ウェブサイトの配色を選択するための7つのルール
公開: 2020-08-07すべての背景の経験豊富なデザイナーがあなたに言うことができるように、配色はウェブクリエーターのデザインワークフローにおいて深い量の考えと考慮を必要とします。 このトピックの範囲が広いため、完璧な配色を作成するために習得する必要のある多くのベストプラクティスがあります。 ウェブサイトのデザインプロセスで配色が果たす重要性を理解した後、私たちは将来のデザイン関連の意思決定とウェブクリエーターとしてのキャリアにさらに備えることができます。
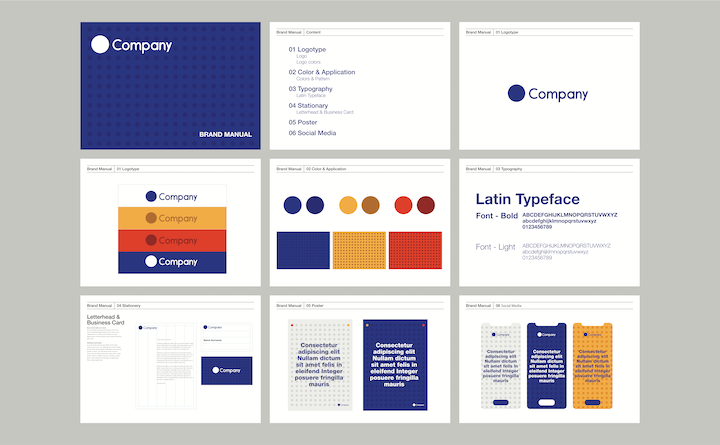
特にブランディングに関しては、配色はほとんどの場合、ブランドのデザインシステムまたはスタイルガイドの重要な要素です。これは、ブランドの個性、ブランドメッセージング、ブランドイメージ、およびコンテンツ資産を定義する一連のガイドラインです。 ブランディングは、私たちが知っているように、ウェブサイトのデザインプロセスで最も重要なコンポーネントの1つです。 このように、定義され、注意深く作成されたカラーパレットは、当社のブランドアイデンティティを固め、当社のWebサイトとそのコンテンツが洗練されたプロフェッショナルなブランド資産になるようにします。
Webクリエーターが実施すると、Webデザインスキルの可能性を最大限に引き出し、Webデザイナーとしての名声と能力を最もよく表す、多くのベストプラクティスと「ルール」があります。 ウェブサイトのデザインにおいてウェブサイトの配色がどれほど価値があるか、そしてあなたがあなたを最高にするために従うことができるルールを学び、理解する時が来ました。
目次
- 配色とは
- 配色が重要な理由
- ウェブサイトの配色を作成するための7つのルール
- 1.カラーホイールを知る
- 2.色の組み合わせを理解する
- 類似の色:並べて
- 補色:反対側が引き付けます
- トライアドカラー:等間隔
- 3.色彩心理学を検討する
- 4.視覚的階層に対処する
- 5.実用性、特にクリック性に焦点を当てる
- 6.レスポンシブデザインを念頭に置いてください
- 7.ニュートラルカラーを採用する
- 私たちのお気に入りのウェブサイトの配色の例
- ルールに従う
ウェブサイトの配色とは何ですか?
