2021年のWebアプリ開発の最新動向:業界に期待すること
公開: 2021-10-05今年はもう終わりに近づいており、2019年の結果を集計するには少し時期尚早ですが、Web開発の将来の傾向を先取りして検討する時期は確かです。 ウェブ開発会社として、これらのことに遅れないようにすることは私たちの利益です。 この記事では、トレンドのテクノロジーとアプローチ(新旧)をリストアップし、来年は大幅に向上すると考えています。 それらが何であるかを学ぶために読んでください。
わかりやすく便利にするために、この記事は、バックエンド、フロントエンド、Webデザイン、その他のセクションに分かれています。
バックエンドの傾向

HTTP / 3
HTTP / 3は、私たちがよく知っているHTTPプロトコルの最新バージョンです。 これはHTTP / 2からの大きな飛躍です。これは主に、HTTP / 3がUDPベースのQUICプロトコル(「クイック」と発音され、Quick UDPインターネット接続の略)に基づいて構築されているのに対し、HTTP / 2はTCP(伝送制御プロトコル)に基づいているためです。 。 HTTP / 2は単一の接続を使用しますが、これは、低品質のネットワークについて話しているのでない限り、通常は問題になりません。 低品質のネットワークでは、ドロップされたパケットを再処理するために余分な時間が必要になるため、HTTP / 2は非常に遅くなる可能性があります。
従来のUDP接続には、追加のエラーチェックメカニズムがないため、データ転送の信頼性に問題があります。 パケットがドロップされると、接続を開く/維持/閉じるためのオーバーヘッドがないため、システムはパケットを再送信しません。 QUICは、単一チャネルを介した複数の信号の多重化または同時送信でこの問題を解決します。 TCPの信頼性とUDPの速度を兼ね備えています。
QUICは基本的にその名前が示唆するものであり、より高速なプロトコルです。 信頼性を維持しながら、よりシンプル、軽量、効率的です。 それがWeb開発の将来のトレンドの1つであることも不思議ではありません。
GraphQL

GraphQLは、APIクエリ言語であり、APIを開発するための標準です。 これはFacebookの子であり、それほど若くはありません。2012年に開発され、2015年にオープンソースになりました。しかし、最近、GraphQLがますます多くの企業に採用されているため、リストに追加する必要があります。 2021年のWeb開発トレンドの概要。
GraphQLの前は、RESTがありました。その主な問題は、複数のエンドポイントが必要であり、それらから大量のデータを取得することでしたが、目前のタスクにすべてが必要なわけではありませんでした。 GraphQLは異なります。 GraphQLを使用すると、単一のエンドポイントを介して特に要求したデータのみを取得できます。 これにより、GraphQLがより高速になり、はるかに効率的になります。 また、リクエストごとに個別のエンドポイントを作成する必要がないため、APIコードははるかに短くなります。
最後に、GraphQLはオープンソース言語であるため、事実上誰でもアップグレードできることを覚えておく価値があります。 オープンソースは絶え間ない進化をもたらします。 GraphQLが将来どのような新しいトレンドをもたらすかを見ていきます。
ボットとAI

チャットボットは最近どこにでもありますね。 彼らはモバイルだけでなくウェブでもトレンドになっています。 そして、彼らはすぐに止まるつもりはないようです。 さらに、 AIを利用した自然言語処理(NLP)システムの助けを借りて、それらはよりスマートで効率的になっています。
数年前、チャットボットは限られた範囲の問題を解決する厳密に事前にプログラムされた会話しか提供していませんでしたが、今日、ボットとのチャットは人間のサポートスペシャリストとのチャットとほとんど区別がつかないと感じています。
AIは今やウェブデザインにも浸透しています。 Sketch2Codeのようなツールは、ウェブサイトのスケッチを自動的にHTMLプロトタイプに変えることができます。 AIは、ユーザーエクスペリエンスを向上させ、検索と推奨をより正確にし、音声検索の最適化を提供します。
Nest.js

