ウェブサイトのレイアウトデザイン:セクションを作成するためのベストプラクティス
公開: 2017-08-24驚かれるかもしれませんが、人々はデザインのためにウェブサイトにアクセスしません。 彼らはコンテンツのためにウェブサイトにアクセスします。 そして、最も直感的で便利な方法でコンテンツを提示するのはデザイナーの仕事です。
この記事では、次の方法について説明します。
- 特定のセクションを目立たせる(焦点を作成する)
- 二重の重要性を伝える(等しく重要な2つの主要なコンテンツを提示する)
- 複数の関連アイテムのスキャンしやすいレイアウトを作成します。
Elementorで美しいWordPressウェブサイトをデザインする方法を学ぶ
1.セクションを目立たせる
特定のセクション/要素をページ上で最も目立つものにすることは、デザイナーが作成するときに非常に一般的なタスクです。
着陸またはプロモーションページ。 デザイナーは、行動を促すフレーズのボタンなどの特定の要素をページ上で最も目立たせようとすることがよくあります。

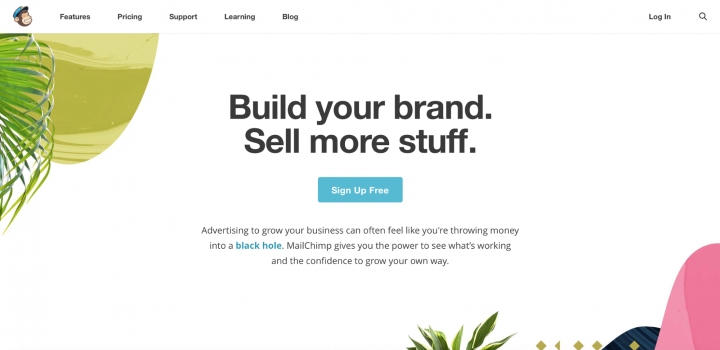
Mailchimpのランディングページ
eコマースウェブサイトの商品詳細ページ。 通常、最も目立つ要素は商品画像です。

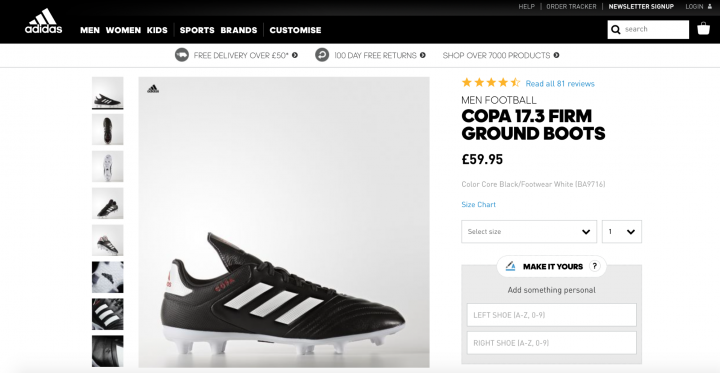
アディダスの商品ページ
達成する方法
設計者は、特定のセクションを目立たせるために2つの手法に依存することがよくあります。
- 空白。 Jan Tschicholdが言ったように、「空白は受動的な背景ではなく、能動的な要素と見なされるべきです。」 他の要素がないために既存の要素がより目立つようになるため、焦点を作成する場合は、空白を十分に使用することをお勧めします。 気を散らすものを取り除くことで、ユーザーはすぐに見えるものだけに集中するようになります。
- サイズ。 これは十分に単純です:人々は最初に大きなものを読みます。 サイズは、要素間に階層を作成する最も簡単な方法です。 適切な階層により、訪問者は要素の重要性の順序を明確にするため、ページのより重要な要素を区別できます。
例1:空白を使用してバランスの取れた対称レイアウトを作成する
空白を使用して、訪問者の目を特定のページ要素に引き付けます。 オブジェクトの周囲の空白が多いほど、オブジェクトに目を引き付けられます。 ただし、デザイナーとして、バランスの取れたレイアウトを作成する必要があります。スキャンフローを中断することなく、特定のコンテンツを目立たせる必要があります。 バランスをとるための1つの可能な方法は、片側にテキストを、反対側に画像を配置することです。
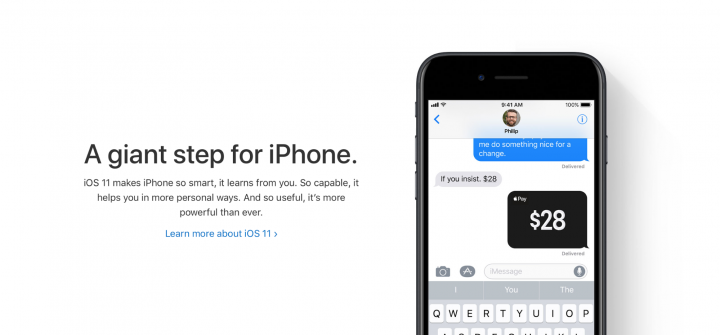
Elementorを使用して、わずかに変更されたAppleiPhoneレイアウトを再作成してみましょう。

