ウェブサイトのアクセシビリティ基準:サイトがトップのW3Cガイドラインを満たしていることを確認して、トラフィックを最大20%増加させます
公開: 2018-10-31
あなたがあなたのウェブサイトのために最高のものを望むのは当然です。
あなたはあなたのコンテンツをタイトにし、あなたのSEOパラメータを最適化し、あなたのウェブサイトは魅力的で退屈ではありません。 あなたは、プロが作成した写真、複数のソースリンク、さらにはインタラクティブなメニューを備えた、よくデザインされたページをたくさん持っています。 しかし…あなたのウェブサイトはアクセス可能ですか?
あなたはおそらく、私たちがアクセシブルとはどういう意味か疑問に思っているでしょう。
見栄えがいいということですか? うまく動作しますか? 視聴者と交流しますか? はいといいえ。
実際には、ウェブサイトのアクセシビリティとはどういう意味ですか?
この試練全体はあなたには圧倒されるように聞こえるかもしれませんが、インターネットの善良な人々と多くの統計および調査センターは、私たちに最短の答えを提供するために昼夜を問わず働いています。
したがって、Webアクセシビリティの最適化とは、基本的に、障害を持つ人々がWebサイトを理解しやすくナビゲートしやすくすることを意味します。 色、音、形は分析された要素のほんの一部です。
十分な情報に基づいたWeb開発者およびWebデザイナーは、いわゆるW3C(World Wide Web Consortiumの略)とそのWeb Accessibility Initiativeガイドラインを利用して、Webサイトのアクセシビリティを最適化します。
WAIはそれ自体がほとんど科学であるため、Webの存在を最適化し、主要なWebアクセシビリティ要件を満たすための最良の方法に取り組みます。

なぜウェブサイトのアクセシビリティを優先する必要があるのですか?
統計を見ると、世界中に何百万人もの障害者がいて、ウェブサイトのブラウザをほとんど使用していません。これは、ウェブサイトにアクセスできないためです。 視力や聴覚に問題があることが多い高齢者をミックスに加えると、アクセシブルに設計されたWebサイトから恩恵を受ける可能性のあるすべての人々がいます。
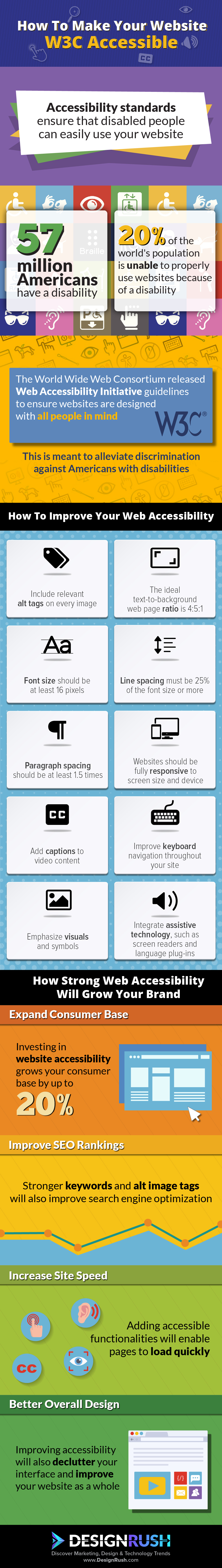
2060年までに、65歳以上の人口は1億人近くに達するでしょう。 そして今のところ、5700万人のアメリカ人が障害を持っています。
それだけではウェブサイトにアクセスできない理由のように、もう1つの事実があります。世界の人口の20%が、ウェブサイトにアクセスできないためにウェブサイトにアクセスしていない可能性があります。
幸いなことに、私たちはあなたのウェブサイトのアクセシビリティの問題に対する答えを持っています。
あなたのウェブサイトのアクセシビリティを改善する方法
まず、セクション508についてすべてを学ぶ必要があります。このフレーズに慣れていない場合は、見逃していることになります。 多くの。 しかし、心配しないでください。これは、見過ごされがちな一連の規制です。
簡単に言えば、セクション508は、Webサイト(特に米国のWebサイト)が幅広いWebアクセシビリティ標準およびガイドラインに準拠することを要求する修正条項にまとめられた一連のルールです。 この改正により、すべての政府サイトは、Tへのオンラインでの取り組みにおいてこの一連の規則に従う必要があります。
今、あなたは「私のウェブサイトは商業的なものであり、私がそれらの政府の規則に従う必要はない」と考えているに違いありません。しかし、あなたはすべきです–結局のところそれは正しいことです。
そして、いつものように、落とし穴があります。
国立衛生統計センター(NHIS)は、米国でWebの閲覧に問題がある人の数を把握するための調査を実施しました。 このグループには、障害者と高齢者が含まれていました。
