必要な唯一のウェブサイトメンテナンスチェックリスト
公開: 2023-07-20あなたは世界で最高の製品やサービスを持っているかもしれません。 もしかしたら、世界で最も洗練された、最も魅力的なブランディングを実現できるかもしれません。 しかし、たとえ重大な間違いであっても、1 つの回避可能な間違いによって、そのすべてが失敗に終わる可能性があります。
ウェブサイトのメンテナンスが水準に達していません。
特に会社に専任の Web チームがいない場合、Web サイトのメンテナンスは怠りがちです。 それでも、Web サイトのメンテナンスは企業の成功にとって重要な役割を果たします。 幸いなことに、Web サイトのメンテナンスは、特に便利なチェックリストを使用すれば、企業の大小を問わず管理可能です。

成功するために知っておくべきことをすべて身につけるために、以下について説明します。
- Webサイトのメンテナンスとは
- ウェブサイトのメンテナンスがなぜ重要なのか
- ウェブサイトのメンテナンスを行う方法 (およびその頻度)
- ウェブサイトの維持費
始めましょう。
ウェブサイトのメンテナンスとは何ですか?
簡単に言うと、Web サイトのメンテナンスは、サイトが安全で確実に動作し、優れたユーザー エクスペリエンスを提供できるようにする作業です。
より具体的に言うと、Web サイトのメンテナンスは、Web サイトの全体的な機能と成功に関与するいくつかのアクティビティの総称です。
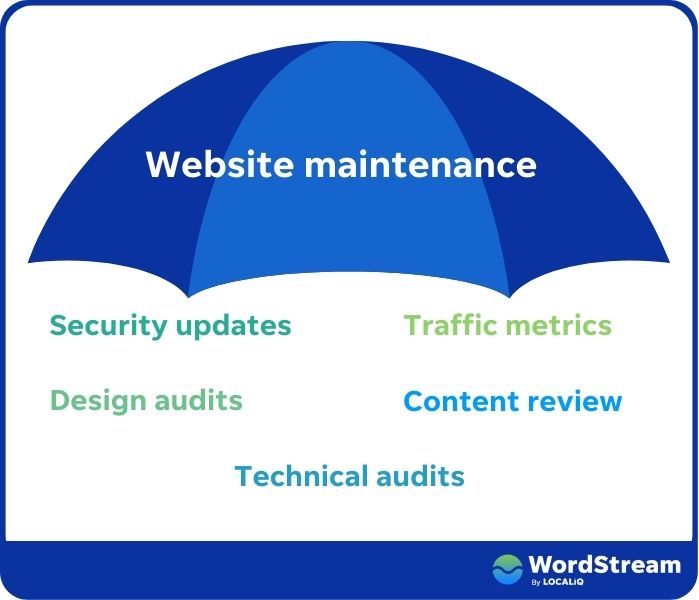
これらのアクティビティには次のようなものがあります。
- セキュリティ更新:プラグインとコンテンツ管理システム (CMS) の更新を定期的にチェックして、サイトにセキュリティ リスクがないことを確認します。
- トラフィック指標:サイトのトラフィックをチェックして、サイトまたはコンテンツ自体の技術的側面に問題があることを示す直帰率の大幅な低下や突然の増加を探します。
- コンテンツレビュー:コンテンツの欠落、破損した HTML コードや画像、読み込みに特に時間がかかるページがないかサイトをレビューします。
- デザイン監査:サイトのデザインをチェックして、読み込み時間が遅い、どのデバイスでも操作しにくい、すべての顧客がアクセスできないなどの原因になっていないかを確認します。
