WebデザイナーとWeb開発者:違いは何ですか?
公開: 2020-12-16ウェブデザイナーは、ウェブサイトのレイアウト、使いやすさ、外観のデザインを担当するグラフィックアーティストです。 成功するウェブデザイナーは、創造的、グラフィック、および技術的なスキルの配列を持っている必要があります。
Web開発者は、Webサイトのコア構造を構築および維持する人です。 彼らは、HTML、JavaScript、PHP、Pythonなどのコーディング言語を使用して、Webデザインを機能的なWebサイトに変換する役割を担っています。
Webデザイナーまたは開発者としてのキャリアを検討している場合は、さまざまな役割、および必要な資格とスキルセットを深く理解する必要があります。 また、平均賃金、キャリア成長の機会、さまざまなタイプのWebデザイナーや開発者などの要素も考慮する必要があります。
このガイドでは、WebデザイナーとWeb開発者の役割を分析し、2つのパスから選択する方法についても説明します。 始めましょう!
私たちの選択した本で
目次
- Webデザイナーの役割
- Webデザイナーの種類
- Webデザイナーが必要とするスキルセット
- Web開発者の役割
- Web開発者の種類
- Web開発者が必要とするスキルセット
- WebデザイナーとWeb開発者:違いは何ですか?
- あなたにぴったりのキャリアパスを選択するためのヒント
Webデザイナーの役割
Webデザイナーには、さまざまなタスクと責任があります。 ただし、デザイナーの役割は、Webサイトのレイアウトと視覚的側面の作成を中心に展開されます。
彼らの目標は、多くの場合、サイトが視覚的に快適でユーザーフレンドリーであることを確認し、訪問者ができるだけ長く滞在することを奨励することです。 一般的なフレームワークとレイアウト構造に加えて、これは、変換を生成する要素を検討および構築すること、およびさまざまなデバイス間で適切に変換される方法でWebページを設計することも意味します。
Webデザイナーは、最新のWebデザインのトレンドを常に把握し、特定の標準とベストプラクティスを順守する必要があります。 多くの場合、ブランドイメージ、カラーパレット、フォントなどを扱います。 多くの人は、各Webサイトの一貫性を確保するために、Webデザインスタイルガイドを作成することさえあります。

設計者が作成、管理、および監視を担当する他の重要なドキュメントとリソースがいくつかあります。 これも:
- Webデザイン契約
- ウェブサイトの概要
- ウェブサイトデザインアンケート
- ウェブサイトの提案
Webデザイナーの仕事には、かなりの量の調査とテストが含まれています。 Webサイトがユーザーの期待とクライアントの仕様を満たすように設計されていることを確認することが重要です。
さらに、Webデザイナーは、自分のデザインがWebサイトのコーディングにどのように影響するかを考慮する必要があります。 設計者はサイト構造とモックアップを作成し、開発者はサイトをコーディングすることでそれらを実現します。
Webデザイナーの仕事には、通常、いくつかのリリース後のサービスも含まれます。 コンテンツの作成と更新、保守と監視サービス、および継続的なパフォーマンスチェックを提供する場合があります。
Webデザイナーの種類
ウェブデザイナーにはさまざまな種類があり、それぞれが独自の特定の種類の仕事に焦点を当てています。 これらは:
- ユーザーエクスペリエンス(UX)
- ユーザーインターフェイス(UI)
- ビジュアル
どのウェブデザインのニッチがあなたに適しているかを決定するために、これらの役割をより深く掘り下げましょう。
UXデザイナー
