正しく行われたWebフォームデザインの15の例
公開: 2021-05-03Webサイトのフォームは、Webサイト、ランディングページ、またはeコマースストアに不可欠なコンポーネントです。 フォームの目的がウェブサイトの所有者に連絡すること、アンケートに回答すること、アカウントにログインすること、アイテムを購入すること、新しいアカウントにサインアップすること、予約を予約すること、または無料トライアルにサインアップすることであるかどうか。フォームのデザインとレイアウトは非常に重要です。
過去に次の質問をしたことがあるかもしれません。私のフォームに最適なデザインレイアウトはどれですか。 ユーザーを最も引き付けるものは何ですか? デザインモチーフとブランドアイデンティティをどのように実装できますか? フォームをウェブサイトのポップアップ内に配置する必要がありますか、それともフッターフォームの方がうまく機能しますか?
ウェブサイトのフォームタイプとそのユースケースの長いリストの間で、控えめに言っても、フォームデザインで何を考慮すべきかを特定することは恐ろしいことがあります。 高性能のウェブサイトフォームを作成することは、ストレスのない、やりがいのある、それでいてやりがいのあるウェブ作成体験になるでしょう。
私たちのウェブデザイン戦略とワークフローを強化するために、私たちは最高のフォームが何でできているかを示す15の例のリストをまとめました。
目次
- 15Webフォームデザインの忘れられない例
- お問い合わせフォーム
- アンケートフォーム
- ログインフォーム
- 商品ランディングページフォーム
- サインアップフォーム
- 予約フォーム
- 無料トライアルフォーム
- サブスクリプションフォーム
15Webフォームデザインの忘れられない例
私たちは、あらゆる形、色、レイアウト、サイズのWebサイトフォームを介して、ぎゅうぎゅう詰めの旅に出ようとしています。 デザインと構造があなたのウェブ作成スキルに革命をもたらす15のウェブサイトフォームのこのリストに驚かされる準備をしてください。
お問い合わせフォーム
すべてのユーザーがサイトを終了する前に[送信]をクリックすることを確認した場合、お問い合わせフォームはこの目標を達成または失敗する可能性があります。 アニメーションや進行状況インジケーターを追加するかどうか、いつ追加するか、見出しの大きさや太字、フォームフィールドの幅などの基本的な決定は、各フォームの完了率に影響し、ウェブサイトのユーザーエクスペリエンスに影響を与えます。
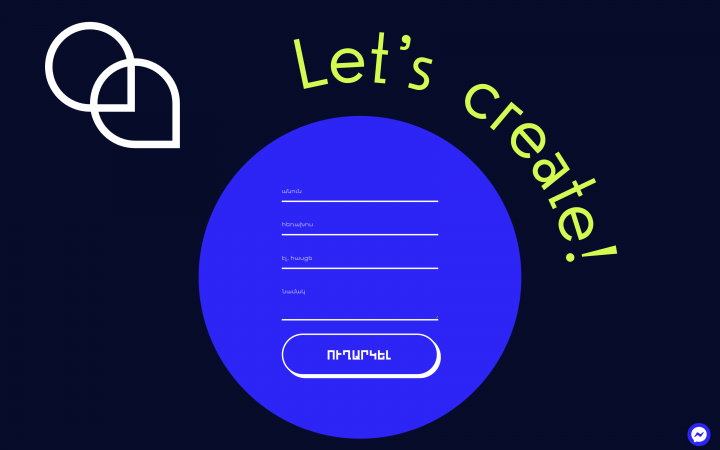
#1 Brandingo

