ファビコンとは: 作成方法と例 [初心者ガイド]
公開: 2024-03-07あなたのウェブサイトでファビコンを使用していますか?
ブラウザの Web サイトのタイトルの横に小さなロゴや記号が表示されるのはなぜだろうと考えたことはありますか?
このような;

これらのかわいい小さなアイコンはファビコンと呼ばれ、Web ブラウザーで Web サイトを表します。
作成方法が気になりませんか? あなたは正しい場所にいます。
この投稿では、次のことを発見します。
- ファビコンとは正確には何ですか?ブラウザのどこに表示されますか?
- これらの小さなアイコンは、Web サイトの所有者とユーザーの両方にどのようなメリットをもたらしますか?
- 優れたファビコンとは何ですか?また、他のファビコンより目立つものを作成するにはどうすればよいでしょうか?
興味がありますか? 詳細を見ていきましょう。
目次 ☰
- ファビコンとは何ですか?
- サイトにファビコンを追加するメリットは何ですか?
- WordPress ブログにファビコンを追加するにはどうすればよいですか?
- 方法 1: WordPress カスタマイザーを使用する (最も簡単)
- 方法 2: Favicon プラグインを使用する
- 方法 3: ファビコンを手動で追加する (経験豊富なユーザー向け)
- 一般的なファビコン形式
- WordPress ファビコンを作成するための簡単なヒント
- ファビコンとは何かに関するよくある質問
- ファビコン画像とは何かについての最終的な考え
ファビコンとは何ですか?
ファビコンは、Web サイトのタイトルの横にあるブラウザー タブに表示される小さな固有の画像です。
WordPress ファビコンの主な目的は、ユーザーがブラウザーで開いている他のすべてのタブの中からサイトをすばやく識別できるようにすることです。
ファビコンがどのように見えるかの例を次に示します。
![ファビコンとは: ファビコンの作成方法と例 [初心者ガイド]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
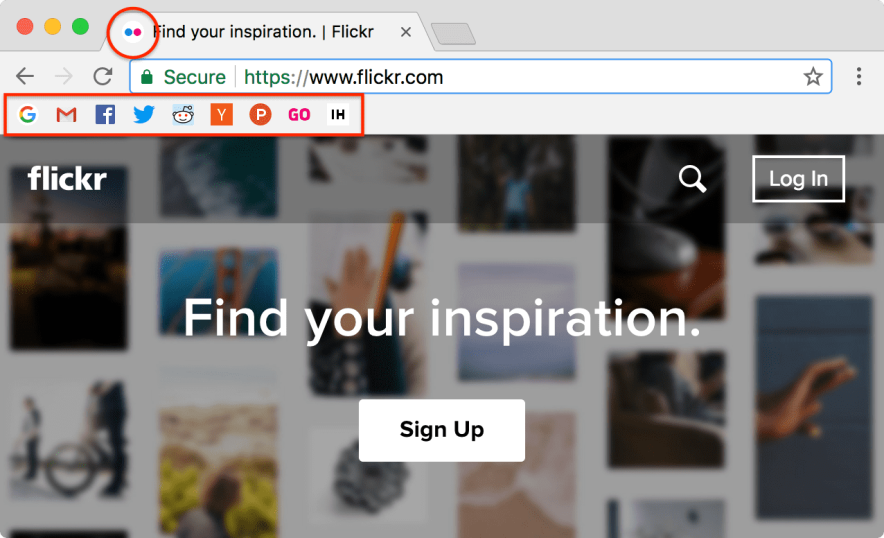
ここでは、Chrome ブックマーク バー内に表示される人気の Web サイトのファビコンをさらにいくつか紹介します。

サイトにファビコンを追加するメリットは何ですか?
Web サイトのファビコンは、サイトのアイデンティティを表します。 個人のブランドを構築したり、Web サイトをより記憶に残るものにしたい場合は、魅力的なファビコンが必要です。
2024 年に WordPress ファビコンをサイトに追加する主なメリットをいくつか紹介します。
- プロ意識:ファビコンを使用する最大の利点は、Web サイトがよりプロフェッショナルで視覚的に魅力的に見えることです。
- ユーザー エクスペリエンスの向上:ほとんどのオンライン ユーザーは通常、Web ブラウザーで複数のタブを開いています。 ユニークで魅力的なファビコンを使用すると、サイトを簡単に識別できます。 Amazon、Twitter (X)、YouTube などを思い浮かべてください。ファビコンを見ることで、これらのサイトを簡単に識別できます。
- SEO の利点: Google や Bing を含むほぼすべての検索エンジンでは、検索結果にファビコンが表示され、Web サイトを目立たせることができます。
- ブランドの認知度: Web サイトのファビコンを頻繁に見るほど、ブランドを認識しやすくなります。
- ブックマーク:興味深いものを見つけたときにページ (または Web サイト) をブックマークする人はたくさんいます。 ファビコンを使用すると、Web サイトがブックマーク リストで目立ち、ユーザーに再訪問するよう促します。
WordPress ブログにファビコンを追加するにはどうすればよいですか?