ウェブサイトの配色は、デザイナーがウェブサイトのデザインに選択する色のコレクションです。 カラーパレットとも呼ばれる配色には、デザイナーが適切と考える色をいくつでも含めることができます。 各色は、Webサイト全体のさまざまな要素に使用できます。つまり、同じ色をさまざまなタイプのコンポーネントに使用できます。
そうは言っても、カラーパレットは通常、プライマリとセカンダリの2つの色のセットに分けられます。 原色は一般的にサイトでより支配的な色であり、背景色、ロゴの色、メニューの色などを考慮しており、他の使用例の中でも特に、二次色がアクセント色として使用されることがよくあります。 多くの場合、カラーパレットには同じ色の複数の色合いが含まれていることがわかります。これにより、Webサイトは、デザイン全体で多様でありながら一貫した感覚を得ることができます。
一貫性は、実際にはWebサイトの配色を作成する際の基本的な価値の1つです。 ブランドの個性はウェブサイトやビジネスの成功にとって非常に重要であるため、一貫したカラーパレットを持つことでブランドのアイデンティティが固まります。色とスタイルを繰り返し使用すると、ブランドと視聴者の間に関連性が生まれます。

ウェブサイトの色が重要な理由
1.彼らはあなたの視覚的アイデンティティを提示します
配色の重要な選択は視覚的なアイデンティティになります。それは、訪問者や見込み客の心にブランドが共鳴する方法です。これは、ブランド認知とも呼ばれます。 さまざまなユーザーペルソナがさまざまなタイプのカラーパレットに描画されるため、この形式の視覚的アイデンティティは、あなたとターゲットオーディエンスの間のコミュニケーション媒体として具体化されます。 配色はブランドメッセージも視覚化します。そのため、配色はユーザーエクスペリエンスの大部分に影響を与えます。

2.彼らは第一印象を与える
ウェブクリエーターとして、私たちは心の奥底でウェブサイトをデザイン(そして再デザイン)する一方で、無意識のうちに「このデザインは私の訪問者にどのような第一印象を与えるのか」と考えることがよくあります。 これは、ウェブサイトの配色に関する主なものの1つです。第一印象です。 これは、2018年に実施された1つの調査で、回答者の94%がウェブサイトの第一印象がデザインに関連していると述べたという点で真実です。
3.彼らは感情的なつながりを作ります
最後に、最初は気づかなかったとしても、カラーパレットが異なれば、見る人の目にはさまざまな感情や連想が引き起こされます。 聴衆や訪問者とのコミュニケーション方法に応じて、色の選択は、「会話」のダイナミクスや声やトーンの形成に大きな役割を果たします。 色彩心理学のトピックはそれ自身の世界であり、それについてはすぐに議論します。