Brandingoは、2021年1月に今月のElementorサイトのトップ10ショーケースに選んだアルメニアのデザインエージェンシー兼学校です。 BrandingoのWebサイトは、「デザイン、イラスト、UI / UX、ブランディングにおける代理店の才能と知識を潜在的なクライアントと学生に紹介する」ために構築されました。
Brandingoのサイトで常に際立っていたのは、手袋のようにすべてが合わさる非常に多くのモーションとインタラクティブな効果を使用していることです。 彼らは、人間の目では処理しきれないほど魅力的なインタラクティブ機能のバランスを見つける技術を明確に習得しました。
私たちの好きなもの:
- ページを下にスクロールすると表示されるLottieアニメーションの多くの用途。
- 終わりに達すると、フォームの円形の背景の周りを一周するテキストパス。
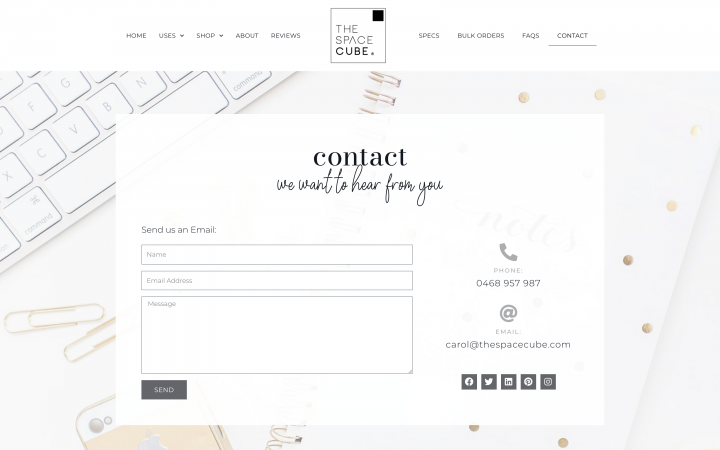
#2スペースキューブ

Space Cubeは、オーストラリアのシドニーのCarolHavenerによって作成されたデスクトップ組織製品です。 住宅所有者とオフィスの両方を念頭に置いて構築されたこの製品は、限られたスペース(オフィスデスク、書斎、家族の居間など)を整理する際の問題点に対処します。
キャロルは、WooCommerceビルダーを使用してeコマースサイトのニーズに対応し、Elementorを使用して製品Webサイトを構築しました。 その幅広いターゲットオーディエンスを考えると、製品のサイトは白と黒の配色を賢く使用しています。 モチーフは製品のモダンでスリムでミニマリストなデザインスキームを説明しており、コンタクトページとそのフォームは同じ目標を達成しています。
私たちの好きなもの:
- エレガントなフォントペアリングは、書道、手書きスタイル、サンセリフフォント「Bodoni」を組み合わせたものです。
フォームの無地の正方形の白い背景の後ろに配置された洗練された背景画像。 これにより、製品の使用例が実際に活気づき、清潔で整頓された、静けさを歓迎する机に座っていることがいかに心地よいかをユーザーに微妙に思い出させます。
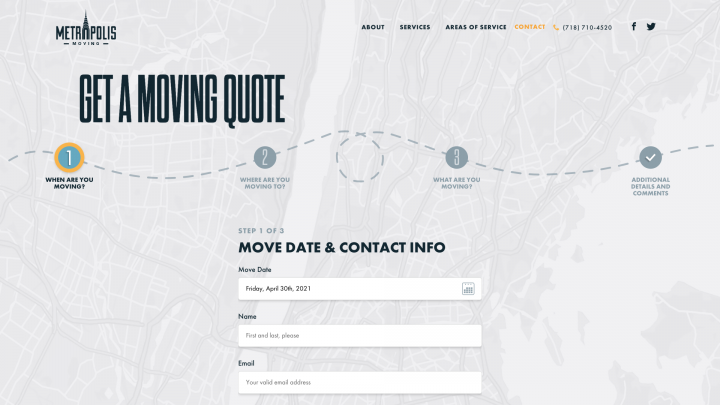
#3メトロポリス引越し