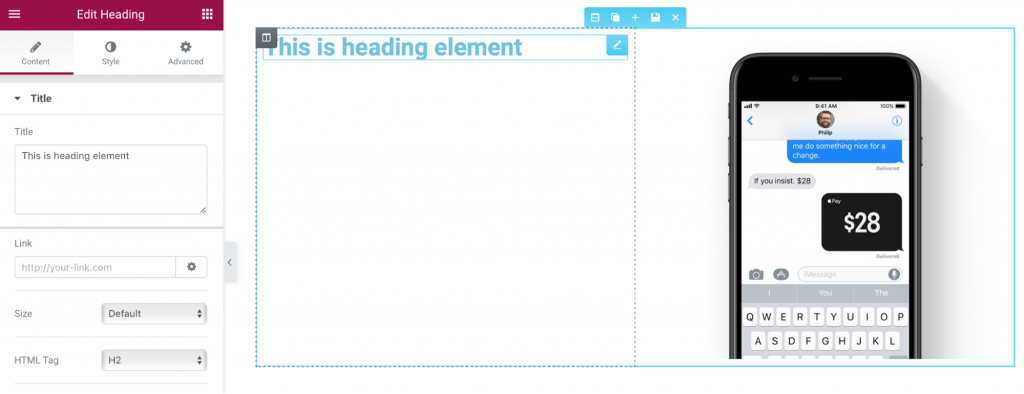
- まず、新しいセクションを作成する必要があります。 このセクションでは、2列の構造を使用します。
- 次に、最初の列に見出しウィジェットを追加し、2番目の列に画像ウィジェットを追加する必要があります。

- 見出しウィジェットでは、フォントファミリ(Appleのサンフランシスコフォントに非常によく似たHelveticaを使用)、テキストの色( #00000を使用)、およびフォントサイズ(48pxを選択)を変更する必要があります。 また、オブジェクトの上下に空白を追加する必要があります。 タイトルの下に説明のある別の見出しも必要です。
- 説明付きのセクションを元のAppleページと比較すると、この例ではテキストの太さが太すぎることがわかります。 重みを200に変更する必要があります。
- セクションのもう1つの問題—セクション内のテキストがきつすぎるため、読みやすさに悪影響を与える可能性があります。 読みやすさを向上させるには、セクションの行の高さを調整する必要があります。 原則として、読みやすさを確保するために、行の高さは文字の高さよりも約25〜30パーセント高くする必要があります。 この場合、線の高さに1.5を使用できます。
- 最後に、最後の要素を1つ追加する必要があります。それは、詳細情報へのリンクです。 もう一度、ウィジェットを複製してそのプロパティを変更します。
例2:サイズを使用して注意を引く
前の例で見たように、対称性は調和を生み出しますが、特定の要素(テキストまたは画像)にさらに焦点を当てたい場合があります。 それを助けることができる1つの簡単なテクニックがあります:サイズ。 人々は最初に大きなものを読みます。 大きな要素は、他の周囲の要素に対して際立っています。
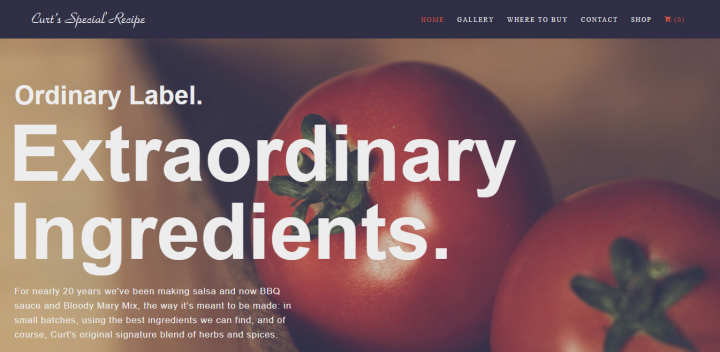
非対称レイアウトの例として、Curtsの特別なレシピを使用します。 レイアウトでは、さまざまなフォントサイズを使用して、視覚的な階層を作成します。 このレイアウトで訪問者が最初に気付くのは、テキストセクション「特別な成分」です。

