Web サイト開発の究極ガイド: 重要なステップとベスト プラクティス
公開: 2023-06-11ウェブサイトなしでフォロワーを増やすことができた時代は終わりました。 確立されたビジネスであっても、オンラインでの存在感はあなたが思っている以上に重要です。
このように考えてください。競合他社はすべてオンラインであり、Web サイトを持っていない場合、競合他社はあなたのものになる可能性のあるすべてのトラフィックを捕らえようとしています。 とはいえ、Web サイト開発はデジタル マーケティング戦略の一部である必要があります。
幸いなことに、これまでにないほど簡単になりました。 プログラミングのスキルや知識は必要なく、思ったよりもずっと早く洗練されたサイトを作成できます。
さらに、Content Cloud のようなソリューションを使用すると、コンテンツの共有をすぐに開始して、すぐに視聴者を増やすことができます。
以下にメールアドレスを入力してこの投稿をダウンロードしてください
Web サイト開発を理解する
成功する Web サイトを開発するには、ドメインを購入してオンラインでいくつかのページを作成するだけでは十分ではありません。 ユーザーは過去数年に比べてはるかにテクノロジーに精通しており、新しいサイトにアクセスするときに自分が何を好むかを知っています。
したがって、新しい Web サイトを開発するときは、次の要素に留意する必要があります。
- ユーザー エクスペリエンス (UX) – 初めてサイトを訪れる新しい人の立場になって考えてみましょう。 最初に何に注目しますか? 現場からすぐにどんな雰囲気を感じますか? サイトはナビゲートしやすいですか、それとも複雑ですか? 何か (問い合わせフォームなど) を見つけようとしている場合、それは簡単ですか? 合理的で焦点を絞ったユーザー エクスペリエンスを開発することは、次の部分であるコンバージョンにとって非常に重要です。
- コンバージョン率– 開発している Web サイトの種類に関係なく、各訪問者が到着したときに何かをしてもらいたいと考えています。 そのアクションとは、製品を購入する、ブログ投稿を読む、見積もりを依頼する、電子メール リストに登録するなど、あらゆるものです。 各ページが何をしようとしているのかがわかれば、そのアクションに基づいてページを開発するのがはるかに簡単になります。 たとえば、訪問者に製品を購入してもらいたい場合は、「今すぐ購入」ボタンを前面と中央に配置する必要があります。
ウェブサイト開発における 9 つの重要なステップ
上記の要素について考えるのは良いスタートですが、包括的で価値のある Web サイトをゼロから開発するのには役立ちません。
このリストの最後まで到達すれば、リードを変換し、長期的な成功を促進する高品質のサイトの構築に向けて順調に進んでいるはずです。
1. 目標と目的の定義
ウェブサイトの各ページの目標の作成についてはすでに触れました。 ただし、それらについて考える前に、まずサイトの目的を決定する必要があります。
また、Web サイトは複数の目的を果たすことができることにも留意してください。 追加のページを作成するのはそのためです。 ただし、最初からそれらの目標が何であるかを理解しておけば、プロセスのすべての段階で集中力を維持できます。
目標の例としては次のものが挙げられます。
- ブランドの認知度を高める– 中小企業や新興企業の場合、できるだけ早く自分の名前を世に広めたいと考えています。 したがって、サイトがブランドのガイドラインやペルソナと一致していることを確認してください。 これらのコンポーネントをまだ開発していない場合は、最初に開発してください。
- 売上の増加– 実店舗でビジネスを運営している場合でも、一部の製品はオンラインでも販売する必要があります。 ただし、物理的なトラフィックをストアに誘導したいだけの場合は、サイトでそれを行うことができます。 最良の方法の 1 つは、訪問者にメール リストに登録してもらい、他の人よりも早く割引や新商品にアクセスできるようにすることです。
- 市場シェアを拡大する– ビジネスが成長して成功するにつれて、より多くの顧客を獲得し、ブランドの地位を高めるために、新しい市場に拡大する必要があります。 そのため、異なるオフィスや地域ごとに、独自の配色や文化的要素などを備えた複数のサイトを作成する必要がある場合があります。
2.徹底した視聴者調査の実施
目標の達成を始める前に、サイトで誰をターゲットにしているのかを知る必要があります。 あなたの理想的な訪問者は誰ですか? 彼らはなぜあなたの Web サイトに来たのですか?