ウェブサイトの配色を選択するための7つのルール
1.カラーホイールを知る

色彩理論の基礎は、カラーホイールに含まれる3つのグループ(一次、二次、三次)を理解することから始まります。 原色である赤、青、黄色はカラーホイールの基本色であり、残りのすべての色はこれら3つの色から派生しています。 次に、二次色が来ます。 二次色は、オレンジ、緑、紫とも呼ばれる3つの原色のいずれかを混ぜ合わせたときに得られる色です。 最後に、「中間色」とも呼ばれる三次色があります。 これらは、原色と二次色を組み合わせたときに得られるものです。 これらの例は、赤オレンジ、黄緑、または青紫です。
色の関係を理解することはこれだけではありません。 しかし、色がどのように形成されるかがわかったので、色が互いにどのように「相互作用」するか、つまり、色がどのように連携し、独自の色の組み合わせを構築するかを定義できます。
皮肉なことに、カラーホイールの色間の関係のタイプは具体的な関係の「カテゴリ」に分類されますが、これらの色を互いに組み合わせる方法についても多くのオプションがあり、そこで色の組み合わせタイプが役立ちます。
2.色の組み合わせを理解する

それぞれの色が個性と意義を持っているように、それぞれの色の関係についても同じことが言えます。 色の組み合わせを選択すると、色の「個性」がどのように組み合わされているかに応じて、特定のメッセージや概念をWebサイトの訪問者に伝えることがよくあります。
たとえば、赤と青、緊急性と強さを表す赤、平和と忠誠心を表す青を含む補色スキームを選択した場合、最終結果は、強力で今後の忠誠心と安定性のブレンドされた雰囲気になります。
あるいは、コントラストではなく調和のとれたバランスをとる2つ以上の色を選択すると、まったく異なる雰囲気が生まれます。 どのタイプの色の組み合わせがあなたのウェブサイトにより適しているかを決めるのはウェブデザイナーとしてのあなた次第です。
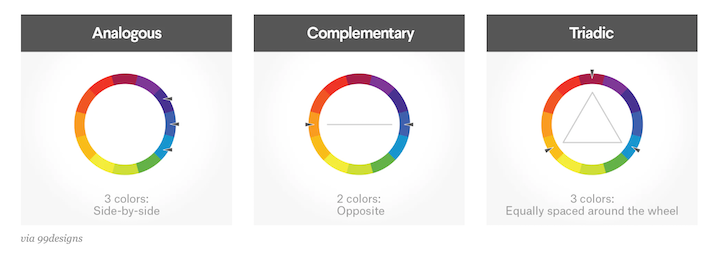
類似の色:並べて
類似の配色は、12本スポークのカラーホイール上で直接並んでいる3色で構成されています。 Webデザイナーは、モダンでありながら洗練されたWebサイトを作成しようとするときに、類似のカラーパレットを選択することがよくあります。 たとえば、赤、赤オレンジ、ライトオレンジで構成される類似のカラースキームは、赤とライトオレンジの鮮やかな関係を強調します。
補色:反対側が引き付けます