- 新しいセクションを追加し、そのセクションの単純な1列構造を選択します。
- セクションの背景画像を選択します。 これは、[スタイル]タブ([背景]プロパティ)で実行できます。
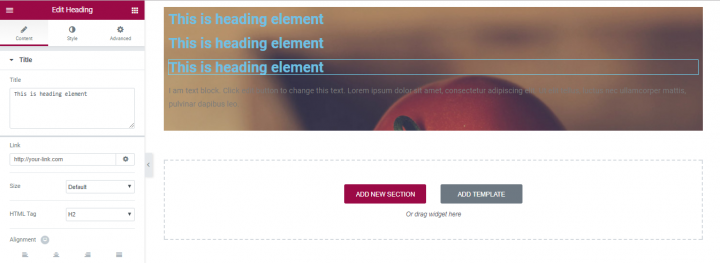
- 画像の上にテキストオーバーレイを追加します。 そのために、3つの見出しウィジェットと1つのテキストエディタウィジェットを使用します。 それらをセクションにドラッグアンドドロップしてみましょう

- Curtsの特別レシピのホームページから取ったテキストを入力してください。
- ご覧のとおり、テキストセクションには注意が必要です。 最も明白な問題は色です—読みやすさをサポートするために対照的である必要があります。 [スタイル]タブの[テキストの色]プロパティを変更しましょう(ウィジェットごとに#ededeeを使用します)。
- 各テキストセクションのフォントサイズをカスタマイズします。 最初の見出しウィジェットに36px、2番目と3番目に112px、テキストエディタウィジェットに17pxを選択しましょう。
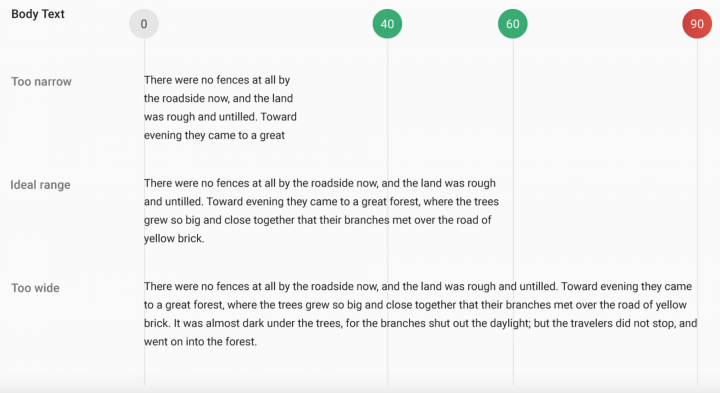
- 前のセクションの本文が長すぎることに気付いたかもしれません。 デスクトップで快適に読むための理想的な行の長さは、1行あたり約60文字です。 これは、最後のセクションの長さを調整する必要があることを意味します。