Nest.jsは、Web開発者がスケーラブルなサーバー側アプリを構築できるようにするNode.jsフレームワークです。 Nest.jsは、柔軟性と安全性の組み合わせのおかげで、すべてのCTOが来年(そしておそらくそれ以上)に留意する必要のあるWeb開発トレンドの中で場所を確保しました。
JavaScriptのスーパーセットであるTypeScriptを使用して構築され、Angularに大きく影響を受けた、Nest.jsは、他のほとんどのオプションよりもシンプルで柔軟性があり、ダウンタイムが少なくて済みます。 Node.jsExpressサーバーおよびほとんどの既存のJavaScriptライブラリと完全に互換性があります。 Nest.jsで利用できるすぐに使えるアーキテクチャソリューションもあり、そのアプリケーションはTypeScriptだけでなく、開発者が望む場合はJavaScriptでも記述できます。
フロントエンドのトレンド

WebAssembly(WASM)
JavaScriptは素晴らしいですが、欠点がないわけではありません。 JavaScriptの特定の問題の1つは、パフォーマンスです。 これはすべてのインタプリタプログラミング言語で同じ問題であり、WebAssemblyはそれと戦うための最新の方法です。
WebAssemblyの最も優れている点は、完全に新しい言語ではないことです。 好みの言語で記述し、それをWASMファイルにコンパイルしてブラウザーで実行できます。 現在WebAssemblyでサポートされている言語は、C / C ++、Elixir、Rust、Python、Go、C#/。Net、およびJavaです。
WebAssemblyは2019年に発明されませんでした。 それはすでに数年前から市場に出回っています。 しかし、それは急速に発展し、ますます多くのオプションを提供しています。 また、デフォルトですべての主要なブラウザーでサポートされるようになったため、プログラマーのベルトの下に置くことは素晴らしいことです。
プログレッシブウェブアプリ(PWA)
プログレッシブウェブアプリは基本的に、ネイティブモバイルアプリの機能に近い機能を備えたウェブページです。
- ほんの一瞬でデバイスに「インストール」できます。ユーザーはページをスマートフォンのホーム画面に固定するだけで、オフラインでもいつでもアクセスできます。
- レスポンシブです—デバイスの画面サイズとモードに自動的に調整されます。
- 安全です—PWAはHTTPS経由で提供する必要があります。
- 見た目も動作もネイティブアプリのようですが、使用するスペースがはるかに少なくなります。
もちろん、PWAにはまだ制限があり、ネイティブアプリを完全に押しのけることはできません。 (ただし、必要ですか?)特に、本質的にWebページであるため、PWAはNFCやBluetoothなどのほとんどのハードウェア機能を使用できません。 ただし、すべてのアプリがこの機能を必要とするわけではありません。
PWAは、開発がより速く、より簡単で、より安価であるため、今年はWeb開発でトレンドになり、2021年もトレンドが続くでしょう。
アクセシビリティ(a11y)

これは、Webアプリケーション開発における最も重要な傾向の1つです。 アクセシビリティは、新しいサイトだけでなく、古いサイトへの更新についても、すべてのWebサイト開発者のリストの一番上にあるべきだと信じています。
アクセシビリティ、またはa11yは、コンピュータシステムがあらゆる種類のユーザーにとって便利であるべきだという原則です。 はい、ウェブサイトはあらゆる種類のデバイスでうまく機能するはずです。 しかし、それらはあらゆる種類の障害や障害を持つユーザーにとってもうまく機能するはずです。 A11yは通常、ソフトウェアとハードウェアの両方のアクセシビリティを指します。
Web開発に関しては、アクセシビリティは次の方法で実現できます。
- より大きなまたはカスタマイズ可能なフォントサイズ
- オプションの高コントラストページ
- 音声合成/テキスト読み上げのサポート
- ビデオの字幕
- すべてのオーディオファイルのトランスクリプト
- ナビゲーション用の音声認識
- 平易なテキスト
- 重要な部分を強調する
- 可能な限り少ないステップで一貫したナビゲーション
- 簡素化された承認(ただし、データのセキュリティを犠牲にすることはありません)
- マウス/タッチパッドの代わりにキーボードを使用したナビゲーション
- セマンティックHTML
a11yという名前は、「アクセシビリティ」に13文字あるため、「a」と「y」の間に11文字あることに由来しています。 しかし、よく見ると、a11yは「味方」という言葉のように見えます—友人、アシスタント、パートナー。
JavaScriptのトレンド
もちろん、JavaScript全体にはほとんど新しいものはありませんが、世界を席巻することを目的としたいくつかの新しいフロントエンドフレームワークがあります。 それらについて少し話しましょう。
Gatsby.js

