マテリアルデザインとは何ですか?どのように使用する必要がありますか?
公開: 2021-02-02その作成以来、ウェブの顔は多くの変化を遂げてきました。 1990年代と2000年代初頭にデザインのワイルドウェストとして本質的に始まったものは、最終的に、よりシンプルで、よりクリーンで、より予測可能なWebサイトに道を譲りました。
その後、スマートフォンが争いに巻き込まれ、大きな変更が必要になりました。 その結果、アプリ、そして最終的にはウェブサイトがGoogleのデザインシステムと言語であるマテリアルデザインのおかげで大きな変化を遂げました。
このグリッドベースの設計システムは、2014年に最初に導入され、採用され、山火事のように広まり、新しい生活を始めました。
しかし、それは本当に何ですか?
この記事では、マテリアルデザインについて説明し、現在マテリアルデザインを使用しているウェブサイトの例をいくつか紹介し、ウェブサイトの独自のデザインと開発でマテリアルデザインを使用するのに役立つリソースを提供します。 それでは、始めましょう。
目次
- マテリアルデザインとは何ですか?
- マテリアルデザインの基本原則は何ですか?
- 今日、Webデザイナーはマテリアルデザインをどのように使用していますか?
- マテリアルデザインの例
- マテリアルデザインの長所と短所
- マテリアルデザインの実装方法を学ぶためのリソース
- マテリアルデザインUIキット
マテリアルデザインとは何ですか?
マテリアルデザインは、2014年にGoogleによって開発されたデザインシステムです。デザインシステム全体、そのデザイン言語、およびすべてのドキュメントは、現在、material.ioにあります。

他の設計システムと同様に、マテリアルデザインには次のものが含まれます。
設計システムの背後にある駆動原理の説明:

新しいデザイン言語を使用し、それを使用して製品を作成するためのガイドライン:

設計者がマテリアルUIを簡単に作成できるようにする再利用可能なコンポーネント:

しかし、マテリアルデザインは、ほとんどのデザインシステムよりもはるかに包括的です。 これは、1つのブランドまたはプロジェクトのためだけに構築されたものではないためです。
コードネーム「QuantumPaper」のマテリアルデザインは、Androidデザイナーが優れたデザインを通じてより優れたアプリを作成するために使用できるデザイン言語としてリリースされました。 Googleはまた、マテリアルデザインを使用して、アプリのデザインを見直しました。
マテリアルデザインの全体的な目標は、デザイナーがレスポンシブで使いやすく、スケーラブルなアプリをすばやく構築できるようにすることでした。
2014年、マテリアルデザインのリリースは、Android開発だけでなく、iOSアプリやウェブサイトでも、デザインコミュニティ全体に大きな波をもたらしました。
マテリアルデザインが作成されたのはなぜですか?
マテリアルデザインがどのようになってきたかを理解するには、その前に何が起こったのかを調べる必要があります。
スキューモーフィズム
スキューモーフィズムが目立つようになったのは2010年頃でした。 これは、UI要素を実際のオブジェクトのように見せるためのデザインスタイルでした。 ウェブサイトの背景やアイコンに関しては、これをよく目にしました。
これは、2012年のAppleホームページのスクリーンショットです。

iPadに表示されるアプリアイコンの多くはスキューモーフィズムです。 たとえば、黄色で強調表示されているものを見てください。
- カメラアプリのアイコンは、カメラのレンズに似ています。
- Clockアプリのアイコンは、古いアナログ掛け時計のように見えます。
- カレンダーアプリのアイコンは、反転可能なカレンダーカードのように見えます。
スキューモーフィズムのUIは、そのリアルな品質のために気が散りすぎることが判明しました。 さらに、デザインの現実的な属性は、流行以外の理由で使用されていませんでした。
フラットデザイン
その後のデザイントレンドであるフラットデザインは、前任者の過剰で表面的なものを取り除くことを目的としていました。
2020年にiOSデバイスで以前はスキューモーフィズムのアイコンがどのように表示されたかを次に示します。

これらのアイコン(および多くの長年のアプリのアイコン)はフラットになり、現実的な品質のほとんどが取り除かれています。
フラットなデザインは今日まで続いていますが、ミニマリズムと優れたクリーンなデザインは時代遅れになることはないため、修正が必要な大きな欠陥がありました。
ニールセンノーマングループが説明するように:
「[フラットデザイン]は、クリックの不確実性とユーザー効率の低下につながることがよくあります。 デザイナーがUIをフラット化すると、通常はユーザーにクリックする場所を指示する多くの記号を削除する傾向があります。」
マテリアルデザイン
マテリアルデザインは、物理的な世界に触発されました。 しかし、これはデザインをスキューモーフィズムの時代に戻す試みではありませんでした。 これは比喩です(その原理を探求するときにすぐに見ていきます)。
実際、マテリアルデザインが行ったことは、完全にフラットなUIの設計から、紙とインクに触発された表面の設計に移行することでした。 このように考えてください:
正面から見ると、一枚の紙が平らで二次元に見えます。 ただし、現実の世界では、それは実際にはどのように動作するかではありません。
紙は三次元で存在します。 紙のシートは影、継ぎ目、折り目を作成し、必要に応じてカットしたりサイズを変更したりできます。これは、Googleがマテリアルデザインを使用してデジタル空間で再現することを目的としたものです。
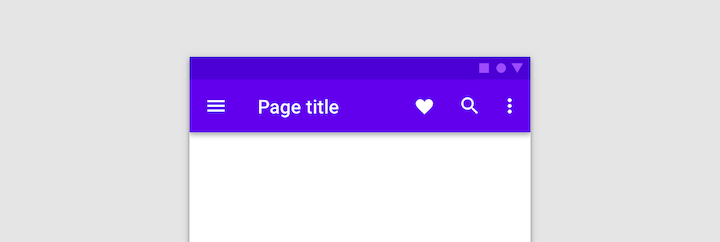
マテリアルデザインのウェブサイトからのこの例は、マテリアルの商標スタイルの1つです。