結局のところ、米国では推定20%の人がインターネットの閲覧に問題を抱えています。
別の調査では、障害を持つ人々がWebを閲覧する可能性が3分の1であることが示唆されています。 それは巨大です。
あなたはおそらく今理解し始めているでしょう:ウェブアクセシビリティはより多くの聴衆をつかみ、気遣うブランドとしてあなた自身を調整するための鍵です。
トップeコマース企業
Webコンテンツアクセシビリティガイドライン
そのテクノロジーは絶えず進化しているので、ウェブサイトやあらゆる種類のオンラインサービスを開発する方法も進化しています。 通常、eコマース企業はこれらの変更を開拓します。 そして、これらの変更に伴い、WCAGもそれに応じて更新する必要があります。
W3Cによって提供されるこの規制システムは、Web開発の標準です。 また、このシステムを利用してブランドのオンラインプレゼンスを最適化する方法の例を説明、分析、表示することに焦点を当てます。
WCAGは常に変更されるライブドキュメントですが、すべてのWeb開発者/設計者が従う必要のある一般的なルールがいくつかあります。
- 適合性の評価レベルは、A、AA、またはAAAのいずれかで満たす必要があります。
- ウェブページ全体は、ページの一部だけでなく、標準に準拠している必要があります。
- 関連するプロセスページは、アクセス可能と見なされるために、すべて同じ評価以上に準拠している必要があります(たとえば、eコマースチェックアウトプロセス)。
- アクセシビリティは、WCAGによって信頼できると見なされるサポートされているテクノロジーを使用して達成する必要があります。
- 別のテクノロジー(たとえば、補足テキストトランスクリプトを含むFlashビデオ)でコンテンツにアクセスできる限り、完全にアクセスできないテクノロジーを使用することは可能です。
あなたのサイトがほとんどの消費者に到達していることを保証するための7つのウェブサイトアクセシビリティ基準

1.画像に適切で関連性のある代替タグを使用する
あなたがあなたのウェブサイト構築の経験の中でAltタグの概念に遭遇したと確信しています。
基本的に、これは表示される画像の説明であり、標準的なユーザーエクスペリエンスにとっては多かれ少なかれ重要ではありません。 現在、次のアドバイスは、eコマースWebサイト、または主に視覚的であるか、視覚的な手がかりに大きく依存しているWebサイトにとって必須です。
どうして? 実は、視覚障害者は、ある種のスクリーンリーダーを使用してWebを閲覧しています。 現在、これらのスクリーンリーダーは画像を大声で読み上げることができないため、それらが利用する情報は代替画像タグです。
これを知っていると、タグを適切に最適化して、大声で読み上げるときに意味のある簡潔で理解しやすいフレーズを作成できます。 SEOでは、altタグのコンテンツを少なくする必要がある場合もありますが、それを拡張してわかりやすい言い回しを作成することはそれほど大きな問題ではなく、視覚障害者に追加のコンテキストと、もちろん、生活の質の機能を提供します。
また、やりすぎないように注意してください。 代替テキストで不必要に長い説明を行うと、コンテンツが窒息する可能性があり、そのような目的が損なわれます。 代替テキストは短く、簡潔で、何よりも関連性のあるものにする必要があります。
ユーザーインターフェイスとユーザーエクスペリエンスのこの部分はほとんどの場合一般的ではないことを認識していますが、Webサイトがそのスタイルと視覚的なフックでもたらす他の特性と同じくらい重要です。
代替テキストについて長く真剣に考えることは、eコマースの世界では特に重要です。 これらのWebサイトには通常、すべての画面に多数の製品画像が含まれているため、スクリーンリーダーソフトウェアを使用してそれらを閲覧するのは難しい場合があります。 優れたウェブサイトのアクセシビリティ最適化の習得があります:簡潔さ!
