2022年に続くホットなウェブサイトのデザイントレンド
公開: 2020-11-18デジタルのトレンドと期待は絶えず変化しています。 ある季節だけ来て滞在し、それから同じようにすぐに忘却に陥る人もいます。 しかし、他の人々は、今後何年にもわたってデザインの展望を変え、ウェブサイトの作成方法に新しい時代を呼び起こします。
最もホットなウェブサイトのデザイントレンドと革新的な慣行に追いつくことは、ユーザーを引き付けて変換することを目指すすべてのビジネスにとって不可欠です。 彼らがトレンドを開拓したり、他の人が採用してレベルアップできる独自のアイデアを開発したりできれば、さらに良いでしょう。
2021年は、デザイナーが無限の技術的可能性を使用して革新的なコンセプトを作成することを可能にしました。 ダークテーマとニューモルフィズムは非常に人気があります。 従来の方法に挑戦するための十分なスペースにより、デザイナーはイラストとリアリズムを組み合わせたり、レイヤー、シャドウ、フローティング要素で遊んだり、色が変化するグラデーションや太字のフォントを試したりするようになりました。 さらに、ビデオとユーザーがトリガーするアニメーションは、ユーザーエンゲージメントに活用されています。
創造性、大胆さ、双方向性へのこの焦点は、2022年には確実に固執するものですが、少しひねりがあります。 今日、訪問者はエンゲージするための単なるクールなインターフェース以上のものを必要としています。
2022年には、訪問者により良い体験を提供するために、アクセシビリティとユーザビリティに集中し、拡張機能を実装するWebデザイナーが増えるでしょう。
ユーザーの目を引き、ブランドのデジタルプレゼンスを高める方法をお探しの場合は、2022年に続く最もエキサイティングなウェブサイトデザインのトレンドをいくつかご紹介します。
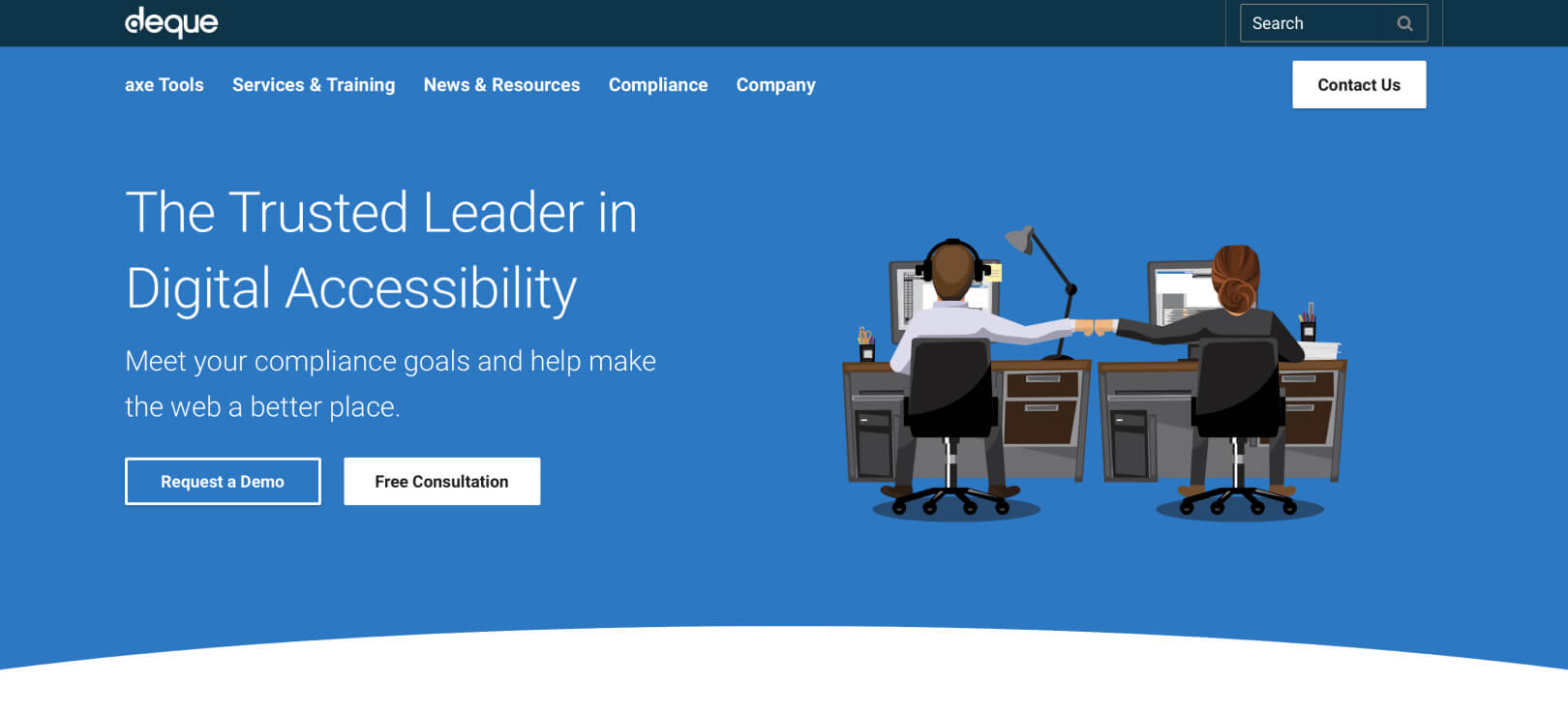
