ウェブサイトのサイズ:これらは、設計するための最も一般的な画面解像度です
公開: 2020-06-19
ウェブサイトの訪問者の90%は、デザインが悪いためにバウンスします。 デザインには多くのコンポーネントがあります。カスタムWeb開発や使いやすさからモバイルの応答性まで、それらはすべて、人々がページにとどまるかどうかに大きな役割を果たします。
今日は、さまざまなプラットフォームにわたるユーザーエクスペリエンスに焦点を当てます。
スムーズなクロスデバイスユーザーエクスペリエンスとさまざまなデバイスを念頭に置いた設計の重要性は、十分に強調することはできません。
このため、この記事では、レスポンシブWebサイトを設計する必要がある最も一般的な画面解像度について説明します。
モバイルファーストとレスポンシブのどちらのデザインを選ぶべきかを知るために読んでください。
目次
- Webデザインと開発においてWebサイトの寸法が重要である理由
- 使用するWebサイトのサイズ、つまりWebサイトを最適化するための画面解像度を決定する方法
- レスポンシブvs.モバイルファーストのWebデザイン:どちらを選ぶか
- 2021年に使用するのに最適なWebサイトのサイズは何ですか?
- あなたのウェブサイトがモバイルフレンドリーかどうかを確認する方法は?
- 5世界で最も一般的なデスクトップ画面の解像度
- 世界で最も一般的な5つのモバイル画面解像度
- 世界で最も一般的な5つのタブレット画面解像度
- 米国で最も一般的な画面解像度トップ15
- ウェブサイトの寸法に関するポイント
Webデザインと開発においてWebサイトの寸法が重要である理由
StatCounterによると、2020年5月のトラフィックシェアは次の方法で生成されました。
- モバイル(50.34%)
- デスクトップ(46.67%)
- タブレット(2.99%)
Webインタラクションの環境は多様です。 また、すべてのデバイスで優れたユーザーエクスペリエンスを確保するために、企業はモバイルレスポンシブデザインに投資する必要があります。
ワイヤーフレーミングは、Webデザイナーがデスクトップとモバイルの両方のエクスペリエンスを作成し、両方のビューの要素を配布する段階です。
ほとんどの設計者は、1つの標準デスクトップと1つの標準モバイル解像度を使用して、デザインをスケーリングし、デバイス間でスムーズなUXを確保します。
真に最先端のウェブサイトとユーザーエクスペリエンスを求めているブランドは、ワイヤーフレーミングの段階でさらに多くの側面を念頭に置いています。
- デスクトップ、タブレット、モバイルビュー
- ポートレートビューとランドスケープビュー
- ブラウザ
使用するWebサイトのサイズ、つまりWebサイトを最適化するための画面解像度を決定する方法
焦点を当てるのに最適なWebサイズを決定するための最初のステップは、ターゲット市場が所有するモバイル画面サイズを見つけることです。
視聴者の人口統計を確認することから始めます。
人口統計は、潜在的なクライアントがWebサイトにアクセスするために使用するデバイスを決定することができます。
確認する内容は次のとおりです。
- 年齢:ターゲットとする年齢層の中で最も人気のあるデバイスのブランド/モデルを調査します。 YouGovは、これらの傾向とフィルターを追跡する優れた最新のリソースです。
- 性別:YouGovなどのリソースを使用すると、性別の中で最も人気のあるデバイスをフィルタリングして、年齢層やターゲットの性別でデバイスをクロスマッチさせることもできます。

- 場所:より詳細で詳細な洞察に入ると、地域の傾向を追加することで、焦点を絞ることができます。
- 収入:高収入のオーディエンスをターゲットにしている場合、Webサイトは適切であり、最新の最先端のデバイスでスムーズに機能する必要があります。
レスポンシブvs.モバイルファーストのWebデザイン:どちらを選ぶか
モバイルデバイス(タブレットを除く)は、ワールドワイドウェブトラフィックの半分を占めています。 実際、2020年5月、スマートフォンは世界レベルでWebページビューの50.44%を生成しました。
これらの数字により、企業はスマートフォンでうまく機能するWebサイトに投資することができます。
ただし、最大の懸念事項の1つは、レスポンシブWebデザインとモバイルファーストWebデザインのどちらに投資すべきかということです。
デザイナーは、必要な最大解像度でデスクトップに合うようにレスポンシブWebデザインを作成し、それを小さな画面に合わせて調整します。
一方、モバイルファーストデザインを開発するプロセスは、モバイルアプリのデザインと非常によく似ており、ウェブデザイナーは後でデスクトップやタブレットでの使用に適応させます。
この場合、全体的なデザインはモバイルデバイスに完全に適合し、デスクトップビューを埋めるために(縮小ではなく)拡大します。
モバイルの利用が増えるにつれ、B2Bの購入者はB2Cの購入者とそれほど変わらないことがわかります。

