ウェブサイトに最適な40のフォント(無料および有料)
公開: 2020-10-07あなたがデザインしているウェブサイトのタイポグラフィを見つける作業は気が遠くなるかもしれません。 この記事を書いている時点で、1,000を超えるGoogleフォントファミリ、約2,000のAdobeフォント、Fonts.comに15,000のフォント、MyFonts.comに約35,000のフォントがあります。
フォントのペアリング、太さ、読みやすさ、スタイルの範囲など、フォントに関する追加の要件があるため、Webサイトに適したフォントを見つける作業は、控えめに言っても、圧倒的な課題になる可能性があります。
幸いなことに、このガイドはあなたがあなたに最適なフォントを見つけるのを助けるためにここにあります。 ウェブサイトに最適な40のフォントを調査して見つけました
目次
- ウェブサイトのフォントが重要なのはなぜですか?
- 異なるフォントカテゴリは何ですか?
- 1.サンセリフフォント
- 2.セリフフォント
- 3.筆記体フォント
- 4.フォントの数
- 5.アウトラインフォント
- 6.ビンテージフォント
- 7.現代のフォント
- ウェブサイトに最適なフォントを選択する方法
- ウェブサイトに最適な40のフォント
ウェブサイトのフォントが重要なのはなぜですか?
ウェブサイトのフォントがデザインの90%を占めています。 したがって、知識のある適切なものを選択することは、サイトの成功にとって重要です。 主な理由は次のとおりです。
1.フォントの選択はあなたのブランドキャラクターを反映します
ほとんどのマーケターはブランドのメッセージを知っていますが、フォントの選択はブランドの特徴を反映して表現する必要があります。 たとえば、正式な慈善団体がある場合、書道や風変わりなミームのようなロマンチックなフォントはブランドを反映しません。
同様に、フォントが銀行を反映する必要がある場合、遊び心のあるフォントは信頼を築くことができず、読者はあなたのブランドを真剣に受け止めない可能性があります。 したがって、ブランドの選択は、ターゲットオーディエンスを理解することも中心になります。
2.読みやすさとユーザーエクスペリエンス
これらの問題は絡み合っています。 多くの場合、読者はテキストを読むために画面に顔を上に向ける必要があります。 そうしなければならないことは、ユーザーエクスペリエンスにプラスの影響を与えません。 フォントが小さすぎると、潜在的なリードが数秒で消える可能性があります。 同様に、巨大なフォントを選択することは、リーダーに「叫ぶ」ため、悪い習慣です。
また、フォントが多すぎると、特に同じページにある場合は、混乱を招き、専門的ではありません。 ベストプラクティスは、サイト全体で均一性と明瞭さを確保するために、最大2つまたは3つのフォントを選択することです。 フォントは、ユーザーエクスペリエンスだけでなく、興味、ナビゲーション速度、およびその他の多くの側面に影響を与えます。
3.ビジネスの成長
UXはビジネスチャンスに直接関係しています。 あなたの訪問者があなたのサイトのコンテンツを快適に読んでいると感じるなら、彼らは計画より長く滞在するかもしれません–特に新しい訪問者。
プレミアムで信頼性の高いフォントで書かれた魅力的なコンテンツを読者に提供したサイトは、注目を集め続けています。 これを達成することで、消費者の信頼を築き、競争上の優位性を高め、ビジネスチャンスと利益を向上させることができます。
フォントは、ポジティブな感情を呼び起こし、読みやすくし、収益を向上させるため、ブランドや会社にとって不可欠です。
異なるフォントカテゴリは何ですか?
フォントにはさまざまな種類とカテゴリがあり、それぞれのバリエーションはブランドに応じてその場所があります。 一部のフォントはより精巧で目立ちますが、他のフォントは比較的単純で用途が広いです。
一部のフォントカテゴリは、太字で人目を引くヘッダーに最適ですが、その他のフォントカテゴリは、テキストの長い段落で使用するのに最適です。 さまざまなフォントカテゴリは次のとおりです。
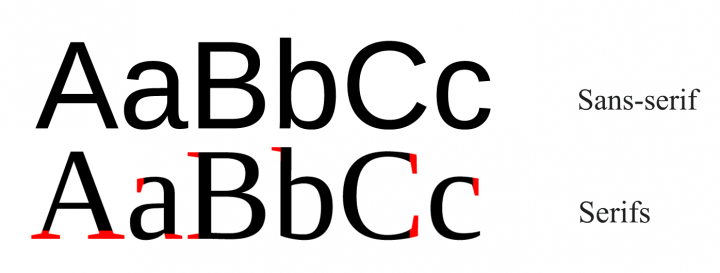
1.サンセリフフォント
サンセリフフォントは、文字( serifs )の末尾に(フランス語: sans )マークが付いていないフォントです。
サンセリフフォントは通常、デザインがシンプルであるため、配置と使用の点で用途が広いです。 これらは、ページの本文またはヘッダーテキストに適しています。 それらはまた、他の点ではユニークに見えるウェブサイトのデザインを飼いならすために使用することができます。
テキストをすっきりとした最小限の外観にし、訪問者にページ全体を読むように促したい場合は、サンセリフがフォントです。
2.セリフフォント