平らな上部のアプリバーの下にある影に注目してください。
そのため、マテリアルデザインは引き続きフラット要素を使用します。 ただし、これらの要素はさまざまな平面上にあり、現実の世界では紙やその他のオブジェクトのように動作できるため、デジタルエクスペリエンスをよりリアルな「感触」にすることができます。
これにより、アプリやウェブサイトのユーザーは、物理的な環境と同じようにオブジェクトに触れたり移動したりする方法を理解しているため、UIに自然に反応することができます。
Googleのデザイン担当副社長であるMatiasDuarteは、これがWebにもたらす重要な変更である理由を説明しました。
「本物の紙とは異なり、私たちのデジタル素材はインテリジェントに拡張および改革できます。 マテリアルには物理的な表面とエッジがあります。 縫い目と影は、触れることができるものについての意味を提供します。」
NNGからその時点に戻ると、マテリアルデザインは、フラットデザインの奥行きやその他の重要な記号の不足に起因する問題を修正します。
それはまた、デザインに他のより意味のある変更をもたらしました。
302021年の貴重なWebデザイン統計
マテリアルデザインの基本原則は何ですか?
マテリアルデザインとは、単にレイヤーやシャドウをデザインに追加するだけではありません。 これは、新しいデザイン言語のルールを設定する非常に包括的なリソースです。
ウェブデザインで従う必要のある基本原則があるのと同様に、マテリアルデザインには独自の3つの原則があります。
原則#1:素材は比喩である
マテリアルデザインは、物理的な世界のデジタル化と考えてください。
そのため、マテリアルデザインは、訪問者やユーザーに不自然に感じるデジタルエクスペリエンスを入力するように求めるのではなく、物理環境の基本原則をアプリやWebサイトに適用します。
たとえば、因果関係のアイデアを考えてみましょう。 誰かが特定の行動をとるとき、彼らは予測可能な結果を期待します。
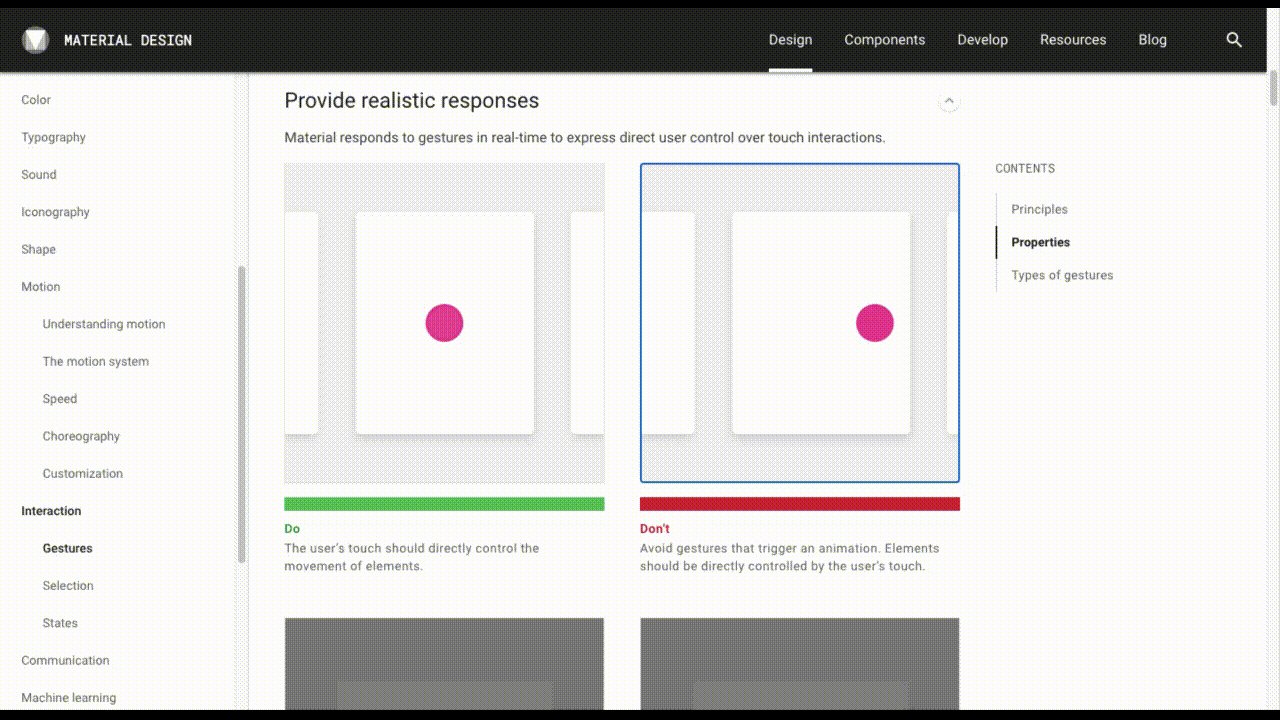
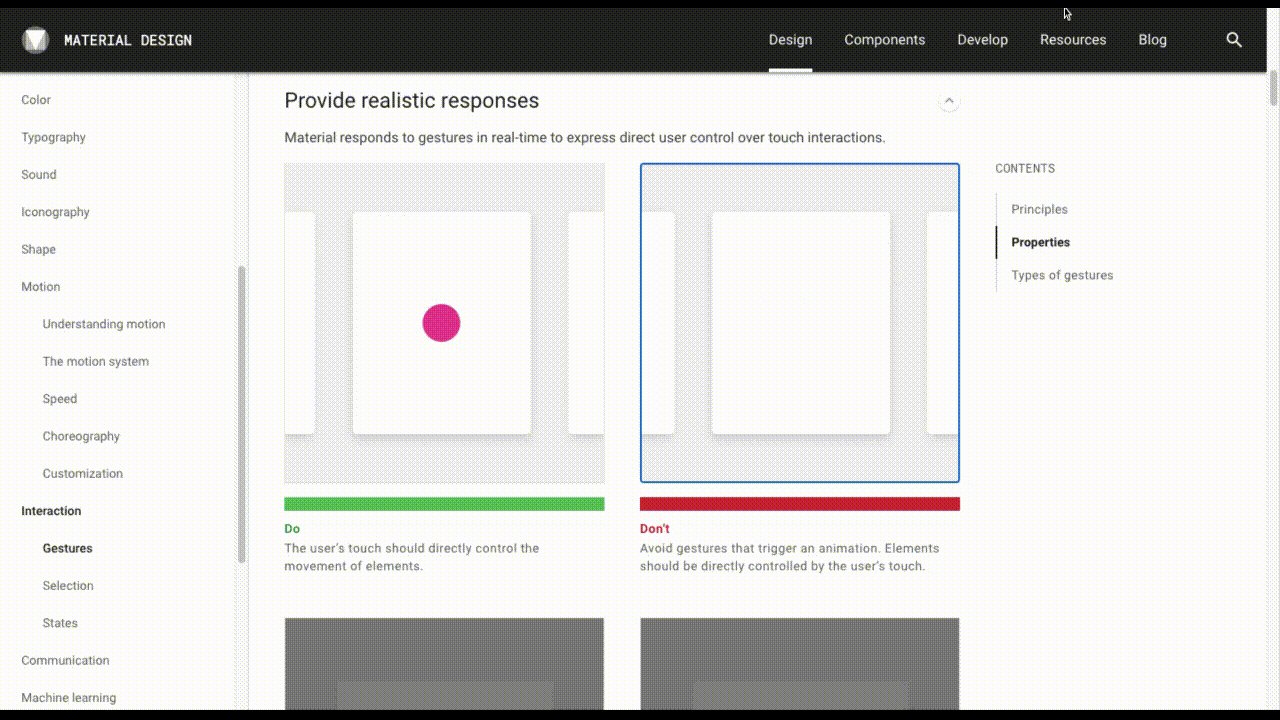
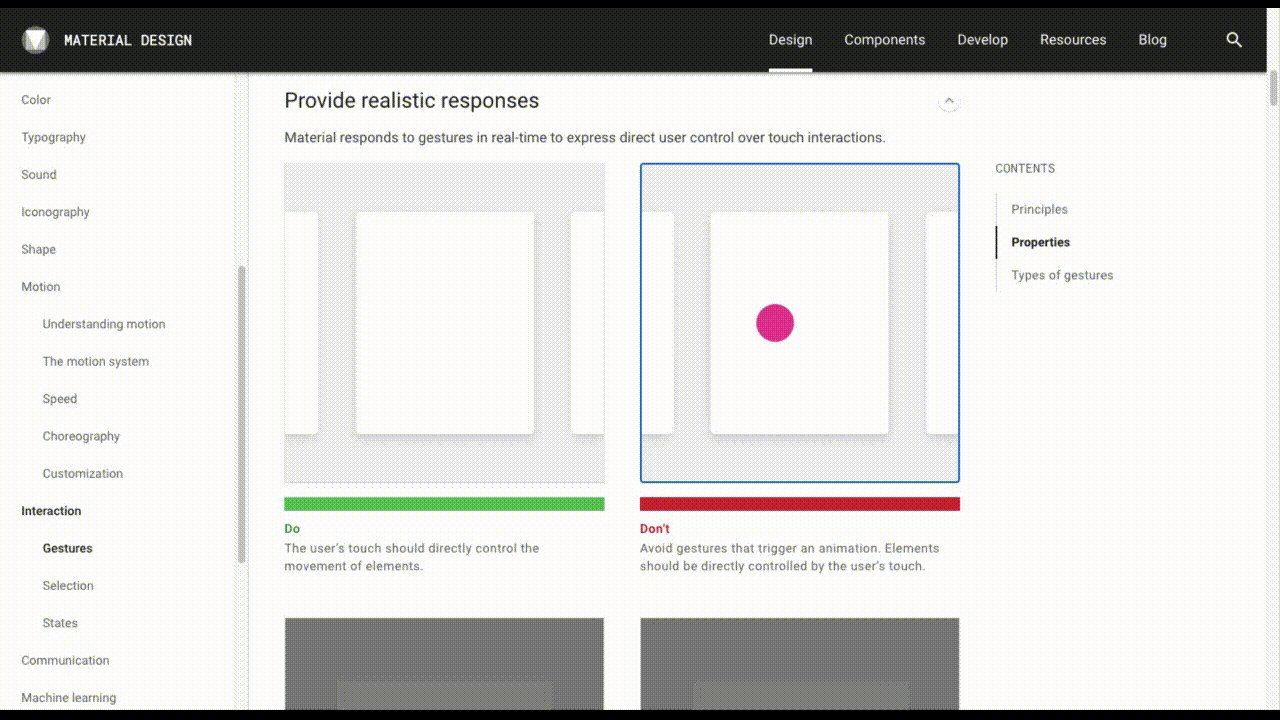
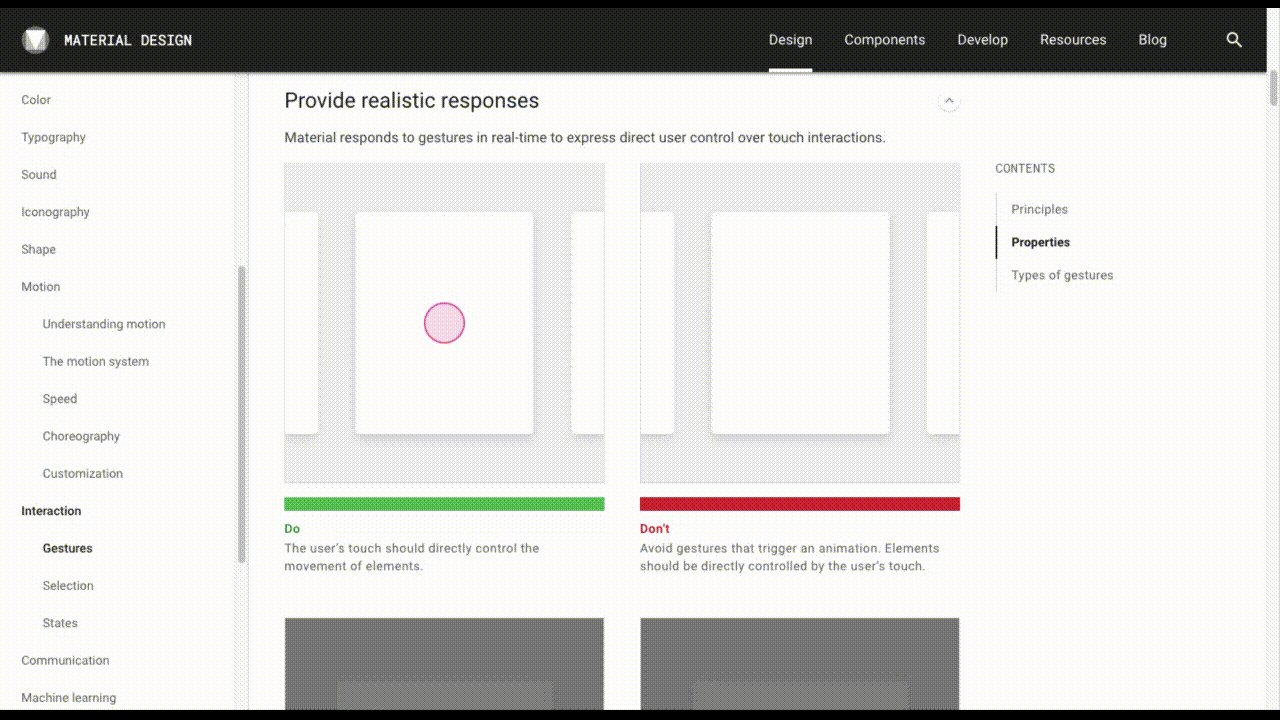
マテリアルデザインのインタラクションの説明で、この比較を並べて見てください。