顧客のアバターは、焦点を絞り、ページが適切なタイミングで適切な人にアピールできるようにするのに役立ちます。
対象者調査は機能開発プロセスにも役立ちます。 たとえば、若い視聴者にアピールしたい場合は、ソーシャル メディアを積極的に活用し、サイトをよりモバイル フレンドリーにする必要があります。
年配の人々にアピールしたい場合は、より大きなフォントとより伝統的なデザイン要素を使用するとよいでしょう。
3. ウェブサイトの構成を計画する
単純なブログ サイトでも、特に新しいページや機能を追加すると、比較的複雑な構造になることがあります。 したがって、Web サイト開発の取り組みの一環として最初にその構造を構築し、どこに向かっているのかを把握することが不可欠です。
そうしないと、新しいページが増えて圧倒されてしまい、閲覧者がアクセスできないページが含まれる可能性があります。
繰り返しになりますが、目標を念頭に置いておくと、理想的なサイト構造に集中し続けることができます。 たとえば、製品を販売しようとしている場合、各リストに動的で魅力的なテンプレートを作成する必要があります。 このようにして、ユーザーを製品ページに誘導し、高い確率で顧客に変えることができます。
4. 見た目が美しく応答性の高いインターフェースを設計する
基本を理解したら、サイトをドレスアップしてより魅力的なものにすることができます。 注意すべき設計要素には次のようなものがあります。
- フォント スタイル– あなたのブランドは大胆で革新的ですか、それとも豪華でエレガントですか? 各ページで使用するフォントはこれらの要素を強調するのに役立つため、ユーザーは何を期待するかを明確に理解できます。
- カラースキーム– サイトにあまりにも多くの色を使用することは望ましくありませんが、ブランドを表す 2 つまたは 3 つを選択する必要があります。
- 画像とグラフィック– オンラインで何百万もの写真やイラストにアクセスできるので、必ずブランドの美学を反映したものを選択してください。
さらに、デザイン要素が多すぎるのも避けたいです。 全体として、サイトをシンプルで使いやすいものに保ちたいと考えています。
新しい画像、グラフィック、ボタンを追加するたびにサイトの速度が低下する可能性があり、それが何よりも直帰率を高める効果があることに注意してください。
5. ウェブサイトの機能と対話性の開発
ウェブサイトの基本的な機能は、ナビゲートしやすいことです。 ユーザーは必要なものをすぐに見つけて、必要なページをクリックできる必要があります。
特定の目的地に到達するために必要なクリック数が増えるほど、ユーザーがすぐにサイトを離れる可能性が高くなります。
とはいえ、インタラクティブなコンテンツやページは、訪問者をより魅力的に滞在させることができます。 たとえば、アンケートやクイズなどの要素を組み込んで、ユーザー エクスペリエンスをカスタマイズできます。
Ion のようなツールを使用すると、これらのインタラクティブな要素を組み込んで、リードの評価のためのデータを収集しながら創造的なエクスペリエンスを提供できます。

6. 適切な SEO テクニックを導入する
検索エンジンが新しいサイト ページの主なトラフィック ソースであることは周知の事実です。 このトラフィックを生成するために広告料金を支払うこともできますが、最初にオーガニックにトラフィックを構築することが最善です。

したがって、検索結果でページを上位にランクさせるためには、高品質の SEO コンテンツに投資する必要があります。 キーワードとトラフィックの調査は、どの用語が最もランク付けされるべきかを把握するのに役立つため、大金を支払うことなく、より早く視聴者を構築できます。
7. ソーシャルメディア共有の統合
検索エンジン以外にも、ソーシャル プラットフォームも Web サイトの優れたトラフィック ソースです。 したがって、ソーシャル メディアでコンテンツを宣伝するのが簡単であればあるほど、これらのサイトから視聴者を獲得できる可能性が高くなります。