サイトにファビコンを追加する方法を学ぶ前に、ファビコンを作成する必要があります。 すでにウェブサイトのロゴをお持ちの場合は、それをファビコンとして使用できます。
お持ちでない場合は、Web サイト用にプロ仕様のファビコンを生成するのに役立つ無料のファビコン ジェネレーターがオンラインに多数あります。
たとえば、favicon.io ジェネレーターを使用できます。 このサイトを使用して、既存の Web サイトのロゴをファビコンに変換したり、ゼロから作成したりできます。
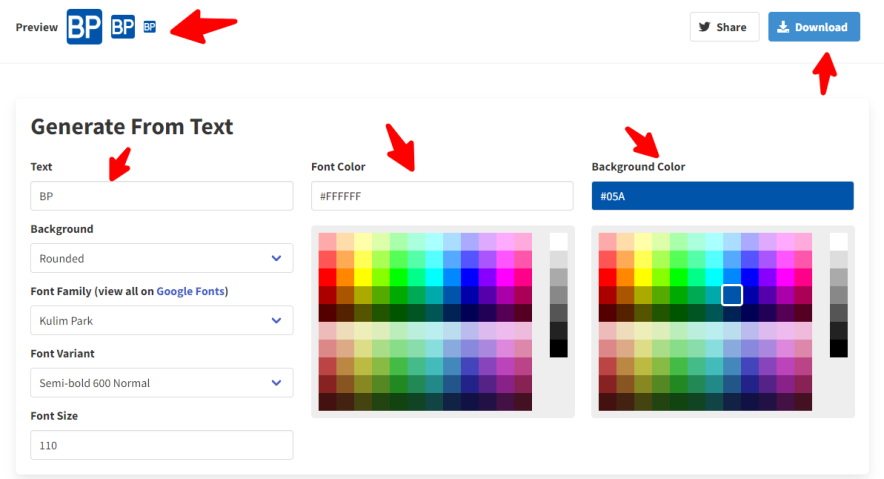
サイトにアクセスしたら、ビジネスまたは Web サイトの名前に関連するテキストを入力すると、以下に示すように、ファビコンのプレビューが自動的に表示されます。

ご覧のとおり、テキスト、背景、フォント サイズ、フォントの色、背景色などを変更することで、ファビコンを自由に変更できます。
完了したら、「ダウンロード」ボタンをクリックしてダウンロードできます。
ファビコン画像の準備ができたら、次のいずれかの方法を使用して、新しいファビコンを WordPress サイトに追加します。
方法 1: WordPress カスタマイザーを使用する (最も簡単)
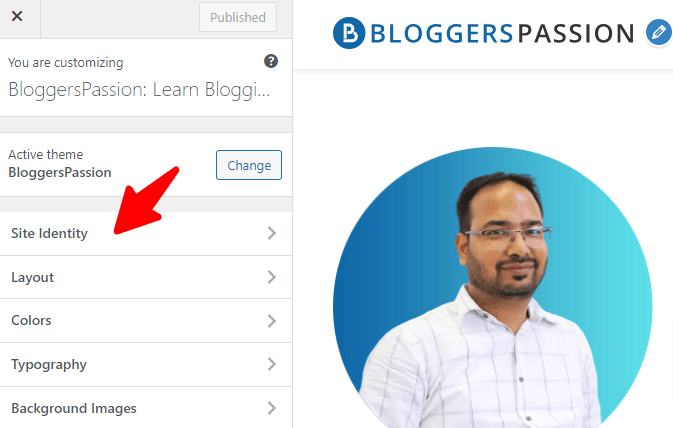
WordPress サイトにファビコンを追加するには、WordPress ダッシュボードで [外観] > [カスタマイズ] に移動します。
「サイト ID」をクリックします。