- テキストエディタセクションの最大幅を制限します。 そのために、[詳細設定]タブに移動し、538pxに等しい右のパディングを追加します
- ウィジェットの上部と下部にパディングを追加します。 左のパディングも追加します。
2.二重の重要性を伝える
場合によっては、目標はさまざまな情報を同様に重要なものとして提示することです。 両方の要素が同じように重要であるため、ユーザーはどちらかをすばやく選択できます。 これは次の場合に必要です。
配信する2つの等しく重要なメッセージ、または宣伝するものがあります。

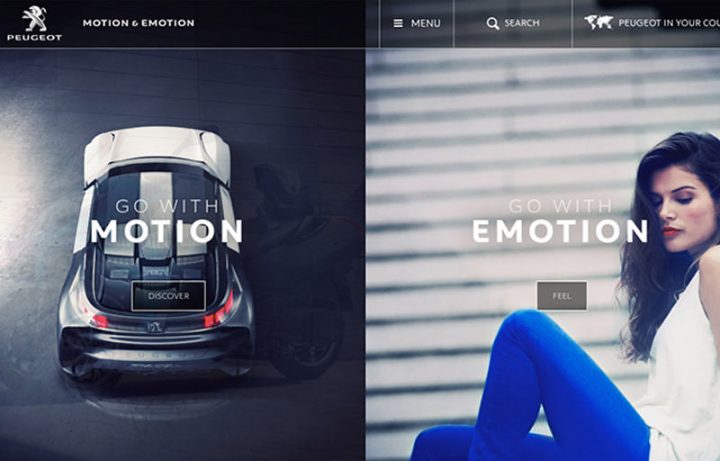
プジョーのウェブサイト
場合によっては、2つの完全に異なるが等しく重要なナビゲーションオプションを配置する必要があります。

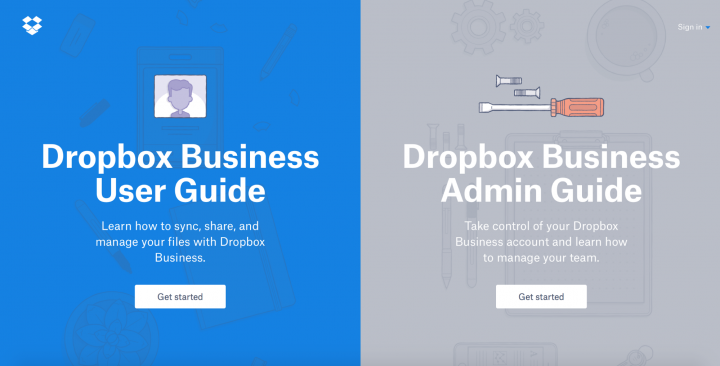
Dropboxのウェブサイト
達成する方法
設計者は、2つの主要部分を同等に考慮するために、分割画面技術に依存することがよくあります。 基本的に、分割画面は2つの垂直パネルを並べて配置したものです。 それぞれの側面には、写真、テキストブロック、イラストなどの個別の要素が含まれています。 このタイプのレイアウトは、大画面やタブレットでのナビゲーションに特に適していますが、モバイルデバイスにも適しています。小画面の場合、パネルを積み重ねることができます。
例:2つの完全に異なるが等しく重要なナビゲーションオプションを作成する
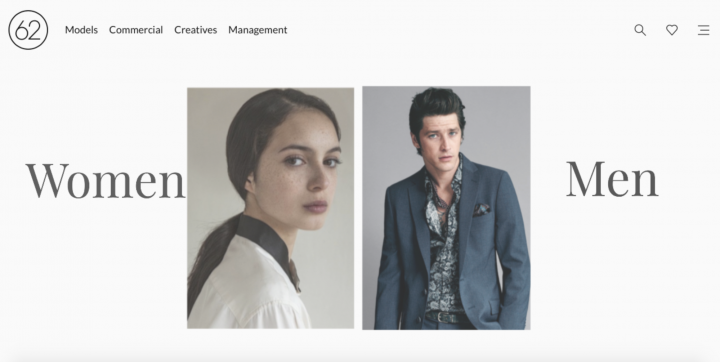
この例では、62modelsホームページのビジュアルデザインの一部を再作成します。 ご覧のとおり、女性用と男性用の2つのカテゴリがあります。