- 技術監査:サイト全体の稼働時間を監視し、壊れたリンクがないかチェックし、すべてのページがクロール可能であることを確認するなど、技術的な問題によって作業が妨げられないようにすることができます。

Web サイトのメンテナンスに該当するアクティビティは他にも無数にあり、その多くはサイトの種類、サイトが実行されているプラットフォーム、業界などによって異なります。 たとえば、e コマース企業は、カートの機能や支払いの受け入れなどについて心配する必要があるため、より詳細な Web サイトのメンテナンス対策を講じる傾向があります。
ウェブサイトのメンテナンスがなぜ重要なのか
Web サイトのメンテナンスには、「サイトが単に機能する」という明らかな特典以外にも、多くの利点が伴います。
- コロナウイルスのパンデミック以来、67% の人がオンライン ショッピングの習慣が増えました。
- 1 秒で読み込まれる B2B サイトでは、10 秒で読み込まれるサイトと比較して、コンバージョン率が 5 倍高くなります。
- Google の 1 ページ目のサイトの平均読み込み時間は 1.65 秒です。
- ページの読み込みが遅いと、買い物客の 45% が購入する可能性が低くなります。

前述の優れた製品、サービス、ブランドなどを覚えていますか? Web サイトのメンテナンスが良好であれば、最高の製品とエクスペリエンスを提供することに自由に集中できるだけでなく、製品とブランドが真に輝くことができます。
ウェブサイトのメンテナンス方法
Web サイトには非常に多くの可動部分があります。 したがって、Web サイトのメンテナンスに非常に多くのプロセスが伴うことは、驚くことではありません。 幸いなことに、Web サイトのメンテナンスに一度に取り組む必要はなく、分割して行うことができます。
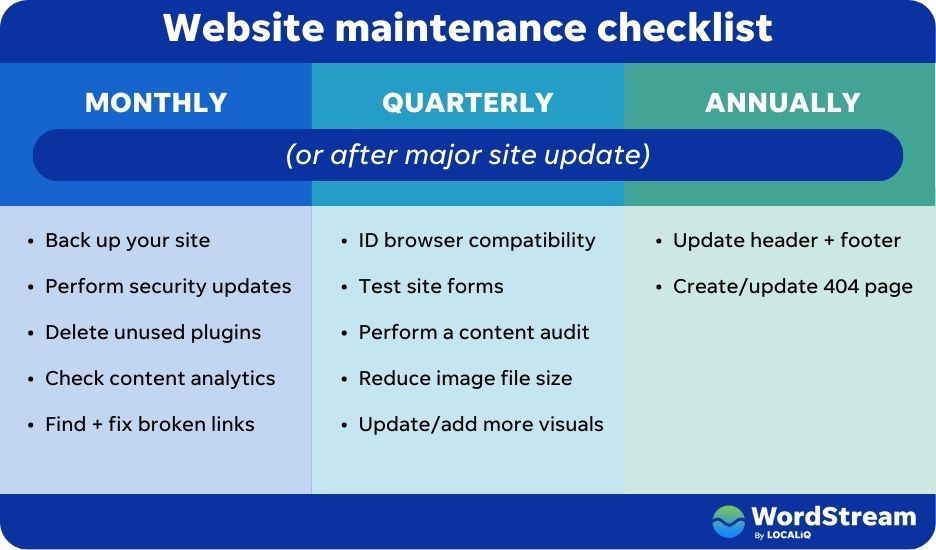
深呼吸して、この Web サイト メンテナンス チェックリストに従って、顧客、ブランド、製品にふさわしいプラットフォームを提供してください。
サイトをバックアップする
何よりもまず、サイトがただ生きていることが重要です。 (待ち続けても大丈夫です。) 単純なプラグインの更新や記事の編集として始まったものが、すぐに空白のページや壊れた Web サイトになってしまう可能性があります。 サイトを定期的にバックアップすることで、こうした問題が無数の作業時間の損失につながることを防ぎます。