補色の例としては、赤と緑、青と黄色、青とオレンジ、赤と青などがあります。 これらのペアに共通しているのは、それらが互いに反対側にあるということです。カラーホイールで互いに真向かいにある2つの色を見つけることで、それらを識別できます。 実際には、ウェブデザインにおける原色の組み合わせの重要性は、それらの間にシャープなコントラストが存在するため、1つの色、特にアクセントカラーを際立たせることができるということです。
ウェブサイトのデザインの文脈では、補色を使用することは、ボタンやナビゲーションメニューなどの要素に大きな価値をもたらします。 訪問者がボタンに気づいてクリックすることが目的の場合、テキストとその背景のアクセントカラーとして補色を使用すると、2つのコントラストと違いがはっきりしているため、ユーザーの注意を引く可能性が高くなります。
同様に、ボタンの背景色と対照的なフォントの色でボタンをデザインすると、ボタンのテキストが非常に見やすくなります。 これにより、クリック率とコンバージョン率が高くなることがよくあります。ナビゲーションメニューとメニュー項目についても同じことが言えます。
トライアドカラー:等間隔
最も基本的なタイプの配色であると考えられているトライアド配色は、カラーホイール上で互いに120度の位置にある任意の3色として定義されます。 ある意味で、120度を測定するために進むことができる多くの方向があるため、トライアドスキームは3つの組み合わせタイプの中で最も柔軟であると見なすことができます。 似たような色とは異なり、3つのやや類似した色、または対照的な色にしかなり得ない補色に制限されます。 トライアドの配色は類似色と補色の両方を組み合わせることができ、創造性の余地が(さらに)あるため、トライアドは2つの混合物と見なすことができます。 ご覧のとおり、Webデザイナーが作成できる色の組み合わせのオプションは本当に無限です。
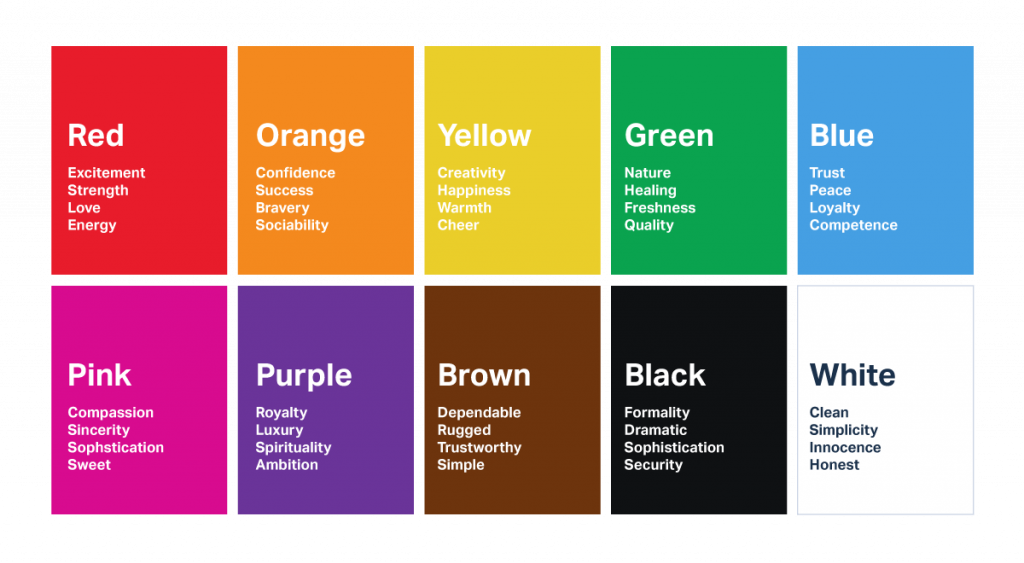
3.色彩心理学を検討する

色彩心理学の世界は、特定の色が特定の感情や感情を引き起こし、それが特定の行動方針を引き起こすという考えに基づいています。 あなたが今まで色彩心理学に遭遇したことがないなら、あなたは真の知的発見を求めています。
色彩心理学は、ユーザーに提供したい感情的な体験に基づいてWebサイトの配色を選択すると、ブランドの個性に影響を与えるだけでなく、作成した感情的な環境に基づいて特定の訪問者の反応を引き起こすことを示唆しています。
各色が何を表すかを理解すると、Webサイトに最適なカラーパレットを選択することが非常に直感的になります。 たとえば、スパビジネスのウェブサイトを構築している場合は、平和と信頼を象徴する緑や、場合によっては青など、自然と癒しを表す色を使用するのが理にかなっています。