1.アクセシビリティに焦点を当てる
毎日約50億人のユーザーがオンラインになっているため、Webサイトのデザインにアクセスでき、包括的で、誰もが利用できることが重要です。
Webアクセシビリティとは、障害を持つ人々が使用できるようにWebサイト、テクノロジー、およびツールを設計および開発することを意味します。
あなたのウェブサイトがすべての訪問者に適応している場合、これはあなたがあなたのサイトに長く滞在して従事することをいとわないより広い聴衆に到達することを可能にします。 ページにアクセスできるようにすることは、訪問者だけでなく自分自身にとっても有益です。 一方では、障害を持つ人々に情報へのアクセスとインタラクションを提供し、他方では、ページのコンバージョン率を高め、SEOを改善しています。

ソース
Webサイトのアクセシビリティを改善するためのヒントは次のとおりです。
- 背景とテキストの間に対照的な色を使用します。
- キーボードナビゲーションを使用する場合は、Webページ上のリンクと形状の輪郭を示すフォーカスインジケーターを採用します。
- 指示を与えるのに役立つラベルを貼ってください。
- 機能的な画像のaltタグを付けます。これは、SEOの向上にも役立ちます。
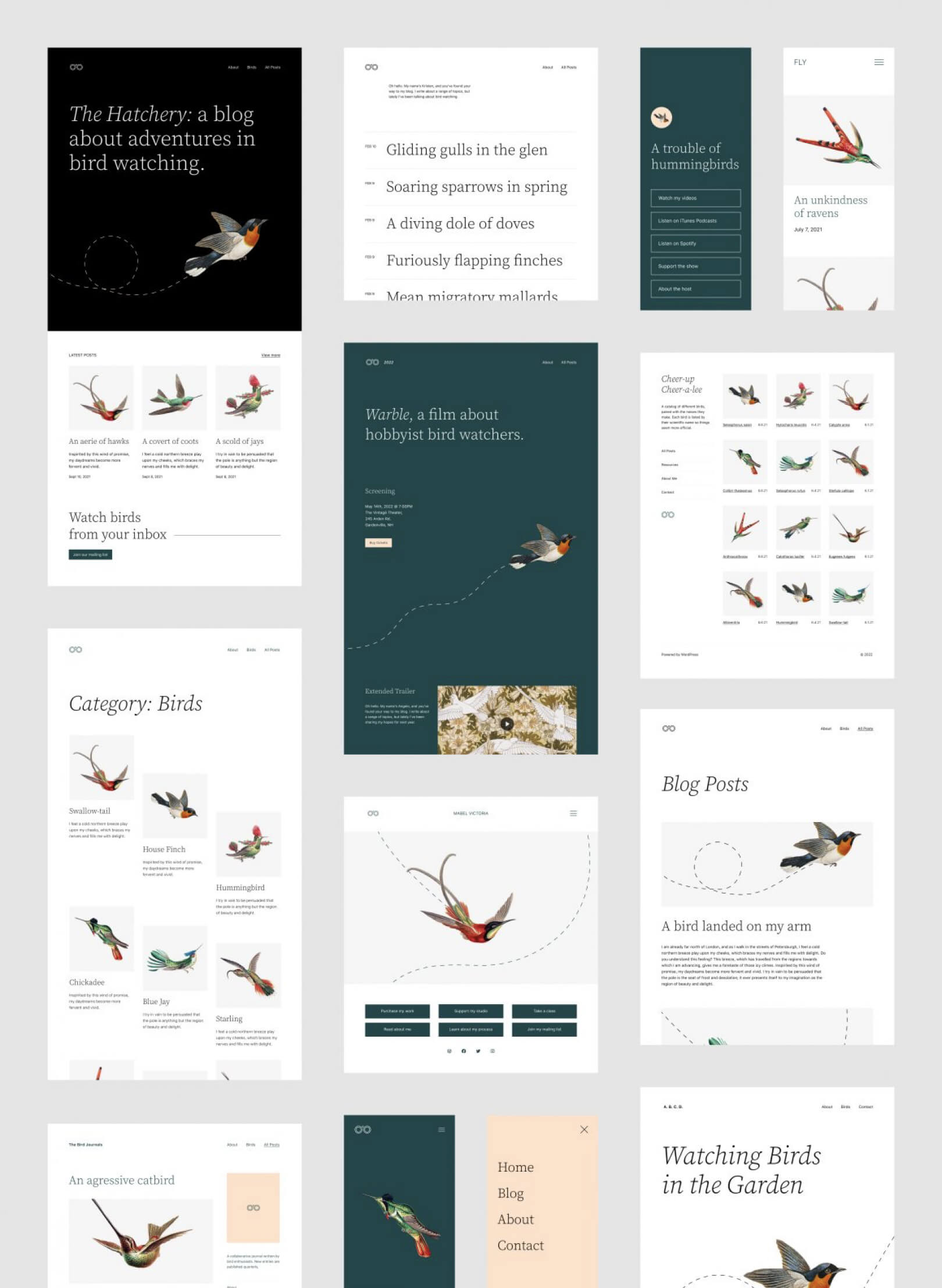
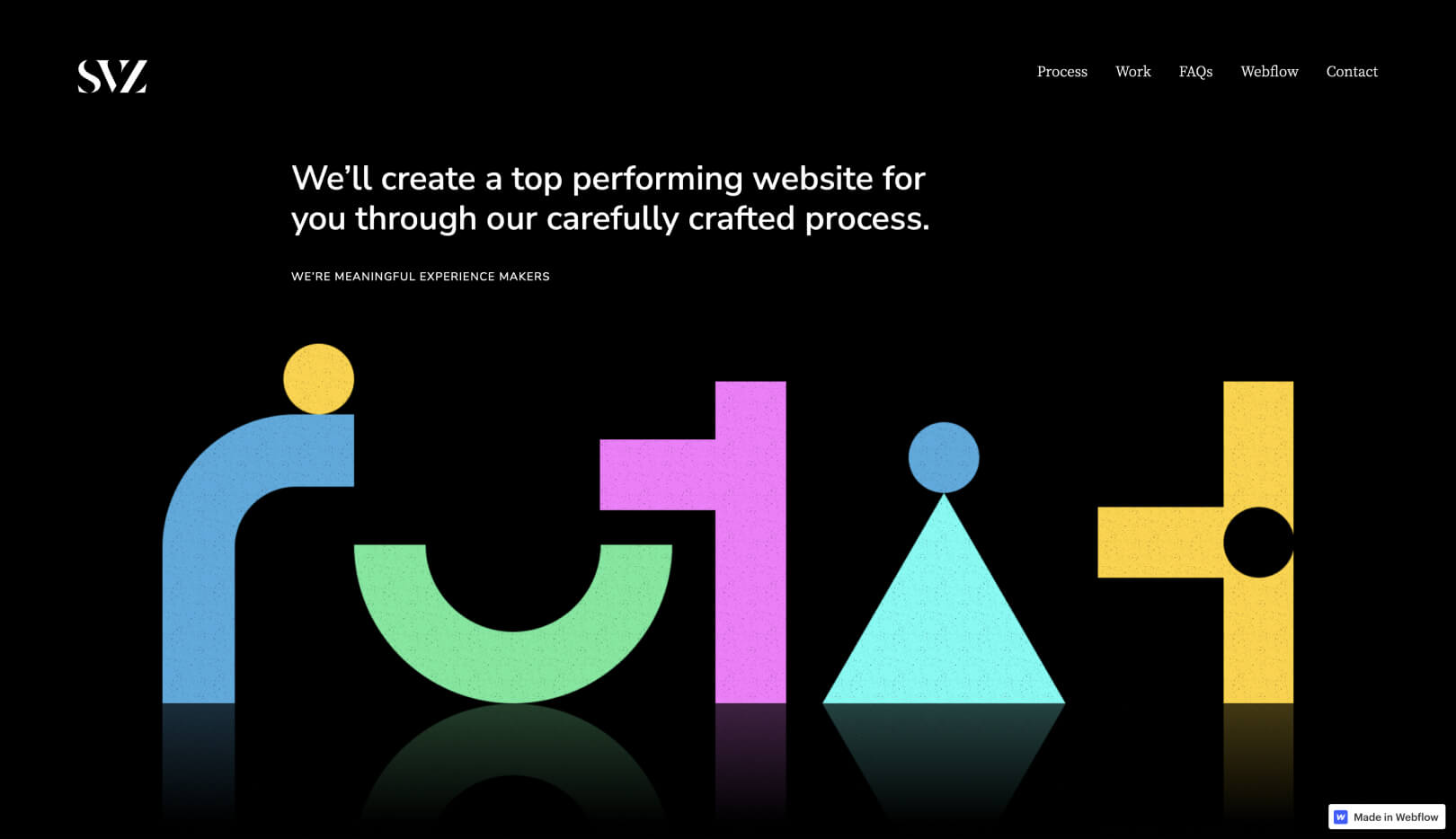
2.非対称のレイアウトと形状
非対称性は2021年に普及し、2022年のウェブサイトデザインのトレンドの1つとして残ります。このアプローチは、ウェブサイトのレイアウトをグリッド上に構築する従来の方法に挑戦し、よりエッジと個性を提供します。