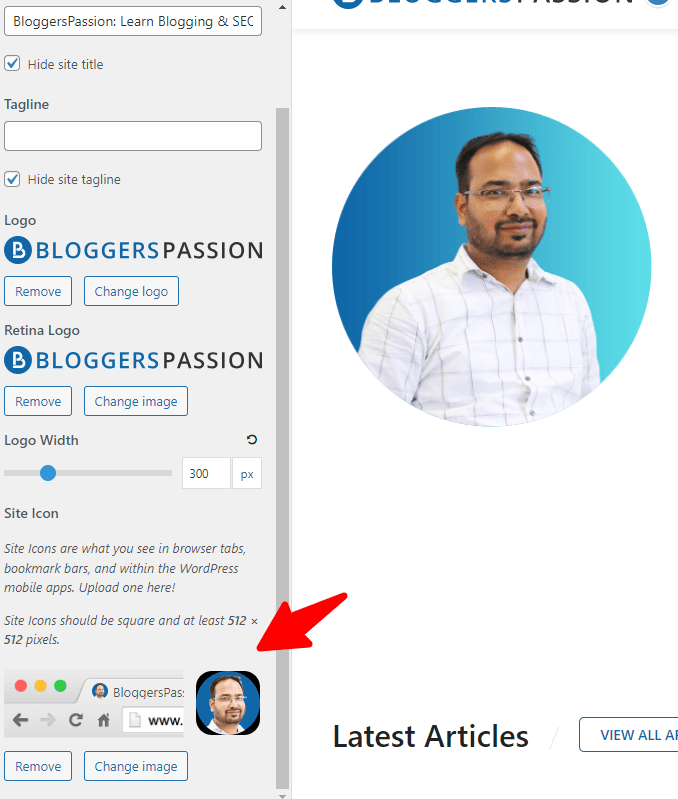
少し下にスクロールすると、「サイトアイコン」が見つかります。
それは次のようになります。

メディア ライブラリから画像を選択するか、新しい画像をアップロードします。 最良の結果を得るには、正方形で少なくとも 512 × 512 ピクセルであることを確認してください。
必要に応じて画像をトリミングし、「選択」をクリックします。 「公開」をクリックして変更を保存します。 以上です。完了です。
方法 2: Favicon プラグインを使用する
WordPress プラグインを使用して、WordPress サイトにファビコンを追加することもできます。
RealFaviconGenerator の Favicon のようなプラグインをインストールします。これは、さまざまなサイズの favicon を生成および追加するのに役立つ無料のプラグインです。

- デスクトップブラウザ
- iPhone/iPad
- Android デバイス
- Windows 8 タブレットなど
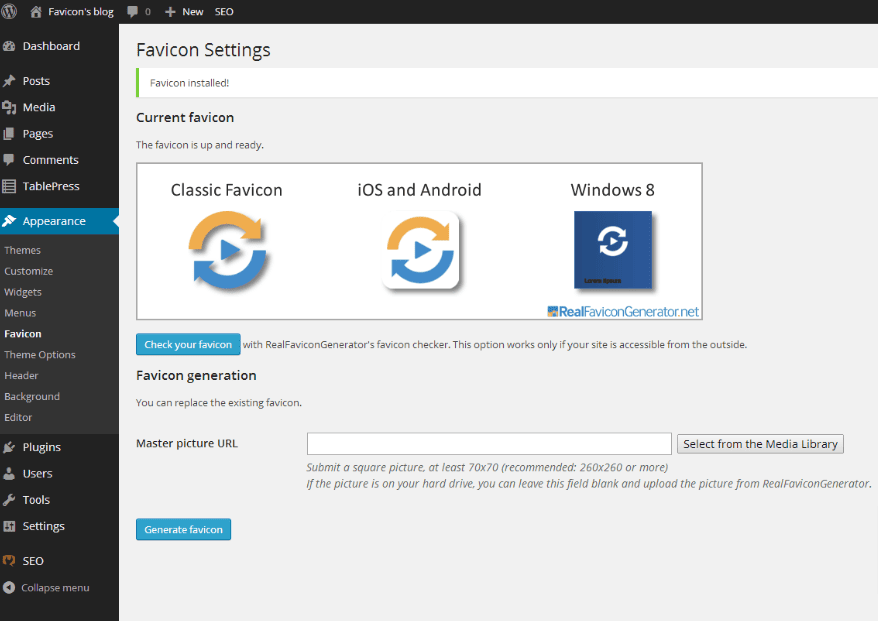
プラグインを有効にして、その指示に従います。
画像を選択する必要があります。プラグインは必要なファイルとコードをすべて生成します。
それは次のようになります。

