Webアプリケーション開発が変化しているさまざまな方法
公開: 2017-10-14最新のウェブアプリ開発技術の出現と利用可能なリソースとツールの改善により、ウェブ開発の分野は急速に拡大しています。 Webアプリケーションの開発は、ビジネスのターゲットオーディエンスを強化するための重要な属性の1つになります。
ますます多くのビジネスがWebに依存するようになり、 Webアプリケーションテクノロジはビジネスの持続可能性にさらに貢献しています。 Web開発プロセスをより生産的にし、結果に基づいて推進するために、さまざまな傾向が適用されます。 顧客の要求が変化するにつれて、これらの傾向も「Webアプリケーション開発とは何か」という質問の答えとともに変化します。 変更されていないという事実は、フレームワーク、アーキテクチャ、デザイン、またはその他のコンポーネントによるWeb開発の進化です。
Webアプリフレームワークアーキテクチャ
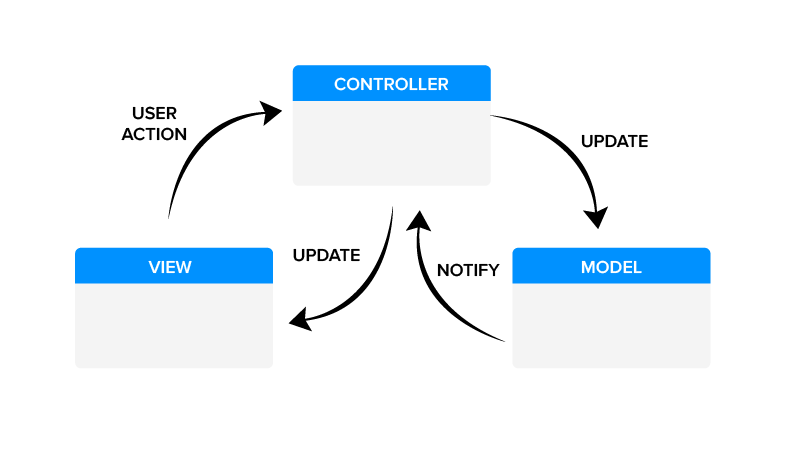
ほとんどのWebフレームワークは、MVC(Model-View-Controller)アーキテクチャーに依存しています。 これが好まれる理由の背後にある考えは、アプリケーションロジックをインターフェイスから分離し、アーキテクチャの名前で扱われる3つの基本的な部分であるMVC(Model-View-Controller)を構造化する合理的な設計と計画にあります。
MVCモデルには、迅速で並行した開発が含まれ、開発プロセスが高速になります。 MVCパターンは、モデル全体を乱すことなく、複数のビューと変更オプションも提供します。

Webフレームワークの種類
ビジネスを促進することは簡単な仕事のように思えますが、私たちが実際にそれを仕事として行うようになると、それは時間がかかり、ブレインストーミングの仕事になります。 それでも、インターネットを介して宣伝する方法について混乱している場合は、インタラクティブなWebサイトを介して宣伝することができます。 Webアプリケーション開発プロセスは、それに関する認識がより活気に満ちたダイナミックなものに変化するにつれて、絶えず進化しています。
Web標準が時間とともに進歩するにつれて、アプリケーションロジックはクライアントに移行し、ユーザーとWebアプリケーション間のスマートな通信を保証します。 クライアント側のロジックにより、クライアントはユーザー入力に迅速に応答できます。 これにより、Webアプリケーションの応答性が向上し、効率が向上し、どのデバイスでもナビゲートできるようになります。 このように、フレームワークには2つの要素があります—
a) サーバー側で処理するもので、サーバー上でのアプリケーションロジックの設定を支援します。つまり、バックエンドまたは
b)クライアント側(フロントエンド)で作業する。
