Web Vitals スコアが重要な理由とその監視方法
公開: 2020-06-23Google は最近、Web ページのユーザー エクスペリエンス (UX) と改善の機会を定量化する指標として、 web.devに投稿して Web Vitals を発表しました。 Google のアドバイスに合わせてウェブサイトを最適化した人なら誰でも、何に焦点を合わせるべきかについて一貫した方向性を得るのが難しいことを知っているでしょう. Web Vitals は、従うべき一連のベスト プラクティスを使用して、このあいまいさを取り除くための取り組みです。 Web サイトの所有者は、スコアを最適化し、時間をかけて監視して、推奨されるしきい値を超えていることを確認する必要があります。
Web Vitals とは何ですか?
ページ サイズ、ネットワーク速度、サーバーの場所、圧縮など、何百もの要因が Web ページの読み込み方法に影響を与える可能性があります。すべての指標で良いスコアを得ることは不可能であり、どの項目に注目するかを選択することは困難です。メトリクスはより重要です。
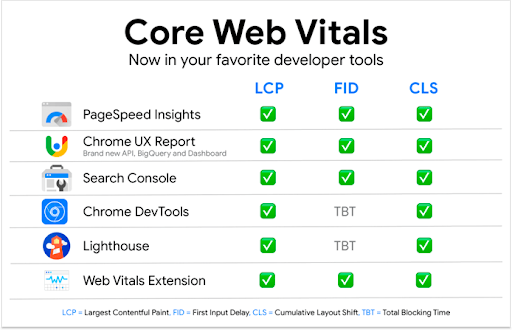
Google には、PageSpeed Insights、Lighthouse、Chrome UX Report、Search Console、Chrome Dev Tools、WebPageTest など、ウェブマスターがこれらの決定を下すのに役立つさまざまなツールがあります。 ただし、これらは時間の経過とともに異なる方法で進化し、異なる方法で物事を報告しています。
たとえば、PageSpeed Insights は 1 ~ 100 のパフォーマンス スコアを提供しますが、Test My Site はパフォーマンスを読み込み時間 (秒単位) として報告するため、これらの検査を比較することはできません。
Web Vitals はこの問題の解決策です – UX を測定するために最も重要な 3 つの指標
- 最大コンテンツ ペイント (LCP)
- 最初の入力遅延 (FID)
- 累積レイアウト シフト (CLS)
それらは多くの Google ツールに複製され、ウェブサイトの UX とパフォーマンスの統一されたビューを提供します。