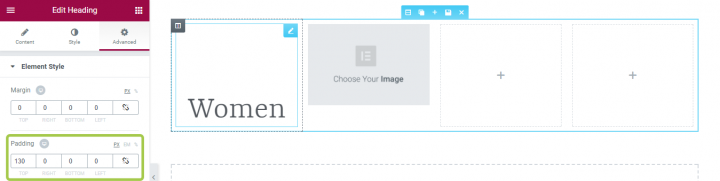
- 新しい4列のセクションを作成します。画像ウィジェットを含む2つのセクションと、見出しウィジェットを含む2つのセクションです。
- 必要な作業量を減らすために、見出しウィジェットと画像ウィジェットのプロパティをカスタマイズして複製します。
- 見出しウィジェットから始めましょう。 タイトルを「女性」に変更し、スタイルセクションで色とタイポグラフィのプロパティをカスタマイズする必要があります。フォントサイズ、ファミリ、太さなどのプロパティはカスタムになります。
- 見出しウィジェットを中央に揃え([コンテンツ]セクションの[配置]プロパティを変更)、それにパディングを追加します。

- 見出しは以上です。 次に、画像ウィジェットのプロパティを変更します。 この場合、必要なのは、画像を選択し、Image Sizeプロパティを100%に等しくすることです(画像に使用可能な最大サイズを使用させたいため)。
- これで、これら2つのウィジェットをコピーして、空の場所に配置できます。
- 私たちの画像はインタラクティブな要素であり、訪問者のクリック可能性を明確に視覚的に示すものを追加する必要があることを忘れないでください。 そのためにホバーアニメーションを使用します。 両方の画像で[スタイルで成長]タブを選択しましょう。 これで、ユーザーが画像の上にマウスを置くと、画像が大きくなり、クリック可能であることが示されます。
3.複数の関連アイテムのスキャンしやすいレイアウトを作成します
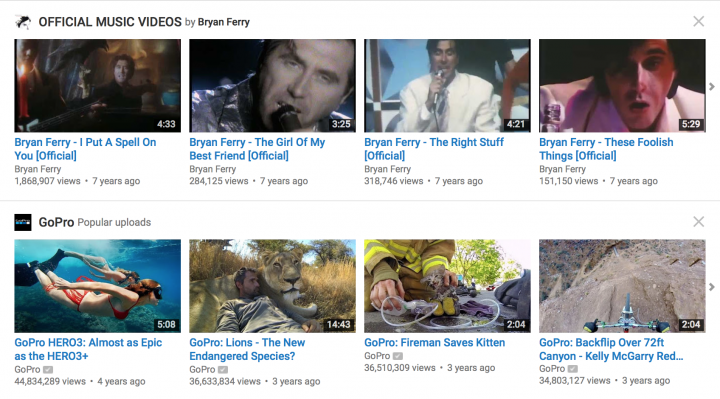
コンテンツが多いページで、すべての主要アイテムを同じ階層で表示する必要がある場合。 このようなレイアウトの一般的な例は、オブジェクト、画像、またはビデオのギャラリー(Youtube、Flickr、Etsy)です。