フロントエンドフレームワークには、Webサイトの外部部分が含まれます。つまり、ユーザーがアプリケーションを開いたときに表示される内容を管理します。 バックエンドは内部部分、つまり開発者がコーディングに関与する部分を管理します。
Webアプリ開発におけるこれらの驚くべき変更のいくつかについて学び、もっと知りましょう。
Webアプリ開発の変更
ユーザーエクスペリエンスに焦点を当てる
モバイルアプリのユーザーは、アプリにシンプルで直感的なインターフェースを期待しています。 Webアプリケーション開発者は、このユーザーエクスペリエンスを念頭に置く必要があります。 成熟したWeb開発に伴い、より使いやすいWebアプリへの要求が高まっています。
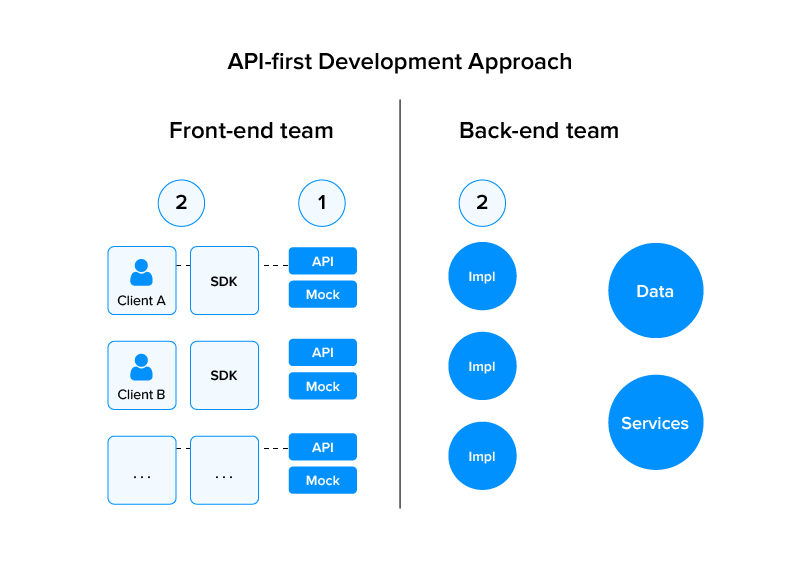
APIに対する需要の高まり
SaaS(サービスとしてのソフトウェア)は、特定のニーズに対応できる企業がますます受け入れられるようになっています。 Webアプリケーション開発者にとっての意味は、他のアプリケーションと統合する必要があるということです。 これが、アプリケーションプログラミングインターフェイス(API)の成長と人気の背後にある理由です。 API中心のWebアプリケーションは、Web開発プロセスを高速化するため、注目を集めているのも不思議ではありません。

セキュリティへの注目の高まり
これまでは、Webアプリの使いやすさとインターフェースに焦点が当てられていました。 最近の調査によると、Webアプリの96%に脆弱性があります。 アプリケーションのセキュリティに対する需要が高まっています。 安全なWebアプリの必要性は、Webアプリケーションの迅速な開発の必要性を上回ります。 従う慣行を分析する必要があります。
ブラウザの成熟度とJavaScriptベースのクライアント
JavaScriptベースのクライアントの出現とともに、AI(人工知能)やインメモリなどのWebアプリケーションテクノロジーが見られます。 過去3〜4年間で、コーヒースクリプトとクラス指向の従来の記述方法に基づいたJavaScriptフレームワークの成熟が進んでいます。 Javaでコンパイルすると、Javascriptよりも多くの問題を見つけるのに役立ちます。 ブラウザの方が優れています。 ブラウザ間の基本的な違いは、Jqueryを使用すると簡単になります。
豊富なレベルの相互作用
Webアプリケーションは、ネイティブアプリケーションに似ている必要があり、 Webアプリケーションの利点と開発に関する開発者の戦略の変更を要求します。 シフトは基本的にサーバー側からクライアント側へです。 Angular.jsのようなフレームワークを使用して、よりリッチでインタラクティブなクライアントに向かう傾向があります。 Chrome V8や対応するフレームワークなどのより高速なJavascriptエンジンは、サーバー側のブラウザからユーザーのブラウザにジョブを移動するのに役立ちます。 ユーザーのブラウザウィンドウにより、リアルタイムでの視覚化とデータ分析が向上します。