Web Vitals の重要な側面は、これらは 3 つの指標にすぎませんが、UX とパフォーマンスに関連するより広いカテゴリを表しているということです。 たとえば、LCP は、最大の要素が画面に描画されるのにかかる時間です。 良好な LCP スコアを達成した場合、LCP イベントに先行する他のパフォーマンス指標が最適化されていると想定しても安全です。 これが Web Vitals の優れた点であり、以下でそれぞれについて詳しく説明します。
最大コンテンツ ペイント (LCP)
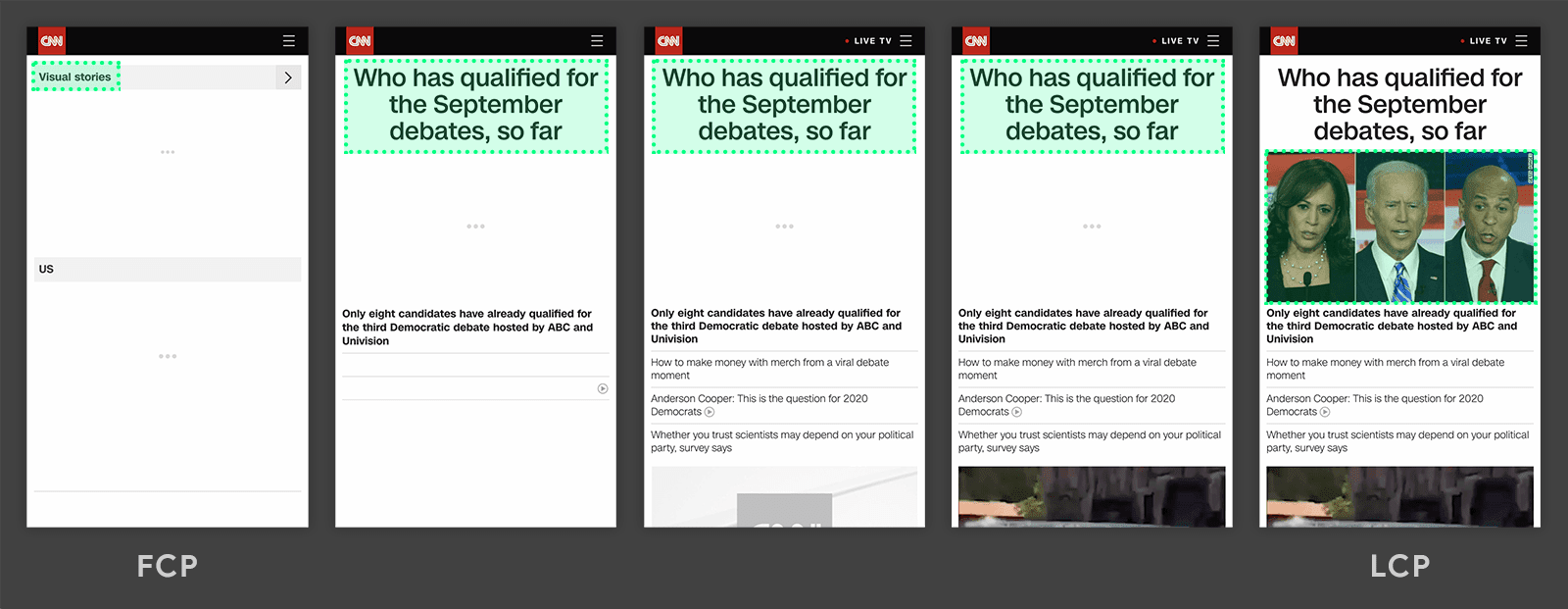
Largest Contentful Paint はパフォーマンス測定値です。 これは、最大かつ最も意味のある要素が画面にレンダリングされた瞬間と、ユーザーが操作できるページの準備が整った瞬間を表します。 良いスコアは、モバイルとデスクトップで 2.5 秒です。

画像提供:web.dev
最適化中
通常のベスト プラクティスに従うことで、適切な LCP スコアを達成できます。
- サーバーの応答時間が速く、ユーザーの近くに配置されていることを確認してください
- CDN を使用してエッジ サーバーから静的コンテンツを提供する
- 頻繁に変更されないコンテンツをキャッシュする
- 重要な CSS を縮小してインライン化し、残りを延期することで CSS を最適化する
- 可能な限り JavaScript を使用したクライアント側のレンダリングを制限する
- JavaScript が必要な場合は、重要な JS を縮小してインライン化し、残りを延期することで配信を最適化します
- 画像を圧縮する
最初の入力遅延 (FID)
First Input Delayは応答性の測定値です。 ユーザーがページを操作した後、ページが応答するまでにかかる時間を測定します。 ページをクリックして応答が遅れるというのは、非常にイライラする経験です。 FID はこのプロセスを定量化し、100 ミリ秒未満のしきい値を良好として設定します。
最適化中
FID への最大の影響は、クライアント側の JavaScript の実行です。これは、メイン スレッドでコードの処理がビジー状態の場合、ブラウザーはイベントに応答できないためです。 フロントエンドの一部の JavaScript は避けられませんが、効率的な配信を確保するためのテクニックがいくつかあります。
- JavaScript ファイルの縮小と圧縮
- async または defer 属性を使用して重要でない JavaScript を延期する