どちらのインターフェースにも水平スクローラーがあります。
左側のものは、ユーザーがコンテンツをクリックしてドラッグしたときにのみ移動します。 これが現実の世界でどのように機能するかです。
ただし、右側のものには、クリックでアクティブ化されるスクロールアニメーションがあります。 私たちの実世界のオブジェクトはこのようには動きません。
UIにこれらの種類の物理的プロパティを組み込むことにより、ユーザーは直感と自然なアクションに依存してWebサイトやアプリを操作できます。
原則#2:太字、グラフィック、意図的
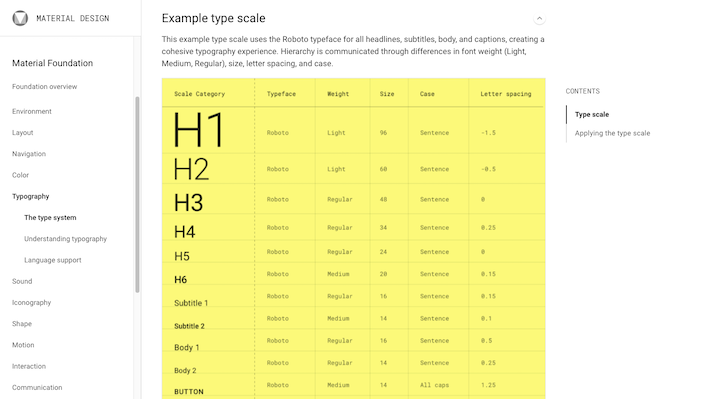
WebタイポグラフィのMaterialFoundationセクションからこの例を見てください。