ホストまたは CMS にはサイトの自動バックアップが設定されている必要があります。 これらがアクティブであることを確認して、サイト全体にわたるあらゆる種類の大惨事を防ぎます。 サイトのコピーを安全なハード ドライブにダウンロードすることもお勧めします。
頻度:毎月 + サイトの大きな変更後
サイトの速度を確認する
サイトの読み込み速度は、オンライン全体の成功に大きく影響します。 (覚えておいてください: コンバージョン率は、読み込みが速いサイトの方が高くなります。)
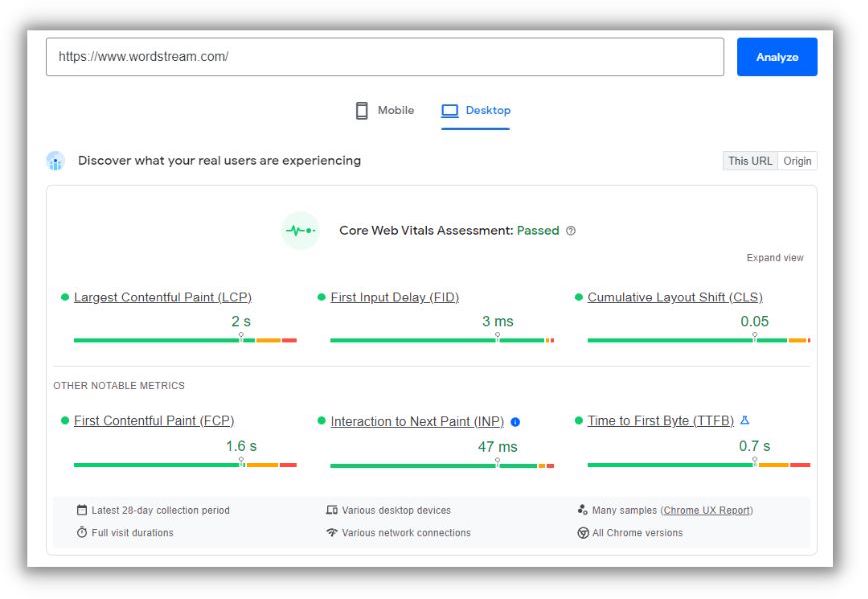
Google の PageSpeed Insights などのツールを使用して、サイトの読み込み時間をチェックします。 処理が遅い場合は、技術監査を実行して、何が妨げになっているのかを特定します。 また、さまざまなデバイスやブラウザでのページ速度を忘れずに確認してください。

頻度:毎月 + サイトの大きな変更後
セキュリティアップデートを実行する
サイトが安全でなければ、Web サイトのパフォーマンスはほとんど意味がありません。 セキュリティが遅れると、顧客とブランドが危険にさらされます。
サイトのプラットフォーム/CMS が最新であるかどうかを毎月確認することを習慣にしてください。 また、古いプラグインにはサイト全体を危険にさらすセキュリティ上の脆弱性がある可能性があるため、プラグインの更新のチェックを怠らないでください。
更新を実行した後、サイトがすべてのデバイスとブラウザーで引き続き機能し、読み込み時間に影響がないことを確認してください。
頻度:毎月
使用していないプラグインを削除する
プラグインについて言えば、使用しなくなったプラグインは削除してください。 使用されていないプラグインを削除すると、古いプラグインによる潜在的なセキュリティ問題が軽減されるだけでなく、CMS がクリーンになり、バックエンドでの操作が容易になります。
頻度:毎月
コンテンツ分析をチェックする
分析ツールを使用し、コンテンツのパフォーマンスを定期的にレビューして以下を確認します。
- サイト全体のトラフィック
- 最もパフォーマンスの高いページ
- パフォーマンスが最も低いページ