非対称の形状が便利です。 それらはウェブサイトのブロックを少なくし、見るのをはるかにエキサイティングにします。 さまざまな程度の非対称形状とそれぞれの間のスペースにより、より大胆で予測不可能なパターンと、きれいな非対称線が可能になります。 さまざまなフォームの間に視覚的なバランスが必要であることを覚えておいてください。 あなたのウェブサイトは、ユニークで機能的なデザインを持っていることに加えて、目に優しいものでなければなりません。

ソース
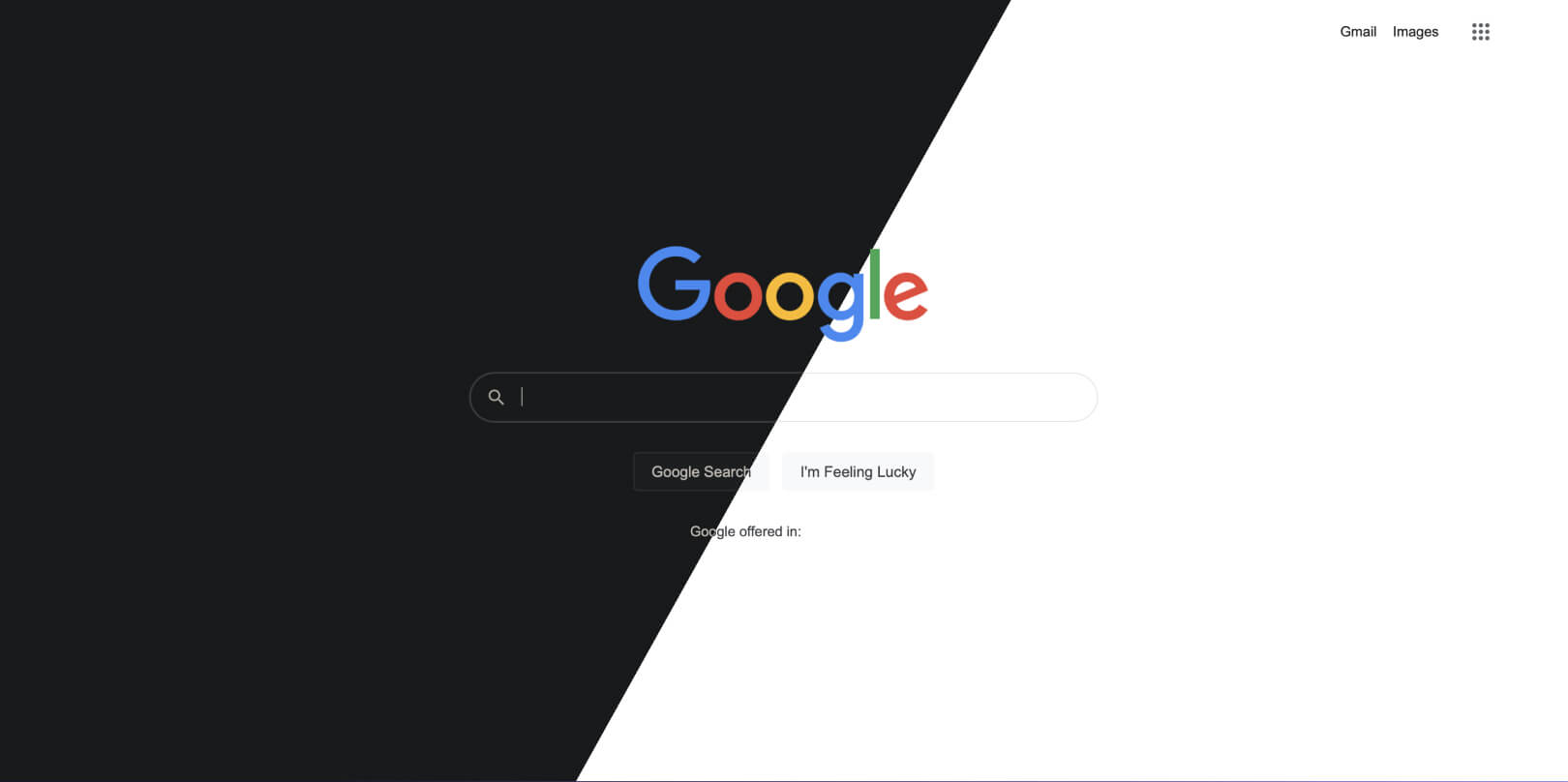
3.上昇中のダークテーマ
暗い色のテーマは、すぐになくなることのないトレンドです。 多くのアプリがこの機能を採用しており、ユーザーはいつでもライトモードとダークモードを切り替えることができます。 実際、prefers-color-schemeなどのより適切にサポートされているCSSメディアクエリを使用すると、開発者は暗いテーマと明るいテーマを自動的に切り替えることもできます。
このクールでモダンなウェブサイトのデザイントレンドは、アップル、メルセデスベンツ、ソニーなどの多くのブランドに取り入れられています。
暗い色は、ページの全体的な外観をより滑らかでエレガントにすることができます。 コントラスト比が高くなると、デザイン要素がより見やすくなり、Webアクセシビリティに非常に役立ちます。 ダークモードは、目の疲れ、頭痛、長期的な視力の問題に役立ちます。 これらは画面の寿命を延ばし、バッテリー電力を節約するため、OLED/AMOLED画面にも最適です。

ソース
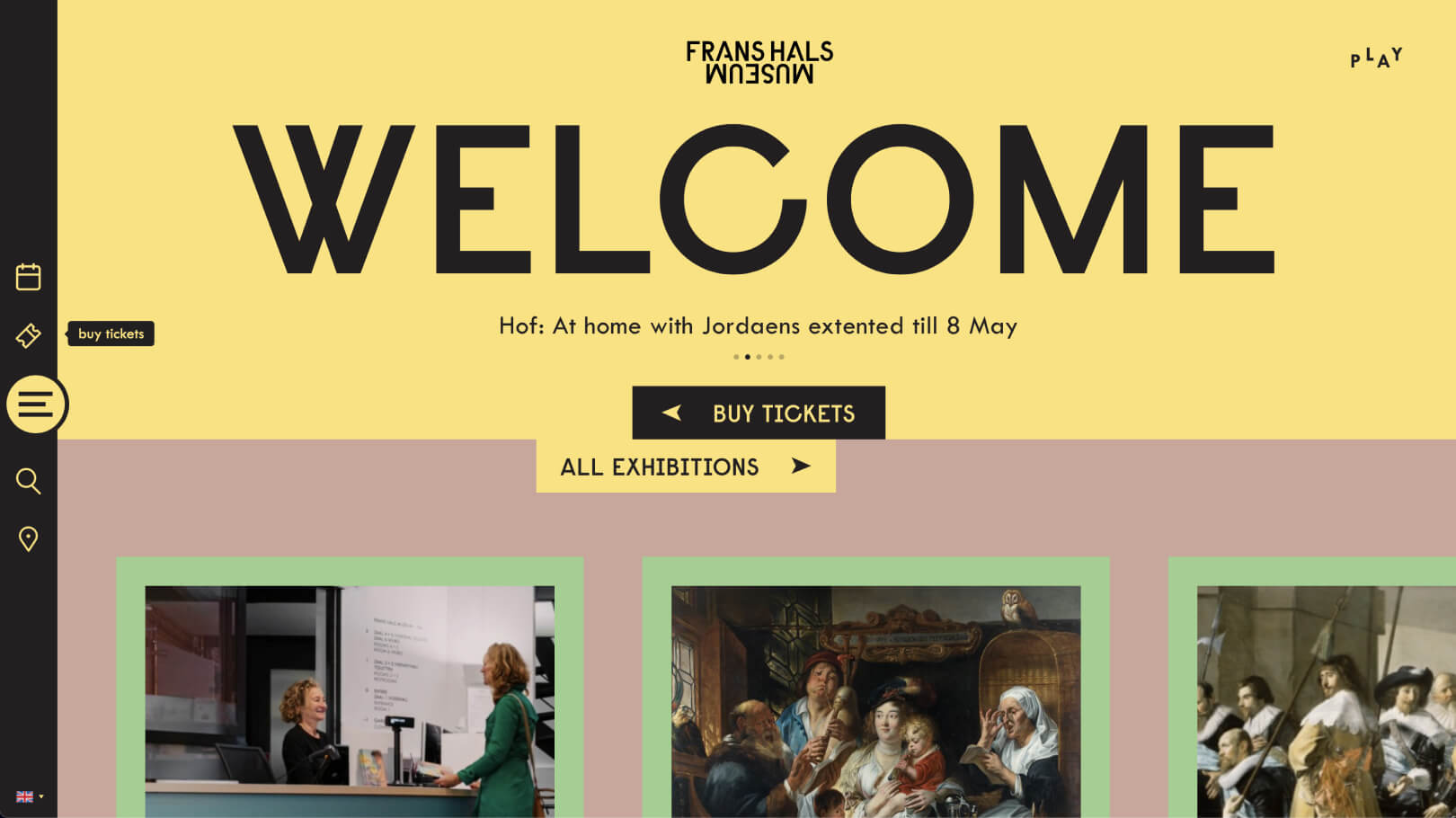
4.色とデザインの創造的な使用
色は実際には心理的な現象であり、ウェブサイトの説得力とユーザーの購入行動に大きな影響を及ぼします。 人間は目ではなく脳で色を知覚します。 彼らは無意識のうちに特定の色合いを特定の感情、文化、社会的メッセージ、感情、出来事と関連付けます。 したがって、訪問者に特定の感情を呼び起こすことは、適切なカラーパレットを選択することと密接に関連しています。