MaterialFoundationはすべてこの包括的なものです。 各セクションでは、コンポーネントがどのように機能するか、およびそのように機能する必要がある理由について説明します。 基本的に、すべての設計選択の背後には意味と論理があります。
これは当時のデザインの大きな変化でした。 誰かがそれがどのように見えるかが好きだったので、またはそれが特定の傾向に従ったので、もはや何かをデザインすることについてではありませんでした。
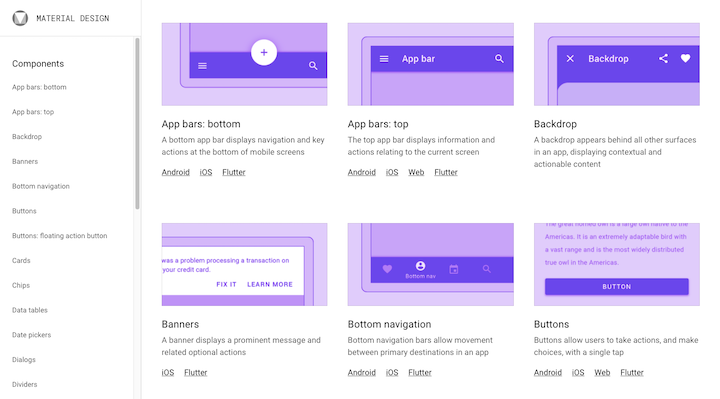
このシステムは、どのUI要素が重要であり、説明する必要があるかを明確に分析しました。
- レイアウト(レスポンシブグリッドと階層に重点を置いて)
- ナビゲーション
- 色
- タイポグラフィとWebフォント
- サウンド(これは主にアプリに関係します)
- 図像学
- 形
- モーション
- インタラクション
- コミュニケーション(画像、書き込み、データの視覚化を含む)
マテリアルデザインでは、ユーザーファーストエクスペリエンスを作成するための特定の方法をどのように正確に(そしてなぜ)設計するかも説明しました。
さて、なぜ「意図的」がこの原則の一部であったのかは明らかです。 しかし、「太字」と「グラフィック」はどうですか?
当初、マテリアルデザインは、グリッドベースのデザイン、明確な活版印刷の階層、大胆なカラーパレット、意味のあるアニメーション(とりわけ)に重点を置いていました。
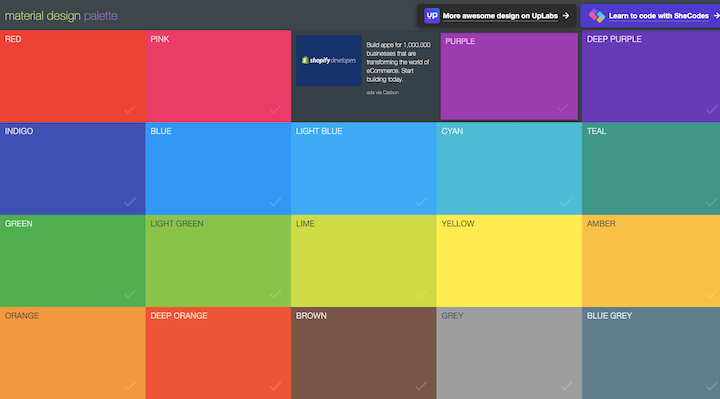
これがどのように見えるかを理解するために、これはマテリアルデザインカラーパレットジェネレーターと呼ばれるツールです。