- 直帰率が最も高いページ
- 前月比の傾向
全体的なトラフィックの減少に気付いた場合は、技術的な問題により SEO が損なわれている可能性があります。 同様に、ページまたは記事のパフォーマンスが突然以前よりも大幅に低下したことに気付いた場合は、ページ自体で壊れた要素がないか探してください。

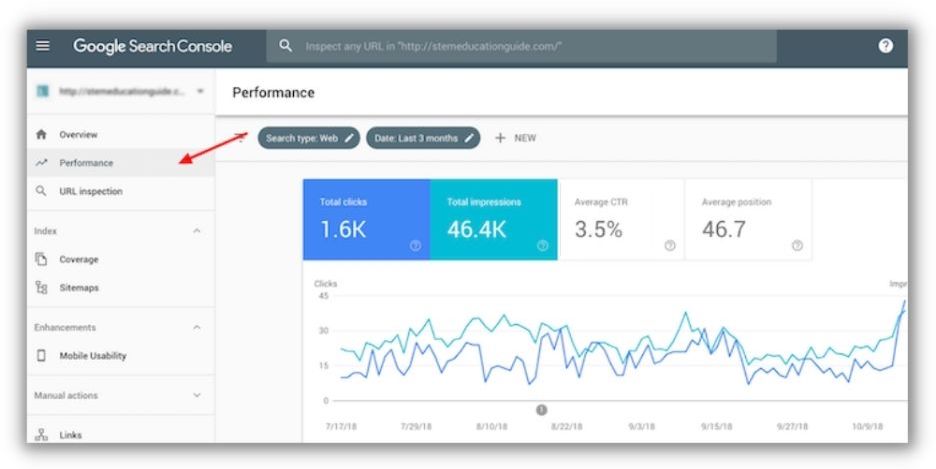
Google Analytics 4 や Google Search Console などのツールを使用すると、コンテンツのパフォーマンスや URL のパフォーマンス指標をさらに詳しく調べることができます。
コンテンツ分析は Web サイトのメンテナンスに役割を果たしますが、マーケティング スペシャリストがチェックできるものでもあります。 分析を誰がチェックするかに関係なく、コンテンツ/マーケティング チームと技術チームの両方が何が起こっているかを把握できるように、部門を超えたコミュニケーションを促進します。
頻度:毎月
壊れたリンクを探し出す
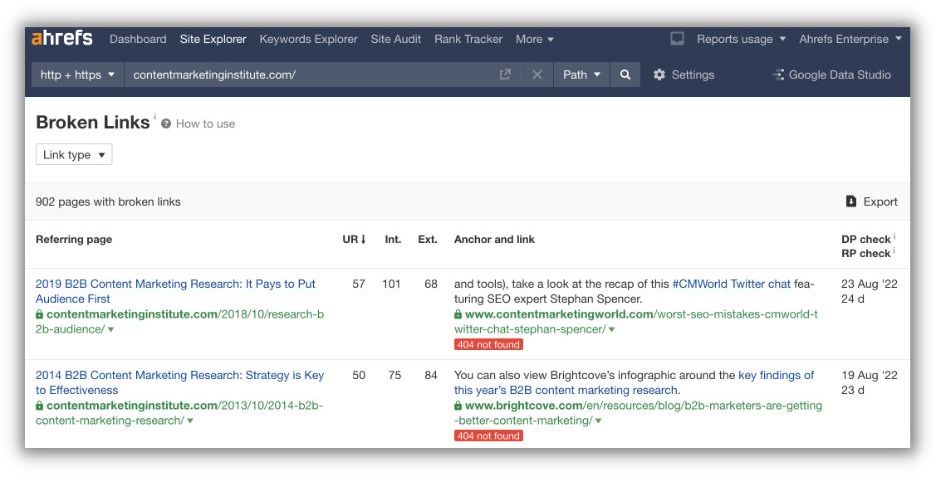
リンク切れはユーザーエクスペリエンスの低下につながり、直帰率、SEO、ブランドの評判に影響を与えます。 Web サイトのメンテナンス ルーチンの一環として、ツールを使用して壊れたリンクをチェックします。
たとえば、Ahrefs は、サイト上の 404 ページにつながっているリンクをすぐに表示する無料のリンク切れツールを提供しています。

壊れたリンクを更新されたコンテンツに置き換えるか、置き換え先のページが存在しない場合はリンクを完全に削除します。
頻度:毎月
ブラウザの互換性を確認する
Chrome ではサイトが動作しても、Edge や Safari ではクラッシュしたり燃えてしまったりする可能性があります。 モバイルデバイスやタブレットデバイスにも同じことが当てはまります。
主要なブラウザとモバイル デバイス (タブレットを含む) を使用しながら、サイトで前述の速度テストを実行します。 各エクスペリエンスで速度が一貫していることを確認し、全体的なユーザー エクスペリエンスに注意してください。 携帯電話でもサイト ナビゲーションはデスクトップと同じくらい簡単ですか? すべての要素が正しく表示されていますか?