最も美しい部分は、これらの単語が画面に表示されないことです。つまり、追加の混乱がありません。 そして、それは非常に多くの人々にとって違いの世界を作ります。
ですから、良い人間になり、よく書かれた代替テキストで写真や画像をさらに豊かにしてください。
あなたのeコマースウェブサイトをアクセシブルにすることはあなたのビジネスにとって非常に有益です。 この仕事のために雇うのに最適なものを見つけるために私たちのeコマースウェブサイト開発機関のリストをチェックしてください。
2.テキストの明瞭さを優先する
視覚障害者は、ブラウジング中にテキストの明瞭さ(またはむしろその欠如)を最大の妨害の1つと感じます。 その理由は明らかですが、この問題には特に注意して対処する必要があります。
テキストの明瞭さの問題は、かなりデリケートなテーマです。 この騒ぎの背後にある理由は、フォントスタイルの選択と、薄いフォントの方が見た目が良いが、同時に読みにくく、理解しにくいというバランスです。 そしてもちろん、セリフの使用または不在。
ある調査によると、セリフを正しく使用したとしても、提示しているコンテンツの読みやすさに大きな影響を与える可能性があります。
適切なアクセシビリティを最適化するには、フォントの太さとサイズを正しく設定することが最も重要です。 ただし、万が一Webサイトに大量の情報が含まれている場合は、フォントを「トリミング」して見やすくすることで、すべての人のUXを向上させることができます。
その事実は、アクセシビリティの最適化は、障害のある人々がインターネット環境で動き回るのを助けるだけでなく、一般的な意味であなたのウェブサイトを最適化するのにも役立つことを私たちに教えてくれます。
テキストをすっきりと読みやすくするために従う必要のある重要なルールがいくつかあります。 これらは、W3Cによって次のように提供されます。
- テキストと背景のコントラストは4:5:1である必要があります。これは、読みやすさを得るための色の重要性とコントラストの利用を示しています。
- フォントサイズは16ピクセル以上である必要があります。 Webサイトには、コンピューターだけでなくモバイルデバイスからもアクセスできることに注意してください。
- テキストの行間の行間隔は、テキストサイズに応じて、少なくとも1スペース半にする必要があります。 比例の重要性を強調する別のケース。 W3Cが提案しているように、ここではサイズとコントラストが大きな役割を果たします。
- テキストが揃えられることはありません。
- テキストは、ユーザーが水平方向にスクロールしなくても動的にサイズ変更できる必要があります。
- 段落間のスペースは、フォントサイズの少なくとも2倍にする必要があります。
3.ビデオコンテンツにキャプションを付ける
私たちは高速インターネット接続の時代に生きているので、ビデオは今やオンラインの場所で使用するための実行可能なチャネルです。 開発中のWebサイトには、おそらく何らかのビデオが統合されているか、YouTubeリンクがどこかに埋め込まれています。

ビデオコンテンツを提供する場合は、その中にクローズドキャプションも提供するようにしてください。 今日では、ビデオコンテンツの字幕を作成することはそれほど難しくありません。 もちろん、トランスクリプトを提供すれば、誰かを雇ってあなたに代わってそれを行うことを検討することもできます。
クローズドキャプションは、幸いなことに、ビデオ視聴体験の日常の一部になっています。 ターゲットとする視聴者に関係なく、少なくとも英語の字幕を動画に含めるようにしてください。

4.キーボードナビゲーションをWebサイトの一部にする
これは必見です。