メトロポリスムービングは、ニューヨーク州ブルックリンを拠点とするニューヨーク市の引っ越し会社です。 彼らのウェブサイトの配色とデザインは、タクシーキャブイエロー、ネイビー、グレーなどのニューヨークをテーマにした色を使用して、賑やかな「ビッグアップル」内を移動するためのオーダーメイドのサービスの本質を視覚化しています。 このサイトのお問い合わせフォームは、見込み客が価格見積もりに記入して受け取るための簡単なマルチステップフォームです。
私たちの好きなもの:
- 境界が定められたマップルートとロケーションポイントは、ある住所から別の住所に移動する間の予測できないエクスペリエンス(パス)をキャプチャします。
- フォームフィールドは、すべてのWebフォームの経験則に従って設計されています。
- フォームフィールドの最小数
- 左揃えのフォームフィールドとプレースホルダー
- 単一列のレイアウト
- はっきりと刻まれたステップインジケーター
アンケートフォーム
聴衆に彼らの興味、好み、目標などについて質問することは、対話を確立するための良い方法です。 しかし、あなたの質問を提示するための最良の方法は何ですか? カジュアルな雰囲気を作るべきですか? どのフォーマットがあなたの聴衆にとって最もうまくいくでしょうか? これらの考慮事項はすべて同じように重要ですが、それぞれに取り組む方法のオプションは非常に多様です。
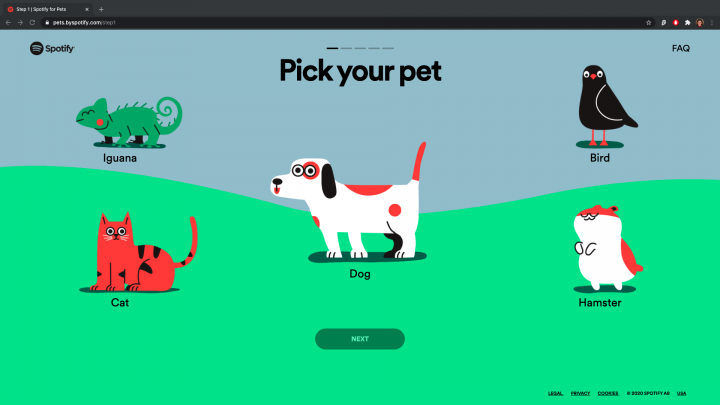
#4Spotifyペット

Spotify Petsは、Spotifyデジタル音楽、ポッドキャスト、およびビデオサービス内のプレイリスト機能です。 Spotifyへのこのユニークで風変わりな追加機能は、プラットフォームのアルゴリズムを使用して、ユーザーのリスニング習慣とペットの属性に基づいて、ペットとペットの飼い主が聴くためのプレイリストを作成します。
私たちの好きなもの:
- ユーザーがペットの特徴を説明するために調整する調整可能なドラッグバーアニメーションは、入力操作を排除する魅力的な入力方法です。
- 進行状況インジケーターは、明るい図の背景に溶け込みます。
- マルチスクリーンアンケートフォームには、画面ごとに1つの質問があり、それぞれが非常にモバイルフレンドリーです。
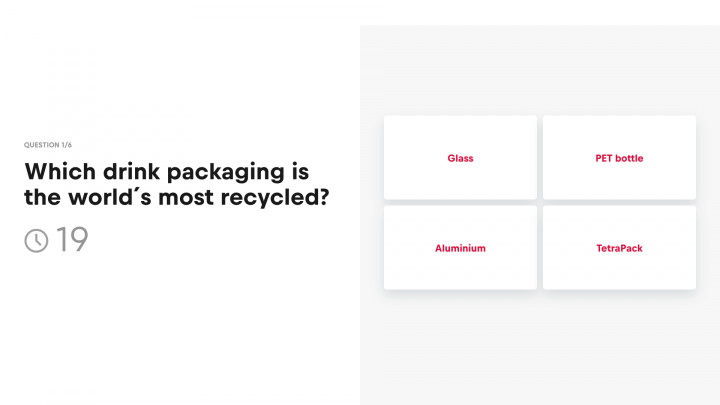
#5 RedBull