第一印象は重要であり、そこに約20億のウェブサイトがあるので、第一印象が長続きすることを確認することが重要です。
Webデザインの配色を選択すると、各色に関連付けられた感覚も呼び出されます。 デザインは、ユーザーの注意を効果的に捉えて維持できる必要があります。 また、ターゲットオーディエンスの感情的なニーズを満たし、ブランドの関連付け、認識、認識を高める必要があります。

ソース
2022年に、色の組み合わせを創造的に使用することは、視聴者が通常は組み合わせて見ることを期待しない色を組み合わせることを意味します。 もちろん、訪問者の目を傷つけないように、色の組み合わせをグラフィックに適合させる必要があります。 これはあなたのサイトが他のミニマリストのデザインから際立つのを助けるだけでなく、あなたの聴衆とよりよく固執するでしょう。
5.太字フォント、大きな見出し
大きな見出しと太字のフォントは革新的なものではありませんが、最近Webサイトのデザインを引き継いでいます。 なんで? それらは効果的であり、訪問者の注意を引くからです。 太字のレタリングを使用すると、勇敢で印象的なメッセージが強調され、ユーザーに行動を促すことができます。
さらに、訪問者は最初に大きな見出しを読む傾向があります。 そのため、これらは良い印象を与える上で大きな役割を果たします。 さまざまなフォントとセクションタイトルを使用すると、視覚的な階層が作成され、読みやすくなり、多くの情報を表示する際のガイドラインとして機能します。

ソース
ヴィンテージデザインのような強力なタイポグラフィは、Webページにモダンな外観を与えることができます。 ただし、スタイルに関係なく、すべてのデバイスでフォントのサイズが適切であることを確認することが重要です。