GatsbyはSSG、または静的サイトジェネレーターです。 そして、静的サイトが過去のものであるとお考えの場合は、ニュースがあります。静的サイトは最新のテクノロジートレンドの1つです。
Gatsby.jsの最大の長所の1つは、従来のサーバーを必要としないことです。 BYOC(Bring Your Own Content)と連携し、CMS、CSV、API、およびマークダウンファイルからのデータに基づいてWebサイトを構築できます。 Gatsbyは、データレイヤーを構築するために、前述のハイエンドAPIクエリ言語であるGraphQLも使用します。
Gatsby.jsをマスターするには、開発者がReact NativeやGraphQLを知っている必要がありますが、すぐに深い知識は必要ありません。3つすべてを同時に学習し始めることができます。
Gatsby.jsは、 eコマースWebサイトの開発に最適なSSGです。 このReactベースのジェネレーターは、文字通り、瞬く間に読み込まれるサイトを作成するのに役立ちます。ここでは数秒ではなく、ミリ秒で説明しています。 eコマースビジネスの所有者なら誰でも、ページの読み込みが1秒遅れると、顧客が購入するかどうかに大きな違いが生じることがあることを知っています。 これは他のタイプのサイトにも当てはまりますが、程度は低いかもしれません。
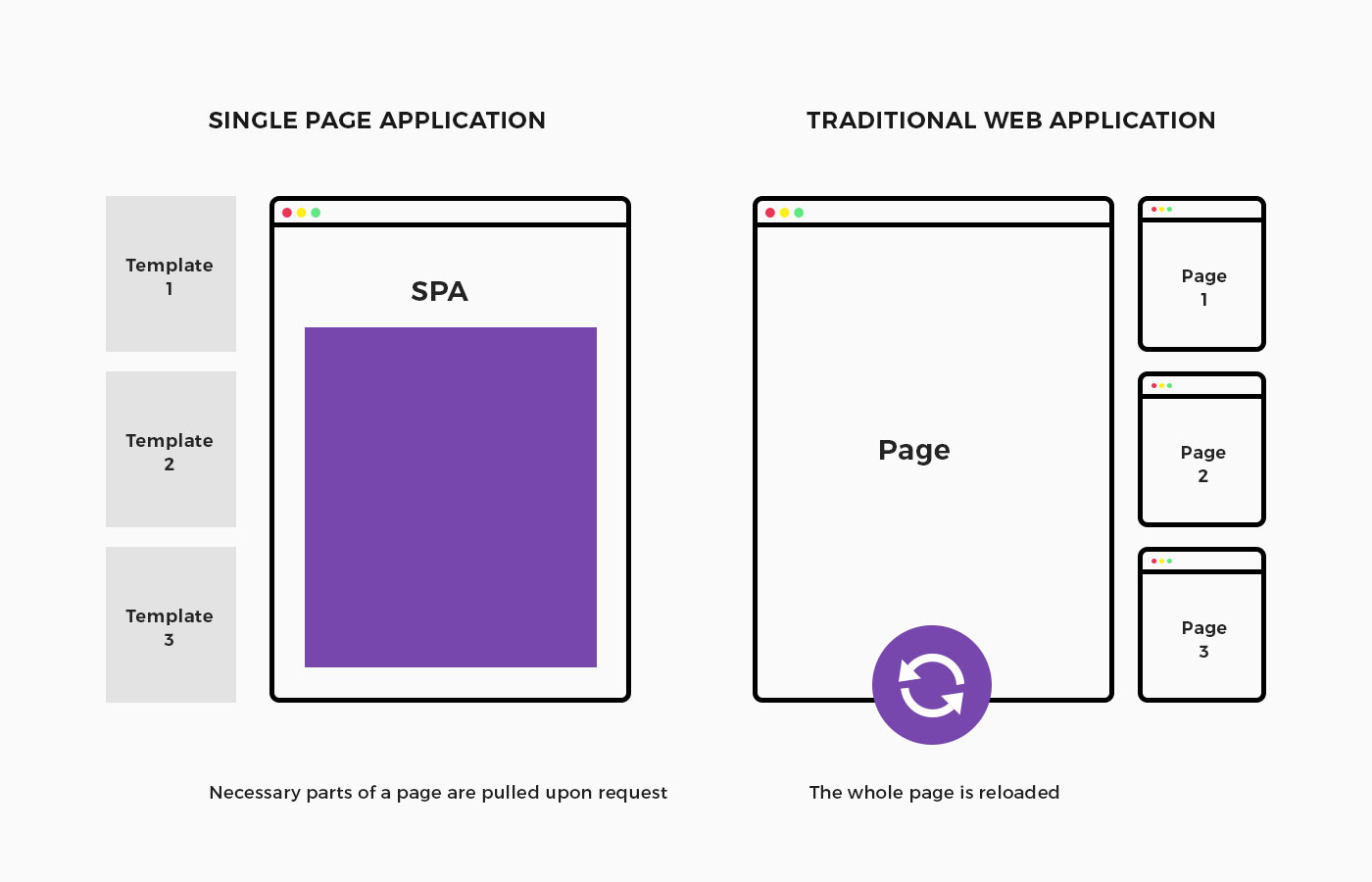
SPAフレームワーク