自分のソーシャル プロフィールでコンテンツを共有することに加えて、ユーザーがブログ投稿、独自の画像、ビデオなどの要素を簡単に共有できるようにする必要があります。
基本的に、視聴者をブランドアンバサダーに変えることで、より多くの無料トラフィックを生成し、ビジネスを有機的に構築できます。
8. モバイルインターフェイスのレスポンシブデザインの採用
これまで以上に多くの人がモバイル デバイスで Web サイトを操作するようになりました。 幸いなことに、WordPress などの Web サイト開発ソフトウェアを使用すると、モバイル デバイス向けにコンテンツを簡単に最適化できます。
小さな画面にうまく収まるように特定の要素を微調整する必要がありますが、プログラミングやバックエンド作業を行う必要はありません。
もう一度、視聴者と、彼らがサイトとどのように対話するかを考慮してください。 トラフィックのほとんどがモバイル デバイスからのものである場合は、開発にモバイル ファーストのアプローチを採用し、その後デスクトップ バージョンを調整する必要があります。
9. 適切なホスティング プラットフォームの選択
あなたのサイトがどれほど素晴らしくても、適切なホスティング プラットフォームがなければ誰もそのサイトにアクセスすることはできません。 Stage のようなプログラムを使用すると、サイトを簡単にホストできるため、訪問者は世界中のどこからでも最高のエクスペリエンスを得ることができます。
Stage の価値の 1 つは、コンテンツ配信ネットワーク (CDN) を使用していることです。 CDN はコンテンツをローカル サーバーに保持するため、各ページに大量の画像やビデオがある場合でも、サイトはすぐに読み込まれます。

10. コンテンツ作成戦略の計画
コンテンツを開発、公開、宣伝するための基盤を迅速に作成する必要があります。 このようにして、視聴者を構築し、訪問者がサイトに来たときの関心を維持することができます。
全体として、コンテンツ開発戦略を作成するときは、作成するコンテンツの種類、作成方法、および公開する場所を考慮します。
Webサイト開発のためのコンテンツ制作
Web サイト用に魅力的なコンテンツを開発するのは比較的簡単ですが、時間がかかる場合があります。 したがって、引き金を引く前に、正しい方向を向いていることを確認する必要があります。 コンテンツ マーケティング戦略を作成する際に注意すべき要素がいくつかあります。
- キーワード調査– 人々が最も検索しているキーワードを知ることは、より多くのトラフィックを獲得できるトレンドのコンテンツを開発するのに役立ちます。 その後、ユーザーがサイトにアクセスすると、興味を持ちそうな追加コンテンツを閲覧できるようになります。
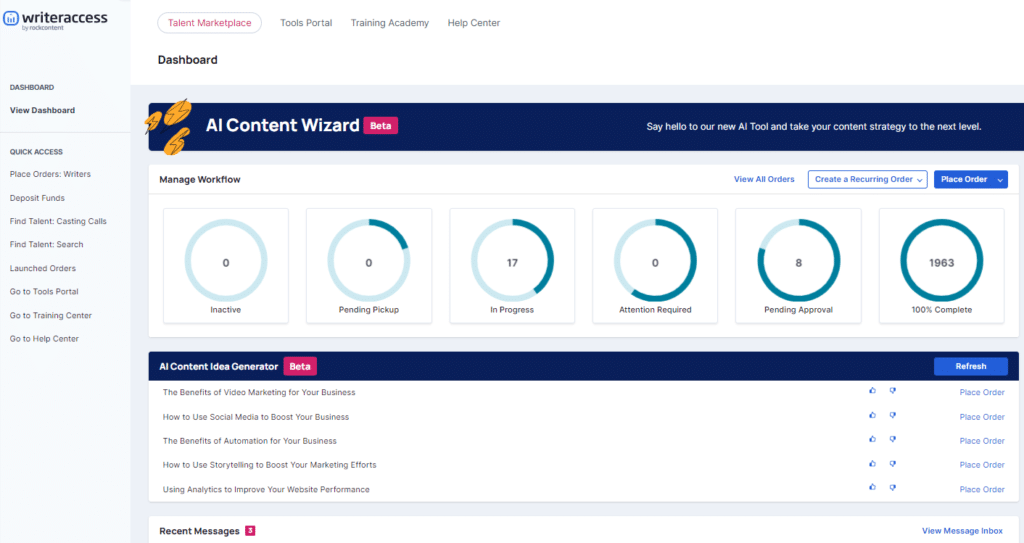
- 高価値の制作– ブログ投稿、ビデオ、インフォグラフィックなどを生成する場合、それがプロフェッショナルで洗練されたものであることを確認する必要があります。 優れたコンテンツを作成するために多額の制作予算は必要ありませんが、何らかのアウトソーシングに投資する必要があります。 たとえば、WriterAccess を使用すると、世界中の才能あるコピーライターとつながることができ、思ったよりも手頃な価格で利用できます。
- ビジュアルの組み込み– 人々はオンラインでは何よりもビジュアルに注目します。 したがって、コンテンツを際立たせる写真、グラフィック、ビデオ要素を必ず用意する必要があります。 可能であれば、アニメーションや様式化された画像を追加すると、トラフィックをサイトに誘導するのに役立ちます。