カラーホイール内には非常に多くのカラーパレットオプションが存在するため、配色を選択する際の指針としてカラー心理学を使用すると、より多くの情報に基づいたデザインの決定を下し、業界やビジネスのペルソナに合った方法でテーマとスタイルに焦点を合わせることができます。 。
4.視覚的階層に対処する

Webクリエーターとして、視覚的な階層への投資は、デザインワークフローの自然なステップです。 昨年、Shutterstockブログは、「より良いデザインを支援するビジュアル階層の6つのルール」という名前の記事を公開しました。 これらのルールは、重要性に基づいてデザインコンポーネントを配置するという包括的な目標に基づいていると説明しています。これは、「視聴者をデザイン全体に導き、メッセージが明確で簡潔であることを保証する」ものです。
6つのルールのうち、Shutterstockの最初のルールは、Webサイトの配色に関連しており、このルールを「色で焦点を合わせる」と述べています。 これから理解できることは、Webサイトの視覚的な階層に対処する場合、カラーパレットは考慮すべき最も基本的なデザインの選択肢の1つであるということです。 これは、テキスト、ボタンの色、背景などに選択した色にも当てはまります。
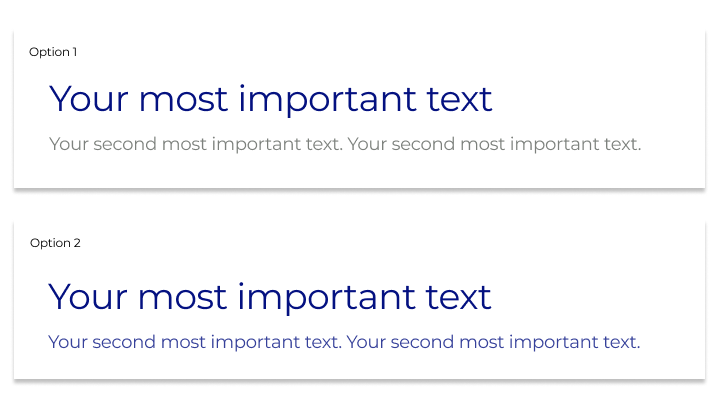
この考え方によれば、ヒーローテキストとその下の説明がある場合、背景色の選択と同様に、フォントの色の選択が重要です。 たとえば、上の画像では、2つの異なる色が与えられていると、見出しと小見出しを区別するのがはるかに簡単になります。 このように、より「重要な」テキストは暗い色になり、「重要性の低い」テキストは対照的で明るい色になります。 目は小見出しの前にh1に対応します。これは、h1が非常に目立ち、それぞれを独自の光で簡単に確認できるためです。 2番目のビジュアルでは、両方のテキスト要素が同じ色であるため、目は本能的にそれらを1つの単位として認識し、2つの異なるエンティティに分離するのに時間がかかります。
視覚的階層の決定要因としてのカラーパレットの設計原則は、Webサイトのほぼすべての視覚的コンポーネントに関係します。 これは、説明したようにテキストの色だけでなく、背景色やボタンの色にも当てはまります。 特定のボタンの重要性を強調することは、多くの場合、ユーザーの注意を引く可能性が最も高いボタンの色を選択することで達成でき、最終的にはクリック率が高くなります。