UXデザイナーは、訪問者を引き付け、前向きな体験を提供する方法でWebサイトが構成されていることを確認するのに役立ちます。 彼らの役割は、データ主導の意思決定に基づく人間中心の設計を作成することです。 これには、データを収集および分析するための多くの調査とテストの実施が含まれます。データは、最終的な設計の選択を通知するために使用されます。
UIデザイナー
UIデザイナーは、Webサイトのデザインにおいても重要な役割を果たします。 それが提供する経験に加えて、彼らはまた相互作用を優先します。 より具体的には、彼らの役割は、ウェブサイトの使いやすさを向上させ、コンバージョンを促進するのに役立つ方法でそれを最適化することです。
ビジュアルデザイナー
ビジュアルデザイナーは、タイトルが示すように、Webサイトのレイアウトとビジュアル要素を操作します。 この作品は、UXとUIデザインの両方の特定の側面を組み合わせたものです。 ビジュアルデザイナーの義務は、インターフェイスが見た目に美しく、使いやすいことを保証することに基づいています。
ほとんどのWebデザイナーは、いくつかのツール、ソフトウェア、およびプログラムを使用してタスクを実行します。 これらの中で最も重要なのは、たとえばAdobePhotoshopなどのソフトウェアとプログラムの設計と編集です。
また、ストックフォトのリソースや、画像の最適化および圧縮ツールを使用する場合もあります。 さらに、Webデザイナーは、WordPressなどのCMSや、ElementorなどのWebサイトビルダープラットフォームを使用することがよくあります。

ワイヤーフレームとプロトタイプツールも役立ちます。 Webデザイナーは、サイトのフレームワークをレイアウトして視覚化し、モックアップとモデルを作成して、開発プロセス全体でテストすることができます。
Webデザイナーが必要とするスキルセット
Webデザイナーが成功するために必要なスキルセットは、各人の特定の役割と専門分野によって異なります。 ただし、一般的に言えば、いくつかの重要なスキルは次のとおりです。
- HTMLとCSSの知識
- ウェブサイトのデザインとウェブアクセシビリティの基準の原則を理解する
- レスポンシブおよびインタラクションデザイン
- コンバージョン率の最適化(CRO)
- ユーザージャーニーマッピング
- ワイヤーフレーミングとプロトタイピング
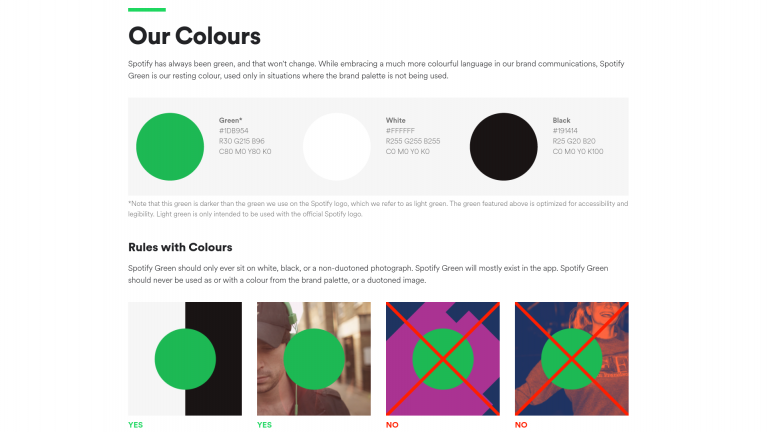
- ブランディング、色彩理論、タイポグラフィ
- 設計ツールとソフトウェア
Webデザイナーにとって重要な非技術的なスキルもいくつかあります。 たとえば、クライアントと適切にコミュニケーションを取り、期待を設定および管理するには、強力なコミュニケーションスキルが必要です。 さらに、各プロジェクトを可能な限りスムーズに進めるためには、Web開発者などのチームの他のメンバーとコラボレーションする機能を持つことが重要です。
302021年の貴重なWebデザイン統計
Web開発者の役割
Web開発者の主な仕事は、Webサイトのコア構造を構築および維持することです。 彼らの役割には、複雑なコーディングや高度なプログラミング言語の使用など、多くの技術的な作業が含まれます。 一言で言えば、彼らはデザイナーによってレイアウトされたアイデアやコンセプトを取り入れて、実際の、ライブで、完全に機能するWebサイトに変えます。
より具体的には、Web開発者の義務には、Webサイト自体の構築が含まれます。 これには、バックエンドでのサーバーとデータベースのコーディングと構成、およびユーザー向けの機能の組み込みが含まれます。 また、テストとデバッグを実行し、継続的なサポートとメンテナンスの提供、サーバーやホスティングの問題の修正など、一連のリリース後のサービスを処理する場合があります。