セリフフォントは、安定した予測可能な構造を持っているという点でサンセリフフォントに似ていますが、文字の最後にマーキングが付いているだけです(セリフ)。
セリフはタイポグラフィで長い歴史があります。そのため、これらのフォントのスタイルは他のフォントよりも伝統的で洗練されていると感じることがよくあります。 セリフは、どこで使用できるかという点で、Webページの本文またはヘッダーテキストのいずれかで使用できます。
他のフォントよりもセリフを選ぶもう1つの理由は、アクセシビリティです。 セリフには文字の上部と下部にマークが付いているため、互いに似ている場合がある文字(大文字の「I」、小文字の「l」、数字の「1」など)は簡単に区別できます。
3.筆記体フォント
筆記体は何世紀も前の手書きのスタイルであり、もともとは手書きでより速く、より見やすくするために設計されました。 しかし、現代では、筆記体(またはスクリプト)は、手描きの書き込みを模倣するように設計された、独自のWebフォントスタイルになっています。
Vimeo、Ray-Ban、Kellogsなどのいくつかの象徴的なブランドは、ロゴに筆記体フォントを使用しています。 タイトルとWebロゴに同様の印象的で印象的なひねりを加えたい場合は、筆記体が最適です。 ただし、特に若い世代は筆記体で書くことを学ぶ必要がなくなったため、長いテキストには理想的ではない可能性があります。
4.フォントの数
Webタイポグラフィでは、数字を表示する方法には、文字と同じ程度の注意と配慮が必要です。 ただし、数字に最適なフォントを見つけるのは難しい場合があります。
数字は、データの視覚化、つまり価格表、インフォグラフィック、またはランディングページの特別オファーによく使用されます。 これらの数値をどのように表示するかは、Webページの成功に大きな影響を与える可能性があります。
たとえば、表や計算でそれらを使用している場合は、表形式の裏地図を使用する必要があります。 これは、各図が同じ幅と高さで構成されているため、数字が互いに隣り合って正しく並んでいることを意味します。
もう1つ探す必要があるのは、フォントファミリに、使用する目的(句読点、通貨、計算など)に関連する数字記号が含まれているかどうかです。 また、通常のフォントを選択するのと同様に、「1」や「7」の数字のように、数字が互いにあまり似ていないことを確認する必要があります。
5.アウトラインフォント
ここでのセリフとサンセリフのより伝統的なスタイルは、あなたのブランドのユニークなスタイルに実際には適合していないとしましょう。 また、筆記体も完全には適合していないようです。
その場合は、アウトラインフォントの使用を検討してください。
アウトラインフォントはテキストの読みやすさをいくらか低下させるため(基本的に文字から内臓を取り除いたため)、これらはより大きなヘッダーまたはタイトルテキストでのみ使用する必要があります。 しかし、それは問題ありません。 訪問者の注意を引く必要がある短くてパンチの効いたヘッダーがある場合、アウトラインフォントは確かに仕事を成し遂げます。
6.ビンテージフォント
古いものが再び新しいように見えるので、レトロまたはビンテージのフォントが古くなった外観にもかかわらずWebサイトに表示されるのは当然のことです。
レトロがいつもかっこいいと思われる理由のひとつは、懐かしさです。 消費者がタイポグラフィを通して「古き良き時代」を思い出すとき、彼らは彼らが読んでいるものすべてに強い感情的な愛着を感じるでしょう。
そしてそれは、たとえそれが明白な方法で行われていなくても、彼らが過去と結びつけているためです。