- コードを可能な限り合理化することで、全体の実行時間を短縮します
- コード分割を使用する (サイト全体で 1 つの app.js ファイルではなく、必要な場合にのみ JavaScript を提供する)
累積レイアウト シフト (CLS)
Cumulative Layout Shift は視覚的な安定性を測定します。 これは、読み込み後にページがどれだけシフトまたは移動したかを測定する新しい指標です。 何かをクリックしようとしたときに、指でボタンを押したときにページが移動したことがある場合は、要素を見つけてもう一度クリックを試みる必要があるため、UX がいかに悪いかがわかります。 さらに悪いのは、クリックしようとしたときに、ページ シフトによって別のものをクリックしてしまった場合です。


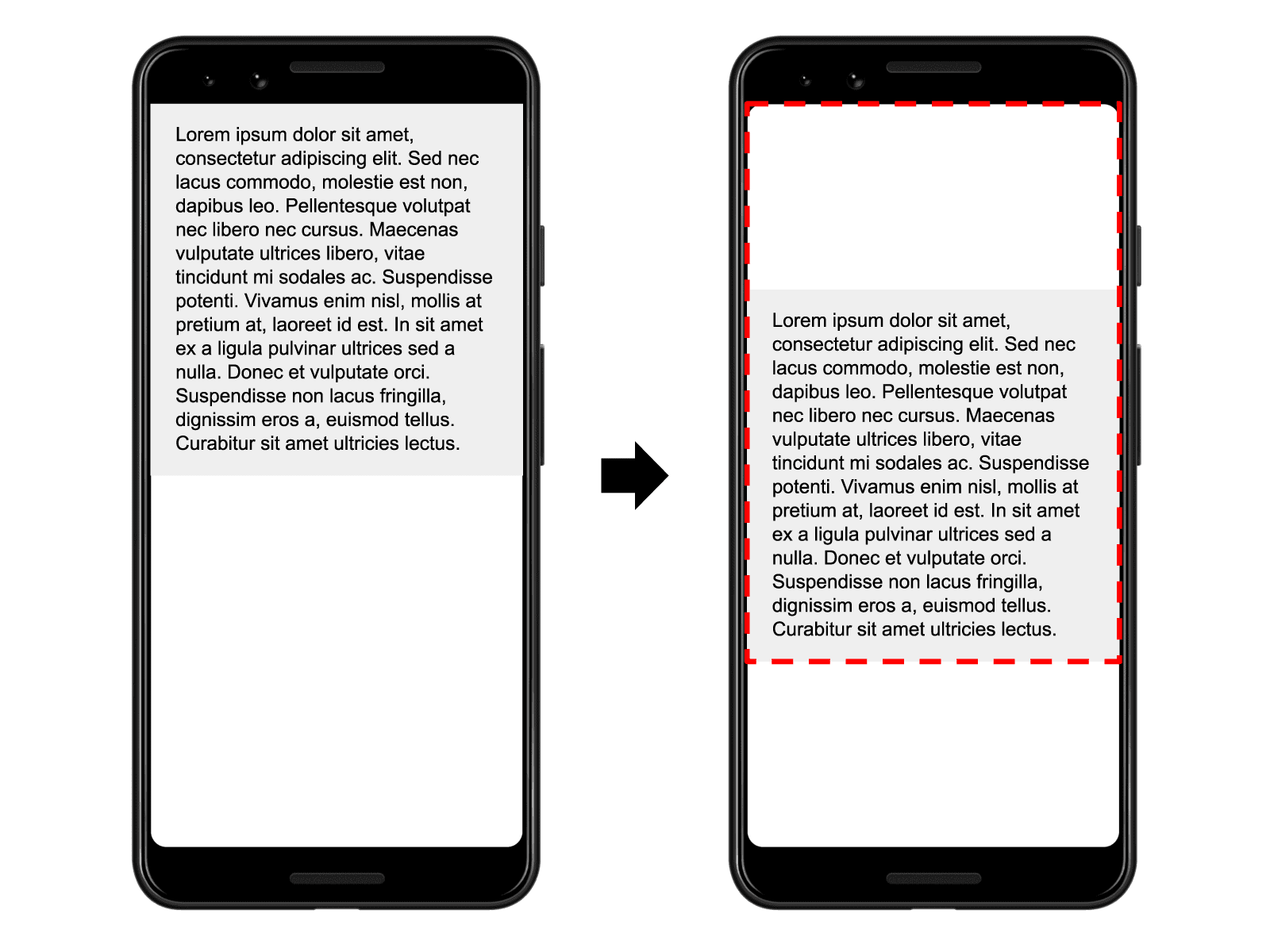
画像提供:web.dev
上の画像で、最初の行を読み始めて画面を下にジャンプしたと想像してください。 これが Cumulative Layout Shift であり、Google は良好なステータスを達成するために 0.1 未満の CLS スコアを推奨しています。
最適化中
CLS は、次のヒントに従うことで簡単に最適化できます。
- ページ読み込み後の動的コンテンツ インジェクションを制限する
- 動的コンテンツ インジェクションが必要な場合は、外側の div にディメンションを設定します
- 画像のサイズ (幅と高さ) を設定して、画像の読み込み中にブラウザーがスペースを予約するようにします。
- 広告と埋め込みにサイズを設定する
- 読み込み後にデフォルトのフォントを置き換える Web フォントの使用を避ける
Web Vitals が重要な理由
Vitals は Google のイニシアチブであるため、サイトの UX を評価する際、決定の要素として Vitals スコアを使用する可能性が非常に高くなります。 サイトのパフォーマンスが良いと Google が判断した場合、サイトは好意的に評価され、検索エンジンの結果ページ (SERP) で肯定的な結果が得られる可能性があります。
バイタルは、サイトの UX に影響を与える幅広い指標を表すため、重要です。 良好な Web Vitals スコアを達成するには、他の多くの主要業績評価指標が良好な成績を収めている必要があります。これにより、Vitals がグリーン ゾーンにある場合に Web サイトが全体的に健全になります。