Web開発者の役割をよりよく理解するには、建設などの別の分野と比較すると役立つ場合があります。 ウェブ開発者は、建設会社が新しい家にとって何であるかをウェブサイトにとってです。 開発者は、アーキテクト(Webデザイナー)によって作成された設計計画と青写真を取り、機能的で健全な構造が整っていることを確認するための基盤を築きます。
Web開発者の種類
通常、Web開発者は少数のプログラミング言語に焦点を合わせています。 ただし、使用する言語は、実行するWeb開発作業の種類によって異なります。
Web開発者には主に3つの種類があります。
- フロントエンド
- バックエンド
- フルスタック
フロントエンドWeb開発者
フロントエンド開発者は、CSS、HTML、JavaScript、その他の言語、およびWordPressなどのコンテンツ管理システム(CMS)を使用して実際のWebサイトをコーディングします。 クライアントサイド開発とも呼ばれるフロントエンド開発には、主に、ユーザーに表示されるWebサイトの視覚要素のコーディングとプログラミングが含まれます。 そのため、フロントエンド開発者とWebデザイナーの間には、かなりの重複とコラボレーションがあります。
バックエンドWeb開発者
バックエンド開発者は、PHP、C#、Java、Ruby、SQLなどの高度なプログラミング言語、およびNodeJSやその他のサーバー側フレームワークを使用してデータベースとサーバーをコーディングします。 サーバーサイド開発としても知られるバックエンド開発は、主に、訪問者がフロントエンドからは見えない「舞台裏」で発生するWebサイトの側面を網羅しています。
フルスタックWeb開発者
最後に、フルスタック開発者はWebサイトのフロントエンドとバックエンドの両方をコーディングします。 彼らは、これらの部品がどのように機能し、一緒に機能するかをしっかりと理解しています。 フルスタック開発者は、CSS、HTML、JavaScriptを使用してWebページをコーディングするだけでなく、サーバーのセットアップと構成、アプリケーションプログラミングインターフェイス(API)のコーディング、データベースのクエリなども行います。
Web開発者が必要とするスキルセット
上で触れたように、Web開発者は、その役割を果たすために特定の技術スキルセットを必要とします。 少なくとも、Web開発者は次の知識が必要です。
- HTML、CSS、JavaScript、PHPなどのコーディングおよびプログラミング言語
- jQueryのようなJavaScriptフレームワーク
- テストとデバッグ
- バックエンドとデータベース
- コンテンツ管理システム(WordPressなど)
- 検索エンジン最適化(SEO)
技術的なスキルに加えて、Web開発者として役立つ非技術的なスキルセットもあります。 これには、問題解決と分析的思考が含まれ、デバッグプロセス中に役立ちます。 また、クライアントやその他の主要な関係者(Webデザイナーなど)と協力するための確かなコミュニケーションスキルとコラボレーションスキルを持つことも重要です。
彼らの仕事を遂行するために、ウェブ開発者が使用するツールとプラットフォームもいくつかあります。 これには、問題追跡用のJiraとコードバージョン管理用のGitHubが含まれます。

さらに、開発者はテストとデバッグのために、ChromeDevToolsなどのソリューションを活用することがよくあります。 また、ホスティングコントロールパネルやFileZillaなどのファイル転送プロトコル(FTP)クライアントの使用に精通していることも重要です。
WebデザイナーとWeb開発者:違いは何ですか?