レッドブルは国際的に入手可能なエネルギードリンクであり、そのスローガンは「レッドブルはあなたに翼を与える」です。 Red Bullは、ウェブサイトの製品ページで、ブランドの2つの柱の価値である持続可能性と環境の安全性に関するインタラクティブなクイズで、訪問者をブランドのストーリーテリングに引き込みます。
私たちの好きなもの:
- 各質問のカウントダウンタイマーは、答えるのにサスペンスと緊急性を生み出します。
- 大きな選択ボタンにより、回答の選択肢が非常にアクセスしやすく、クリックしやすくなります。
- ホームページクイズのアニメーションの背景ビデオ。
ログインフォーム
ログインフォームは、製品またはサービスのインターフェイスで非常に重要なコンポーネントです。 ユーザーはこのフォームを何度も目にする可能性が高く、親しみやすさとシンプルさが鍵となります。 フォームは、魅力的で直感的でわかりやすいものである必要がありますが、ユーザーを可能な限り興奮させます。 多くの場合、細部やイラストは大いに役立ちます。
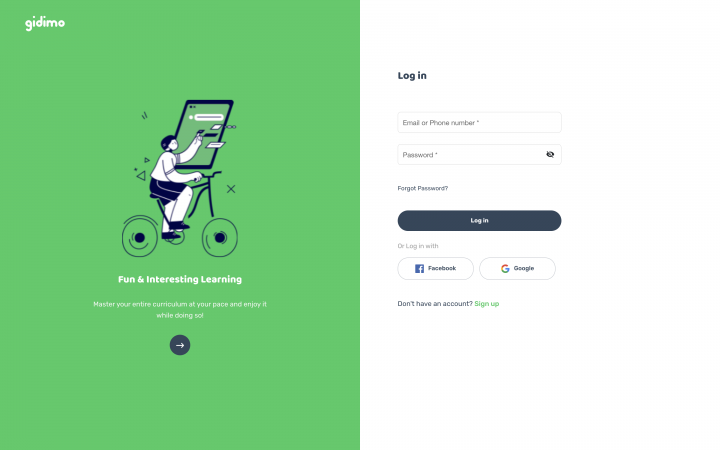
#6ギディモ

gidimoはナイジェリアのEdTech企業であり、そのオンライン学習プラットフォームは、あらゆる背景や人生の段階の学習者に対応しています。 プラットフォームのテクノロジーは、ゲーミフィケーション技術とカスタマイズされたユーザージャーニーを使用して、「外出先で何でも楽しく簡単に学習できるようにします」。
gidimoのElementorが構築したWebサイト(2021年3月のショーケースの受賞者)のログインページは、ログインフォームの横にスライダーギャラリーがあるすっきりとしたレイアウトを誇っています。 これにより、ページにエンゲージメントとアピールのレイヤーが追加されます。ユーザーは、プラットフォームのポジティブな雰囲気を強化する交互のイラストをナビゲートできます。
私たちの好きなもの:
- ユーザーがナビゲートすると、スライダーの背景色が緑と白に切り替わります。
- フォームの各行の幅は同じであるため、明確さと一貫性を生み出す均一で整理されたレイアウトが可能になります。
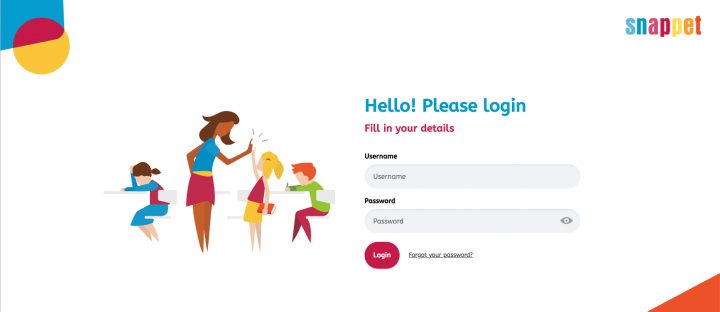
#7スナペット

Snappetは、個々の生徒の学習パスをパーソナライズし、同時に生徒のパフォーマンスを監視しようとしている数学教師が使用するタブレットデバイス用のオンライン教育プラットフォームです。 学習ツールは小学生向けの学習ツールで、サイトの親しみやすいカラフルな配色やベクターイラストからわかりやすくなっています。