これらの色がどれほど明るいかに気づきましたか? マテリアルデザインは、UIのコントラストと奥行きを高めるために、より強力で大胆なカラーパレットを求めました。
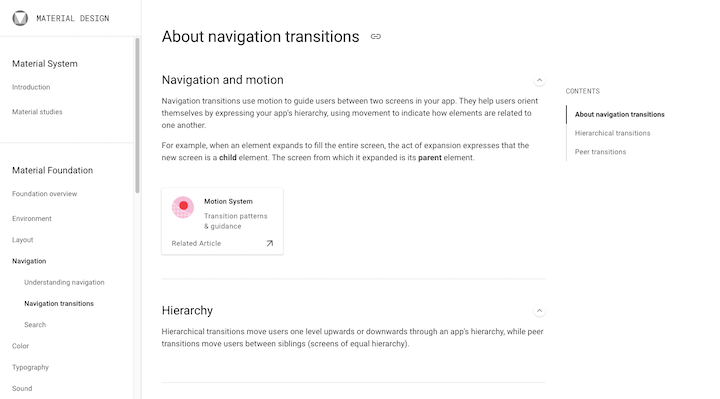
原則#3:動きは意味を提供する
モーションデザインは、アニメーションのためにアニメーションとは何の関係もありません。 マテリアルデザインの他のすべてと同様に、デザインをより意図的にし、ユーザーエクスペリエンスをより直感的にすることを目的としています。
マテリアルデザインがデザインで(微妙な)動きを要求した理由は3つあります。
- 情報を提供し、アクションがいつどこで利用可能であったかをユーザーに知らせるため。
- ページの最も重要な部分に焦点を合わせてユーザーをガイドするのに役立ちます。
- 表現力豊かで、インターフェースに少し個性と喜びを加えること。
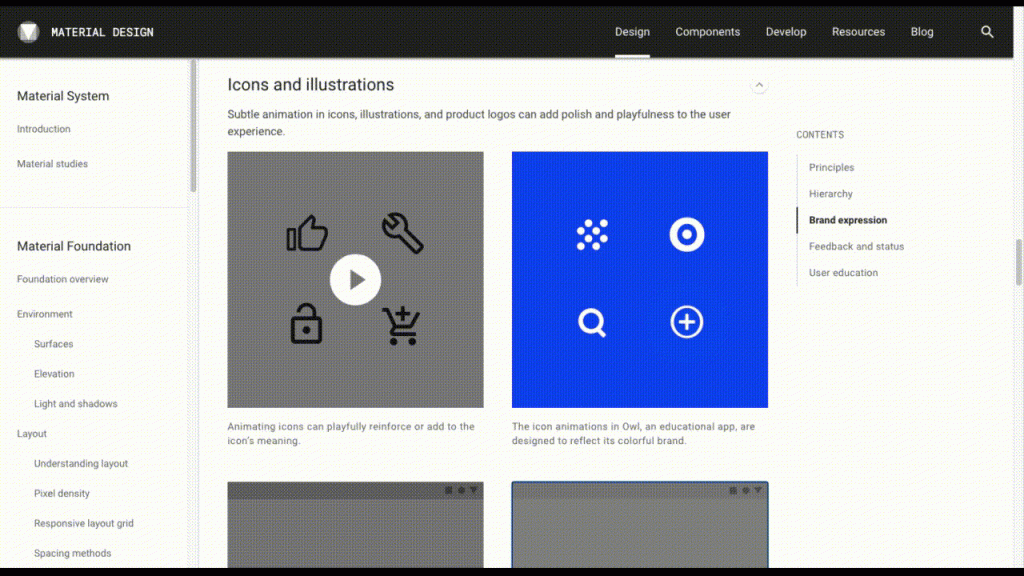
アイコンと同じくらい小さい要素をアニメーション化できます。

インタースティシャル全体をアニメーション化することもできます。 たとえば、ユーザーが新しい画面が開くのを待つ間。
それは本当にすべて、ユーザージャーニーのその時点で情報を提供したり、焦点を合わせたり、表現したりするためにモーションが必要かどうかに依存します。
今日、Webデザイナーはマテリアルデザインをどのように使用していますか?
前任者と同様に、マテリアルデザインには、修正が必要なかなり大きな欠陥がありました。
白黒すぎました。 文字通り、すべてがデザイナーのために綴られていたので、「これはあなたが良いデザインをする方法です。 私の先導に従ってください。」
明確にするために、テンプレートまたはコンポーネントからの作業に問題はありません。 ただし、マテリアルデザインの問題は、全員が同じデザインシステムとルールで作業していることでした。
デザインシステムは、ブランドの独自の視覚スタイルを開発し、一貫して適用し、維持できるように構築することを目的としています。 しかし、デザインシステムが一般に公開されると、アプリやWebサイトの構築を迅速かつ簡単に行えるようにすることを目的として、誰もが参加することになります。
そのため、結果としてWebサイトとアプリはすべて同じように見え始めました。
マテリアルデザイン2.0を救助する
デザインコミュニティからの反発(およびアプリとウェブサイトを区別できなくなったユーザーからの間接的な反発)に応えて、Googleは2018年にマテリアルデザイン2.0を非公式にリリースしました。
マテリアルデザインが今日どのように見えるかについては、元のシステムの多くはそのままです。 現代性のためにマテリアルデザインにいくつかの更新がありました。
たとえば、空白、下部のナビゲーションバーの使用、カラフルなアイコンセットの追加がより重要視されるようになりました。 ああ、ダークモードが利用可能になりました。
さらに、Webアクセシビリティと国際化に大きな重点が置かれています。

そのため、マテリアルデザインは、時代とともにガイドラインを確実に変更しています。
最近では、マテリアルデザイン2.0がツールキットとして最適に使用されています。
確かに、設計システムとガイドラインはまだありますが、設計者がシステムのどの部分でも有用だと思って、それを自分の目的に適合させることができるリソースがたくさんあります。
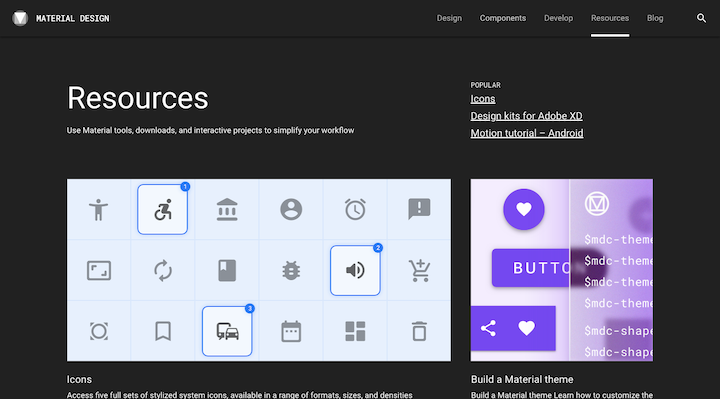
マテリアルツールキット
マテリアルデザインの刷新のおかげで、デザインシステムは、ウェブ上の創造性と個人主義を制限する責任を負いません。
リソースセクションは、次の理由の大きな部分を占めています。

設計者は、次のようなスターターキットとツールにアクセスできます。
- アイコンセット
- Google Fonts
- Adobe、Sketch、およびFigmaのデザインキット
- マテリアルデザインテンプレート
また、UIに独自のクリエイティブなブランドスピンを加えながら、デザインのベストプラクティスを順守できるデザインカスタマイザーツールもここにあります。
- 色
- 形
- タイポグラフィ
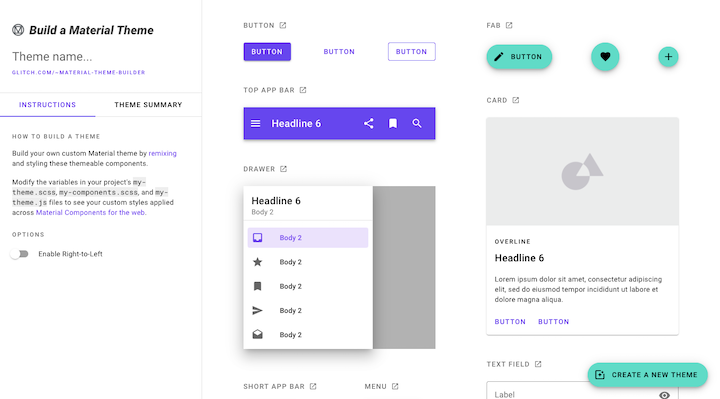
デザイナーは、独自のマテリアルテーマを作成できるようにする新しいツールにもアクセスできます。