Google が現在 Web Vitals に置いている重要性に疑問がある場合は、Web Vitals のホームページにアクセスしてください。「健全なサイトに不可欠な指標」というフレーズが表示されます。
スコアのモニタリング
バイタルを理解し、スコアを最適化することは、戦いの半分にすぎません。 スコアを定期的にチェックして、スコアが良好であることを確認する必要があります。 最も簡単な方法は、頻繁に PageSpeed Insights に URL を貼り付けるか、検索コンソールで高レベルのデータを表示することです。 これらのアプローチはどちらもあなたに負担がかかるため、チェックを忘れると、しばらくの間スコアが低くなる可能性があります.
自動化された定期的な更新が必要な場合、 PageSpeedPlus はPageSpeed と Web Vitals のスコアを 1 時間ごとに追跡します。 これらを時間の経過とともに記録し、落ちるとアラートを送信します。 設定は非常に簡単で、Vitals スコアをページ レベルで監視するのに役立つため、サイトの各ページがどのようにスコア付けされているかを正確に確認できます。
ただし、ライブになった後に修正するのではなく、最初からドロップしないようにする方が、検索での存在感に全体的に大きな影響を与えます. 組織で働いている場合、PageSpeed と Web Vitals のスコアは、チーム間の取り組みとして扱う必要があります。 UX をすべての意思決定の中心に据えるには、すべての利害関係者がレポートを確認できるようにする必要があります。 これにより、開発、設計、SEO、およびマーケティングの各チームが連携し、スコアに悪影響を与える何かがライブになる可能性を減らすことができます。
結論
Web Vitals は、Google による UX の計算方法に新たな変化をもたらします。 すべてのツールで一貫したアドバイスを得ることがはるかに簡単になり、推奨事項に合わせて Web サイトで何を変更すればよいかを知ることがはるかに簡単になりました。 Google が Web Vitals を重要視していることは明らかなので、検索での存在感を高めたい場合は、Web Vitals に集中する必要があります。 願わくば、このガイドが、モニタリングを開始し、時間をかけてスコアを追跡するように設定するのに役立つことを願っています。