ここで可変フォントが役に立ちます。 これらのフォントを使用すると、デザイナーは1つのファイルから多数のバリエーションを導き出すことができ、さまざまな視点、向き、デバイスなどに合わせて書体を簡単に調整できます。言うまでもなく、可変フォントを使用すると、活版印刷要素の柔軟性が高まり、現在の制約が軽減されることは間違いありません。フォントフォーマット。
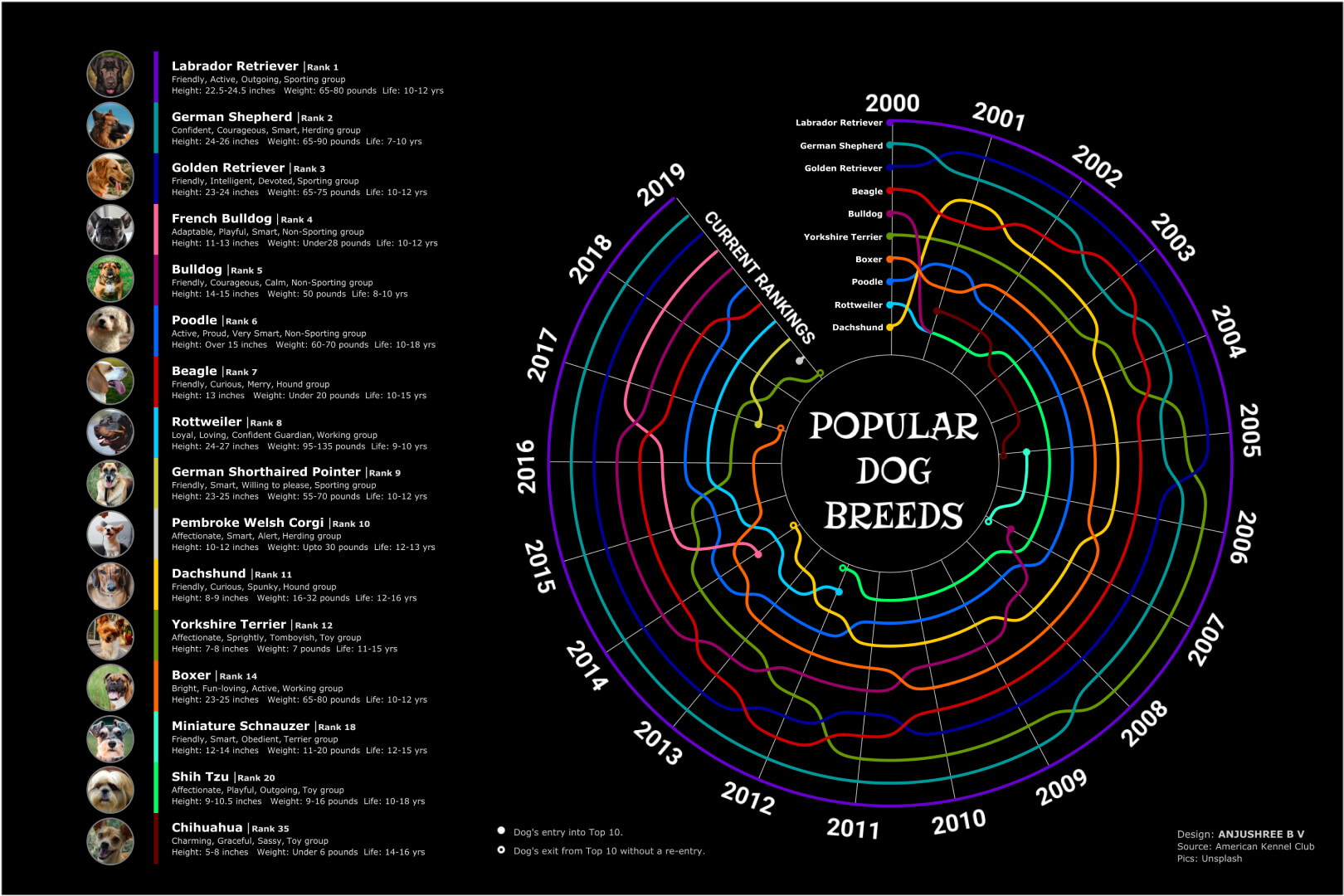
6.データの視覚化
人間は視覚的な生き物であるため、言葉や数字よりもグラフィックスによく反応することは間違いありません。 2022年には、データはWebページにとって大きな資産になります。 ただし、ユーザーは統計に関心を持っていますが、その意味を理解することを楽しんでいません。
スマートな方法で数字を提示することは、あなたが提供している情報を大いに強調します。 データの視覚化により、退屈な事実や数字がキャッチーなグラフィックに形作られるため、より魅力的で理解しやすくなります。 これにより、ユーザーはビジネス固有の情報をよりよく理解できます。
この方法は、長い表形式のレポートではなく、グラフィカルに表示されたデータを使用して、ユーザーが情報に基づいたビジネス上の意思決定を行うのにも役立ちます。 言うまでもなく、データ分析のスキルレベルが異なる個人にとっては非常に有益です。
さらに、それらがWebサイトのデザインにどのように統合されているかに応じて、インフォグラフィックは共有性の高いコンテンツであり、Webサイトに新鮮なトラフィックをもたらす可能性があります。

ソース
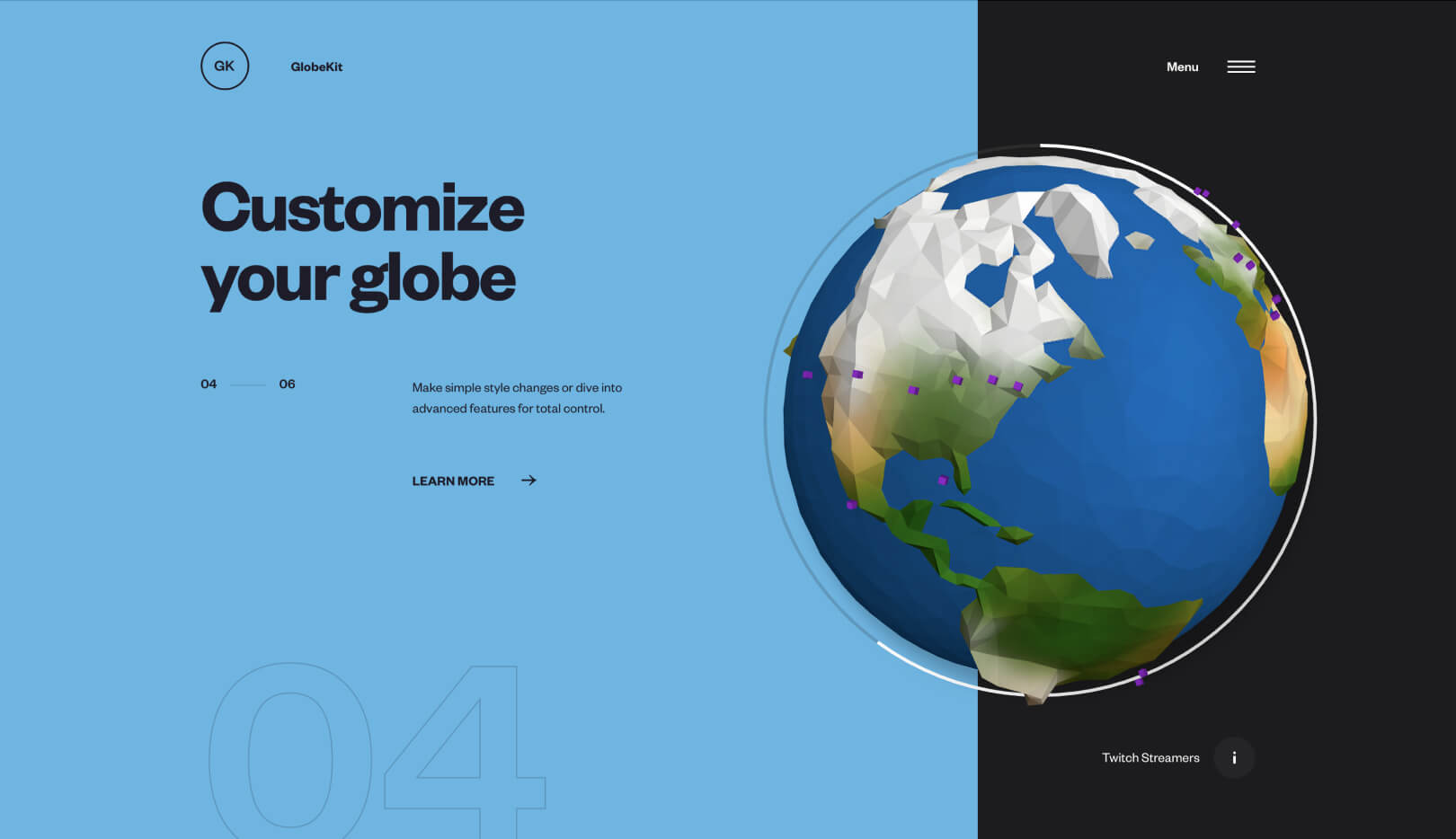
7.インタラクティブなデザイン、3D、およびマイクロアニメーション