マウスを使用せずにナビゲートおよびブラウジングすることは、今日驚くほど求められている機能です。 障害のために補助ハードウェアを使用している人、またはキーボードを介したWebサイトのナビゲーションに慣れている単純なラップトップユーザーは、あなたが喜ばせたい人です。
メンバーが非常にシンプルでありながら驚くほど効果的なシステムを使用することを奨励するプラットフォームの優れた例は、Imgurです。 キーボードのみを使用して、簡単に閲覧したり、コミュニティイベントに参加したりできるシステムが組み込まれています。 この機能は、アクセシビリティの最適化に対する要望以上のものを示しています。
このブランドは、商取引に甘んじていなくても人間工学に投資しており、画像共有サイトであることを示しています。
キーボードコマンドのシンプルさに関して、最適化されたWebサイトのもう1つの適切な例は、人気の高いTwitterです。
これらの要求を満たせば、ブランドをより好感を持たせることもできます。また、キーのみを使用して移動するオプションがあることで、ユーザーがより強力に感じるようにすることもできます。
5.実用的に視覚化する
謎めいたように聞こえますが、それほど難しくはありません。
ピクトグラム、記号、その他の視覚的な手がかりを利用して、訪問者が動き回ったり、ブランドを体験したりできるようにすることを恐れないでください。 最も簡単な例は、「次のページ」という単語を右向きの矢印に入れて、その中のテキストを読まなくてもアクションをほのめかすことです。
この種の視覚的支援には多くの目的があります。もちろん、最初はアクセシビリティの最適化です。 また、閲覧に必要な時間が短縮されるため、プラットフォームの効果が高まります。
有用性と美学を吹き込むことができるもう1つの重要な機能は、シンボルを介して、独自の最小限の種類のデザインを実現することです。 必要な情報の品質を損なうことなく、適切な数の要素を持つことは、私たち全員にとって役立ちます。
そのような最適化の代表的な例として人気のあるWebサイトに言及するのは少し古くなっているように見えますが、この事実のおかげで実際に人気があります。 Instagramを見てください—視覚的および人間工学的なシンプルさの素晴らしい例です。 このサービスへのアクセスは、数回クリックしてタップするだけで簡単に行えます。使用されている記号は、スペースを節約し、整理し、すべての要素をより見やすく、区別しやすくします。
もう1つの優れたアクセシビリティ最適化ツールは、色に他なりません。 はい、色。 ウェブデザインで色を使用することは、今では古い話です。 しかし、高齢者や障害を持つ人々があなたのサイトにアクセスしやすくするためにそれが果たすことができる役割は計り知れません!
トップウェブサイトのデザインと開発会社
6.コンテンツを評価して適応させる
はい、まさにその通りです。 肩をすくめるのは簡単なことのように思えるかもしれませんが、オンラインでブランドを開発するとき、人々はしばしば立ち往生していることに気づきます。
規制や規則は一見複雑に見えるかもしれませんが、それをはるかに簡単にするために実行できる手順があります。
提示しているコンテンツを完全に理解し、5歳のベテランWeb開発者に同時に説明できることを確認してください。 このようにして、アクセシビリティの最適化を開始するのがはるかに簡単になります。
コンテンツを適応させるには、オンラインの人々が持っている最も一般的な障害のリストから始めます。
- よく見えない人。
- 目の不自由な人。
- よく聞こえない人。
- マウスやキーボードがなかなか使えない人。
- より長く、より複雑な文章を理解するのに苦労している人々。
これらの要因を考慮に入れると、適応プロセスがより実行可能で処理しやすくなります。 あなたはあなたのそばに便利なガイドブックを持っていることを覚えておいてください、そして恐れることはありません、あなたは世界に恩恵を与えています!