リアルタイムアプリケーション
ページを更新せずに、サーバーと直接通信するよりリアルタイムのアプリへの変更があります。 Node.jsとSocket.ioを使用すると、リアルタイムアプリの構築が簡単になります。 これは、インスタントメッセージング、リアルタイムのドキュメントコラボレーションと編集、チャット、およびリアルタイムの分析に最適です。

ツールに重点を置く
現在、ますます多くのツールが使用されており、イントラネットの重要ではないものからミッションクリティカルなものへのWebの使用に向けて変化しています。 Web開発の進化の結果として起こっている複雑さが増しています。 そのため、開発者の生産性を高め、スキルのギャップを埋めるのに役立つツール、ライブラリ、およびフレームワークの使用法がわかります。 Webアプリケーション開発ツールは、開発者の生活をはるかに楽にし、Web開発の新しい方法を常に模索するのに役立ちます。
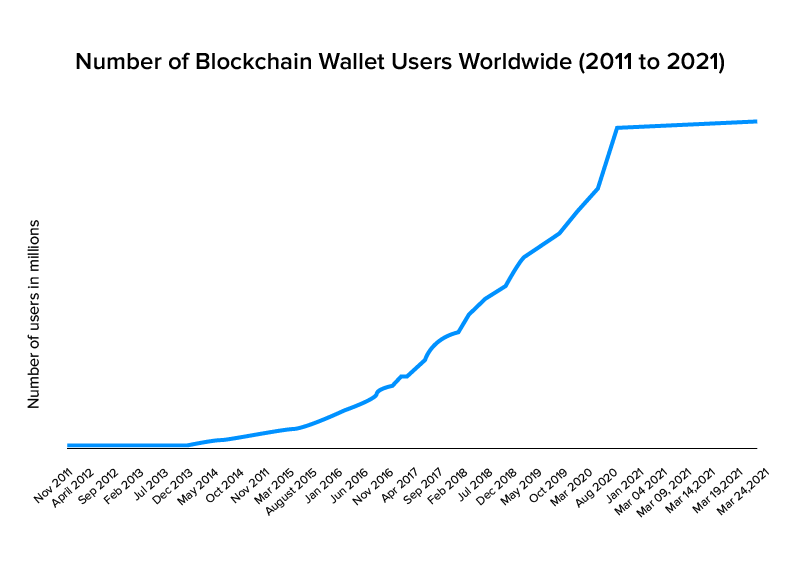
ブロックチェーンテクノロジー
2019年のいくつかのレポートによると、3400万を超えるブロックチェーンウォレットが国際的に利用されました。 ブロックチェーンテクノロジーには、ハードウェアとソフトウェアのサポート、法的規制、および取引の基盤が必要です。 Webアプリケーション開発の利点は、APIとプログラミングだけにとどまらず、新しいWebテクノロジーは、おそらくブロックチェーンのような新しい新しいテクノロジーの視点をカバーしています。 したがって、ブロックチェーンアクティビティは安全であり、ハッカーや技術エラーから保護されている必要があります。 重要な銀行は、ユーザー情報を確保および保護し、暗号取引を通常の通貨と同じくらい安全に保護するためのアルゴリズムを開発することを計画しています。

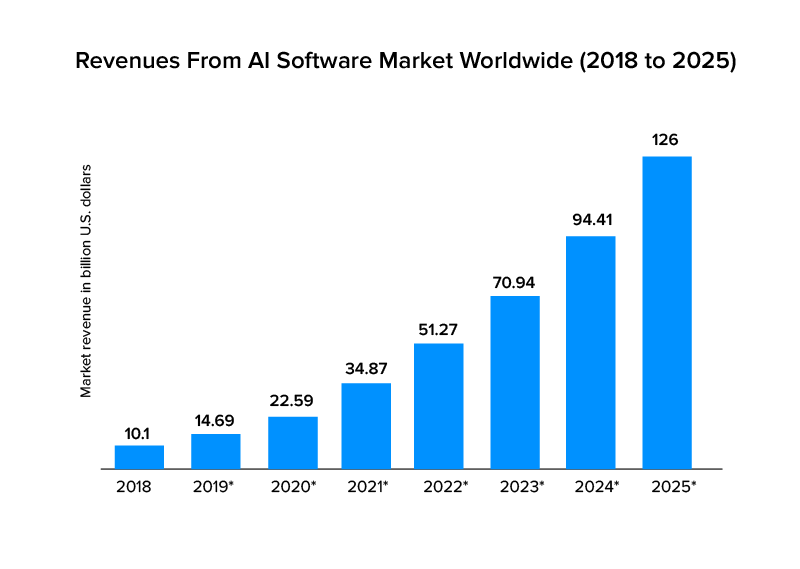
人工知能とボット
大規模なB2C組織は、AIとボットテクノロジーを使用してクライアントとユーザーにサービスを提供しています。たとえば、Facebook Messenger、WhatsApp、Skype内の公式ページチャットボットはその真の例です。 ボットは、Webサイト、業務用または家庭用機器、および営利組織によって作成されたインターネット接続アプリケーションに調整できます。
チャットボットの成長は、ウェブサイトのデザイン、特にUXデザインのトレンドに影響を与えます。 AIと機械学習テクノロジーの重要な進歩により、視覚的な体験や製品サービスだけでなく、価値のあるデザインをもたらす仮想アシスタントデザインの需要が生まれました。 AIベースのボットの主な利点は、24/77の支援、人間のような体験、および深い顧客行動分析を提供することです。

より多くのハードウェアの多様性