ご覧のとおり、Googleが元々Androidアプリ用に設計した色、フォント、レイアウトなどに固執するのではなく、デザイナーがカスタムUIを開発することにはるかに重点が置かれています。
これが、マテリアルデザインを今日も存続させるものです。
マテリアルデザインの例
正直なところ、マテリアルデザインは、いくつかの理由から、最近のWebデザインでは簡単に認識できません。
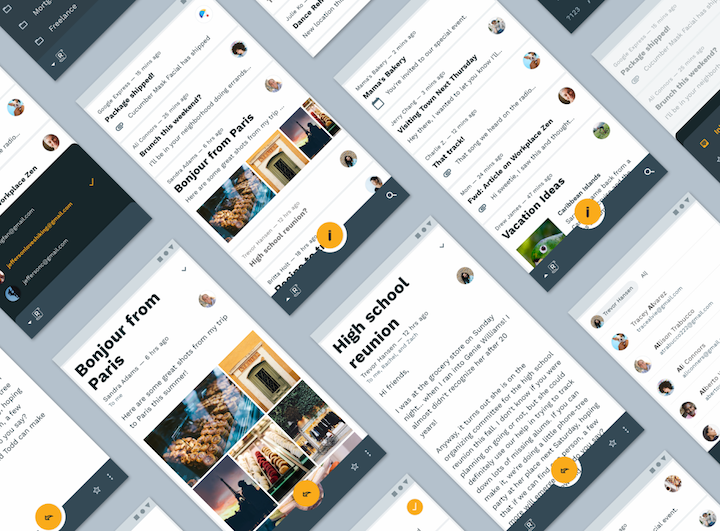
1つは、モバイルアプリやウェブアプリで行う場合、常により明白なアプローチでした。 これは、material.io Webサイトで提供されているマテリアルスタディ(基本的には偽のケーススタディ)であるReplyです。

これがマテリアルデザインであることが一瞬でわかります。
次に、マテリアルデザイン2.0によってWebデザイナーがより多くのカスタマイズを行えるようになったという事実があるため、マテリアルデザインのベストプラクティスを順守することは、それに気付くために本当に探している必要があります。
それでは、今日、マテリアルデザインの優れた部分を利用しているいくつかのWebサイトを見てみましょう。
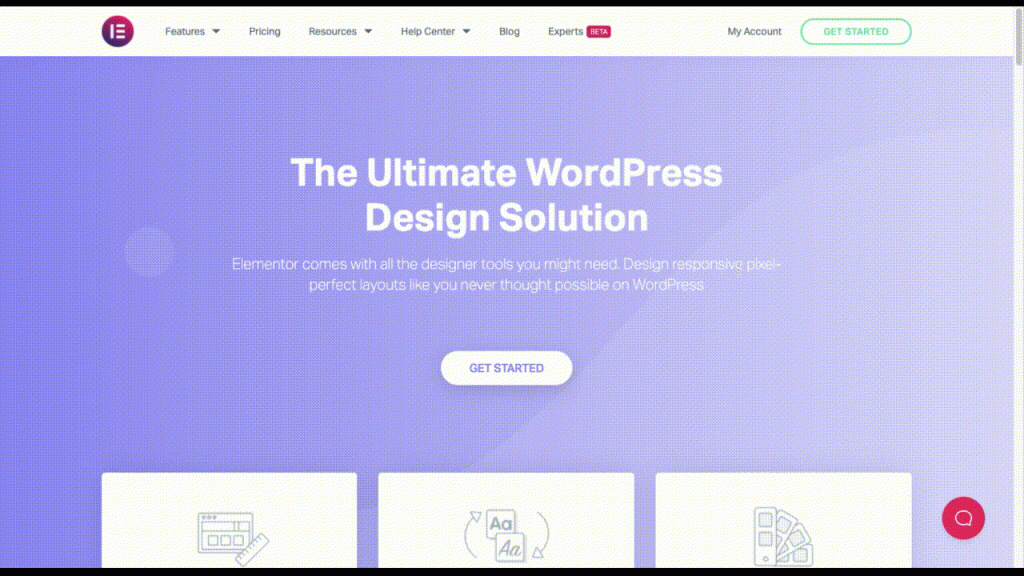
Elementor

お気づきの方もいらっしゃると思いますが、ElementorのWebサイトは、マテリアルデザインが提供してくれた優れた設計原則の多くに基づいています。
- ページ上の最も重要なボタンは、クリック可能な要素のように見え、「はい、ここをクリックする必要があります」という確認を訪問者に提供するように変換されるように設計されています。
- その他の注目すべきコンポーネント([レイアウト]、[タイポグラフィ]、[色]ボックスなど)は、訪問者が先に進む前にそれらに気付くように、上位レイヤーに配置されます。
- アニメーションはリアルであるため、訪問者には予想どおりに動くグラフィックのみが表示されます。 それらはまだ人目を引くものですが、残りのコンテンツの邪魔をすることはありません。
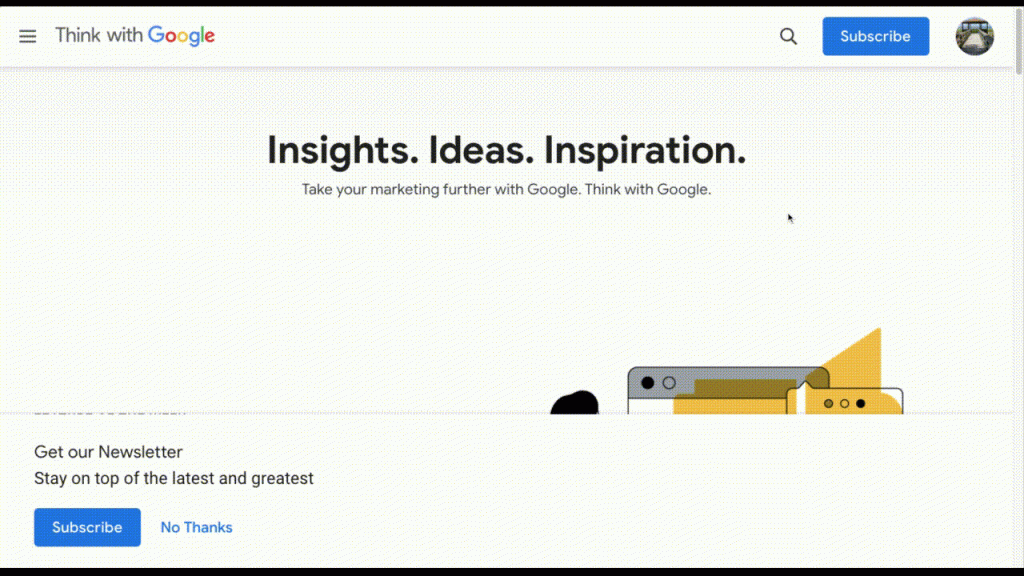
Googleで考える