7.現代のフォント
今日人気のあるフォントを「モダン」フォントと呼ぶのは簡単ですが、それは私たちが実際に意味していることではありません。 最新のフォントには特定の特徴があります。
- それらは単純な幾何学的な線とパターンに基づいています。
- それらは最小限のコアで設計されています。
- フォームは関数に従う必要があります。
- 彼らは古典的で伝統的なスタイルで壊れます。
本質的に、現代のフォントが最終的になるのは、少し未来的なエッジを持つ幾何学的なスタイルです。 読みやすいですが、ある程度の興奮もあります。
異なるフォントタイプはどういう意味ですか?
すべてのフォントには独自の特徴があり、フォントデザイナーは、作成するフォントに特定の意味を注入します。 したがって、サイトデザイナーがフォントを選択すると、それは、幸せ、歓迎、リラックス、気が遠くなる、前向き、誘惑、または真剣などの特定の感情を引き出します。
このため、デザイナーはWebサイトを正しくデザインするために、各フォントタイプの背後にある心理を理解する必要があります。 フォントはまた、ウェブサイトの色やグラフィックと同じくらい早くあなたの企業文化の味を聴衆に提供します。
セリフの活版印刷の特徴はしばしばフォントを分類しますが、それらはより人間らしい個性を持っていると説明することもできます。 言い換えれば、フォントの外観(言葉の意味に関係なく)は特定のムードと感触を放ち、コンテンツの効果を変える可能性があります。
したがって、フォントが視聴者にどのように感じさせるかを予測することを学ぶことは、コンテンツが最適な効果を達成することのもう1つの保証です。 予測式はありませんが(Times New Romanが常にこの特定の気分に等しいわけではありません)、私たちは人格の関連性が発達した文化の中で育ちました。 したがって、予測の多くは、意識と本能に基づいている可能性があります。
ウェブサイトに最適なフォントを選択する方法
このリストに最適なWebフォントを選択するときは、それぞれが特定の要件と特性を満たしていることを確認したかったのです。
- 読みやすさ:フォント。各文字を簡単に区別できます。これは、アクセシビリティと読書体験の向上に役立つ特性です。
- 読みやすさ:サイトの特定の部分で使用するために設計されたフォント(つまり、ヘッダーの大きくて太字のフォントと、本文のすっきりとしたシンプルなスタイルのフォント)。
- 快適さ/親しみやすさ:読者を快適にするフォント。 標準から大きく外れたWebデザインの選択は、訪問者に不安な体験を生み出す可能性があり、予期しないまたは珍しい書体がそれに寄与する可能性があります。
私たちが考慮したもう1つの要素は、フォントの太さでした。 多くのWebフォントには、WordPress、テーマ、またはドラッグアンドドロップページビルダープラグインがプリインストールされていません。
これにより、サイトの最適化方法(およびブラウザー間での表示方法の一貫性)によっては、読み込み速度に問題が発生する可能性があります。 したがって、これが大きな懸念事項である場合は、各カテゴリに少なくとも1つの軽量のWebセーフフォントを含めるようにしました。
幅広いスタイル(グロテスク、幾何学、スラブなど)をカバーする書体を含めることも重要でした。 これは、Webデザインの他の要素とまったく同じです。書体をウェブサイトの全体的な個性と調和させる必要があり、最も基本的で人気のあるフォントではうまくいかない場合があります。
ウェブサイトに最適な40のフォント
1.Arial