私たちの好きなもの
- 学生のログインページに示されているユースケースは、感情的なメッセージを伝えます。プラットフォームを使用することで感じる、励ましの(仮想ではありますが)ハイタッチと積極性を学生に思い出させます。
- 単一書体のタイポグラフィスキームでは、1つのフォントのバリエーション(異なる色とサイズ)を使用します。 単調さを避け、2つの異なる色とサイズを使用すると、テキスト要素間の情報階層が示されます。
商品ランディングページフォーム
訪問者の買い物行動の多くは商品ページのデザインの直接の結果であるため、商品のランディングページはウェブサイトのフォームデザインにおいて非常に重要です。 消費者が個々の製品について知りたいと思うすべての情報を考えると、各製品ページに何をどのように含めるかを決定することは慎重に扱われなければなりません。
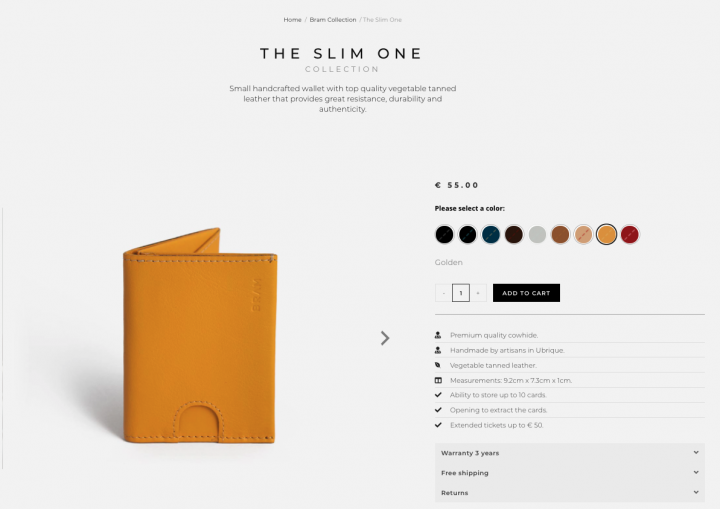
#8ブラム

WooCommerceサイトのショーケースの勝者であるBramは、バルセロナを拠点とする手作りの革製ウォレットメーカーです。 製品ページのデザインレイアウトは、私たちにとって特別なインスピレーション(基本的には送信フォーム)でした。
私たちの好きなもの:
- さまざまな色の選択肢が1行に表示され、同時に表示できます。各色のオプションを表示するためにドロップダウンメニューをクリックする必要はありません。
- 「カートに追加」ボタンは簡単に見つけることができ、ページの最後のコンポーネントではなく、コンテンツの上部に配置されます(製品の詳細と折りたたみ可能なタブの後)。
- ページ上の豊富な空白は、製品の詳細を明確かつ読みやすくし、製品の革の詳細を簡単に確認できます。
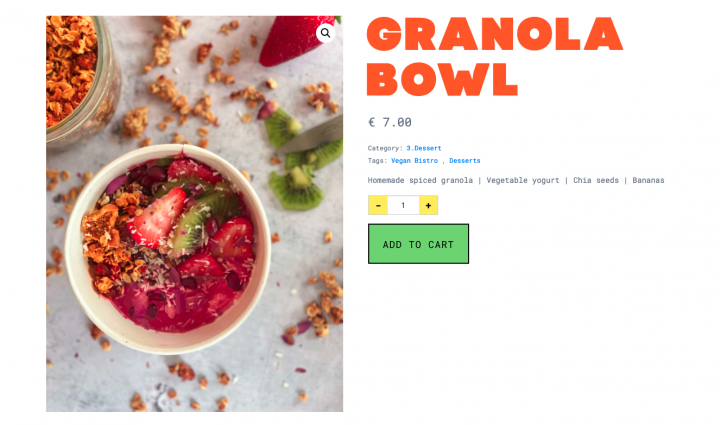
#9 ABATTOIR VEGETAL