グーグルが運営するウェブサイトがここの例の中にあるのは当然のことです。 Think withGoogleがその設計システムから利用する要素はいくつかあります。
- 均一で予測可能なコンテンツの流れのためのグリッドベースの設計。
- レイヤー間にコントラストを作成し、訪問者がページのさまざまな部分を識別して操作するのに役立つシャドウ。
- 行動を促すフレーズに注意を引くための明るい色のコントラストを備えた最小限のデザイン。
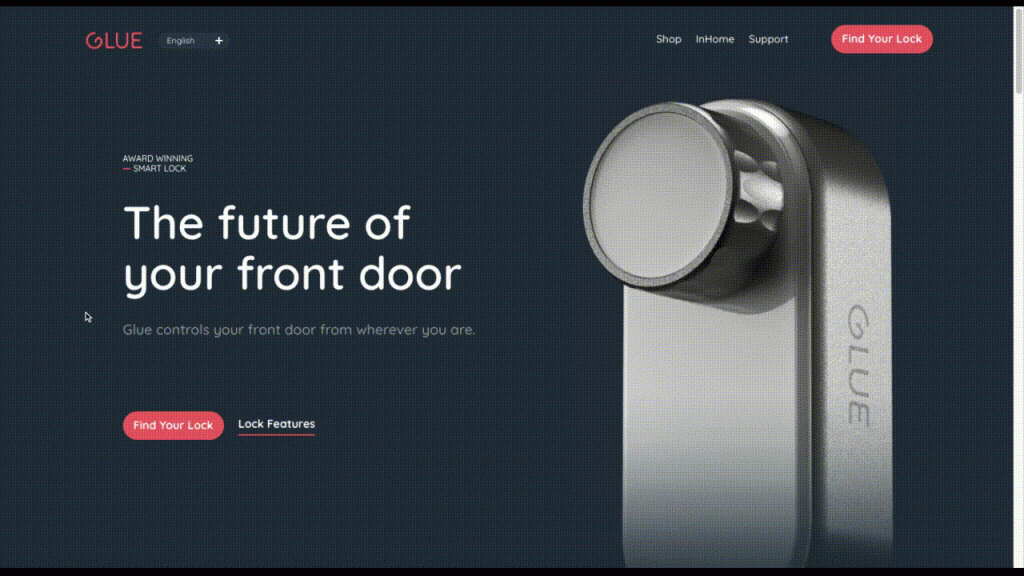
接着剤ロック

グルーロックは、マテリアルデザインに超モダンでパーソナルなタッチを適用する方法の優れた例です。
- ボタンは大胆に色付けされ、ホバーアニメーション化されているため、訪問者はクリックする場所を確実に知ることができます。
- 暗いテーマは依然としてミニマリズムの原則に準拠しており、明るい白いフォントと赤いボタンのスタイルを使用して暗い背景を相殺しています。
- このページには明確な階層とテキストの構成があり、ヘッダーは本文よりもはるかに大きいタイプです。
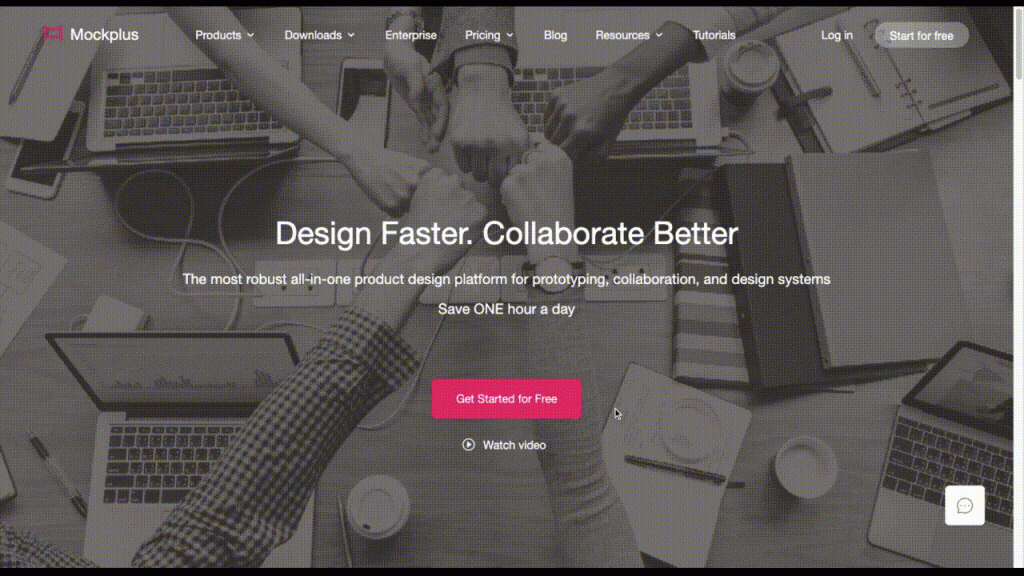
モックプラス

Mockplusは、マテリアルデザインのユーザビリティの基本原則を取り入れ、カスタムタッチを提供する別のWebサイトです。
- 落ち着いたカラーパレットの中で明るいブランドピンクを使用すると、訪問者をページ上の興味のあるポイントにすばやく誘導できます。
- 重要な要素(モックアップの例や紹介文など)の背後にある陰影は、重要なレイヤーを訪問者の視野の前に引き寄せます。
- このページには、訪問者が特定のコンポーネントに直接関与することなく行われるアニメーションはありません。これにより、訪問者はフォーカスの行き先を制御できます。
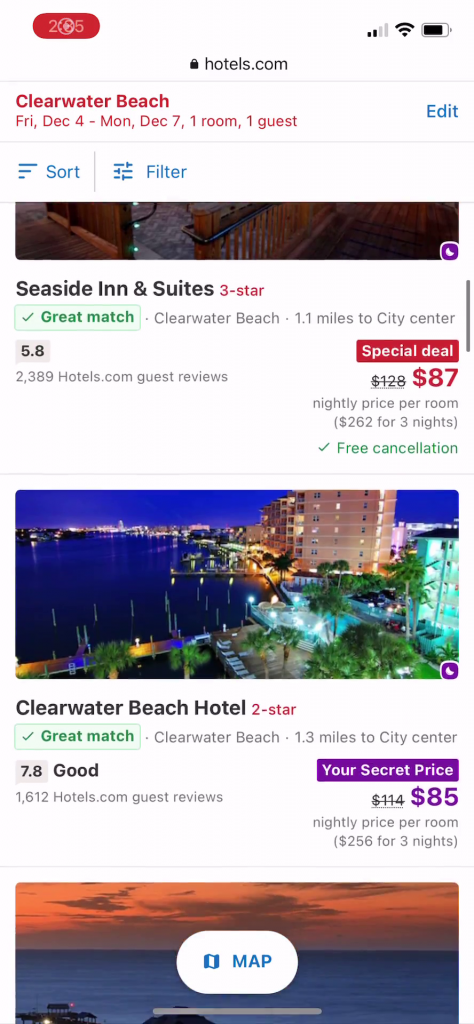
Hotels.com