- コンテンツの構造化とスキャン可能性の維持– オンラインの注目持続時間は短いことで知られているため、コンテンツを理解しやすいものにする必要があります (特に競争が激しい場合)。 さまざまなトピックについてさらに深く掘り下げることはできますが、テキストとビデオをさまざまな視覚要素、見出し、グラフ、箇条書きなどで分割する必要があります。 理想的には、コンテンツ全体を消費する前に、最初にコンテンツをスキャンすることで、適切な量の情報を取得できる必要があります。
- 新しいコンテンツを定期的に更新してキュレーションする– ブランドの新しいコンテンツを開発するときは、勢いが非常に重要です。 数週間または数か月中断すると、元の軌道に戻るのは困難です。 特にフォロワーや購読者が増えるにつれて、古いコンテンツを再公開できることに留意してください。 こうすることで、新しいものを古いもので補強し、どの部分が最も注目を集めるかを把握できます。

Web サイト開発のためのツールとテクノロジー
幸いなことに、私たちはコンテンツ ツールの黄金時代に生きているため、作品を開発、拡張し、大衆に配布することがこれまでよりも簡単になりました。 ここでは、Web サイト開発の各段階における主なオプションをいくつか紹介します。
キーワード調査
前述したように、上位のトレンドのキーワードを知ることは、より多くのトラフィックを獲得し、人々が見たいと思うコンテンツを開発するのに役立ちます。
Semrush には、利用可能な最高のキーワード調査ツールの 1 つがあり、情報をどう扱うべきかを知るための実用的な洞察が備わっています。
コンテンツ管理システム
Web サイトのコンテンツをキュレーションして公開するには多大な労力がかかるため、包括的なコンテンツ管理システムが役に立ちます。
このようにして、プログラミングの知識がなくても、投稿の作成、ビデオの公開、画像の追加、複数のプラットフォームへの公開を行うことができます。
Rock Content では、堅牢性、信頼性、ユーザーフレンドリーを実現するために WordPress を使用しており、見栄えが良く機能的な Web サイトを作成するための理想的なプラットフォームとなっています。
ソーシャルメディアへの投稿
ソーシャル メディア サイトはトラフィックの優れたソースですが、視聴者を構築して維持するには、各プラットフォームに定期的に投稿する必要があります。
Sprout Social のようなツールを使用すると、単一のダッシュボードからすべてのプロファイルを接続し、コンテンツをスケジュールし、ユーザーと直接対話することができます。
今後は、1 日に数時間を費やすのではなく、毎月数時間かけてコンテンツ配信計画を立てることができます。
ビジュアル要素プロバイダー
適切な視覚要素を持たせることで、あなたのブランドを業界内の他のブランドと差別化することができます。
ロゴからブログ画像、ビデオ要素に至るまで、すべてが重要です。 Pexels や Unsplash などのサイトからストック画像を、Storyblocks などのサイトからビデオ要素を、Ion からインタラクティブ コンテンツを取得できます。
Rock Content の Content Cloud を使用してより良い Web サイトを構築する
ウェブサイト開発の旅に乗り出すことは極めて重要なステップですが、幸いなことに、これほどアクセスしやすいものはありませんでした。
あなたが野心的な個人起業家であろうと、繁栄している中規模から大規模企業であろうと、Rock Content の Content Cloud は、Web ページと魅力的なコンテンツの作成方法に革命をもたらします。
幅広いユーザーフレンドリーなツールを自由に使えるので、魅力的なオンライン プレゼンスを簡単に確立できることに驚かれることでしょう。
少し時間を取って当社の製品を探索し、驚くべき成功を達成できるシンプルさを直接目撃してください。 ほんの数クリックでデジタルの勝利が得られます!