7.支援技術を利用する
このリストの最後にありますが、間違いなく重要なのは、支援技術の使用です。
コンピュータとインターネットを使用している間人々を助けるために開発された技術はますます増えています。 スクリーンリーダーについてはすでに説明しましたが、そこにあるのはスクリーンリーダーだけではありません。
これらのテクノロジーを通じてWebサイトを利用できるようにすることが重要であり、必須リストには次のものが含まれます。
- スクリーンリーダー-これらのテキストから音声へのプラットフォームは、代替テキストを正当なテキストソースとして認識できます。
- Windows / Macのアクセシビリティ機能–これらは、メーカーがデバイスにネイティブに組み込んでいるアクセスのしやすさのオプションです(拡大鏡またはテキストから音声へ)。
- カラーコントラストアナライザー–これらはさまざまなタイプの色障害に色を適応させるのに役立つプログラムです。
- ツールバー/プラグイン–これらは言語ヘルパーなどのさまざまなタイプの支援を提供します。
- モバイルデバイス–誰もがモバイルを使用しているため、モバイルデバイス用にWebサイトのアクセシビリティを最適化してください。
トップデジタルエージェンシー
アクセシビリティ最適化の利点
これらすべてが大変な作業のように思われることは承知していますが、それは正当な理由によるものです。 非営利団体であっても、できるだけ多くの人が非営利団体にアクセスできるようにすることをお勧めします。
これまでに述べたすべてに加えて、これらの実装のいくつかの利点を考えてみましょう。
1.より大きな顧客基盤
ブランドをオンラインでユーザーフレンドリーにすることは、まったく新しい顧客ベースに向けた大きな一歩です。 実際の善行を行いながらこの市場に参入することは、お互いに有利な状況です。
2.社会的責任
インターネットをより良くすることは、所有者、カジュアルなブラウザ、そして顧客など、私たち全員が負う責任です。 ワールドワイドウェブは基本的な人権であるため、この種の最適化や適応に熱意を持ってアプローチしないのは少し無責任です。
3. TidierWebサイト
多くのWeb開発者がこれを証言します。 あなたがあなたのウェブサイトを最適化するとき、上記の変更を達成するために、あなたは欠けているか緩んでいる部分を修正して締めます。 また、SEO、デバイスの互換性、Webサイトのメンテナンスなどのすべての重要事項と連絡を取り合うのに役立ちます。

あなたのウェブサイトのアクセシビリティを始めるための最良のツール
より良いウェブサイトを構築し、現在のウェブサイトをテストするのに役立つ多くの貴重な情報源があります。
私たちはあなたとあなたのブランドがそこにある最高のアクセシビリティウェブサイトの仲間入りをするのを助けるのに最も人気がありそして最も役立つもののいくつかを選びました。
あなたが「本によって」それをすることを目指しているなら、そしてそれで政府のものは、508checkerから始めてください。 このツールを使用すると、URLを入力するだけでサイトのアクセシビリティを確認できます。 元の修正を参照として使用するため、自分がどこに立っているかがわかります。
次はAccessibilityValetです。これは、WCAGとセクション508を参照ポイントとして使用し、エラーをスキャンして、何に取り組むことができるかについての提案を提供するシンプルなツールです。
また、Webサイトの最適化に役立つ3番目のツールはWaveです。これは、前の2つのツールと同様のツールのセットであり、非公開および非公開のWebサイトで潜在的なエラーをチェックするオプションが追加されています。
アクセシビリティが最適化されたWebサイトの力
アクセシビリティの最適化という社会的責任のあることを行い、W3Cルールブックに従い、セクション508を順守することで、あなたは自分自身、そしてそこにいる多くの人々に恩恵をもたらしています。
したがって、他の大多数のようにインターネットに接続しないインターネットユーザーがいることを常に忘れないでください。
そしてそうです、これらの機能は彼らを助けるだけでなく、あなたが市場を理解し、それをより深くそしてより完全に理解するのを助けることでもあります。
覚えておいてください:Webアクセシビリティは一部の人にとっては不可欠ですが、すべての人にとっては便利です!
そして、あなたはそれを持っています。 処理することがたくさんあり、考えることがたくさんあります。
アクセシビリティの最適化への投資は、間違いなく価値のあるものであり、欠点はありません。 あなたはより多くの人々があなたのブランドを知ることを可能にし、あなたは小さな問題を解決し、その過程で大衆に小さな恩恵を与えることができます。
さらに、オンラインサービスの信頼性が即座に高まります。
あなたがあなたのウェブサイトがすべての人にアクセス可能であることを確実にするために必要なステップを踏むならば、あなたはあなた自身に大きな恩恵を与えています。 ウェブデザインの未来はアクセシビリティだからです。 より多くの人々があらゆる種類のブランドや機関と交流するようになるでしょう。 そして、あなたはあなたが取り残されないことを確認したいです。
これらのWebデザインおよび開発機関のリソースを使用して、Webサイトのアクセシビリティに関するヘルプを入手してください。
DesignRush Daily Doseにサインアップすると、さらに多くのWebデザインとビジネス成長のヒントを見つけることができます。