スマートフォンやタブレットの登場により、レスポンシブデザインに焦点が当てられています。 Webアプリケーションのプログラミングは、画面サイズだけでなくさまざまなインターフェイスにも適応する必要があります。 開発者は、Webブラウザだけでなくさまざまなデバイス用に開発されていることを覚えておく必要があります。 スマートフォンとタブレットは、デスクトップの処理能力とメモリによって制約されます。 モバイルアプリの開発プロセスが続く間、最適なページの読み込み時間を念頭に置く必要があります。 タッチスクリーン機能自体が、アクションが実行される場所である色と視認性に変化をもたらします。
アプリケーションユーザーは、D3(データ駆動型ドキュメント)などの高度な分析およびデータ視覚化機能を使用して、より洗練されたデータ集約型のWebアプリケーションを使用してより適切な意思決定を行うことができます。 マイクロサービスはより目立つようになり、新しいアーキテクチャパターンがWebアプリケーションフレームワークに組み込まれています。 したがって、変化するトレンドと市場を反映したWebアプリケーションの開発方法を変更することが強く求められています。
この変更の準備はできていますか? アプリケーションの変更を吸収する準備ができていると思われる場合は、米国のWebアプリケーション開発を扱っている信頼できる信頼できるWebおよびモバイルアプリ開発会社であるAppinventivを参照してください。 アプリ開発の旅を拡大するのを常に支援する会社。
よくある質問
Q. Webアプリケーションプラットフォームとは何ですか?
Webアプリプラットフォームは、 Webアプリケーションプログラミングプロセスで使用されるツールです。 これは、開発者がWebアプリケーションとAPIをより高速に作成するのに役立ちます。 そのような例の1つは、拡張性が高くオープンソースのWebアプリプラットフォームであるEnonicXPです。 オープンスタンダードに基づいているため、JavaScriptを使用してサーバーロジックをコーディングできます。
Q. Webベースのアプリケーションを作成するために使用されるテクノロジーは何ですか?
開発用のWebアプリ技術は、優れたWebアプリを開発するためのコア要素です。 開発者がなくてはならない主要なテクノロジーのいくつかは次のとおりです。
- ブラウザ
- HTMLとCSS
- プログラミング言語
- LaravelやDjangoなどのWebアプリ開発フレームワーク
- API
- プロトコル
- データ形式
- クライアント側とサーバー側
Q. Webアプリケーションの機能は何ですか?
Webアプリケーションには、実行する役割がたくさんあります。 これらは、モバイルアプリの拡張機能として企業で使用されています。 Eコマースアプリの例を見てみましょう。 このようなアプリに加えて、企業は、アプリをダウンロードしなくてもサービスを使用できるようにするためのWebアプリも提供しています。 さらに、SaaSを提供する企業は、顧客にサービスを提供するためにWebアプリケーションに完全に依存しています。