ほとんどのWebサイトで、すべてまたはほとんどのページに同じ基本インターフェイスがあることに気付いたと思います。 それでも、Webサイト内の別のページに移動すると、同じ要素を含め、ページ全体が再読み込みされます。 これが、複数ページのWebアプリケーションで発生することです。

SPA、つまりシングルページアプリケーションは、ユーザーがセクション間をクリックしたときにページが完全にリロードされないWebアプリです。 HTMLの完全な更新を要求するのではなく、必要なデータを取得するだけです。 これにより、読み込み時間が短縮されます。 また、必要な帯域幅も大幅に少なくなります。
現在、SPAは、React、Vue、Angularの3つの主要なフレームワークで実装できます。 Reactは最大の市場シェアを持っていますが、Vueはブロックの新しい子供であり、最小です。 ただし、Vue.jsは、SPAで特に機能するように調整されていると考えられます。非常に小さいながらもスケーラブルで柔軟性があり、最高の統合オプションを提供します。 来年は影響力のある選手になると予想しています。
Vue 3

2019年6月末に、Evan YouとVue.jsの背後にいるチームは、フレームワークの新しいイテレーションであるVue 3に関するRFC(コメントのリクエスト)を投稿しました。これは、コミュニティ内でかなりの否定的な見方をしました。 しかし、結局のところ、この否定性は大声でしたが、それほど大きくはありませんでした。 また、よくあることですが、それは多くの誤解から生まれました。
一部のWeb開発者がひねりを加えた理由は、Vue.jsが突然関数ベースのコンポーネントAPIを取得して、使い慣れたオブジェクトベースのAPIを置き換えたためです。 しかし、それは正確には正しくありませんでした。 新しい関数ベースのコンポーネントAPIは一種の追加であり、必要に応じて従来のオブジェクトベースのAPIと一緒に使用できます。
Vue 3 Composition APIの新しい構文は、ロジックが改善され、コード構造が改善されています。 一部の開発者は、コードがわずかに短くなるとさえ言っています。 執筆時点では、Vue3フレームワークはVueコンポジションライブラリを使用してVue2のプラグインとして利用できます。
Svelte.js