見事なオリジナルイラストは素晴らしいですが、今年はインターフェースにモーションを追加する必要があります。 従来とは異なるスクロールやスクロールトリガーアニメーションなどのインタラクティブなWeb機能は、ユーザーにWebサイトのガイド付きエクスペリエンスを提供し、より直感的で簡単なユーザージャーニーを保証します。
3D要素とビジュアルは、仮想と現実の境界を広げ、ユーザーが特定のページにより多くの時間を費やすように促します。 アニメーションとマイクロアニメーションは、ビデオの優れた代替手段です。 これらは、UI/UXデザインの2022年のもう1つのホットトレンドです。 また、ビデオと比較してWebサイトではるかに軽量であり、読み込み時間にはそれほど影響しません。
完全で没入型のユーザーエクスペリエンスを実現するには、Webサイトが高速でWebに最適化されている必要があります。 これらのインタラクティブなデザイン要素を賢く使用して、ページのパフォーマンスが非常に高くなるようにします。

ソース
8.仮想だがほぼ現実(VR)
3Dアニメーションを一段と高めたいですか? VとRの2文字があります。
2022年には、バーチャルリアリティは間違いなくWebデザインの成長トレンドになるでしょう。 WebVRは、ユーザーに有用で意味のあるコンテンツを提供する強力なツールです。 それはより個人的な相互作用を提供するので、それは購入決定プロセスにおいて特に有益である現実の垣間見ることを作成します。
たとえば、IKEAの拡張現実(AR)アプリを使用すると、ユーザーは新しい家具が家にどのように収まるかを実際に確認できます。 このアプリは、スケーリングテクノロジーを使用して部屋をスキャンし、消費者が見たい製品のリアルにレンダリングされた、実物大の3Dバージョンを消費者に示します。
Airbnbはまた、VRをサービスに組み込んでおり、ユーザーは予約する前にプロパティの仮想ツアーを行うことができます。 使用されているテクノロジーには、360度の写真と3Dスキャンが含まれているため、ゲストは何を期待するかをより簡単に把握できます。