ABATTOIR VEGETALは、フランスのパリにあるビーガンビストロおよび食料品店です。 eコマースサイト(ElementorとWooCommerceで構築され、2020年8月のショーケース受賞者)は、ユーザーがオンラインで注文する食材と料理を選択できるビストロテイクアウトと食料品メニューの両方を備えています。
私たちの好きなもの:
- WordPressカスタムフィールドの使用。 製品ページとその注文フォームには、食事の基本情報がすべて効率的で魅力的な形式で含まれています。
- ページのWooCommerceカートで使用される魅力的なフォーマット:アイテムインジケーターと[カートに追加]ボタンには明るい背景色が与えられ、チェックアウトのユーザーフローと全体的なオンラインショッピング体験に楽しさとセンスを加えます。
- 鮮やかな色のフォントと詳細な写真は、言葉と視覚の情報を明確に伝えます。これは、料理の買い物体験を始めるための刺激的な方法です。
サインアップフォーム
サインアッププロセスが成功すると、Webサイトフォームを作成するWeb作成者の要望が満たされます。 それで、この夢を実現することは本当に可能ですか? 何でも可能ですが、訪問者を満足させるために実行する手順は、強力な影響を与える可能性があります。 ボタンの可視性から要素間のコントラストまで、すべての詳細がフォームの送信結果を示します。
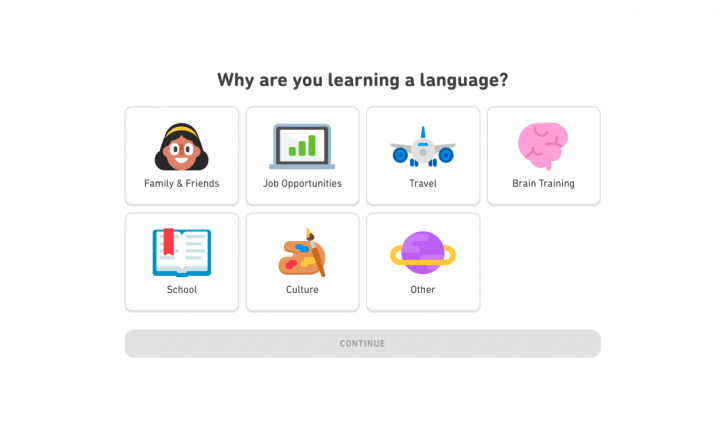
#10 Duolingo

Duolingoは語学学習ウェブサイトおよびモバイルアプリです。 ブランドとしての同社の使命は、「教育を無料で楽しく、すべての人が利用できるようにする」ことです。 上記の画面は、プラットフォームのオンボーディングプロセス内に表示され、ユーザーは言語学習の目標を設定し、学習パスを選択します。
私たちの好きなもの:
- フォーム内の画像サムネイルボタンとして使用される、サイト全体で使用されるフラットなデザインのアバターとイラスト。
- 正当化されたグリッドレイアウトは、7つのイラストを合理化し、さまざまなサイズ、色、および形状を結び付けます。
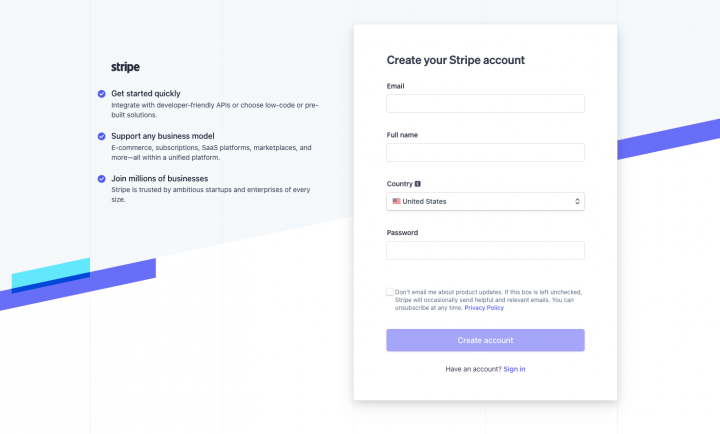
#11ストライプ

Stripeは、eコマースWebサイトやモバイルアプリケーションで使用される支払い処理ソフトウェアです。 Stripeを使用すると、企業は支払いを受け取り、支払いを送信し、オンラインでビジネスを管理できます。 アカウントの登録は簡単で簡単で、シンプルでありながら魅力的な登録フォームを使用して簡単に行うことができます。
私たちの好きなもの:
- 送信フォームの背景の周りのドロップシャドウは、サインアップフォームとページの左側にある箇条書きを区別します。
- 製品の3つの主な利点を示し、Stripeアカウントを作成することの付加価値を強化する、整理された簡潔な箇条書き。
予約フォーム
成功したオンライン予約フォームは、前向きで心強い雰囲気で繁栄します。 あなたの訪問者があなたのサービスを予約する方法を検討する段階に達したとき、あなたは彼らがすぐに経験することについて彼らを注意深く、興味を持って、そして幸せに保つためにあなたができるすべてをしなければなりません。
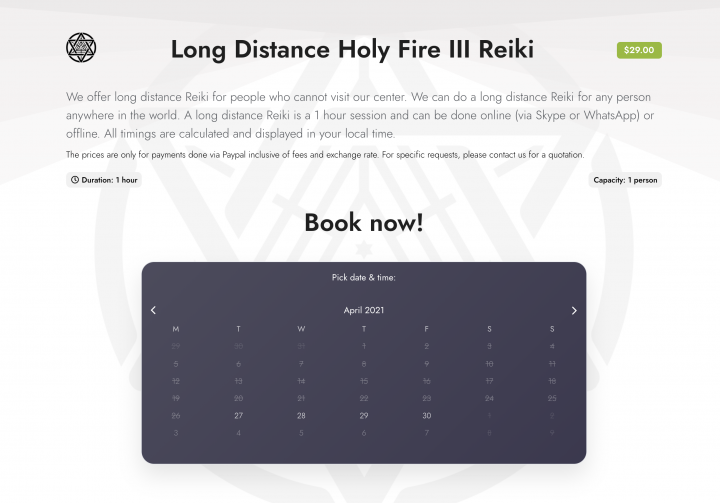
#12ローシャンになる