頻度:四半期 + サイトの大きな変更後
テストサイトのフォーム
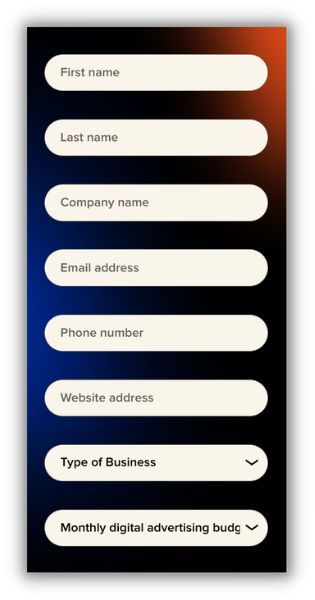
連絡先フォームとリードフォームは、機能している場合にのみ役に立ちます。 ゲートされたアセット用に新しく起動されたランディング ページから古い連絡先フォームまで、すべてのサイト フォームには時々注意が必要です。

テストメールを使用し、サイト上のフォームに記入します。 回答が会社の受信箱に届くだけでなく、フォームにすべての正しい情報が含まれていることを確認してください。

テストがフォームからすべての関連フィールドを取り込んだことを確認する必要があります。
一部のフォームは、モバイル デバイスやタブレットではそのままでは正しく表示されない可能性があるため、さまざまなブラウザやデバイスでも同じテストを実行します。
頻度:四半期ごと/新しいランディング ページを起動するたび
コンテンツ監査を実行する
ブログからプレスリリース、さまざまなランディングページに至るまで、サイト上のすべてのコンテンツを監査することが重要です。 情報が欠落しているか古いコンテンツは直帰率に影響を与える可能性があり、画像が肥大化するとサイトの速度が低下する可能性があります。
スプレッドシートを設定し、サイト上のすべてのコンテンツを調べて、以下などを探します。
- リンク切れ
- 壊れた画像
- 情報が不足している/古い
- 大きな画像/ファイル
- 時代遅れのデザインまたはブランド
理想的には、四半期ごとにコンテンツ監査を実行する必要があります。 これが組織にとって現実的でない場合は、少なくとも年に 1 回は必ず実行してください。
頻度:リソースの制約に応じて四半期/年ごと
画像ファイルのサイズを減らす
ファイル サイズが大きいと鮮明なヒーロー画像が得られることがよくありますが、ページ速度が犠牲になります。 実際、1 つの大きな画像だけでも、全体的な Google Core Web Vitals スコアに悪影響を及ぼす可能性があります。
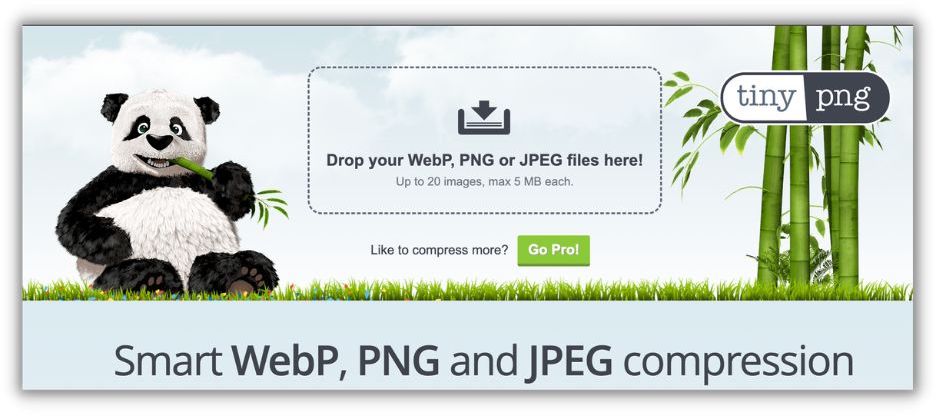
前述の監査中に、1MB を超える画像をメモしてください。 次に、これらのイメージを圧縮ツール (多数あります) で実行します。 画像を圧縮した後、それをページに再アップロードし、依然として標準に達していることを確認します。

私たちのお気に入りの画像圧縮ツールの 1 つです。
インフォグラフィック、電子ブック、またはその他のビジュアル重視の作品をお持ちの場合でも、心配する必要はありません。 サイト上で小さなプレビューを提供し、視聴者がそれをクリックして別のタブに展開し、1 MB を超えるすべての栄光を表示できるようにします。
頻度:四半期ごと/新しい記事の公開時
ビジュアルを更新/追加する
新しいコンテンツを公開したり、古いコンテンツを再検討したりするときは、(責任を持って圧縮された)ビジュアルで内容を整える機会を探してください。
さまざまなビジュアルを追加すると、コンテンツを興味深く魅力的に保ち、SEO に役立ち、テキストの多い部分を分割して直帰率を下げる方法として機能します。これらすべてが Web サイト全体のパフォーマンスに影響します。