これが、B2Bビジネスの65.8%が自社のWebサイトのモバイルエクスペリエンスを改善することを計画している理由です。
2021年に使用するのに最適なWebサイトのサイズは何ですか?
これは、簡単な答えがある複雑な質問です。
1つのサイズですべてに対応できるわけではありません。
他のウェブサイトに最適なものは、あなたにはうまくいかないかもしれません。
また、最適なWebページのサイズに焦点を合わせて、さまざまなデバイス用のWebページを作成するのではなく、最初にオーディエンス向けに設計する必要があります。
今日、それはすべてユーザーエクスペリエンスに関するものであり、見込み客を満足させるためにレスポンシブデザインを確実に取得する必要があります。
あなたのウェブサイトがモバイルフレンドリーかどうかを確認する方法は?

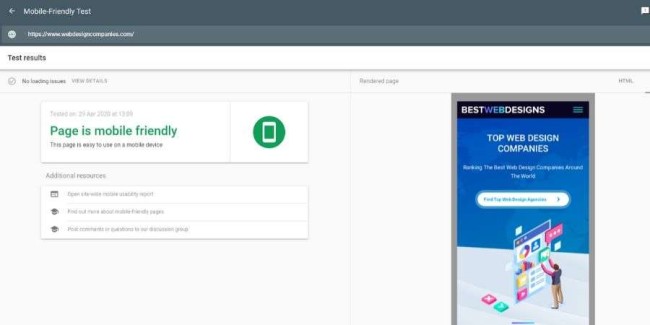
Googleは、無料のモバイルフレンドリーテストを提供しています。このテストでは、ウェブページがモバイルデバイスで使いやすいかどうかを確認できます。
ウェブサイトのURLまたはコードを追加するだけで、ページのスコアがわかります。
ほんの数秒で、あなたはあなたの結果を得て、あなたのデザイナーが彼らが約束したデザインをあなたに届けたかどうかを学びます。
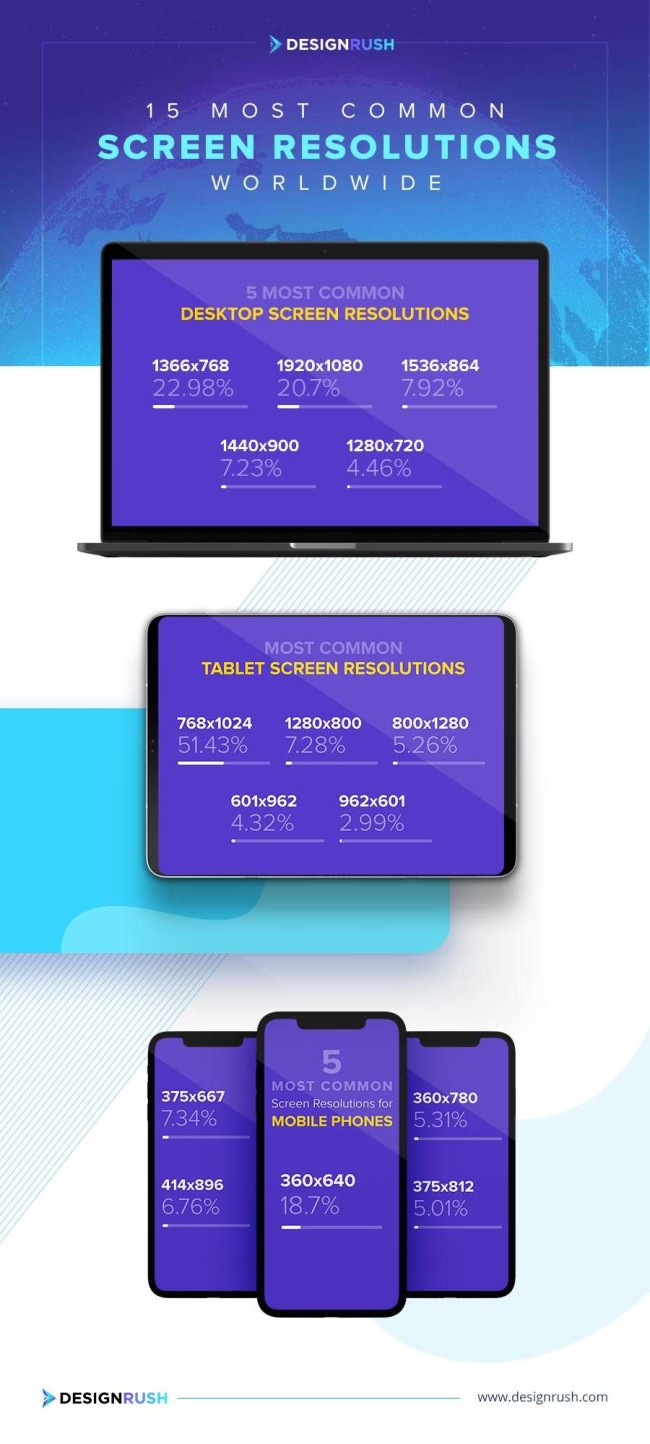
5世界で最も一般的なデスクトップ画面の解像度
StatCounterによると、2019年3月から2020年3月までに最も使用されたデスクトップ画面の解像度は次のとおりです。
- 1366x768(22.98%)
- 1920x1080(20.7%)
- 1536x864(7.92%)
- 1440x900(7.23%)
- 1280x720(4.46%)
世界で最も一般的な5つのモバイル画面解像度
スマートフォンの最も一般的な画面解像度に関しては、2019年3月から2020年3月の間に、世界中のデザイナーが次のサイズを使用することを好みました。
- 360x640(18.7%)
- 375x667(7.34%)
- 414x896(6.76%)
- 360x780(5.31%)
- 375x812(5.01%)
世界で最も一般的な5つのタブレット画面解像度
2019年3月から2020年3月の間に、世界中で最も一般的なタブレット画面の解像度は次のとおりです。
- 768x1024(51.43%)
- 1280x800(7.28%)
- 800x1280(5.26%)
- 601x962(4.32%)
- 962x601(2.99%)