うまくいけば、WebデザイナーとWeb開発者の主な違いをよりよく理解できるようになります。 すべてをまとめるために、これら2つの役割の最大の違いの簡単な内訳を見てみましょう。
- デザイナーは外観と使いやすさに重点を置きますが、開発者は機能と構造に重点を置きます。
- Webデザイナーは、Webサイトのアイデアと外観を概念化し、ビジュアル、UX、およびUI要素に基づいてモックアップを作成します。 Web開発者は、その概念が経済的および技術的に妥当であるかどうかを判断し、妥当である場合は、サイトをプログラムおよびコーディングします。
- Web開発者は、確かな量の技術的知識を必要とします。 これには、複雑なプログラミング言語とフレームワークの理解が含まれます。 いくつかの調査と分析が含まれていますが、Webデザイナーの役割は技術的ではなく、Webサイトの視覚的および創造的な要素に関するものです。
- Web開発者には、フロントエンド、バックエンド、フルスタックの開発者など、さまざまな種類があります。 Webデザイナーの3つの主要なタイプは、UX、UI、およびビジュアルデザイナーです。
- Web開発者がよく使用するツールとプログラムには、コーディングライブラリとフレームワーク、コードのバージョン管理とGitHubやJiraなどの問題追跡プラットフォーム、ホスティングコントロールパネルとFTPクライアント、CMSなどがあります。 Webデザイナーは通常、Photoshopなどのデザイン編集ソフトウェア、WordPressなどのCMS、ElementorなどのWebサイトビルダーを、ワイヤーフレーミングおよびプロトタイピングツールとともに使用します。
WebデザイナーとWeb開発者の両方が、Webサイトの構築、構築、および保守において重要な役割を果たします。 最終的に、2つの役割は、高品質の製品を提供するために相互に依存しています。
主な違いは、開発者がプログラミングやコーディングなど、プロジェクトの技術的側面に焦点を合わせていることです。 デザイナーは、堅実なUXとUIを確保するために必要な視覚的および概念的な作業を処理します。
あなたにぴったりのキャリアパスを選択するためのヒント
非常に多くの企業がオンラインに移行している今、キャリア構築のWebサイトを追求する理想的な時期です。 ただし、最初のステップは、Webデザイナーとして働くのかWeb開発者として働くのかを判断することです。
どのキャリアパスに適しているかを判断するために、Webサイト作成のどの側面に最も惹かれているかを自問してください。 たとえば、ビジュアルデザインが好きですか、それともWebサイトをコーディングするというアイデアに興味がありますか? 後者の場合、Web開発者としての役割はおそらくより充実したものになるでしょう。
また、キャリアアップの機会、業界の需要、および各役割が提供する成長の可能性を調査することをお勧めします。 簡単なインターネット検索は、フリーランスとエージェンシーの両方のレベルでのウェブデザインの仕事だけでなく、ウェブ開発の仕事を見つけるためのたくさんの場所があることをあなたに示します。
もちろん、経済的側面を考慮することも重要です。 Web開発者とWebデザイナーの平均給与は、スキルと経験レベル、場所、専門分野など、いくつかの要因によって異なります。 当然、経験豊富で洗練されたスキルを習得すればするほど、クライアントに請求できるようになります。
Web開発者としてのキャリアとWebデザイナーとしてのキャリアのどちらを選ぶかを決める別の方法は、前に概説した各ポジションに必要なスキルと属性について考えることです。 それらをあなたが現在持っている、または学びたいと思うスキルと比較してください。 ある分野の知識が不足しているからといって、それが潜在的なキャリアとして除外される理由ではないことを覚えておいてください。
始めたばかりの場合は、スキルセットを改善および拡張するために使用できるリソースがたくさんあります。 たとえば、Webデザインの本、Webデザインのオンラインコース、および開発リソースを利用して、スキルを磨き、キャリアを向上させることができます。
Web開発者やデザイナーの仕事が何を伴うのかをよりよく理解するために、これらのリソースのいくつかに今すぐ飛び込むことが役立つかもしれません。 そうすれば、個人的にも経済的にも、自分にとって最もやりがいのある機会を追求し始めることができます。 誰が知っているか—多分いつかあなたはあなた自身のウェブデザインビジネスを始める準備ができているでしょう!
WebデザイナーまたはWeb開発者としてのスタート
それらは似ているように聞こえるかもしれませんが、WebデザイナーとWeb開発者は非常に異なる役割と明確な責任を持っています。 デザイナーは、サイトのフロントエンドと視覚的な側面に焦点を合わせます。これは、サイトの使いやすさと全体的なUXに影響を与えます。 一方、開発者は、デザイナーが提示した概念やアイデアを取り入れて、完全に機能するWebサイトにコーディングする責任があります。
Webデザイナーになるか、Web開発者になるかを検討するときは、さまざまな専門分野と必要なスキルセットを念頭に置いてください。 プロジェクトの実用的で技術的な側面に惹かれるのであれば、Web開発者は賢明なキャリアオプションです。 ただし、色彩理論、ブランディング、およびWebサイト構築の創造的な要素に関心がある場合は、Webデザイナーの方がより実用的なキャリアの選択肢となる可能性があります。
Webデザインと開発の世界に足を踏み入れる方法について質問がありますか? 以下のコメントセクションでお問い合わせください!