方法 3: ファビコンを手動で追加する (経験豊富なユーザー向け)
上記の無料のファビコン ジェネレーターのいずれかを使用して、ファビコン ファイルを作成します。
ファビコンが .ico ファイル形式で保存された正方形の画像であることを確認してください。
FTP クライアント (FileZilla など) を使用して Web サイトに接続し、ファビコン ファイルを Web サイトのルート ディレクトリにアップロードします。
次に、最後の部分は HTML コードを追加することです。
Web サイトのテーマ ファイル (通常は header.php) を編集し、次のコード スニペットを追加して、「favicon.ico」を実際のファビコンのファイル名に置き換えます。
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
以上です。完了です。
重要な注意事項: ファビコンが正しく表示されることを確認するために、必ずさまざまなデバイスやブラウザでファビコンをテストしてください。 また、最良の結果を得るには、ファビコンに透明な背景を使用するようにしてください。
一般的なファビコン形式
ファビコンの最も一般的なファイル形式は次の 3 つです。
- ICO (Windows アイコン)
- PNG (ポータブル ネットワーク グラフィックス)
- SVG (スケーラブル ベクター グラフィックス)
ICO は、Microsoft によって開発された、最も人気のあるオリジナルの favicon 形式です。 この形式を使用する最大の理由は、Internet Explorer などの古いバージョンを含むすべての主要なブラウザと互換性があることです。
PNG 形式はプロのデザイナーによって広く使用されています。 この形式は透明な背景をサポートしており、多くの場合、ファイル サイズは ICO よりも小さくなります。
品質を損なうことなくファビコンを使用および拡大縮小したい場合は、SVG 形式が推奨される形式です。 ただし、このファビコン形式は、特に古いデバイスやブラウザーでは、ICO や PNG ほど広くサポートされていません。
WordPress ファビコンを作成するための簡単なヒント
ここでは、WordPress サイトに独自のファビコンを作成するための役立つヒントをいくつか紹介します。
- シンプルにしましょう:ファビコンは非常に小さな画像なので、テキストが多すぎたり小さすぎたりしないようにしてください。 大胆な図形、単一の文字、シンプルなロゴを使用してみてください。 可能であれば、ロゴの簡略化されたバージョンの使用を検討してください。
- インスピレーションを得る: Amazon、Google、Tesla、Apple などのトップ ブランドからインスピレーションを得たり、業界のトップ Web サイトを閲覧してファビコンを作成するためのインスピレーションを得ることができます。
- 写真を使用する:私たちのブログのファビコンを見ると、創設者の画像が使用されています。 個人ブランドを構築したい場合は、写真をファビコンとして使用します。 とてもシンプルでユニークです。
- 透明な背景を使用する:常に透明な背景を使用します。 透明度を高めた PNG 形式を使用すると、視認性が向上します。 また、ファビコンをさまざまなブラウザーの背景とシームレスに融合させることができます。 ファビコンを PNG または ICO ファイルとして保存します。
- 派手なことはしないでください。太陽の下ですべての色を使用する必要はありません。 限られたカラーパレットにこだわりましょう。 視認性を最大限に高めるには、1 つまたは 2 つの色だけを使用することをお勧めします。
- 適切なサイズを使用する:推奨サイズ 512 × 512 ピクセルの正方形の画像を使用します。 WordPress の最も優れた点は、モバイル デバイスやタブレットなど、さまざまなデバイス向けに小さいバージョンが自動的に生成されることです。
- ツールを使用する: Favicon.io や RealFaviconGenerator.net などの無料のオンライン ツールを使用して、favicon を簡単に作成および最適化できます。
ファビコンとは何かに関するよくある質問
ファビコンに関してよくある質問をいくつか紹介します。
Web サイトはこれがなくてもシームレスに動作するため、厳密には必要ありません。 ただし、ファビコンは、ユーザーが開いている多数のタブの中から Web サイトをすばやく識別するのに役立ちます。 また、魅力的なファビコンは、Web サイトのユーザー エクスペリエンス、ブランディング、全体的な外観を向上させることができます。
ICO 形式の場合、推奨サイズは 16×16、32×32、および 48×48 ピクセルです。 PNG 形式の場合、推奨サイズは 16×16 および 32×32 です。 ただし、ほとんどのブラウザは正方形の PNG 画像を受け入れます。
いいえ、そうではありません。 ただし、検索エンジンは、ユーザーがサイトを簡単に識別して覚えられるようにファビコンを表示します。
最も一般的なファビコン形式は、ICO、PNG、SVG です。 ICO はすべてのブラウザで広くサポートされています。
いいえ、ファビコンは、Google、Bing、Yahoo などの検索エンジンのランキング要素ではありません。しかし、ファビコンは Web サイトをより良く視覚的に表現します。
ファビコン画像とは何かについての最終的な考え
ファビコンを作成する場合はサイズが重要であることに注意してください。 理想的なサイズは 512 × 512 ピクセルですが、(さまざまなブラウザーやデバイス間で) 最適な互換性を実現するには、16 × 16 ピクセルまで縮小できる必要があります。
また、ロゴ、ブランド シンボル、または Web サイトのコンテンツを反映する画像の使用を検討してください。
それで、ファビコンの使用についてどう思いますか? 何か質問がありますか? コメントでお知らせください。