JSConf EU2019でRichHarrisによって紹介されたSvelteは、同時にVueと類似しており、異なっています。 コンポーネントフレームワークでもあるという点で似ています。 ただし、Vueとは異なり、Svelteはビルド時に実行されるコンポーネントコンパイラです。 これにより、アプリの表示に必要なコンポーネントのみを読み込むことができます。 Svelteを使用する場合は、仮想DOMを使用しません。
Svelteには、開発者がフレームワークごとに異なる状態ラッパーを使用する代わりに、マークアップから変数にアクセスできるようにする単純な構文があります。 これにより、SvelteはWeb開発に不慣れな人にとってほぼ完璧なフレームワークになります。 より経験豊富な開発者にとって、Svelteは、コードをより速く記述し、その結果、より高性能なWebサイトを取得できる可能性を意味します。
プレゼンテーションから1年で、Svelteは大幅な改善と更新を経て、今日多くの開発者が存在する中で最もシンプルで最も美しいフレームワークの1つと呼んでいます。
TypeScript

TypeScriptはJavaScriptのスーパーセットであり、まったく新しいものではないという事実にもかかわらず(またはおそらくそのおかげで)人気が高まっています。 これは、ここ数年Webプログラミングのトレンドの1つであり、オープンソースであるため、絶えず開発およびアップグレードされています。
TypeScriptの利点には、オプションの静的型付けが含まれます。 また、JavaScriptの新機能に下位互換性があります。ES6とES7は、コンパイラーを使用してES5以下に変換できます。 これは、最新のブラウザ用に記述されたコードが古いブラウザでも機能することを意味します。
TypeScriptは、リファクタリングに関してより読みやすく、柔軟性があり、テストが容易であり、開発者向けの優れたドキュメントがたくさんあります。 多くの人がJavaScriptの未来であると信じています。
CSSフレームワーク

フレームワークはすべてをより単純にします、そしてそれは非常に悪意のあるCSSを含みます。 今年のCSSのトレンドを見てみましょう。
Houdini CSS
Houdini(有名な奇術師であるHarry Houdiniのように)は、最新のWeb開発トレンドの中で非常にユニークなフレームワークです。 基本的に、Houdiniは開発者にCSSオブジェクトモデルへのアクセスを提供するAPIのコレクションです。 つまり、CSSでまだ使用できないスタイルが必要な場合は、CSSをJavaScriptで上書きする必要はありません。 Houdini CSSフレームワークを使用すると、ブラウザーでCSSとして認識され、そのように解析されるコードを記述できます。
その結果、解析にかかる時間が大幅に短縮され、開発者はブラウザープロバイダーがCSSを拡張するのを待つ必要がなくなり、デザインをよりカスタマイズして独自のものにすることができます。
ただし、まだ1つの問題があります。Houdiniはまだすべての主要なブラウザーでサポートされているわけではありません。 しかし、プロセスは開始されており、CSSの使用方法が完全に変わるのを待っています。
ブルマ

Bulmaは、最も近代的な業界トレンドの1つです。 これは、Sass(Syntactically Awesome Style Sheets)拡張機能を使用して構築されており、CSSフレキシブルボックスレイアウトモジュール(略してFlexbox)に基づいています。 Flexboxは、レスポンシブWebサイトを構築するためによく使用されるモジュールです。
Bulmaは無料のオープンソースCSSフレームワークであり、コミュニティで作成されたさまざまなテーマを可能な限り少ないスタイルで提供します。 実装は簡単で、Sassビルドのおかげでカスタマイズできます。 BulmaのCSSコードは単純であるため、Bulmaで構築されたWebサイトは通常、すべてのブラウザーと互換性があり、問題はほとんどまたはまったく発生しません。 現在、開発者の間で最も人気のあるCSSフレームワークの1つであり、来年もその地位を維持するようです。
追い風