オンラインCSSコードジェネレーターを使用して、境界線の半径、フォント、変換、背景、ボックス、およびテキストの影のCSSスタイルを生成します。
5.実用性、特にクリック性に焦点を当てる

見た目がすべてではありません。 これが意味するのは、そうです、視覚的に心地よいカラーパレットは、一流のWebデザインの基本的な要素の1つであるということです。 そうは言っても、カラーパレットがユーザーエクスペリエンスにどのように影響するかは同じように重要です。 あなたのウェブサイトの訪問者があなたのサイトを閲覧するときに特定の行動をとることを望むとき、あなたが選ぶ色は非常に支配的な役割を果たすことができます。
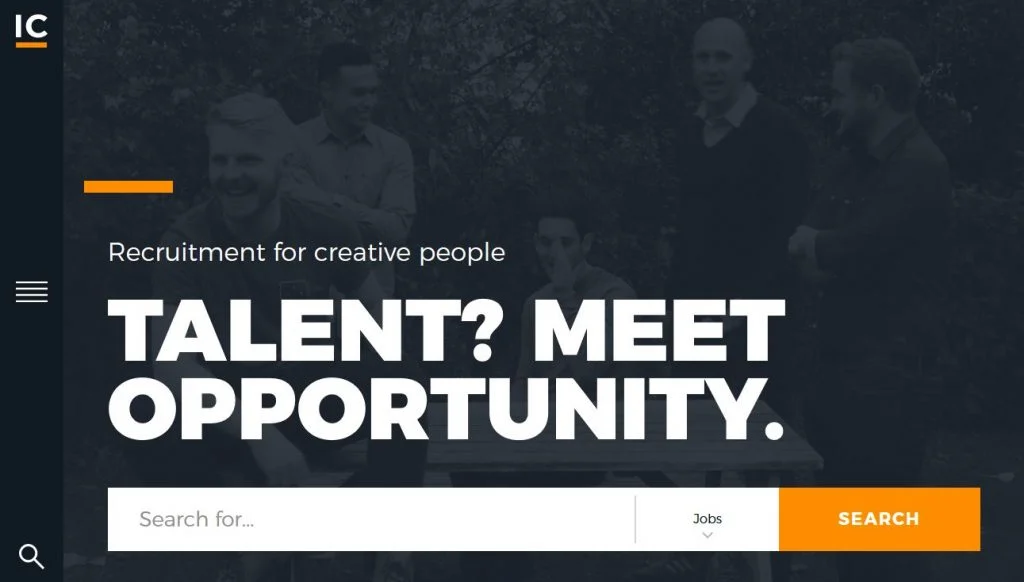
上記のICCreativeの例は、暗い背景オーバーレイの前にある明るい色のボタンがユーザーアクティビティに与える影響を示しています。 黒のオーバーレイにより、背景の写真と衝突することなく、クリアな白いテキストと明るいオレンジ色のボタンを目立たせることができます。 同時に、オーバーレイの透明度により、画像の背景にいる人々が微妙に見えるようになります。
これは、黒と明るいオレンジなど、コントラストが強い2つ以上の色を選択することが、配色の強力な選択であることを視覚的に証明しています。 または、色の複数の色合いを選択して要素のクラスターに適用することもできます。これにより、これらの要素が実際に相互に関連していることを伝えることができますが、一部の要素は他の要素よりも「重要」です。
6.レスポンシブデザインを念頭に置いてください

レスポンシブデザインの重要性は、どのWebクリエーターにとっても経験則です。 しかし、Webサイトをレスポンシブにする方法について直感的ではないかもしれないのは、レスポンシブ性がサイトのサイズとレイアウトを超えていることです。 カラーパレットの選択は、Webサイトがモバイルでどのように表示されるかにも大きく貢献します。
実際、カラーパレットを作成するときにモバイルの応答性を念頭に置くと、多くの場合、デザインプロセスがはるかに簡単になります。 このようにして、画面サイズに関係なくテキスト要素が同じように読みやすくなり、アイコンやボタンもデスクトップと同じようにモバイルでも表示されるようになります。
モバイル画面がデスクトップビューよりもはるかに小さいことを考えると、モバイルではデスクトップよりも少ない色を使用する必要がある場合があります。 色が多すぎると、小さいインターフェイスは圧倒されるかもしれませんが、デスクトップに追加されたスペースは、忙しすぎるように見えることなく、より多くの色を処理できます。