達成する方法
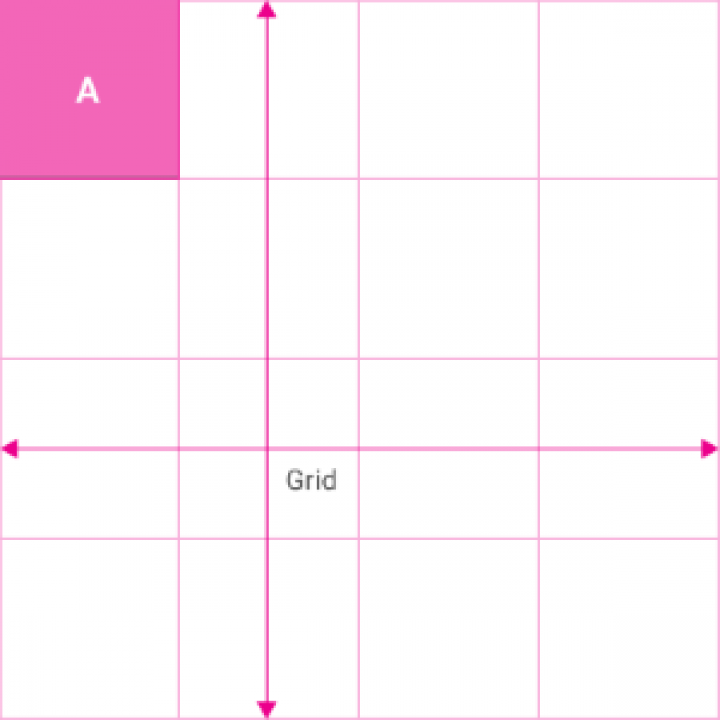
整理された設計を実現する最も簡単な方法の1つは、グリッドシステムを適用することです。 グリッドシステムは、垂直および水平レイアウトで配列されたセルの2つ以上の列にコンテンツを表示します。 グリッドは、デザインの一貫性を与える目に見えない足場です。

設計者はグリッドシステムを使用して、すべてのバランスを保ちます。
グリッド構造により、ブラウジングが容易になります。 この列ベースの構造を使用して、テキスト、画像、および関数をデザイン全体で一貫した方法で配置します。
グリッドはレスポンシブです。 グリッドシステムのおかげで、設計者はさまざまな画面サイズの複数のデバイスにわたって一貫したエクスペリエンスを提供できます。
Elementorには、半自動で生成されたグリッドシステムが含まれています。 セクション、列、および列のギャップ、パディング、マージンなどのさまざまな間隔設定を使用することで、ワークフローが高速になり、各ウィジェットを正確なポイントに配置する必要がなくなります。 ウィジェットをドラッグアンドドロップすると、所定の位置にカチッとはまり、多くの間隔コントロールを使用して必要な調整を行うことができます。
Elementorのグリッドを使用すると、対称的で適切に構造化されたレイアウトをほぼ自動的に、最小限の労力で取得できます。
例1:スキャンしやすいグリッドシステムの作成
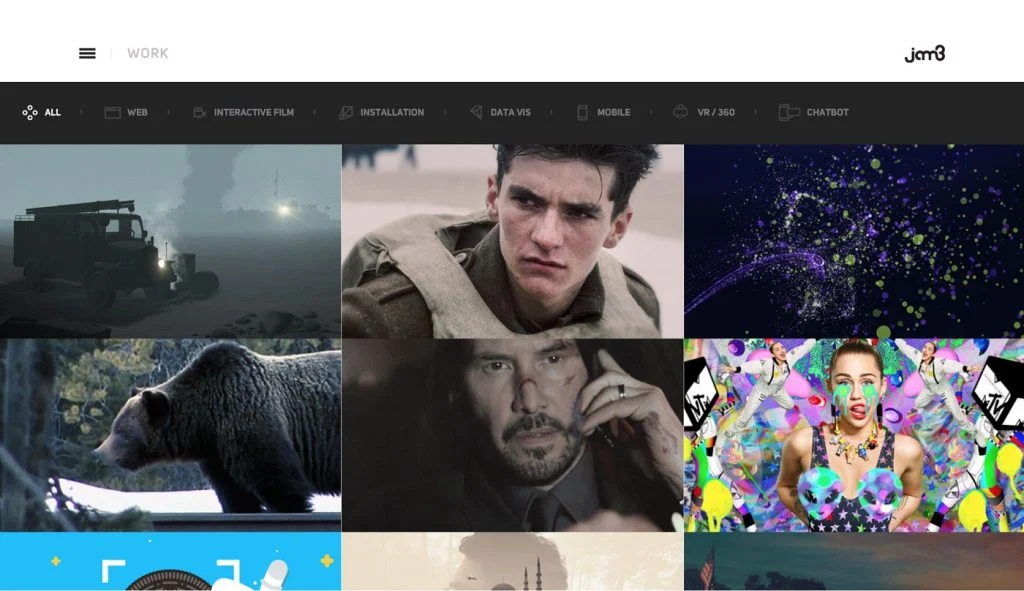
グリッドはユーザーに割り込みスキャン形式を提供し、視覚的な理解と類似のデータタイプの区別に最適です。 ユーザーの注意は各グリッドセル間で均等に分散される傾向があります。ユーザーは、順序や連続性を気にすることなく、ある画像から別の画像にジャンプできます。
グリッドは、サイズ、間隔、および列数が異なる場合があります。 この例では、YouTubeグリッドシステムを使用します。

