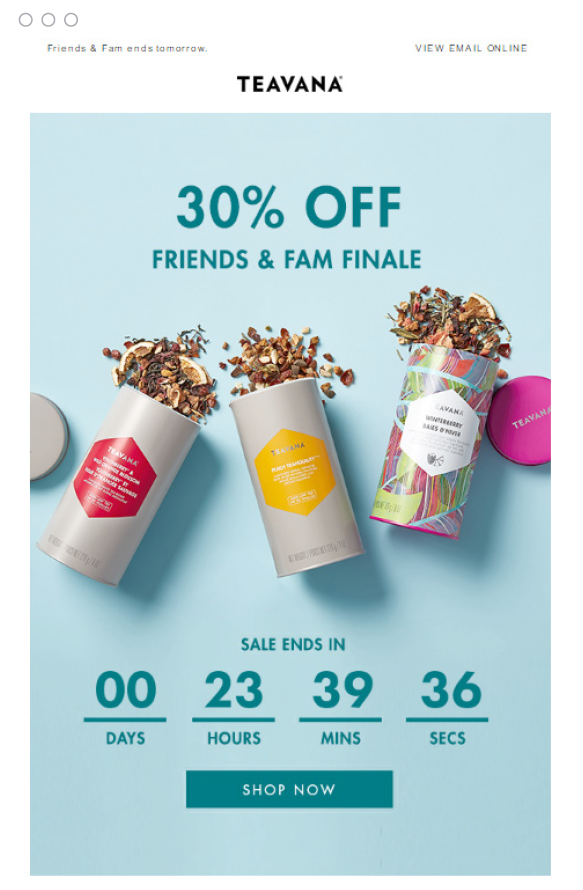
動画から、マーケターが利用できる別の形式のアニメーションコンテンツに移りましょう。カウントダウン時計は、緊急性を伝え、即座の行動を促し、従来の静止画像よりも鋭敏な方法で注目を集めることができる強力なビジュアルストーリーテリングツールです。
GIFと同様に、メールのカウントダウンタイマーは、その効果を弱めないように、控えめに使用することをお勧めします。 カウントダウンは、イベントへの参加の奨励からオファーの有効期限の促進、寄付の勧誘からより一般的な行動の呼びかけまで、さまざまな目的に使用できます。 これらの可能性については、最近の専用ブログ投稿で調べることができます。 メールにタイマーを追加するための実用的なガイドが必要な場合は、ハウツーをお読みください。
各受信者のコンテンツ:動的画像
これは、アニメーションとカスタマイズを組み合わせた要素です。 この場合、動的要素は舞台裏に残り、各受信者のデータに従って画像が動的にアニメーション化される入力を完全に自動的に表します。
動的画像を電子メールに統合するには、基本的に3つのステップがあります。
ステップ1
BEEエディターでメールをデザインする
ステップ2
NiftyImagesを使用して画像を作成およびカスタマイズします。
ステップ3
メールにカスタム画像を追加する
この投稿では、各運用段階の詳細を説明します。 電子メールにカスタム画像を追加すると、テキスト(動的フィールドのおかげで)だけでなく、図像ツールキットでも、受信者に個人的に話すキャンペーンを送信することができます。

総括する
Eメールのデザインと動的要素:この相乗効果は、Eメールマーケティングのコンバージョンの可能性につながるものです。 この種のコンテンツを戦略に実装できるように、長所、短所、ハウツーの概要を説明しました。 今、あなたがしなければならないのはそれを実践することだけです。 Email&SMS Marketingプラットフォームをまだお持ちでない場合は、MailUpの30日間の無料トライアルをリクエストできます。