Be A Roshanは、モーリシャス島にあるエネルギー療法と瞑想のセンターです。 Be A RoshanのElementorサイトは、顧客にオンライン予約とイベント予約を提供します。 サイトに選ばれたデザインモチーフ(晴れた日のホームページの背景など)は、癒しのレイキと瞑想体験の雰囲気を反映しています。
私たちの好きなもの:
- 1か月を通して利用できるレイキトリートメントを示す視覚的なカレンダーインターフェイス。
- カレンダーの上の有益なテキスト要素は、フォームの記入方法の決定に影響を与える重要な詳細をユーザーに通知します。
- イベント登録フォームは、データを迅速に収集し、登録者を混乱させたり気を散らしたりすることなく、登録者にスムーズなエクスペリエンスを提供するように設計されています
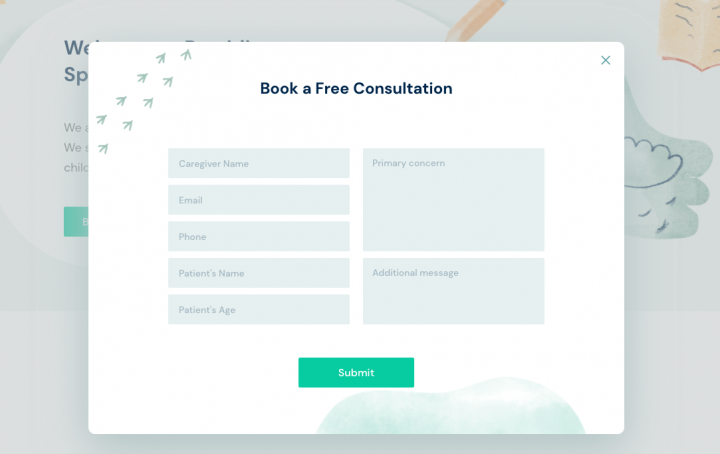
#13プレシディオ

Presidio Speech and Learningは、スピーチ、言語、読み書きのサポートが必要な子供たちを対象としたサンフランシスコの子供向けセラピーの練習です。 2020年11月のショーケースで紹介されたElementor製のPresidioサイトは、パステルカラーの水彩画で子供に優しいデザインモチーフで賞賛されました。 これらの詳細は、センターのターゲットオーディエンスに対応しています。親は、子供の個々のニーズについて注意深く敏感な意見を相談し、受け取ることを望んでいます。
私たちの好きなもの:
- 予約フォームで使用されている青と緑のカラーパレットは、予約予約のユーザーフロー全体にWebサイトの高揚感を拡張します。
- フォームフィールドの背景色により、魅力的で魅力的なレイアウトが可能になり、快適な送信プロセスが可能になります。
無料トライアルフォーム
無料トライアルは、潜在的な顧客やクライアントから常に高く評価されています。 何よりも、サービスや製品を試すことの利点と付加価値を強調することは、訪問者が最終決定を下すのに役立ちます。 あなたが彼らに前進するためのインセンティブを与えるほど、彼らはそうする可能性が高くなります。
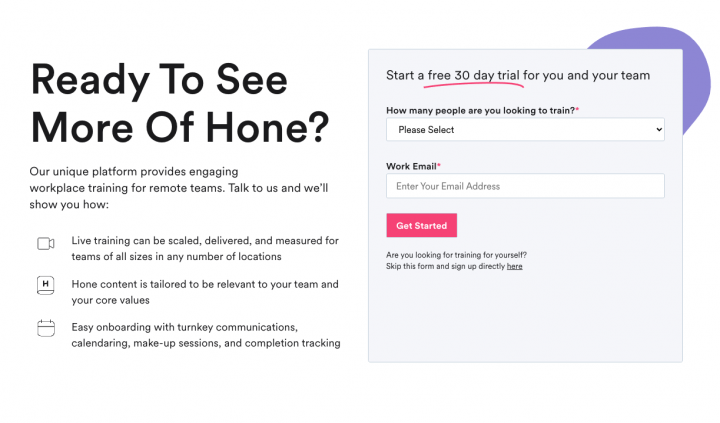
#14ホーン