Tailwind CSSフレームワークはしばらく前から存在していましたが、ここ数か月でかなり人気が高まっています。

Tailwindの特徴は、他のCSSフレームワークとは一線を画すUIキットではないことです。 組み込みのUIコンポーネントはありません。 代わりに、Tailwindは、AtomicCSSユーティリティクラスを使用した高速UI開発のためのウィジェットのセットを提供します。 これは、他のCSSフレームワークが提供するテーマやスタイルに制限されることなく、ゼロから必要な方法で正確に構築できることを意味します。
ただし、Atomic CSSに精通している必要があります。そのため、Tailwindはライバルと比較して少し難しいものになっています。 明るい面では、それはあなたに最もカスタムなルックアンドフィールを与えます。
モーションUIデザイン
モーションUIは、Webデザインと開発における最大の新しいトレンドです。 一言で言えば、モーションUIは、その名前が示すとおり、Webサイトのページにアクションを追加することを意味します。 そして、それはビジュアルだけを含んでいません。 マイクロインタラクションは、アニメーションと同じくらいモーションUIの一部です。 レスポンシブジェスチャは、訪問者が要素の背後にある意味を理解するのに役立ちます。たとえば、カーソルが要素の上にあるときに説明を展開するだけです。
Webサイトのインターフェイスにモーションを追加すると、いくつかの目標を達成できます。
- ユーザーがサイトを簡単にナビゲートできるようにする
- あなたのウェブサイトの重要な部分に注意を引き付けます
- ある画面から別の画面への移行を待つ間、ユーザーを楽しませ、気をそらします
- ブランドアイデンティティを強化する
モーションは、ウェブサイトの所有者がほんの少しの言葉で物語を語るのに役立ちます。 またはまったく言葉ではありません。 重要なのは、それを正しく行うことです。多すぎたり少なすぎたりしないでください。
その他のWebアプリケーションテクノロジーのトレンド
フロントエンド、バックエンド、またはデザインに正確に関連していないいくつかの傾向を指摘したいと思います。 これらは、年を追うごとに、そして技術が発展するにつれてますます重要になる単純なものです。
データのセキュリティとプライバシー
今日、私たちは新しいデータ漏えいスキャンダルの間の休憩がますます短くなっています。 しかし、誰かが穴にパッチを当てようとすると、それでもリークが発生します。 それは現実の世界でもオンラインでも同じです。 このため、 SSL証明書、セキュリティチェック、 DDoS攻撃保護など、新しいハイエンドセキュリティプロトコルが絶えず開発されています。
2018年5月、欧州連合は一般データ保護規則(GDPR)を発行しました。 GDPRによると、ウェブサイトは訪問者に、訪問者についてどのような情報が収集されるか(Cookieを介して、または電子メールアドレスを提供し、プロファイルに入力することによって)、その情報がどのように使用されるかを通知する必要があります。 その結果、サイバーセキュリティへの投資が大幅に増加しました。 私たちがインターネット上で私たちのアイデンティティと財政を管理するようになった今、人々はオンラインで安全を要求しています。
データセキュリティはもはや将来のトレンドではありません。 それは今日の傾向であり、時間とともに大きくなるでしょう。 したがって、あなたがウェブサイトの所有者であるならば、あなたは目を開いたままにしておく必要があります。
読み込み速度
この記事全体を読んだら、バックエンドとフロントエンドの両方で、ページの読み込みの高速化、タスクの完了の高速化、すべての高速化に重点を置いたテクノロジーの数に気付いたかもしれません。 私たちは常に急いでおり、ページの読み込みが遅すぎると、それを放棄して別の方法を探します。 結局のところ、たくさんあります。 読み込み速度は、今後数年間でWeb開発でトレンドになり、現在も、そして今後もトレンドになります。Web開発者は、Webサイトの高速化を目的としたすべての新しいテクノロジーを監視する必要があります。
これは、来年に誇大宣伝されると予想されるWebテクノロジーに対する私たちの見解です。
SvitlanaVaraksinaとArtemChervichnikによって書かれました