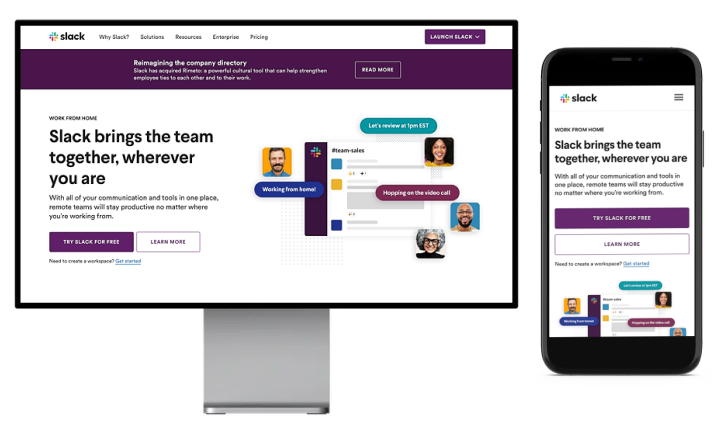
これは、SlackのWebサイトが、応答性に基づいてカラーパレットの原色を選択する完璧な例になる場所です。 大胆な紫色の彼らの選択は魅力的で、どの画面でも見ることができます。 小さな(モバイル)画面を楽しくエキサイティングにするのに十分な大きさでありながら、デスクトップビューでは「多すぎない」ほど十分に暗いです。
モバイルUIにあまり多くの色がないことを確認し、それでも視覚的な階層と一意性を取得するためのもう1つの便利な方法は、1つの色の複数の色合いを配色に追加することです。 色合いの類似性は、モバイルインターフェイスをすっきりとまとまりのあるものに見せるために十分に類似していますが、Webサイトをインタラクティブで魅力的なものに保つために十分に異なっています。
7.ニュートラルカラーを採用する

それらはそれほど刺激的ではないかもしれませんが、ニュートラルカラーは正しく作成された配色には必要です。 テキスト要素にのみ使用する場合でも、すべてのプロのカラーパレットには中間色を含める必要があります。 ニュートラルでない色と同じくらい美しいのですが、ウェブサイトの訪問者は、特にテキストを介して定性的な情報を処理しようとするときに、ある時点で視覚刺激からの「休憩」を必要とします。
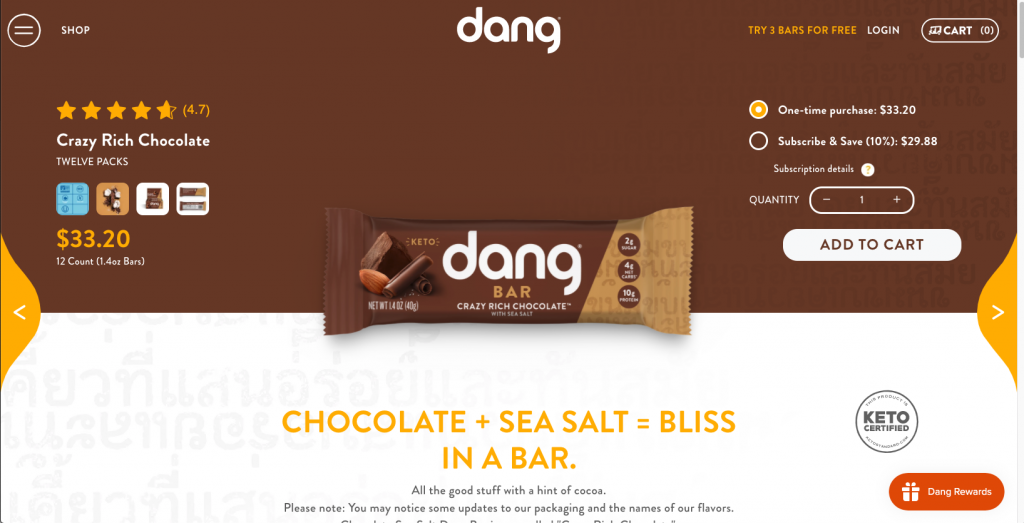
上記の例では、dangのWebサイトにはオレンジ、緑、茶色の豊かでカラフルな配色がありますが、白の単純な使用は依然として必要です。 白を使用することで、行動を促すテキストが表示され(「今すぐ購入」)、ナビゲーションアイコンとメニューがすっきりと表示され、暗くて詳細な画像の中でロゴが目立つようになります。
私たちのお気に入りのウェブサイトの配色の例
1. KLM iFly 50

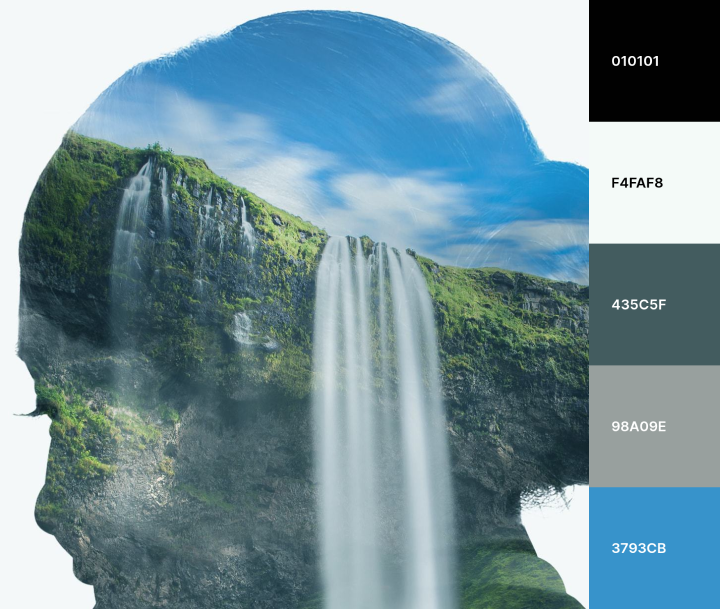
iFly KLMMagazineの50周年記念版であるKLMiFly 50は、ミディアムライトブルー、グリーンがかったライトグレー(これはブルーの派生物です)、ダークグレーがかったグリーンの類似した配色を使用しています。 先に説明したように、類似の配色は、カラーホイール上で互いに近い2色または3色であり、それらの色の色合いと色合いが含まれます。 これらの色は、サイトのヒーロー画像、明るい青空の下の高い崖の上の滝の詳細な写真に由来しているようです。 崖の上の苔、白い滝、青い空に由来する色なので、自然な組み合わせに見えるのも不思議ではありません。