もう1つの2020年11月のショーケース受賞者であるHoneは、チームのリーダーシップ、管理、対人コミュニケーションスキルなどのテーマに関するライブクラスを提供するオンライン学習プラットフォームです。 このプラットフォームは、チームのリーダーシップと内部コミュニケーションに向けた、力を与えるプロアクティブなアプローチを促進します。 これらの理想は、ウェブサイトの明るい、活気に満ちたピンクと紫の配色、そしてサイトの書かれたコンテンツの声とトーンによってうまく伝えられています。
私たちの好きなもの:
- ピンクの下線効果は、フォームのパワーワードを強調する視覚的な合図を作成します。これは、Honeの30日間の試用期間が完全に無料であることを見込みユーザーに強調します。
- フォームの横に配置された箇条書きは、製品の付加価値と主な利点を示しています。
- 各箇条書きに使用されるアイコンは、製品のユーザーエクスペリエンスとインターフェイスに似ています。
サブスクリプションフォーム
あなたのコンテンツが購読する価値があることをユーザーに納得させると、彼はあなたが読み続けたいコンテンツを配信することを期待しています。 あなたが彼に何を送るつもりかについて透明であることは、彼が何を期待するかを知っていて、そうすることを楽しみにしているように、常に長い道のりを行くことができます。
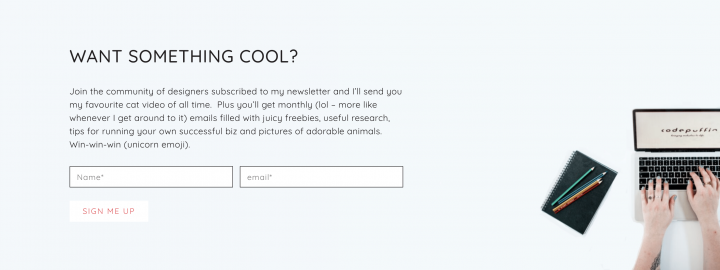
#15コードパフィン

Codepuffinは、ニュージーランドを拠点とするWeb開発者であるAmyNortjeのビジネスおよびポートフォリオWebサイトです。 エイミーはElementorを使用してウェブサイトを構築しました。ここでは、サービスを一覧表示し、ポートフォリオと個人ブログを紹介しています。 エイミーのブログエントリは、さまざまなプロジェクトやクライアントとの関係から学んだ彼女の「教訓」に焦点を当てており、読者のための洞察とサポートの個人的で非公式なリソースとして機能します。
私たちの好きなもの:
- サブスクリプションフォームのコンテンツと言語は、ブログ自体のメッセージと一致しています。ユーモラスな逸話は、貴重な専門家の洞察と絡み合っています。
- フォームの見出し、「何かクールなものが欲しいですか?」 追いかけっこをします。 この質問は、会話のトーンでニュースレターを購読することでユーザーの利益を構成し、エイミーの洞察とさまざまな経験への興味を刺激する訪問者との関係を作成します。
傑作を作る
それについては疑いの余地はありません。成功したフォーム送信結果を表示するダッシュボードほどやりがいのあるものはありません。 最高のものから学んだので、最高のものはまだ来ていないと言っても過言ではありません。 あなたはあなたのウェブ作成のキャリアを通して多くのウェブサイトフォームを作成する運命にあります、そして今あなたはウェブサイトフォームアートの15の作品を見たので、あなたの夢のウェブフォームを想像し、デザインしそして構築し始める時が来ました。