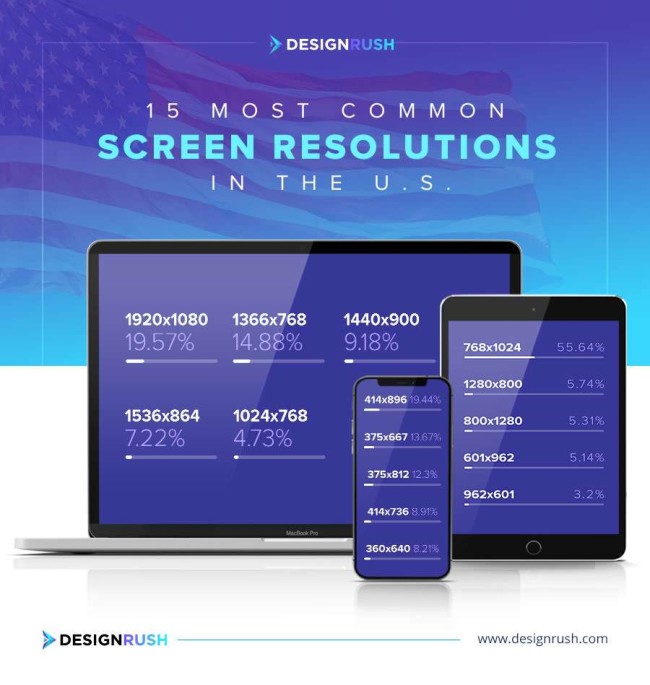
米国で最も一般的な画面解像度トップ15
2021年に選択する必要がある最も一般的な画面サイズは次のとおりです。
米国で最も一般的なデスクトップ画面の解像度
2019年3月から2020年3月までのStatCounterのデータに基づくと、米国で最も一般的なデスクトップの画面解像度は次のとおりです。
- 1920x1080(19.57%)
- 1366x768(14.88%)
- 1440x900(9.18%)
- 1536x864(7.22%)
- 1024x768(4.73%)
米国で最も一般的なモバイル画面の解像度
同じ期間に、米国で携帯電話の最も一般的な画面解像度は次のとおりでした。
- 414x896(19.44%)
- 375x667(13.67%)
- 375x812(12.3%)
- 414x736(8.91%)
- 360x640(8.21%)
米国で最も一般的なタブレットの画面解像度
米国のデザイナーは、タブレットのさまざまな画面解像度を好み、次のサイズのWebページサイズを作成しました。
- 768x1024(55.64%)
- 1280x800(5.74%)
- 800x1280(5.31%)
- 601x962(5.14%)
- 962x601(3.2%)

ウェブサイトの寸法に関するポイント
ウェブサイトのサイズとサイズは重要です。なぜなら、1つの貧弱なオンサイトエクスペリエンスがユーザーを完全に撃退する可能性があるからです。
ユーザーがスマートフォンやタブレットなどのモバイルデバイスからもWebにアクセスするという事実を考慮すると、さまざまなデバイス用にWebサイトを最適化するために選択できるWebデザインには2つのタイプがあります。
- モバイルレスポンシブ
- モバイルファースト
どのディメンションを選択する場合でも、オーディエンス向けにデザインし、次のことを考慮してください。
- 年
- 性別
- 位置
- 所得
これにより、ユーザーエクスペリエンスが向上し、滞留時間が長くなり、検索エンジンのランキングが上がります。