また、地球上の任意の場所にテレポートして、任意の都市の通りを散歩したり、田園地帯の上空を飛んだりできるGoogleEarthを忘れないでください。
Pinterestでさえ、最近、IKEAと同様に、ユーザーが自分の家でアイテムがどのように見えるかをテストできるAR機能をリリースしました。
このテクノロジーは、Webデザインの実践に革命をもたらし、業界固有の進歩をもたらす可能性があります。 広く普及しているVRはまだ開発中ですが、それがより多くのアプリやWebデザインの重要な部分になることは間違いありません。 特に今、メタはそれに目を向けており、メタバースを私たちの日常生活の一部にすることに投資しています。
9.音声ユーザーインターフェイス(VUI)
音声アシスタントと音声検索は、ここ数年で非常に人気があります。 スマートフォンユーザーの約31%が少なくとも週に1回音声検索を使用し、ミレニアル世代の39%が少なくとも月に1回音声アシスタントを使用しています。
したがって、Google、Siri、またはAlexaで使用するのと同じように、音声を使用してオンラインショップを閲覧することを想像してみてください。 音声ユーザーインターフェイス(VUI)は、多くのWebページでは(まだ)一般的ではありませんが、これは成長しているWebサイトのデザインの傾向であり、確かに注意が必要です。
VUIの設計が難しいことは間違いありません。 音声検索の約20%には25個のキーワードが含まれています。つまり、ユーザーは特定の単語を使用して目的のコンテンツを表示する必要があり、デザイナーは、デザインしているWebページにも依存するユーザー固有の調査を行う必要があります。