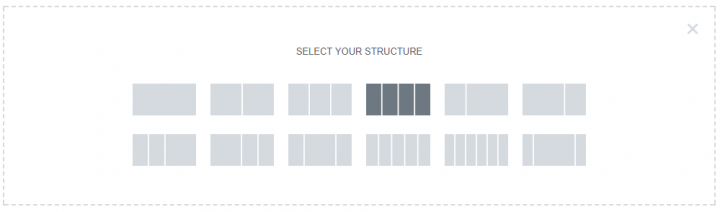
Elementorでは、各セクションを列に分割する方法を選択できます。 新しいセクションを追加して、4列の構造を選択しましょう。

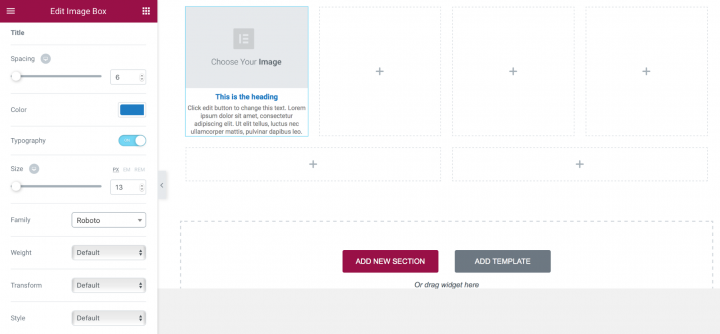
次に、最初のスポットをデータで埋めます。 おなじみの画像ボックスウィジェットを使用します。 ウィジェットパネルからドラッグアンドドロップするだけで、次のレイアウトが表示されます。
まず、画像サイズを調整します— 100%にします
その後、タイトルと説明の両方のタイポグラフィを調整する必要があります。 タイポグラフィ設定を有効にし(タイポグラフィスイッチを使用してタイポグラフィプロパティを調整できるようにします)、タイトルの色を変更し(#167ac6を使用)、フォントサイズ(13pxにします)およびフォントファミリ(リストからRobotoを選択します)。 また、説明のためにタイポグラフィを調整する必要があります。フォントサイズを11pxに、行の高さを1.3 em(文字の高さより30%大きく)にします。

最後に、画像ボックスの画像を選択し、タイトルと説明に関連情報を入力する必要があります。
画像ボックスのプロパティを複製することができます。これは、各部分の画像とタイトルと説明を調整することを意味します。
例2:列のギャップで遊ぶ
最後に、画像ボックスの画像を選択し、タイトルと説明に関連情報を入力する必要があります。
画像ボックスのプロパティを複製することができます。これは、各部分の画像とタイトルと説明を調整することを意味します。

空白(または以下の例のJam3のように空白がない)は、ユーザーの閲覧方法に影響を与えるため、注意してください。 十分なスペースは遅くなりますが、各アイテムにより多くの注意が払われます。

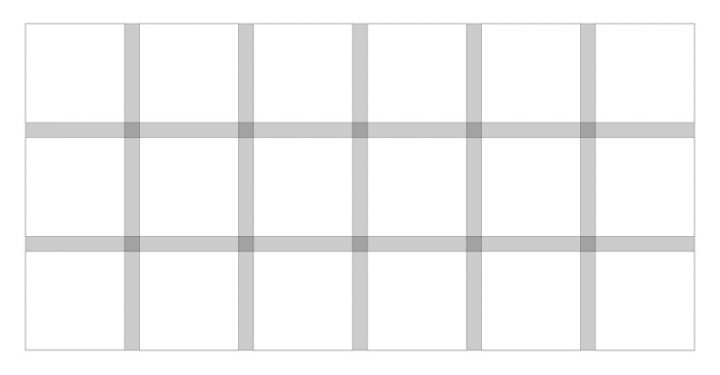
Elementorでは、列のギャッププロパティを使用して、ギャップを変化させることができます。 それがどのように機能するかを示すために、単純な3×3レイアウトを作成します。
そして、画像ウィジェットを使用して画像とそれを埋めます。