FontReachによると、ArialはWebで使用されているフォントの第1位であり、現在604,000を超えるWebサイトで使用されています。 Google、Facebook、Amazonは、Arialを使用する人気のあるWebサイトのほんの一部です。
もともとIBMレーザープリンターで使用するためにMonotypeデザイナーによって作成された、このWebセーフフォントは、非常に読みやすいUIに最適な選択肢の1つです。
このフォントは、このリストにある他のフォントほど美しくはないかもしれませんが、非常に一般的で、定期的に使用されています。
2.ラト

Latoは、もともと企業のクライアント向けに設計されたGoogleFontです。 同社はフォントデザイナーの作成を引き継ぎましたが、Latoは転用され、Webで最も人気のある書体の1つとして生まれました。 Latoは、Goodreads、WebMD、Merriam-WebsterなどのWebサイトで使用されています。
なだらかな曲線と頑丈なデザインのバランスのおかげで、このフォントはパワフルでありながら心地よい雰囲気を放ちます。
3.モントセラト
Montserratは、1900年代初頭にブエノスアイレスのMontserrat地区からの看板に触発されたGoogleフォントです。 街の豊かな建築史と狭い通りの独特の美しさ(フォントの狭い文字のように)を考えると、タイポグラファーがそこにインスピレーションを見つけた理由は明らかです。
この活気に満ちた美しいサンセリフフォントは、特に高速で読むために設計されているため、Web上の小さな本文テキストで非常にうまく機能します。
4. Neue Helvetica

Neue Helveticaは、Web上で2番目に人気のあるフォントであり、Facebook、Yahoo、eBayなどの218,000を超えるWebサイトで使用されています。 その人気は、植字の長い歴史だけでなく、大幅に拡張および改良されたデジタル化された「Neue」バージョンでも意味があります。 シンプルで読みやすく、ヘッダーと本文のテキストでも同様に機能します。
フォントファミリーには、ライト、ヘビー、ローマン、アウトライン、コンデンス、その他のスタイリングをカバーする128種類の書体が付属しています。
5. Roboto

私たちの世界がより接続され、技術的に進歩するにつれて、Robotoのような書体の恩恵を受けるWebサイトがますます増えるでしょう。 この書体は、技術的で機械のような感触を持っていますが、大きく開いた文字もそれに優しいタッチを与えます。
元々はGoogleによってAndroidシステムフォントとして設計されていましたが、このネオグロテスクなサンセリフは現在、YouTube、Flipkart、Vice.comなどのウェブサイトで使用されています。
6.ロラ
Loraは現代的なセリフフォントです。 ウェブサイトの訪問者が多くのコンテンツを読み通すのを助けるという点では確かに仕事を成し遂げますが、キャラクターの端にある独特のブラシストロークは、この特定のフォントに他のセリフよりも芸術的な雰囲気を与えます。
そのため、FOX News、The Kitchn、UrbanDictionaryなどのニュースやエンターテインメントのWebサイトの段落テキストで非常にうまく機能します。
7.メリウェザー
Merriweatherは、画面の読みやすさを向上させるために特別に設計されたGoogleFontです。 この証拠は、Goodreads、Coursera、Harvard.eduなど、Merriweatherを使用して段落のスタイルを設定する種類のWebサイトで確認できます。
Merriweatherにはサンセリフ版もあります。ブログやその他のテキストが密集したWebサイトを構築している場合、これら2つのフォントの組み合わせは、周囲の気を散らすものではなく、テキストに焦点を合わせ続けるのに適しています。
8.PTセリフ
PT Serifは元々、ロシア語の読者が多いWebサイト用に作成されたため、このフォントファミリ内で完全なキリル文字セットを利用できます。
とは言うものの、完全なラテンアルファベットも利用できるので、このバランスの取れたフォントは、AARP、Lifehack、HongkiatがPTSerifを使用するのと同じように英語を話すWebサイトでも使用できます。
9.スペクトル
Spectralは、このリストの新しいフォントの1つですが、Web上の長い形式のコンテンツを非常に美しく処理するため、注目に値します。 このフォントの特に優れている点は、多くのセリフ兄弟よりも扱いにくいということです(「j」の緩やかな曲線、または「f」の上部の曲線に注意してください)。
このフォントファミリには14の異なるスタイルがあり、このシンプルなスタイルのセリフを使用するためのさまざまな方法があります。
10.タイムズニューローマン

20世紀初頭にTimesof London新聞が新しい書体を必要としたとき、Monotypeデザイナーと協力してTimes NewRomanをカスタム作成しました。

今日まで、デジタル化されたTNRは、Web上で最も認識され、人気があり、読みやすいフォントの1つです。 Daily Mail、Huffington Post、WayfairなどのWebサイトはすべてそれを使用しています。 ボーナスとして、それはウェブセーフ(すべてのデバイスに普遍的にインストールされているもの)でもあります。