さらに、この未来的なUI / UXトレンドは、Webアクセシビリティを改善するときに非常に有益です。 それは間違いなくユーザーが情報を閲覧する方法を再発明するでしょう。
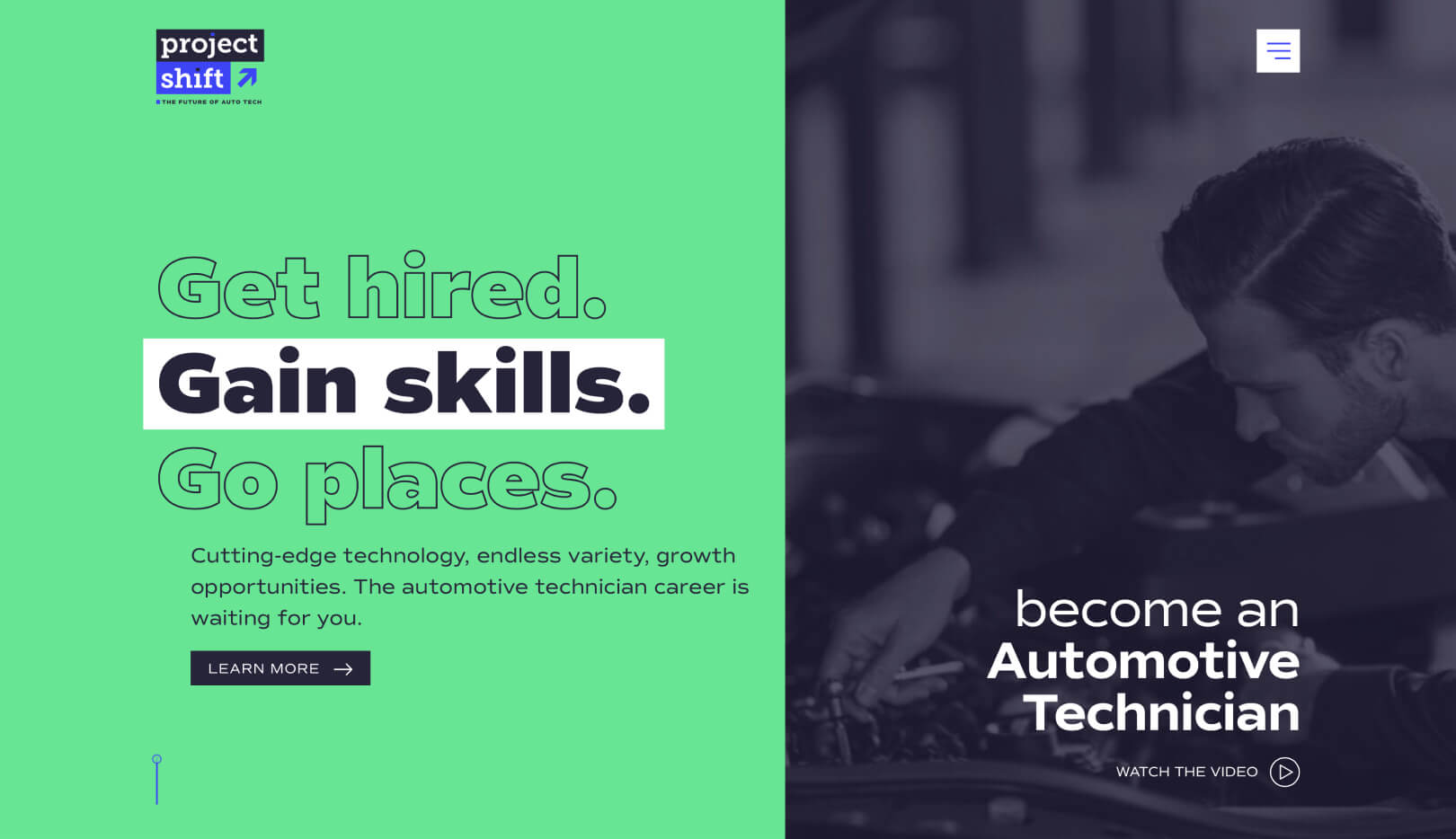
10.ヒーローセクションの再考
ヒーローセクションはウェブサイトの不動産です。 強い第一印象を与え、ユーザーの注意を引くことが目標です。 伝統的に、これを達成するために、ウェブサイトのデザインは、訪問者を刺激し、それらを関連させることになっている強力な画像に依存しています。
ただし、2022年の傾向は、このセクションの画像を完全に避け、テキスト、フォント、デザイン、およびブランドのメッセージに焦点を当てることです。
ほとんどの人は、Webサイトが画面に表示されるときに画像を見ることに慣れているため、変更は劇的な影響を及ぼし、すぐに目を引く可能性があります。 テキストとデザインが非常に重要であるという感覚を生み出し、画像は不必要な気晴らしにすぎません。 これは、その人がWebサイトのコンテンツに集中するのに役立ち、エンゲージメントを促進します。
適切なデザインスタイルとタイポグラフィを組み合わせることで、ウェブサイトをよりエレガントで上品なものにすることができます。

ソース
テイクアウェイ
2022年に見られるすべてのWebサイトのデザインの傾向は、創造的なアプローチを通じてユーザーエクスペリエンスを向上させることに焦点を当てています。 これは、信じられないほどのビジュアルを備えたWebサイトを作成するだけでなく、応答性、アクセス性、および真に魅力的なWebサイトを確保することでもあることを意味します。
上記のデザイントレンドの1つ、2つ、またはいくつかを組み込むことで、2022年のブランドの魅力を高め、ユーザーの満足度を高め、Webサイトのコンバージョン率を高めることができます。 それらをテストして、希望する目標を達成するのに役立つことを願っています。