頻度:四半期ごと/新しい記事の公開時
ヘッダーとフッターを更新する
ヘッダーとフッターのコピーは忘れられがちですが、通常、組織に関する最も重要な情報がここに格納されます。
- 連絡先
- 利用規約
- プライバシーポリシー
- 著作権情報
- 認証
- 重要なリンク

たとえば、独自のフッター (上) は洗練されているように見えますが、それでも非常に重要な情報が含まれています。 (勇気を持って法的ボタンをクリックしてください。)
上記の情報の多くは毎年同じままである可能性がありますが、常に正確で最新であることを確認することが重要です。 新しい著作権のような大きな法的変更が組織に発生した場合、またはオフィスを移転した場合は、ヘッダーを変更する必要がある可能性があります。 フッターに表示されているリンクを交換することもできます (または、少なくとも、すべてのリンクが希望する場所に移動することをテストしてください)。
それ以外の場合は、ヘッダーとフッターのチェックを Web サイトの年次メンテナンス ルーチンの一部として実行してください。 法務チームが精緻化する必要がある場合に備えて、法務チームに参加してもらうことをお勧めします。
頻度:毎年/大きな変更後
404 ページを作成します (ない場合)
完全に確実なものはありません。リンクも例外ではありません。 間違った URL を入力したり、リンクが切れたりすることは避けられません。 このような場合には、役立つ 404 ページが視聴者に挨拶する必要があります。
まだ持っていない場合は、視聴者に適切なページではないことを通知する 404 ページを作成します。 次に、サイト上の役立つリソースや人気のページへのリンクを提供します。 これにより、(うまくいけば)探しているものを見つけることができ、バウンスすることがなくなります。 また、内部リンクを構築して SEO を強化するのにも最適な方法です。

自分の意見を主張するのではなく、上記の 404 ページをインスピレーションとして使用してください。 私たちは最も人気のあるリソースのいくつかにリンクし、そのページを私たちの楽しい声を紹介する場所として使用しました。
最後に、年次 Web サイト メンテナンス中に 404 ページを必ずチェックしてください。 新しいリソースを含める必要があり、古いリソースを交換する必要がある可能性があります。
頻度:毎年
ウェブサイトの維持費
ウェブサイトのメンテナンス費用は、メンテナンス自体と同様に、全体的に異なります。 Web サイトの規模、e コマースを扱っているかどうか、所属している業界はすべて、Web サイトの保守コストに影響を与える可能性があります。
ウェブサイトのメンテナンス費用には多くの要因が影響するため、見積もりは異なります。 それでも、ウェブサイトの年間コストを毎年 400 ドルから 60,000 ドルと見積もる専門家もいます。
Web サイトの保守コストにはさまざまな要因がありますが、業界やプラットフォームに関係なく、準備できる共通の要素がいくつかあります。