レイアウトプロパティを選択し、[列ギャッププロパティ]をクリックします。 画像を近づけるには、[ギャップなし]オプションを選択します。
例3:列を使用して複数列のセクションを作成する
Elementorには列ウィジェットが含まれており、別のレベルのサブ列を追加する機能が追加されています。 このウィジェットを使用すると、同じセクション内に複雑な階層とサブディビジョンを作成できるため、エディターがはるかに強力になります。
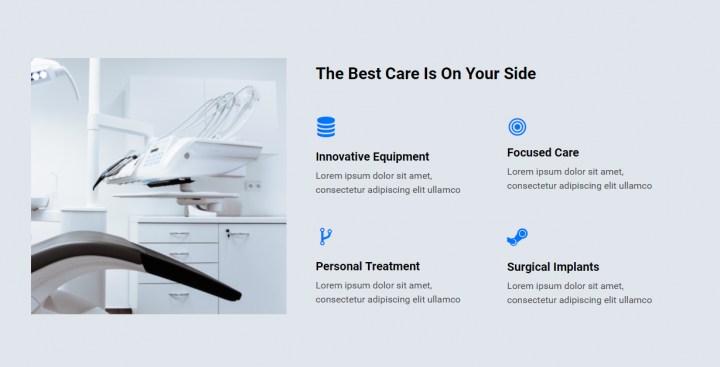
この例は、カイロプラクティックのランディングページテンプレートに見ることができます。これには、サービスセクションの右側の列の内側に2列のサブディビジョンが含まれています。

達成する方法
- 2列のレイアウトを作成することから始めます。1つは画像用、もう1つはコンテンツ用です。
- コンテンツ領域には見出しがあり、そのために見出しウィジェットを使用します。
- その下に、列ウィジェットをドラッグします。
- 2つの列があり、その中にアイコンボックスウィジェットを配置します。
- 最初のものから始めましょう。 アイコンを選択し、タイトルと説明を付けて、色とタイポグラフィをカスタマイズします。
- 1つのアイコンボックスのデザインが完了したら、ウィジェットを複製して、1つの列内に2つのアイコンボックスを取得できます。
- 次に、列全体を複製して、同じデザインの4つのアイコンボックスを取得します。
- 最後に、あとはボックスごとに異なるアイコンを選択し、タイトルと説明をカスタマイズするだけです。
結論
先に述べたように、コンテンツはほとんどのWebサイトに価値を提供するものです。 ソーシャルフィード、ニュースサイト、Webベースのダッシュボードなど、コンテンツのために人々がそこにいるのはそのためです。 そのため、コンテンツをどのように提示するかを検討することが重要です。 私たちが作成するレイアウトは、ユーザーがWebサイトに沿って移動する全体の旅に大きな影響を与えます。これは、サイトのユーザーエクスペリエンスの中心的な側面の1つです。
しかし、レイアウトの作成をマスターするのは簡単な作業ではありません。 デザイナーは、テキストを配置する場所や、視覚的要素とインタラクティブ要素をデザインのフローに統合する方法について多くの決定を下す必要があります。 そのため、多くの労力をかけずにさまざまなタイプのレイアウトを作成できる、強力で柔軟性があり、使いやすいツールが不可欠です。
これまでに公開した他の2つの基本的なElementorチュートリアルを確認することをお勧めします。
- ウェブサイトの背景画像
- 画像デザインをマスターする
これらの一連の記事は、Elementorで適切に設計する方法を学ぶために最も重要な基本的なチュートリアルです。
このチュートリアルについてあなたがどう思うか知りたいです。 コメントで教えてください!