Hotels.comのデスクトップWebサイトはマテリアルデザインの原則に厳密に準拠していませんが、モバイルサイトは次のことを行っています。
- 検索結果ページの各コンポーネントには明確な境界線があり、訪問者はホテルの一致を一度に1つずつ簡単に表示できます。
- リストビューからマップビューへの移行は、マテリアルデザインがWebデザイナーが訪問者にとってよりモバイルフレンドリーなエクスペリエンスを作成するのにどのように役立つかを示しています。
- 「その他のプロパティを表示」、「リスト」のマップビューのボタンとズームボタンは、マップの上のレイヤーに配置されているため、簡単に区別できます。
マテリアルデザインの長所と短所
さて、マテリアルデザインの長所と短所についてはすでに多く触れました。 しかし、良い点と悪い点を合計してから、不足している部分をいくつか埋めて、すべてを1か所にまとめましょう。
マテリアルデザインの長所:
- Webデザイナーは、すべての作業の基盤となる基盤であろうと、時々利用する信頼できるリソースであろうと、すべての段階でマテリアルデザインの恩恵を受けます。
- UIの主要なコンポーネントと動作のそれぞれの包括的な概要、それらの設計における価値、およびそれらの使用方法を提供します。
- Androidアプリのデザインシステムとしてスタートしたため、モバイル対応のデザインアプローチであり、ウェブサイトをその方向にさらに推進する責任があります。
- これは、使いやすさ、読みやすさ、アクセシビリティが問題であった前任者の設計の多くの欠陥を解決した、ユーザーファーストの設計アプローチです。
- それはデザイナーに美学を超えて見て、より意図的なものとしてデザインすることを強制します。 その結果、インターフェイスがより直感的になり、ユーザーエクスペリエンスが向上します。
- Googleは、マテリアルデザインをさらに活用したい開発者やデザイナー向けに、広範なドキュメントとサポートを提供しています。
- 設計システムは、最近でははるかに柔軟で力を与えているため、設計者はマテリアルデザインの優れた点を取り入れて、実際に独自のものにすることができます。
マテリアルデザインの短所:
- 厳守しすぎると、Webサイト(およびアプリ)が互いに似ているように見えるリスクがあります。
- 一部の設計者は、マテリアルデザインがすべてを説明しているため、設計の自由や創造性を大幅に阻害していると感じるかもしれません。
- コーディングに重点が置かれているため、マテリアルデザイン(またはその既成のコンポーネント)を使用することすらできないほど恐れている人もいます。
- デザインシステムはもともとアプリデザイナーを対象としていたため、ウェブデザインとはあまり関係のない部分もあります。 また、設計者がシステム全体を利用できない場合、結果として得られるインターフェースは、何かが欠けているように感じる可能性があります。
- 一部の設計ガイドライン(カラフルなインターフェイス、アイコンの広範な使用、アニメーションなど)は、 Webサイトの速度に問題を引き起こす可能性があります。
マテリアルデザインの実装方法を学ぶためのリソース
設計作業でマテリアルデザインを使用することにワクワクしている場合、次のステップは次のリソースをブックマークすることです。

- Material.io :これはマテリアルデザインの公式ガイドであり、事前にデザインされたコンポーネント、ブランドイメージジェネレーターなど、始めるために必要なすべてのものが含まれています。
- マテリアルデザインのドキュメント、ビデオチュートリアル、ブログコンテンツ:実践的な練習の準備ができたら、マテリアルデザインに関するGoogleの教材をご覧ください。
- グローバルシステムのハウツー:マテリアルデザインのコツをつかんだら、普遍的なスタイルをElementorWebサイトに適用する簡単な方法が必要になります。 このページではその方法を説明します。
マテリアルデザインのコーディング面について詳しく知りたい開発者の場合は、次のリソースを保持する必要があります。
- Web用マテリアルデザイン: Webサイトでマテリアルデザインを使用する方法を学びたい開発者の場合、このリソースでは、マテリアルコンポーネントを構築し、独自のテーマを開発する方法を説明します。
- ポリマープロジェクト:これらのChromeで開発されたマテリアルデザインコンポーネントをWebサイトプロジェクトで使用および再利用します。
- Material-UI :これらのMaterial Design Reactライブラリを使用して、独自のMaterial-inspiredデザインシステムまたはWebサイトを作成します。
マテリアルデザインUIキット
UIキットは、フラットデザインで作業するときに貴重なデザインツールになる可能性があり、Envatoには、DigitalHeapsの次のようなインスピレーションの優れた例がいくつかあります。

マテリアルデザインを使用して、ウェブサイトをよりユーザーフレンドリーでアクセスしやすくします
マテリアルデザインは決して完璧なデザインシステムではありませんが、歴史はそれが本来の目的を果たしたことを示しています。 それはウェブにより良いデザイン慣行をもたらし、そして誰もが非常に使いやすく、レスポンシブデザインの方向に動き始めました。
それを知る時間ができたので、Webデザイナーは自分の目的に合わせてそれを使用できます。
- 独自のデザインシステムを刺激する。
- 後で仕事のためにカスタマイズできる既製のコンポーネントまたはテーマを借りる。
- ユーザーエクスペリエンスが常に最優先されることを保証する最新の一連の設計原則を順守すること。
マテリアルデザインの目標は、数字でペイントすることではないことを覚えておいてください。 これは、マテリアルデザインの初期の頃に設計者や開発者が行ったことであり、裏目に出ました。
代わりに、マテリアルデザインの例を使用して、訪問者にとってより直感的なエクスペリエンスを作成します。訪問者は、ページ上の各要素が何をするか、そして訪問者がそれに従事したときにどのように反応するかを予測できます。 不確実性が少ないほど、自信を持って変換できるようになります。