- ドメイン更新:年間 10 ~ 100 ドル
- SSL 証明書: 0 ~ 200 ドル/年
- プレミアムプラグイン/拡張機能:さまざま
- サイトの再デザイン: 0 ~ 75,000 ドル
- 安全な電子メール ホスティング: 1 人あたり月額 2 ~ 25 ドル
- ITスペシャリスト: ~83,000/年給与

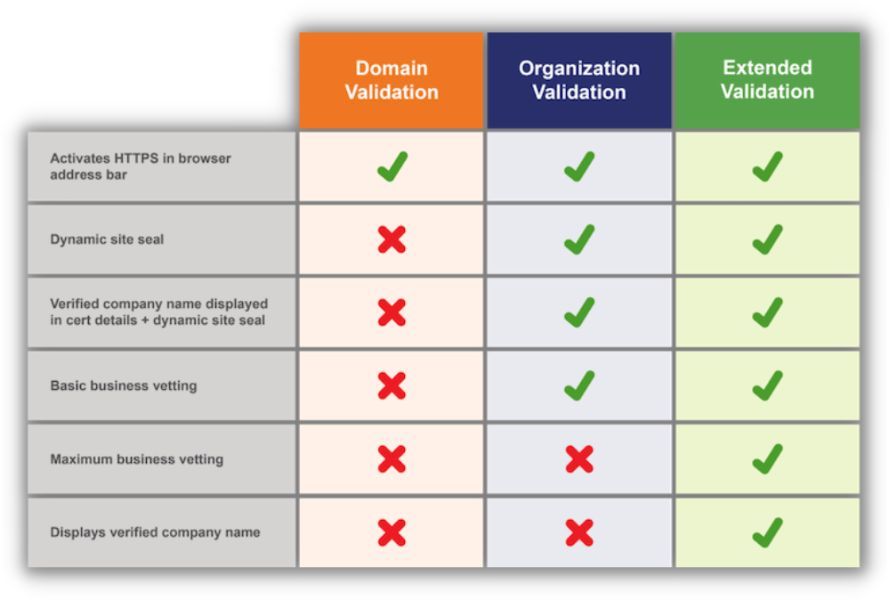
さまざまな種類の SSL 証明書
上記は決して完全なリストではないことに注意してください。 e コマースに携わっている場合は、オンライン ストアがもたらす追加の課題について心配する必要があります。 また、医療やセキュリティなどの規制の厳しい業界に従事している場合は、セキュリティ認定コストなどが追加されます。
予算に関係なく、ウェブサイトのメンテナンスをマスターする
ウェブサイトのメンテナンスに多大な労力が費やされているという事実を隠すことはできません。 そして、はい、メンテナンスにかなりの予算が費やされる可能性があります。 しかし、その必要はありません。
組織の規模に関係なく、専門知識を持っているからこそ、今の地位を築くことができたのです。 手持ちのリソースを活用すれば、サイトを一年中安全かつ健全に運営し続けることができます。
- ITチームがいない/限られていますか? ツールと自動化を活用して IT の制限に対抗します。 プロバイダーまたはプラットフォームを通じてバックアップを自動化し、ツールを使用して壊れたバックリンクの探索を効率化し、セキュリティ更新プログラムが自動的に実行されるように設定します。
- デザインの予算は限られていますか? オンラインで利用できる多くのデザイン ツールを活用し、提供されているテンプレートを利用します。 社内デザイナーを雇う余裕がない場合は、必要に応じてサイトの大規模な見直しやコンテンツのバッチ処理に取り組んでくれる評判の良いフリーランサーを見つけてください。
- SEO やコンテンツの専門知識が不足していませんか? 真のコンテンツ スペシャリストに代わるものはありませんが、チームが不足していてもコンテンツのサイト メンテナンスのメリットを享受する方法はあります。 対象分野の専門家にインタビューし、その記録をブログにまとめてから、フリーランスの編集者を雇って整理するか、数多くある優れたオンライン編集ツールのいずれかを使用します。
理想的には、このメンテナンス チェックリストに記載されているすべての項目をクリアできるようにする必要があります。 それができない場合でも、社内リソースをすべて活用し、時間をかけてリストを整理しながら作業してください。
適切に管理された Web サイトを最大限に活用する
ウェブサイトを適切に管理することは簡単なことではありません。 この場合、サイトを活用して、可能な限り多くの価値を引き出す必要があります。
ウェブサイトのメンテナンス チェックリストに従うことで、オーガニック トラフィックを継続的に拡大できる健全な基盤を構築できます。 サイトへのトラフィックを促進するための包括的なガイドを活用して、有利なスタートを切りましょう。