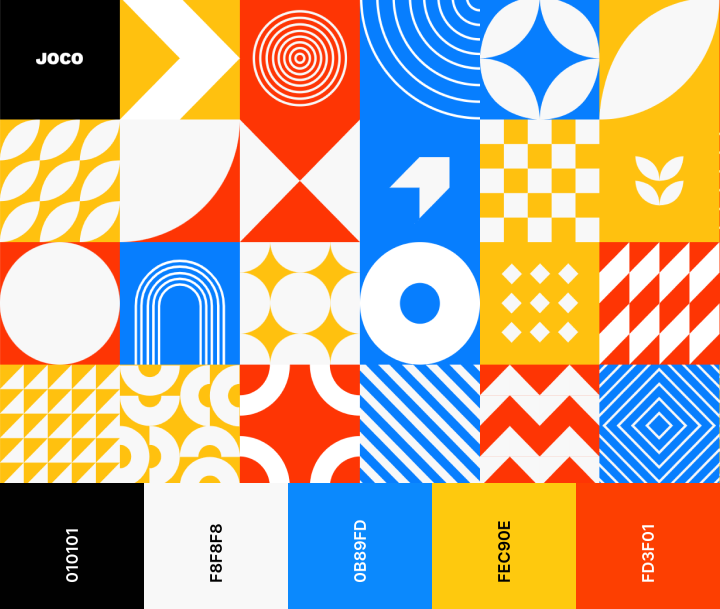
2. JOCO

開発者のJonCorbettが所有するポートフォリオWebサイトであるJoco.ioは、3つの最も基本的な原色(青、黄、赤)の大胆な色合いを特徴とする補色スキームを使用する独自の方法を示しています。 ジョンは、明るい青、ひまわりの黄色、大胆な赤オレンジを選択することで、3つの原色の最も基本的なセットをユニークでありながら伝統的なものにまとめる方法の可能性を示しています。
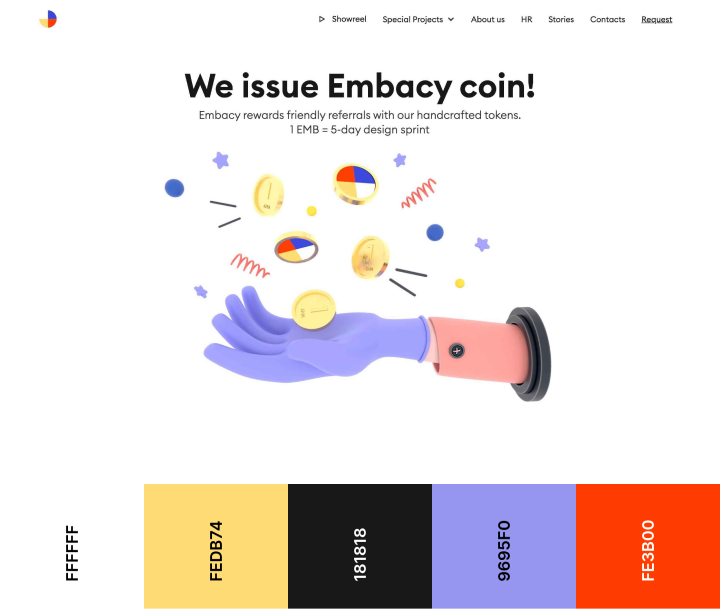
3. Embacy.io

Embacy.ioは、補色の繊細な色合い(黄色、薄紫、青、赤)をブレンドする洗練された方法として、分割補色の配色を使用しています。 この色のコレクションは、赤、青、黄色の3つの原色のユニークな色合いを含むロゴから派生しています(わずかに調整されています)。

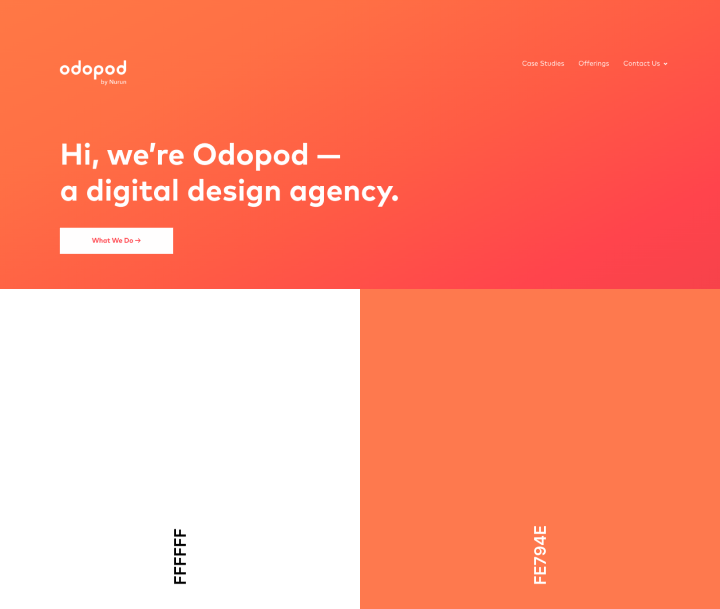
4.オドポッド

サンフランシスコを拠点とするデジタルデザインエージェンシーであるOdopodは、単色の配色としても知られる、単一の色相の1つの複数の色合いで、個性的なセンスで自分自身をうまく表現しています。 Odopodは、この濃いピンクオレンジ色を採用し、より伝統的なオレンジに移行するグラデーションの背景を作成します。 これは、カラフルでありながらミニマルなWebサイトデザインの完璧なバランスであると私たちが考えるものです。
これらの4つの例は、Webサイトのカラーパレットに関して、Webデザイナーとしての幅広い選択肢のほんの一部です。 オプションは無限であり、必要なのはあなたのウェブサイトに最適な色の組み合わせを見つけるための献身と創造性だけです。
ルールに従う
Webサイトの配色とは何か、およびそれらがすべてのWeb作成者の設計ワークフローで必須の段階である理由がわかったので、次は、独自のWebサイトのルールに従っているかどうかを確認します。 投稿の冒頭で述べたように、Webサイトの配色を作成する際の最も重要な原則の1つは、一貫性です。
その一貫性を達成するために、私たちが述べたように、心に留めておくべき多くの原則があります。 これには、いくつか例を挙げると、カラーホイールの操作、さまざまな可能な色の組み合わせの調査、色の心理学の検討、視覚的な階層、操作性、応答性の優先順位付け、そして最後に中間色の使用が含まれます。 美しいカラーパレットがウェブサイト全体で賢く使用されるとき、訪問者はその瞬間にあなたのサイトをナビゲートすることを楽しむだけでなく、彼らの心に永続的な印象を残すでしょう。
